Das Design deiner Webseite kann darüber entscheiden, ob Nutzer bleiben oder die Seite direkt wieder verlassen. Bei der Gestaltung ist es entscheidend, wie du visuelle Elemente wie Slideshows und ganzseitige Banner einsetzt. In diesem Tutorial fokussierst du dich besonders auf diese beiden Aspekte, um die Nutzererfahrung zu verbessern. Ziel ist es, dir klare Einblicke und praktische Schritte zu geben, wie du potenzielle negative Effekte von bewegten Bildern und aufdringlichen Bannern vermeiden kannst.
Wichtigste Erkenntnisse
- Automatisch bewegende Slideshows sollten vermieden werden, da sie oft mit Werbung assoziiert werden und die Nutzererfahrung beeinträchtigen können.
- Bei der Verwendung von Slideshows sollte der Übergang zwischen Bildern langfristiger gestaltet werden, um den Werbecharakter zu minimieren.
- Interstitials, also ganzseitige Banner, können frustrierend für Nutzer sein und sollten nur unter bestimmten Bedingungen eingesetzt werden.
- Negative Benutzererfahrungen können sich negativ auf dein SEO-Ranking auswirken.
- Testen und Datenanalysen sind unerlässlich, um zu überprüfen, ob bestimmte Designentscheidungen einen echten Nutzen bieten.
Schritt-für-Schritt-Anleitung
Verzicht auf automatisch bewegende Slideshows
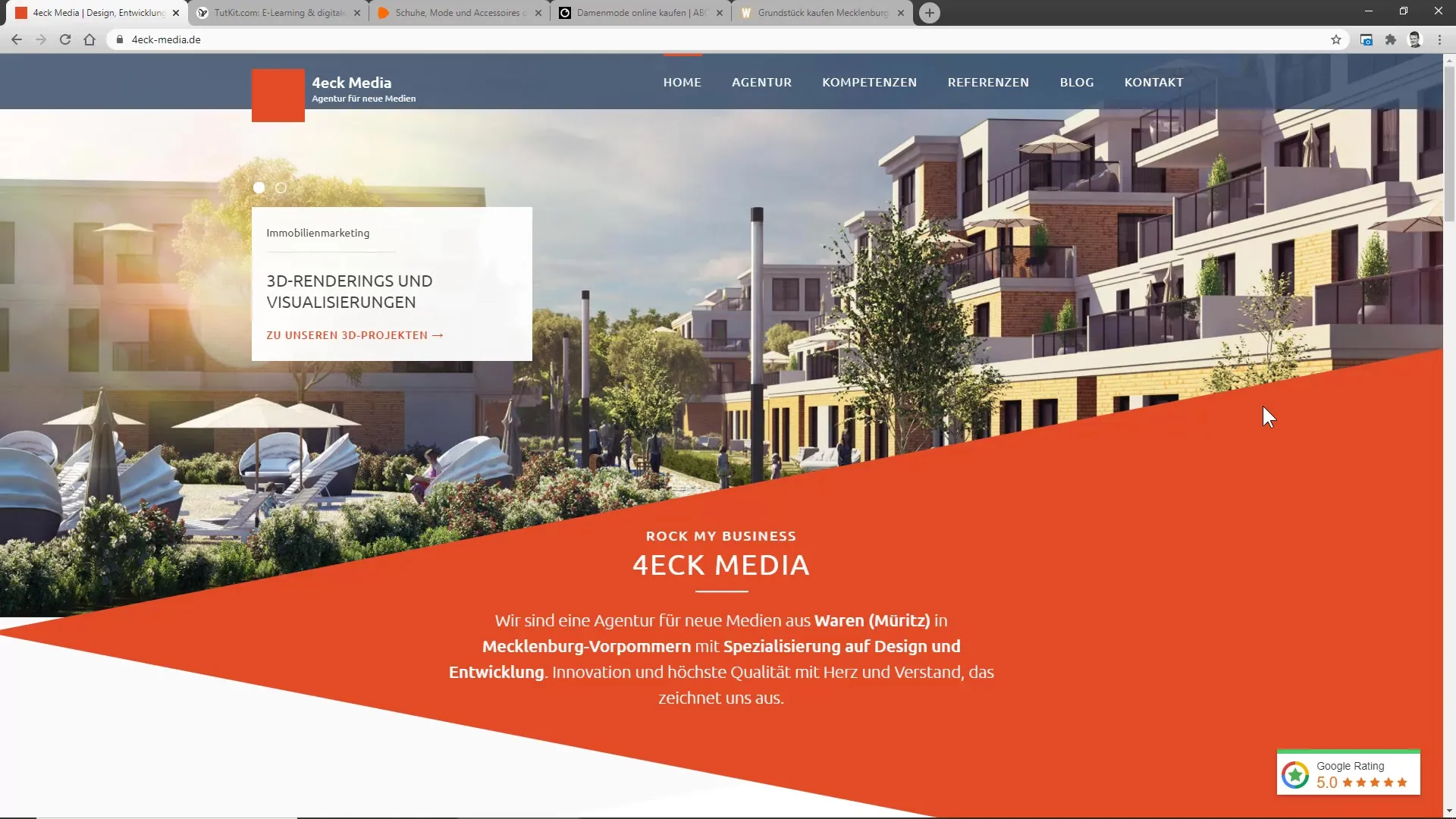
