Ich gebe zu, Blocksatz klingt im ersten Moment nicht sonderlich spannend. Doch der Teufel steckt im Detail. Dieses Tutorial soll einen Einblick in die Möglichkeiten und Hintergründe des Blocksatzes liefern, damit ihr mit dessen Hilfe typografisch ansprechende Layouts erstellen könnt. Also legen wir gemeinsam los:
Der Blocksatz ist eine der meistverwendeten Ausrichtungsformen von Text. Im Blocksatz sind alle Zeilen innerhalb eines Textfeldes gleich lang. Sie beginnen linksbündig und schließen rechts ebenso bündig ab. Häufig treffen wir auf diese Variante bei Büchern, Magazinen, Tageszeitungen oder anderen Nachschlagewerken.
Da der Blocksatz ein ruhiges, stimmiges, ja gar statisches Erscheinungsbild erzeugt, sollte man stets darauf achten, wo man ihn anwendet. Bei wenigen Zeilen (wie bspw. einem Dreizeiler) stellt sich schnell heraus, dass der Blocksatz eher unschön wirkt. Lieber sollte man dann auf den Flattersatz ausweichen. Der Blocksatz eignet sich also idealerweise für längere Textpassagen und er liebt es, sich in ausreichend breiten Spalten präsentieren zu dürfen.
Das Problem und der Grund dieses Tutorials
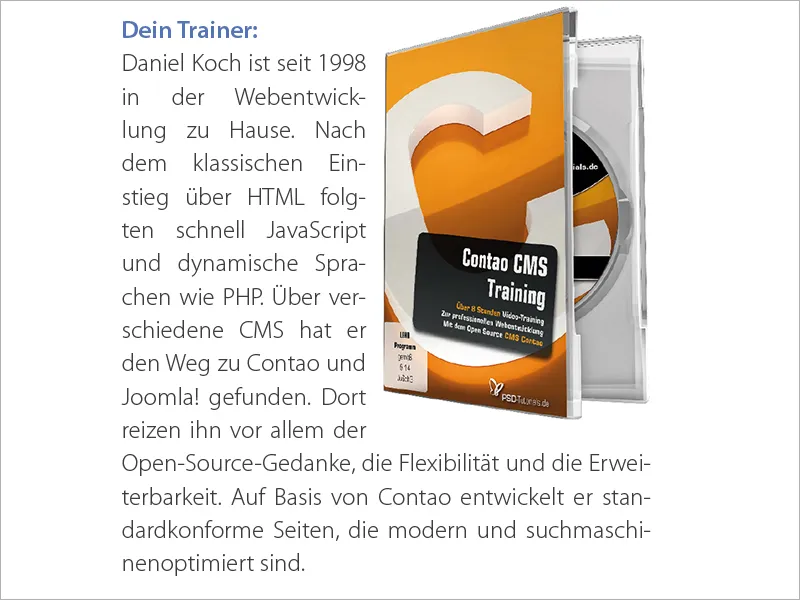
Kürzlich sind wir im Commag - unserem Online-Magazin für Bildbearbeitung, Webdesign & Co. - auf eine unschöne Darstellung gestoßen. Es ging um die Vorstellung unseres neuen Contao-Trainings mit dem zugehörigen Trainer. Um es auf den Punkt zu bringen: Der gesetzte Text in Kombination mit dem Bild sieht "bedürftig" aus. Wir haben Blocksatz in einer Zeile, die viel zu gering ist. Große Löcher sind auch enthalten und viele Silbentrennungen erschweren den Lesefluss. Man hätte auch darüber nachdenken können, die DVD an eine gänzlich andere Stelle zu positionieren. Packen wir's also an, denn das geht doch sicher besser.
Den Blocksatz anpassen
Doch bevor ich auf die Behebung der Problematik eingehe, möchte ich mit euch ein paar Schritte zurück zum Kern dieses Tutorials gehen. Wenn also im Blocksatz alle Zeilen gleich lang sein sollen, wie kann dann InDesign die Länge einer Zeile auffüllen, ohne ein Wirrwarr von fiktiven Wörtern hinzuzaubern?
Aus dieser Frage heraus erschließen sich drei Variablen, mit denen nachgeholfen werden muss.
