Du möchtest deine Online-Präsenz optimieren und dafür sorgen, dass deine Kunden einfacher mit dir in Kontakt treten können. Dazu gehört das Erstellen und Bearbeiten von Buttons und Tabs auf deiner Webseite. Diese Funktionen machen es Besuchern leicht, sich mit dir zu verbinden, Informationen zu finden und Dienstleistungen zu nutzen. Im folgenden Abschnitt erkläre ich dir, wie du Buttons für Interaktion und Tabs für die Struktur deiner Seite effektiv anpasst.
Wichtigste Erkenntnisse
- Buttons sind essenziell, um die Interaktion mit deiner Webseite zu fördern.
- Du hast die Möglichkeit, verschiedene Arten von Buttons zu erstellen, die direkt auf Aktionen wie Anrufe oder Webseiten-Links verweisen.
- Die Bearbeitung von Tabs ermöglicht es dir, deine Inhalte gezielt zu strukturieren und den Fokus deiner Seite zu gestalten.
Schritt-für-Schritt-Anleitung
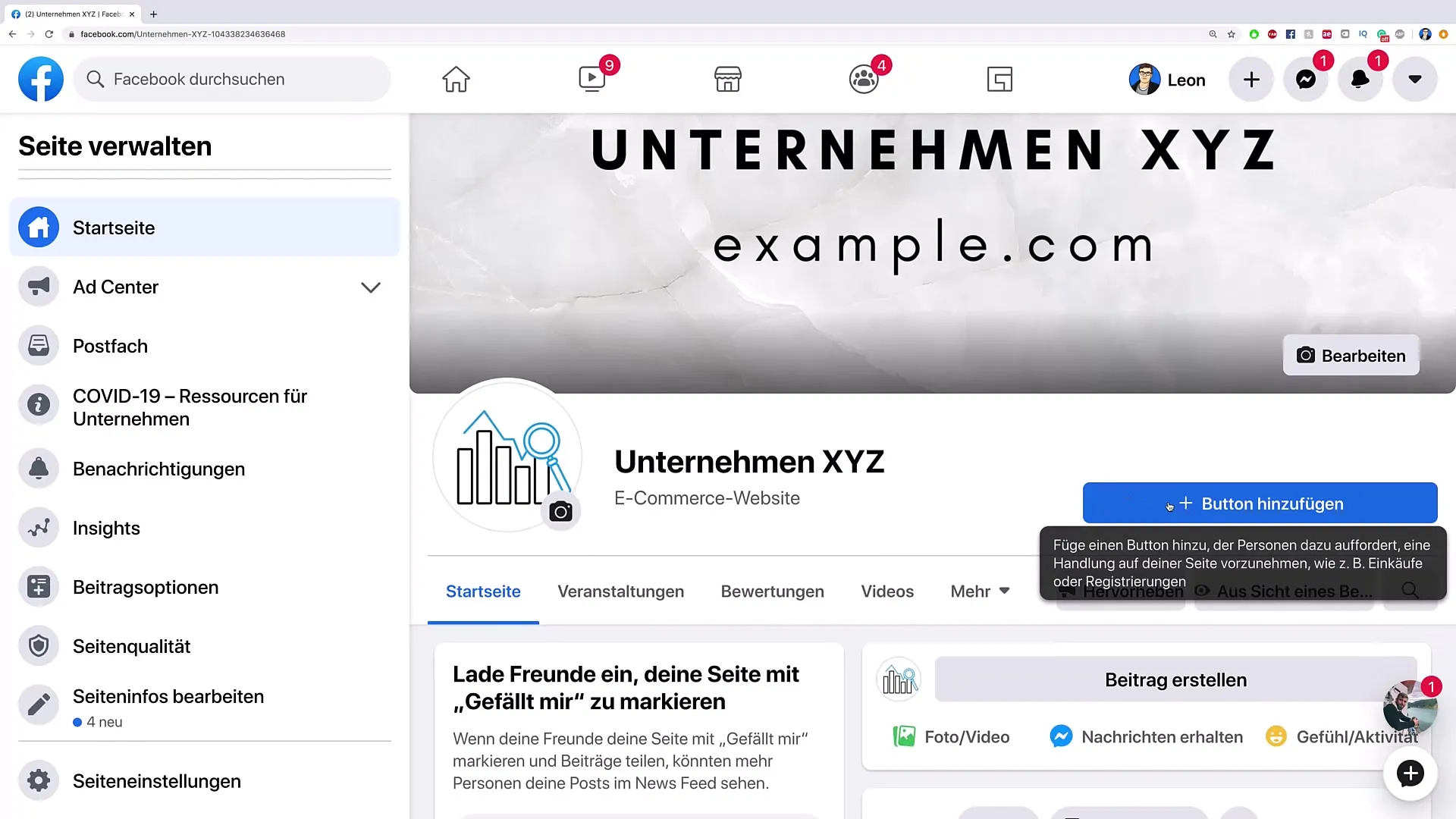
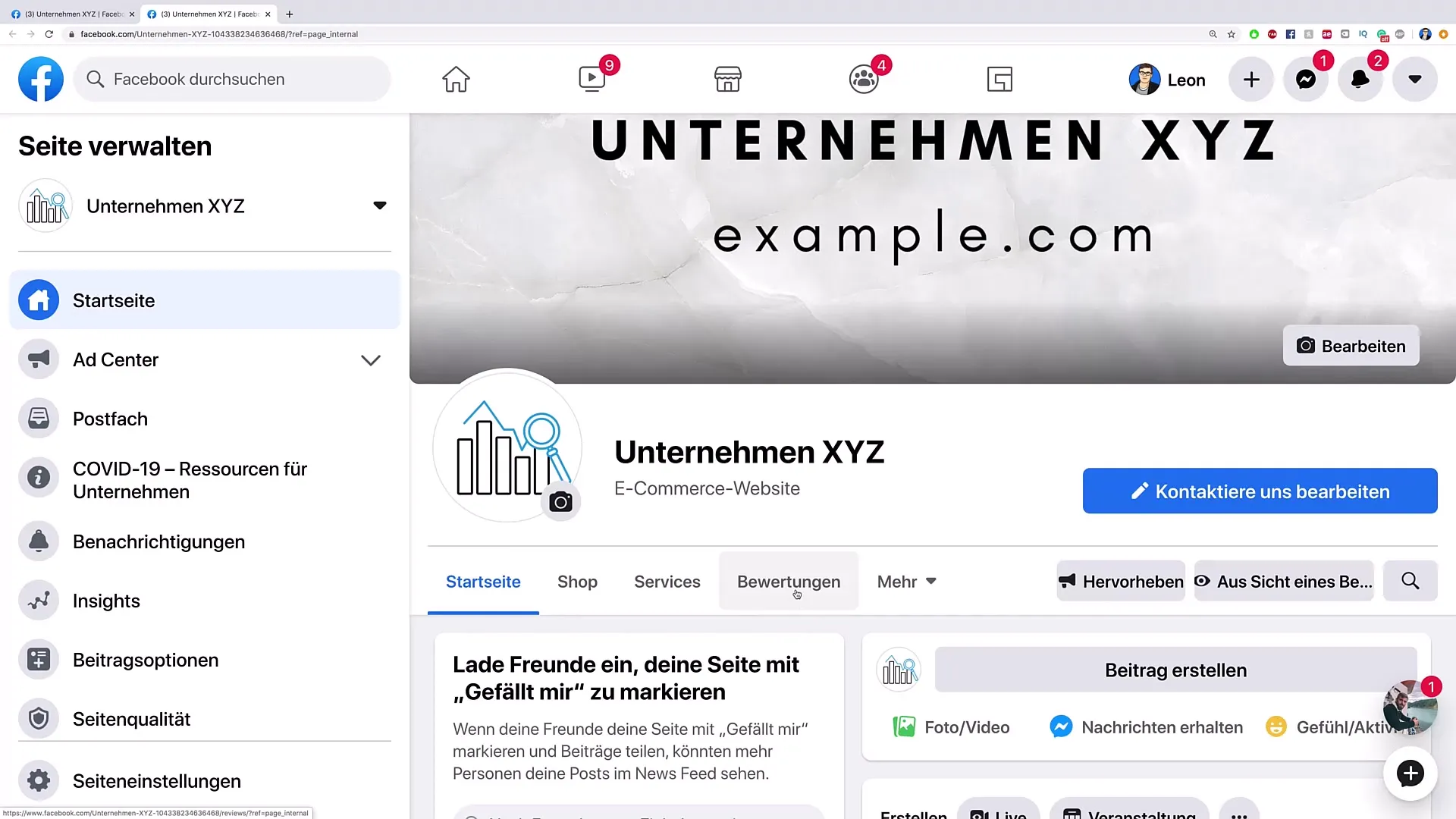
1. Button erstellen
Um einen Button hinzuzufügen, klicke auf die Option „Button hinzufügen“. Dieser Button dient dazu, Besuchern eine klare Handlungsanweisung zu geben. Mögliche Funktionen könnten sein, dass sie sich bei dir melden, einen Termin vereinbaren oder auf deine Webseite geleitet werden. Überlege dir bereits im Vorfeld, welches Ziel du mit diesem Button verfolgst.

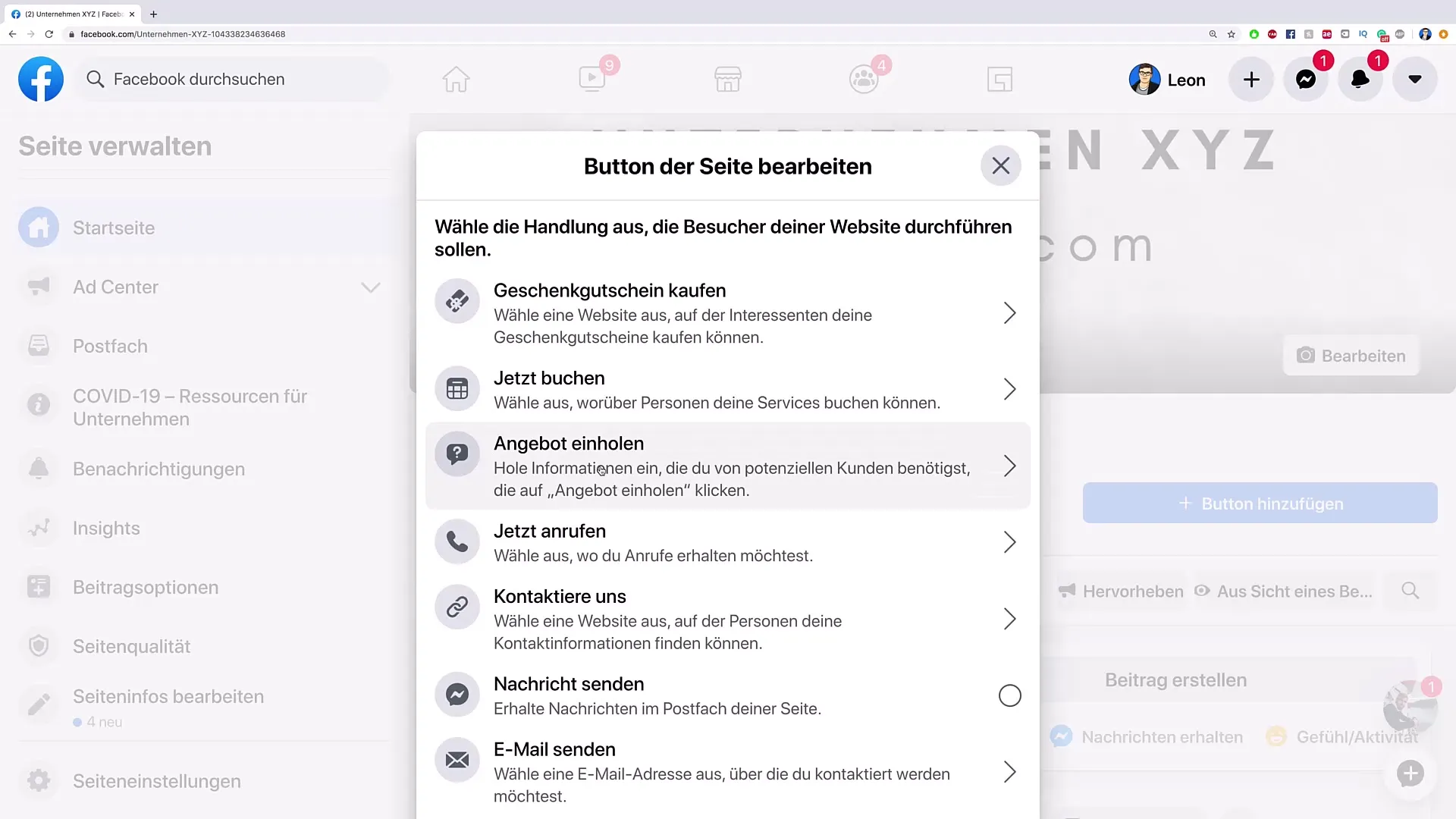
2. Auswahl der Button-Funktion
