Normalerweise erstelle ich Backgroundgrafiken in Photoshop, platziere diese in einem InDesign-Dokument und layoute den Flyer bis zum PDF-Export in InDesign. Flyer, die im Vektorstil erstellt werden, lassen sich teilweise sogar ohne Vorarbeit in Photoshop oder Illustrator komplett in InDesign erstellen. Da nicht alle über InDesign verfügen, zeige ich hier die Bearbeitung ausschließlich in Photoshop – auch wenn das nicht immer der favorisierte Weg sein sollte.
Neues Dokument erstellen
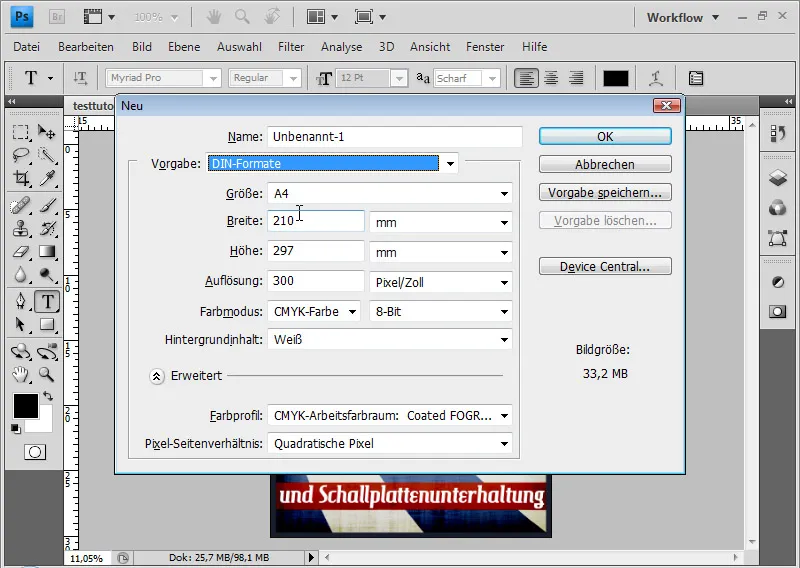
Als Erstes erstelle ich ein neues Dokument. Da es ein A4-Flyer werden soll, kann ich gleich das Format DIN-A4 wählen.

In der Regel wollen die Druckereien eine Beschnittzugabe von 2-3 mm, damit der Flyer auch ordentlich beschnitten werden kann, ohne dass weiße Papierreste zurückbleiben.
Daher rechne ich dem Standardmaß von 210x297 mm jeweils 2 mm zu jeder Seite hinzu und stelle folgendes Maß ein: 214 x 301 mm. Wenn ich mit dem Mausrad drehe, kann ich die Werte in Nullkomma-Schritten verändern. Halte ich die Shift-Taste gleichzeitig gedrückt, lassen sich die Werte in ganzen Schritten anpassen.
Die Auflösung beträgt 300 Pixel/Zoll. Wichtig: Der Farbmodus ist der CMYK-Modus.
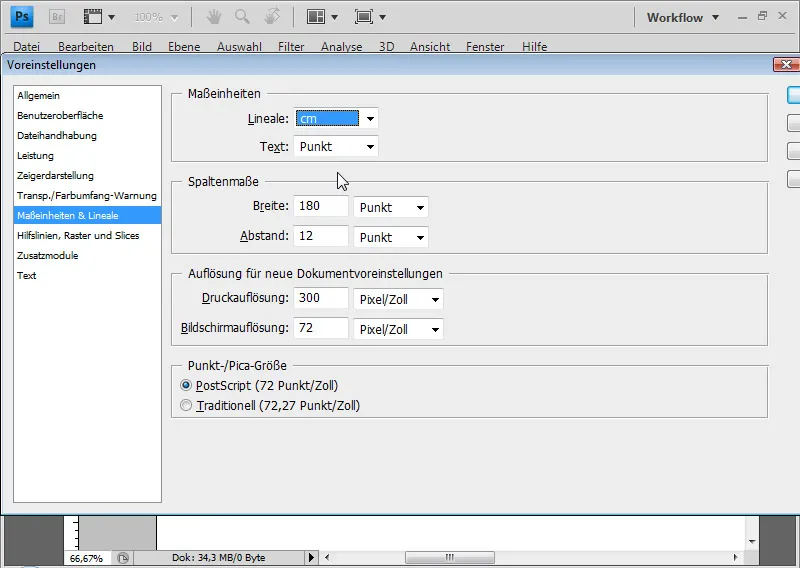
Das Lineal ist auf cm eingestellt. Falls ich eine mm-Einstellung bevorzuge, kann ich dies in den Voreinstellungen einstellen. Dazu wähle ich Strg+K und Strg+7.
