Wenn du die Sichtbarkeit deiner Website in den Google Suchergebnissen verbessern möchtest, spielt die Page Experience eine entscheidende Rolle. Die Art und Weise, wie Nutzer deine Website wahrnehmen, beeinflusst nicht nur das Ranking in den Suchmaschinen, sondern auch, ob sie auf deiner Seite bleiben oder sie sofort wieder verlassen. In diesem Tutorial erfährst du, welche Faktoren für eine positive User Experience wichtig sind und wie du diese gezielt messen und optimieren kannst.
Wichtigste Erkenntnisse
- Page Experience ist ein neuer Rankingfaktor, der von Google eingeführt wurde und die Nutzererfahrung auf Websites bewertet.
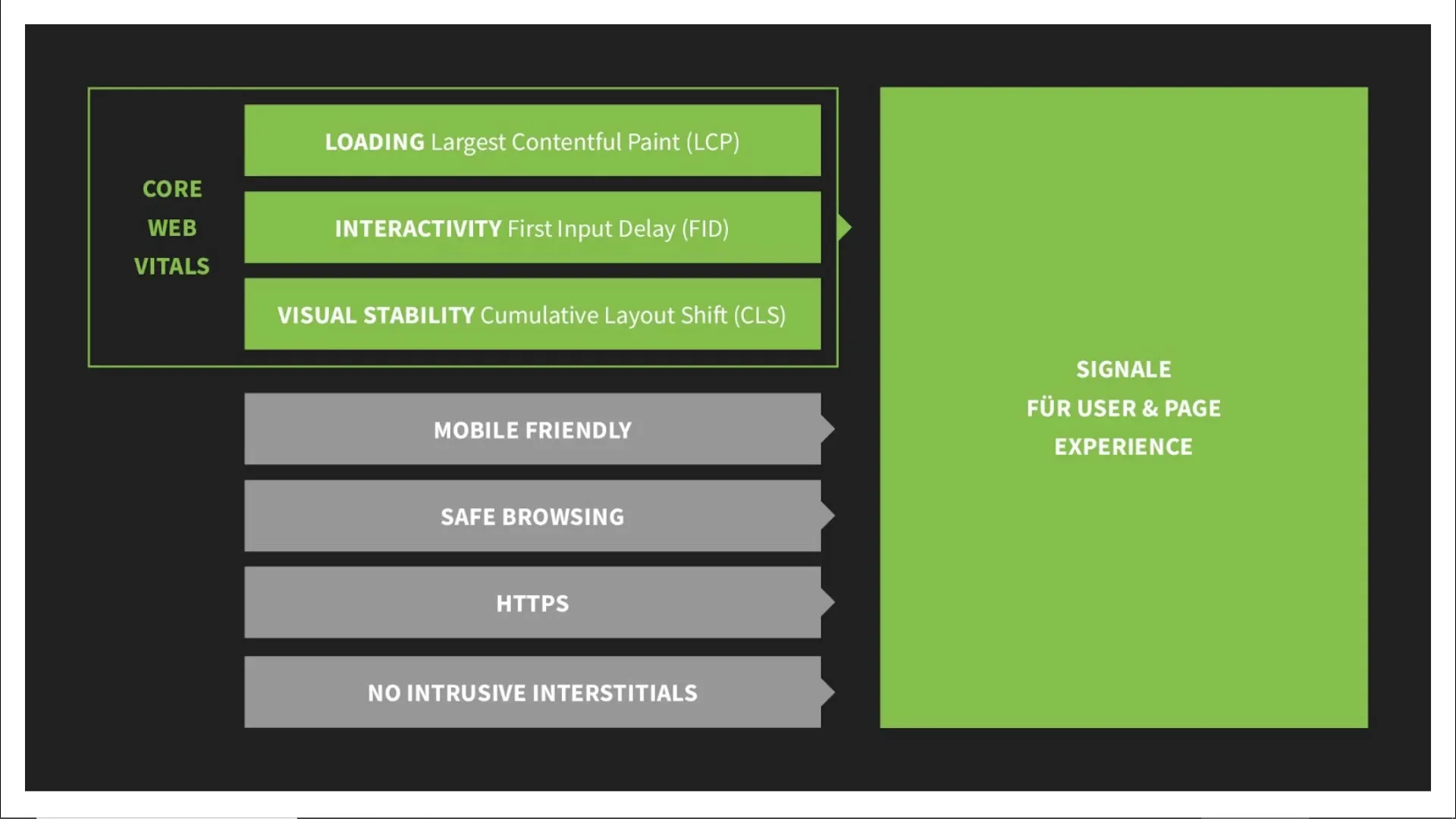
- Die sieben Primärfaktoren, die Google für die Page Experience identifiziert hat, sind Ladegeschwindigkeit, Interaktivität, visuelle Stabilität, mobile Optimierung, sicheres Browsen, HTTPS und keine aufdringlichen Interstitials.