Es gibt verschiedene Button-Optionen, die du auswählen kannst. Zum Beispiel kannst du einen Button für einen Geschenkgutschein hinzufügen, die Möglichkeit für eine Terminbuchung anbieten oder die Besucher zu deinem Kontaktformular leiten. Wenn du beispielsweise möchtest, dass die Nutzer auf deine Webseite gelangen, wähle den Button „Kontaktiere uns“ aus.

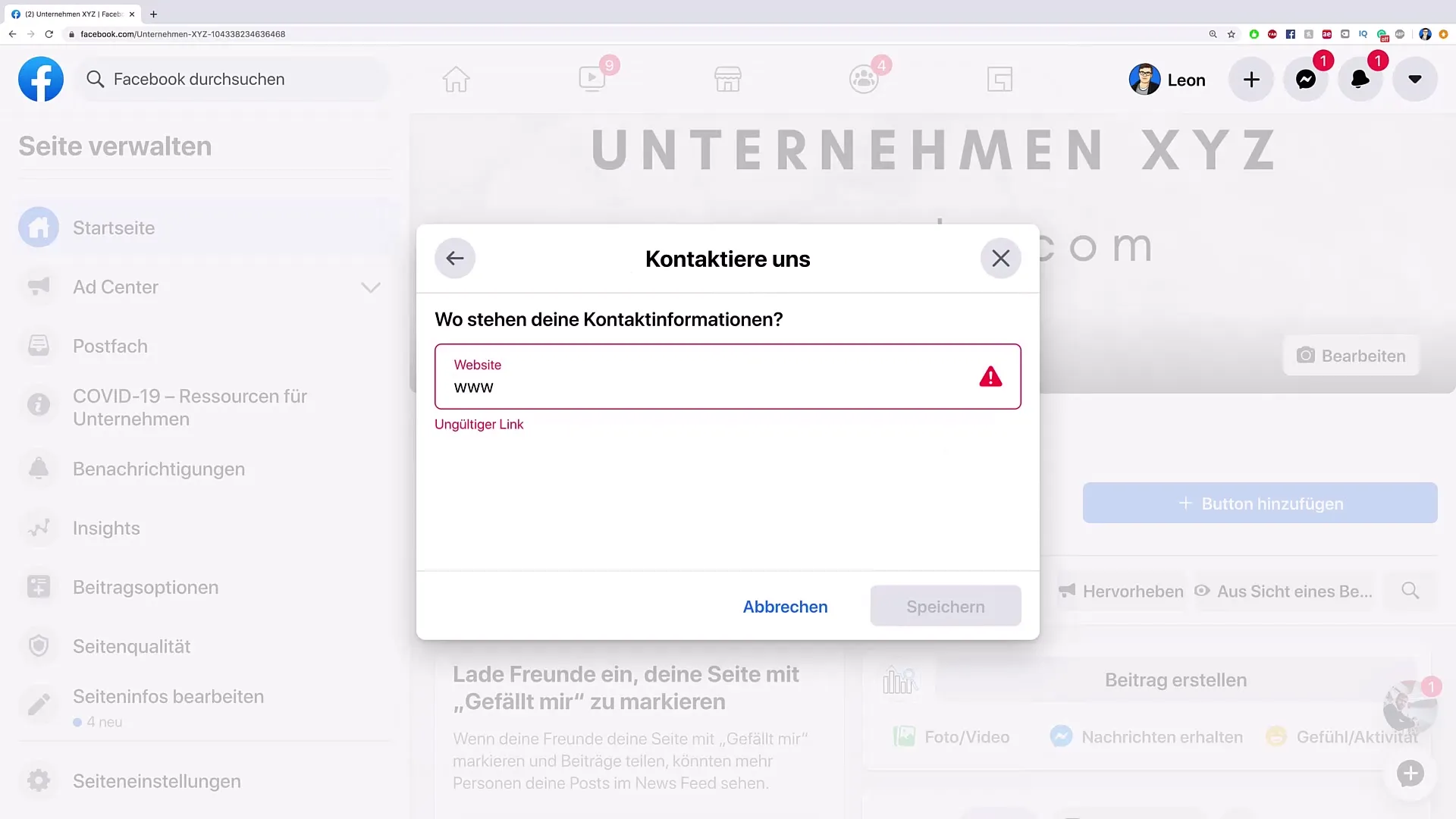
3. URL eingeben
Nachdem du den Button hinzugefügt hast, gibt es ein Feld, in dem du die URL eingeben kannst, zu der deine Besucher weitergeleitet werden sollen. Gib die vollständige URL deiner Webseite ein – zum Beispiel „www.unternehmenxyz.de“. Vergiss nicht, nach der Eingabe auf „Speichern“ zu klicken, damit die Änderungen übernommen werden.

