Eine Discokugel ist der Inbegriff von Party, Spaß und Energie – und ein absoluter Blickfang für Flyer und Wallpaper. Mit Photoshop kannst du eine illustrative Discokugel erstellen, die mit leuchtenden Farben und reflektierenden Elementen deinen Designs ein dynamisches und festliches Flair verleiht. In diesem Tutorial zeige ich dir Schritt für Schritt, wie du mit einfachen Techniken wie Kreisen, Verläufen und Lichtreflexen eine auffällige Discokugel gestaltest. Lass uns starten und deine Designs in Partystimmung versetzen!
1. Der Weg zur illustrativen Diskokugel ohne 3D-Funktionen in Photoshop
Für alle, die noch nicht mit der CS4 oder CS5 arbeiten, bietet Photoshop dennoch eine Möglichkeit, sehr einfach gehaltene Kugelpanoramen zu erstellen.

Schritt 1: Neues Dokument erstellen
Ich erstelle ein neues Dokument in der Größe 800x800 Pixel. Die Hintergrundfarbe ist Weiß. Das ist das Dokument, in dem die Diskokugel erstellt wird. Bevor es aber richtig losgeht, muss ich in einem weiteren Dokument noch ein Muster für den illustrativen Pünktchenlook erstellen.
Schritt 2: Noch ein weiteres neues Dokument erstellen
Ich erstelle noch ein neues Dokument in der Größe 40x40 Pixel. Der Hintergrund ist hier transparent. Denn um einen illustrativen Look zu erhalten, wird meine Diskokugel kleine farbige Punkte haben. Und die Punkte lege ich als Muster in diesem zweiten Dokument fest.
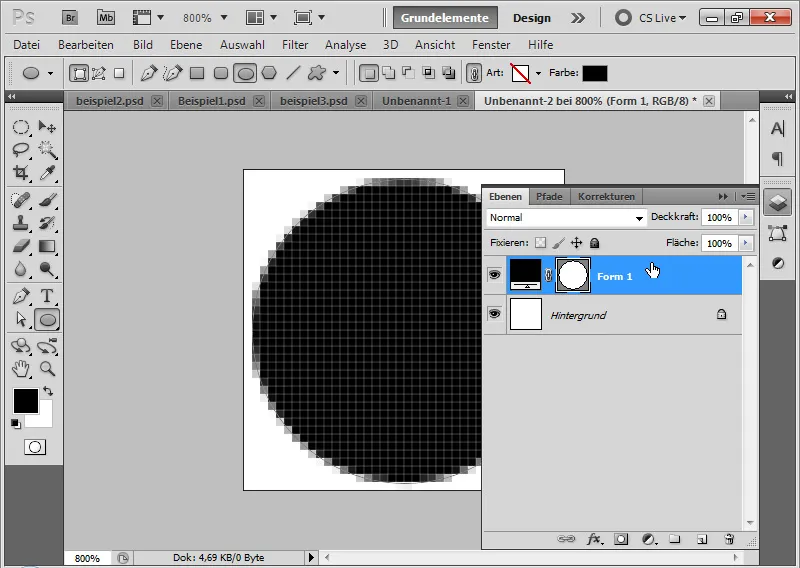
Schritt 3: Punkte aufziehen
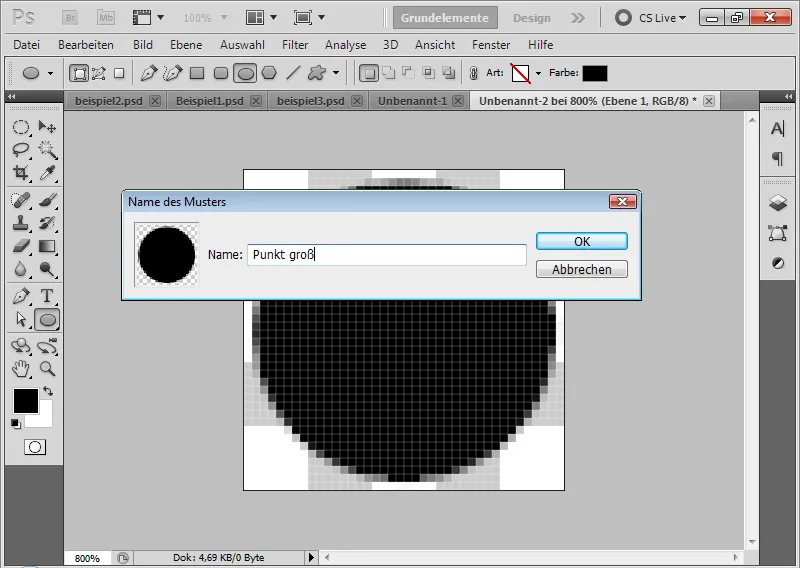
Mit dem Ellipse-Werkzeug ziehe ich mit gehaltener Shift-Taste (die sorgt dafür, dass mein Kreis auch kugelrund ist) einen Kreis ins Dokument. Die Farbe ist Schwarz – das ist aber nicht wirklich wichtig. Vorteilhaft ist es, vorab weit ins Dokument zu zoomen.
Unterhalb der Punktebene erstelle ich eine neue Ebene, die transparent bleibt. Die weiße Hintergrundebene kann gelöscht werden.
Ich lege nun mein Muster fest über das Menü Bearbeiten>Muster festlegen.