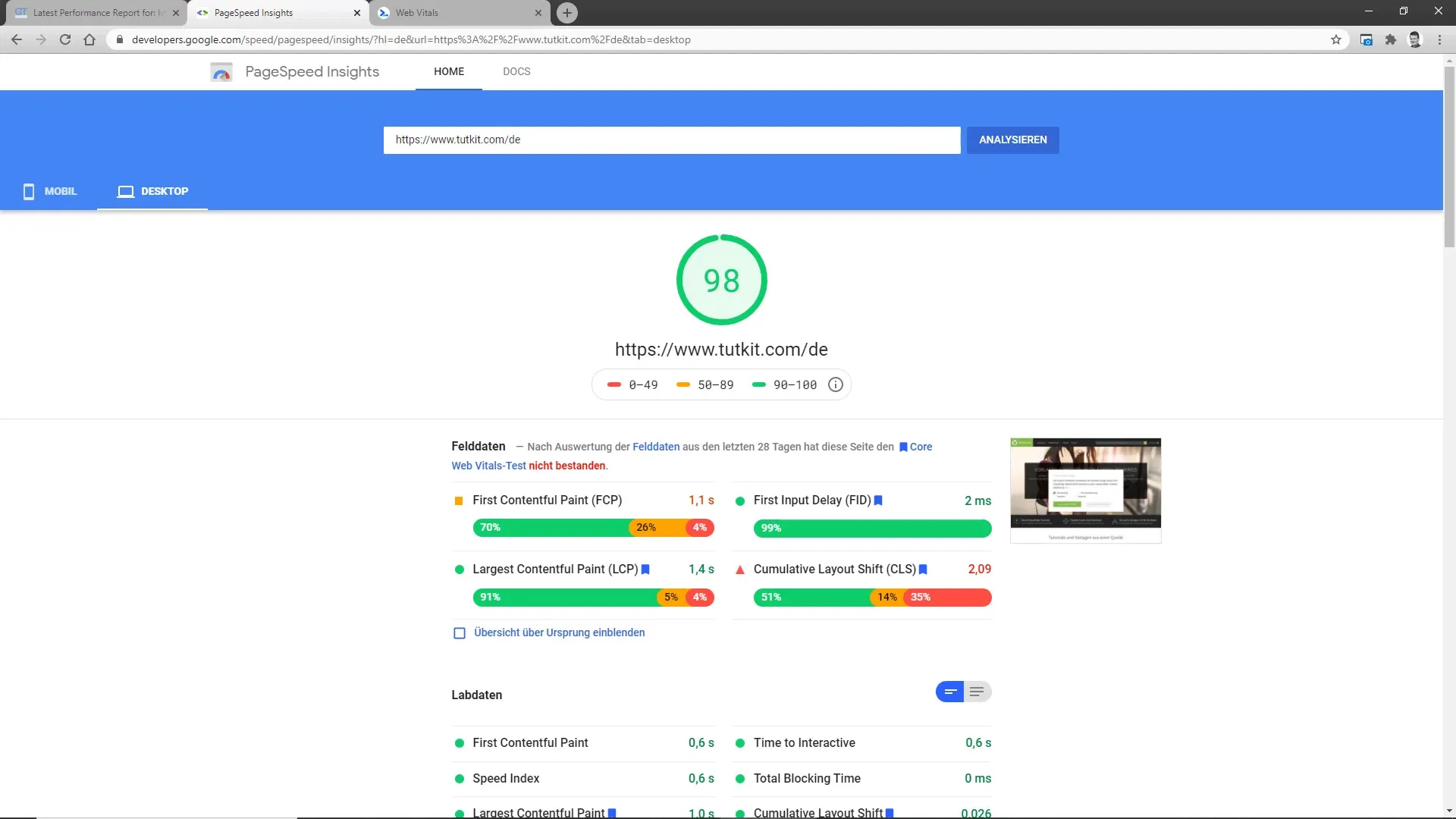
- Tools wie GTmetrix und Google PageSpeed Insights helfen dir, die Nutzererfahrung deiner Website zu messen und verbessern.
