Die Animation von Texten kann deinen Projekten eine dynamische und ansprechende Note verleihen. In diesem Tutorial beschäftigen wir uns mit den ersten Schritten zur Erstellung und Animation von Texten in Adobe After Effects. Du lernst, wie du Keyframes verwendest, um deinen Text von links nach rechts wandern zu lassen und verschiedene Interpolationsmöglichkeiten anzuwenden. Lass uns starten und deinem Text Leben einhauchen!
Wichtigste Erkenntnisse
- Keyframes sind entscheidend für Animationen in After Effects.
- Du kannst die Position des Textes über die Achsen X und Y anpassen.
- Unterschiedliche Interpolationsmethoden können den Bewegungsverlauf der Animation beeinflussen.
Schritt-für-Schritt-Anleitung
Um die Grundlagen der Textanimation in After Effects zu erlernen, befolge diese Schritte:
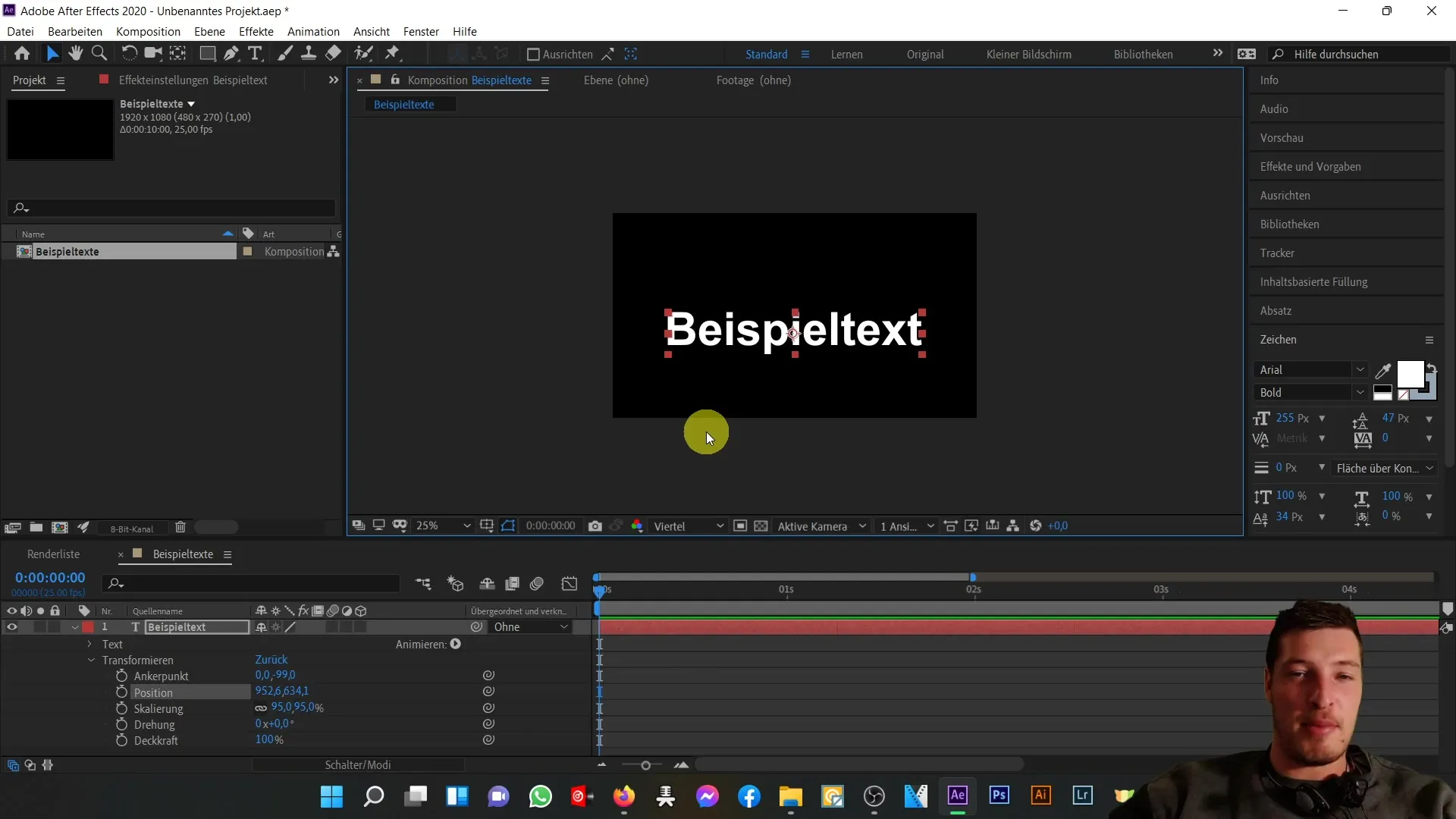
Beginne damit, einen neuen Text in deinem After Effects-Projekt zu erstellen. Klicke auf das Textwerkzeug und tippe deinen gewünschten Text ein. Nun wollen wir diesen Text mit Keyframes animieren. Dazu schauen wir uns die Positionswerte auf der X- und Y-Achse genauer an. Wir befinden uns am Zeitpunkt Null unserer Timeline. Um den ersten Keyframe zu setzen, klicke auf die Stoppuhr neben der Positionseinstellung. Jetzt siehst du, dass der erste Keyframe in der Positionsebene angelegt wurde. Dieser speichert die Informationen zur Position deines Textes zu diesem Zeitpunkt.