Schritt 4: Gleich mehrere Muster anlegen
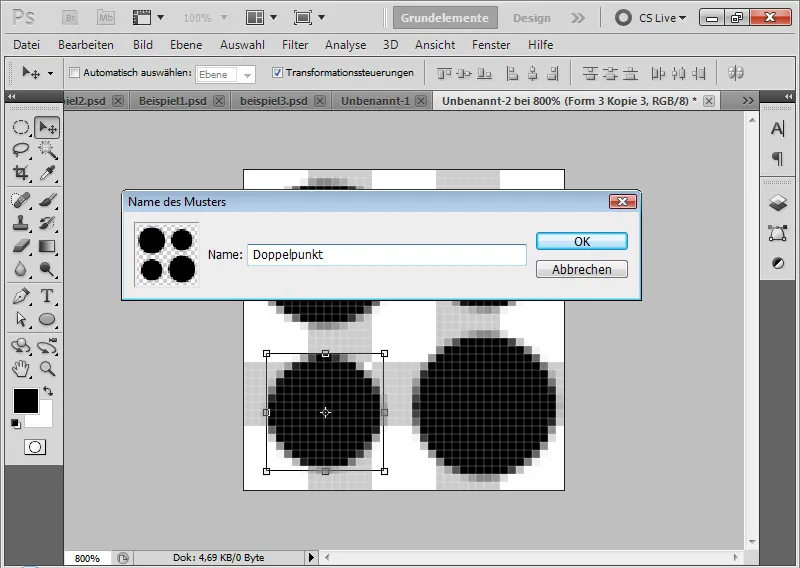
Je ausfüllender der Kreis in meinem Muster ist, desto weniger Freiraum habe ich später zwischen den Punkten in meiner Diskokugel. Sinnvoll ist es daher, gleich mehrere Muster mit verschiedenen Punktgrößen anzulegen.
Auch kann ich sogar mehrere Punkte in mein Muster nehmen, die gleich verschiedene Größen aufweisen. Das gibt eine schöne Variation bei der späteren Diskokugel.
Schritt 5: Muster füllend einsetzen
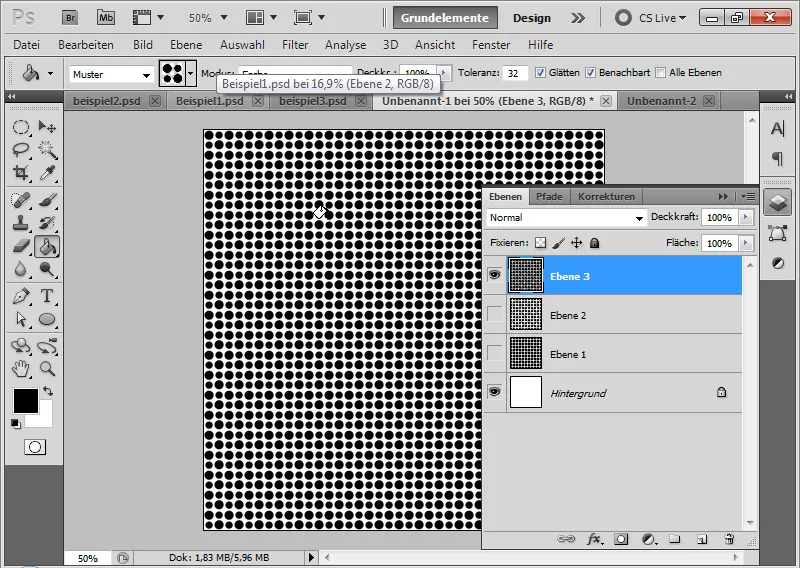
In meinem ersten Dokument kann ich nun in einer neuen Ebene mit dem Füllwerkzeug (G) das Muster füllend einsetzen. In der Menüleiste muss dazu statt der Vordergrundfarbe Muster aktiviert sein. Ich erstelle insgesamt drei neue Ebenen; jeweils eine für ein punktiertes Muster.
Schritt 6: Verlauf hinzufügen als Schnittmaske
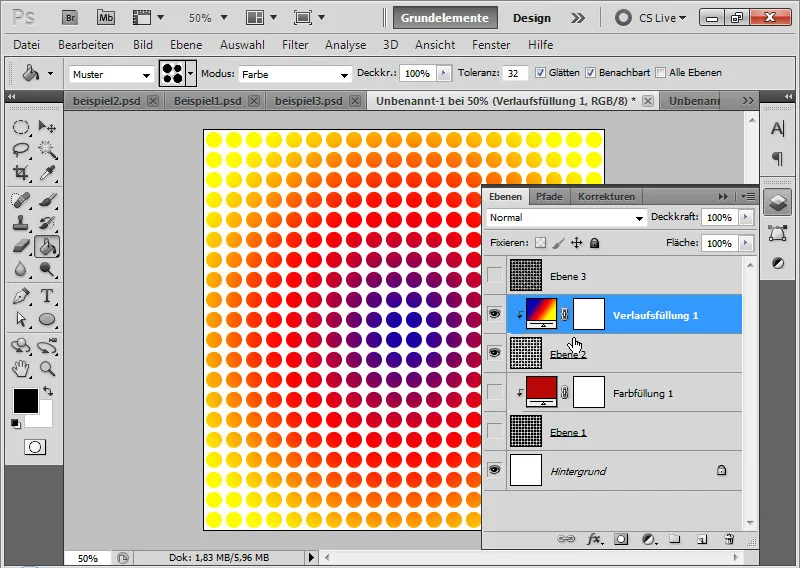
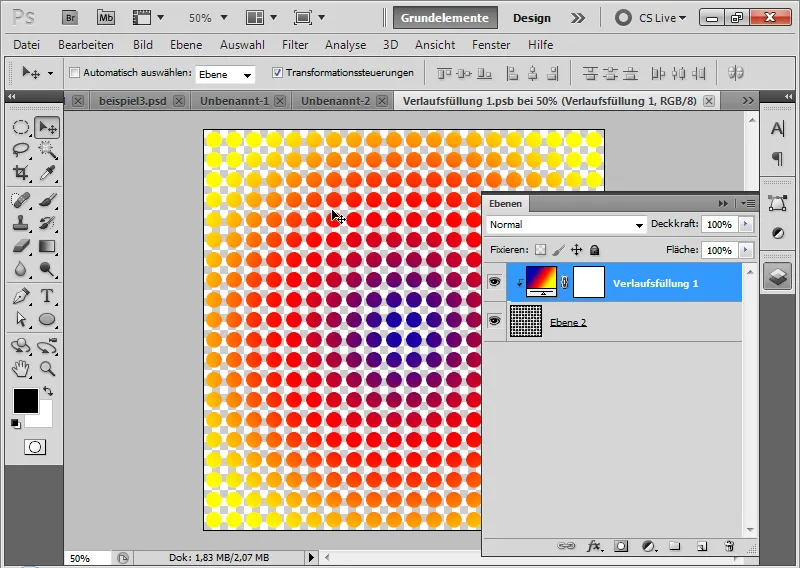
Damit meine Punkte auch noch farbig werden, ziehe ich in einer neuen Ebene einen beliebigen Verlauf auf. In diesem Beispiel mache ich es als Verlaufsfüllung mit einem farbigen Radialverlauf.
