Ein Design mit leuchtenden Sternen und glitzerndem Text bringt Magie und Eleganz in deine Projekte. Ob für Grußkarten, Flyer oder Poster – dieser Effekt zieht die Aufmerksamkeit auf sich und eignet sich perfekt für festliche Anlässe oder glamouröse Designs. In diesem Tutorial zeige ich dir, wie du in Photoshop Streifen mit leuchtenden Sternen und einen funkelnden Sternglitzertext erstellst. Mit wenigen Schritten kombinierst du Lichteffekte, Pinsel und Ebenenstile zu einem beeindruckenden Gesamtbild. Lass uns starten und deine Designs zum Funkeln bringen!
Schritt 1:
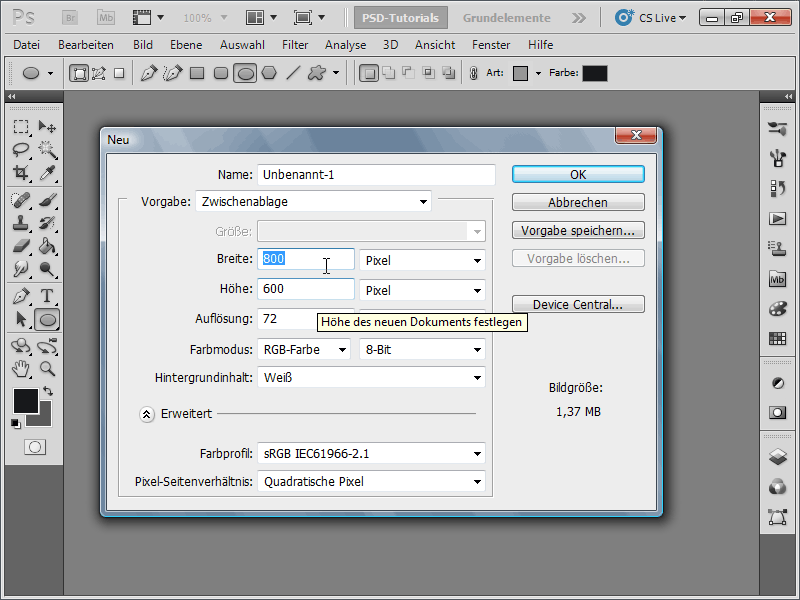
Zunächst erstelle ich ein neues Dokument; die Größe ist vollkommen egal. Ich wähle eine sehr kleine Größe von 800x600 Pixel. Möchte man diesen Effekt drucken lassen, sollte die Einheit von Pixel in cm geändert werden und die Auflösung von 72 in 300 Pixel/Zoll.

Schritt 2:
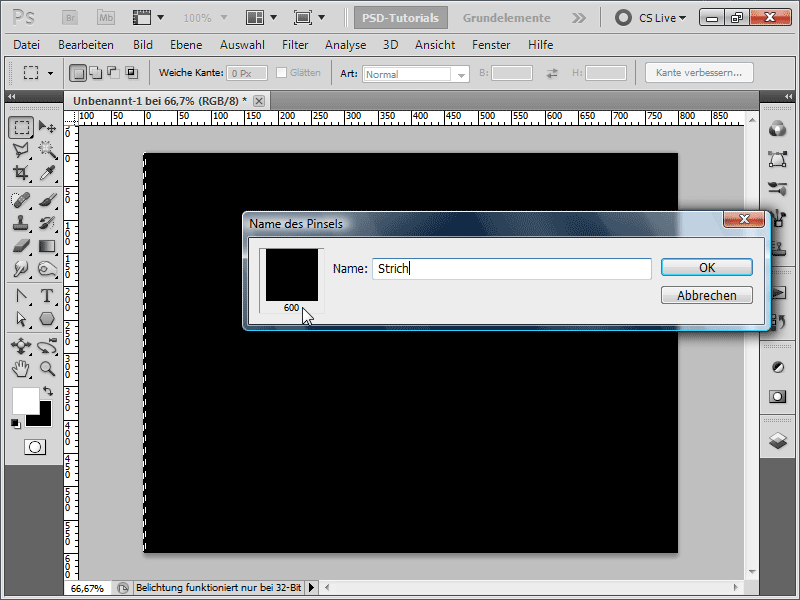
Als Nächstes färbe ich meine Hintergrundebene in Schwarz um und ziehe danach eine Auswahl, die ziemlich schmal ist, dafür aber über die gesamte Höhe geht. Diese Auswahl speichere ich als neuen Pinsel unter Menü>Bearbeiten>Pinselvorgabe festlegen ab.
Schritt 3:
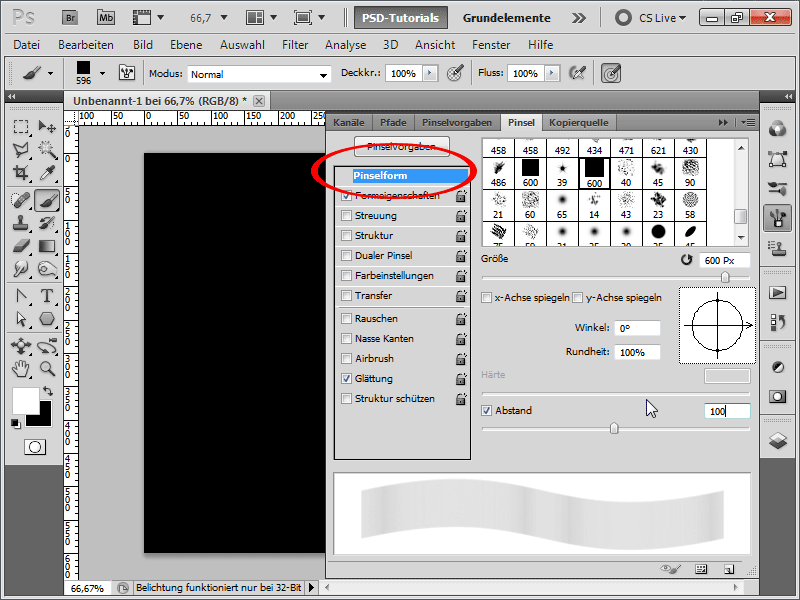
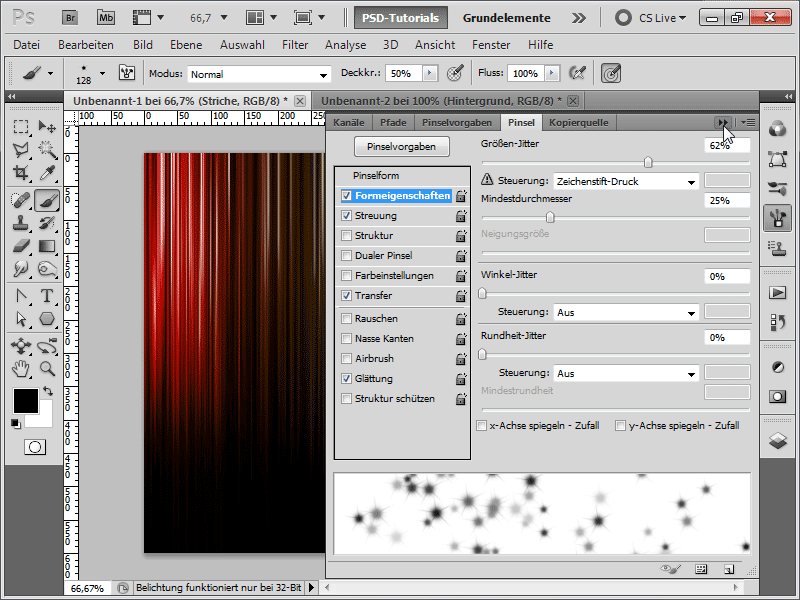
Jetzt aktiviere ich meinen neuen Strich-Pinsel und drücke F5, um das Pinselbedienfeld aufzurufen. Dort stelle ich den Abstand auf 100% ein.