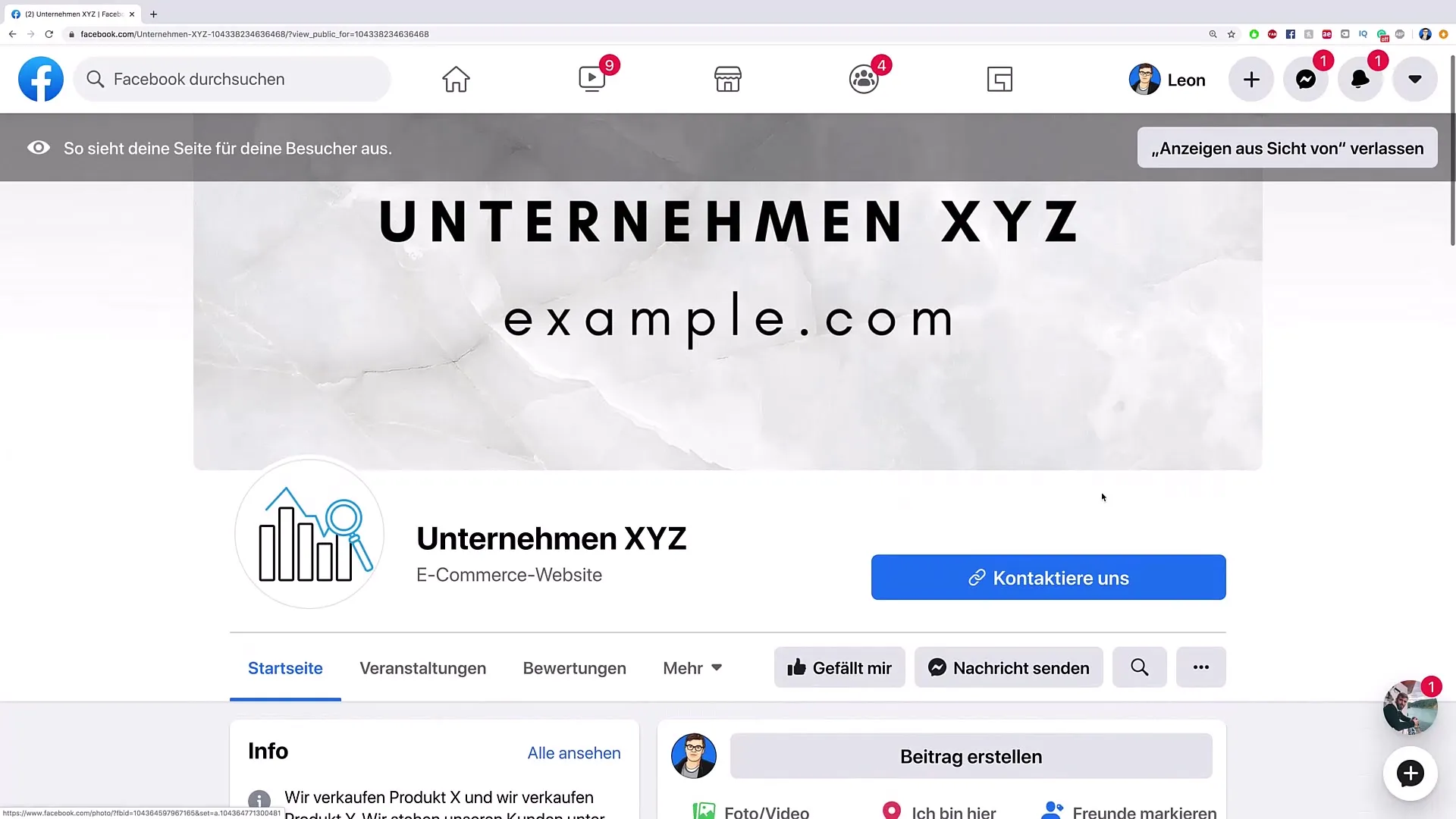
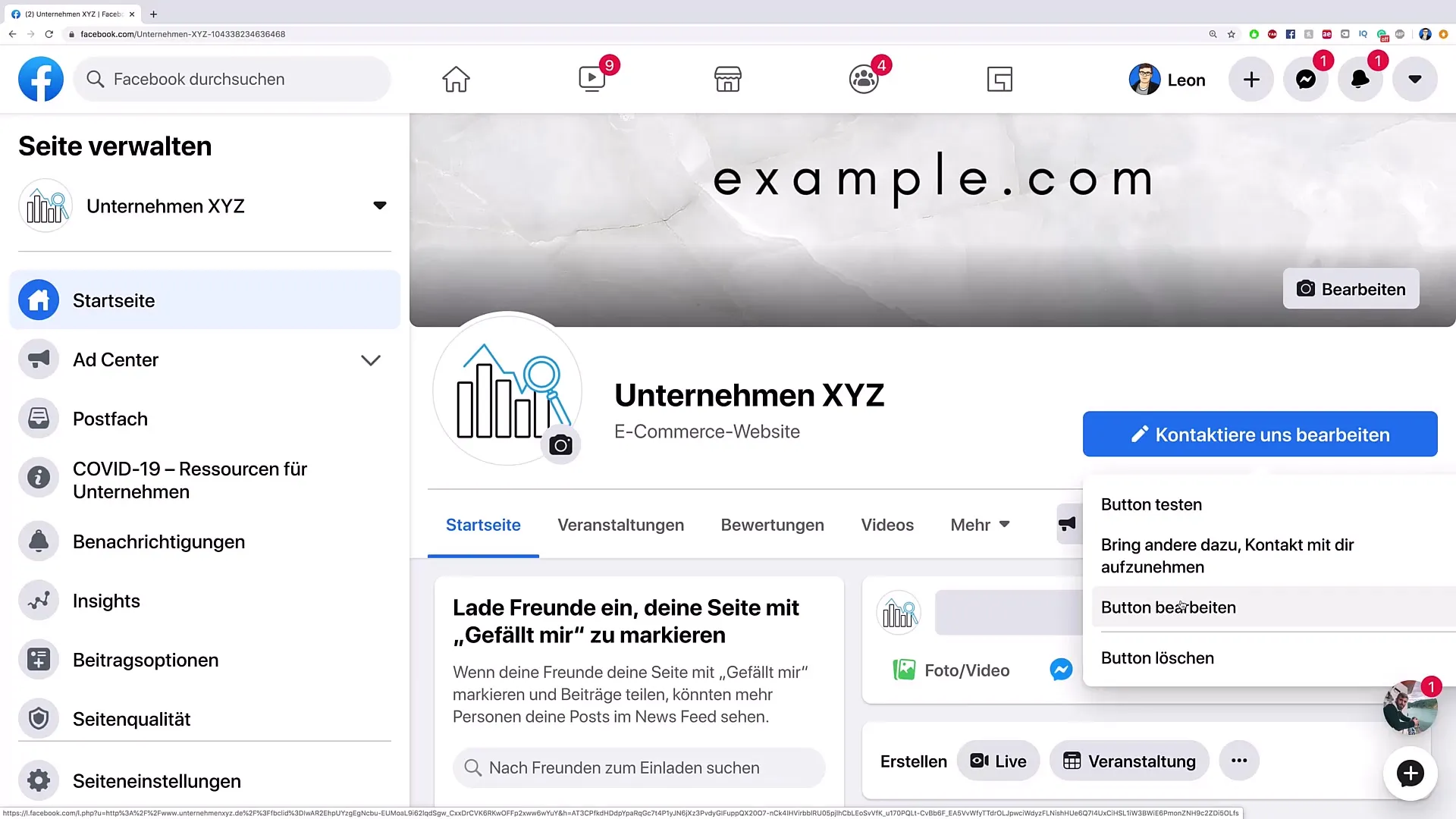
4. Button testen
Nach dem Erstellen deines Buttons solltest du überprüfen, ob er richtig funktioniert. Stelle sicher, dass die URL korrekt eingeben wurde, indem du den Button aus der Sicht eines Betrachters klickst. Du solltest danach direkt auf die angegebene Webseite weitergeleitet werden.

