Jetzt kommt ein ziemlich cooler Trick, den ich erstmalig auf dem InDesign-Blog von Tim Gouder gesehen habe. Er stammt von Monika Gause - einen schönen Gruß an dieser Stelle.
Es geht darum, ganz normale Grafiken in Vektoren umzuwandeln, also Auto-tracing mit InDesign.
Schritt 1
Ich öffne mal eine Datei. Dieses Bild - vielleicht kennt ihr "Zool"? - habe ich früher mal abgemalt und möchte es jetzt in eine Vektorgrafik umwandeln. Eigentlich nimmt man dazu Illustrator, aber wenn man das nicht hat, dann geht das auch mit InDesign.

Schritt 2
Ihr habt das Objekt also in ein InDesign-Dokument eingefügt und geht dann über Objekt>Beschneidungspfad>Optionen…
Bei Art wählt ihr Kanten suchen und setzt ein Häkchen bei Innenkanten einschließen, damit auch die Brille usw. als Pfad umgewandelt wird.
Natürlich wählen wir auch Hochauflösungsbild verwenden.
Den Schwellenwert könnt ihr natürlich auch einstellen, wie ihr es braucht - da ist es sinnvoll, die Vorschau zu aktivieren.
Ich lasse jetzt ruhig mal die Standardwerte drin, dann sehen wir, was das bringt. Ich bestätige mit OK..webp?tutkfid=87367)
Schritt 3
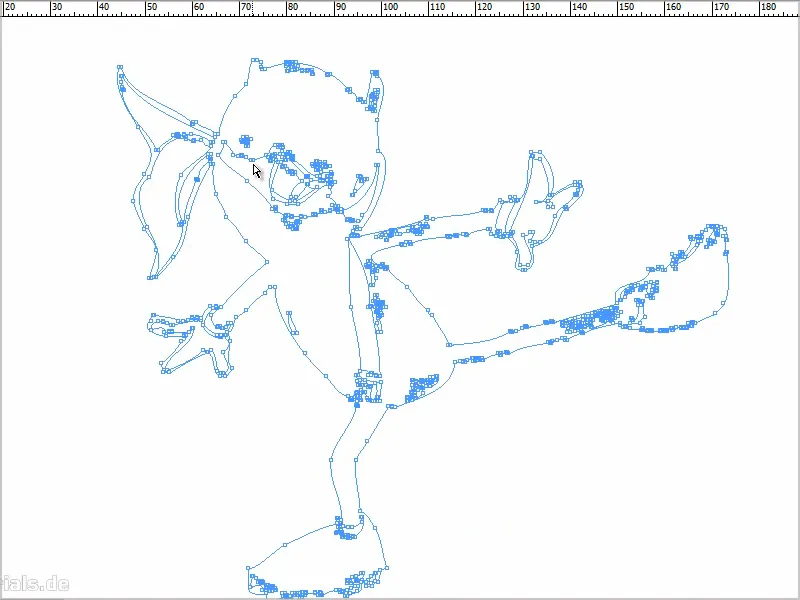
Geht jetzt noch mal in Objekt>Beschneidungspfad und dann auf Beschneidungspfad im Rahmen konvertieren.
Erst jetzt haben wir eine Vektorgrafik und ich kann das Bild mit der Entf-Taste löschen.
Schritt 4
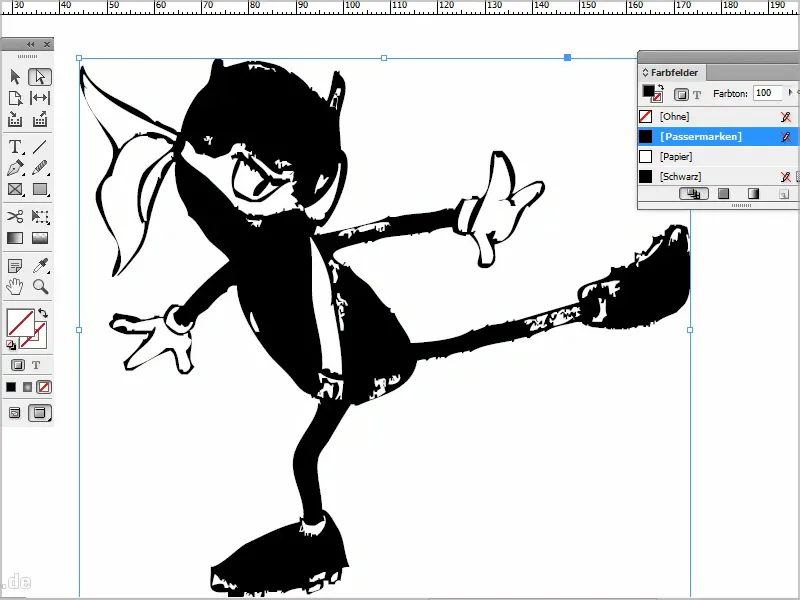
Den Pfad, den ich jetzt habe, kann ich dann zum Beispiel färben.
