CTA-Buttons, oder „Call to Action“-Buttons, sind entscheidend für den Erfolg deiner Online-Präsenz. Sie sind dafür verantwortlich, wie Besucher mit deiner Seite interagieren und welche Aktionen sie ergreifen. Wenn du deftiges Interesse wecken und deine Zielgruppe zu einer gewünschten Aktion bewegen möchtest, ist die Gestaltung und Anpassung dieser Buttons ein zentraler Punkt. Hier erfährst du, wie du CTA-Buttons effizient bearbeitest, um deine Conversion-Rate zu steigern.
Wichtigste Erkenntnisse
- CTA-Buttons sind zentrale Elemente zur Steuerung der Benutzeraktionen auf einer Webseite.
- Eine ansprechende Gestaltung kann die Interaktionsrate erheblich erhöhen.
- Unterschiedliche Anpassungsoptionen, wie Farbe, Größe, Text und Animationen, ermöglichen es dir, die Buttons an deine Bedürfnisse anzupassen.
Schritt-für-Schritt-Anleitung
1. Einstieg in die CTA-Button Bearbeitung
Zunächst musst du die Benutzeroberfläche öffnen, in der deine CTA-Buttons bearbeitet werden. Diese findest du normalerweise im Backend deiner Webseite oder in dem jeweiligen Editor, den du verwendest. Du solltest den Button sehen, den du anpassen möchtest.

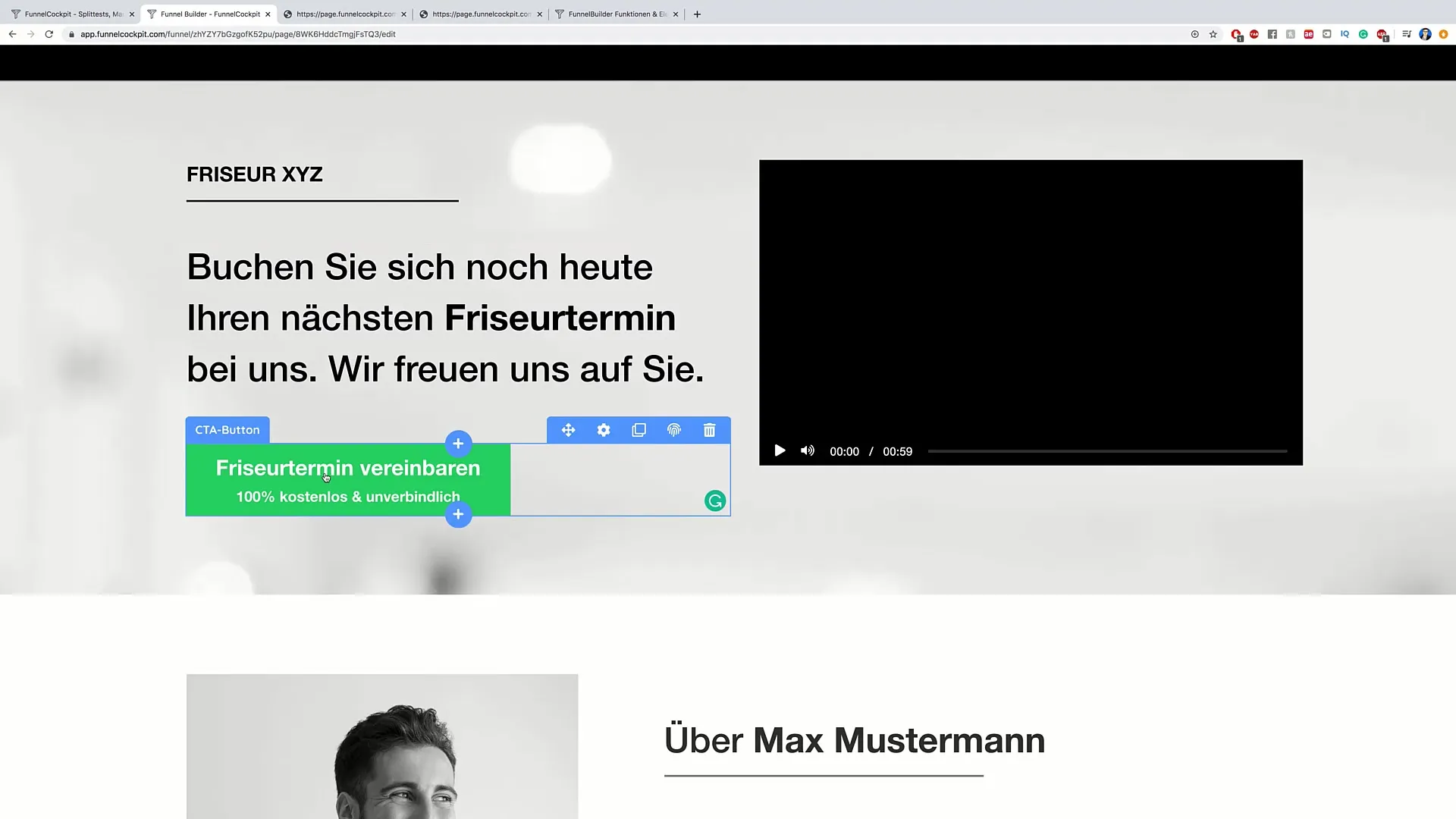
2. Auswahl des richtigen CTA-Buttons
Identifiziere den Button, den du anpassen möchtest. In unserem Beispiel wollen wir einen Button für die Buchung eines Friseurtermins optimieren. Klicke einmal auf den Button, um die Bearbeitungsoptionen zu öffnen.
