Die Gestaltung einer Landingpage kann entscheidend für den ersten Eindruck deiner Website sein. Sie stellt den ersten Kontaktpunkt für potenzielle Kunden dar, die über verschiedene Kanäle auf deine Seite gelangen. Während viele Aspekte des Webdesigns von grundlegender Bedeutung sind, wird oft übersehen, wie wichtig die User Experience (UX) in diesem Prozess ist. In diesem Artikel erfährst du, wie du die User Experience auf deiner Landingpage verbessern kannst, indem du gezielt Orientierungstrigger einsetzt, um den Besucher zum Scrollen zu animieren.
Wichtigste Erkenntnisse
Eine gut gestaltete Landingpage beantwortet die Bedürfnisse der Benutzer und bietet relevante Informationen auf eine ansprechende Weise. Das Nutzen von Orientierungstriggern, wie zum Beispiel Fortschrittsbalken oder visuelle Anleitungen, kann dazu beitragen, die Customer Journey zu optimieren. Nutzer sind es gewöhnt, durch Inhalte zu scrollen, daher sollte die Landingpage dies unterstützen, um die Markenidentität und das Engagement zu stärken.
Schritt-für-Schritt-Anleitung
1. Fokussiere dich auf die Benutzerbedürfnisse
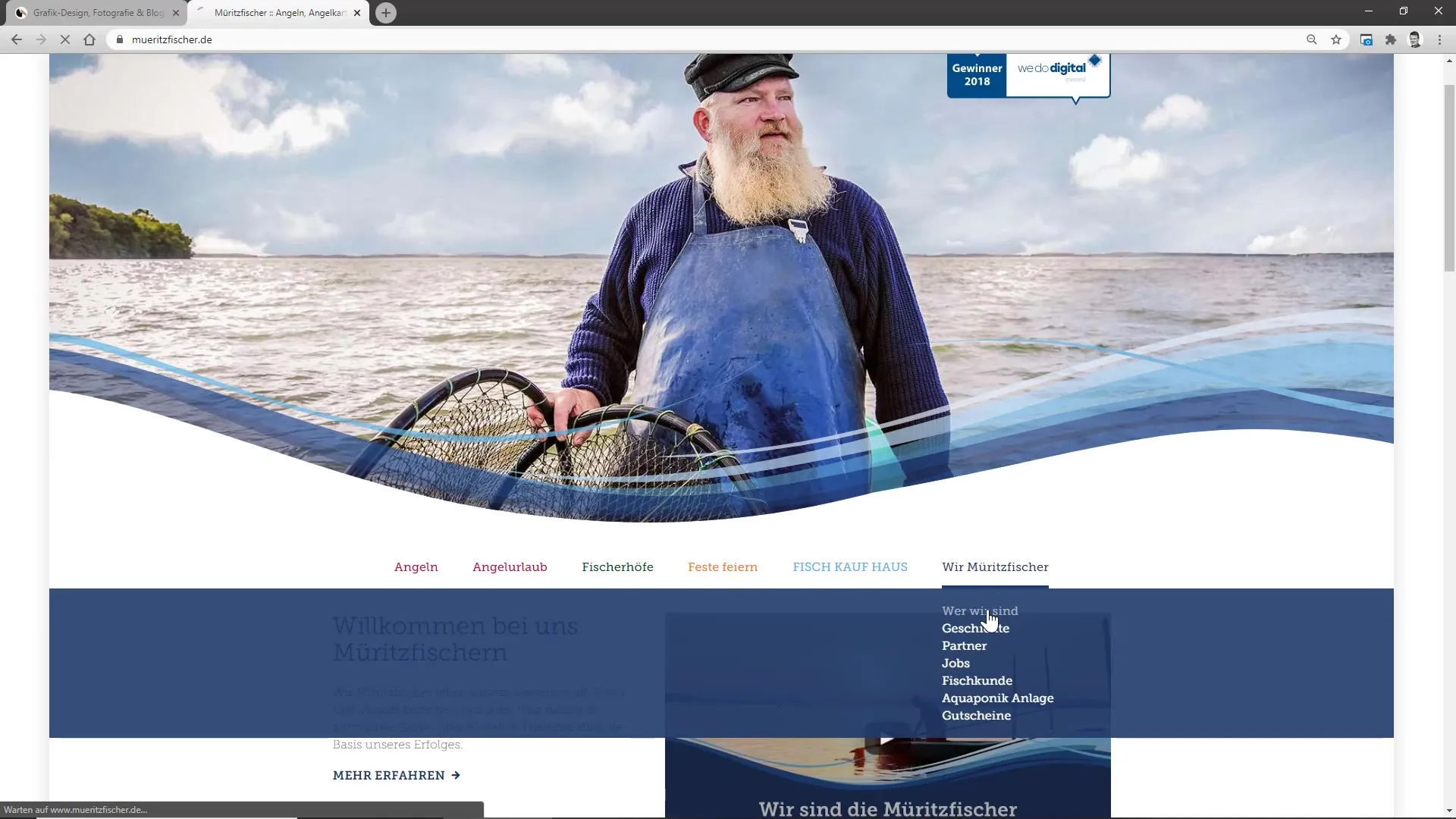
Die Landingpage muss klar die Frage beantworten: „Liefern diese Inhalte das, wonach ich suche?“ Identifiziere die Bedürfnisse deiner Zielgruppe und gestalte den Inhalt basierend auf diesen Informationen. Hierbei ist es wichtig, ein klares Design und eine klare Navigation zu haben.