Die Verlaufsebene platziere ich als Schnittmaske zu meiner Punkteebene. Das mache ich, indem ich mit Alt zwischen beiden Ebenen klicke bzw. mit dem Shortcut Strg+Alt+G.
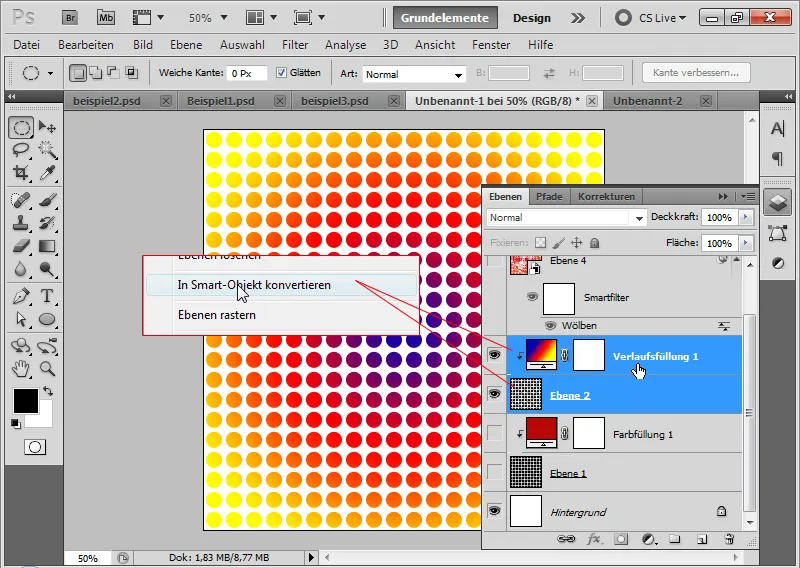
Schritt 7: In ein Smart-Objekt konvertieren
Ich markiere beide Ebenen mit der Shift-Taste und konvertiere diese in ein Smart-Objekt. Das hat den Vorteil, dass ich den Verlauf oder die Punktierung später jederzeit ohne Qualitätsverlust ändern kann.
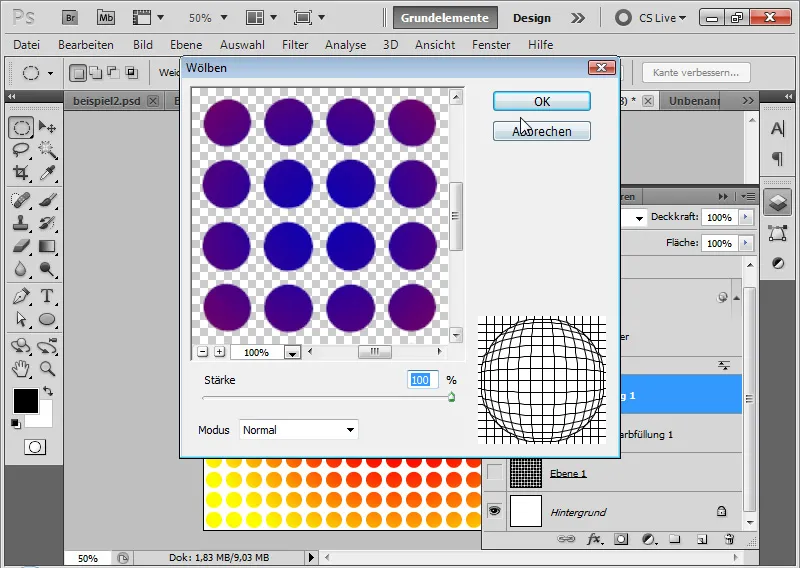
Schritt 8: Verzerrungsfilter Wölben anwenden
Nun wende ich den Verzerrungsfilter Wölben im Modus Normal mit 100 Prozent Stärke an.