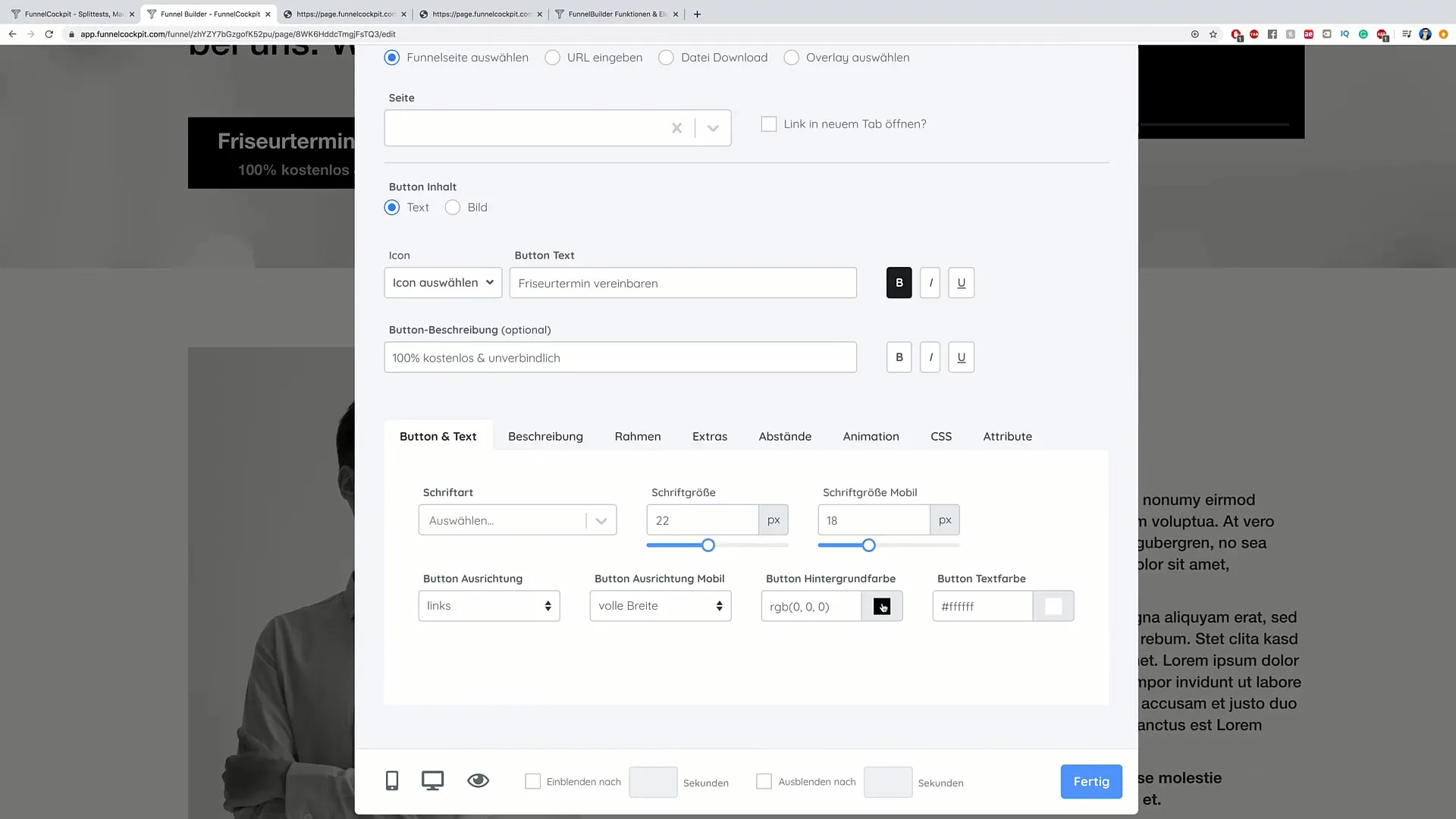
3. Anpassung des Ziels
Nachdem du den Button ausgewählt hast, kannst du festlegen, wohin die Benutzer geleitet werden, wenn sie auf ihn klicken. Dazu gibt es Optionen wie die Verlinkung auf eine spezifische Seite oder das Auslösen eines Downloads. Wähle aus, was am besten zu deinem Ziel passt.

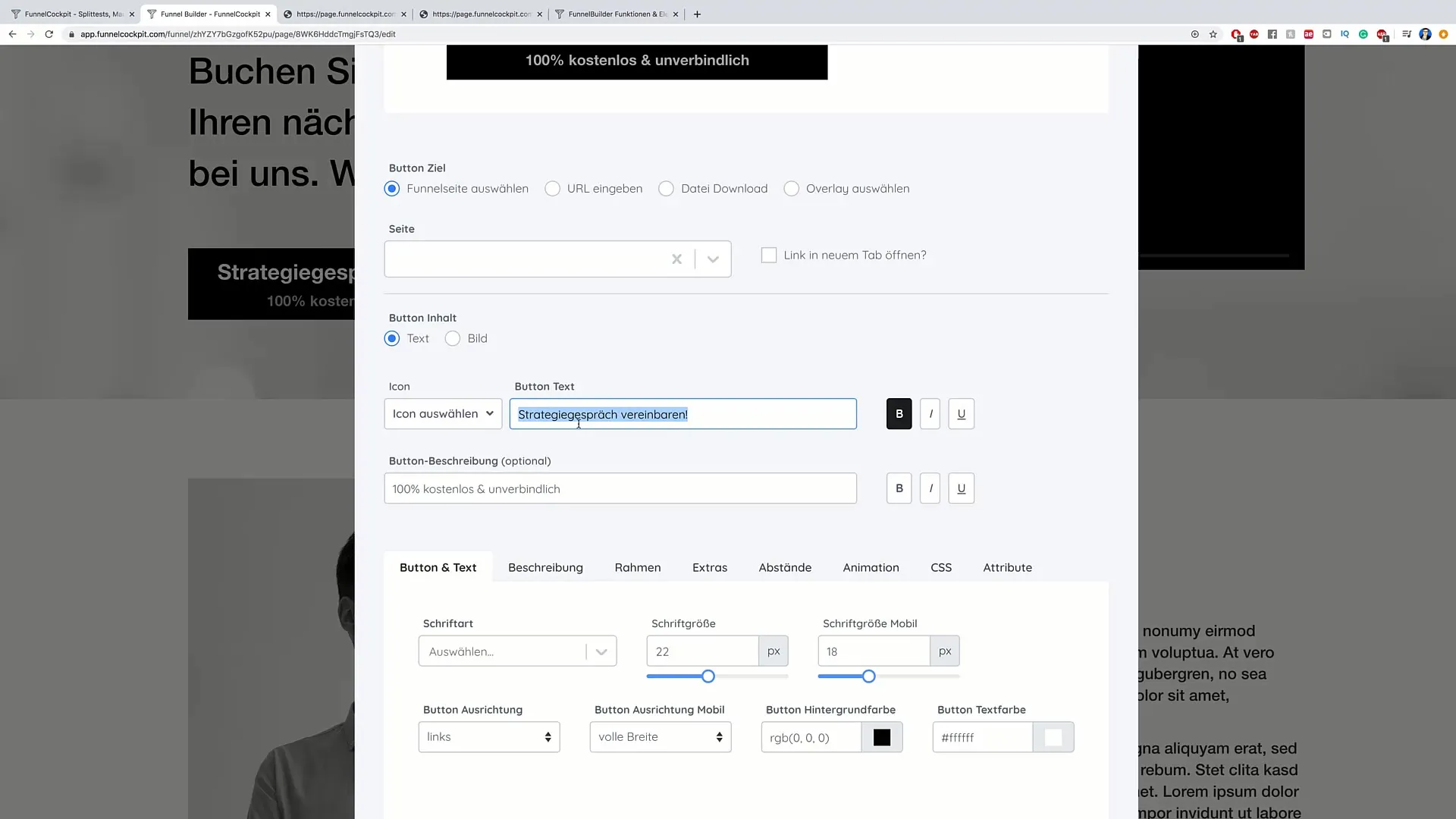
4. Bearbeitung des Button-Inhalts
Der Text auf deinem Button ist einer der entscheidendsten Faktoren für seine Effektivität. Klicke auf den Text des Buttons und ändere ihn in eine Aufforderung, die