Wenn du Nutzer auf deiner Webseite halten möchtest, ist es ratsam, auf automatisch bewegende Slideshows oder Bilderkarussells zu verzichten. Nutzer assoziieren sich oft sofort mit einem Werbebanner, was zur sogenannten Bannerblindheit führt. Diese Form von Bewegung lenkt die Aufmerksamkeit oft mehr ab, als dass sie Informationen vermittelt. Du solltest daher gerne auf Slideshows verzichten, es sei denn, du kannst kontrollieren, wie oft sie wechseln. Ein längerer Wechsel von Bildern, beispielsweise nach 10 Sekunden, kann helfen, den Eindruck von Werbung zu verringern.

Begrenze die Anzahl der Bilder
Die Datenmenge deiner Webseite kann erheblichen Einfluss auf die Ladezeiten haben. Eine hohe Dateigröße verlangsamt deine Seite, was besonders auf mobilen Geräten hinderlich ist. Statt viele bewegte Bilder einzubinden, ist es besser, wenn du die Anzahl der Slides auf ein Minimum reduzierst. Behalte immer im Hinterkopf, dass zu viele Informationen in Form von Bildern nicht nur überflüssig, sondern auch verwirrend sein können. Oft ist weniger mehr.
A/B-Tests durchführen
Es ist wichtig, A/B-Tests durchzuführen, um herauszufinden, ob Slideshows einen tatsächlichen Nutzen für deine Seite bieten. Datenanalysen haben gezeigt, dass Slideshows nur selten vollumfänglich genutzt werden. Verliere nicht aus den Augen, dass Nutzer oft statische Bilder bevorzugen. Teste daher sorgfältig, um den besten Ansatz für dein spezifisches Publikum zu ermitteln.

Berücksichtige die Benutzererfahrung
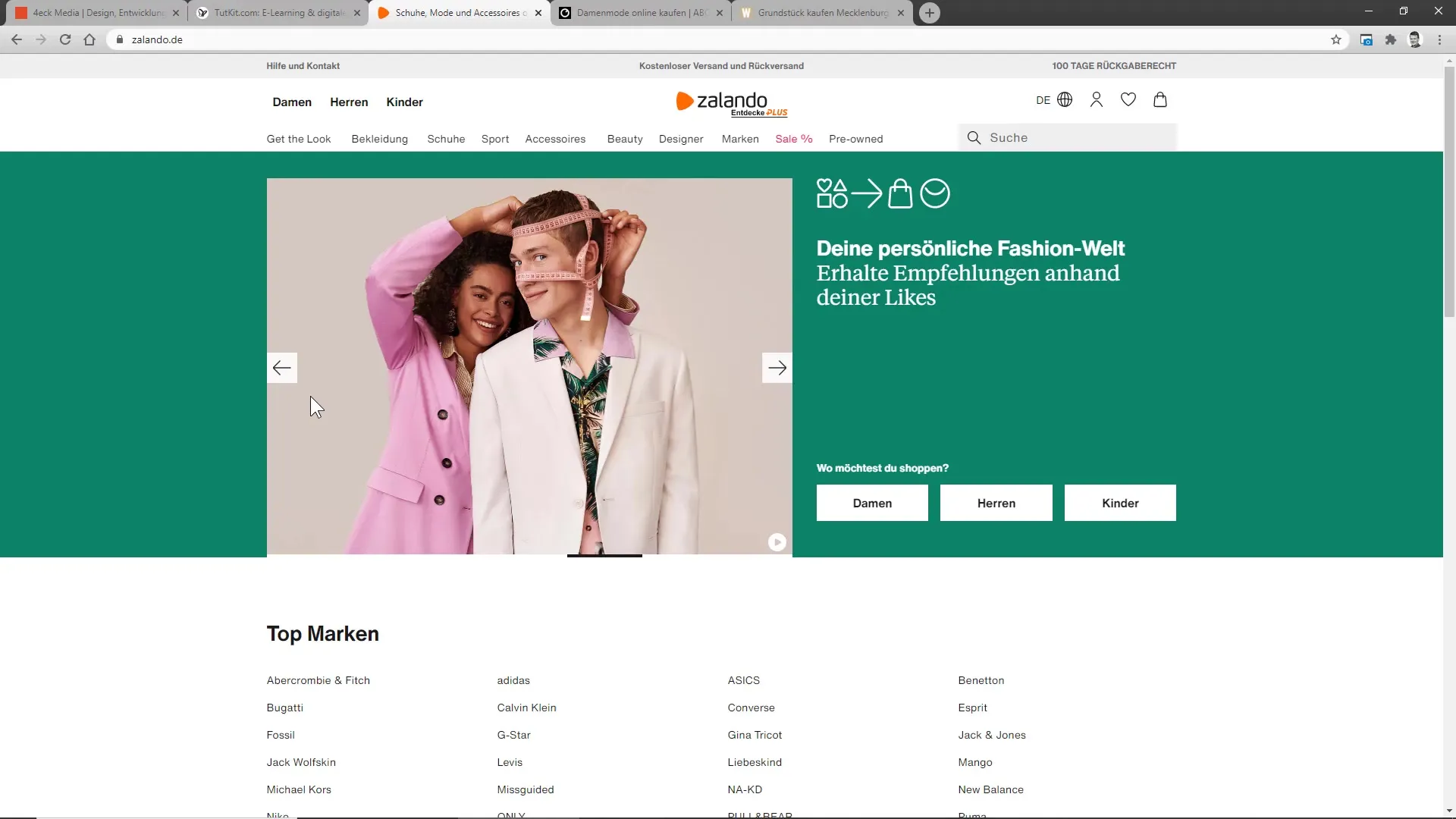