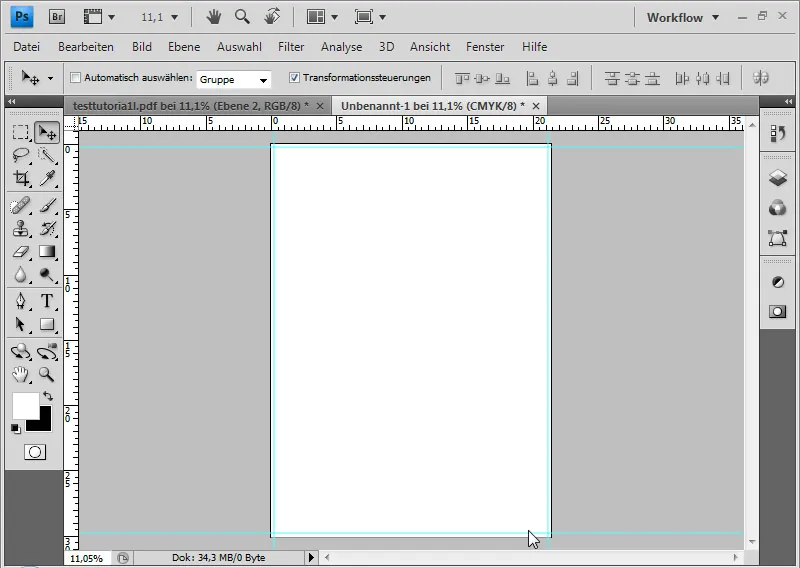
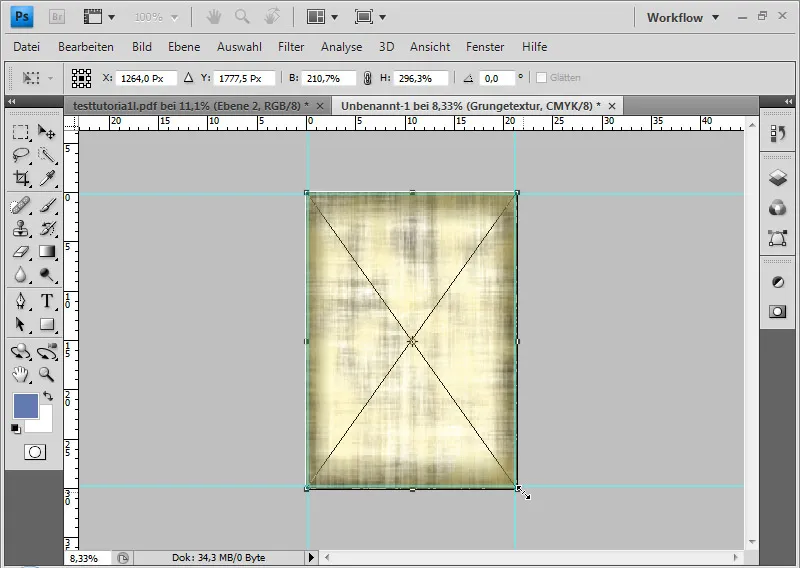
Am Lineal richte ich nun mithilfe von Hilfslinien den Bereich der Beschnittzugabe ein, damit ich zu jeder Zeit sehr gut beurteilen kann, wie mein Flyer an den Rändern aussehen wird.
Ist das Lineal nicht eingeblendet, kann ich es über Strg+R einblenden. Nun ziehe ich mit der Maus aus dem Lineal eine Hilfslinie heraus, die ich im Abstand von 2 mm zum Rand platziere. Mit gehaltener Shift-Taste kann ich die Hilfslinie ganz genau in mm-Schritten platzieren. Das mache ich für alle Seiten.
Wenn die Hilfslinien in der Flyerbeurteilung stören sollten, kann ich diese mit Strg+H ausblenden. Dann werden aber auch Transformationssteuerungen, Auswahlen etc. ausgeblendet.
Hintergrundgrafik erstellen
Als Hintergrundfarbe nehme ich ein Grau mit 90-prozentiger Helligkeit: e5e5e5. Mit Alt+Strg kann ich die Hintergrundebene mit der im Farbwähler gewählten Vordergrundfarbe füllen.
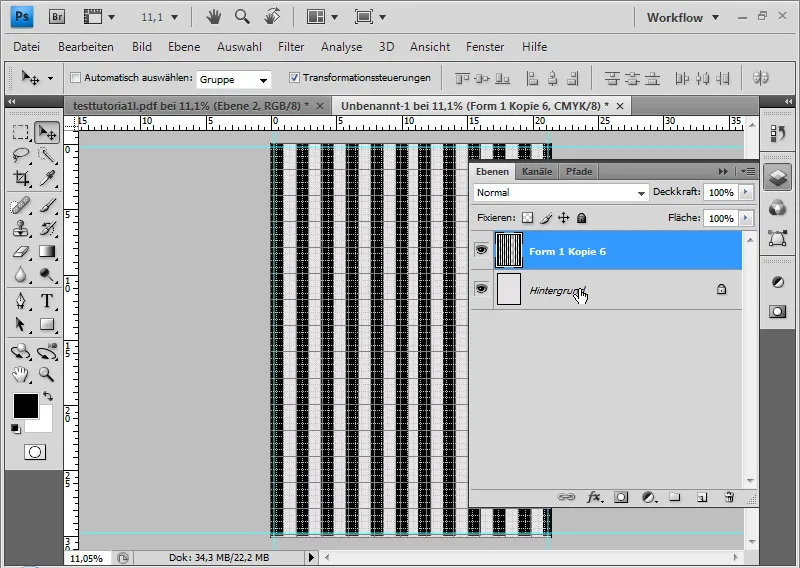
Ich blende das Raster ein und ziehe mit dem Rechteck-Werkzeug von oben nach unten schmale Rechteckstreifen. Wenn das Bild mit Rechteckstreifen bedeckt ist, kann ich diese auf eine Ebene reduzieren.
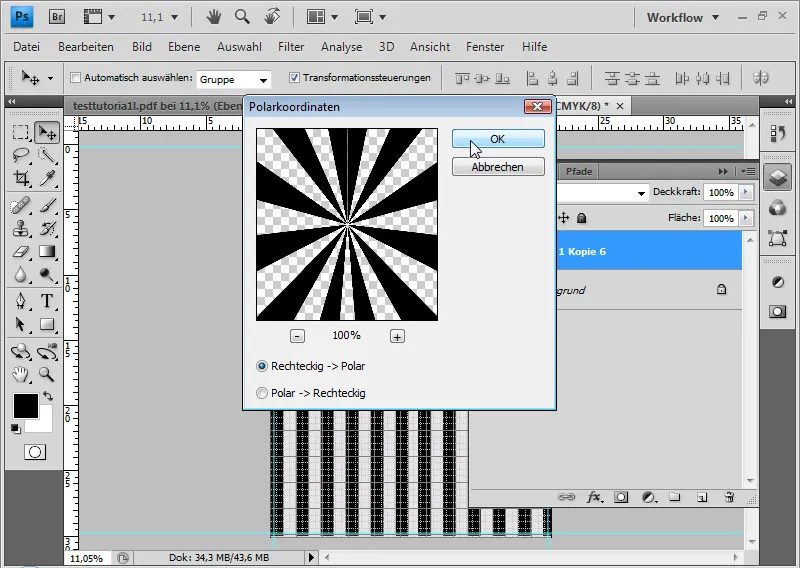
Dazu markiere ich die betreffenden Ebenen und gebe den Befehl Strg+E ein. Nun wähle ich den Verzerrungsfilter Polarkoordinaten in der Einstellung Rechteck>Polar. Es werden aus den Streifen zueinander laufende Strahlen.
