Kundenakquise im digitalen Raum erfordert moderne Ansätze, um potenzielle Kunden zu begeistern und sie zu überzeugen. Eine großartige Möglichkeit, dies zu tun, ist die Erstellung einer Instant Experience, die dir ermöglicht, Inhalte visuell ansprechend und interaktiv zu präsentieren. In dieser Anleitung erfährst du, wie du dein eigenes Instant-Experience-Template ganz nach deinen Vorstellungen gestalten kannst.
Wichtigste Erkenntnisse
- Eine Instant Experience ermöglicht dir, unterschiedliche Inhalte wie Videos und Fotos zu kombinieren.
- Es lohnt sich, dein eigenes Template zu erstellen, um deine Marke individuell zu repräsentieren.
- Achte auf die Anzahl der verwendeten Komponenten, um eine Überladung der Informationen zu vermeiden.
Schritt-für-Schritt-Anleitung
Schritt 1: Benutzerdefinierte Instant Experience erstellen
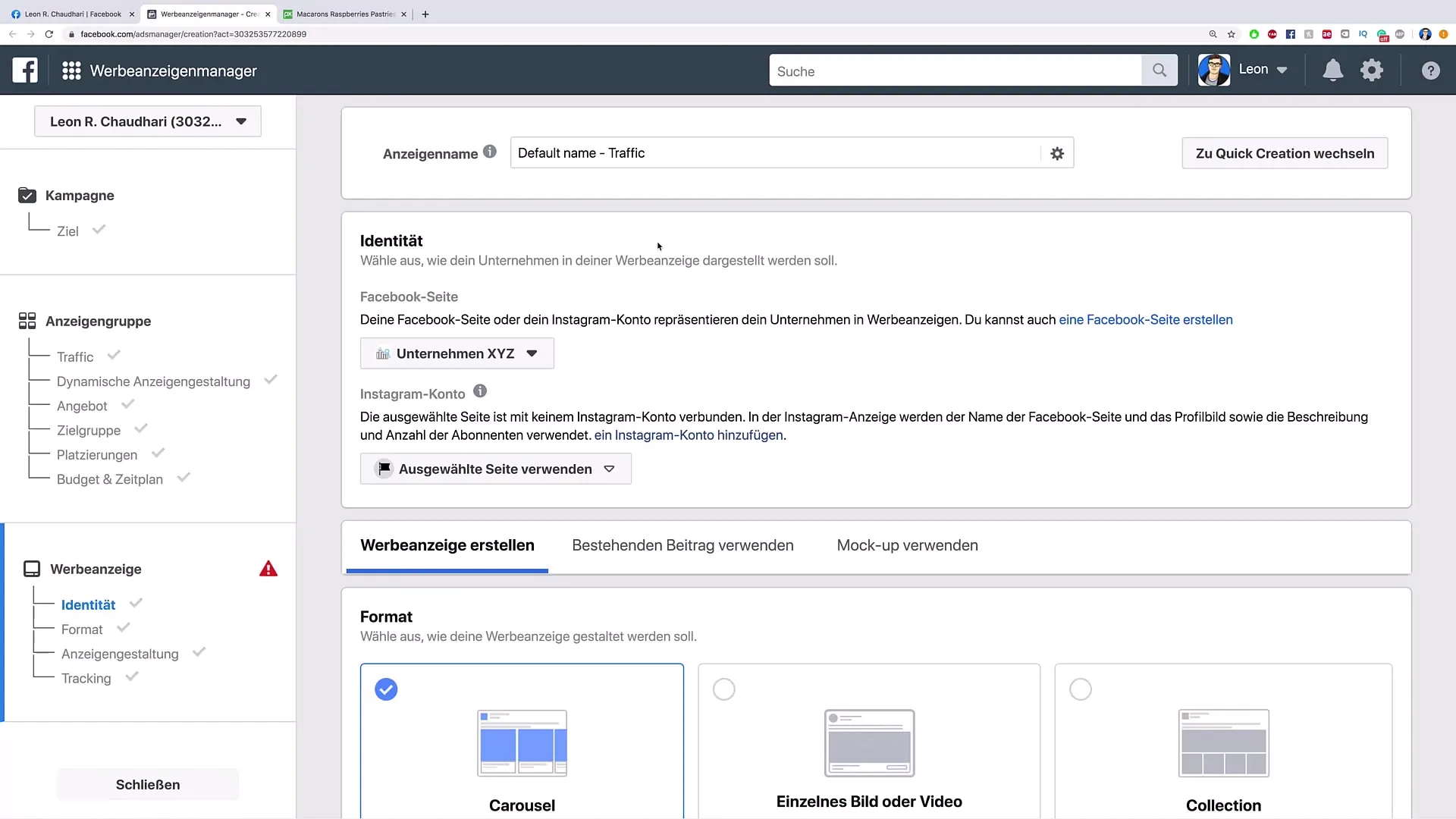
Um deine eigene Instant Experience zu erstellen, navigiere auf der Plattform zu der Option „Erstelle eine benutzerdefinierte Instant Experience“. Diese Option ermöglicht es dir, deine Inhalte ganz nach deinem Geschmack zu gestalten.