5. Button bearbeiten oder löschen
Solltest du die URL oder den Button-Typ später ändern wollen, kannst du den Button bearbeiten. Wähle die „Bearbeiten“-Option aus, um eine neue URL hinzuzufügen. Falls du den Button nicht mehr benötigst, klicke auf „Löschen“, um ihn aus deiner Seite zu entfernen.

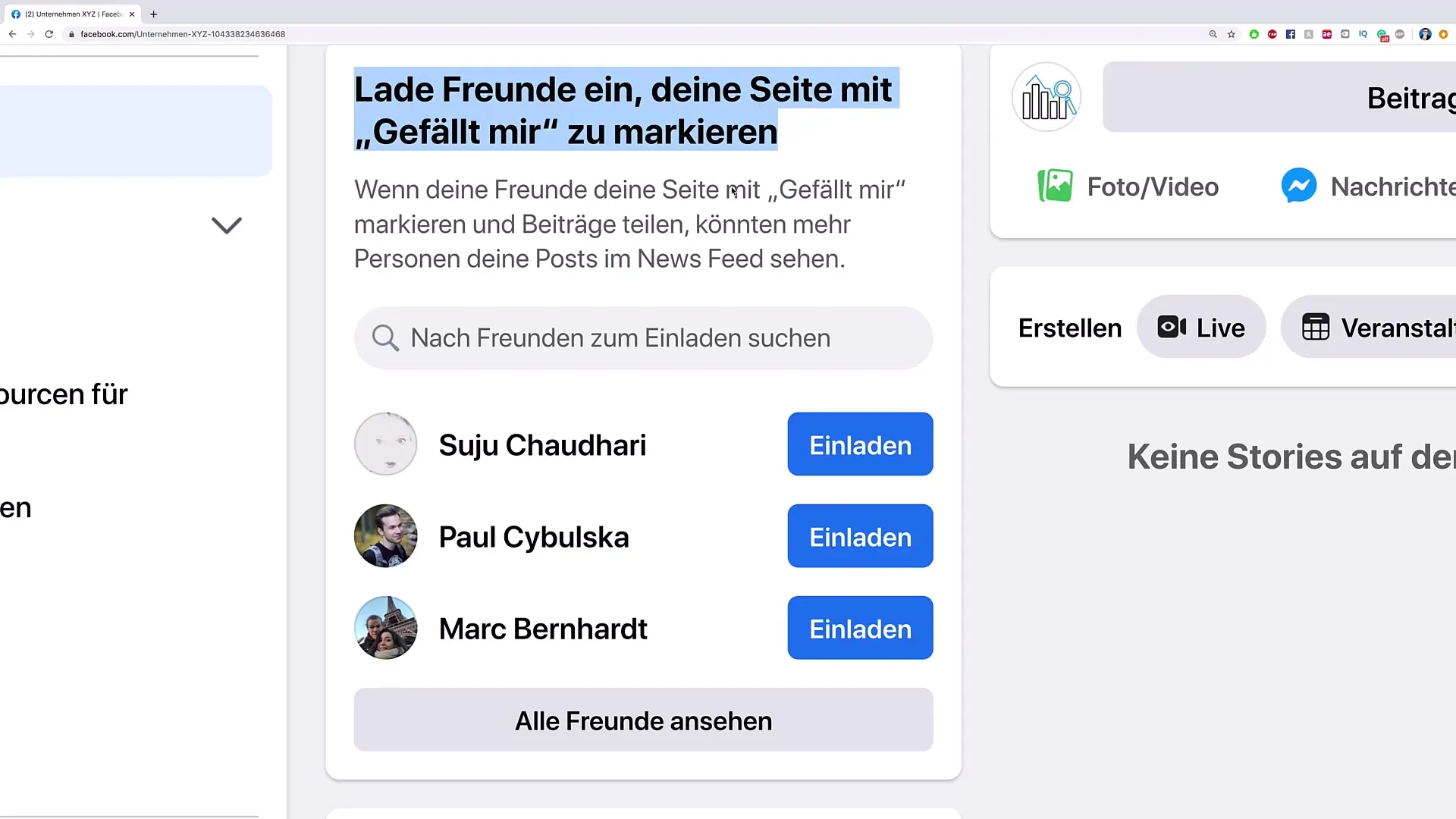