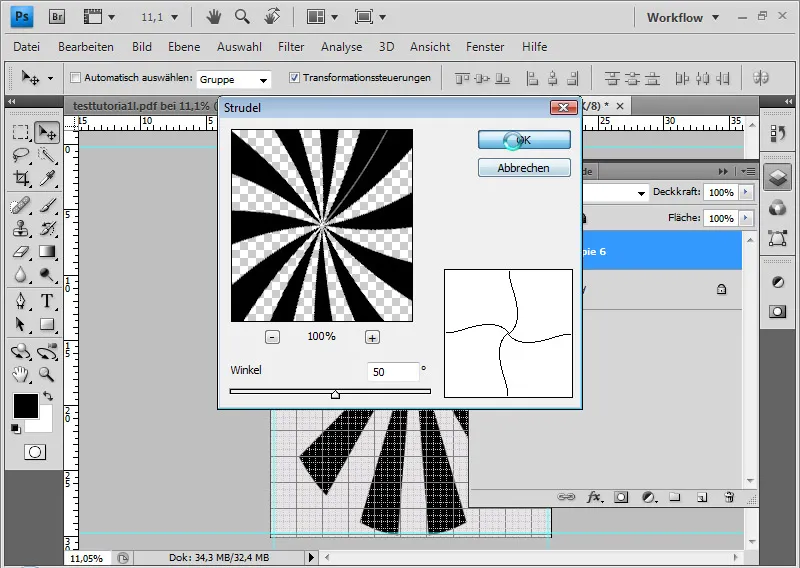
Die Strahlen möchte ich noch etwas geschwungen haben, daher wähle ich für die Ebene den Verzerrungsfilter Strudeln und strudele die Strahlen um 50 Grad.
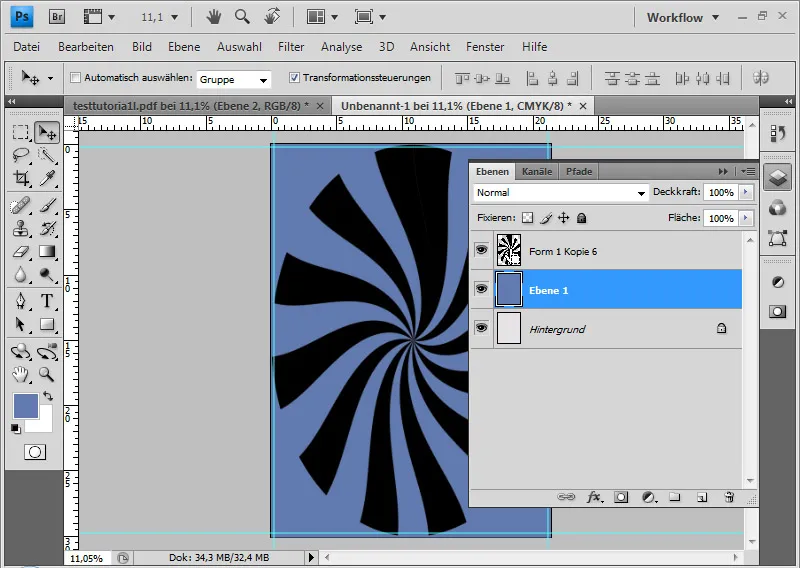
Ich erstelle eine neue Ebene, die mit blauer Farbe gefüllt wird: 627aaf.
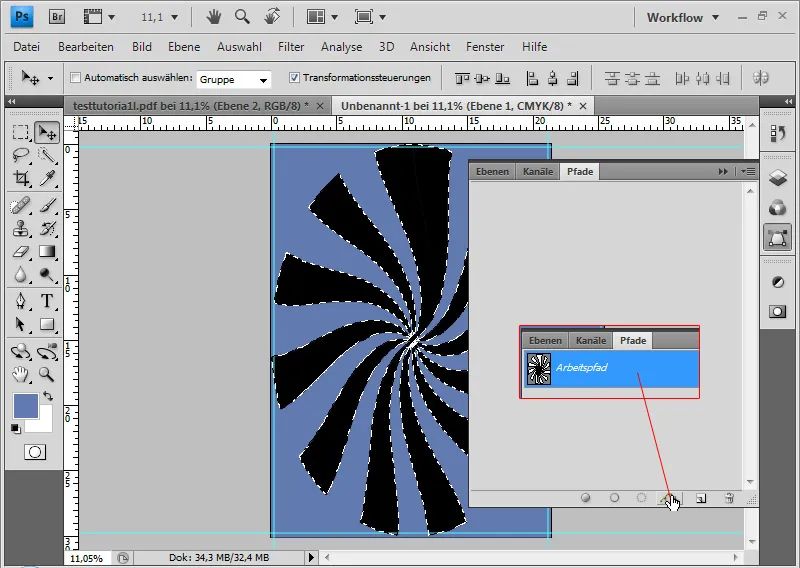
Mit Klick und Strg auf die Ebenenminiatur der Strahlenebene wähle ich die Pixel der Ebene aus. Im Pfade-Bedienfeld erstelle ich aus der Auswahl einen Arbeitspfad.
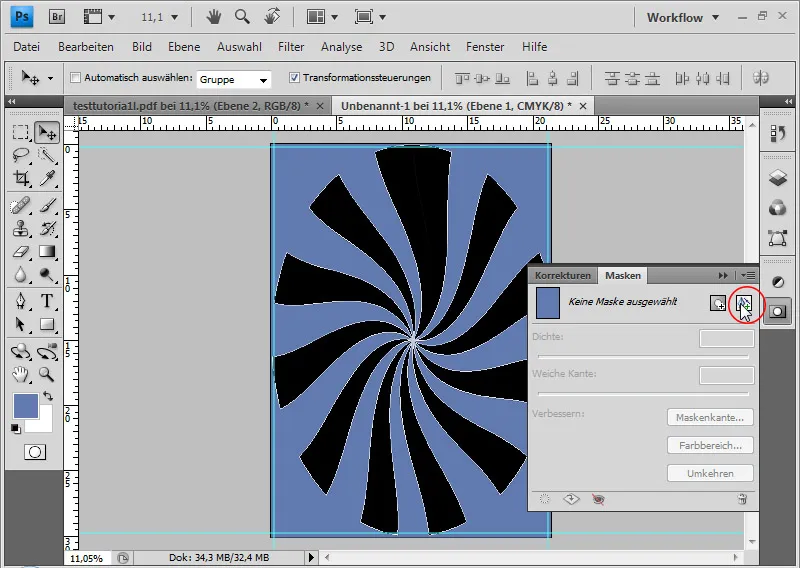
Jetzt kann ich im Maskenbedienfeld aus dem Arbeitspfad eine Vektormaske für die blaue Ebene generieren. Ich habe somit eine Eigene Form erstellt.