• Wir verändern die Wortabstände
• Wir verändern die Zeichenabstände
• Wir verändern die Zeichenbreite
Machen wir noch einen kurzen Sprung in die Vergangenheit: Zu Zeiten des Bleisatzes wurden beim Blocksatz mit mühseligen Handgriffen zwischen den Bleilettern viele Scheiben als Wortzwischenräume eingefügt, um genau diesen Effekt zu erzielen. Heute macht das unsere DTP-Software zum Glück selbstständig, doch das entbindet den geschulten Setzer nicht von seiner Aufgabe, seinen gesetzten Text im Nachgang einmal kritisch in Augenschein zu nehmen.
Wir haben also drei Möglichkeiten, den Blocksatz einem Feintuning zu unterziehen. Gehen wir Schritt für Schritt auf die einzelnen Punkte (in umgekehrter Reihenfolge) ein.
Was ist die Zeichenbreite?
Die Zeichenbreite beschreibt die tatsächlichen Ausmaße eines Zeichens (in InDesign CS6 Glyphenskalierung genannt). Das Verändern der Zeichenbreite ist eine Technik, die zwar der Vollständigkeit halber hier aufgeführt ist, aber im Sinne der optimalen Lesbarkeit doch eher grenzwertig und kritisch zu betrachten ist.
Es ist nicht ratsam, die Zeichenbreite zu verändern, wenn man im Hinterkopf behält, dass sich versierte Typografen in pedantischer Kleinstarbeit daran gemacht haben, jedem Buchstaben die optimale Breite zu bescheren, um ein harmonisches Zusammenspiel aller Letter zu erschaffen, um ein möglichst ausgewogenes Schriftbild zu erzeugen. Natürlich gibt es wie überall auch Ausnahmen.
Was sind Zeichenabstände?
Zeichenabstände bilden den Raum zwischen den einzelnen Buchstaben oder Zahlen. Durch das Verändern der Zeichenabstände greift man aber nachhaltig in die Lesbarkeit eines Textes ein. Der Abstand der Buchstaben zueinander wird als Laufweite bezeichnet. Es gibt im Fachjargon noch zwei weitere Begrifflichkeiten, die von Bedeutung sind: Unterschneiden ist die Reduzierung der Abstände, wohingegen Sperren das Erhöhen der Abstände bedeutet.
Was dabei immer im Vordergrund stehen sollte, ist der sogenannte Grauwert. Der Grauwert beschreibt das Verhältnis zwischen bedruckten und unbedruckten Bereichen sowie zwischen hellen und dunklen Bereichen. Jede Änderung im Text hat automatisch Auswirkung auf den Grauwert.
Was sind Wortabstände?
Der Begriff ist eigentlich selbsterklärend. Hierbei handelt es sich um die weißen Räume zwischen den einzelnen Wörtern. Passt also etwas im Erscheinungsbild des Textes nicht, ist der Weg über die einfache Anpassung der Wortzwischenräume sehr beliebt.
Die "Flughäfen"
Dieser Schuss kann aber auch schnell nach hinten losgehen, wie ihr im unteren Beispiel erkennen könnt. Wenn man nur die Stellschraube der Wortabstände anfasst, erhalten wir manchmal übergroße Wortzwischenräume, die sich auch ganz charmant "Flughäfen" schimpfen.
Die Anpassung in InDesign
Um in diesen Bereich nun vernünftig eingreifen zu können, wählt man in InDesign das betroffene Absatzformat aus und sucht sich links den Reiter Abstände.
Hier stellt InDesign seinem Anwender für alle drei beschriebenen Verfahren drei Werte zur Verfügung: Minimal, Optimal und Maximal.
Die Lösung: Zum Austreiben einer Zeile sollte eine Kombination aus den Variablen Zeichenabstand und Wortabstand die erste und bevorzugte Technik sein.
Der Wert Optimal legt fest, wie der unveränderte Wortabstand aussehen soll. Minimal legt fest, wie weit der Wortzwischenraum durch InDesign verringert werden darf. Steht dieser Wert also auf 75%, bedeutet das, dass der Zwischenraum um bis zu 25% reduziert werden kann. Maximal definiert, um wie viel der Wortzwischenraum verbreitert werden darf. 135% lässt somit einen zusätzlichen Raum von 35% des Wortabstands zu. Das gleiche Prinzip gilt dann auch für die Zeichenabstände.
