Ein eindrucksvolles Cover-Design entsteht durch die Kombination von kreativen Elementen wie dynamischen Schlängellinien, futuristischen Sinedots und einem perfekt freigestellten Model. Mit Photoshop kannst du diese Elemente schnell und effizient umsetzen, um ein modernes und ansprechendes Cover zu gestalten. In diesem Tutorial zeige ich dir, wie du Schlängellinien und Sinedots erstellst und ein Model mit wenigen Klicks freistellst, um ein beeindruckendes Design zu kreieren. Lass uns starten und deiner Kreativität freien Lauf lassen!
Schritt 1:
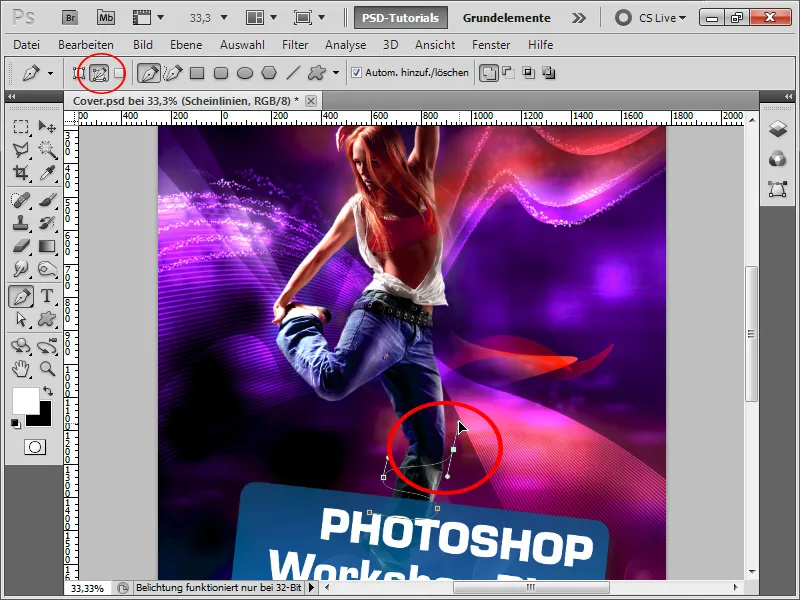
Ich öffne jetzt einfach das fertige Cover, blende die glühende Linie aus und erstelle darüber eine neue Ebene. Jetzt schnappe ich mir das Zeichenstift-Werkzeug und erstelle einen neuen Arbeitspfad. Dazu ist es wichtig, dass im Steuerungsbedienfeld Pfade ausgewählt ist. Jetzt erstelle ich einen Punkt ganz unten links vom Bein. Ein weiterer Klick dann ein wenig rechts, wobei ich diesmal nicht die Maustaste loslasse. Jetzt kann ich nämlich die Kurve einstellen, indem ich mit der linken Maustaste, die ich gedrückt halte, daran ziehe.

Schritt 2:
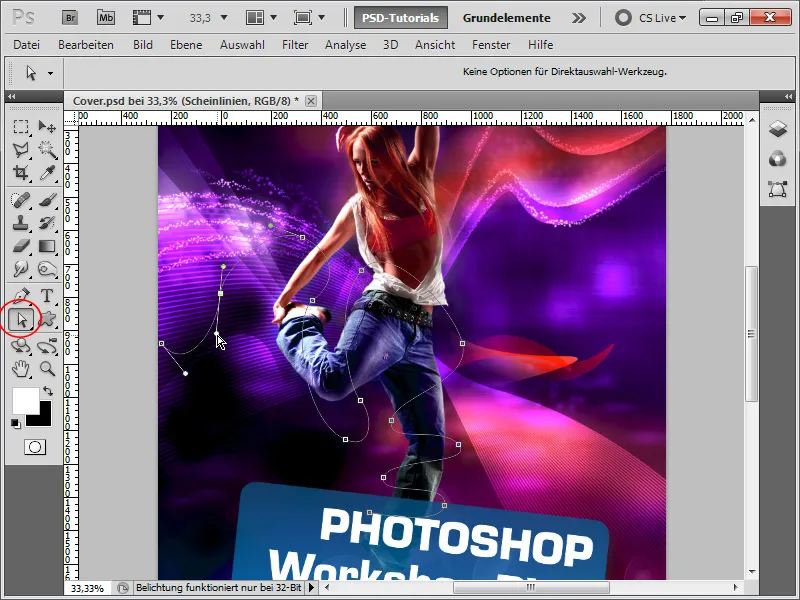
Mit dem Direktauswahlwerkzeug kann ich noch nachträglich die Kurven und Ankerpunktpositionen beeinflussen. Auch kann ich mit dem Ankerpunkt-hinzufügen-Werkzeug neue Ankerpunkte auf dem bestehenden Pfad erstellen.
