In diesem Tutorial möchte ich einen 3D-Licht-Schatten-Effekt für eine Visitenkarte ausschließlich in Photoshop erstellen. Der Effekt bietet sich insbesondere bei Logos und Initialen einer Person an. Die Vorderseite der Visitenkarte ist damit schlicht, aber schön, nicht zu verspielt und dennoch auf angenehme Art modern. Der Hintergrund wird für die Kontakt- und Adressdaten genutzt.
Der 3D-Anwender wird über diesen Effekt sagen: Sehr einfach, kein Problem. Aber dieser Effekt soll in Photoshop dargestellt werden. Auf den ersten Blick kann man annehmen, dass einfach der Schlagschatten als eigene Ebene erstellt und anschließend transformiert wurde. Ich möchte aber einen Weg über die 3D-Funktionen zeigen, der den Schatten auch realistisch darstellt und viel mehr Spielraum für Blickwinkel lässt. Ein Austausch des Logos oder eine Änderung der Initialen wird – anders als bei einer Variante über Transformationen - sehr einfach mit den 3D-Funktionen möglich sein.
Eine Visitenkarte hat ein Standardformat von 85 x 55 mm. Wer sich unsicher ist, schaut am besten einfach mal bei einer Online-Druckerei, wo man Visitenkarten drucken lassen kann. Dort gibt es hilfreiche Hinweise zur Größe, Format etc. So etwa bei Flyerpilot unter Visitenkarten>Vorlagen: Ich erstelle ein neues Dokument mit Strg+N in den Maßen 89 x 59 mm. Auf jeder Seite werden 2 mm Beschnittzugabe von vornherein berücksichtigt. Der Modus ist vorerst RGB. Der Effekt lässt sich nur in diesem Farbraum erstellen, und auch nur mit Photoshop CS4 Extended Version.

Das Lineal ist auf cm eingestellt. Falls ich eine mm-Einstellung bevorzuge, kann ich dies in den Voreinstellungen einstellen. Dazu wähle ich Strg+K und Strg+7.
Am Lineal richte ich nun mithilfe von Hilfslinien den Bereich der Beschnittzugabe ein, damit ich zu jeder Zeit sehr gut beurteilen kann, wie meine Visitenkarte an den Rändern aussehen wird. Ist das Lineal nicht eingeblendet, kann ich es über Strg+R einblenden. Nun ziehe ich mit der Maus aus dem Lineal eine Hilfslinie heraus, die ich im Abstand von 2 mm zum Rand platziere. Mit gehaltener Shift-Taste kann ich die Hilfslinie ganz genau in mm-Schritten platzieren. Das mache ich für alle Seiten.
Wenn die Hilfslinien in der Layoutbeurteilung stören sollten, kann ich diese mit Strg+H ausblenden. Dann werden aber auch Transformationssteuerungen, Auswahlen etc. ausgeblendet. Ich erstelle eine neue Ebene und fülle diese mit einem 50-prozentigen Grau. Das mache ich am schnellsten mit den Tastaturbefehlen Strg+Shift+N und Shift+Rückstelltaste.
In einer neuen Ebene platziere ich mein Wunschlogo, in diesem Fall den PSD-Schmetterling. Das Logo wird als Smart-Objekt in das Dokument eingefügt. Ich vergrößere den Schmetterling, sodass er knapp raumfüllend platziert wird. Die graue Ebene und die Logo-Ebene verwandle ich jeweils in eine 3D-Ebene. Die betreffende Ebene wird dazu markiert und über das Menü 3D>Neue 3D-Postkarte aus Ebene in eine 3D-Ebene konvertiert.
Die beiden Ebenen haben nun - ähnlich wie bei einem Smart-Objekt - rechts unten ein kleines Icon.
Ich rufe das 3D-Objekt-drehen-Werkzeug K auf. In der Menüleiste werden 3D-Einstellmöglichkeiten aktiviert. Dort stelle ich die Ausrichtung der x-Achse auf -90. Nun wird es räumlich. Die graue Ebene wird damit zum Boden, auf dem das Logo steht. Das Grau ist nun wie ein Boden zur Dokumentansicht angeordnet und wird daher nicht angezeigt.
Erst wenn ich die Objekte im Winkel drehe, sehe ich räumlich, was passiert ist.