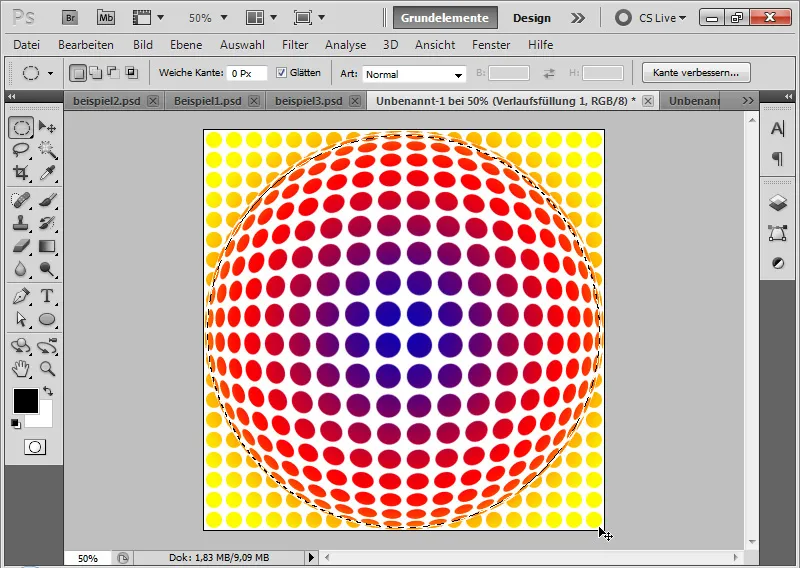
Schritt 9: Innenbereich auswählen
Mit der Auswahlellipse ziehe ich von oben links nach unten rechts mit gehaltener Shift-Taste eine kreisrunde Auswahl auf, um den Innenbereich der Kugel zu erfassen. Für eine kleine „Sauberkeitszugabe“ ist meine Auswahl nicht ganz am Rand, sondern 2-3 Pixel innerhalb der Kugel.
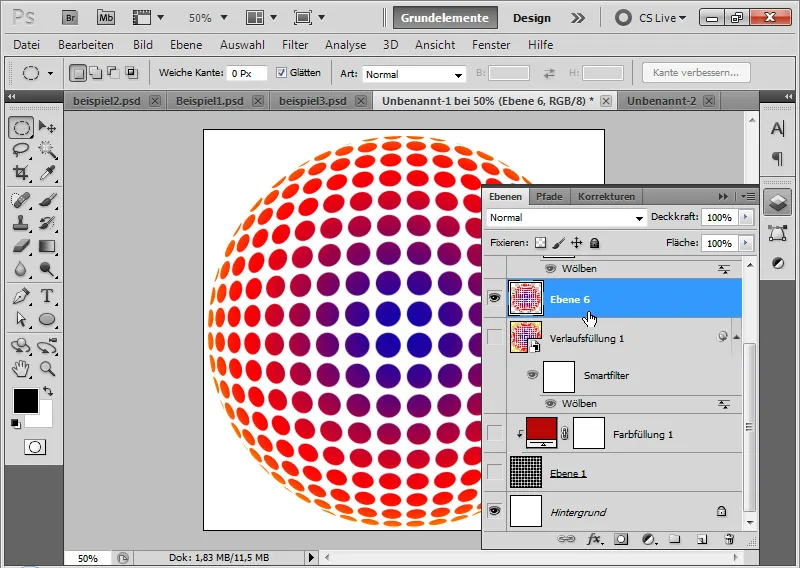
Schritt 10: Als eigene Ebene einsetzen
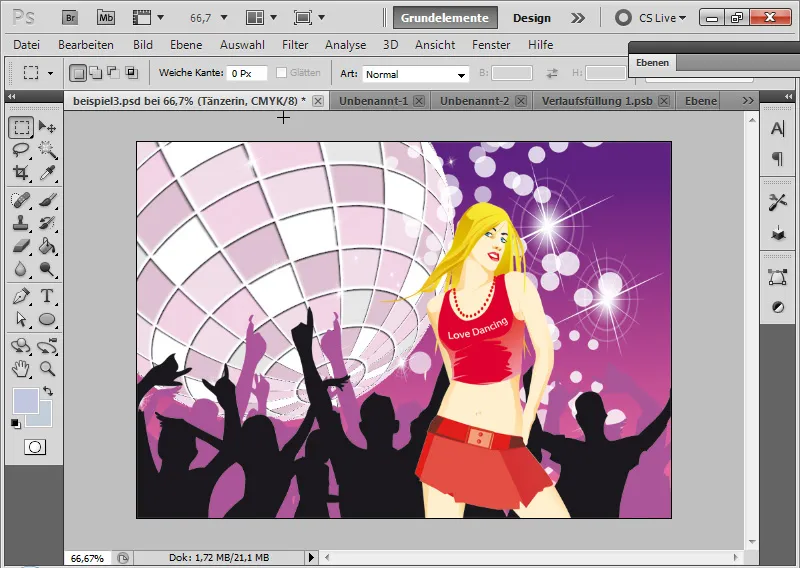
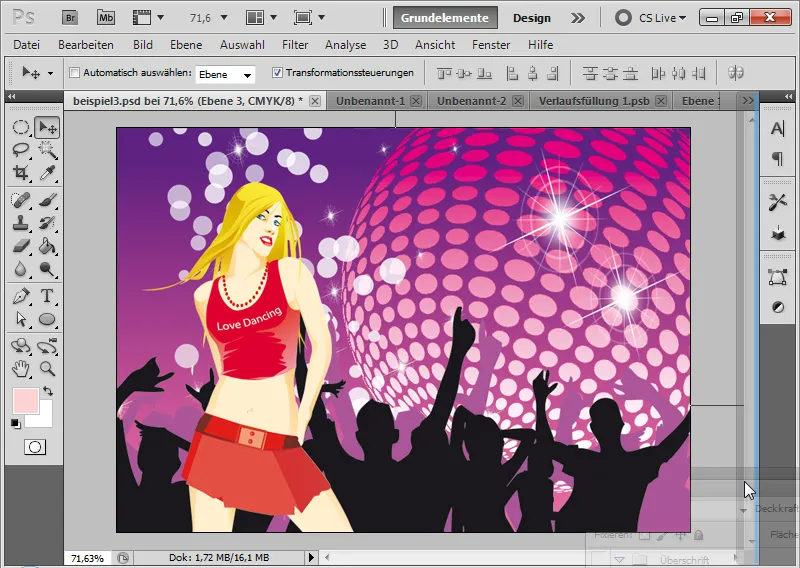
Mit Strg+C kopiere ich meine Auswahl und mit Strg+V füge ich sie in einer neuen Ebene ein. Fertig ist meine illustrative Diskokugel, die ich jetzt innerhalb eines Flyers als Designelement anwenden kann.
