Im digitalen Marketing ist die Kundenakquise von zentraler Bedeutung. Eine der neuesten Methoden zur Gewinnung von Kontakten ist die Verwendung von Growth Tools, insbesondere von Bar Growth Tools. Mit diesen Tools kannst du auf ansprechende Weise neue Kunden über deine Webseite erreichen. Diese Anleitung wird dir zeigen, wie du dein eigenes Bar Growth Tool effektiv einrichtest.
Wichtigste Erkenntnisse
- Growth Tools sind nützlich, um neue Kontakte über Webseiten zu gewinnen.
- Mit einem Bar Growth Tool kannst du eine auffällige Leiste oben auf deiner Webseite platzieren.
- Die Anpassungsmöglichkeiten des Tools sind umfangreich, einschließlich Text, Farben und Button-Verhalten.
Schritt-für-Schritt-Anleitung zur Erstellung eines Bar Growth Tools
Um ein Bar Growth Tool zu erstellen, folge diesen Schritten. Ich werde dir eine detaillierte Anleitung geben, damit dir keine wichtige Information entgeht.
Erster Schritt: Zugang zu den Growth Tools
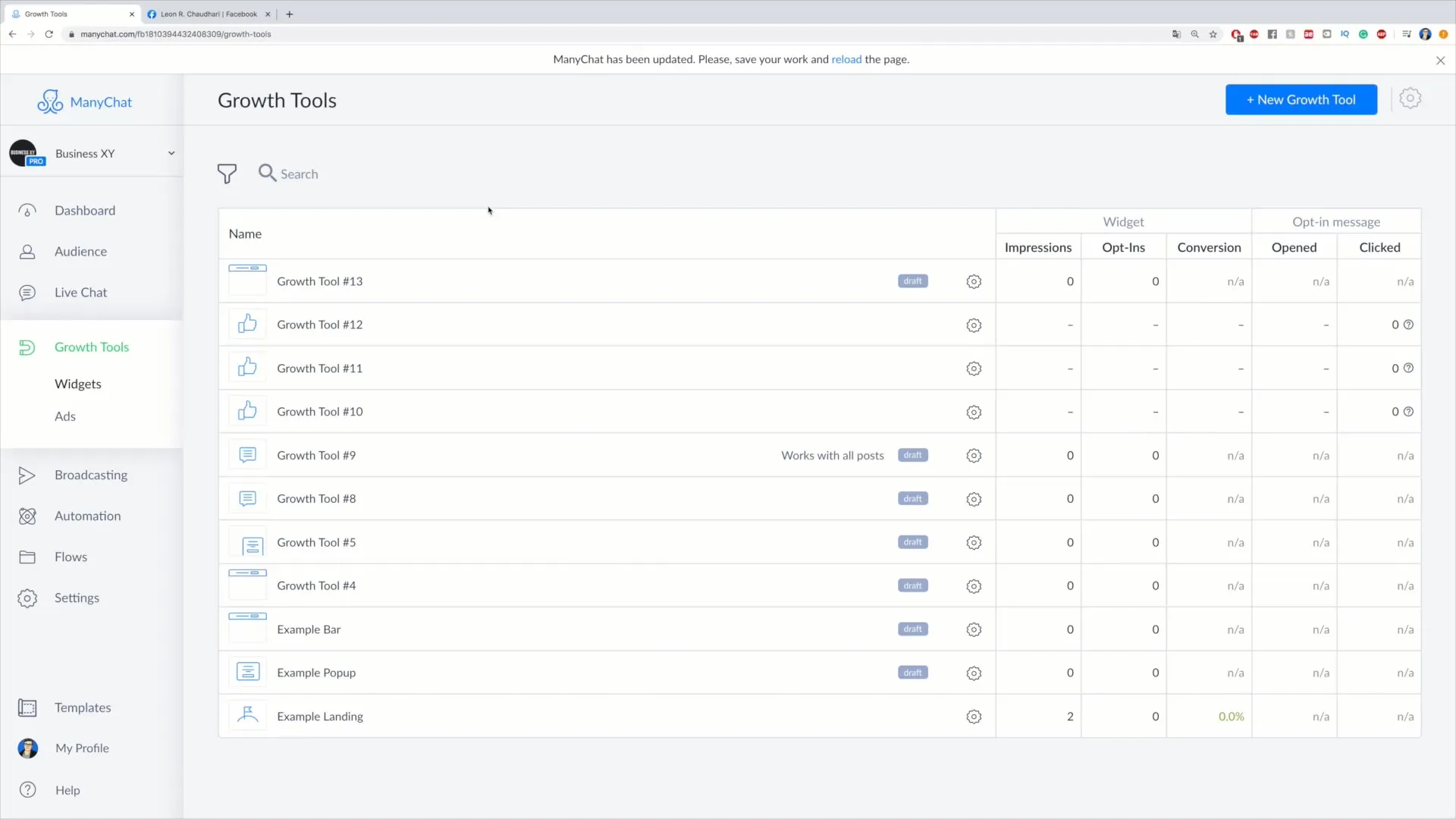
Zunächst musst du dich in dein Dashboard einloggen und die Seite für die Growth Tools aufrufen. Dort findest du auf der linken Seite das Menü, wo du auf „Growth Tools“ klickst und anschließend auf „Widgets“. Um ein neues Tool zu erstellen, klickst du oben auf „New Growth Tool“.