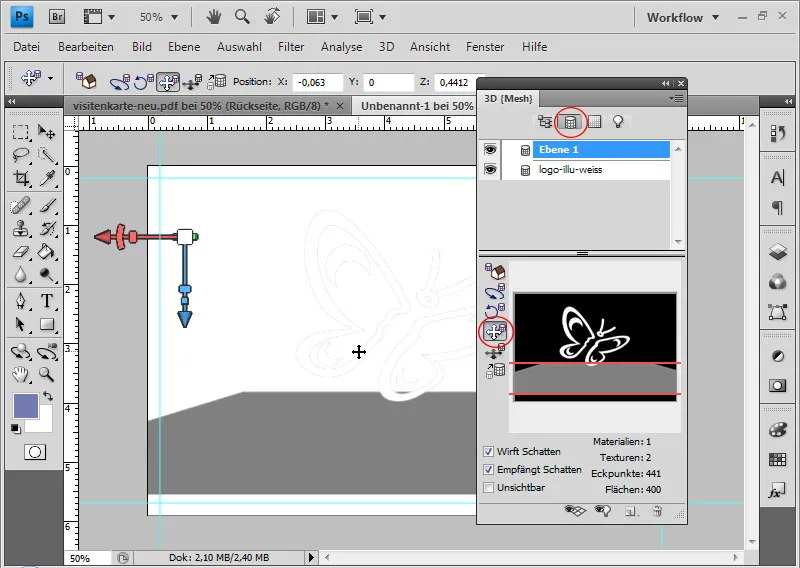
Zuvor wähle ich aber beide 3D-Ebenen an und reduziere diese auf eine 3D-Ebene. Anders als über das Menü Bearbeiten mache ich das über das Menü 3D>3D-Ebenen auf eine Ebene reduzieren. Die Ebeneninhalte bleiben weiterhin einzeln bearbeitbar. Ich wähle die graue 3D-Ebene an und rufe über das Menü Fenster das 3D-Bedienfeld auf. Ich filtere die Ansicht nach Meshes und rufe die 3D-Ebene mit der grauen Fläche auf. Mit dem Mesh-Ziehen-Werkzeug ziehe ich die graue Ebene nach unten, sodass sie dort platziert wird, wo der Schmetterling aufhört. Der Schmetterling wird im Ergebnis also auf der grauen Ebenen aufliegen bzw. dicht oberhalb darüber fliegen.
Wenn ich jetzt mit dem 3D-Objekt-drehen-Werkzeug den Blickwinkel verändere, erhalte ich langsam ein Gefühl für die 3D-Dimensionalität.
Mit dem Mesh-skalieren-Werkzeug im 3D-Bedienfeld kann ich die graue Fläche vergrößern. Ich ziehe einfach intuitiv die Fläche nach oben, bis es nicht mehr geht. Das ist wichtig, weil im nächsten Schritt eine Lichtquelle platziert wird und das Licht und die Schatten genügend Fläche benötigen, um voll zur Wirkung zu kommen.
Wenn noch weiße Stellen im Bild zurückgeblieben sind, erstelle ich einfach eine neue Ebene und fülle diese mit dem 50%-Grau bzw. fülle gleich die Hintergrundebene mit dem Grau.
Vorteilhaft ist es, jetzt den Schmetterling so zu platzieren, wie er später im Bild sein soll. Mit dem 3D-Objekt-drehen-Werkzeug drehe ich mir den Schmetterling in die richtige Position. Mit dem Verschieben-Werkzeug verschiebe ich den Schmetterling an den rechten Bildrand.
Im 3D-Bedienfeld filtere ich nun nach Lichtquellen. Im Bedienmenü wähle ich Neues Spotlicht.
Anschließend aktiviere ich in der Fußleiste des 3D-Bedienfeldes die Lichtquellen.
Jetzt platziere ich die Lichtquelle oben rechts hinter dem Schmetterling, sodass der Schmetterling von hinten beleuchtet wird und die Schatten und das Licht links auf dem Boden vor dem Schmetterling platziert werden. Dazu nutze ich die drei Werkzeuge zum Drehen, Ziehen und Verschieben der Lichtquelle.
Wenn das Drahtmodell des Lichts die richtige Bahn anzeigt, kann ich im 3D-Bedienfeld nach der gesamten Szene filtern lassen. Dort stelle ich als Vorgabe Raytraced ein und das Licht und die Schatten werden gerendert.
Nun kann ich noch etwas den Lichteinfall feintunen oder eine weitere Lichtquelle in das Bild bringen.
Eine neue Ebene im Modus Farbe gibt der Visitenkarte einen schönen fliederfarbenen Ton.
Damit dieser sich optimal mit dem Schmetterling abrundet, klicke ich doppelt auf die Schmetterlingebene innerhalb der 3D-Ebene. Es öffnet sich eine PSB-Datei zum Bearbeiten des Smart-Objekt-Originals. Dort stelle ich in den Fülloptionen eine Farbüberlagerung mit meiner Wunschfarbe für den Schmetterling ein.
Mit Speichern der PSB-Datei wird auch die PSD-Datei aktualisiert.
Der Schatten wirkt noch etwas hart am linken Rand. Im 3D-Bedienfeld stelle ich deswegen 10 Prozent Weichheit ein, damit der Schatten realistischer wirkt.
Im letzten Schritt für die Vorderseite erstelle ich mit weißer Schriftfarbe in der Schriftart Futura LT einen Text. Der obere hat den Schriftgrad 14 und der untere 11.
Die Vorderseite - und damit der 3D-Licht-Schatten-Effekt - ist fertig.