Schritt 3:
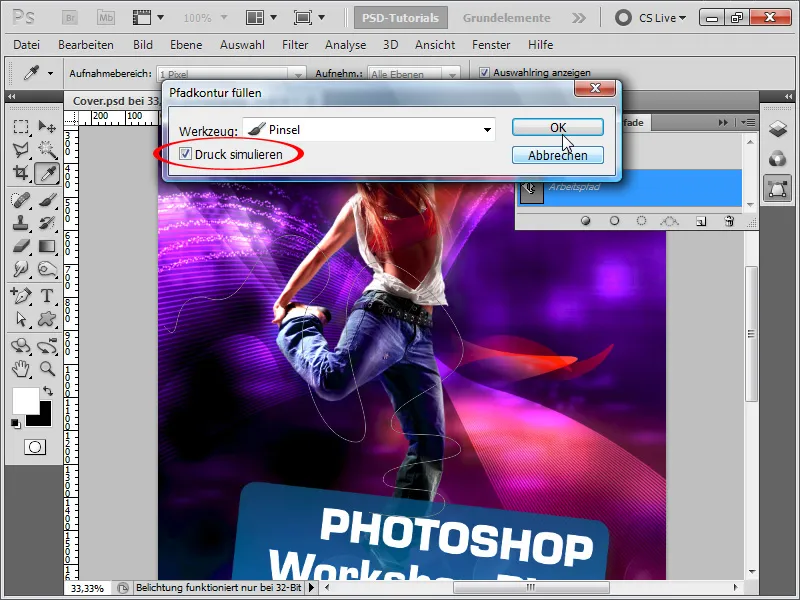
Danach nehme ich mir einen runden Pinsel mit voller Härte und weißer Farbe. Jetzt ab ins Pfade-Bedienfeld, und danach klicke ich mit der rechten Maustaste auf meinen Arbeitspfad und wähle Kontur füllen aus. Hierbei ist es wichtig, dass ich das Häkchen bei Druck simulieren einfüge, weil nur so die Spitze des Pfades dünn gefüllt wird und die Mitte dick.
Schritt 4:
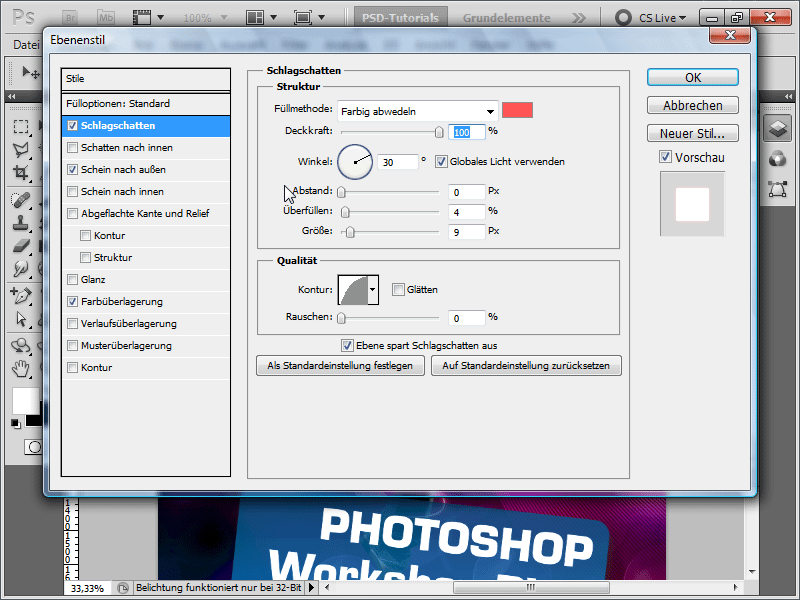
Danach aktiviere ich noch paar Fülloptionen, damit die Linie schön leuchtet.