Die dritte Zeile der Glyphenskalierung verursacht wie schon erläutert eine Veränderung der Zeichenbreite. Etwas, das im Bleisatz nicht möglich war, und auch heute betrachten viele Typografen diese Möglichkeit eher skeptisch und als unberechenbar.
Als Orientierung empfehle ich, folgende Werte einzugeben:
• Wortabstand 75% - 100% - 135%
• Zeichenabstand -10% - 0% - 10%
• Glyphenskalierung 0% - 0% - 0%.webp?tutkfid=88941)
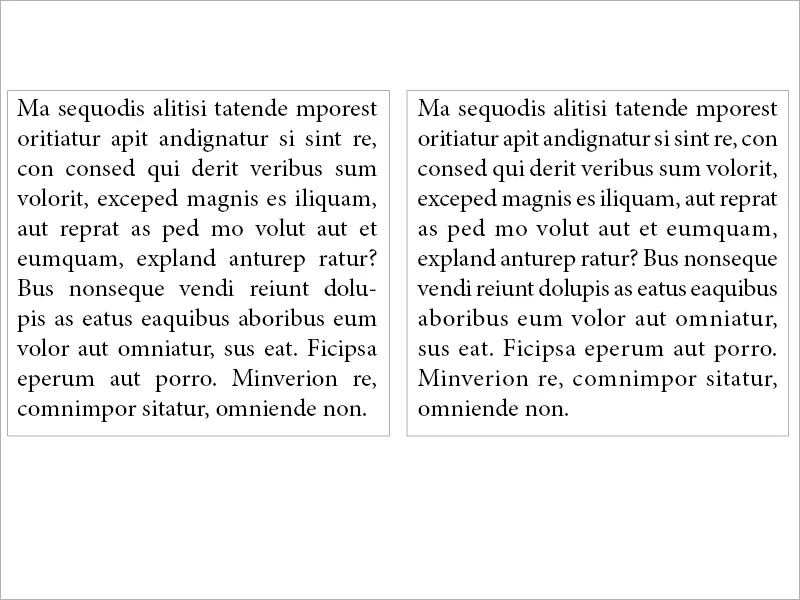
Eine Gegenüberstellung
Was nun passiert ist, kann sehr genau im direkten Vergleich zwischen den beiden identischen Texten beobachtet werden. Auf Anhieb erkennt man, dass im rechten Kasten (bei dem wir die Änderung durchgeführt haben) der Lesefluss und das Erscheinungsbild viel attraktiver, stimmiger und "ruhiger" wirkt. In der linken Box wurde lediglich und ganz klassisch Blocksatz gewählt, ohne die Parameter genauer einzustellen. Die Löcher stören.
In unserem Fall
Wenden wir das gleiche Prinzip auf mein eingangs beschriebenes Problem an, dann erkennen wir zwischen links und rechts einen Unterschied, der sich sehen lassen kann. Während wir links im Bild unschöne Flugplätze zwischen den Wörtern haben, bei denen bildlich gesprochen ein Airbus landen könnte, finden wir rechts ein nahezu ausgeglichenes Schriftbild vor. Wie ihr seht, lohnt sich ein Blick in die Einstellungen.