Zweiter Schritt: Auswahl des Widget-Typs
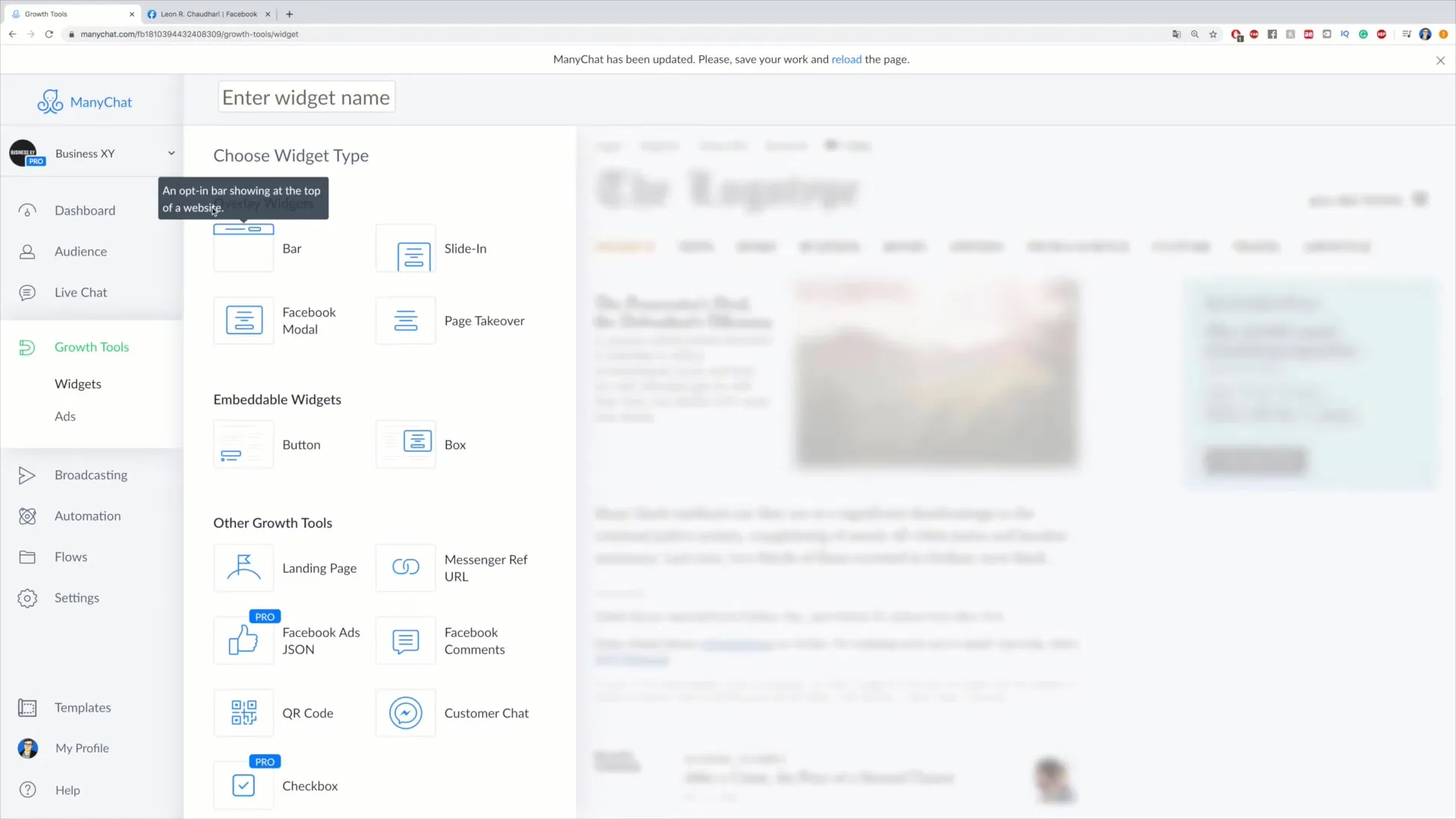
Nach dem Klick auf „New Growth Tool“ hast du verschiedene Optionen, aus denen du wählen kannst. Hier kannst du „Overlay Widgets“ auswählen, das sind die Widgets, die über deiner Webseite angezeigt werden. Zusätzlich stehen auch „Emeddable Widgets“ zur Verfügung, die du direkt in den Code deiner Webseite integrieren kannst.