klar und motivierend ist. Zum Beispiel: „Friseurtermin vereinbaren“ könnte besser verpackt werden.

5. Gestaltung des Buttons anpassen
Jetzt kannst du die visuelle Gestaltung des Buttons ändern. Überlege dir, welche Farben und Schriftarten für deine Zielgruppe ansprechend sind. Eine auffällige Farbe kann helfen, Aufmerksamkeit zu erregen, während die Schriftart klar und lesbar bleiben sollte. Du kannst die Schriftart, Schriftgröße und sogar den Stil ändern.

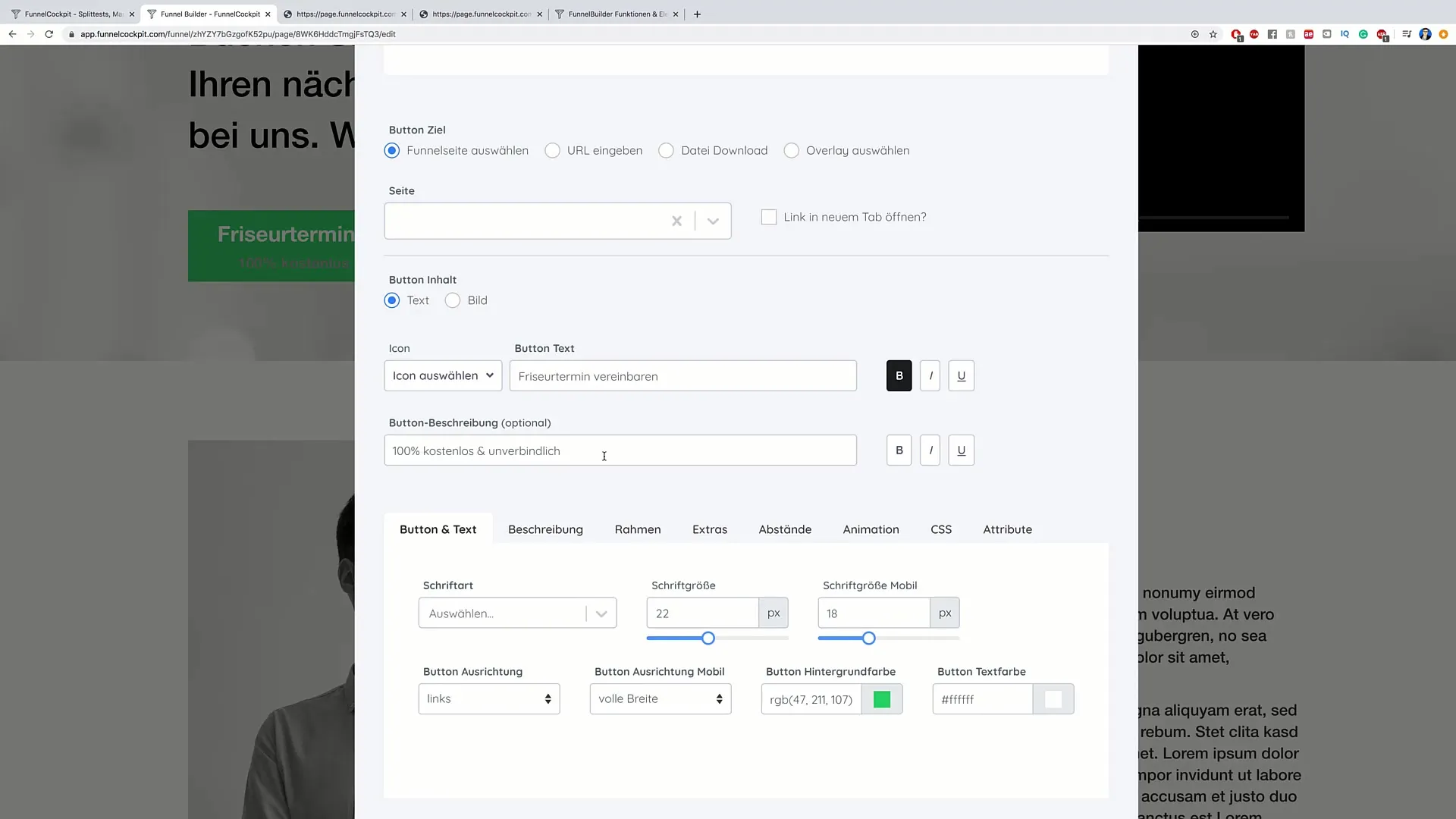
6. Bearbeitung der Button-Farbe
Die Farbe deines Buttons spielt eine wesentliche Rolle dabei, wie gut er ins Auge fällt. Klicke auf die Farboptionen, um die Button-Farbe anzupassen. Ein kräftiges Grün könnte eine gute Wahl sein, um den Button hervorzuheben.