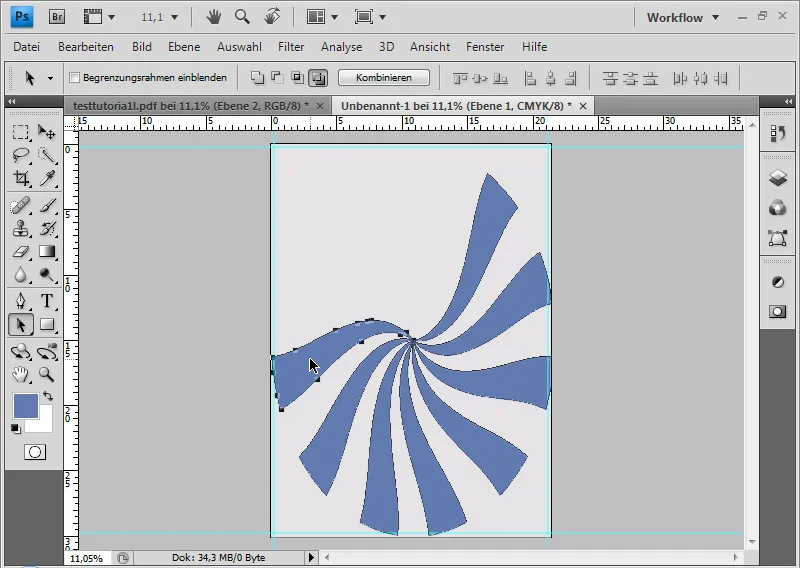
Mit dem Pfadauswahlwerkzeug lösche ich die oberen Strahlen, weil ich sie nicht benötige.
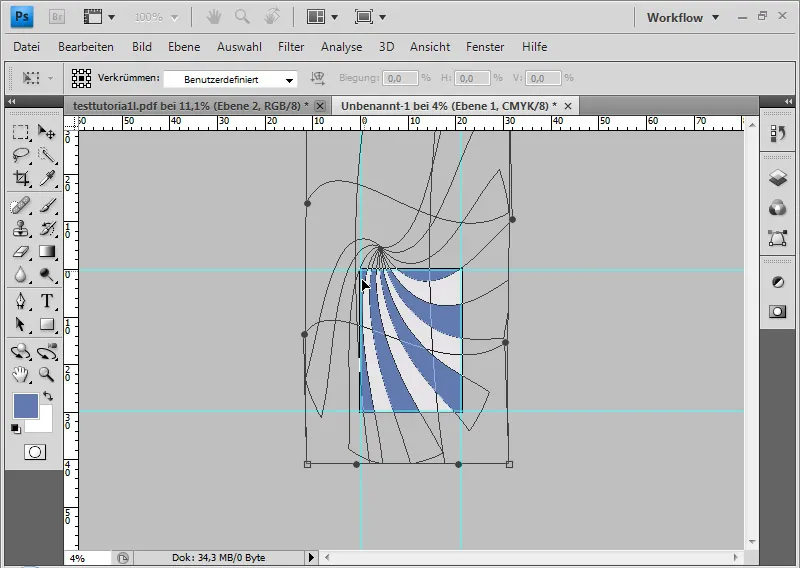
Mit Strg+T kann ich meine Vektormaske transformieren. Ich ziehe die restlichen Strahlen nach oben, sodass die ursprüngliche Mitte links oberhalb des Dokuments liegt und vier bis fünf Strahlen von links oben geschwungen nach rechts unten im Dokument verlaufen. Um noch etwas mehr Schwung hineinzubekommen, kann ich ebenso über Strg+T die Vektormaske verkrümmen.
Tipp: Wer die Art von Formen öfters gebrauchen kann, sollte sie sich als Eigene-Form-Vorgabe speichern. Dazu einfach die Vektormaske anklicken und über das Menü Bearbeiten>Eigene Form festlegen die Form speichern. Unter den Vorgaben des Eigene-Form-Werkzeugs ist dann die gespeicherte Vorgabe für spätere Anwendungen verfügbar.
Um einen grungigen Effekt in das Bild zu bekommen, platziere ich über das Menü Datei>Platzieren eine geeignete Textur. Die Textur gibt es hier zum Download:
http://www.psd-tutorials.de/downloads-file-3268-texturen-sonstiges_grunge-1.html.
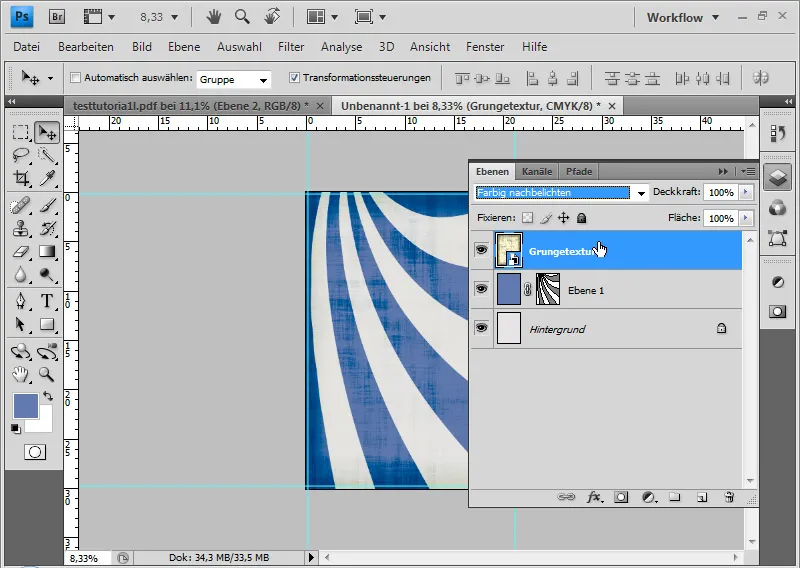
Den Ebenenmodus setze ich auf Farbig nachbelichten. Farbig nachbelichten erhöht den Kontrast der Farbkanäle und erhöht die Sättigung. Die Ausgangsfarben werden abgedunkelt. Weiße Farbe hat keine Wirkung.