Schritt 4:
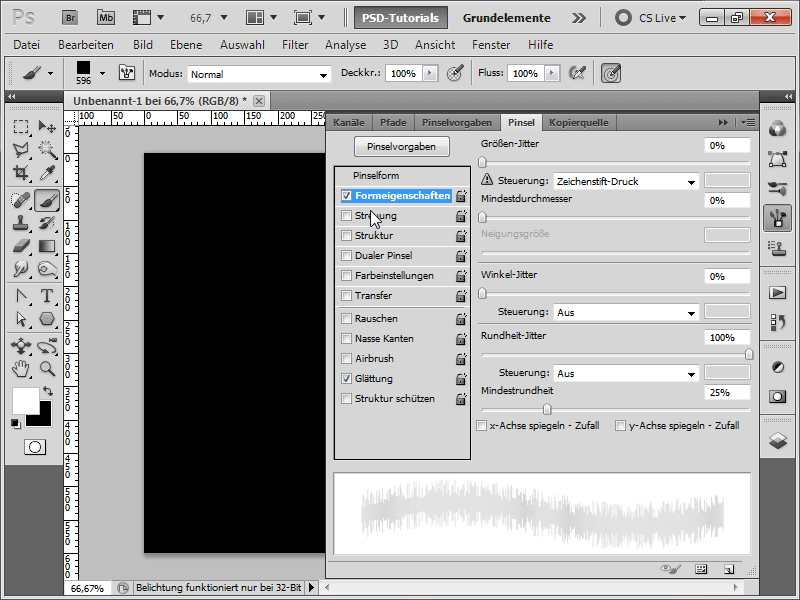
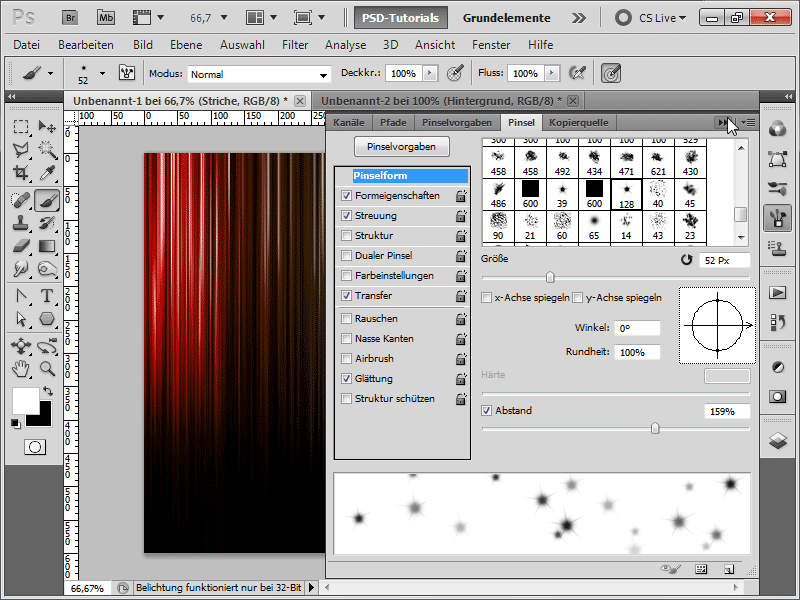
In den Formeigenschaften definiere ich folgende Werte:
Schritt 5:
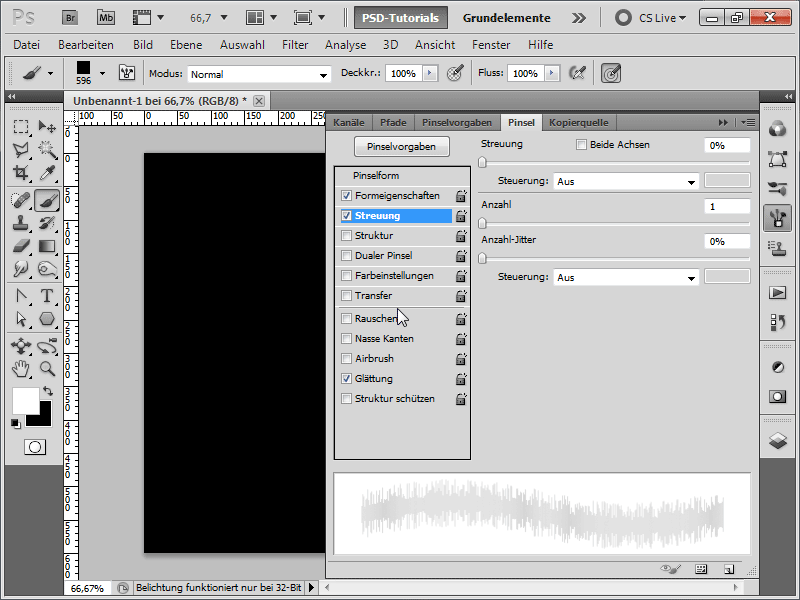
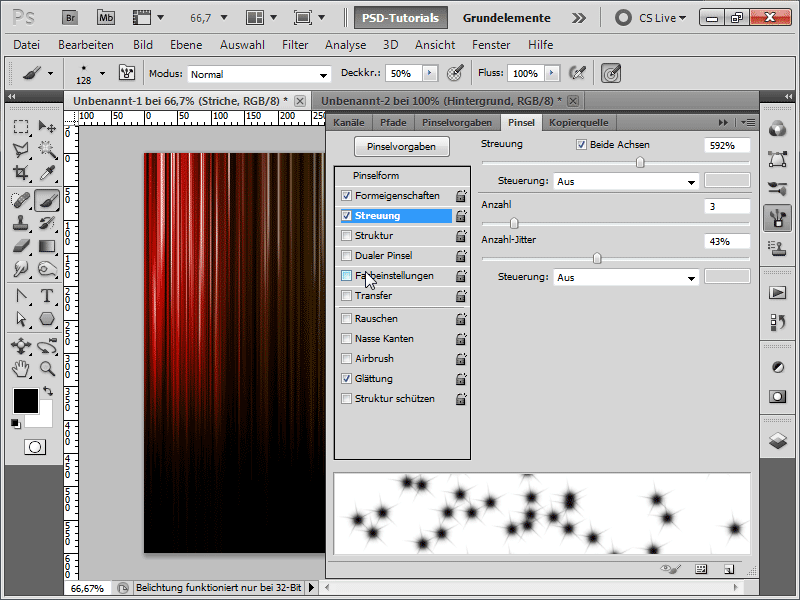
Bei Streuung muss ich diese Werte eingeben:
Schritt 6:
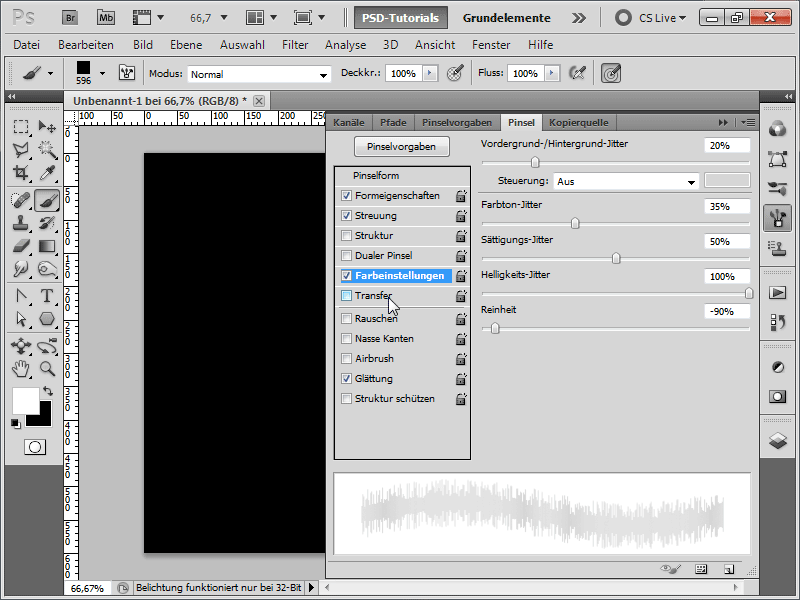
Bei den Farbeinstellungen ändere ich die Werte wie folgt:
Schritt 7:
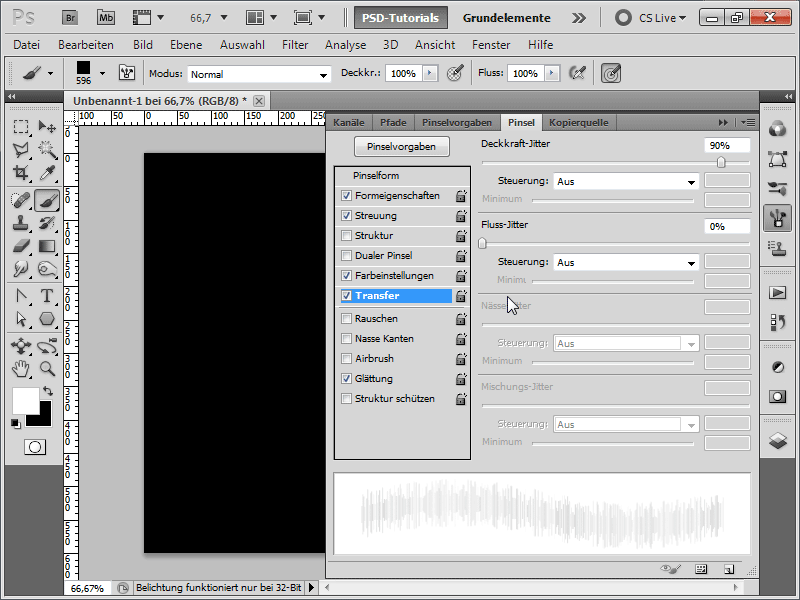
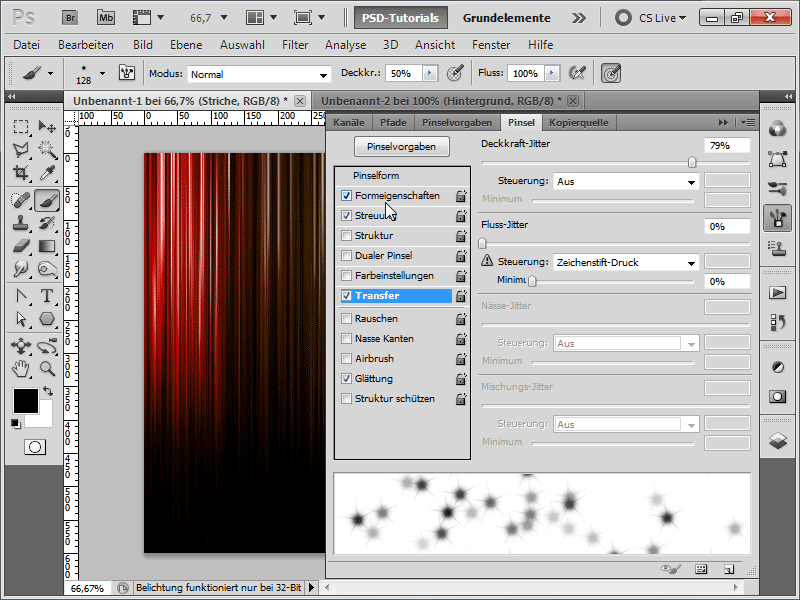
So, gleich geschafft: Bei Transfer erhöhe ich den Deckkraft-Jitter auf 90%.