Damit habe ich eine Vektorgrafik, die sich unendlich vergrößern lässt.
Schritt 5
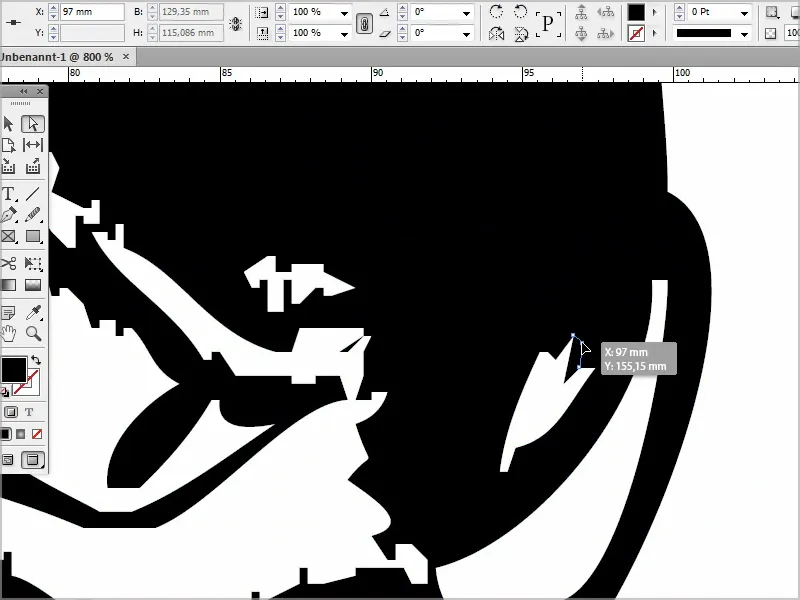
Die Grafik lässt sich jetzt natürlich auch verändern. Wenn ich mit dem Direktauswahl-Werkzeug hingehe, kann ich zum Beispiel einen Punkt anklicken und entsprechend verschieben.
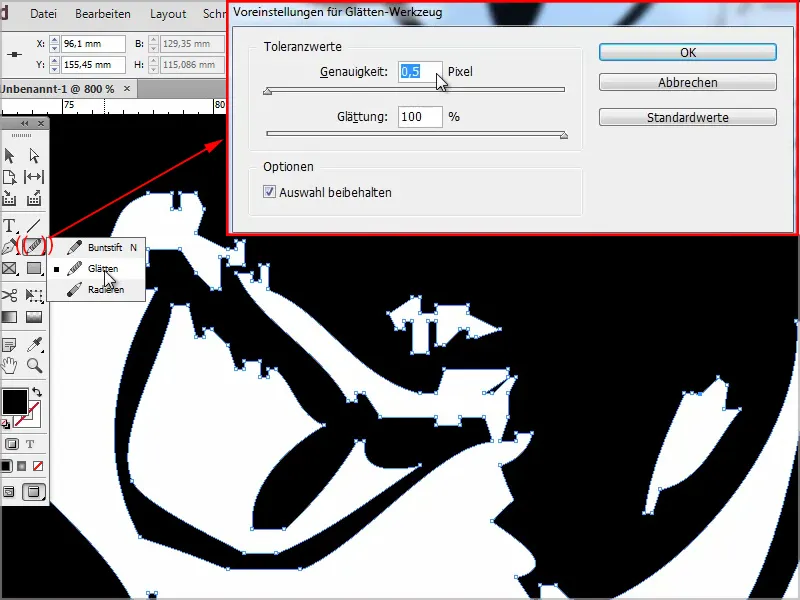
Falls es mir zu eckig oder zu punktelastig ist, justiere ich einfach mit dem Glätten-Werkzeug nach. Das geht natürlich auch.
Mit Doppelklick kann man auch die Genauigkeit definieren usw.