Ebenso eignen sich andere Füllmethoden, wie z. B. Ineinanderkopieren und Weiches Licht.
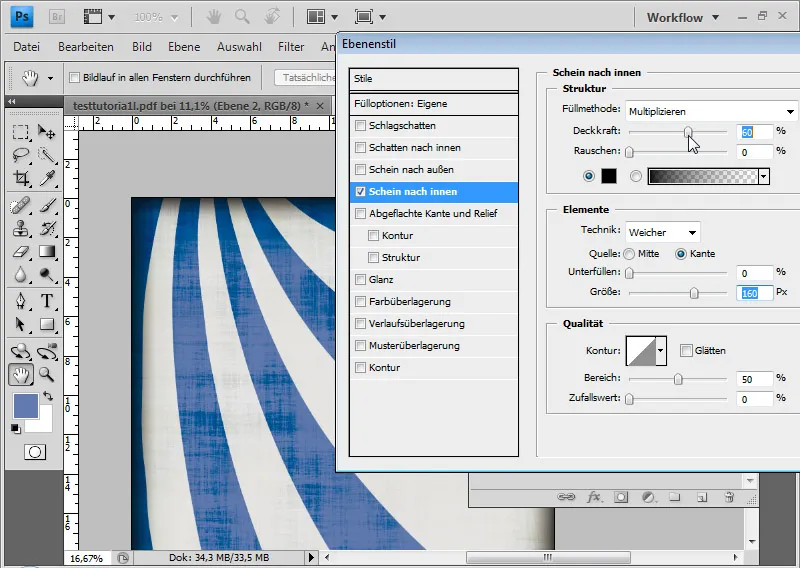
Um am Rand noch eine Abschattung zu erhalten, wähle ich die Fülloption Schein nach innen mit einer dunklen Farbe im Modus Multiplizieren bei etwa 160 Px Abstand. Die Deckkraft beträgt etwa 60 Prozent.
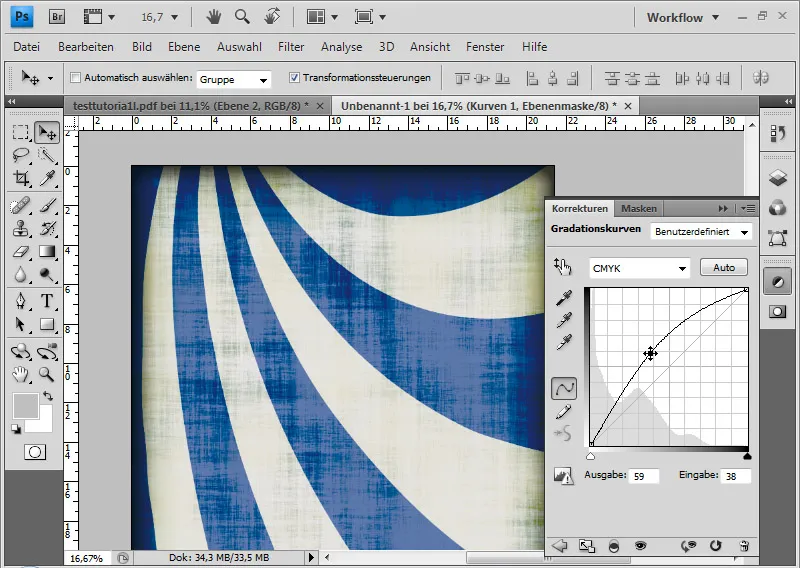
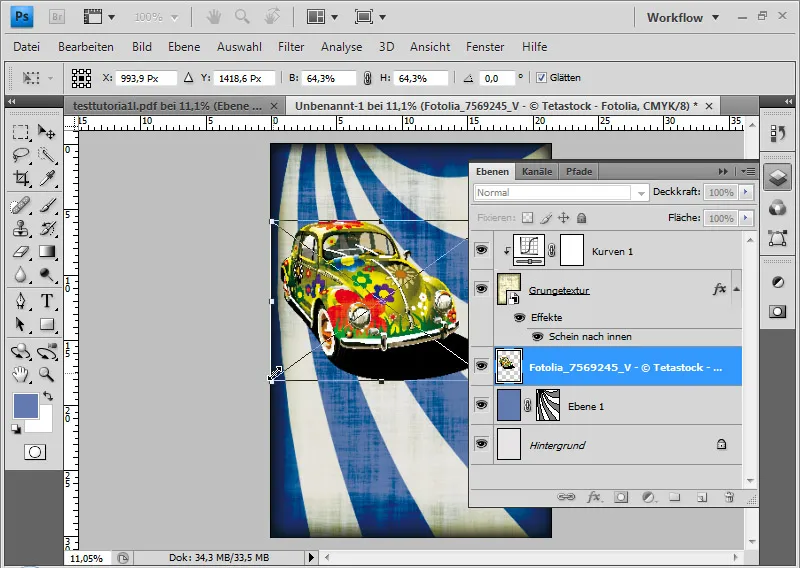
Eine Einstellungsebene Gradationskurve als Schnittmaske erhöht den Kontrast weiter. Ich ziehe die Kurve von der Mitte aus ein Stück nach links oben.
Fertig ist der Hintergrund des Flyers.
Vordergrundelemente platzieren
Es fehlt noch ein Eyecatcher, der bildlich zeigt, worum es eigentlich geht. Über das Menü Datei>Platzieren füge ich eine Vektordatei in das Dokument. Es zeigt einen Flower-Power-VW-Käfer. Der Käfer wird noch etwas verkleinert und schließlich links platziert. Bildquelle VW-Käfer: Tetastock - Fotolia.com.