Schritt 8:
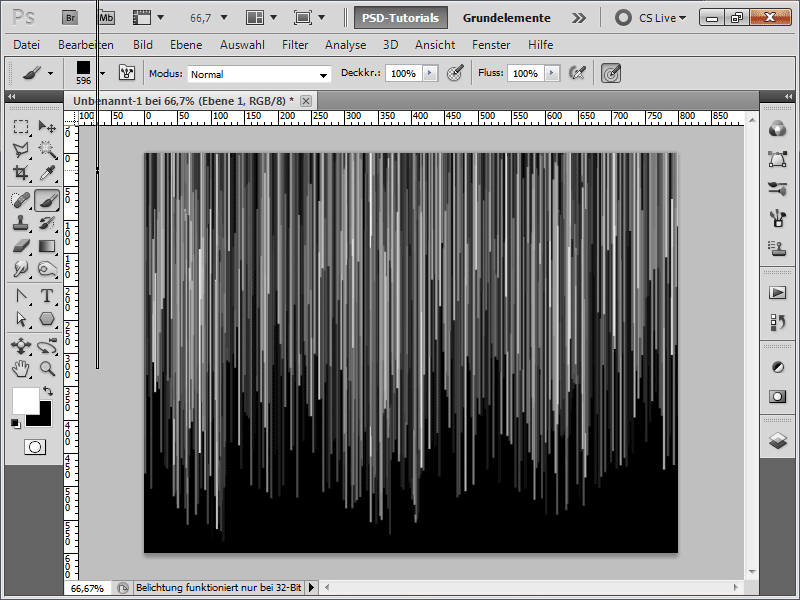
Danach erstelle ich eine neue Ebene und pinsele mit weißer Farbe ein paar Mal herum, bis das Resultat ungefähr so ausschaut:
Schritt 9:
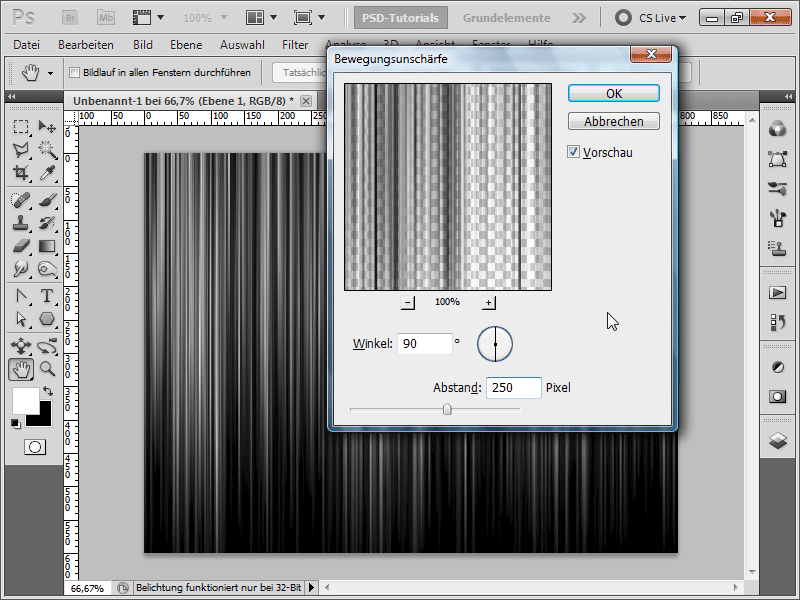
Damit die Linien schön weichgezeichnet werden, rufe ich mir jetzt den Bewegungsunschärfe-Filter unter Menü>Filter>Weichzeichnungsfilter auf und gebe diese Werte ein:
Schritt 10:
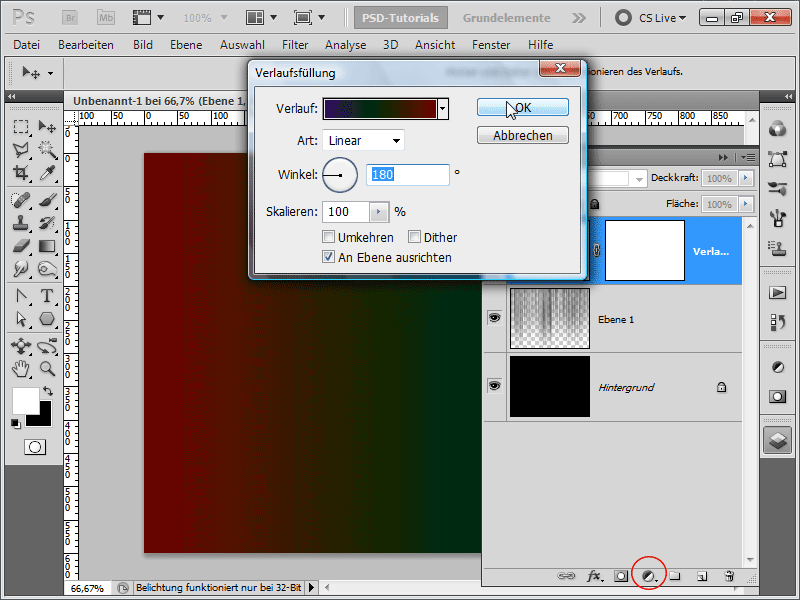
Um ein wenig Farbe ins Spiel zu bringen, erstelle ich eine Verlaufs-Einstellungsebene.