Das Vorteilhafte an diesem Weg besteht darin, dass ich jetzt auch einfach mein Logo in der PSB-Datei weiter bearbeiten kann. So wird mit jeder Änderung das Original automatisch aktualisiert. Wenn ich jetzt beispielsweise das Logo ausblende und eine Textebene mit meinem Initialen „MP“ erstelle, so erhalte ich das in meiner Datei mit einem 3D-Licht-Schatten-Effekt.
Die Initialen haben nun den 3D-Licht-Schatten-Effekt.
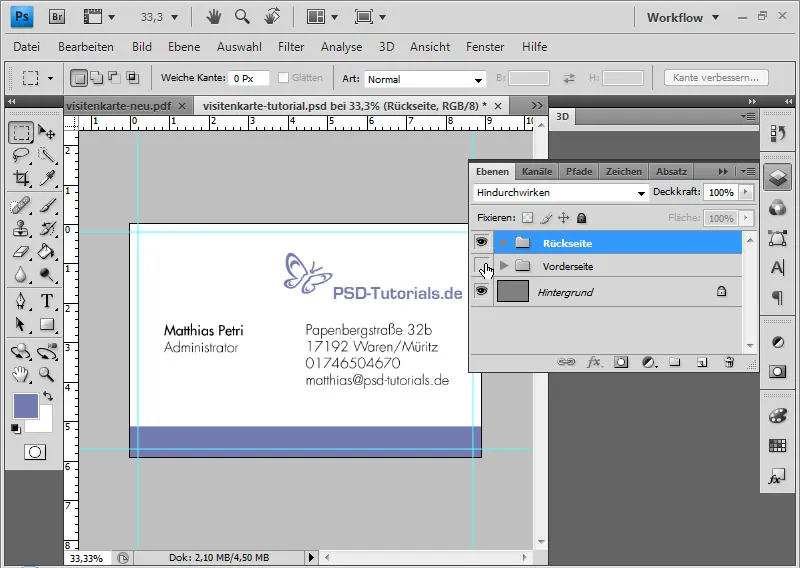
Ich füge alle Ebenen zu einer Gruppe zusammen und nenne diese „Vorderseite“. Eine weitere Gruppe wird angelegt für die Rückseite. Am unteren Rand erstelle ich mit dem Rechteck-Werkzeug einen fliederfarbenen Rahmen, der das Flieder der Vorderseite für die Rückseite trägt. Das Logo wird platziert und ebenso in diesem Fliederton unterlegt. Im letzten Schritt folgen die Kontakt- und Adressdaten.
Wichtig: Bevor das Dokument in CMYK konvertiert wird, speichere es als PSD, damit Änderungen bei insbesondere der Vorderseite jederzeit möglich bleiben. Konvertiere das Dokument erst dann über das Menü Bild>Modus von RGB in CMYK. Danach gibst du das Dokument als PDF-Datei aus. Jetzt gehe ich auf Speichern unter, wähle das PDF-Format an und gebe der Datei einen Namen. Für den Druck ist es sinnvoll, die Datei als PDF im Standard PDF/X-4 zu exportieren.
Viele Druckereien geben auch Hinweise, worauf bei den Druckdateien zu achten ist. So gibt etwas Flyerpilot.de als Online-Druckerei eine Übersicht als Checkliste für Visitenkarten, worauf beim Export zu achten ist:
Sinnvoll ist die Nachfrage, ob die Druckerei Probleme bei Transparenzen hat. Das ist vor allem wichtig, wenn Vektorgrafiken und Schriften mit Effekten (Schlagschatten) verwendet werden. Zum Beispiel sehe ich in der Checkliste, dass der Farbauftrag nicht mehr als 280 Prozent betragen darf. Anders als in Adobe InDesign, das für Layoutarbeiten das favorisierte Programm sein sollte, kann Photoshop Farbwerte nicht beibehalten. Wenn ich von RGB in CMYK wechsle, so erhalte ich bei meiner schwarzen Schrift kein reines Schwarz, sondern eine vierfarbige Ausgabe. In Acrobat unter dem Menüpunkt Erweitert>Druckproduktion>Ausgabevorschau… sehe ich, dass mein Schwarz einen höheren Farbauftrag hat.
Daher ist es sinnvoll, wenn nicht in InDesign gelayoutet wird, erst nach dem Farbmoduswechsel die Schrift zu setzen bzw. dieses anschließend von den CMY-Farbwerten zu bereinigen. Das geht, indem ich die schwarze Schrift einfach im Farbwähler in den CMY-Werten nulle.
Der Vorteil an einer Online-Druckerei besteht darin, dass ich eine Echtzeitkalkulation mit sich verändernden Eingaben (Papier/Anzahl etc.) habe. Die Bezahlmöglichkeiten berücksichtigen selbst PayPal!
Auf Wunsch kann ich auch einen Proof der Datei durchführen lassen, um sicherzugehen, dass auch alles in Ordnung ist.
Endergebnis – mit Beschnittzugabe:


