Soundpegeleffekte sind dynamische und moderne Gestaltungselemente, die ideal für Partyflyer, Eventbanner oder Wallpaper geeignet sind. Mit ihren rhythmischen Linien und leuchtenden Farben fügen sie deinen Designs Energie und Bewegung hinzu. In diesem Tutorial zeige ich dir, wie du mit Photoshop beeindruckende Soundpegeleffekte erstellst, indem du Formen, Farbverläufe und Glüh-Effekte kombinierst. Lass uns starten und deinen Projekten den perfekten Beat verpassen!
1. Soundpegel im Retrolook erstellen
In der ersten Technik werde ich beschreiben, wie ein Soundpegel im Retrolook erstellt werden kann. Ein ähnlicher Effekt wurde bereits von raptor31 in einem Tutorial hier auf PSD-Tutorials.de beschrieben.
Die Technik ist ganz einfach und bedarf auch keiner allzu großen Sorgfalt bei der Erstellung, denn das Wichtigste wird von einem Filter erledigt.

Schritt 1: Neues Dokument erstellen
Ich erstelle ein neues Dokument (Strg+N) in der Größe 800x600 Pixel und fülle die Hintergrundebene mit Schwarz.
Schritt 2: Equalizer-Kontur malen
Ich erstelle eine neue Ebene mit Strg+Alt+Shift+N. Mit einem runden, weißen Pinsel (B) in der Größe 5 Pixel male ich die Kontur des oberen Pegelausschlags in die neue Ebene.
Schritt 3: Ebene duplizieren und spiegeln
Die Ebene mit der Equalizer-Kontur dupliziere ich mit dem Shortcut Strg+J und spiegele sie vertikal über Strg+T>Vertikal spiegeln. Die Ebene verschiebe ich mit dem Verschieben-Werkzeug an den unteren Rand der ursprünglichen Equalizer-Kontur.
Schritt 4: Beide Ebenen auf eine reduzieren
Beide Konturebenen markiere ich im Ebenenbedienfeld und reduziere sie auf eine über den Shortcut Strg+E.
Schritt 5: Innenbereich füllen
Mit dem Füllwerkzeug (G) fülle ich die Innenbereiche der Konturebene mit weißer Farbe.
Schritt 6: Bilddrehung um 90 Grad
Ich drehe das gesamte Dokument um 90 Grad im Uhrzeigersinn über das Menü Bild>Bilddrehung>90° im UZS. Das ist wichtig, weil der im nächsten Schritt angewendete Filter nur nach rechts oder links funktioniert, aber nicht nach oben oder unten.
Schritt 7: Stilisierungsfilter Windeffekt nach rechts
Über das Menü Filter>Stilisierungsfilter rufe ich den Windeffekt-Dialog auf.
Ich wähle die Checkbox für Sturm mit der Richtung nach rechts. Anschließend bestätige ich mit OK.
Schritt 8: Filter wiederholen
Über das Menü Filter finde ich ganz oben die Möglichkeit, den letzten Filter zu wiederholen. Das klicke ich an bzw. wähle einfach den Shortcut Strg+F. Die Filteranwendung wiederhole ich ca. 2-3 Mal.
Nun zeigt sich die bekannte Equalizer-Kontur, wie ich sie auch in meinem ersten Soundpegellook haben möchte.
Schritt 9: Stilisierungsfilter Windeffekt nach links
Ich rufe nun noch einmal den Filter über das Filtermenü auf und ändere die Richtung nach links. Auch hier wiederhole ich die Filteranwendung 2-3 Mal, bis der Effekt passt.
Schritt 10: Bilddrehung zurück
Über das Menü Bild>Bilddrehung>90° gegen UZS drehe ich mein Dokument wieder zurück.
Schritt 11: Füllebene Verlauf
Um die weißen Pegelausschläge einzufärben, wähle ich eine Verlaufsfüllung als Füllebene.
Der Verlauf geht von Hellrot zu Blutrot und ist reflektierend angelegt.
Die Füllebene platziere ich als Schnittmaske mit dem Shortcut Strg+Alt+G.
Schritt 12: Pegelausschlagsebene mit Füllebene zusammen duplizieren
Die Pegelausschlagsebene dupliziere ich zusammen mit der Füllebene, weil ich jetzt den Innenbereich des Pegelausschlags anlege.
Ich transformiere den Pegelausschlag mit Strg+T. Über die Seitenpunkte verkleinere ich den Pegelausschlag einfach ein Stück nach innen.
Die Verlaufsfüllung passe ich farblich an in Weiß zu Gelb.
Schritt 13: Beide Ebenen in ein Smart-Objekt hinterlegen
Ich markiere beide Ebenen und füge sie zu einem Smart-Objekt zusammen. So kann ich beide Ebenen einheitlich bearbeiten, bewahre mir aber weiterhin den Zugriff auf die Einzelebenen.
Schritt 14: Fülloptionen
Jetzt füge ich meinem Smart-Objekt noch ein paar Fülloptionen hinzu, um den Effekt noch ein wenig zu akzentuieren.
• Schlagschatten:
• Deckkraft: 100 Prozent
• Abstand: 6 Pixel
• Größe: 6 Pixel
• Schein nach außen:
• Farbe/Helligkeit: Weiß
• Deckkraft: 4 Prozent
• Größe: 43 Pixel
Damit der Schlagschatten auch wahrnehmbar wird, habe ich als neuen Hintergrund einen Radialverlauf von Dunkelblau zu Schwarz angelegt.
Schritt 15: Letzter Schliff mit der Vignette
Der Pegeleffekt kann jetzt gut als Designelement in Wallpaper und Flyer eingesetzt werden. Wenn ich ihn aber in dieser Form und Größe belassen will, kann ich das Ganze noch sehr gut mit einer Vignette würzen.
Ich erstelle eine neue Ebene und fülle sie in einer beliebigen Farbe.
Den Flächeregler im Ebenenbedienfeld stelle ich auf 0 Prozent. Das bedeutet, dass der Ebeneninhalt nicht angezeigt wird. Nur die eingestellten Ebenenstile werden angezeigt. Und diese stelle ich jetzt ein.
Ich öffne die Fülloptionen und wähle Schein nach innen mit folgenden Einstellungen:
• Farbe/Helligkeit: Schwarz mit der Füllmethode Multiplizieren
• Deckkraft: 75 Prozent
• Größe: 250 Pixel
Fertig ist die Vignette.
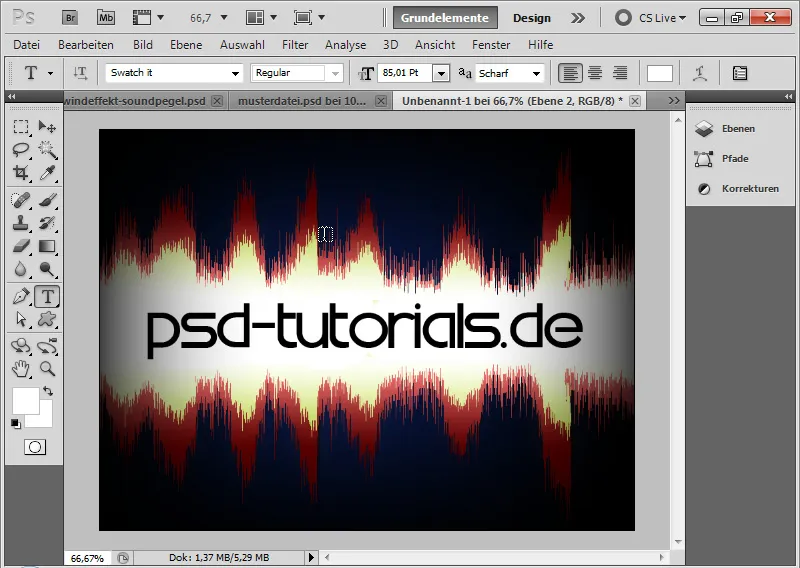
Schritt 16: Variation mit Typobereich
Wenn ich innerhalb des Pegels einen weißen Bereich belasse, kann ich diesen sehr gut für Texte nutzen.
Mit dem Auswahlwerkzeug wähle ich im Smart-Objekt erst den oberen Bereich bis zur Mitte aus, kopiere ihn mit Strg+C und füge ihn in mein Dokument mit Strg+V ein. Gleiches mache ich mit der unteren Hälfte meines Pegeleffekts.
Mit dem Verschieben-Werkzeug verschiebe ich die beiden neuen Ebenen so, dass in der Mitte noch Platz für Text ist. Anschließend kann ich beide Ebenen markieren und auf eine mit Strg+E reduzieren. Den transparenten Innenbereich male ich mit einem weißen Pinsel aus.
Schritt 17: Text platzieren
Mit meinem Textwerkzeug kann ich jetzt einen beliebigen Text in den Innenbereich schreiben. Ich wähle die Schriftart Swatch it und schreibe einfach PSD-Tutorials.de hinein. Vom Motiv her würde natürlich eine Ankündigung einer Technoparty noch viel besser passen.
2. Soundpegeleffekt im digitalen Bling-Look erstellen
Eine weitere Möglichkeit, einen Soundpegeleffekt als grafisches Element für Flyer und Wallpaper zu erstellen, besteht darin, einen digitalen Bling-Look zu imitieren.
Schritt 1: Dokument mit schwarzem Hintergrund
Ich kann ein neues Dokument in der Größe 800x600 anlegen oder ich verwende einfach mein bestehendes Dokument weiter und erstelle eine neues Gruppe, in der ich diese Effekte organisiere.
Schritt 2: Muster erstellen
In einem neuen Dokument mit der Größe 42x42 Pixel erstelle ich mir eine Rastervorlage.
Hierzu zeichne ich einen schwarzen, mittleren Balken vertikal rechts ins Dokument und drei schwarze, schmale Balken horizontal auf der linken Seite. Im hohen Zoombereich wird das Pixelraster eingeblendet, das mir bei der Positionierung der Balken hilft.
Mit dem Rechteck-Werkzeug ziehe ich als Erstes die drei 4 Pixel hohen Rechtecke horizontal und anschließend das 10 Pixel breite Rechteck vertikal ins Dokument. Die Zwischenräume zwischen den schmalen Rechtecken betragen 10 Pixel!
Wichtig ist, dass beim Festlegen des Musters der Hintergrund transparent ist. Abschließend kann ich mein Muster festlegen über das Menü Bearbeiten>Muster festlegen.
Schritt 3: Verlauf erstellen
In den Farben, wie die Verlaufsfüllung in meinen Soundpegeln erscheinen soll, erzeuge ich in einer neuen Ebene den gewünschten Verlauf.
Schritt 4: Muster anlegen
Ich erstelle eine neue Ebene und fülle diese mit dem Verlaufswerkzeug. Statt der Vordergrundfarbe ist Muster in der Menüleiste aktiviert. Dort ordne ich mein soeben erstelltes Muster zu. Anschließend fülle ich die Ebene mit meinem Muster.
Sinnvoll zum Ebenenhandling ist es, die Musterebene als Schnittmaske zur Verlaufsebene anzulegen. Das mache ich mit Strg+Alt+G oder mit Alt und Klick zwischen beide Ebenen im Ebenenbedienfeld.
Schritt 5: Pegelausschläge einzeichnen in Ebenenmaske
Der Verlaufsebene füge ich eine Ebenenmaske hinzu. Dort kann ich nun die Bereiche ausmalen, die nicht zu meinen Pegelausschlägen gehören. Das kann ich bequem mit einem schwarzen Pinsel machen. Alternativ bietet es sich auch an, die Bereiche einfach mit dem Auswahlwerkzeug zu markieren und mit Schwarz in der Ebenenmaske zu füllen. Die Vordergrundfarbe kann mit dem Shortcut Alt+Rückstelltaste füllend eingesetzt werden.
Schritt 6: Smart-Objekt erstellen
Ich markiere die Verlaufsebene und die Musterebene und hinterlege beide in einem Smart-Objekt (Rechtsklick>In Smart-Objekt konvertieren). Jetzt macht es sich besser, wenn beide im Smart-Objekt sind und zusammen weiterbearbeitet werden, denn so kann ich das Smart-Objekt zunächst einfach weiter nach oben im Dokument schieben.
Schritt 7: Smart-Objekt duplizieren und spiegeln
Ich dupliziere mein Smart-Objekt mit Strg+J.
Mit Strg+T>Vertikal spiegeln kann ich mein Duplikat – surprise, surprise – vertikal spiegeln.
Mit dem Verschieben-Werkzeug ziehe ich es noch ein Stück nach unten, sodass sich beide „Bodenstücke“ der Pegelausschläge fast berühren. Jetzt verringere ich noch die Deckkraft auf 40 Prozent.
Schritt 8: Auslaufende Spiegelung
Damit die Spiegelung noch einen in die Dunkelhaut auslaufenden Effekt erhält, füge ich dem Smart-Objekt einfach noch eine Ebenenmaske hinzu.
Mit einem schwarz-weißen Verlauf ziehe ich von unten nach oben, sodass der untere Bereich auslaufend transparent wird.
Schritt 9: Transformation
Ich markiere beide Smart-Objekte und kann diese als Einheit über Strg+T transformieren. Es bietet sich an, den Effekt ein wenig perspektivisch zu transformieren und zu verzerren. So kommt noch ein wenig Dynamik in den Effekt hinein. Das war es auch schon. Mit dem Soundpegeleffekt steht ein schönes grafisches Element für Flyer und Wallpaper zur Verfügung.
Schritt 10: Variation
Praktisch ist, dass ich die Farben des Verlaufs jederzeit ändern kann. So klicke ich einfach doppelt auf das Smart-Objekt der oberen Pegelansicht. Ich komme nun zum PSB-Dokument, in dem meine beiden Ursprungsebenen hinterlegt wurden.
Dort kann ich den Verlauf nach Belieben farblich ändern.
Wenn ich noch eine weitere Variation machen möchte, kann ich die Pegelspitzen springen lassen. Das unterstreicht den grafischen Effekt auf besondere Weise.
Dazu male ich die zweiten Einzelpegel jedes Pegelausschlags in der Ebenenmaske aus. Dieser verschwindet in der Ansicht.
Mit dem Speichern des PSB-Dokuments werden die Änderungen in der PSD-Datei übernommen.
Was fällt auf? Die Variationen sind auch gleich in die Spiegelung eingeflossen. Cool! Das ist aber keine große Zauberei, sondern liegt einfach daran, dass Duplikate von Smart-Objekten über das Ebenenbedienfeld bzw. mit dem Shortcut Strg+J eine Instanz zum ursprünglichen Smart-Objekt-Original setzen. Und so werden die Änderungen vom Original auch „weitervererbt“.
Am Rande: Möchte ich diese Änderung nicht, dupliziere ich über das Menü Ebene>Smart-Objekte>Neues Smart-Objekt durch Kopie.