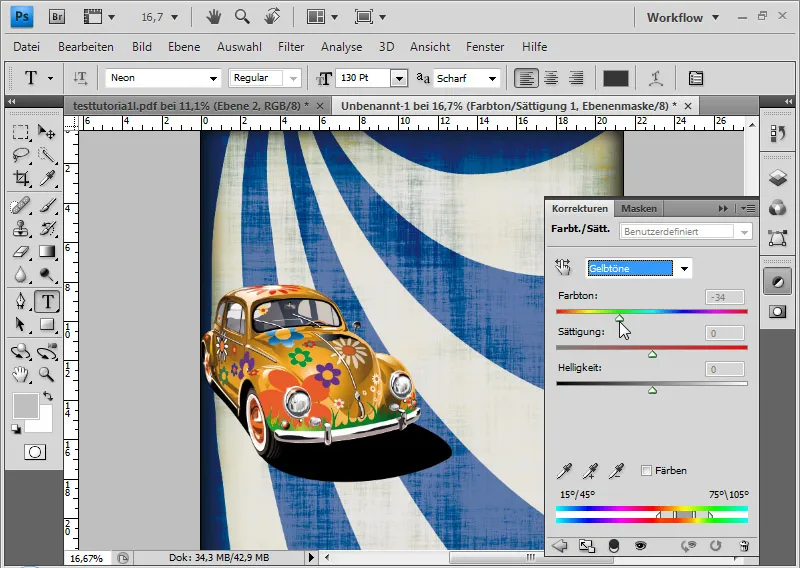
Das Gelb des Käfers ist noch etwas gewöhnungsbedürftig. Ich könnte dieses über das Smart-Objekt-Original in Adobe Illustrator anpassen, kann aber auch alle Schritte in Photoshop gehen. Dazu erstelle ich eine Einstellungsebene Farbton/Sättigung als Schnittmaske und verschiebe bei aktivierten Gelbtönen den Farbtonregler nach links, bis sich ein orangefarbener Ton einstellt.
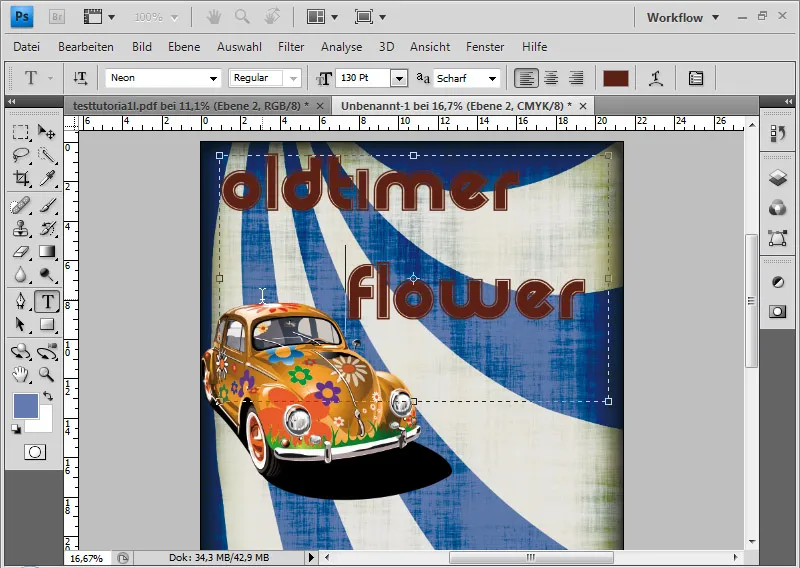
Jetzt kommen die Texte – in diesem Flyer nur beispielhaft! Als Erstes erstelle ich eine knackige Überschrift. Mit dem Textwerkzeug ziehe ich einen Rahmen auf und schreibe in der Schriftgröße 130 hinein: Oldtimer Flower. Der Font heißt Neon. Die Schriftfarbe ist kastanienrot-braun: 5d1f12.
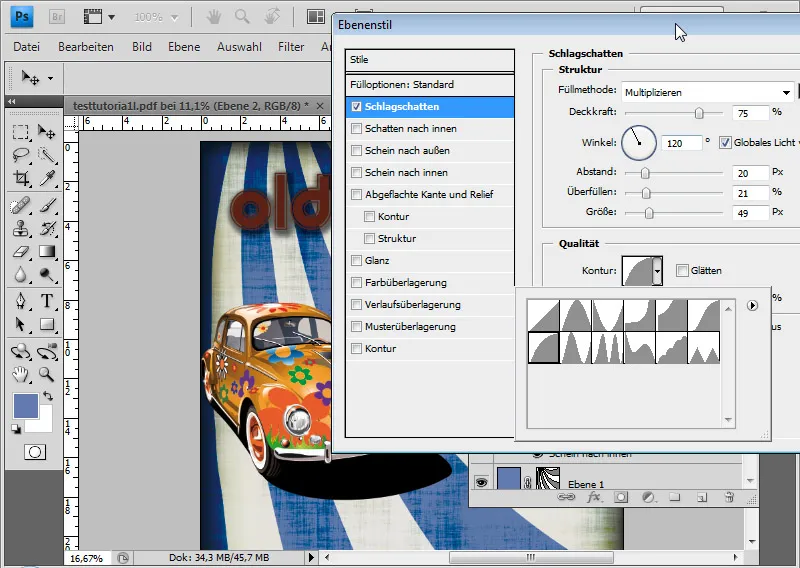
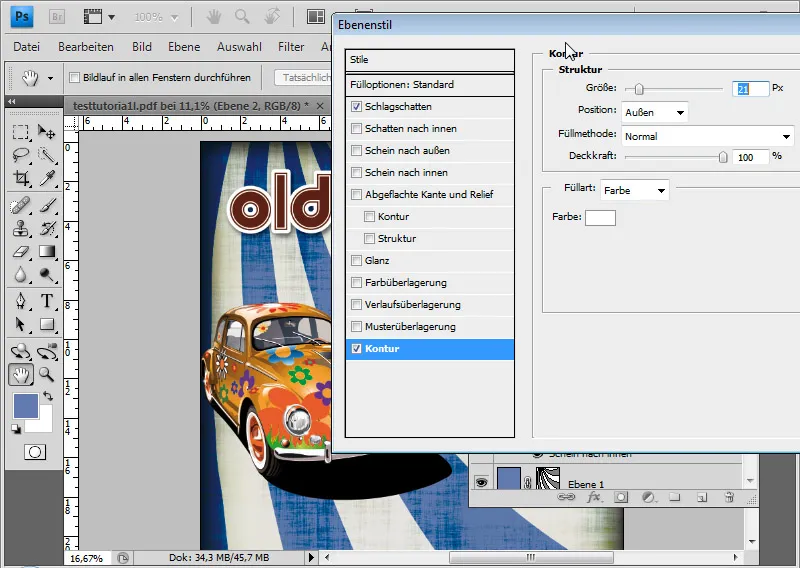
In den Fülloptionen stelle ich zur Akzentuierung der Überschrift Folgendes ein:
Schlagschatten mit 75 Prozent Deckkraft im Modus Multiplizieren mit Abstand 20 Px, Überfüllen 20 %, Größe 50 Px. Die Kontur für den Schlagschatten ist eine gebogene von links unten nach rechts oben.