Schritt 11:
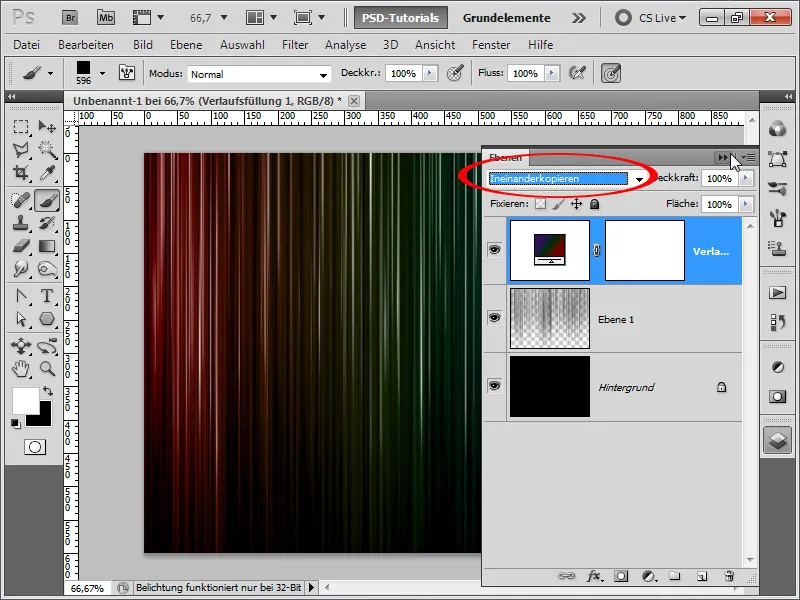
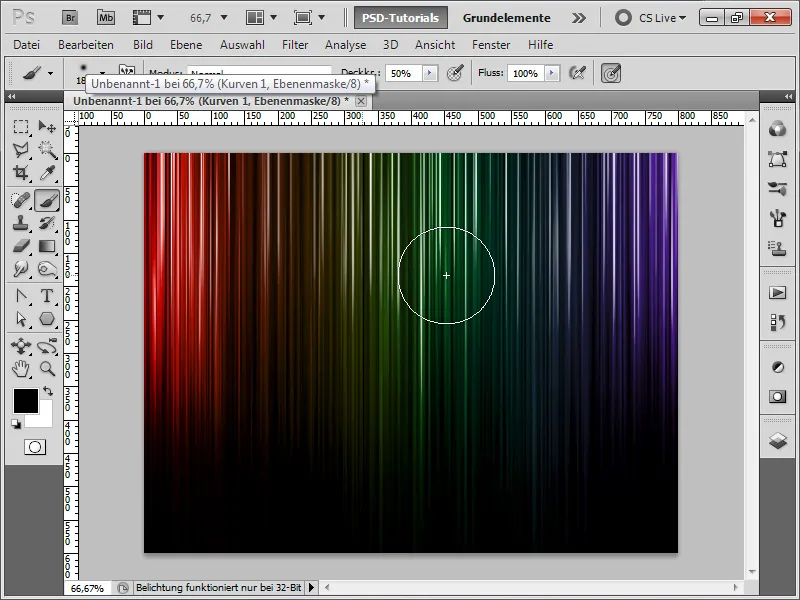
Jetzt muss ich nur noch die Füllmethode auf Ineinanderkopieren setzen, damit sich die Farben auf die darunterliegenden Ebenen auswirken.
Schritt 12:
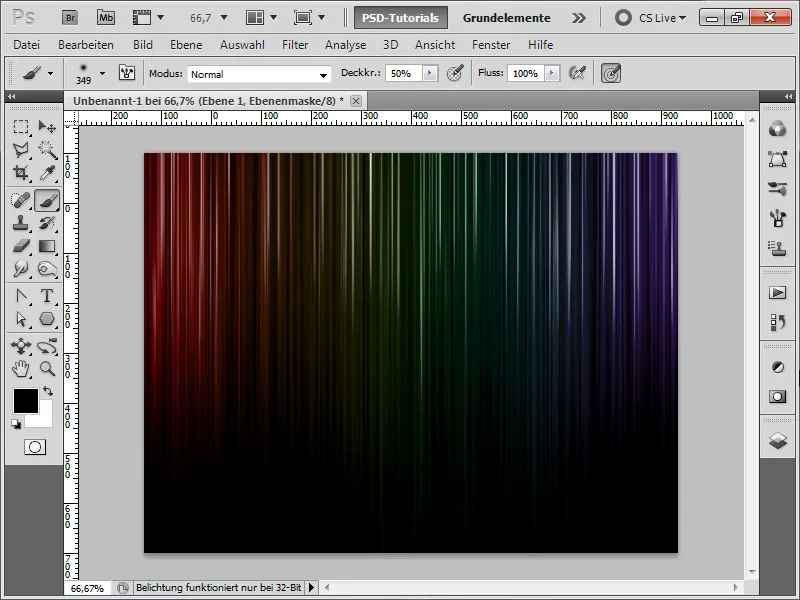
Mit einer Ebenenmaske auf meine Linien kann ich mit einem großen weichen Pinsel die unteren Bereiche ein wenig ausblenden.