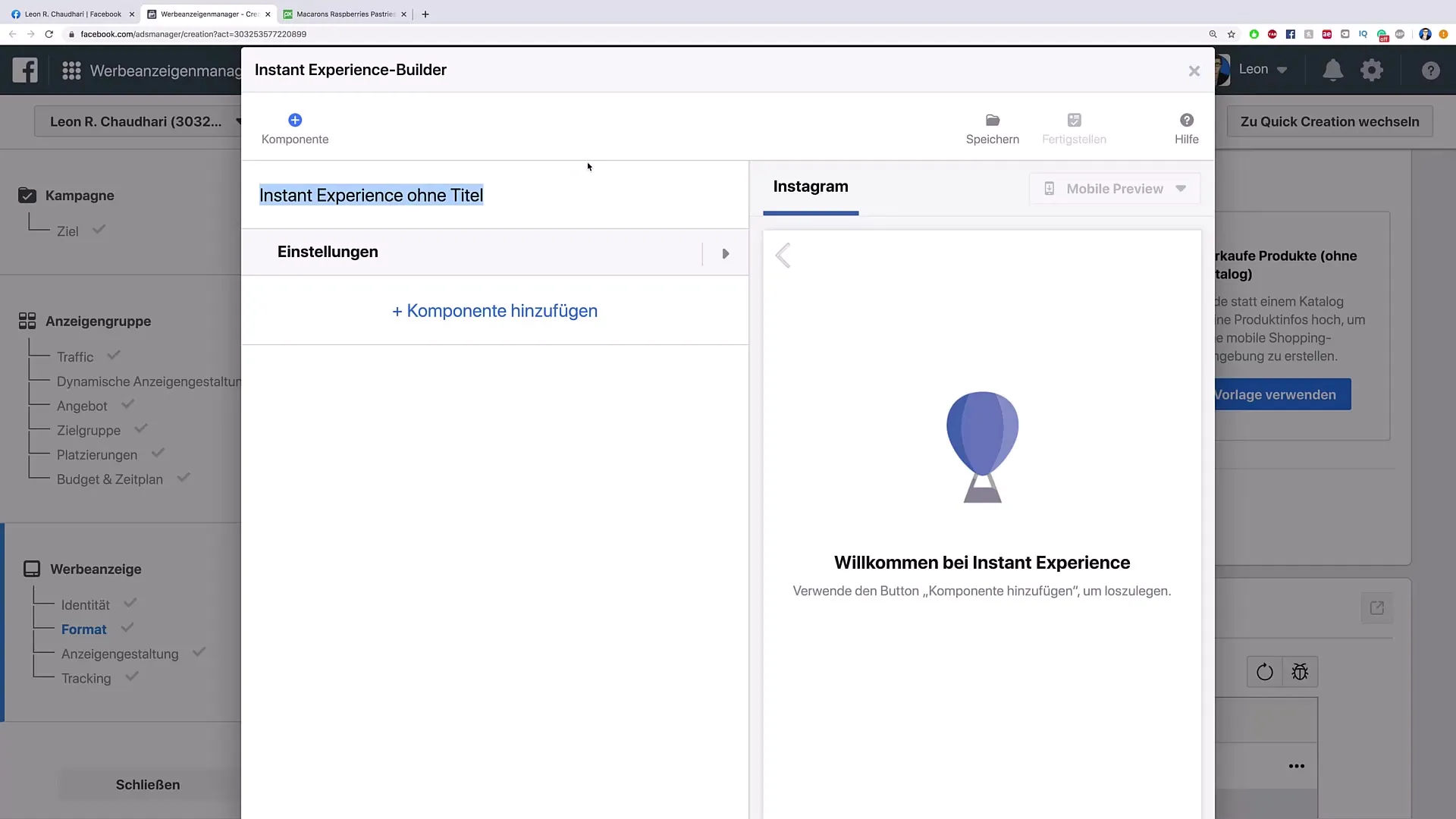
Schritt 2: Namensgebung der Instant Experience
Hier musst du der neuen Instant Experience einen Namen geben. Zum Beispiel könntest du sie „Hotel Instant Experience“ nennen. Dies hilft dir, die verschiedenen Instant Experiences, die du erstellst, besser zu organisieren.

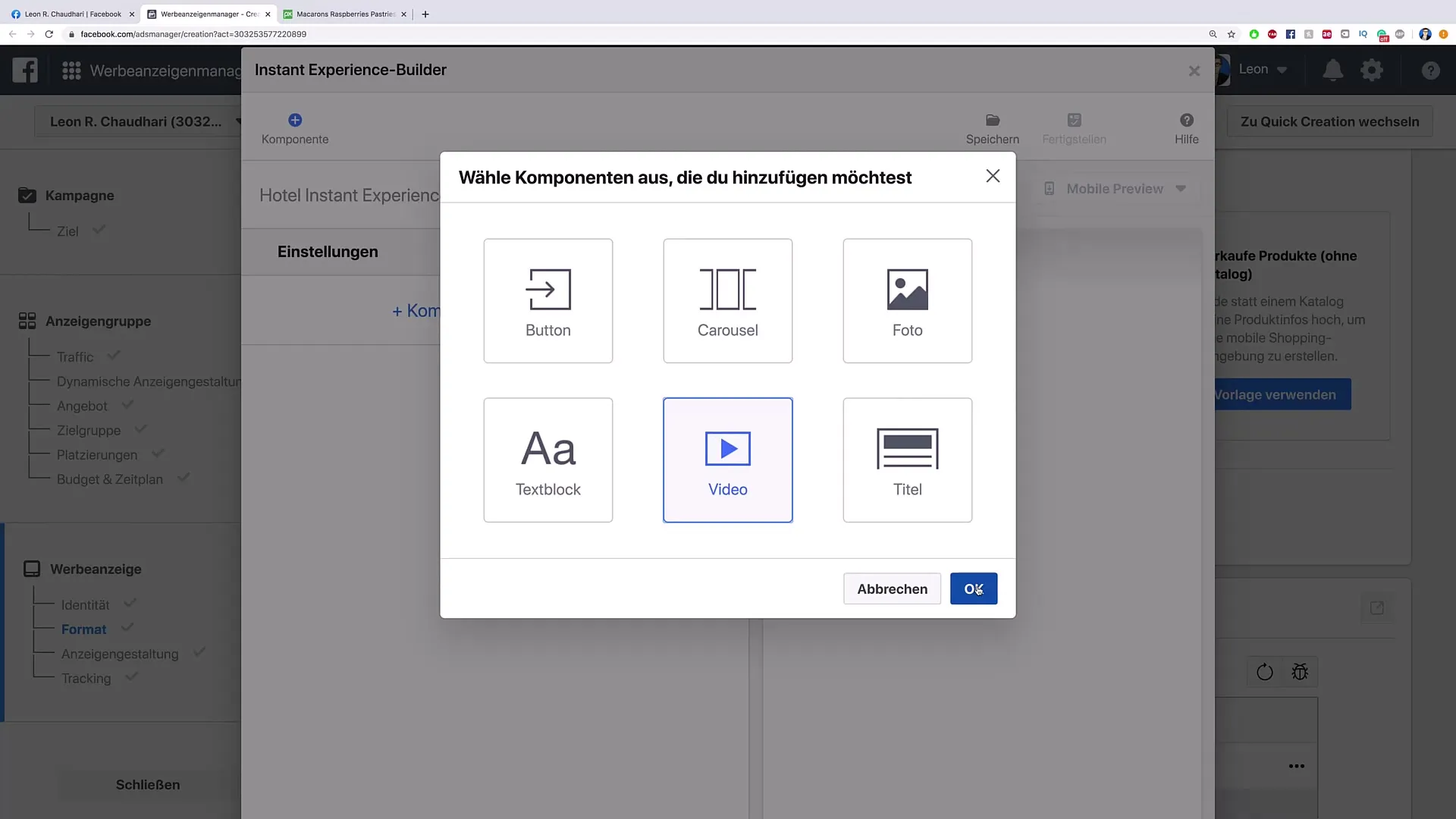
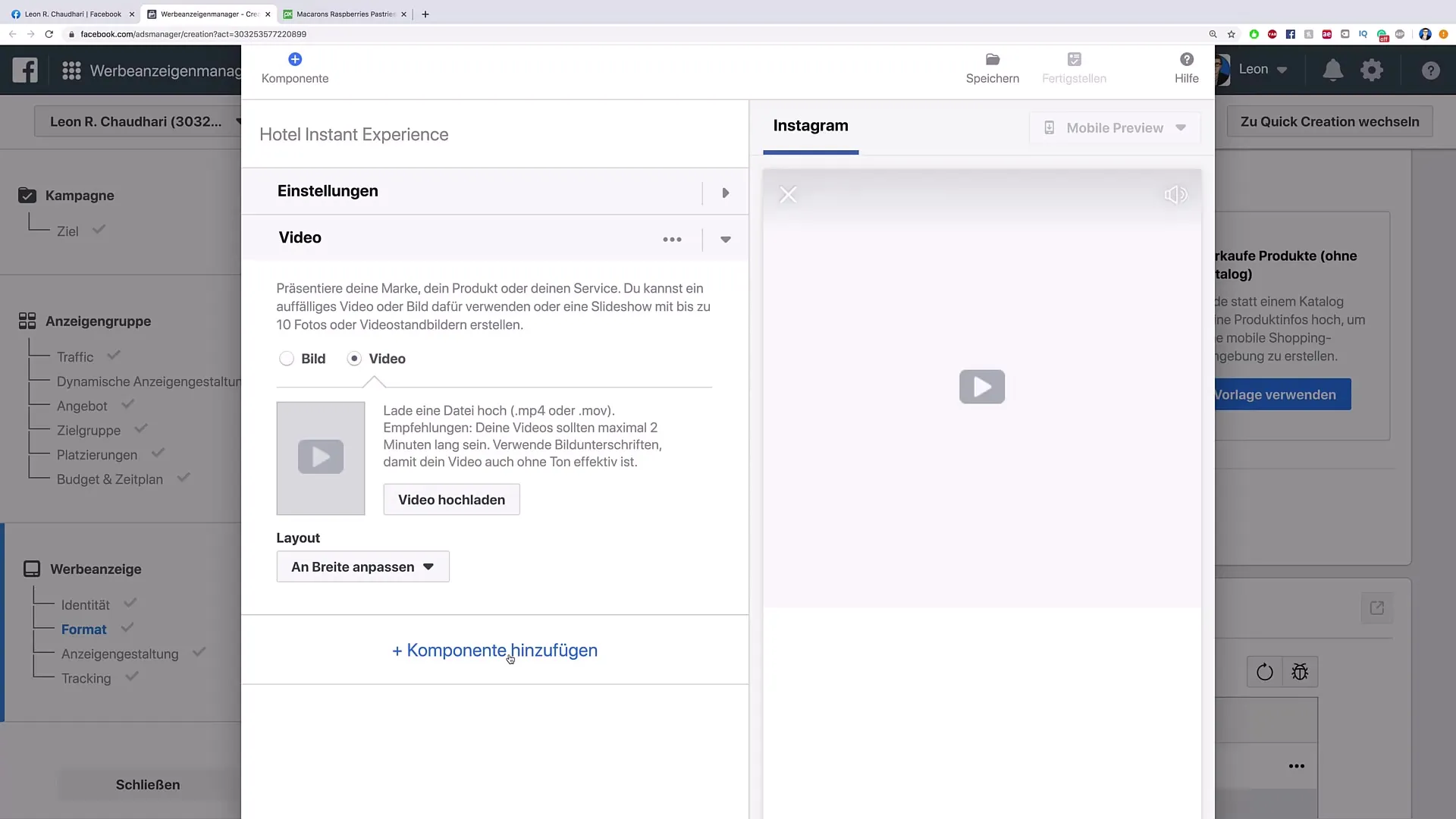
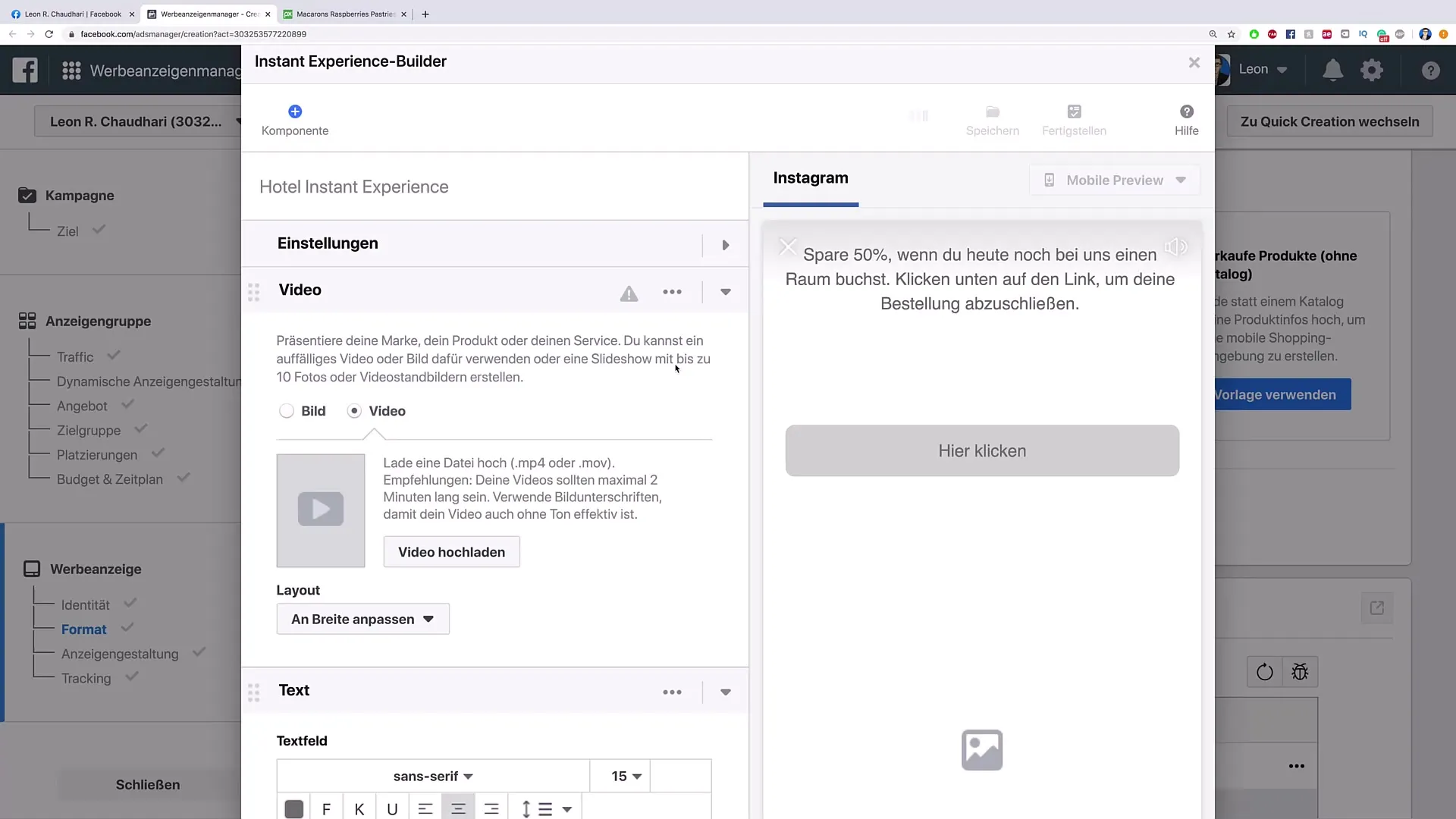
Schritt 3: Inhalt hinzufügen – Video