Schritt 5:
Wichtig ist im Grunde nur der Schlagschatten:
Schritt 6:
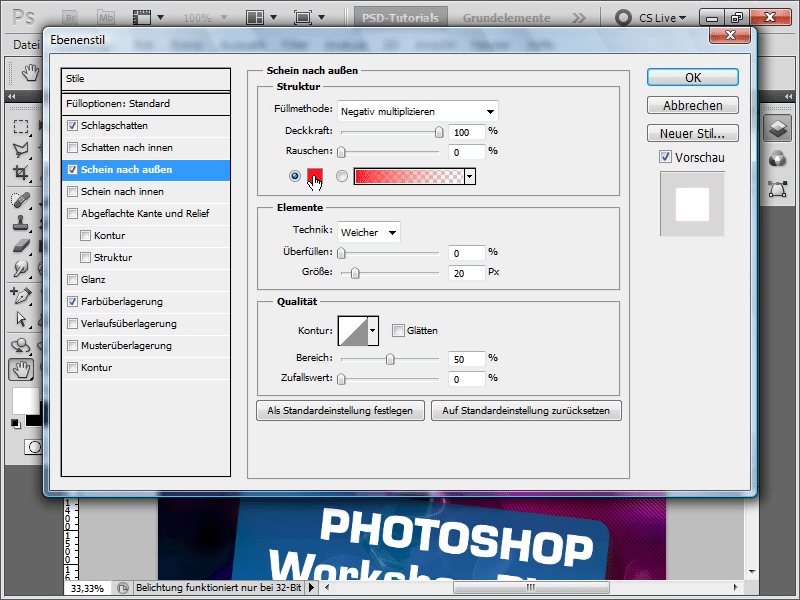
Und Schein nach außen (Farbüberlagerung ist nicht wichtig, außer, die Strichfarbe war nicht Weiß, dann kann man dies schnell noch damit korrigieren):
Schritt 7:
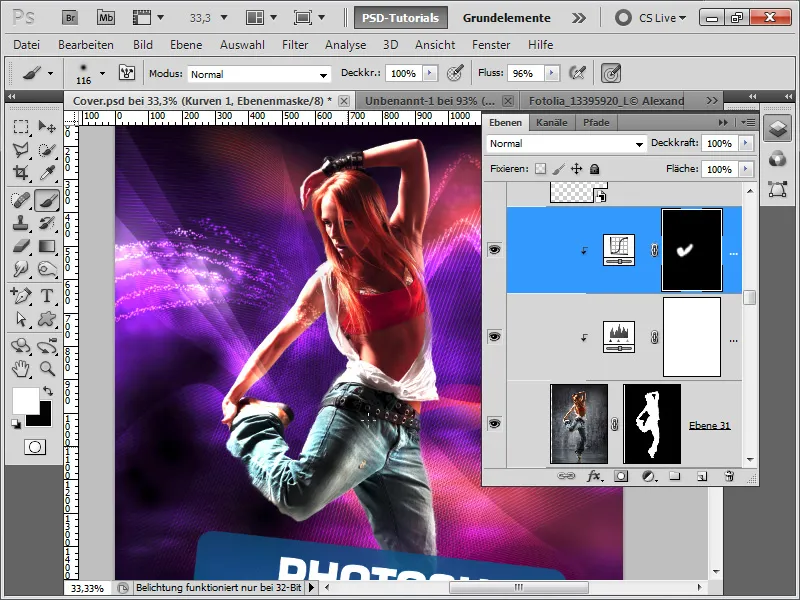
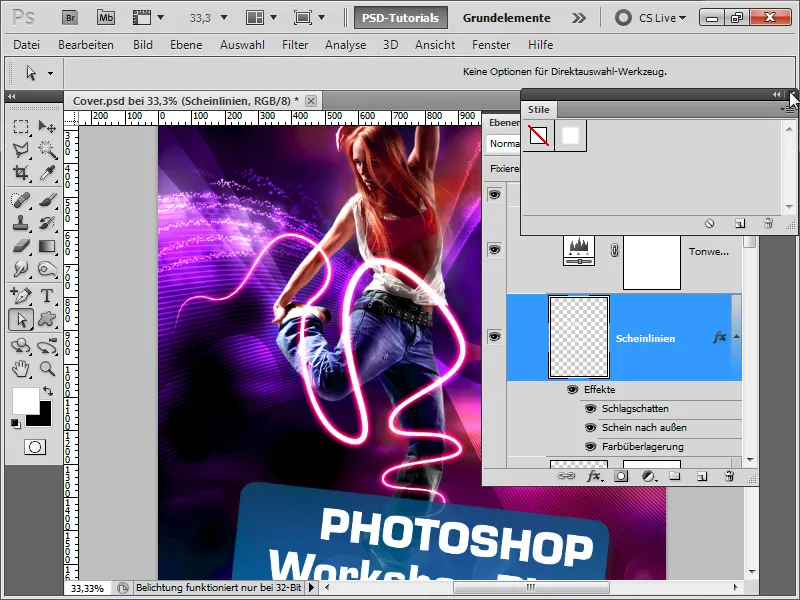
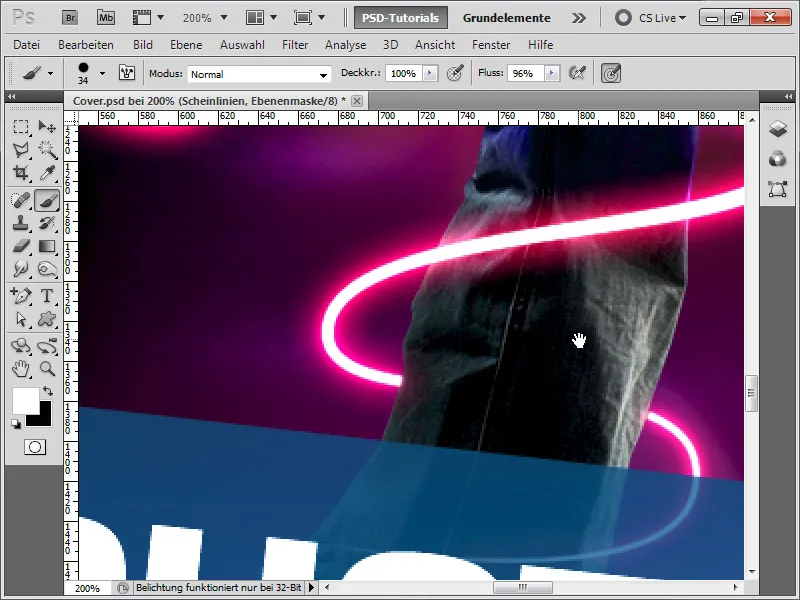
Jetzt füge ich meiner Ebene eine Ebenenmaske hinzu und blende mit einem Pinsel bestimmte Bereiche aus, damit der Effekt entsteht, dass die Linie um den Körper herum geht.