Dritter Schritt: Erstellung des Bar Growth Tools
Jetzt wählst du das Overlay Widget, insbesondere die Option „Bar“. Diese Leiste wird am oberen Rand deiner Webseite angezeigt. Überlege dir einen ansprechenden Text, der Benutzer motiviert, mit dir in Kontakt zu treten. Ein Beispiel könnte sein: „Schreibe mir eine Nachricht auf Facebook“. Die klare Formulierung erleichtert den Nutzern die Kontaktaufnahme.

Vierter Schritt: Anpassung der Leiste
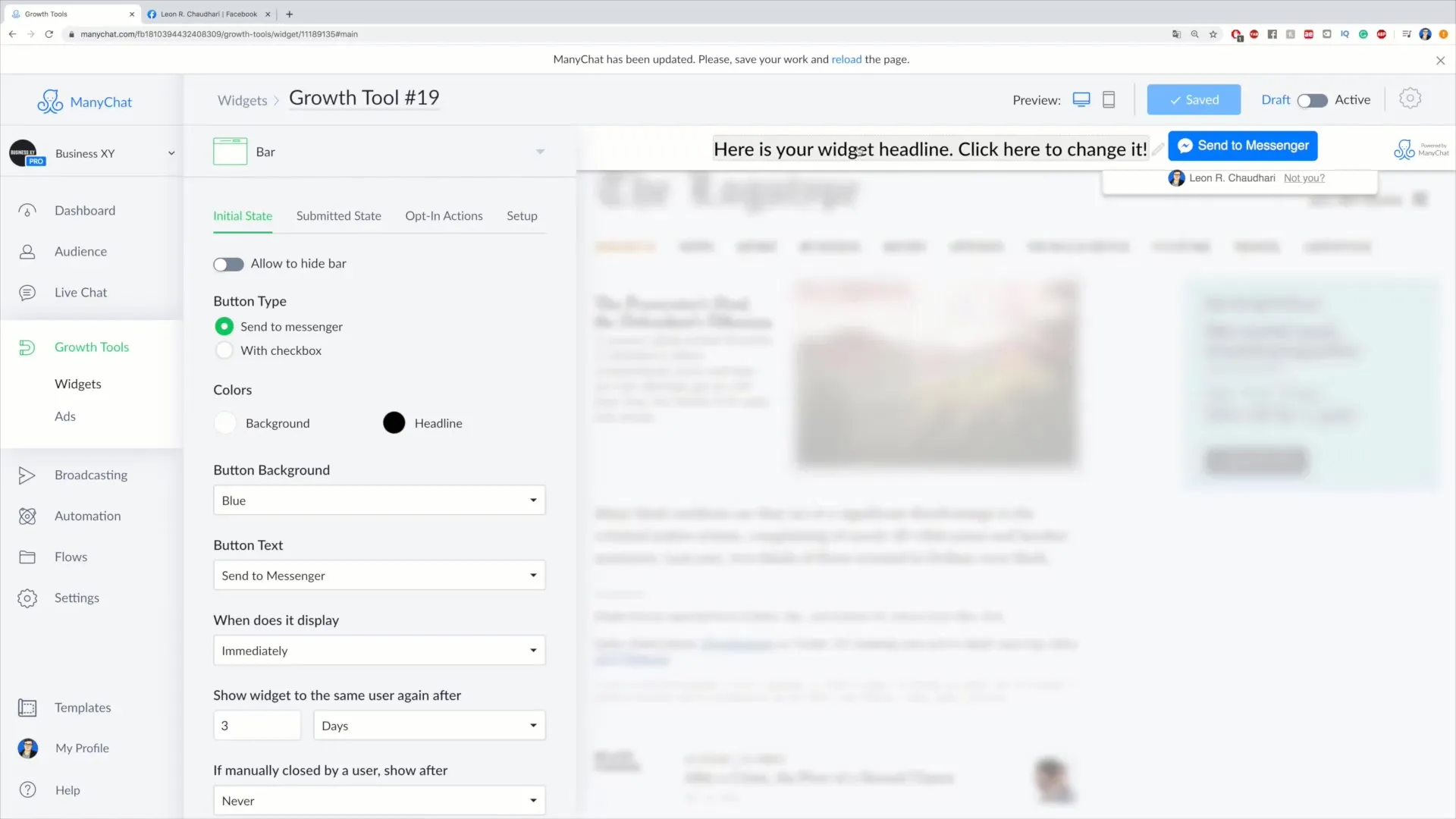
Du kannst das Design deiner Leiste anpassen, um sicherzustellen, dass es zu deiner Webseite passt. Entscheide beispielsweise, ob die Nutzer die Leiste schließen dürfen. Du kannst auch den Button-Typ wählen – entweder „Send to Messenger“ oder „Checkbox“. Die unterschiedlichen Button-Typen haben verschiedene Geschwindigkeiten und Interaktionsmöglichkeiten.
