Die Anpassung der Navigation in FunnelCockpit ist entscheidend, um deinen Besuchern eine intuitive und reibungslose Benutzererfahrung zu bieten. Eine klar strukturierte Navigation beeinflusst nicht nur das Nutzerverhalten, sondern auch die Conversion-Rate deiner Funnels. In dieser Anleitung lernst du, wie du die Navigation anpassen kannst, um verschiedene Menüpunkte hinzuzufügen, zu ändern oder zu entfernen.
Wichtigste Erkenntnisse
- Du kannst Menüpunkte nach Bedarf hinzufügen, um die Benutzererfahrung zu verbessern.
- Icons und Verlinkungen erhöhen die Verständlichkeit und Attraktivität der Navigation.
- Die Vorschau der Navigation auf verschiedenen Endgeräten ist wichtig für die Nutzerfreundlichkeit.
Schritt-für-Schritt-Anleitung
Schritt 1: Zugriff auf die Navigation
Um die Navigation zu bearbeiten, gehe zunächst in dein FunnelCockpit. Klicke oben auf den Navigationsbereich. Hier siehst du eine Übersicht aller aktuellen Menüpunkte, die du anpassen kannst.

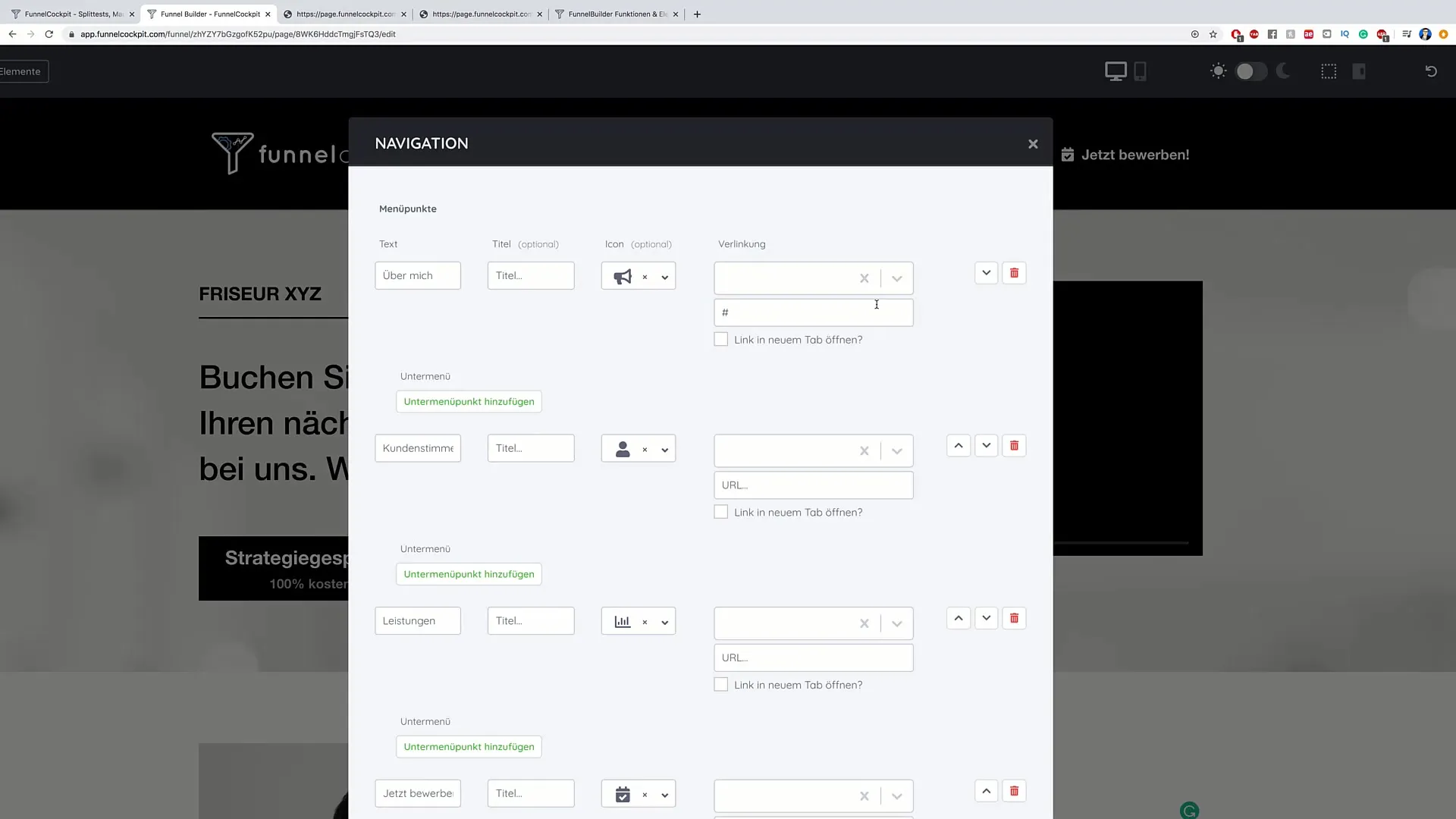
Schritt 2: Menüpunkt anpassen
Ein gängiger Menüpunkttyp ist der „Über mich“-Bereich. Wenn du diesen Punkt auswählen möchtest, siehst du ein Feld für den Titel und ein Icon, das mit dem Menüpunkt assoziiert ist. Dieser Punkt kann leicht bearbeitet werden. Tippe zum Beispiel „About Me“ oder „Biografie“. Gehe dann sicher, dass der Titel klar und prägnant ist.