Schritt 8:
Das Geniale ist, dass ich nur die Farbe im Schlagschatten+Schein nach außen von Rot auf Blau ändern muss, und dann sieht mein Ergebnis so aus:
Schritt 9:
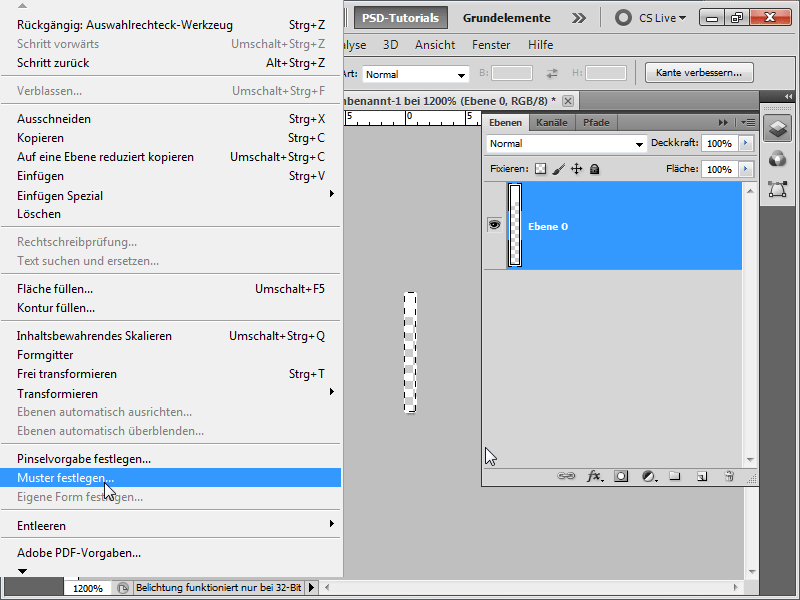
Im nächsten Schritt möchte ich zeigen, wie die Sinedots (gestrichelte Linien) erstellt wurden. Dazu erstelle ich ein neues Dokument in 1x10 Pixel, wandele die Hintergrundebene in eine normale Ebene um und lasse nur die zwei oberen Pixel weiß gefüllt. Danach drücke ich Strg+A und speichere das als Muster ab.
Schritt 10:
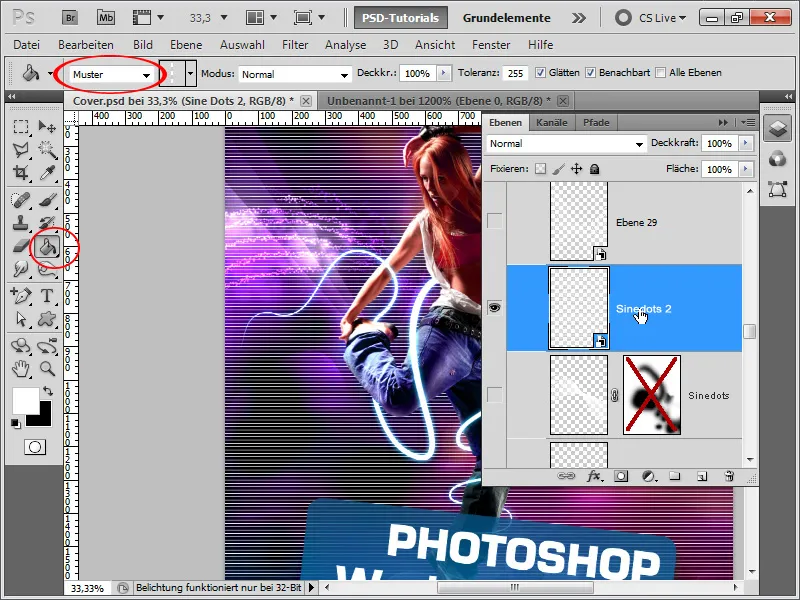
Jetzt gehe ich wieder zurück zu meinem Dokument und trage in einer neuen Ebene mit dem Füllwerkzeug mein Muster auf. Die Ebene wandele ich um in ein Smart-Objekt.
Schritt 11:
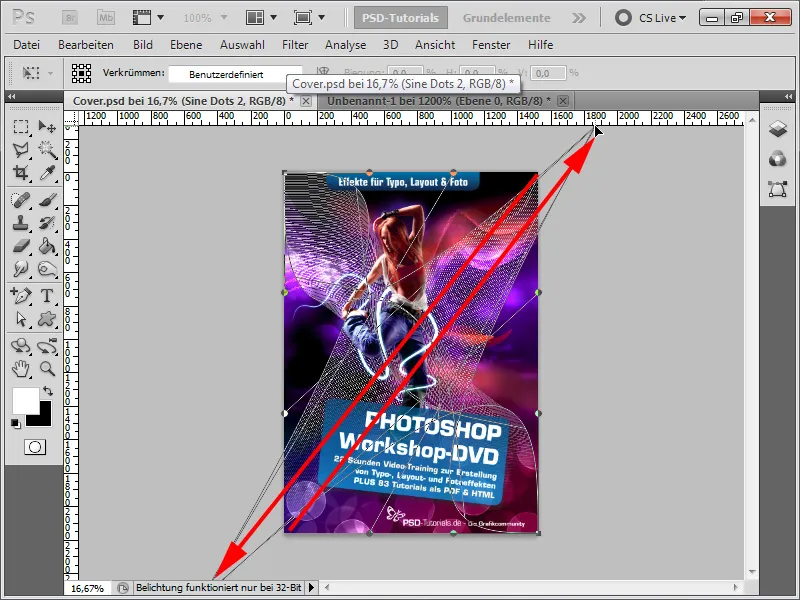
Jetzt drücke ich Strg+T und rechte Maustaste>Verkrümmen. Danach ziehe ich den oberen rechten Punkt in die untere linke Ecke und die untere linke Ecke in die obere rechte Ecke.
Schritt 12:
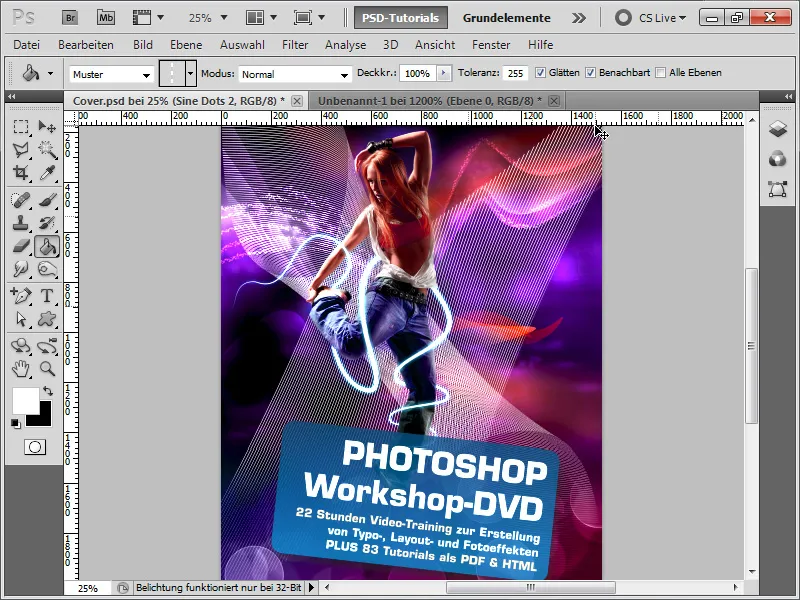
Das Ergebnis ist schon nicht schlecht.
Schritt 13:
Ich setze aber die Füllmethode auf Ineinanderkopieren, damit sich die Farben dem Hintergrund anpassen. Außerdem dupliziere ich die Ebene, drehe sie ein wenig, setze die Deckkraft etwas zurück, füge eine Ebenenmaske hinzu und blende ein paar Bereiche aus. Das Ergebnis sieht dann so aus:
Schritt 14:
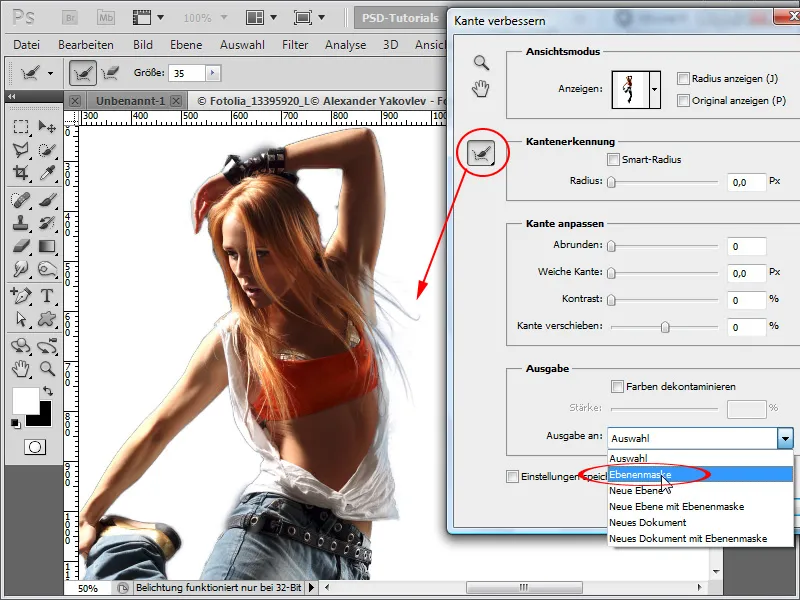
Im letzten Schritt möchte ich noch ein paar Tipps zum Freistellen des Models geben: Ich wähle es mit dem Schnellauswahlwerkzeug aus und klicke danach auf Kante verbessern.
Schritt 15:
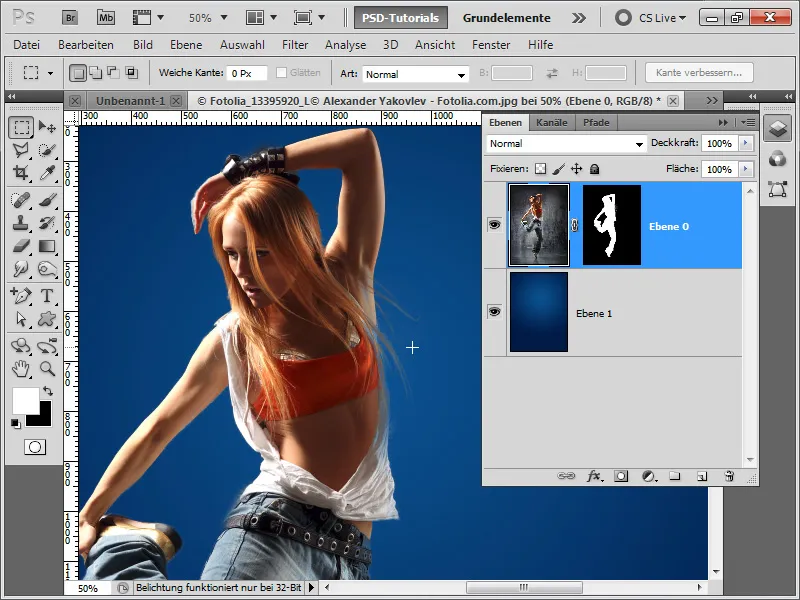
Hiermit kann ich die Auswahl perfektionieren. Dazu stehen mir allerlei Regler zur Verfügung. Um Haare besser freizustellen, nehme ich das Radius-verbessern-Werkzeug und male einfach den Bereich aus, in dem Haare enthalten sind. Danach, wenn ich fertig bin, wähle ich bei Ausgabe an: Ebenenmaske.
Schritt 16:
Das Ergebnis ist für die wenigen Sekunden, die ich investiert habe, beeindruckend:
Schritt 17:
Mein Tipp zum Schluss des Tutorials: Ich verwende immer Einstellungsebenen und drücke Strg+Alt+G, um daraus eine Schnittmaske zu erstellen, damit die Einstellungsebene dann nur auf die darunterliegende Ebene wirkt. So kann ich mein Bild schnell mit der Tonwertkorrektur als Einstellungsebene verbessern, ohne dass der Hintergrund ebenfalls verändert wird. Auch kann ich z. B. in der Gradationskurve als Einstellungsebene nur bestimmte Bereiche verdunkeln/aufhellen, indem ich mir die Ebenenmaske zunutze mache, die automatisch mit eingefügt wird.