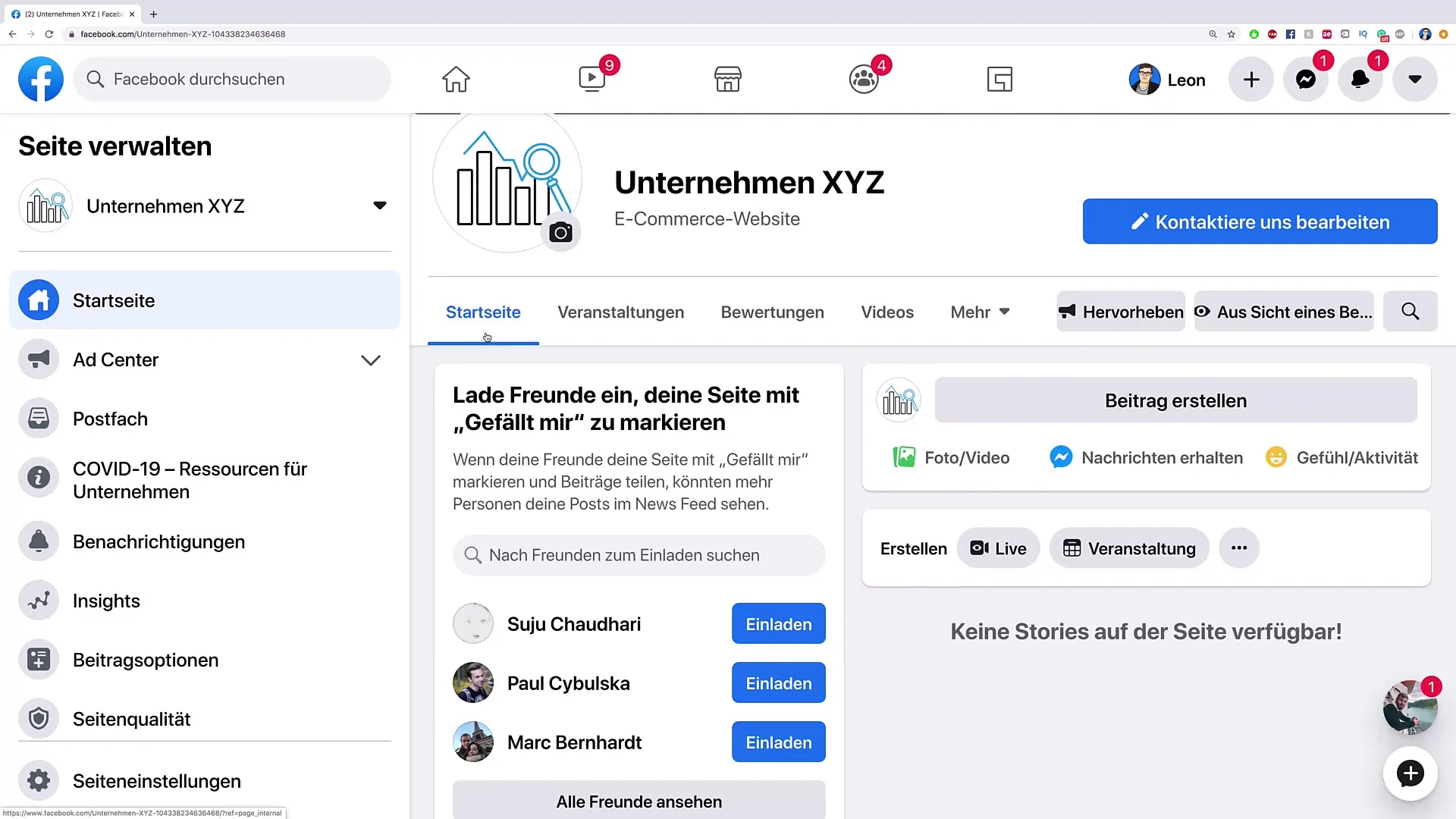
6. Freunde einladen
Für eine effektive Kundenakquise ist es hilfreich, deine Freunde und Bekannte auf sozialen Medien einzuladen. Durch das Einladen kannst du die Sichtbarkeit deiner Seite erhöhen und ersten Social Proof schaffen. Klicke einfach auf „Einladen“ und lade deine Freunde ein, um deine Seite zu liken.