Kontur: Weiße Farbe bei 20 Pixeln Größe.
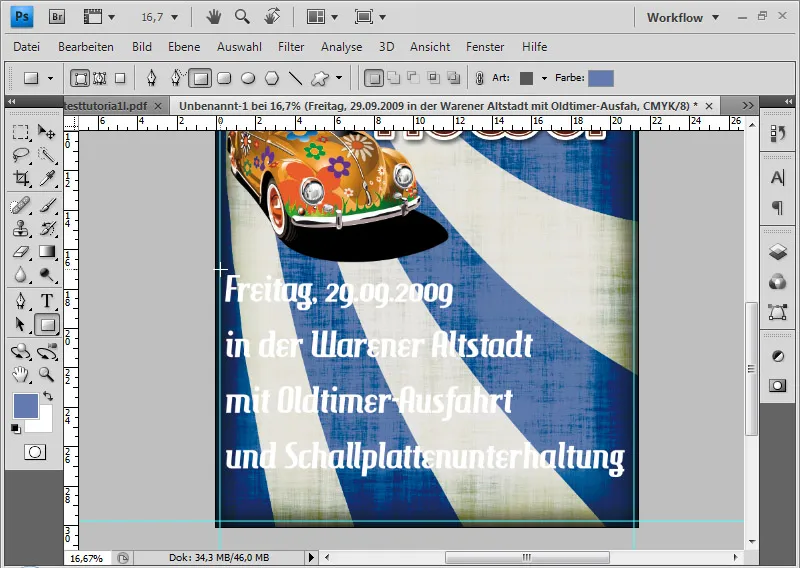
Weitere Flyerschriften platziere ich unterhalb der Käfergrafik. Ich ziehe erneut einen Textrahmen auf und schreibe mit dem Font HamburgerHeaven ein paar Merkmale des Flower-Power-Oldtimertreffens. Die Schriftgröße ist 52 Pt und der Zeilenabstand ist 80 Pt.
Mit weißer Schriftfarbe ist natürlich der Text an sich ziemlich schwer zu lesen. Daher platziere ich hinter dem Text – und eingefasst von der Grungetextur – farbige Rechtecke.
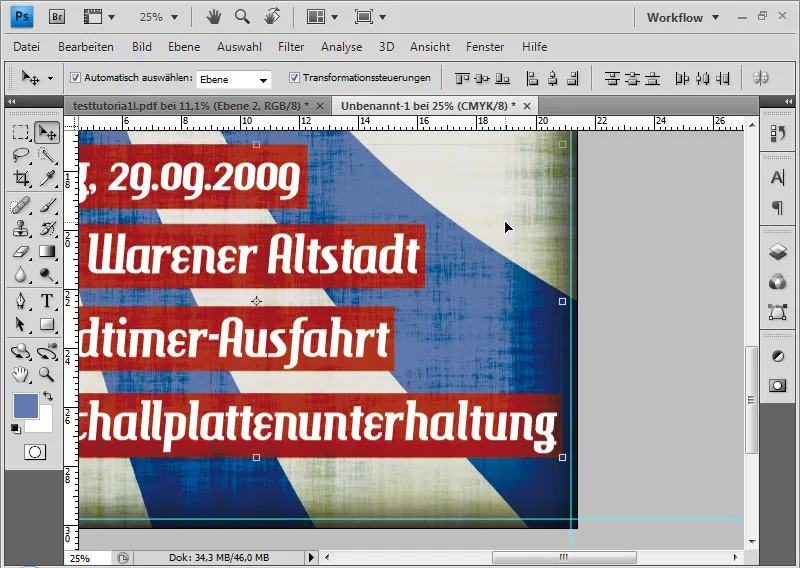
Mit dem Rechteckwerkzeug ziehe ich dazu bei der Zeile ein Rechteck im rötlichen Farbton auf: b03434. Dieses passe ich genau den Textproportionen an; anschließend kann ich es mit Strg+J duplizieren und die Duplikate hinter der jeweiligen Zeile platzieren. Mit gehaltener Shift-Taste beim Verschieben halte ich genau die linke Begrenzung ein.
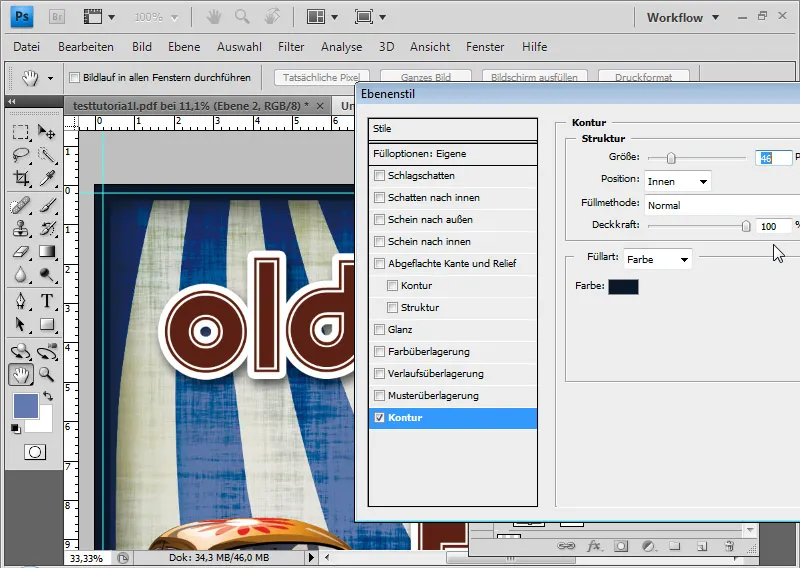
Im letzten Schritt erstelle ich noch eine Ebene, die ich ganz oben platziere, fülle diese mit einer beliebigen Farbe und füge ihr über die Fülloptionen eine dunkle Kontur in der Größe von ca. 45 Px hinzu. Den Flächeregler verringere ich auf 0 Prozent, sodass nur noch die Ebenenstile sichtbar sind.