Um der Instant Experience Leben einzuhauchen, füge als erstes eine Video-Komponente hinzu. Klicke auf „Video“ und lade dein gewünschtes Video hoch. Dadurch erhält deine Präsentation gleich zu Beginn eine visuelle und emotionale Ansprache.

Schritt 4: Textblock einfügen
Direkt unter dem Video kannst du einen Textblock hinzufügen. Dieser sollte Informationen über das Video oder ein spezielles Angebot enthalten. Ein Beispiel könnte sein: „Spare 50%, wenn du heute noch einen Raum buchst!“

Schritt 5: Den Call-to-Action hinzufügen
Jetzt ist es an der Zeit, einen Button hinzuzufügen. Dieser Button sollte einen klaren Call-to-Action enthalten, wie „Hier klicken, um deine Buchung abzuschließen“. Vergiss nicht, die URL zu der Seite einzufügen, auf die die Kunden weitergeleitet werden sollen.
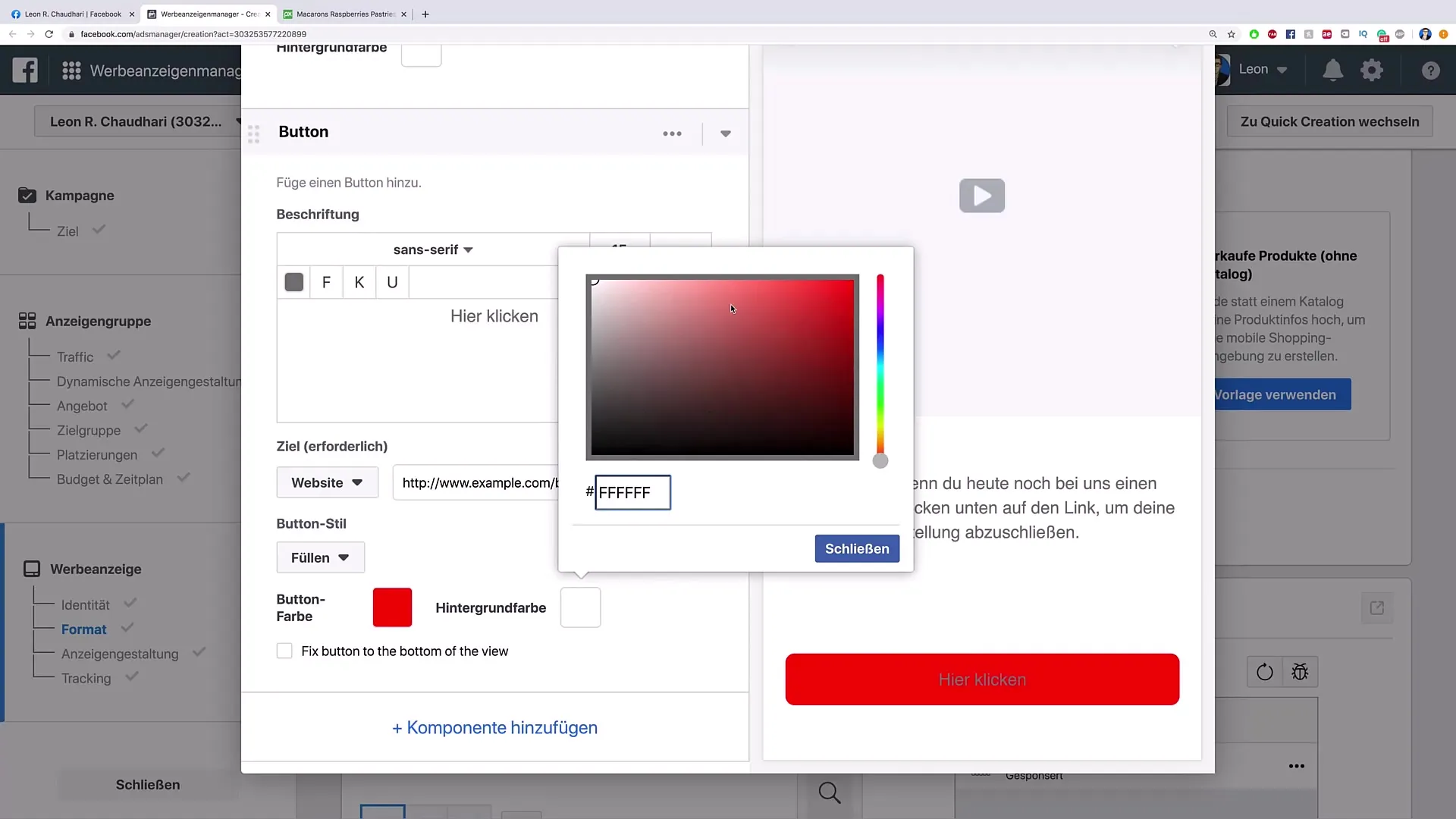
Schritt 6: Button-Design anpassen