2. Lange Formate sind akzeptabel
Moderne Landingpages können länger sein als früher. Anstatt Informationen auf verschiedene Seiten zu verteilen, ist es oft sinnvoll, relevante Inhalte auf einer einzigen Seite zusammenzustellen. Das sorgt für eine lineare User Journey und ermöglicht es Nutzern, ein vollständiges Bild zu erhalten, ohne die Seite wechseln zu müssen.
3. Nutzung von Bildern und Videos
Visuelle Inhalte wie Bilder oder Videos können das Nutzererlebnis erheblich verbessern. Sie unterstützen die Textinhalte und helfen, Informationen zu verankern. Wenn du beispielsweise ein Imagevideo einfügst, stellst du sicher, dass die Nutzer eine emotionale Verbindung zur Marke aufbauen können.

4. Ankerlinks für einfache Navigation
Integriere Ankerlinks, damit Nutzer schnell zu bestimmten Abschnitten deiner Landingpage gelangen können. Überlege, wie Nutzer, die an bestimmten Informationen interessiert sind, gezielt navigieren können, ohne die gesamte Seite durchscrollen zu müssen. Diese Links sollten klar gekennzeichnet und einfach zu finden sein.

5. Fortschrittsbalken einfügen
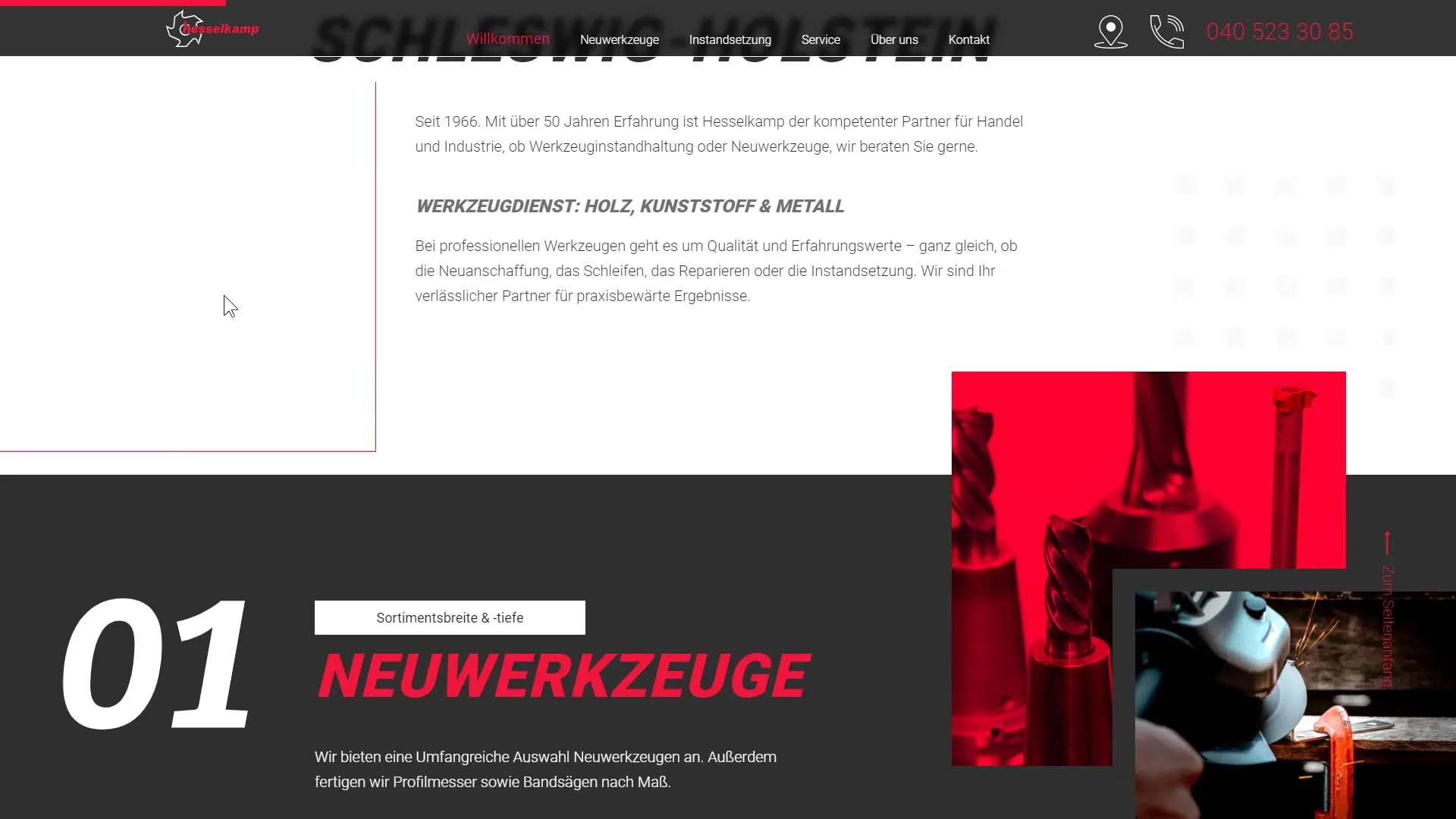
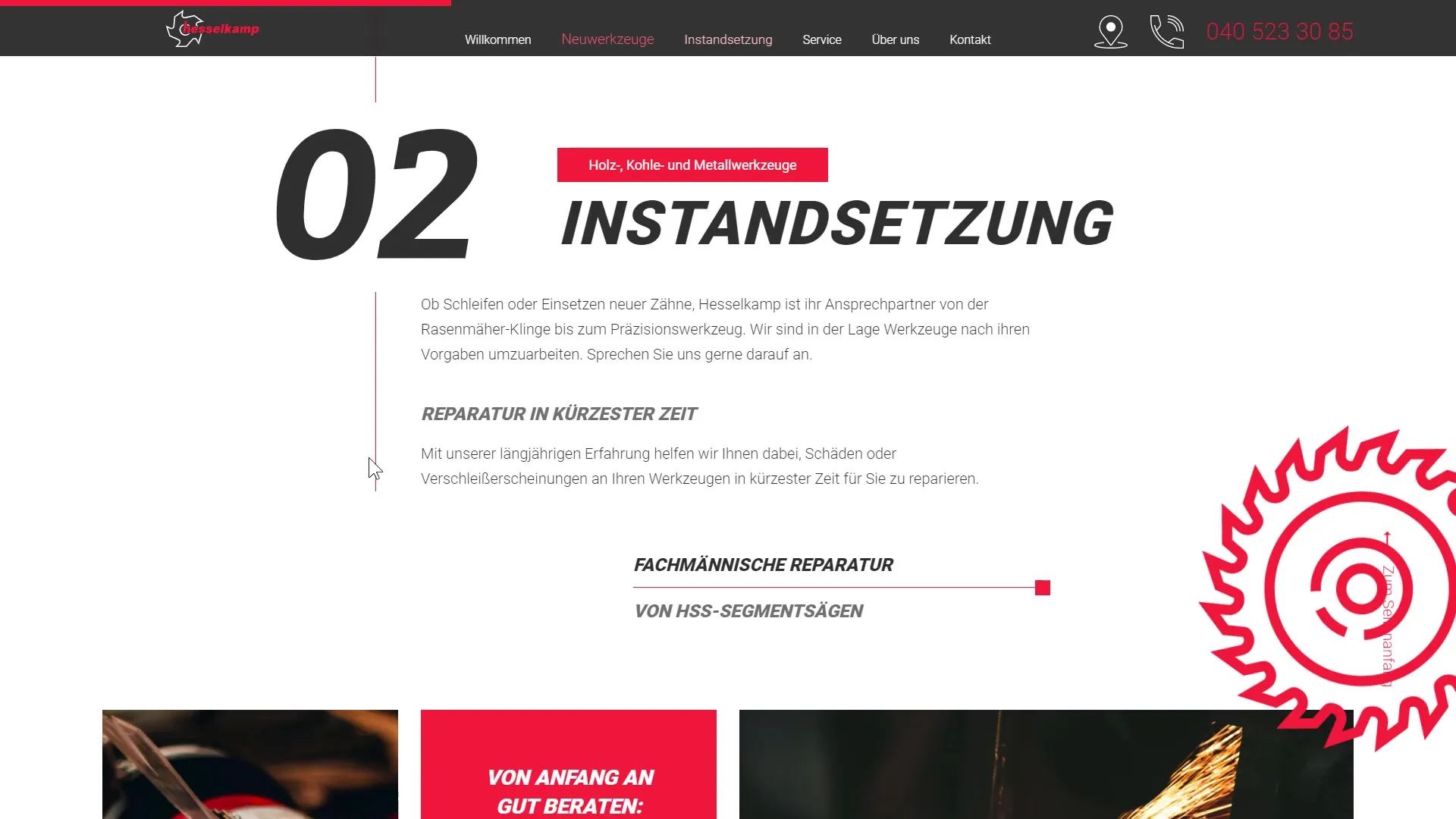
Ein Fortschrittsbalken ist ein hervorragendes Mittel, um den Nutzern zu zeigen, wie viel Inhalt noch vor ihnen liegt und sie zu motivieren, weiter zu scrollen. Diese visuelle Darstellung vermittelt ein Gefühl der Orientierung und des Fortschritts und reduziert die Wahrscheinlichkeit, dass Nutzer die Seite vorzeitig verlassen.

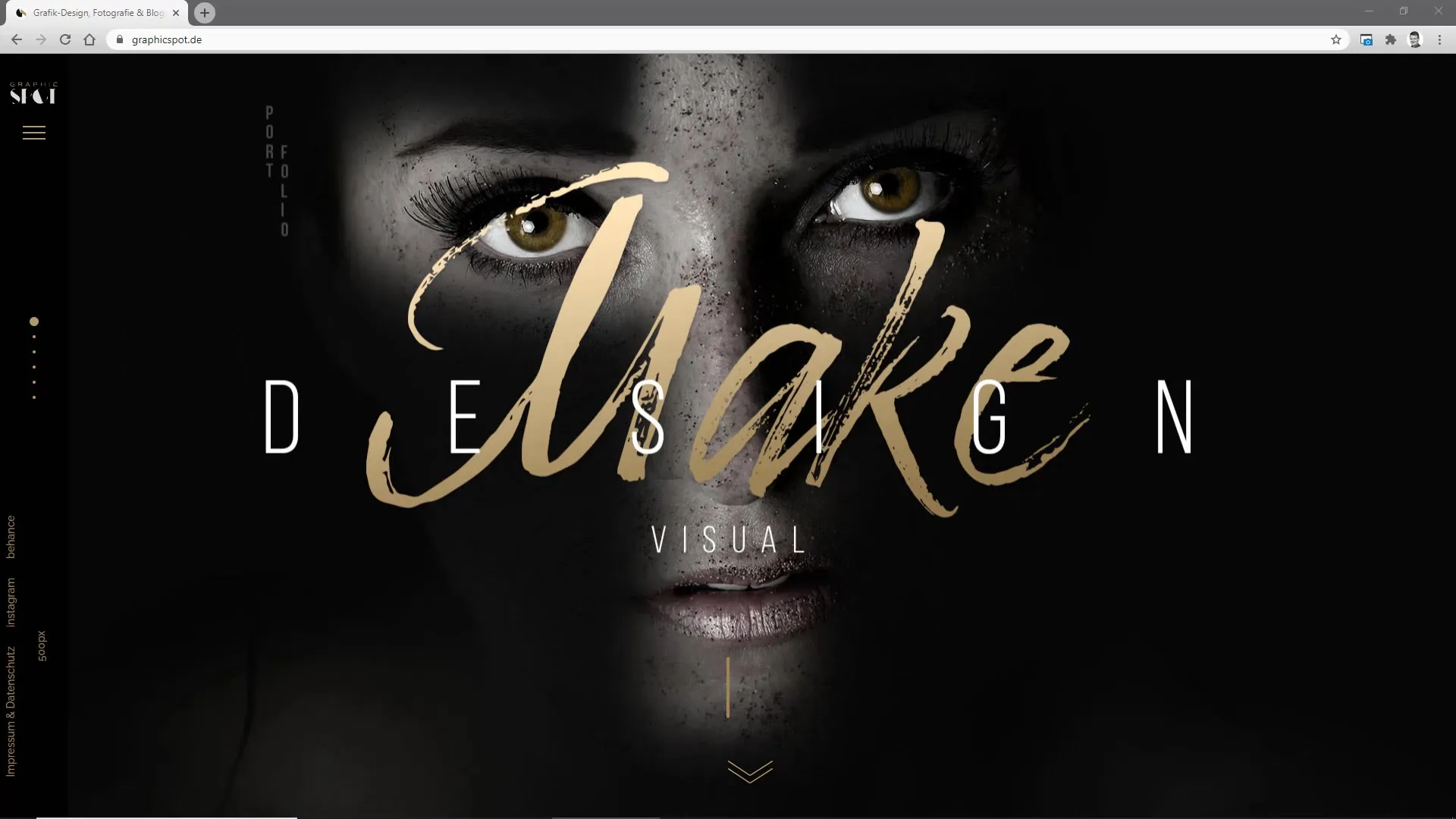
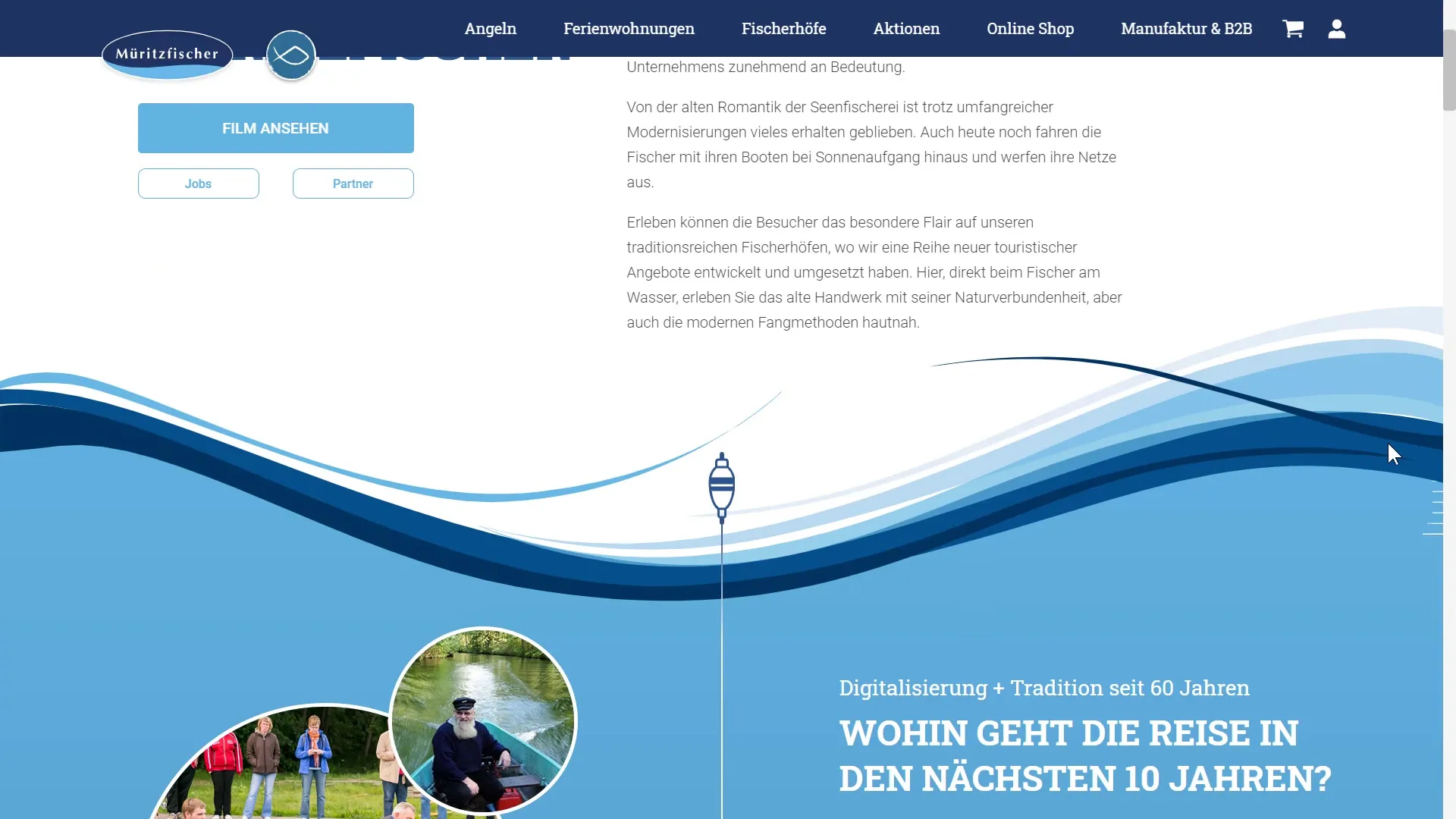