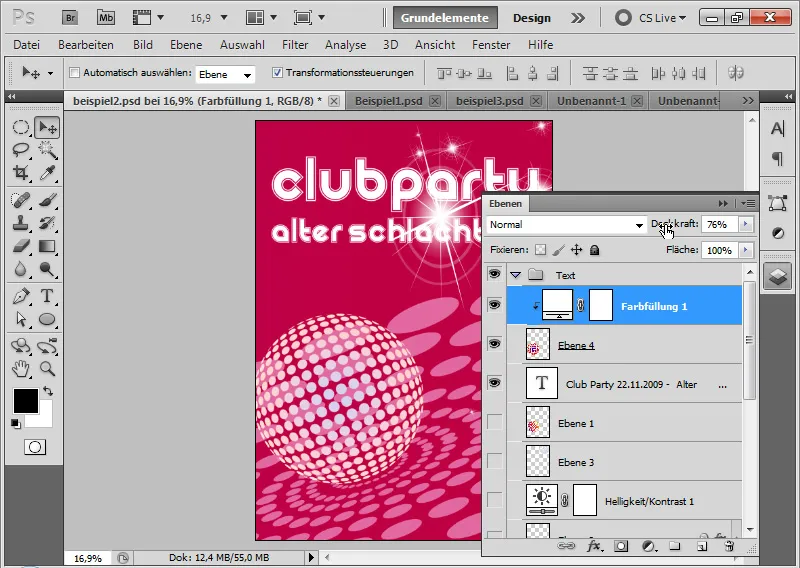
Beispiel: Partyflyer Alter Schlachthof Hier mit einer Füllebene Farbfläche (vor CS5 hieß diese noch Volltonfarbe!).
Schritt 11: Einfarbige Farbpunkte im Verlauf
Sofern ich meine Punkte komplett in einer Farbe halten oder mit einem Verlauf versehen möchte, kann ich dies noch recht einfach umsetzen.
Wenn die Diskokugel einen Verlauf haben, dessen einzelnen Punkte aber einfarbig bleiben sollen, wird es etwas schwieriger. Aber auch dafür gibt es eine Lösung. Dazu öffne ich das Smart-Objekt-Original mit Doppelklick auf das Smart-Objekt. Es öffnet sich eine PSB-Datei.
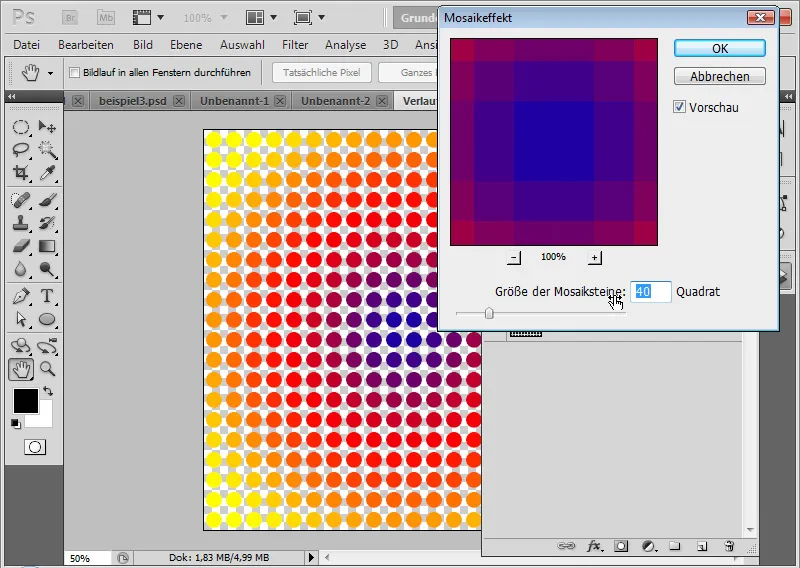
Ich aktiviere die Verlaufsebene und rufe über das Menü Filter>Vergröberungsfilter den Mosaikeffekt-Filter auf.
Dort kann ich meinen Verlauf in ein Mosaik zerlegen. Die Schwierigkeit besteht jetzt nur darin, die richtige Quadrateanzahl zu finden, sodass es keine Schnittstellen zwischen den Mosaiken gibt. Es funktioniert aber. In diesem Beispiel bei 40 Quadraten.
Jetzt haben die Punkte in der Diskokugel eine „Vollfarbe“, bilden als Ganzes aber einen schönen illustrativen Verlauf.
Tipp: Dieser Kreismosaikeffekt bietet sich auch und vor allem bei farbig-wild gesprenkelten Bildern an!
2. Der Weg zur illustrativen Diskokugel mit den 3D-Funktionen in Photoshop
Für alle Photoshop-Anwender mit älteren Photoshop-Versionen ist der oben beschriebene Weg zur Diskokugel sehr praktisch. Da der Look illustrativ ist, kann das Ergebnis sehr gut in einem Flyer wirken. Dennoch weist die Diskokugel eine unbequeme Starre auf, denn die Kugel gibt es nur in der Frontalen.