Schritt 6
Noch ein Tipp: Ich hole mir die Freundin von ihm dazu.
Diese Datei öffne ich aber erst mal in Photoshop, weil ich früher leider mit einem Bleistift gearbeitet habe, der nicht ganz so schwarz war (*).
Das mache ich in Photoshop immer ganz gern erst mal mit Strg+Shift+L, da bekomme ich eine Auto-Tonwertkorrektur.
Und mit Strg+M gehe ich noch in die Gradationskurven hinein, erhöhe den Wert und damit den Kontrast ein bisschen, um InDesign beim Finden der Konturen zu unterstützen..webp?tutkfid=87372)
Schritt 7
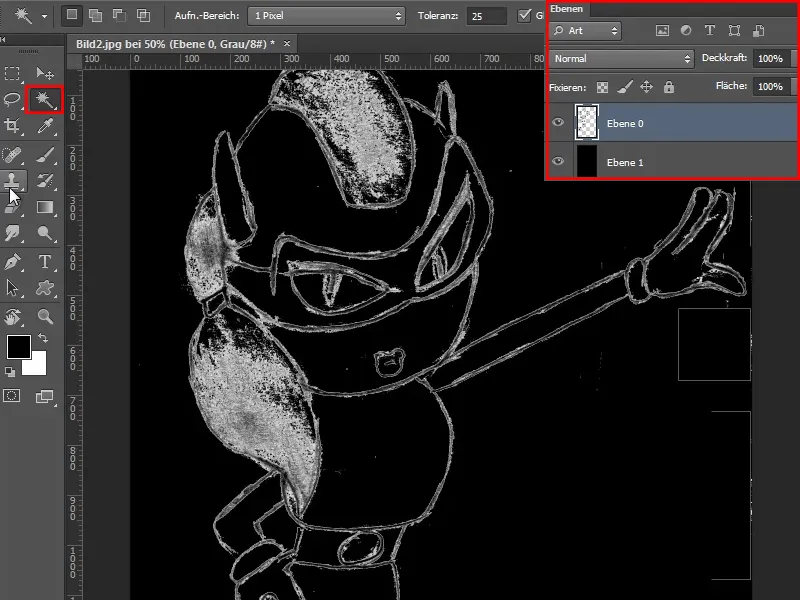
Hier sieht man, dass diverse Fehler drin sind, ich lege also noch eine neue Ebene drunter an und färbe sie schwarz.
Dann nehme ich den Zauberstab, klicke das an, stelle die Toleranz auf 25 und dann klicke ich auf die Entf-Taste.
Jetzt sieht man, dass hier noch diverse Fehler drin sind.
Schritt 8
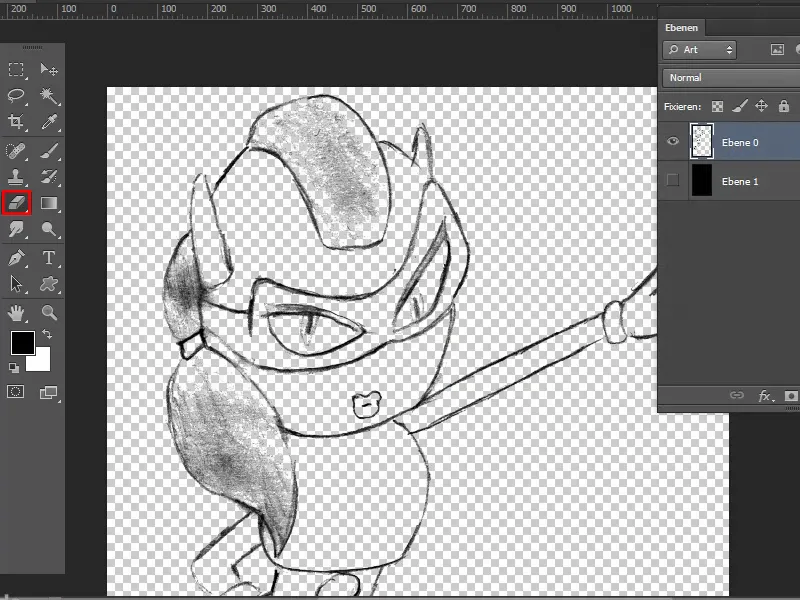
Da gehe ich mit dem Radiergummi-Werkzeug ran und verbessere das, damit nicht die ganzen Pixel herumschwirren und InDesign beim Finden der Konturen Probleme bereiten. Ich bereinige das Bild ratzfatz.