7. Zusammenstellung des Rahmens
Ein Rahmen kann dem Button helfen, sich besser von anderen Inhalten abzuheben. Du hast die Möglichkeit, die Dicke und den Stil des Rahmens auszuwählen – beispielsweise einen gestrichelten oder durchgehenden Rahmen.
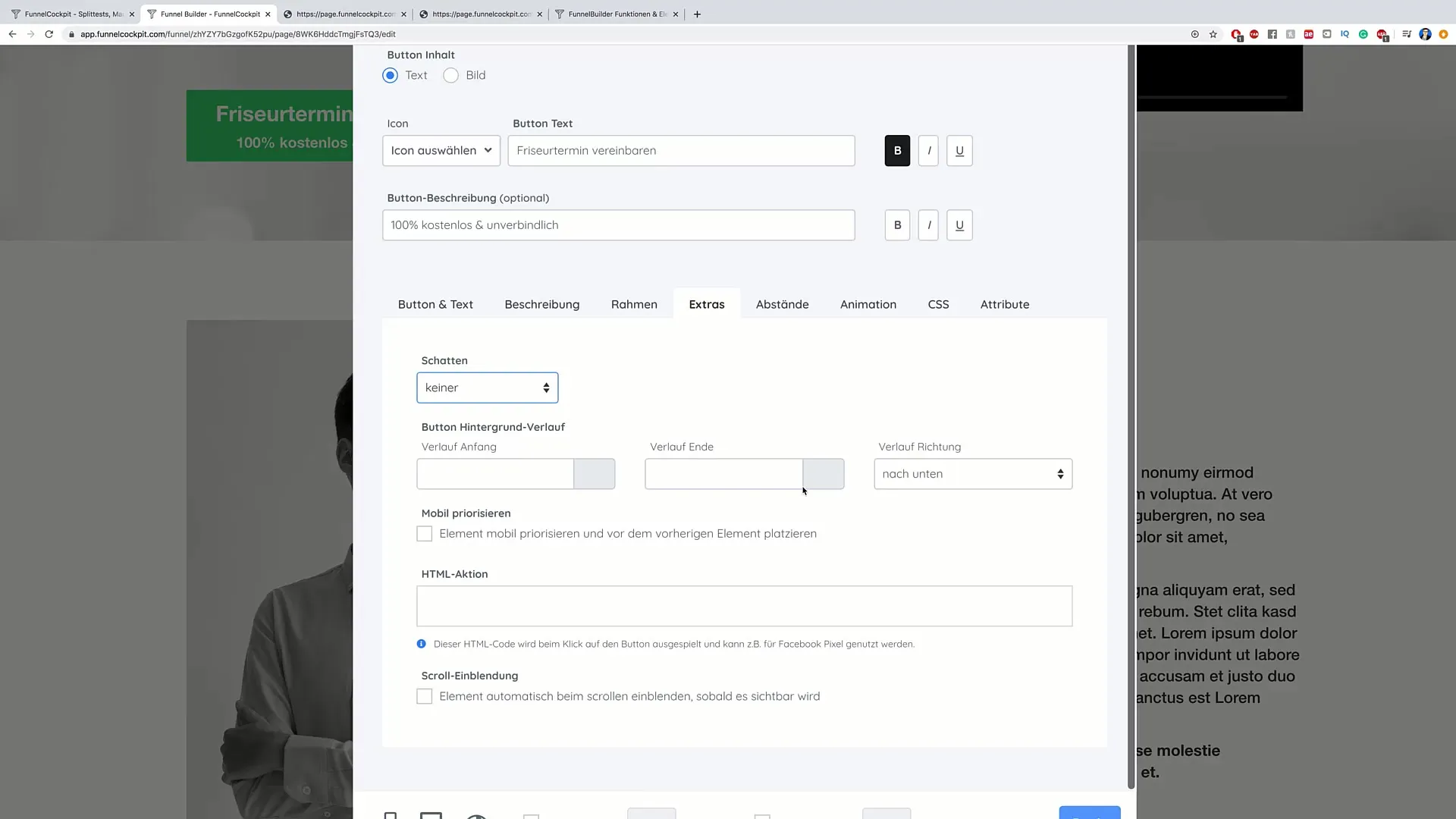
8. Schatten und Effekte hinzufügen
Durch das Hinzufügen von Schatten-Effekten kannst du deinem Button mehr Tiefe verleihen. Diese kleinen Details können die Benutzererfahrung verbessern. Stelle sicher, dass der Schatten nicht zu dominant ist, um die Lesbarkeit des Buttons nicht zu beeinträchtigen.