Schritt 13:
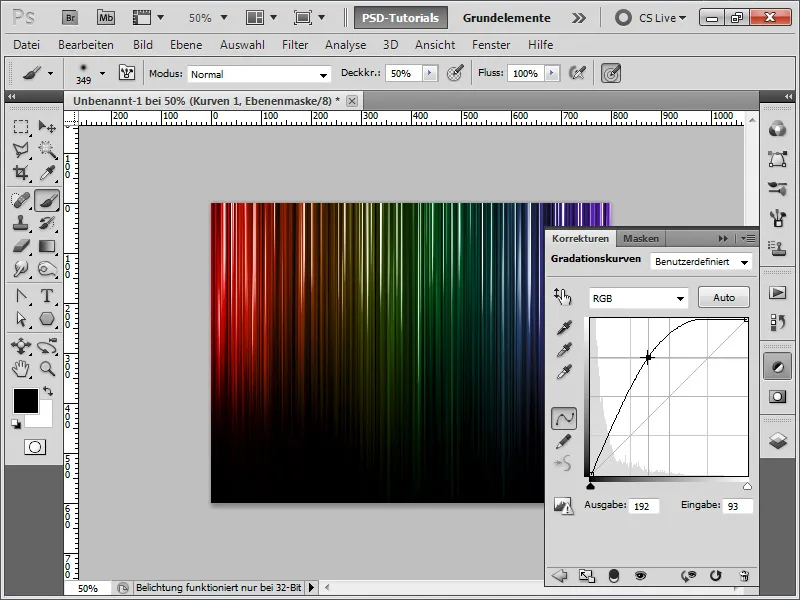
Damit die Farben ein wenig mehr leuchten, erstelle ich noch eine Gradationskurven-Einstellungsebene.
Schritt 14:
In der Gradationskurven-Einstellungsebene kann ich natürlich auch in der Maske wieder bestimmte Bereiche von der Aufhellung ausschließen, indem ich mit einen weichen schwarzen Pinsel mit z. B. 50% Deckkraft hineinmale.
Schritt 15:
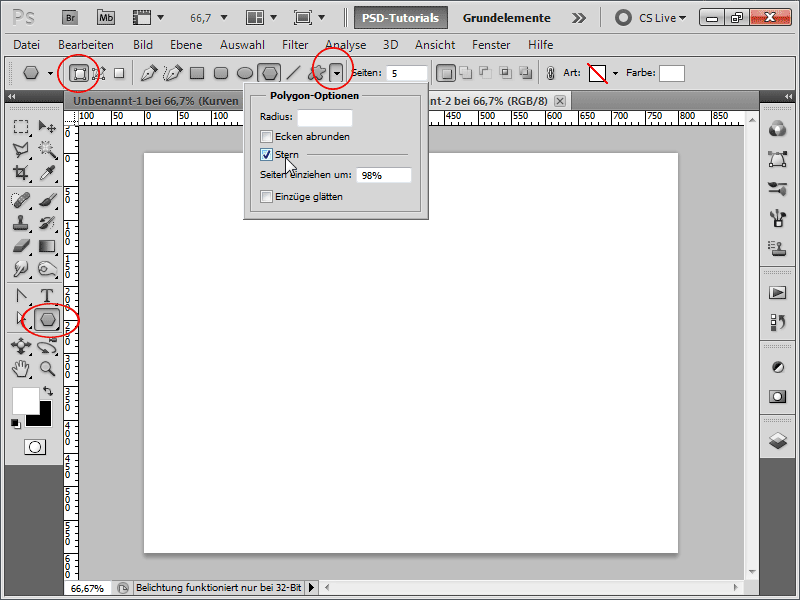
Weil mir dieser Effekt aber noch nicht reicht, bastele ich mir schnell noch einen Sternpinsel selber zusammen. Dazu erstelle ich ein neues Dokument und rufe das Polygon-Lasso-Werkzeug mit folgenden Einstellungen auf:
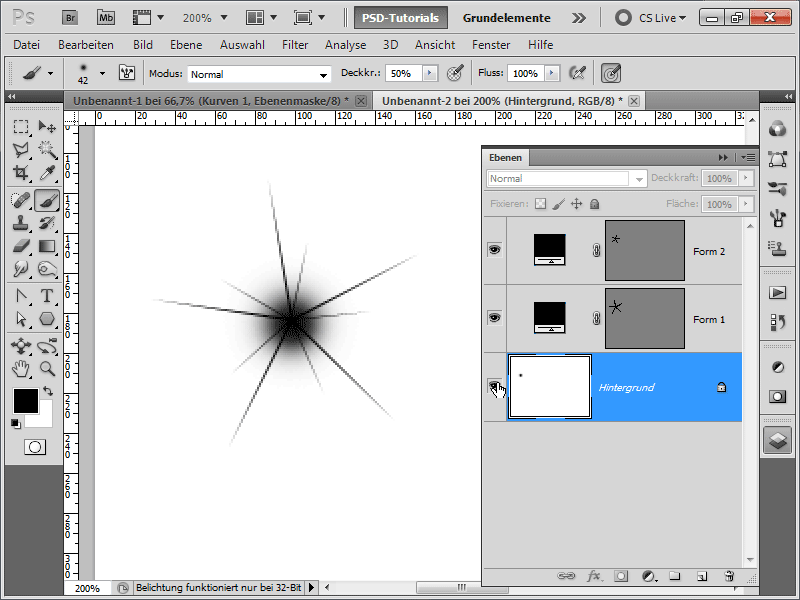
Schritt 16:
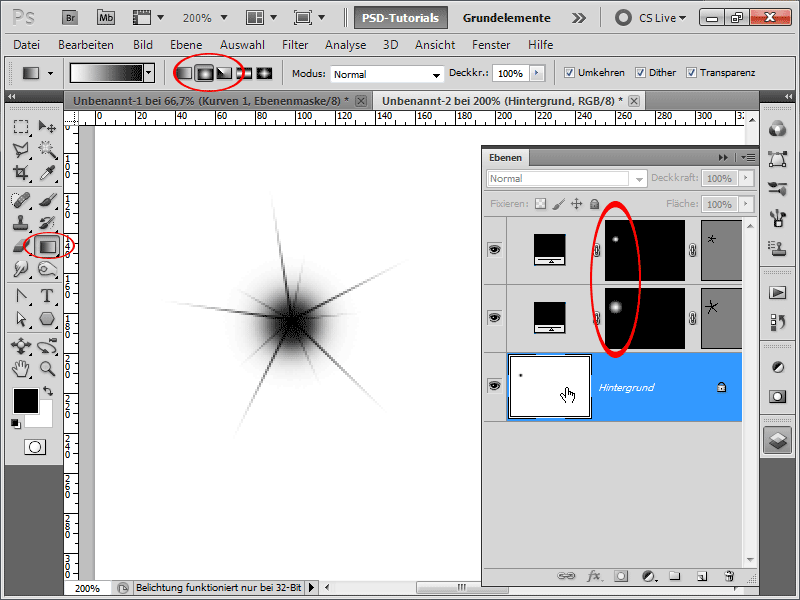
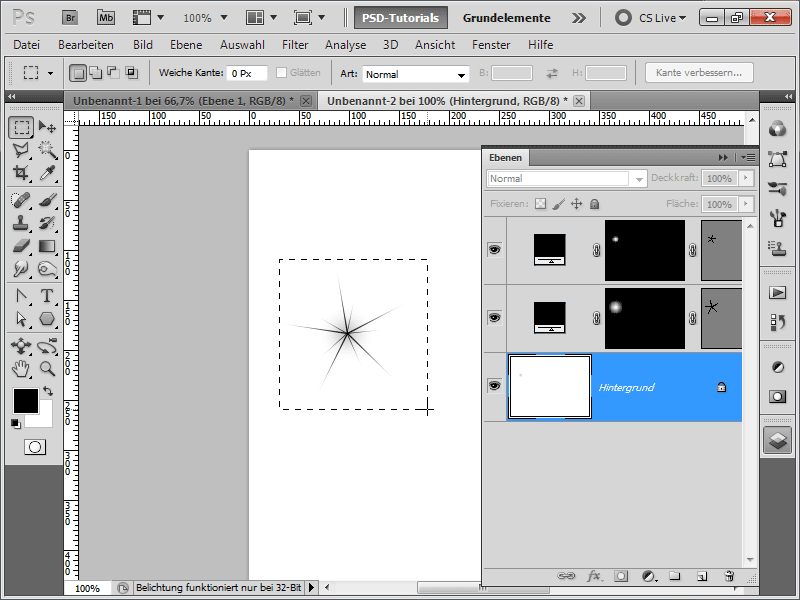
Jetzt ziehe ich jeweils zwei Sterne auf (ich kann die während des Aufziehens auch mit der Leertaste verschieben) und fülle sie in der Mitte einfach auf meiner Hintergrundebene mit einem weichen Pinsel einmal mit 50 % Deckkraft (am Ende werde ich zeigen, dass es besser ist, sogar noch weniger Deckkraft für den Pinsel zu nutzen).