Mit den 3D-Funktionen ist es mir möglich, diese Starre zu überwinden und die Diskokugel mit dem richtigen Blickwinkel in meinem Flyer zu platzieren.
Schritt 1: Musterebene mit Verlauf anlegen
Ich erstelle eine neue Gruppe, in der ich die Bearbeitung mit den 3D-Funktionen zeige.
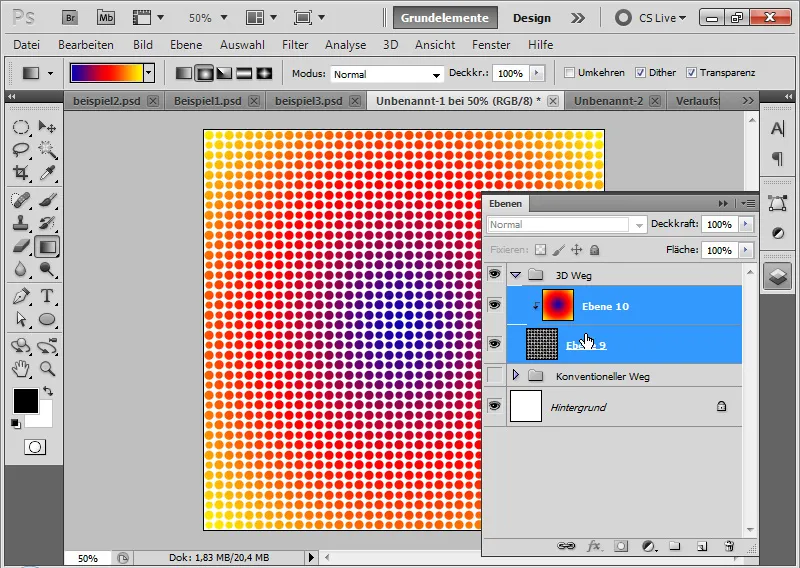
In der neuen Gruppe erstelle ich eine neue Ebene, die ich auch mit dem zuvor angelegten Muster fülle. Dem Muster weise ich als Schnittmaske noch eine Verlaufsebene zu. Die ersten Schritte sind demnach identisch im Aufbau wie bei dem konventionellen Weg.
Schritt 2: Musterebene mit Verlauf in 3D-Ebene umwandeln
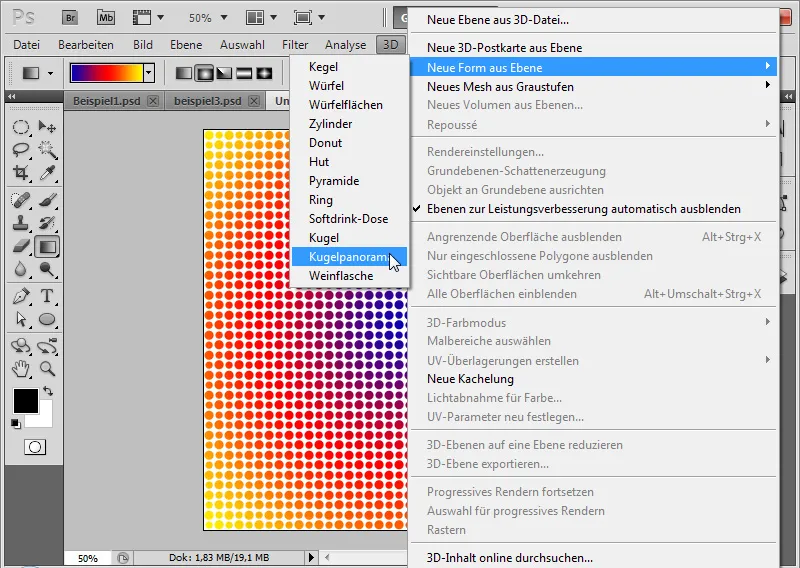
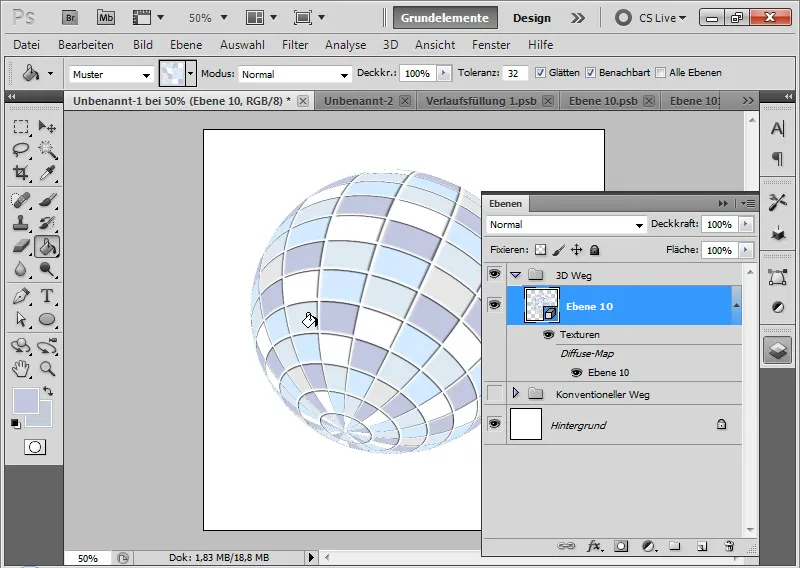
Ich konvertiere meine Musterebene zusammen mit der Verlaufsebene in ein Smart-Objekt. Das Smart-Objekt wandle ich in eine 3D-Ebene um. Dazu wähle ich im Menü 3D>Neue Form aus Ebene>Kugelpanorama.