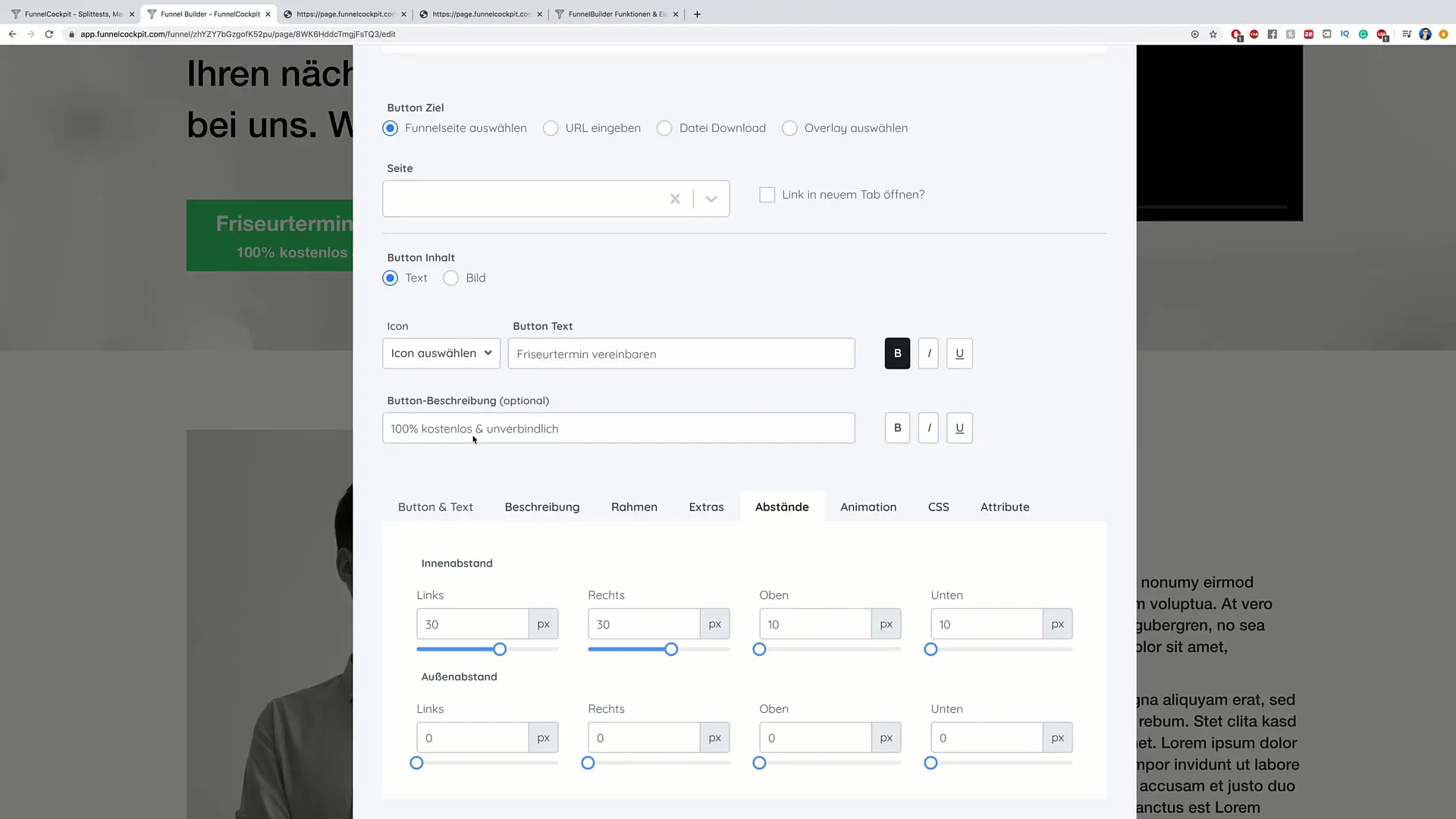
9. Abstände und Layout anpassen
Die Position des Buttons und der Abstand zu anderen Inhalten sind ebenfalls wichtig. Du kannst die Abstände leicht anpassen, um sicherzustellen, dass der Button nicht zu nah an anderen Elementen dran ist und gut sichtbar bleibt.

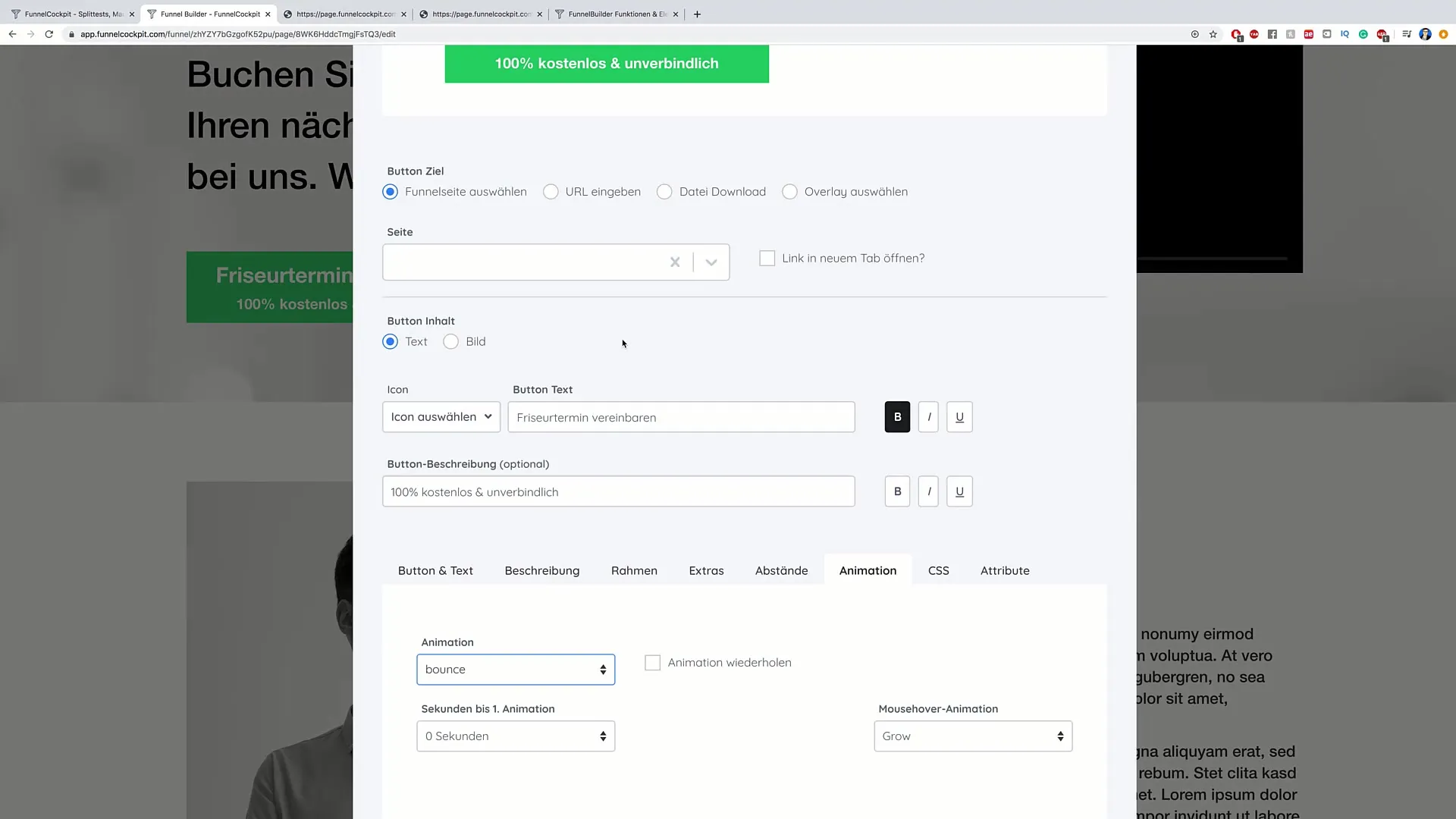
10. Animationen hinzufügen
Animationen können helfen, das Engagement der Benutzer zu steigern. Überlege, eine einfache Bounce- oder Swing-Animation hinzuzufügen, die den Button lebhafter und ansprechender macht. Gehe einfach zu den Animationseinstellungen und wähle die bevorzugte Option aus.