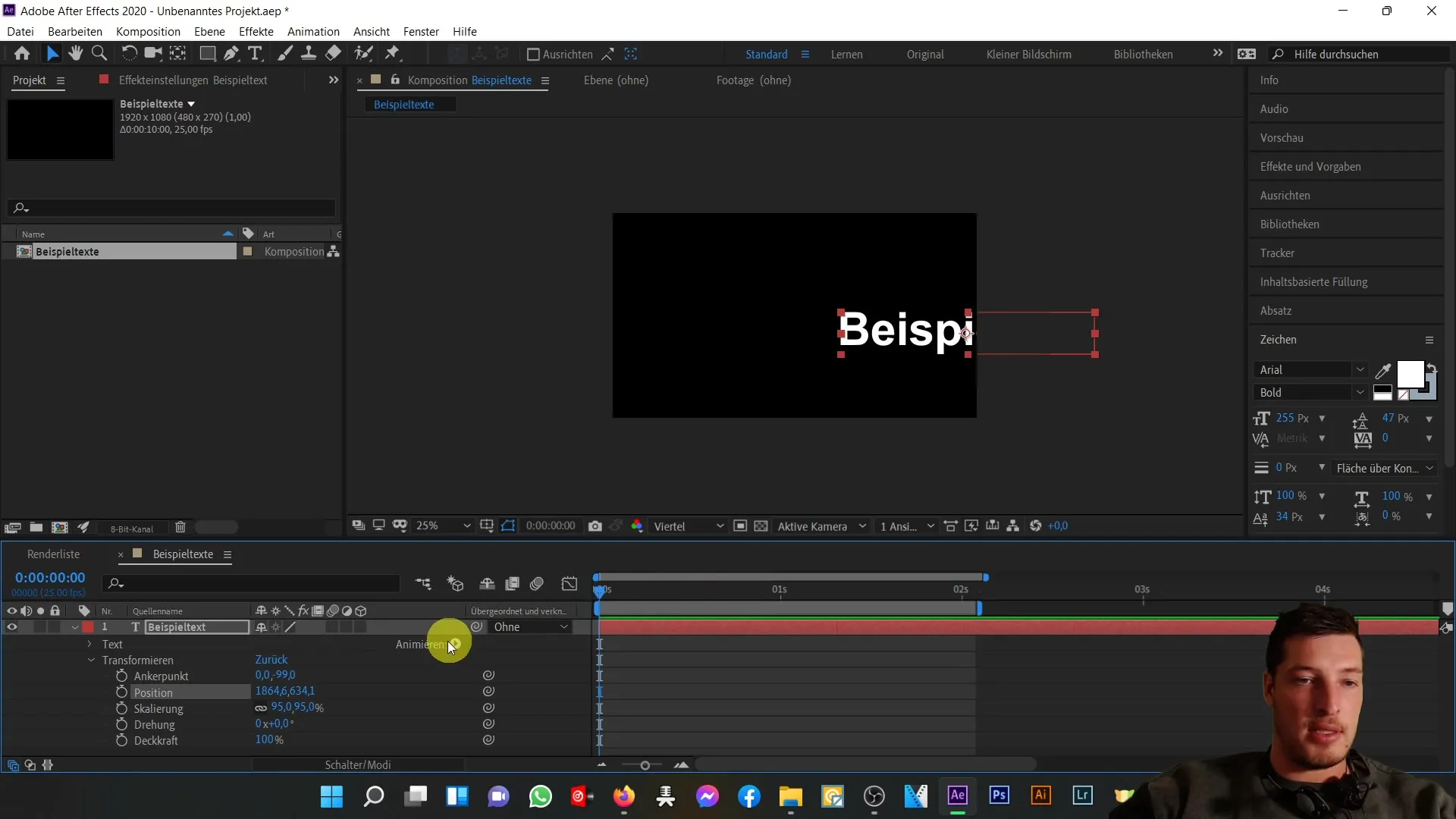
Jetzt springen wir vor zum Zeitpunkt 2 Sekunden. Hier wirst du die Position in der X-Achse anpassen. Schiebe den Text nach rechts; du wirst bemerken, dass automatisch ein neuer Keyframe angelegt wird. Im Vorschaufenster siehst du die Wegstrecke des Textes über die Zeit, die er zurücklegt. Um die Animation zu überprüfen, hole etwas heraus und schiebe die Zeitleiste bis zum Ende des Keyframes. Mit einem Druck auf die Leertaste kannst du die Animation in Bewegung sehen. Der Text wandert nun linear von links nach rechts.