Und dann kann ich die schwarze Ebene ausblenden und das Ganze wiederum als .jpg speichern.
Schritt 9
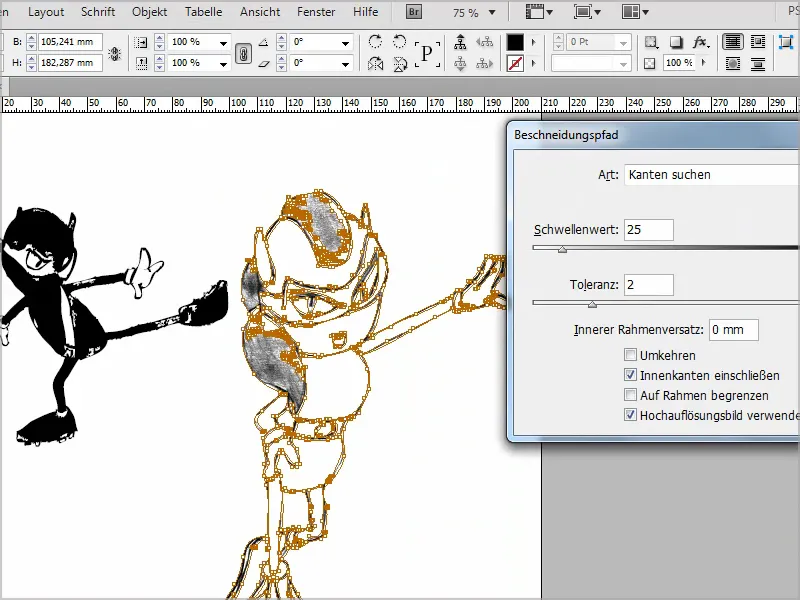
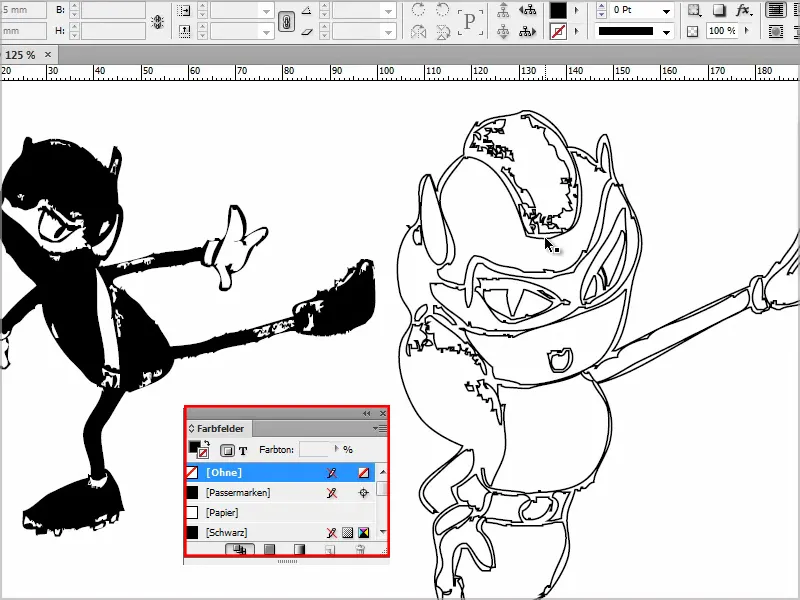
In InDesign platziere ich das mit Strg+D und kann jetzt wiederum auf Objekt>Beschneidungspfad>Optionen… gehen und bei Art: Kanten suchen.
Die Innenkanten schließe ich ein und bestätige mit OK.
Schritt 10
Dann gehe ich - wie vorhin - noch mal auf Objekt>Beschneidungspfad>Beschneidungspfad in Rahmen konvertieren und dann lösche ich das wieder mit Entf.
Ich klicke die Kontur an und färbe sie. Dann sieht das zum Beispiel so aus:
Die einzelnen Flächen kann ich dann entsprechend noch färben. Das ist eine schöne Sache, wenn man Illustrator nicht zur Verfügung hat. Man kann das eben mit InDesign auch machen, wenn auch nicht so gut, aber immerhin.
Ich hoffe, euch gefällt der Trick, und vielleicht verwendet ihr ihn irgendwann.