Schritt 3: Verlinkungen hinzufügen
Neben dem Titel kannst du auch eine Verlinkung hinzufügen. Beispielsweise könntest du Verlinkungen zu deinem Impressum oder zur Datenschutzseite einfügen. Klicke auf den entsprechenden Bereich, um den Link hinzuzufügen.

Schritt 4: Untermenüpunkte erstellen
Ein großer Vorteil der Navigation in FunnelCockpit ist die Möglichkeit, Untermenüpunkte hinzuzufügen. Klick auf „Untermenüpunkt hinzufügen“ und erstelle Punkte wie „Lebenslauf“ oder „Galerie“. Diese Punkte bieten deinen Besuchern die Möglichkeit, weitere Informationen über dich zu erhalten.
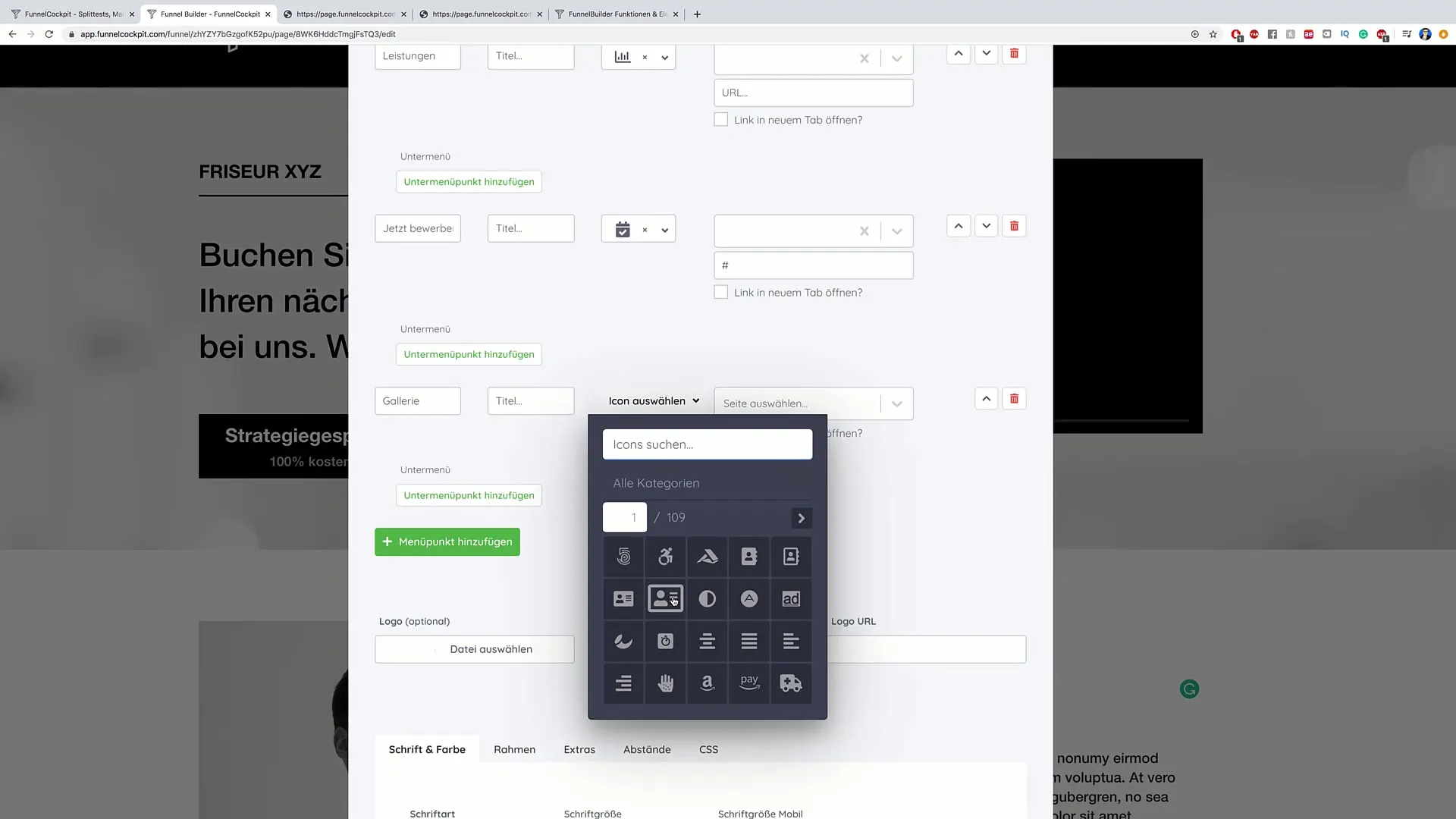
Schritt 5: Neue Punkte hinzufügen
Solltest du einen neuen Menüpunkt erstellen wollen, klicke einfach auf „Neuen Menüpunkt hinzufügen“. Gebe den gewünschten Titel an und füge ein passendes Icon hinzu. Dies kann helfen, die Navigation visuell ansprechender zu gestalten.
Schritt 6: Hierarchische Struktur und Icons
Achte darauf, dass die Struktur klar und logisch bleibt. Jedes Element sollte ein passendes Icon besitzen, das den Inhalt repräsentiert und die Benutzerführung unterstützt. Wenn du zum Beispiel eine Galerie hinzufügst, wähle ein Bildsymbol aus.