Fünfter Schritt: Farbauswahl und Button-Text
Bevor du fortfährst, wähle eine auffällige Farbe für den Button. Blau wird oft empfohlen, da es gut ins Auge springt. Auch der Text des Buttons kann angepasst werden. Begriffe wie „Send to Messenger“ oder „Let’s Chat“ sind gut verständlich und laden zur Interaktion ein.

Sechster Schritt: Anzeigeeinstellungen
Es ist wichtig, festzulegen, wann die Leiste angezeigt werden soll. Du kannst bestimmen, ob sie sofort erscheint oder erst nach einer bestimmten Scrolltiefe oder nach einer festgelegten Zeit, die der Nutzer auf der Seite verbringt. Diese Optionen ermöglichen dir eine zielgerichtete Ansprache deiner Besucher.
Siebter Schritt: Wiederanzeige der Leiste
Wenn dir die Möglichkeit wichtig ist, die Leiste auch wieder anzuzeigen, kannst du definieren, nach welchem Zeitraum sie wieder eingeblendet wird, nachdem ein Benutzer sie geschlossen hat. So kannst du sicherstellen, dass die Nutzer die Information nicht verpassen, auch wenn sie sie einmal geschlossen haben.
Achter Schritt: Anpassung von Farben und Texten
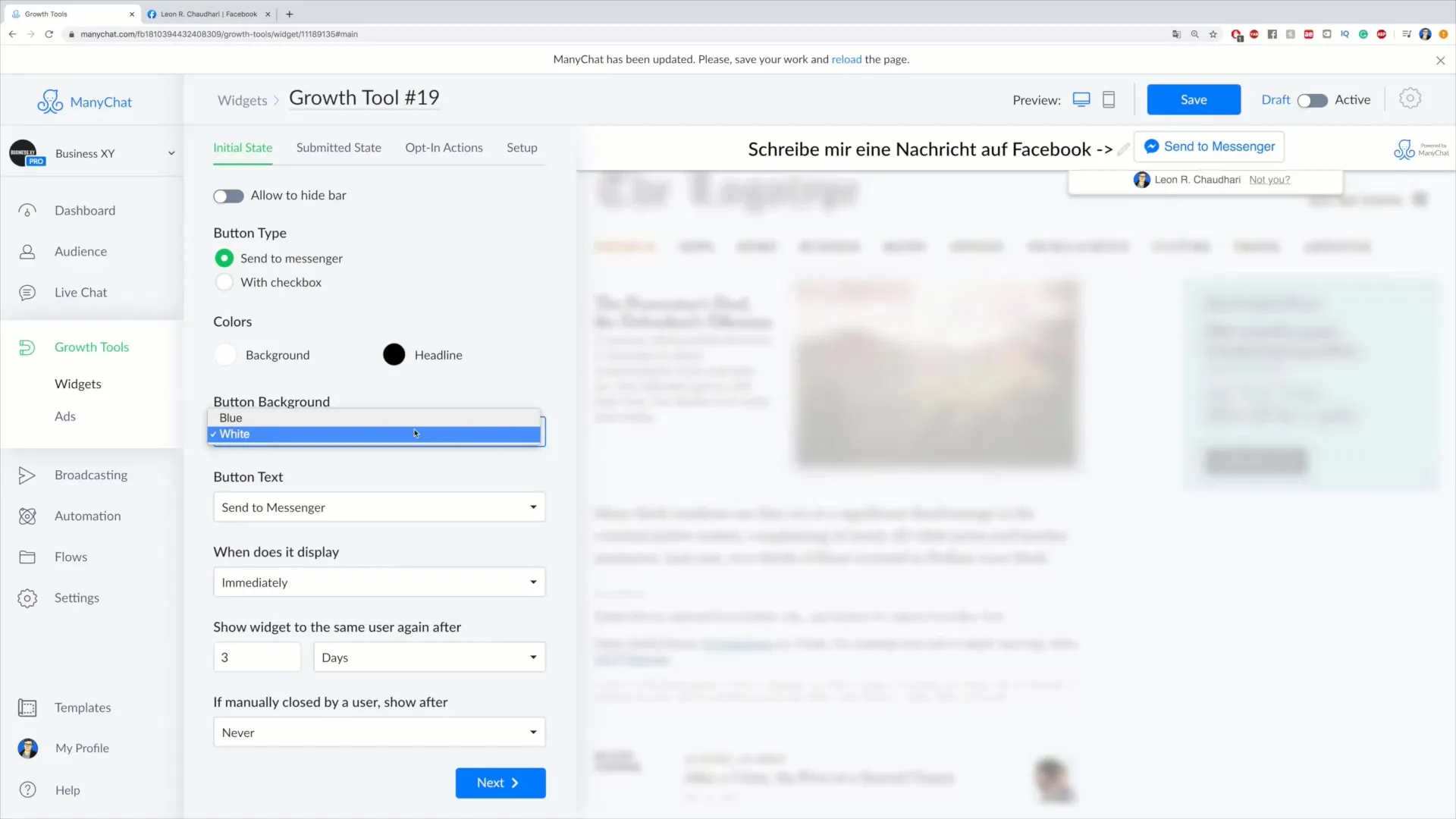
Für die finale Anpassung kannst du die Hintergrundfarbe der Leiste einstellen. Wenn du beispielsweise eine rote Farbe wählst, achte darauf, dass der Text trotzdem gut lesbar ist. Schreibe einen klaren Call-to-Action wie „Schreibe mir eine Nachricht auf Facebook“, um die Wahrscheinlichkeit der Interaktion zu erhöhen.
Neunter Schritt: Bestätigung des Setups
Nachdem du alle gewünschten Anpassungen vorgenommen hast, klicke auf „Next“, um deine Einstellungen zu bestätigen. Du solltest nun die Möglichkeit haben, wie die Benutzeransprache gestaltet wird, z.B. mit einem Dankestext wie „Danke, dass Du mir geschrieben hast“.