Schritt 17:
Damit die Striche am Ende leicht ausgeblendet werden, muss ich jeweils pro Stern eine Ebenenmaske erstellen und diese mit einem radialen Verlauf entsprechend füllen.
Schritt 18:
Als Nächstes wähle ich den Stern mit meinem Auswahlwerkzeug aus und speichere ihn als Pinsel. Danach gehe ich wieder zurück zu meinem Bild, schnappe mir meinen Pinsel und erhöhe im Pinselbedienfeld (F5) den Abstand.
Schritt 19:
Auch die Streuung muss entsprechend um einige Werte erhöht werden.
Schritt 20:
Den Transfer kann ich aktivieren, um einige Sterne leicht auszublenden.
Schritt 21:
Möchte ich, dass einige Sterne größer sind als andere, muss ich das in den Formeigenschaften definieren.
Schritt 22:
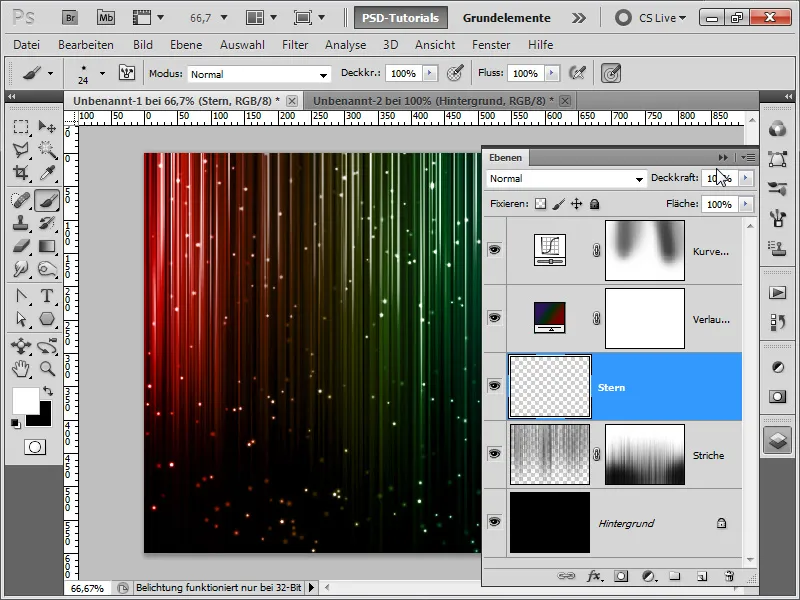
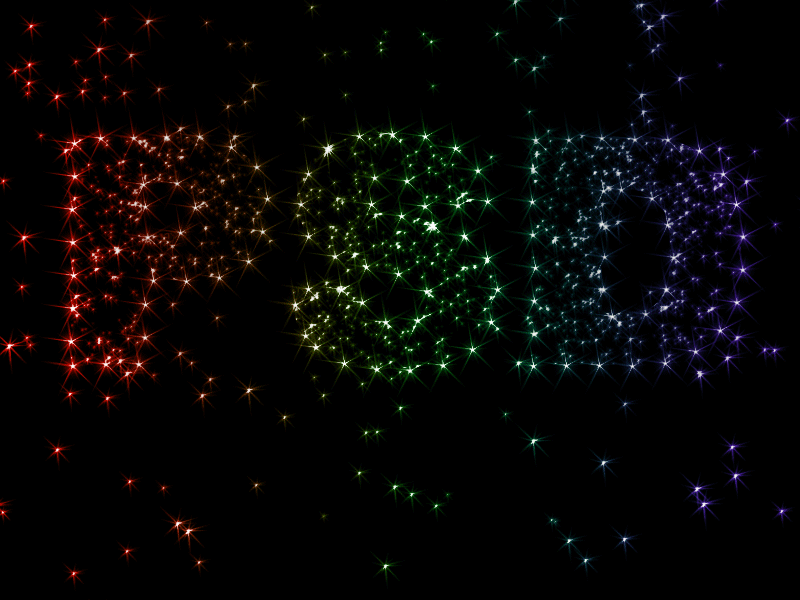
Wenn ich die Sterne jetzt unterhalb der Verlaufs-Einstellungsebene in meiner neuen Stern-Ebene, die ich zuvor erstellen muss, positioniere, passen sich die Farben der Sterne entsprechend an.
Schritt 23:
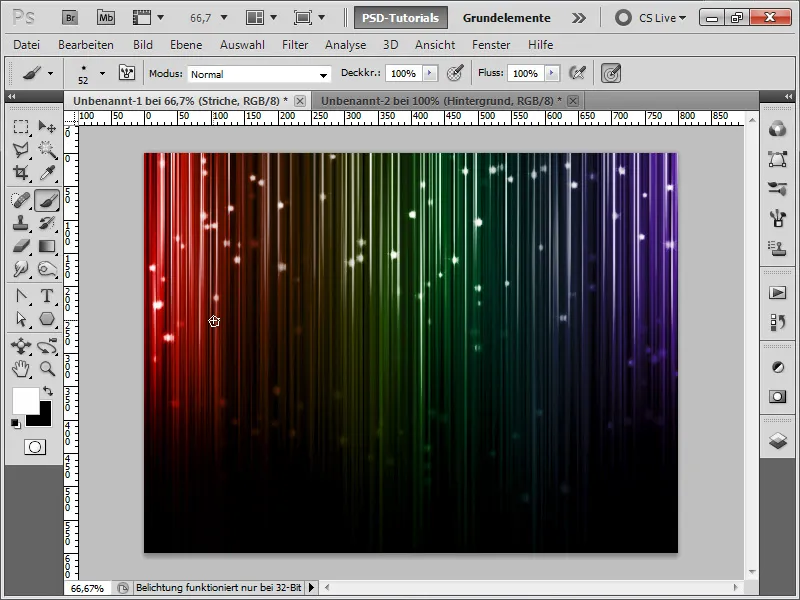
Die Pinselspitze kann ich natürlich verkleinern, dann sehen die Sterne fast wie leuchtende Schneeflocken aus:
Schritt 24:
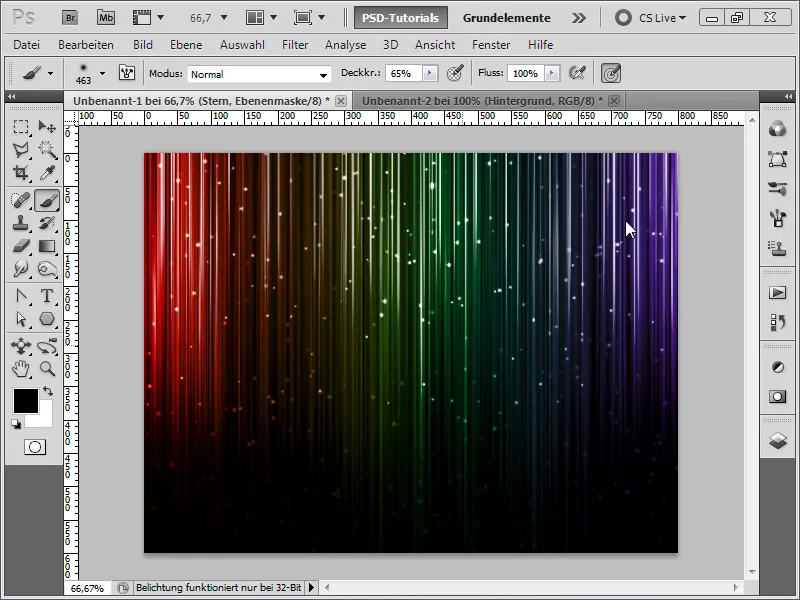
Auch dieser Ebene kann ich eine Ebenenmaske spendieren und unten die Sterne leicht ausblenden.