Mit einem überzeugenden Button-Design kannst du die Aufmerksamkeit auf dich ziehen. Wähle eine angemessene Farbe, die zum Kontext passt, beispielsweise einen grünen oder grau schattierten Button, um einen guten Kontrast zu bieten. Achte darauf, dass der Button deutlich sichtbar ist.

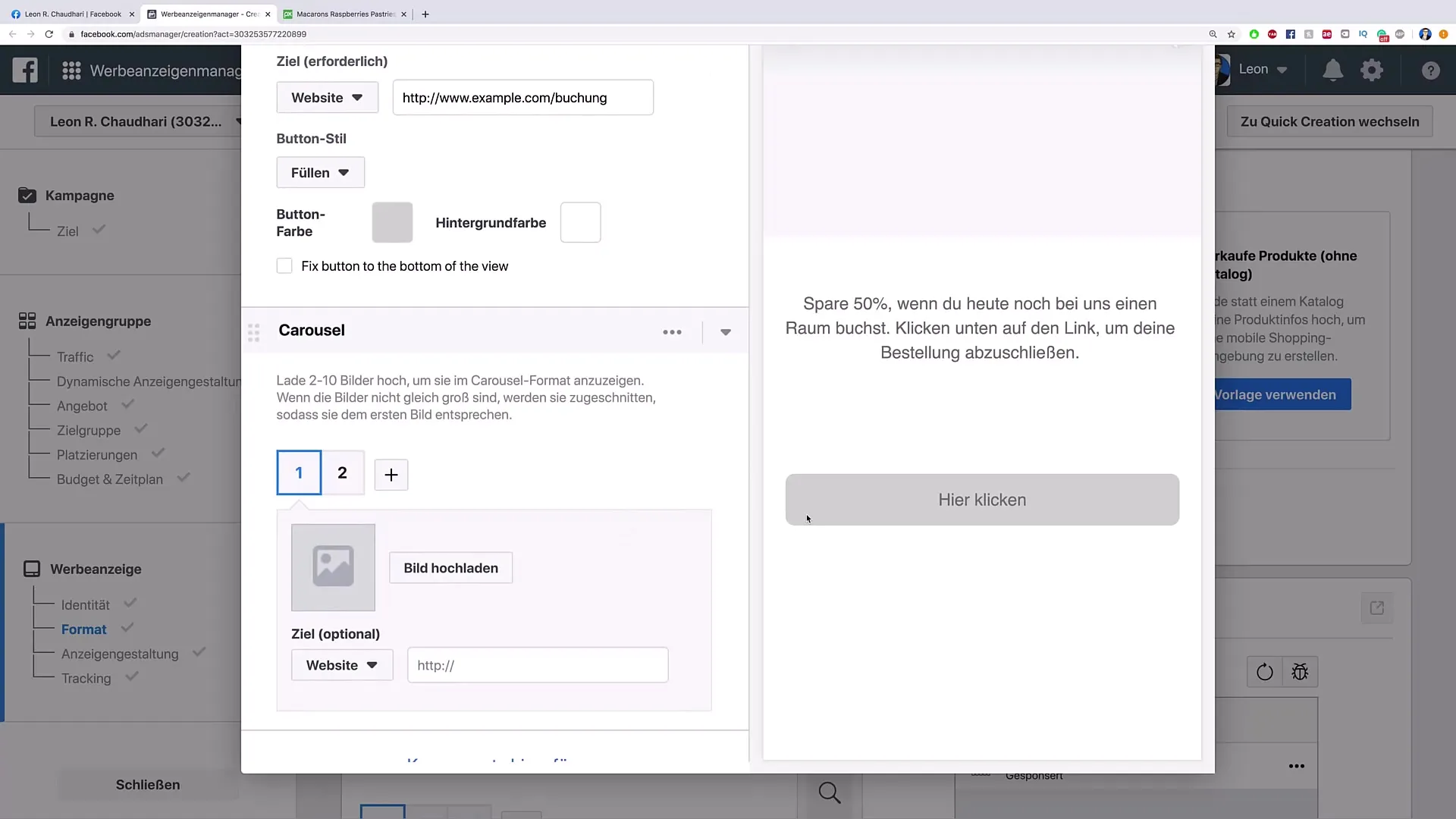
Schritt 7: Zusätzliche Komponenten hinzufügen
Es ist wichtig, dass deine Instant Experience ausreichend Informationen bietet, ohne überladen zu wirken. Du kannst weitere Komponenten