7. Seitenlayout und Struktur prüfen
Ein wichtiger Aspekt ist, dass du das Layout deiner Seite überprüfst. Der Aufbau sollte übersichtlich sein und die wichtigsten Informationen schnell zugänglich machen. Diese Struktur kannst du über „Seiteninfos bearbeiten“ anpassen, wodurch du die Vorlagen und Tabs deiner Seite verwaltest.

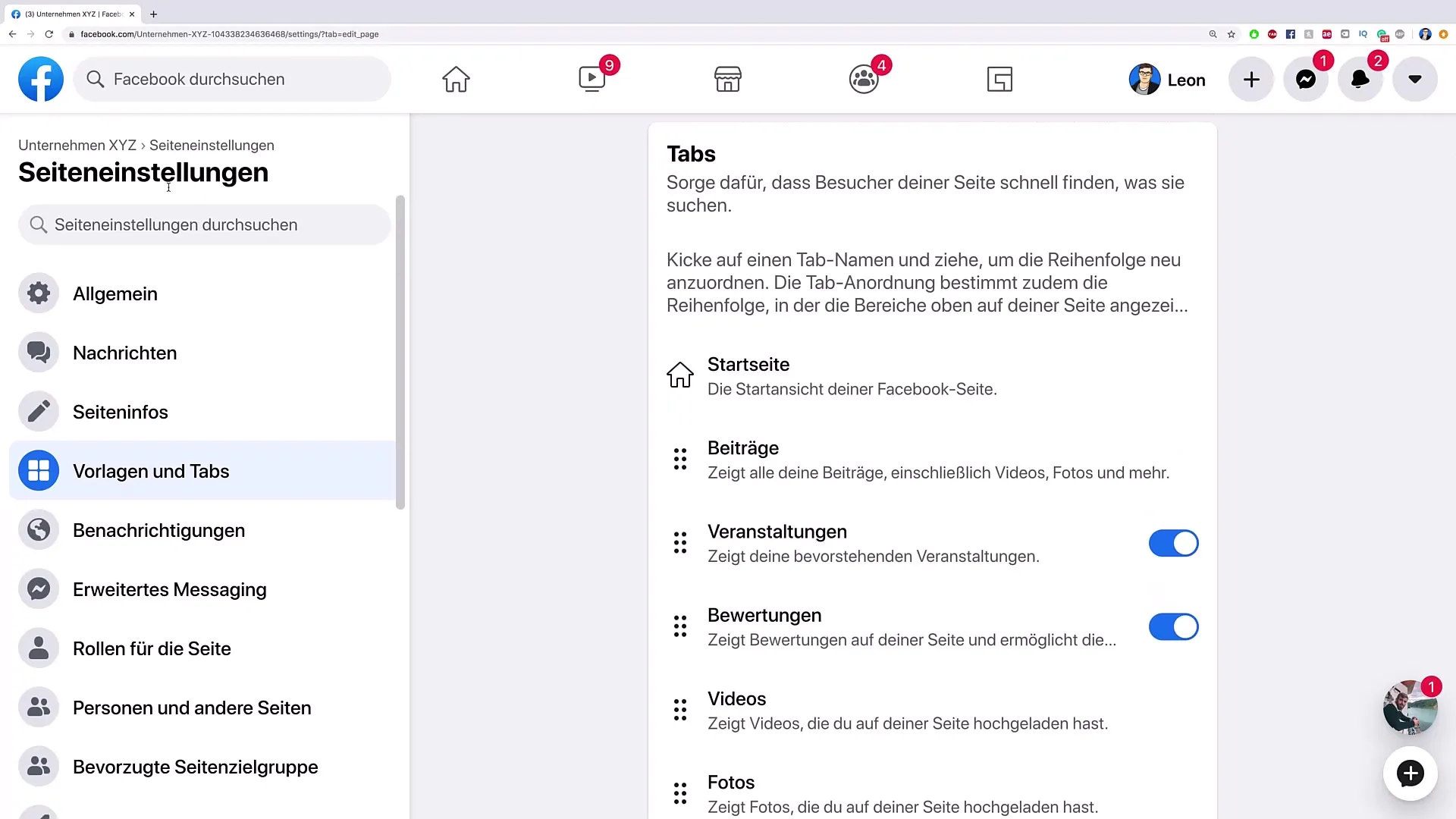
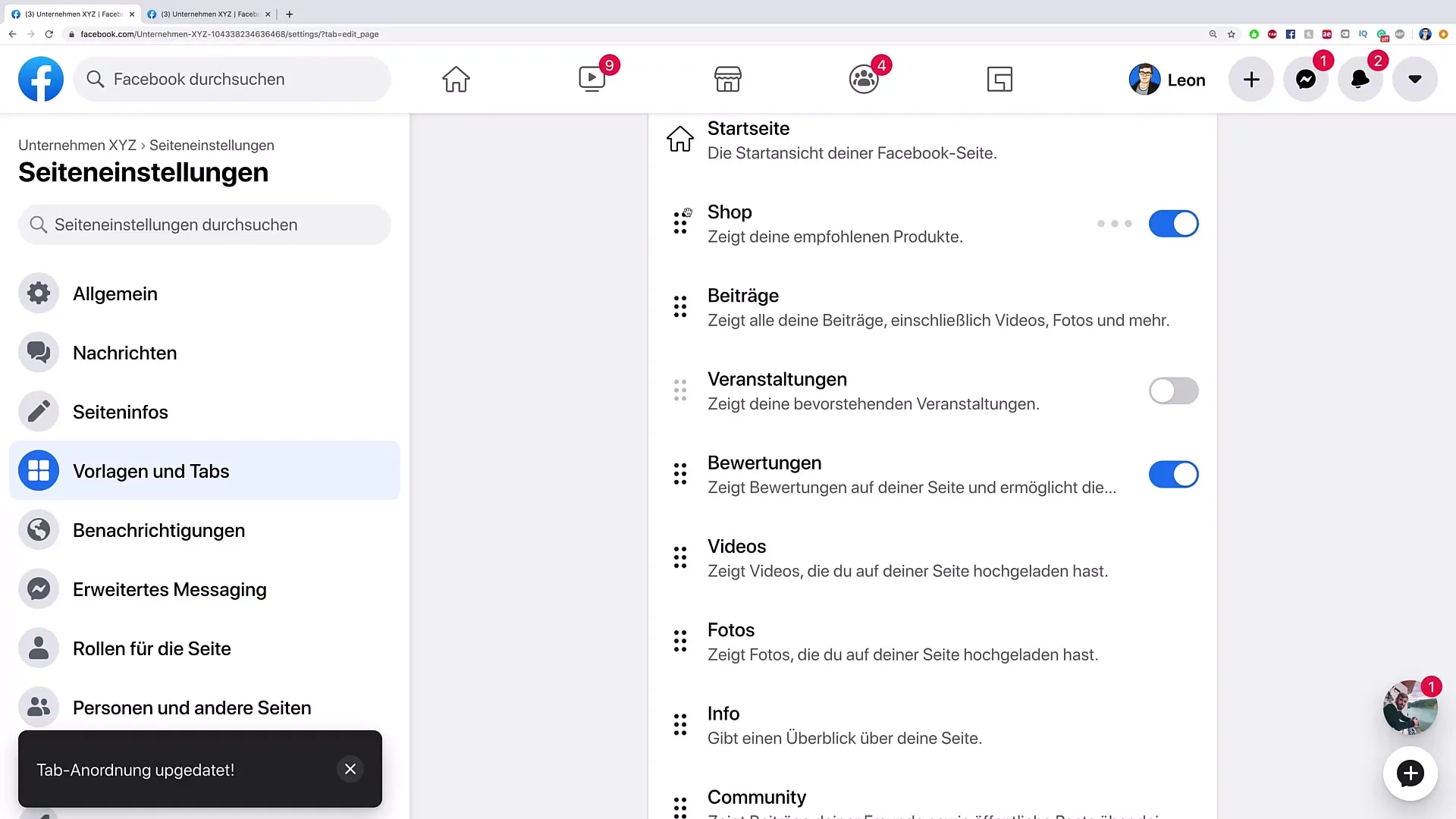
8. Vorlagen und Tabs bearbeiten
Klicke auf „Vorlagen und Tabs“, um eine Übersicht deiner aktuellen Tabs zu erhalten. Hier kannst du entscheiden, welche Optionen angezeigt werden sollen, je nachdem, was du tatsächlich benötigst. Zum Beispiel kann es für eine E-Commerce-Site sinnvoll sein, einen Tab für den Shop zu integrieren, während du den Tab für Veranstaltungen möglicherweise deaktivieren möchtest.

9. Tabs anordnen
Die Tabs können nach Belieben neu angeordnet werden. Ziehe den gewünschten Tab einfach an die Stelle, an der du ihn haben möchtest. Dies gibt dir die Flexibilität, deinen Besuchern die Informationen, die sie am meisten brauchen, schnell zugänglich zu machen.

10. Änderungen überprüfen