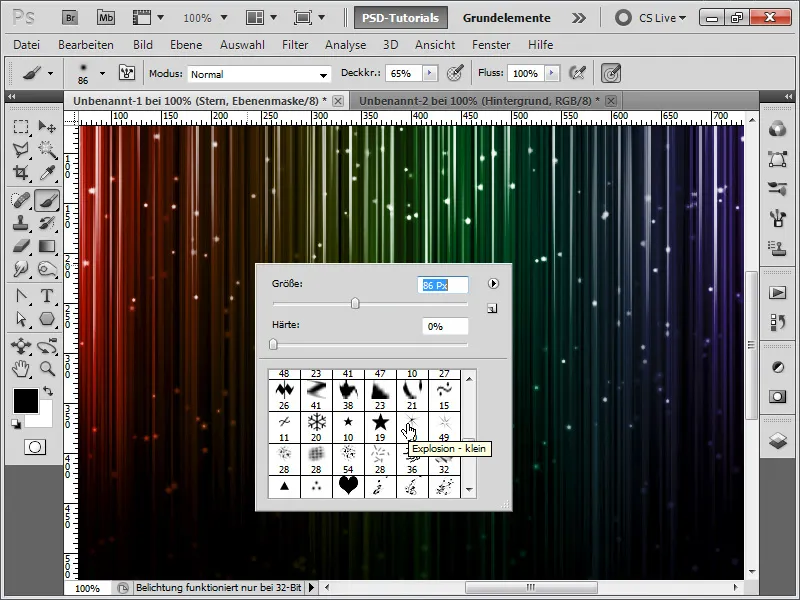
Schritt 25:
Ok, jetzt wird's gemein: Ich hätte auch einfach von Photoshop den 'Explosion - klein'-Pinsel nehmen können, um auch so einen Stern-Effekt hinzubekommen. Sollte der bei euch nicht aufgeführt sein, einfach in der Pinselbibliothek nachladen.
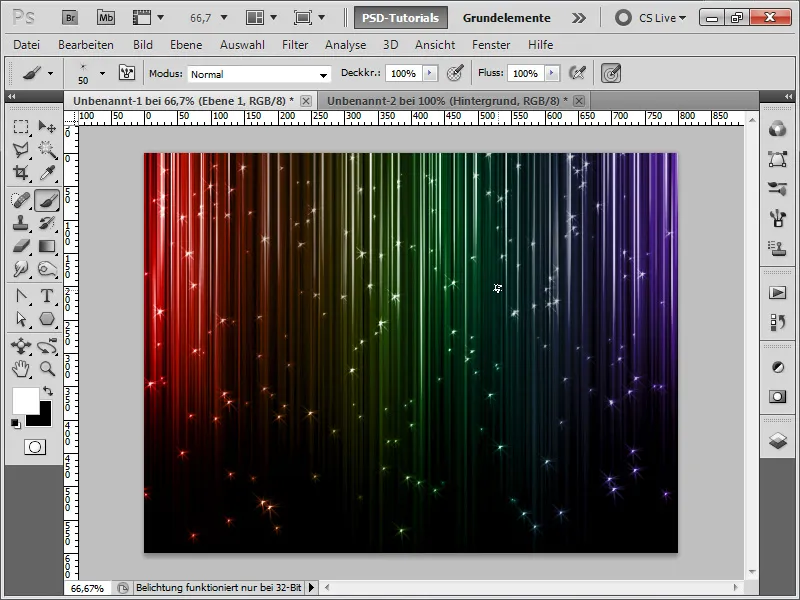
Schritt 26:
Das Ergebnis, nachdem ich im Pinselbedienfeld wieder den Abstand extrem erhöht und die Streuung aktiviert habe, sieht dann so aus:
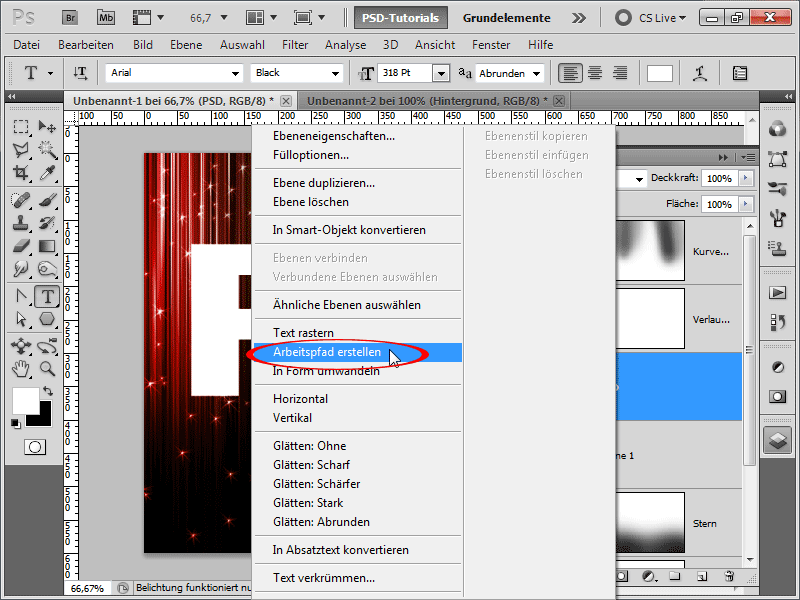
Schritt 27:
Um noch einen schönen Sterntext einzufügen, brauche ich nur einen Text zu schreiben und dann mit der rechten Maustaste auf Arbeitspfad erstellen zu klicken.