hinzufügen, wie ein Karussell für Fotos, um deinen potenziellen Kunden weitere Eindrücke zu vermitteln. Halte dich dabei an die Empfehlung, nicht mehr als fünf Komponenten zu verwenden, um die Übersichtlichkeit zu bewahren.

Schritt 8: Fertigstellung und Speichern
Nachdem du alle gewünschten Inhalte hinzugefügt hast, klicke auf „Speichern“. Dies wird deine Arbeit sichern, damit du später darauf zurückgreifen kannst. Stelle sicher, dass du alle Elemente sorgfältig überprüfst, bevor du die Instant Experience abschließt.

Zusammenfassung
In dieser Anleitung hast du gelernt, wie du Schritt für Schritt dein eigenes Instant-Experience-Template erstellen kannst. Dabei sind sowohl die visuelle Gestaltung als auch der Inhalt wichtig, um eine ansprechende und informierende Erfahrung für deine potenziellen Kunden zu schaffen.
Häufig gestellte Fragen
Wie erhöhe ich die Sichtbarkeit meiner Instant Experience?Nutze kreative Videos und klare Call-to-Action Texte.
Wie viele Komponenten sind optimal für eine Instant Experience?Maximal fünf bis sechs Komponenten sind empfehlenswert.
Kann ich mehrere Videos in einer Instant Experience verwenden?Ja, du kannst mehrere Videos und weitere Komponenten hinzufügen, aber achte auf die Übersichtlichkeit.
Welche Farben sind im Design empfehlenswert?Vermeide rote Buttons, wähle stattdessen grüne oder graue Farbtöne, da diese gut konvertieren.