Gerade auf E-Commerce-Seiten kann es sinnvoll sein, Slideshows zu verwenden. Einige Plattformen, wie zum Beispiel Salando, haben diese durchdacht integriert. Anstatt diese automatisch abspielen zu lassen, sollten Nutzer selbst entscheiden können, wann sie die Bilder wechseln möchten. Hierzu bietet es sich an, interaktive Elemente einzuführen.

Verzicht auf Interstitials
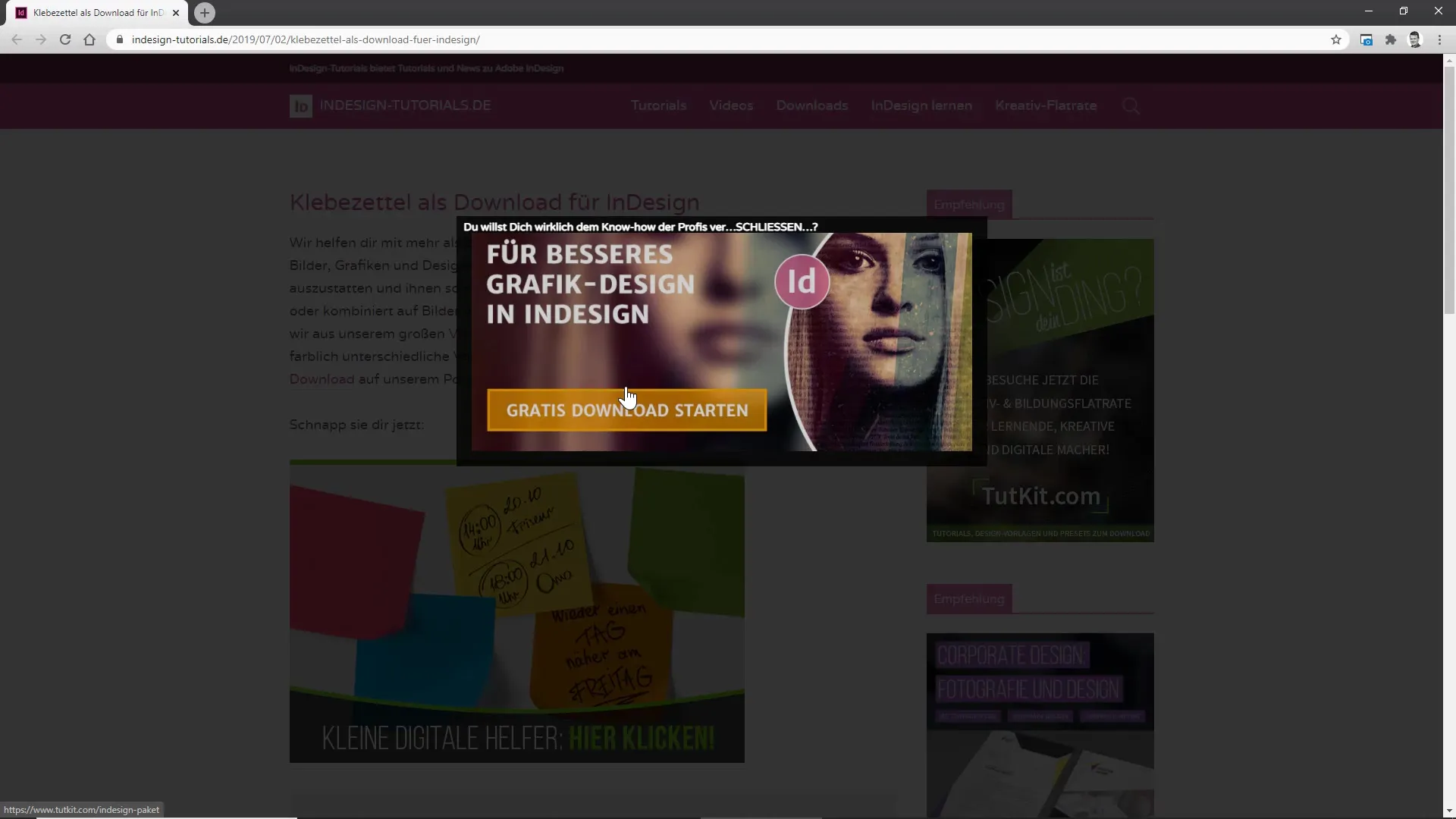
Ganzseitige Banner oder auch Interstitials sind oft als lästig bekannt und können die Nutzererfahrung massiv beeinträchtigen. Sie erhöhen die Frustration der Nutzer, da sie sofort weggeklickt werden, ohne dass Informationen effektiv vermittelt werden. Auch wenn du diesen Typ von Werbung nutzen möchtest, sollte der Nutzen klar erkennbar sein. Eine Möglichkeit, dies zu realisieren, ist, die Nutzer auf eine Landing Page für Newsletter zu leiten, wo sie sich gezielt eintragen können.
Messen und optimieren
Es ist entscheidend, die Interaktion der Nutzer mit Bannern zu verfolgen. Analysiere, wie viele Nutzer abspringen oder tatsächlich Interesse an deinem Inhalt zeigen. Nur so kannst du abschätzen, ob dein Einsatz von Bannern gerechtfertigt ist. Ein Beispiel könnte die Nutzung eines Popup-Fensters auf deiner Webseite sein, welches Nutzer zu einem bestimmten Angebot führt.

Negative Nutzersignale vermeiden