Nachdem du alle Anpassungen vorgenommen hast, lade die Seite neu, um zu sehen, ob alle Änderungen korrekt angezeigt werden. Überprüfe, ob deine Buttons und Tabs wie gewünscht funktionieren und optisch ansprechend sind.

Zusammenfassung
Damit deine Webseite für Kunden ansprechend bleibt, ist es wichtig, dass du sowohl die Buttons zur Interaktion als auch die Tabs für die Struktur sorgfältig gestaltest. Durch die korrekte Auswahl und Bearbeitung dieser Elemente kannst du die Nutzererfahrung verbessern und die Kundenakquise deutlich steigern.
Häufig gestellte Fragen
Wie erstelle ich einen Button?Klicke auf „Button hinzufügen“, wähle eine Funktion aus und gib die entsprechende URL ein.
Kann ich einen Button später bearbeiten?Ja, du kannst jeden Button jederzeit bearbeiten und die URL ändern.
Wie kann ich meine Freunde einladen?Nutze die „Einladen“-Funktion auf deiner Seite, um Freunde auf sozialen Medien aufzufordern, deine Seite zu liken.
Kann ich die Tabs auf meiner Seite anpassen?Ja, über die „Vorlagen und Tabs“-Option kannst du die angezeigten Tabs anpassen und neu anordnen.
Wie überprüfe ich die Funktionalität meiner Buttons?Testen kannst du die Buttons, indem du sie aus der Sicht eines Betrachters klickst und die Weiterleitung prüfst.