Schritt 3: Positionieren
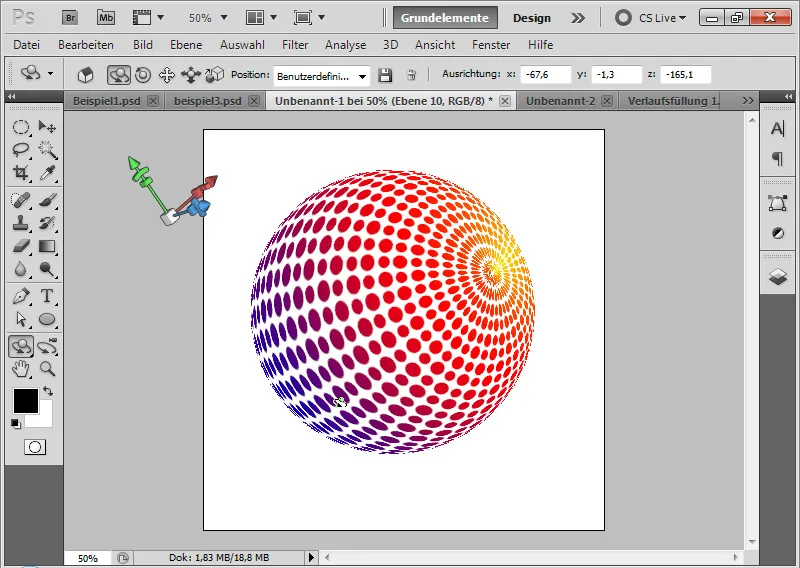
Mit den 3D-Objekt-Werkzeugen zoome ich erstmal ein Stück raus und drehe meine Diskokugel, wie ich sie haben möchten.
Jetzt wird erkennbar, welcher Vorteil in der 3D-Technik liegt: Ich kann meiner Diskokugel einen bestimmten Fokus geben. Ob die Ansicht von unten oder von oben erfolgen soll, ist sehr einfach und intuitiv einzustellen.
Schritt 4: Rendern
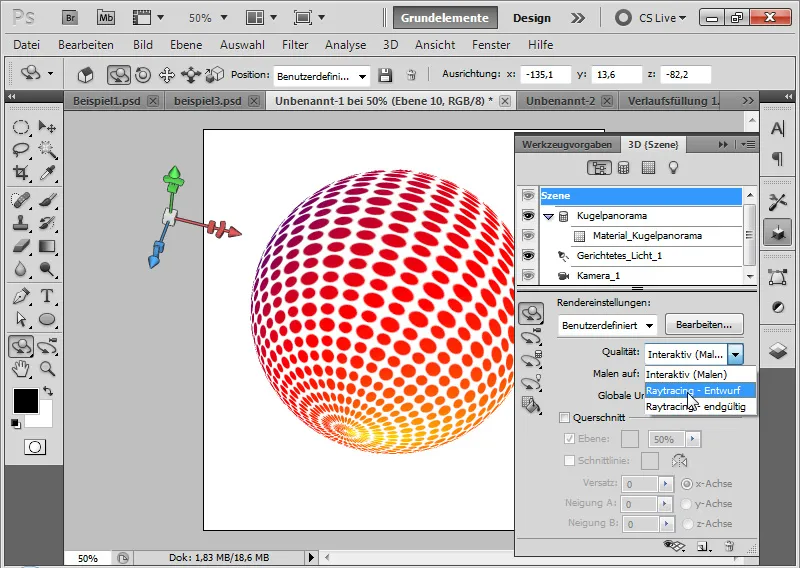
Habe ich die richtige Position gefunden, brauche ich mein Ergebnis nur noch zu rendern. Damit glätten sich auch die Kanten, und meine Diskokugel bekommt einen schönen illustrativen Look.
Als Rendereinstellung wähle ich im 3D-Bedienfeld im Menü Gesamte Szene unter Qualität die Option Raytracing. Wenn ich noch in der Bearbeitung bin, reicht erstmal Entwurf. Ist das Werk nahezu abgeschlossen, kann ich beim Raytracing auch endgültig einstellen. Da ist die Rechenzeit aber um einiges länger.
Schritt 5: Änderungen
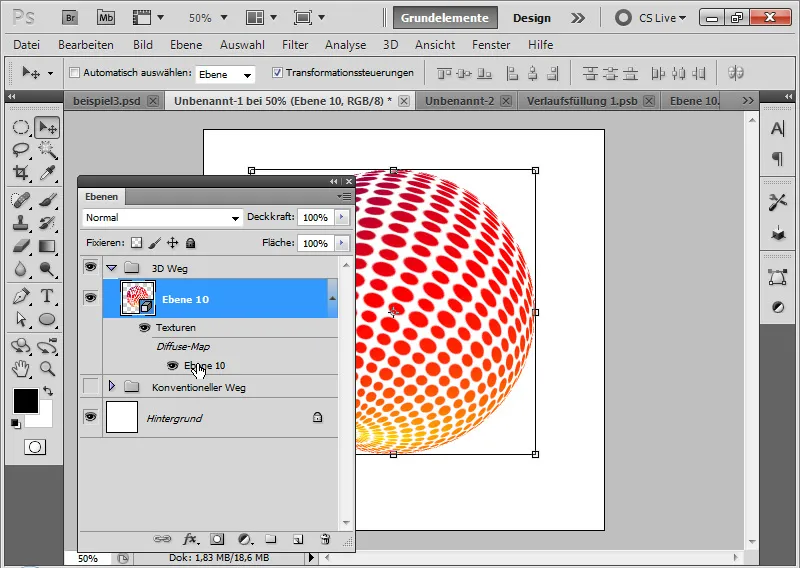
Möchte ich mein Muster doch noch ändern, kann ich das ganz einfach machen, indem ich in der 3D-Ebene auf meine Ursprungsebene klicke.