11. Überprüfung und Speicherung der Änderungen
Nachdem du alle Anpassungen vorgenommen hast, klicke auf „Fertig“ und speichere deine Änderungen. Jetzt kannst du dir den aktualisierten Button auf deiner Webseite ansehen und prüfen, ob er deinen Erwartungen entspricht.

12. Testen der Funktionalität
Nachdem du die Änderungen gespeichert hast, empfiehlt es sich, auf den Button zu klicken und zu überprüfen, ob er die Benutzer zur richtigen Seite weiterleitet. Dieser Schritt stellt sicher, dass alles wie geplant funktioniert.

Zusammenfassung
Die Bearbeitung von CTA-Buttons ist eine einfache, aber effektive Möglichkeit, die Benutzerinteraktion auf deiner Webseite zu erhöhen. Durch Anpassungen in Bezug auf Inhalt, Design und Funktionalität kannst du sicherstellen, dass deine Buttons nicht nur gut aussehen, sondern auch effizient arbeiten. Experimentiere mit verschiedenen Stilen und Funktionen, um herauszufinden, was am besten zu deiner Zielgruppe passt.
Häufig gestellte Fragen
Wie bearbeite ich den Text eines CTA-Buttons?Klicke auf den Button und editiere den Text direkt im Bearbeitungsfeld.
Kann ich die Farbe des CTA-Buttons ändern?Ja, gehe zu den Farboptionen und wähle die gewünschte Farbe aus.
Sind Animationen für CTA-Buttons hilfreich?Ja, Animationen können die Aufmerksamkeit der Benutzer erhöhen und das Engagement verbessern.