Schritt-für-Schritt-Anleitung
1. Ladegeschwindigkeit der Website messen
Beginne mit der Überprüfung der Ladegeschwindigkeit deiner Website. Google empfiehlt, dass der Hauptinhalt innerhalb von 2,5 Sekunden vollständig geladen wird. Dazu kannst du Tools wie GTmetrix verwenden. Melde dich an und gib die URL deiner Website ein, um die Ladezeit zu analysieren.

2. Interaktivität testen
Interaktivität bezieht sich auf die Zeit, die eine Website benötigt, um auf Nutzeraktionen zu reagieren. Achte dabei besonders auf die "First Input Delay", also die Zeit, bis ein Nutzer nach dem ersten Klick auf einen Button eine Reaktion erhält. Ein Wert von weniger als 100 Millisekunden wird von Google empfohlen. Du kannst.
3. Visuelle Stabilität analysieren
Visuelle Stabilität ist wichtig, um unerwartete Layoutverschiebungen zu vermeiden, während Inhalte auf deiner Website geladen werden. Dies geschieht oft, wenn Bilder oder Werbung nachgeladen werden. Teste deine Website auf kumulative Layoutverschiebungen (Cumulative Layout Shift, CLS), die möglichst niedrig sein sollten.
4. Mobile Optimierung prüfen
Da immer mehr Nutzer ihre mobilen Geräte zum Surfen verwenden, ist eine mobile Optimierung unerlässlich. Überprüfe deine Website mithilfe der Google Mobile-Friendly Test Tools. Diese weisen auf Probleme hin, die auftreten können, wenn Nutzer von kleinen Bildschirmen aus auf deine Website zugreifen.
5. Sicherheit prüfen (HTTPS)
Achte darauf, dass deine Website über ein gültiges SSL-Zertifikat verfügt. Websites ohne HTTPS laufen nicht nur Gefahr, von Google negativ bewertet zu werden, sondern stellen auch ein Risiko für deine Nutzer dar. Das SSL-Zertifikat sorgt dafür, dass die Verbindung zwischen dem Nutzer und der Website sicher ist.
6. Aufdringliche Interstitials vermeiden
Vermeide aufdringliche Interstitials wie vollflächige Pop-up-Werbung, die die Nutzererfahrung einschränken können. Solche Elemente führen oft zu einer höheren Absprungrate. Achte darauf, dass Werbeinhalte deine Nutzer nicht vom Hauptinhalt ablenken.
7. Einsatz geeigneter Tools zur Analyse und Optimierung
Nutze Tools wie Google Search Console oder GTmetrix, um detaillierte Einblicke in die Leistung deiner Website zu bekommen. Diese Tools bieten nicht nur eine Analyse der Core Web Vitals, sondern auch Tipps, was du verbessern kannst, um die Nutzererfahrung zu optimieren. Stelle innerhalb deiner Agentur sicher, dass die offizielle Gebührung auf die identifizierten Metriken gerichtet wird.

Zusammenfassung
Die Optimierung der Page Experience ist entscheidend, um in den Google-Suchergebnissen sichtbar zu bleiben. Indem du die Ladegeschwindigkeit, Interaktivität und visuelle Stabilität deiner Website verbesserst und sicherstellst, dass sie mobil optimiert ist, kannst du eine positive Nutzererfahrung bieten. Dies erhöht nicht nur deine Sichtbarkeit, sondern verbessert auch die Wahrscheinlichkeit, dass Nutzer auf deiner Seite bleiben und ihre gewünschten Aktionen durchführen.
Häufig gestellte Fragen
Wie messe ich die Ladegeschwindigkeit meiner Website?Verwende Tools wie GTmetrix oder Google PageSpeed Insights, um die Ladegeschwindigkeit zu messen.
Was ist die ideale Ladezeit für eine Website?Google empfiehlt, dass der Hauptinhalt innerhalb von 2,5 Sekunden geladen wird.
Wie teste ich die mobile Optimierung meiner Website?Nutze das Google Mobile-Friendly Test Tool, um zu überprüfen, ob deine Website für mobile Geräte optimiert ist.
Warum ist HTTPS wichtig?HTTPS schützt die Daten der Nutzer und wird von Google als Rankingfaktor berücksichtigt.
Wie vermeide ich aufdringliche Interstitials?Achte darauf, dass Banner und Pop-ups nicht den gesamten Bildschirm einnehmen und die Nutzererfahrung nicht beeinträchtigen.