Jetzt kann ich mein Muster in der Form oder der Farbe ändern. Mit Speichern der PSB-Datei wird dies sofort in meiner 3D-Diskokugel berücksichtigt. In diesem Beispiel habe ich den Farbverlauf farblich angepasst.
Schritt 6: Variation im illustrativen Look
Wenn ich statt des illustrativen Punktelooks lieber eine flächige Diskokugeltextur möchte, brauche ich bloß mein Muster bzw. die zugrunde liegende Textur entsprechend vorzubereiten.
Dazu erstelle ich wieder meine Musterdatei in der Größe 40x40 Px und zeichne ein Quadrat hinein. Wichtig ist, dass ich links und oben eine kleine transparente Fläche bewahre, weil das Muster nahtlos erweitert werden soll.
Das Muster lege ich fest über das Menü Bearbeiten>Muster festlegen.
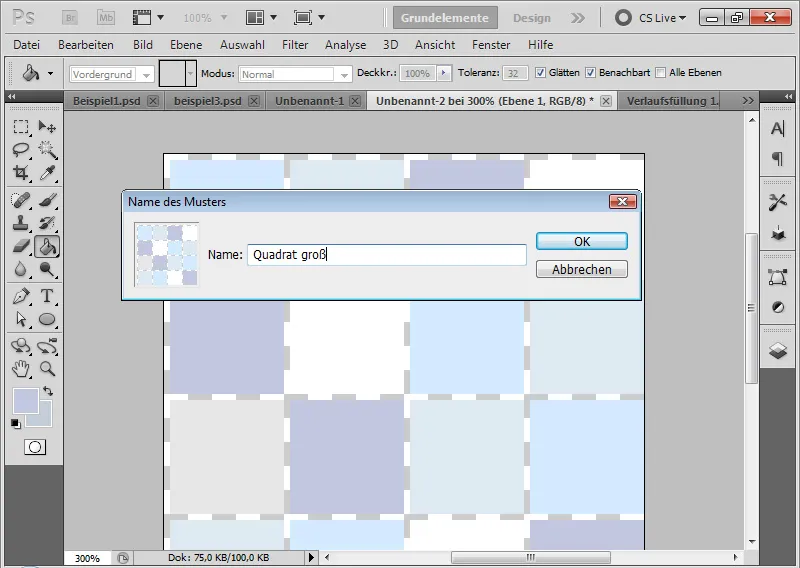
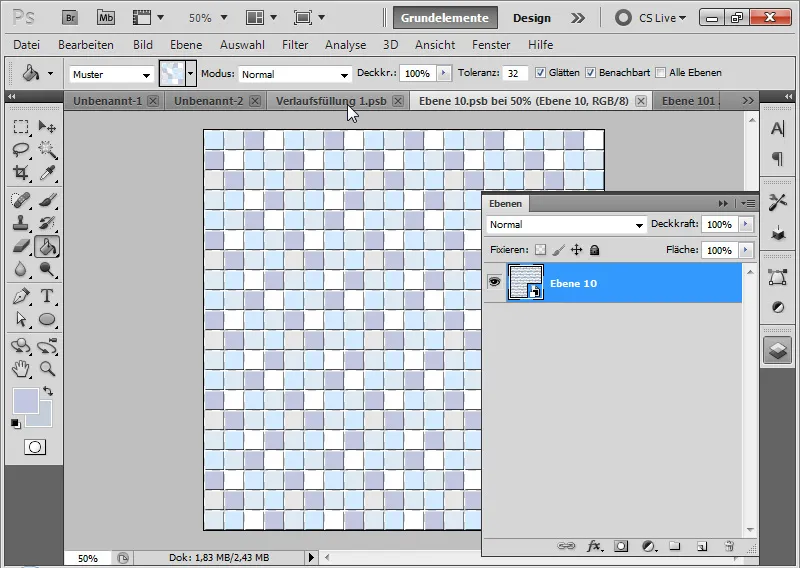
Jetzt erweitere ich die Arbeitsfläche auf 160x160 Pixel und erstelle eine neue Ebene. Die Ebene fülle ich mit dem Füllwerkzeug mit meinem soeben angelegten Quadratmuster.
Ich wähle mir verschieden helle Vordergrundfarben und fülle die einzelnen Flächen.
Anschließend lege ich auch dieses Muster fest. (Zur Info: Das erste Quadratmuster diente nur dazu, mir den Weg ein wenig zu verkürzen).
Wenn ich jetzt in einer bestehenden Diskokugel einfach die Mustertextur im Smart-Objekt aufrufe und für die gepunktete Textur meine Quadrattextur einsetze, ergibt sich wieder ein neuer, sehr schöner illustrativer Look.
Es lohnt sich, eine abgeflachte Kante mit 1 Pixel Größe bei 100 Prozent Tiefe in den Fülloptionen einzustellen. Der Tiefenmodus wird auf 100 Prozent Deckkraft erhöht. Damit werden die einzelnen Flächen sehr schön voneinander abgegrenzt; das gibt der Diskokugel noch ein wenig Tiefe.
Fertig ist meine Diskokugel im illustrativen Quadratlook.
Farbliche Änderungen können auch hier ebenso schnell erfolgen. In diesem Beispiel hat die Diskokugel noch eine Einstellungsebene Farbton-Sättigung erhalten, mit der die Blautöne in Rottöne umgewandelt werden.