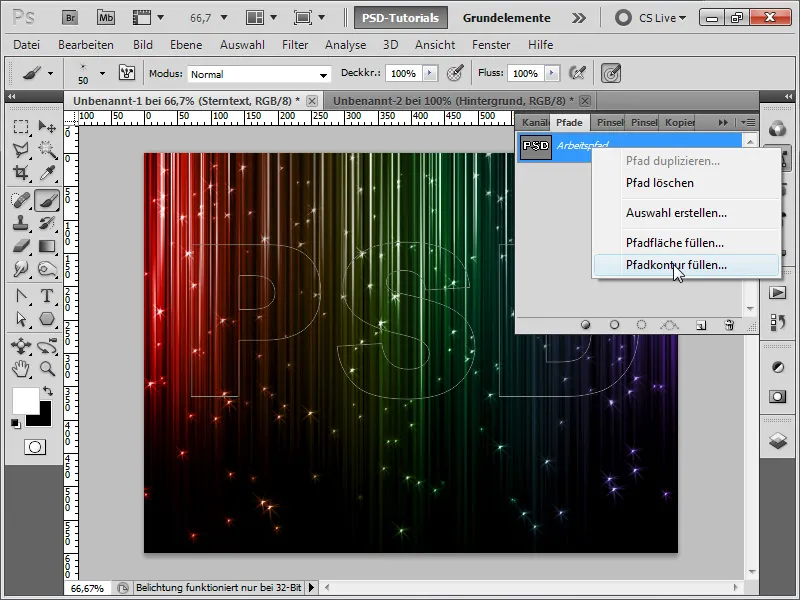
Schritt 28:
Jetzt noch schnell mein Pfade-Bedienfeld aufrufen und mit der rechten Maustaste auf Pfadkontur füllen klicken. Vorher sollte ich aber meinen Pinsel im Pinselbedienfeld so eingestellt haben, dass kaum bis keine Streuung aktiviert ist und der Abstand bei 50 - 100% liegt.
Schritt 29:
Nachdem ich den Pfad wieder gelöscht habe, sieht mein Ergebnis so aus:
Schritt 30:
Wenn ich meine zuvor ausgeblendete Textebene wieder einblende und auf ca. 15% Deckkraft setze, sieht das Ganze so aus:
Schritt 31:
Ich will mir aber nicht sagen lassen, dass meine selbst erstellen Pinsel nicht mit denen von Adobe mithalten können. Darum gehe ich schnell in mein Pinseldokument, färbe die Hintergrundebene wieder weiß und klicke in der Mitte mit einem Pinsel mit nur 10% Deckkraft einmal rein, damit gleich kaum Licht in der Mitte zu sehen sein wird. Jetzt speichere ich den Pinsel erneut ab.
Schritt 32:
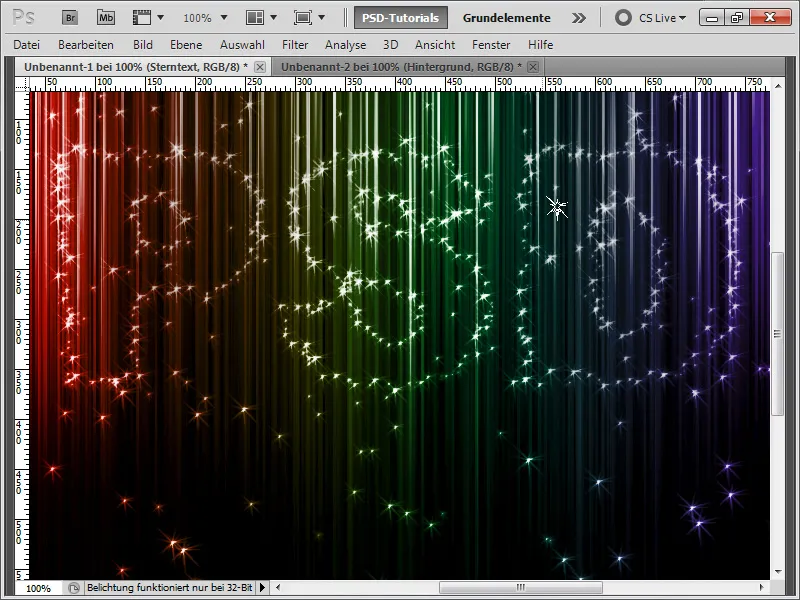
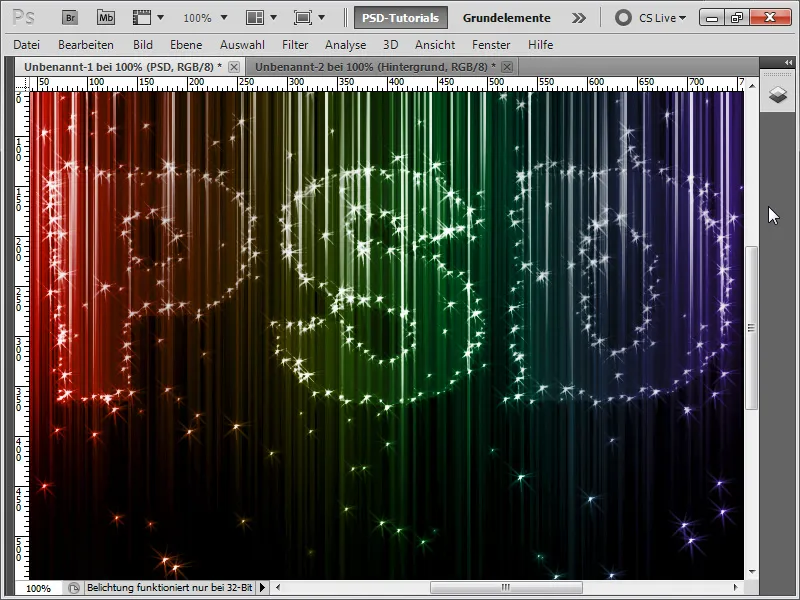
Dann wieder einen Arbeitspfad aus meiner Textebene erstellen und die Kontur mit meinem neuen Pinsel füllen. Jetzt erstelle ich schnell eine Auswahl durch Klick mit der Strg-Taste auf meine Textebene und male nur darin mit einer kleinen Pinselspitze Ministerne. Und so sieht dann das Ergebnis aus:
Schritt 33:
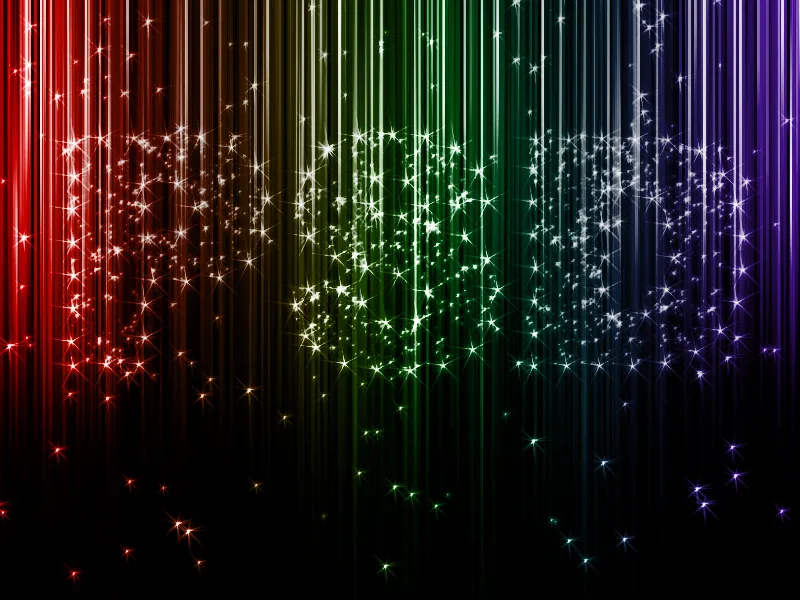
Das Ganze sieht auch ohne den Streifen ganz cool aus:
Als Arbeitsdatei habe ich meine Sterne- und den Strichpinsel hinzugefügt.