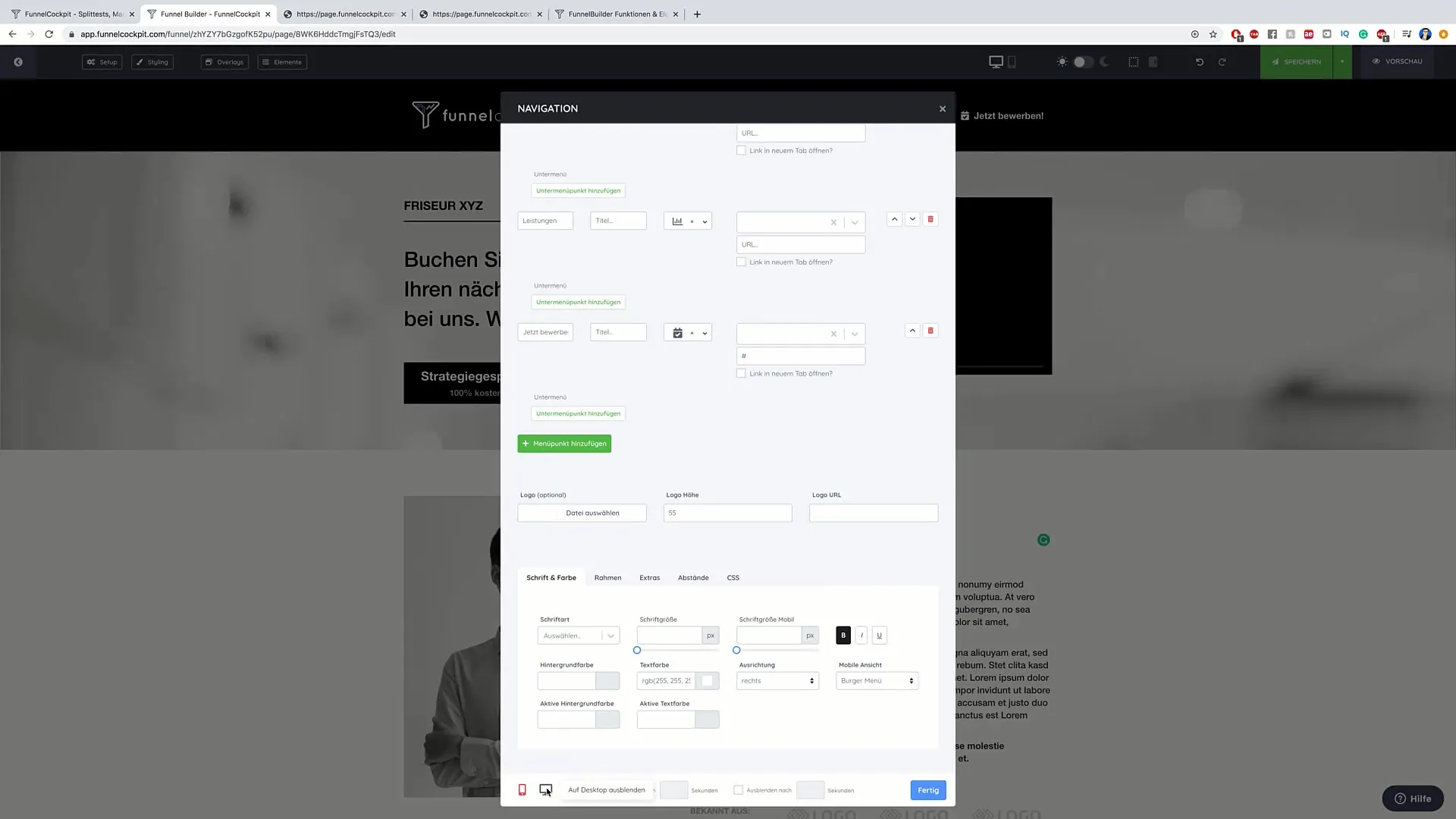
Schritt 7: Vorschau der Navigation
Es ist wichtig, sicherzustellen, dass deine Navigation sowohl auf Desktop- als auch auf Mobilgeräten gut aussieht. Klicke auf die Vorschau-Option und überprüfe die Darstellung der Navigation auf den verschiedenen Geräten. Du kannst auch Elemente für bestimmte Bildschirmgrößen unsichtbar machen.

Schritt 8: Fertigstellung der Navigation
Wenn du mit deinen Anpassungen zufrieden bist, klick auf „Fertig“. Dies speichert deine Änderungen. Erstelle zusätzlich ein Logo, das du in der oberen linken Ecke deiner Navigation auswählen oder hochladen kannst, um deine Marke zu repräsentieren.
Schritt 9: Überprüfen und Testen
Nun ist es an der Zeit, die gesamte Navigation zu testen. Gehe durch alle Menüpunkte und Untermenüs, um sicherzustellen, dass alles wie gewünscht funktioniert. Die Benutzer sollten einfach navigieren können und schnell auf die gewünschten Informationen zugreifen können.
Zusammenfassung
Mit dieser Anleitung hast du alle notwendigen Schritte kennengelernt, um die Navigation in FunnelCockpit effektiv anzupassen. Achte darauf, dass deine Navigation konsistent und ansprechend bleibt, um die Nutzererfahrung zu optimieren und die Conversion-Raten zu steigern.
Häufig gestellte Fragen
Wie kann ich einen Menüpunkt in FunnelCockpit löschen?Klicke auf den Menüpunkt, den du entfernen möchtest, und wähle dann die Option „Löschen“ aus.
Kann ich die Navigation auch nachträglich ändern?Ja, du kannst jederzeit Änderungen an deiner Navigation vornehmen, indem du die Schritte in dieser Anleitung wiederholst.
Gibt es Vorlagen für Icons in FunnelCockpit?Ja, FunnelCockpit bietet verschiedene Standard-Icons, die du für deine Menüpunkte verwenden kannst.
Wie teste ich die mobile Ansicht meiner Navigation?Nutze die Vorschau-Option in FunnelCockpit und wähle den mobilen Modus aus, um zu sehen, wie die Navigation auf Smartphones aussieht.
Kann ich die Schriftart der Navigation anpassen?Ja, du kannst die Schriftart und andere Designelemente im Editor von FunnelCockpit ändern.