Das Ausgleichs-Leerzeichen im Blocksatz (alle Zeilen)
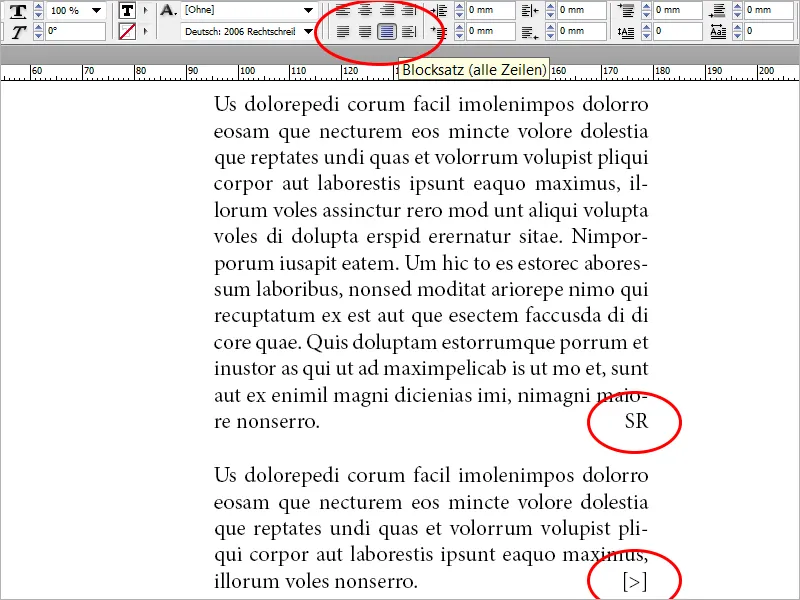
Für den Blocksatz bietet InDesign insgesamt drei Optionen. Blocksatz, letzte Zeile linksbündig, die wohl am häufigsten angewandte Technik. Blocksatz, letzte Zeile zentriert und Blocksatz (alle Zeilen). Die letzte Option macht nur unter bestimmten Gegebenheiten Sinn. Also: Was tun, wenn man einen Blocksatz verarbeitet und am Ende des Textes rechtsbündig ein Autorenkürzel oder einen Hinweis zur Folgeseite setzen möchte, unter der Prämisse, dass die letzte Textzeile dennoch schön linksbündig bleibt? Das Bild soll das Szenario visualisieren:
Wir setzen den Text also auf Blocksatz (alle Zeilen) und merken, dass im Vergleich zu Blocksatz, letzte Zeile linksbündig große Löcher entstehen würden. Am Ende des Artikels schreiben wir ein Autorenkürzel hinzu. Nun wählen wir den Leerschritt zwischen dem letzten Wort des Textes und dem Autorenkürzel (bzw. Hinweis zur Folgeseite) und wählen im Menü Schrift>Leerraum einfügen>Ausgleichs-Leerzeichen. Schon richtet sich die letzte Zeile linksbündig aus, während unser Zeichen rechtsbündig als Abschluss eine gute Figur macht.
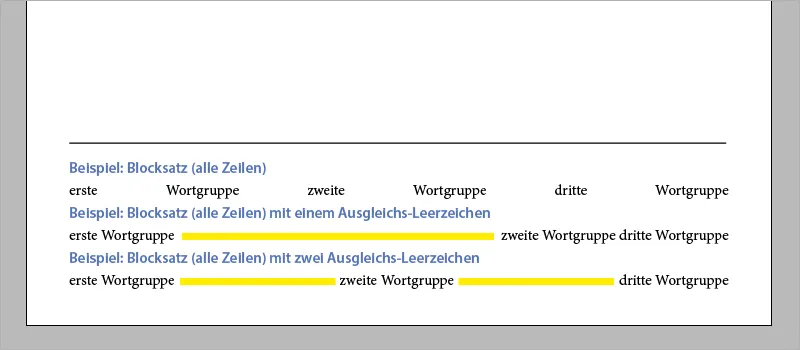
Ebenso lässt sich das beschriebene Verfahren auch mehrfach innerhalb einer Zeile anwenden. So leistet diese Technik auch bei Fußzeilen in Briefen gute Dienste. Ich hab dazu drei Wortgruppen innerhalb eines Textfeldes integriert und alle mit Blocksatz (alle Zeilen) formatiert. Anschließend habe ich jeweils zwischen den Wortgruppen (gelb markiert) das Ausgleichs-Leerzeichen eingefügt. Siehe Bild:
Abschließend noch ein Hinweis. Wer gerne ein Autorenkürzel verbauen möchte oder Beispiel Nummer 2 aus der Fußzeile zügig anwenden will, kann dies auch über das Kürzel Shift+Tab erzielen.
In diesem Sinne viel Erfolg bei der spannenden Arbeit mit Texten, dem Blocksatz und dem Thema Typografie im Allgemeinen.