6. Visuelle Orientierung durch Icons und Animationen
Nutze Grafiken und Animationen, um Nutzer durch deine Inhalte zu führen. Wenn Icons größer werden oder animiert sind, können sie die Nutzer dazu anregen, weiter nach unten zu scrollen. Die Kombination aus visuellen Hinweisen und einem klaren Layout hilft, die User Experience zu fördern und sorgt für eine organische Interaktion mit deiner Seite.

7. Erstelle eine ansprechende Call-to-Action
Schaffe klare und ansprechende Call-to-Action (CTA)-Elemente, die den Nutzern helfen, den nächsten Schritt zu verstehen. Sei es, dass sie sich für einen Newsletter anmelden oder mehr über ein Produkt erfahren möchten – die CTAs sollten sichtbar und einladend gestaltet werden.

8. Markenidentität integrieren
Zeige deine Markenidentität durch deine Inhalte und das Design. Eine klare visuelle und textliche Darstellung der Marke schafft Vertrauen und hilft, sich von der Konkurrenz abzugrenzen. Die User sollen erkennen, dass sie sich auf einer Seite befinden, die für sie relevant ist, was zu einer stärkeren Bindung führt.

Zusammenfassung
Ein durchdachter Einsatz von Orientierungstriggern und eine benutzerorientierte Gestaltung sind entscheidend für die Effektivität und Attraktivität deiner Landingpage. Indem du die Bedürfnisse deiner Nutzer in den Mittelpunkt rückst und das Scrollen durch optimale Gestaltung erleichterst, kannst du die User Experience entscheidend verbessern.
Häufig gestellte Fragen
Wie wichtig sind visuelle Inhalte auf meiner Landingpage?Visuelle Inhalte sind sehr wichtig, da sie das Nutzererlebnis ansprechender machen und Informationen besser vermitteln.
Was sind Orientierungstrigger?Orientierungstrigger sind visuelle oder textliche Elemente, die den Nutzern helfen, sich auf der Seite zurechtzufinden und sie zum Scrollen anregen.
Wie kann ich sicherstellen, dass meine Landingpage mobil optimiert ist?Durch responsive Design und das Testen der Seite auf verschiedenen mobilen Geräten kannst du sicherstellen, dass deine Landingpage optimal dargestellt wird.
Warum sollte ich Ankerlinks verwenden?Ankerlinks erleichtern die Navigation auf langen Seiten und helfen Nutzern, schnell zu den gewünschten Informationen zu gelangen.
Wie kann ich die Markenidentität auf meiner Landingpage integrieren?Du kannst die Markenidentität durch konsistente Farben, Schriften und tonale Ansätze in den Texten und Bildern hervorheben.