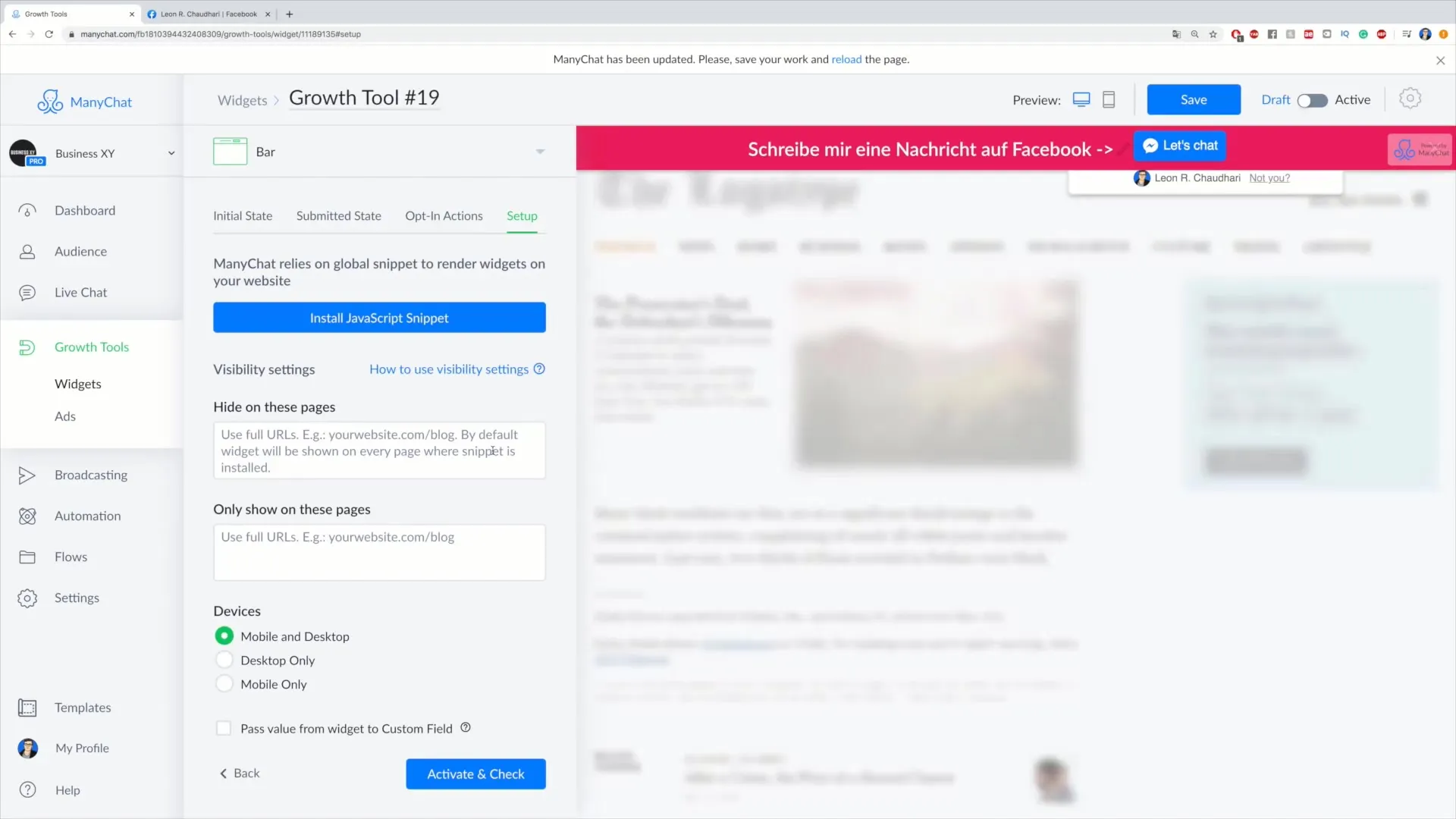
Zehnter Schritt: Integration des Growth Tools auf deiner Webseite
Der letzte Schritt besteht darin, den JavaScript-Code zu aktivieren, sodass das Growth Tool auf deiner Webseite funktioniert. Klicke auf „Install JavaScript Snippet“. Nach Aktivierung wird das Tool auf deiner Webseite live verfügbar sein.
Zusammenfassung
Mit dieser Schritt-für-Schritt-Anleitung solltest du in der Lage sein, ein Bar Growth Tool erfolgreich zu erstellen und auf deiner Webseite zu integrieren. Wenn du das Tool nach deinen Wünschen anpasst, kannst du bessere Ergebnisse in deiner Kundenakquise erzielen.
Häufig gestellte Fragen
Wie lange dauert es, ein Bar Growth Tool einzurichten?Es sollte nicht länger als 20-30 Minuten in Anspruch nehmen, wenn alle Materialien bereit sind.
Kann ich das Tool jederzeit bearbeiten?Ja, du kannst jederzeit Anpassungen vornehmen, um die Leistung des Tools zu optimieren.
Muss ich Programmierkenntnisse haben, um das Tool einzurichten?Nein, die Einrichtung ist benutzerfreundlich und erfordert keine Programmierkenntnisse.