Die Kontur ist extra breit angelegt, damit diese bis in den Beschnittbereich hineingeht. Nach dem Beschnitt werde ich eine feine dunkle Kontur im Flyer haben, die den Inhalt sehr schön umrahmt.
Für den Druck vorbereiten
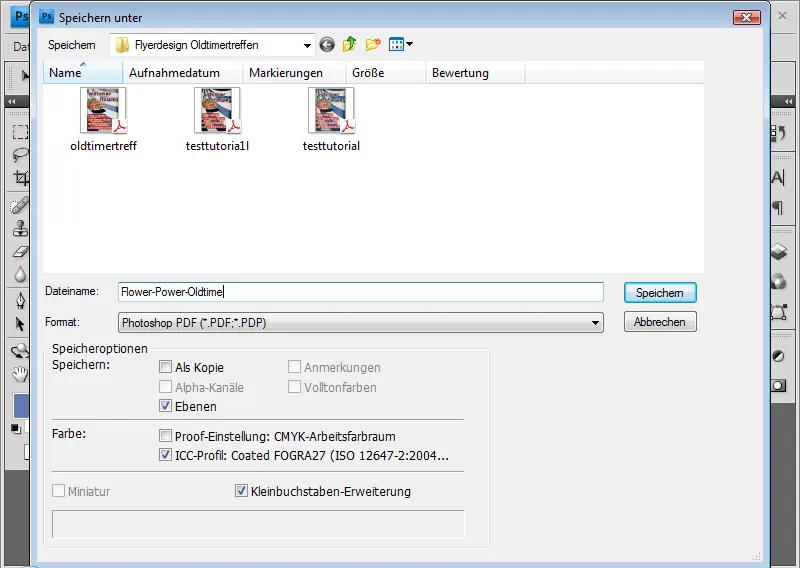
Jetzt gehe ich auf Speichern unter, wähle das PDF-Format an und gebe der Datei einen Namen.
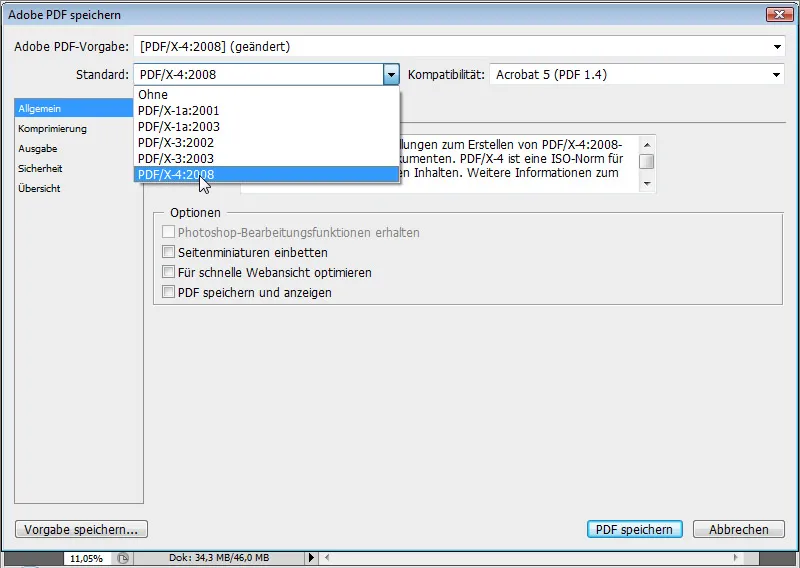
Für den Druck ist es sinnvoll, die Datei als PDF im Standard PDF/X-4 zu exportieren.
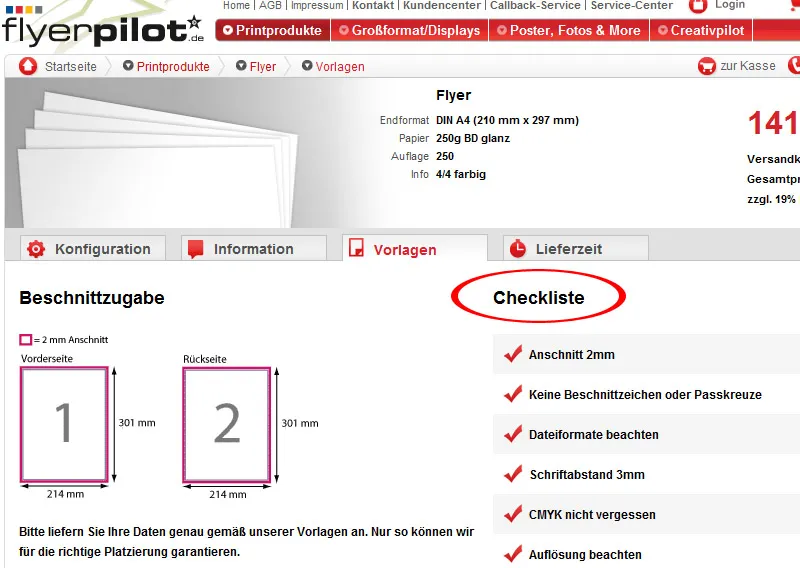
Viele Druckereien geben auch Hinweise, worauf bei den Druckdateien zu achten ist. So gibt etwa Flyerpilot.de als Online-Druckerei eine Übersicht als Checkliste, worauf beim Export zu achten ist:
Sinnvoll ist die Nachfrage, ob die Druckerei Probleme bei Transparenzen hat. Das ist vor allem wichtig bei Vektorgrafiken und Schriften mit Effekten (Schlagschatten).
Der Vorteil an Online-Druckereien wie zum Beispiel Flyerpilot.de besteht darin, dass ich eine Echtzeitkalkulation mit sich verändernden Eingaben (Papier/Anzahl etc.) habe. Die Bezahlmöglichkeiten berücksichtigen selbst PayPal!
Auf Wunsch kann ich auch einen Proof der Datei durchführen lassen, um sicherzugehen, dass auch alles in Ordnung ist.
Nun kann ich meine Datei beim Drucker meines Vertrauens abgeben oder noch besser: gleich von zu Hause aus auf Flyerpilot.de hochladen.


