Wenn dein Unternehmen lokal tätig ist und Kunden vor Ort empfangen will, sind bestimmte Elemente entscheidend für die User Experience auf deiner Website. Das Location-Icon und eine gut platzierte Telefonnummer können den Unterschied ausmachen. Diese beiden Elemente geben deinen Besuchern die Möglichkeit, dich leichter zu finden und direkt mit dir in Kontakt zu treten.
Wichtigste Erkenntnisse
- Location-Icons sind essenziell für die Orientierung.
- Telefonnummern sollten klickbar sein, um die Kontaktaufnahme zu vereinfachen.
- Behalte die Sichtbarkeit der Telefonnummer, auch im mobilen Menü.
Schritt-für-Schritt-Anleitung
1. Location-Icon hinzufügen
Eines der Hauptziele ist es, deinen Kunden die Anfahrt zu deinem Standort zu erleichtern. Beginne damit, ein Location-Icon in deine Navigation zu integrieren. Dieses Icon sollte direkt mit Google Maps verlinkt sein. Auf diese Weise können deine Besucher unkompliziert die Route zu deinem Unternehmen finden.

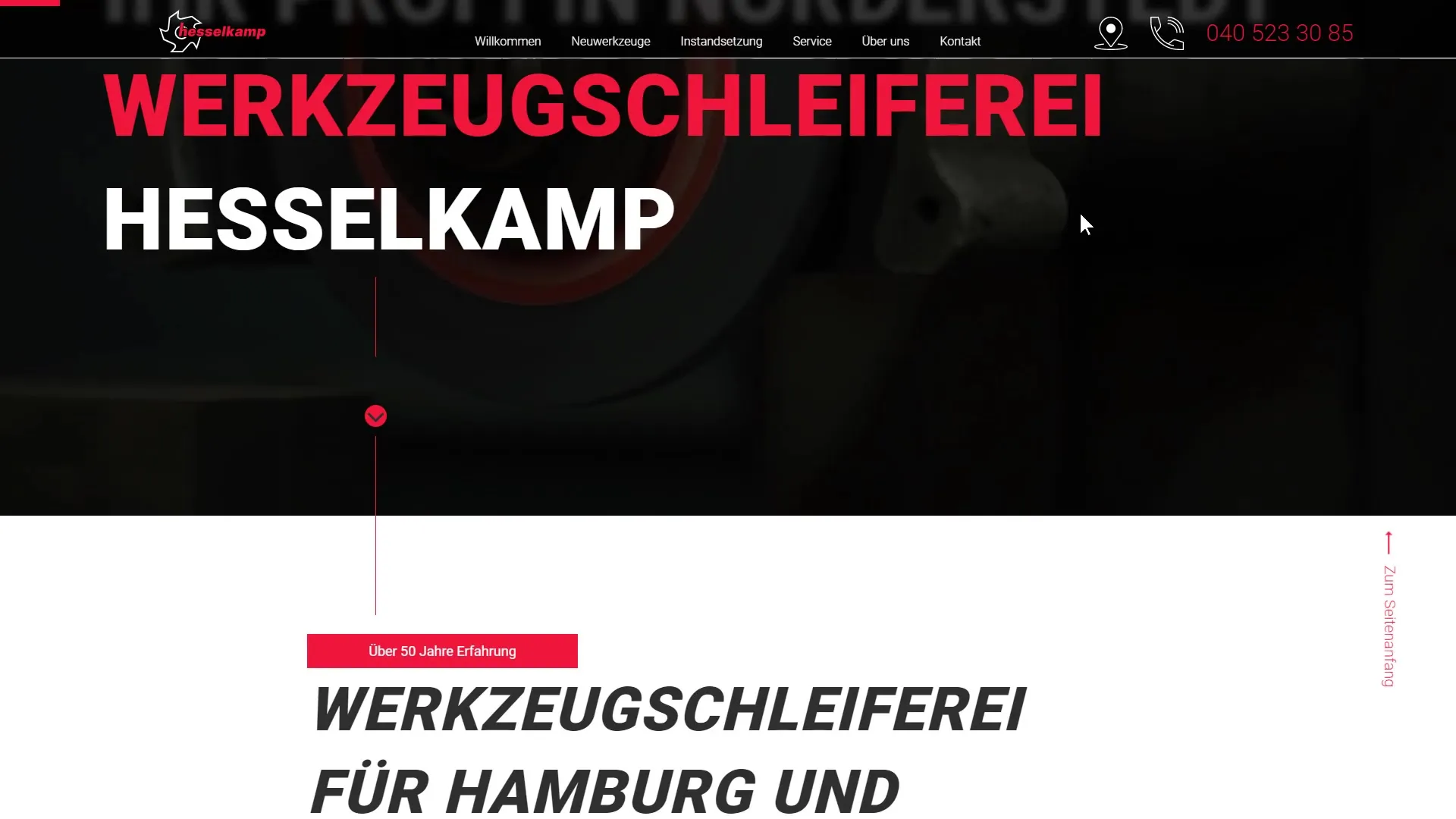
Um den Besuch vor Ort zu fördern, sollte das Icon so platziert werden, dass es sofort ins Auge fällt. Während deines Webdesign-Prozesses solltest du darauf achten, dass das Location-Icon an prominenter Stelle in der Navigation erscheint. Ein gutes Beispiel ist die Werkzeugschleiferei Hesselkamp. Hier ist das Icon klar sichtbar, und die Kunden können leicht darauf zugreifen.

2. Telefonnummer einblenden
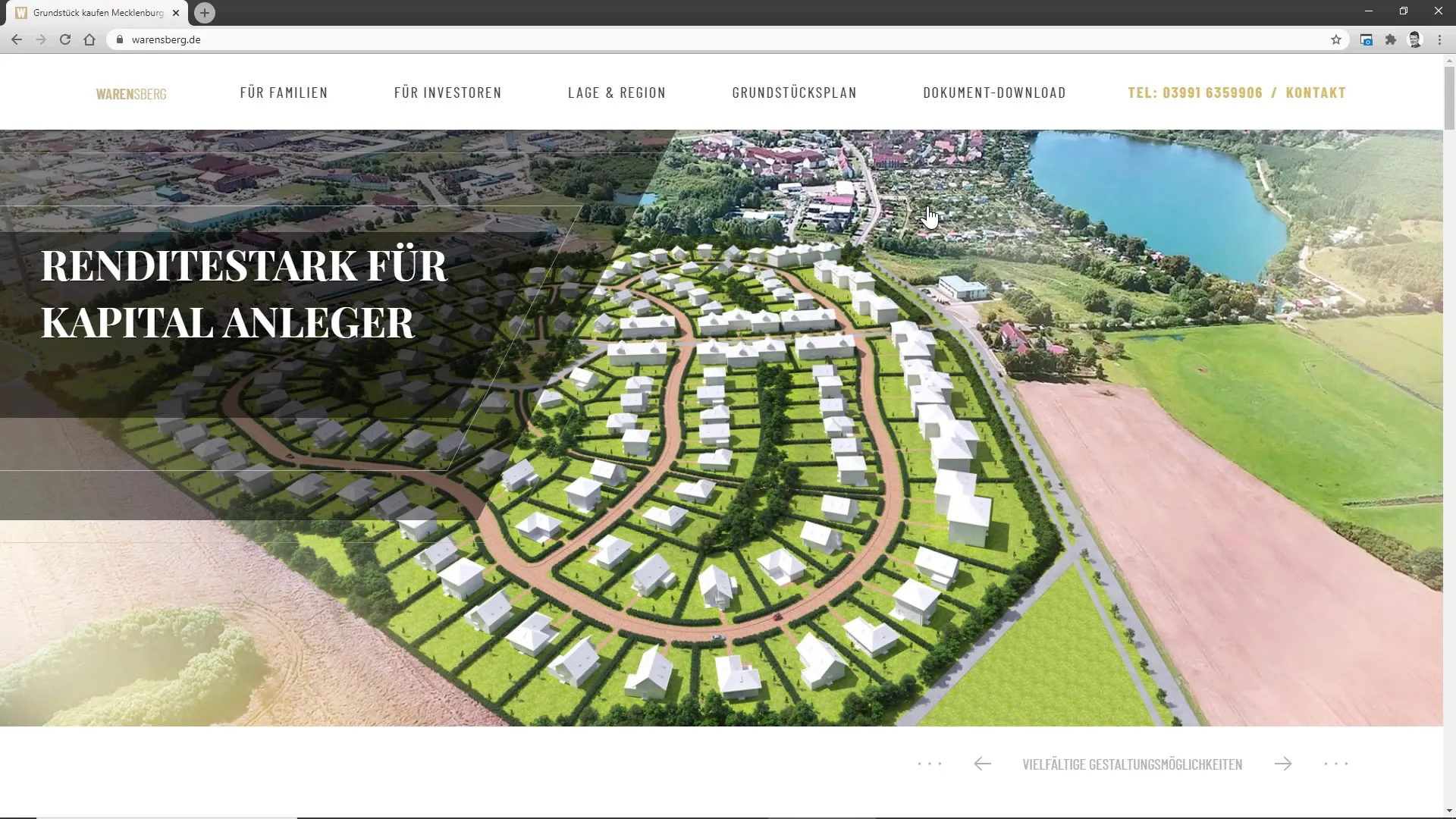
Als nächstes ist es von großer Bedeutung, dass du eine Telefonnummer prominently in deiner Seite integrierst. Dies gilt insbesondere dann, wenn du möchtest, dass die Kunden dich schnell und einfach kontaktieren können. Die Telefonnummer sollte oben auf deiner Website platziert sein und klickbar sein, damit Nutzer sie direkt anrufen können.
Die Integration einer klickbaren Telefonnummer ist entscheidend für die User Experience auf mobilen Geräten. Kunden können einfach auf die Telefonnummer tippen und der Anruf wird automatisch gestartet, ohne dass sie die Nummer abtippen müssen. Dies verbessert die Zugänglichkeit deines Unternehmens und fördert die Kontaktaufnahme.
3. Sichtbarkeit der Telefonnummer in mobilen Ansichten
Ein weiterer wichtiger Punkt ist die Sichtbarkeit der Telefonnummer in mobilen Ansichten. Oftmals geschieht es, dass die Telefonnummer im mobilen Menü verschwindet, wenn das normale Menü aufgeräumt wird. Dies sollte unbedingt vermieden werden, denn die Telefonnummer sollte immer sichtbar sein, auch wenn das Menü in der mobilen Ansicht eingeklappt ist.

Überprüfe dein mobiles Layout, um sicherzustellen, dass die Telefonnummer immer im oberen Bereich der Seite sichtbar bleibt. Dies ist besonders wichtig, weil die Telefonnummer einer der wichtigsten "Calls to Action" auf deiner Seite ist.

Zusammenfassung
Die Implementierung von Location-Icons und klickbaren Telefonnummern ist entscheidend für die Benutzererfahrung auf deiner Webseite. Diese Elemente sorgen dafür, dass sich Kunden leichter orientieren können und die Kontaktaufnahme unkompliziert möglich ist. Achte darauf, die Telefonnummer stets sichtbar zu halten, insbesondere in der mobilen Ansicht, um einen reibungslosen Kontakt mit potenziellen Kunden zu gewährleisten.
Häufig gestellte Fragen
Wie füge ich ein Location-Icon auf meiner Website hinzu?Füge ein Icon in die Navigation ein und verlinke es mit Google Maps.
Warum ist eine klickbare Telefonnummer wichtig?Eine klickbare Telefonnummer ermöglicht es Nutzern, dich sofort anzurufen, ohne die Nummer abtippen zu müssen.
Wie verhindere ich, dass die Telefonnummer im mobilen Menü verschwindet?Stelle sicher, dass die Telefonnummer auch im mobilen Layout immer sichtbar bleibt.