Achte darauf, dass unnötige Pop-ups oder aggressive Werbung negative Signale an Google senden. Diese Signale beeinflussen dein Ranking in Suchmaschinen und können langfristig zu einem Rückgang der Sichtbarkeit führen. Positive Nutzersignale sind entscheidend, weshalb du alles daran setzen solltest, um eine möglichst hohe Verweildauer auf deiner Seite zu erreichen.
Zusammenfassung
Du bist nun mit den wichtigsten Aspekten vertraut, wie Slideshows und ganzseitige Banner gestaltet werden sollten, um eine optimale Benutzererfahrung zu gewährleisten. Vermeide unnötige Ablenkungen und achte darauf, den Nutzer immer im Mittelpunkt deines Designs zu sehen.
Häufig gestellte Fragen
Welche Nachteile haben automatisch bewegende Slideshows?Automatisch bewegende Slideshows werden häufig mit Werbung assoziiert und können zu Bannerblindheit führen.
Wie lange sollte der Wechsel zwischen Bildern in einer Slideshow sein?Idealerweise sollte der Wechsel alle 10 Sekunden erfolgen, um den Werbecharakter zu minimieren.
Wie viele Bilder sollte ich in einer Slideshow verwenden?Es ist ratsam, die Anzahl der Bilder zu begrenzen, um die Ladezeiten deiner Webseite zu optimieren.
Sind Interstitials sinnvoll?Sie können frustrierend sein und erfordern ausgiebige Tests, um sicherzustellen, dass sie die Benutzererfahrung nicht negativ beeinflussen.
Wie kann ich negative Nutzersignale vermeiden?Biete eine ansprechende Benutzererfahrung und vermeide aufdringliche Werbung, die Nutzer verscheucht.