Bei unserem Beispieltext haben wir zu Beginn einen X-Wert von 952 und einen Y-Wert von 634. Der Y-Wert bleibt gleich, während der X-Wert auf 1864 ansteigt. Damit haben wir die grundlegende Bewegung von links nach rechts festgelegt.
Für den nächsten Schritt möchte ich die Animation ein wenig interessanter gestalten. Zu Beginn soll der Text links außerhalb der Komposition stehen, dann relativ schnell hereinfliegen, langsamer werden und erneut schnell nach rechts aus dem Bildbereich verschwinden. Um das zu erreichen, markiere die beiden Keyframes und entferne sie. Du siehst, dass es jetzt keine Animation gibt und die Position zu ihrem aktuellen Wert zurückkehrt. Klicke erneut auf den X-Wert und schiebe ihn mit der Maus nach links, um ihn außerhalb des Bildbereichs zu platzieren. Nun klicke wieder auf die Stoppuhr, um den nächsten Keyframe zu setzen.

Gehe nun etwa 10 Frames weiter in der Zeitleiste. Hier kannst du beobachten, wie der Text wieder in den Bildbereich hinein verschoben wird. Lass den Text dort für eine Sekunde verweilen und schiebe ihn anschließend ganz langsam nach rechts – dies wird den nächsten Keyframe automatisch aktivieren. Um die Animation abzuschließen, gehe erneut etwa 10 Frames weiter und verlasse jetzt den Bildbereich ganz nach rechts. Wenn du alles richtig gemacht hast, kannst du die Animation jetzt abspielen.
Es kann sein, dass bei dir die Animation nicht so linear aussieht und eine Art „Bounce-Back“ Effekte zeigt. Das liegt an der Interpolation, die After Effects zwischen den Keyframes verwendet. Wenn du möchtest, kannst du das anpassen. Klicke mit der rechten Maustaste auf den Keyframe, wähle „Keyframe-Interpolation“ und stelle die räumliche Interpolation von „Bézier“ auf „linear“ ein. Das kannst du für beide Keyframes tun, um einen starren Übergang zu gewährleisten.
Um den Unterschied zwischen „Bézier“ und „linear“ besser zu verstehen, stroh eine Art Dreieck-Animation. Skaliere deinen Text, und verschiebe ihn nach unten links zur Nullpunkt-Position. Gehe etwa zur Mitte der Animation, verschiebe ihn leicht nach oben rechts und stelle dann für 2 Sekunden die Position unten rechts ein. Das Ergebnis wird die Bézier-Interpolation zeigen. Wenn du hingegen auf linear umschaltest, siehst du keine Kurven, sondern starren Übergang von einem Punkt zum anderen.
Das waren die wichtigsten Grundlagen, um deinen Text in After Effects zu animieren. Wir werden im nächsten Abschnitt weitere Parameter bearbeiten und einzelne Eigenschaften unseres Textes animieren.
Zusammenfassung
In diesem Tutorial hast du gelernt, wie du Keyframes in After Effects verwendest, um geschmeidige Textanimationen zu erstellen. Das Verständnis von Position, Timing und Interpolation wird dir helfen, visuell ansprechende Ergebnisse zu erzielen.
Häufig gestellte Fragen
Wie füge ich Keyframes in After Effects hinzu?Klicke auf die Stoppuhr neben der gewünschten Eigenschaft, um einen Keyframe zu setzen.
Was sind Interpolationsmethoden und wie beeinflussen sie meine Animation?Interpolationsmethoden bestimmen, wie die Bewegung zwischen Keyframes abläuft; sie können linear oder Bézier sein, was den Bewegungsverlauf beeinflusst.
Kann ich die Dauer meines Keyframes anpassen?Ja, indem du die Position von Keyframes in der Timeline verschiebst, kannst du die Dauer und somit das Timing deiner Animation ändern.


