Browsers sind die Tore zur digitalen Welt, und jeder Besucher deiner Website sollte sofort erkennen, wofür deine Marke steht. Eine effektive Anpassung des Browserfensters kann nicht nur die Benutzererfahrung verbessern, sondern auch im Gedächtnis bleiben. In diesem Tutorial zeige ich dir, wie du die Farben deines Browsers so anpasst, dass sie mit deinem Corporate Design übereinstimmen. Dies ist zwar eine kleine technische Anpassung, aber sie kann einen großen Einfluss auf die Markenbildung haben.
Wichtigste Erkenntnisse
- Die Anpassung der Browserfarbe ist eine einfache Möglichkeit zur Markenstärkung.
- Kundenbindung wird durch visuelle Identitäten gefördert.
- Ein paar technische Schritte genügen, um dies umzusetzen.
Schritt-für-Schritt-Anleitung
Um die Farben deines Browsers anzupassen, gibt es einige einfache Schritte, die du befolgen kannst. Sie führen dich durch den Prozess der Browseranpassung und zeigen, wie du deine Markenfarben ins Spiel bringst, um sofortige Wiedererkennbarkeit zu gewährleisten.
Der erste Schritt besteht darin, selbst zu erkennen, welche Farben du für deine Marke verwenden möchtest. Schau dir die bestehenden Farbpalette deines Corporate Designs an. Welche Farben wählen deine Marke aus? Das werden die Farben sein, die du für die Anpassung verwendest.

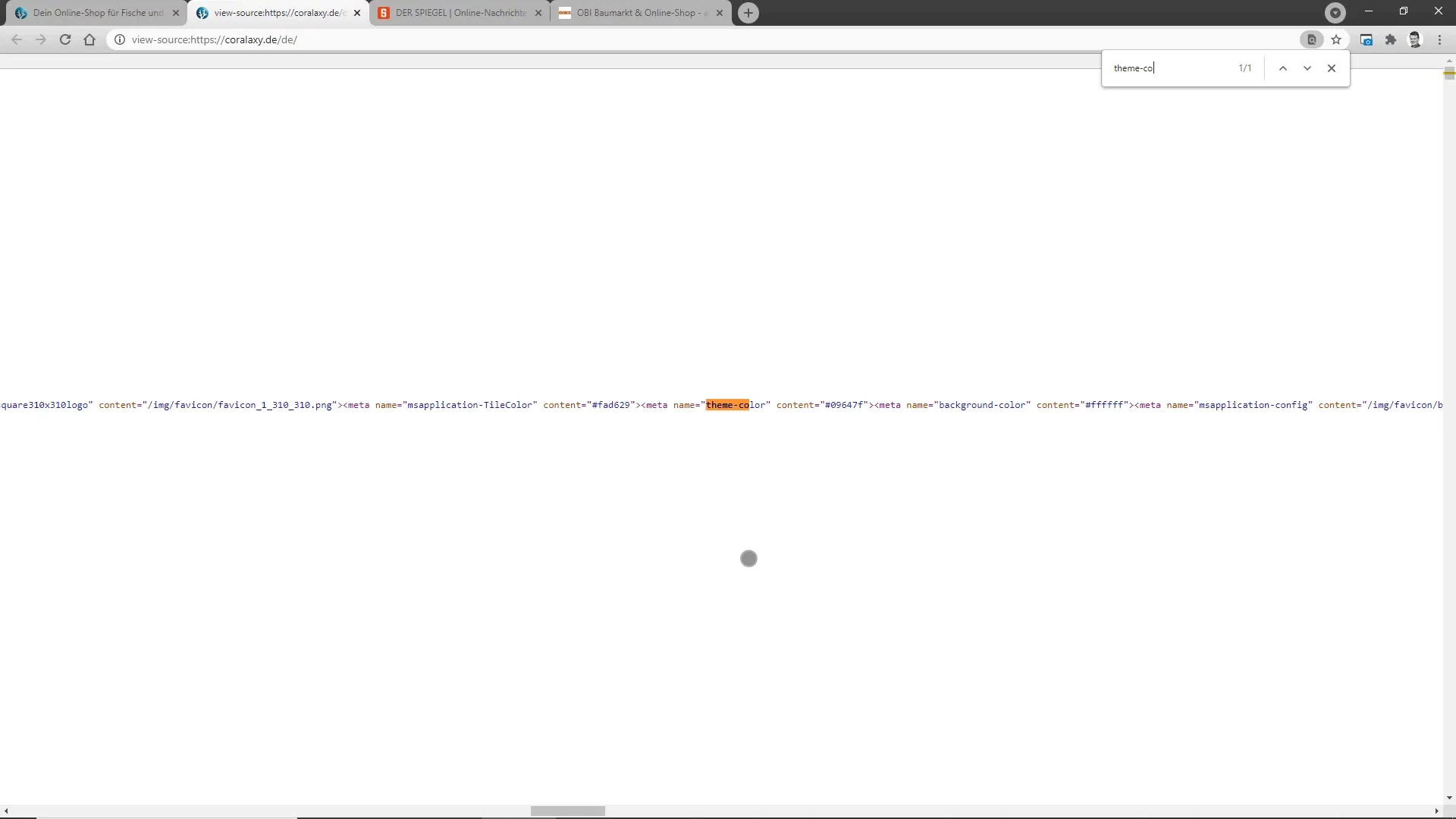
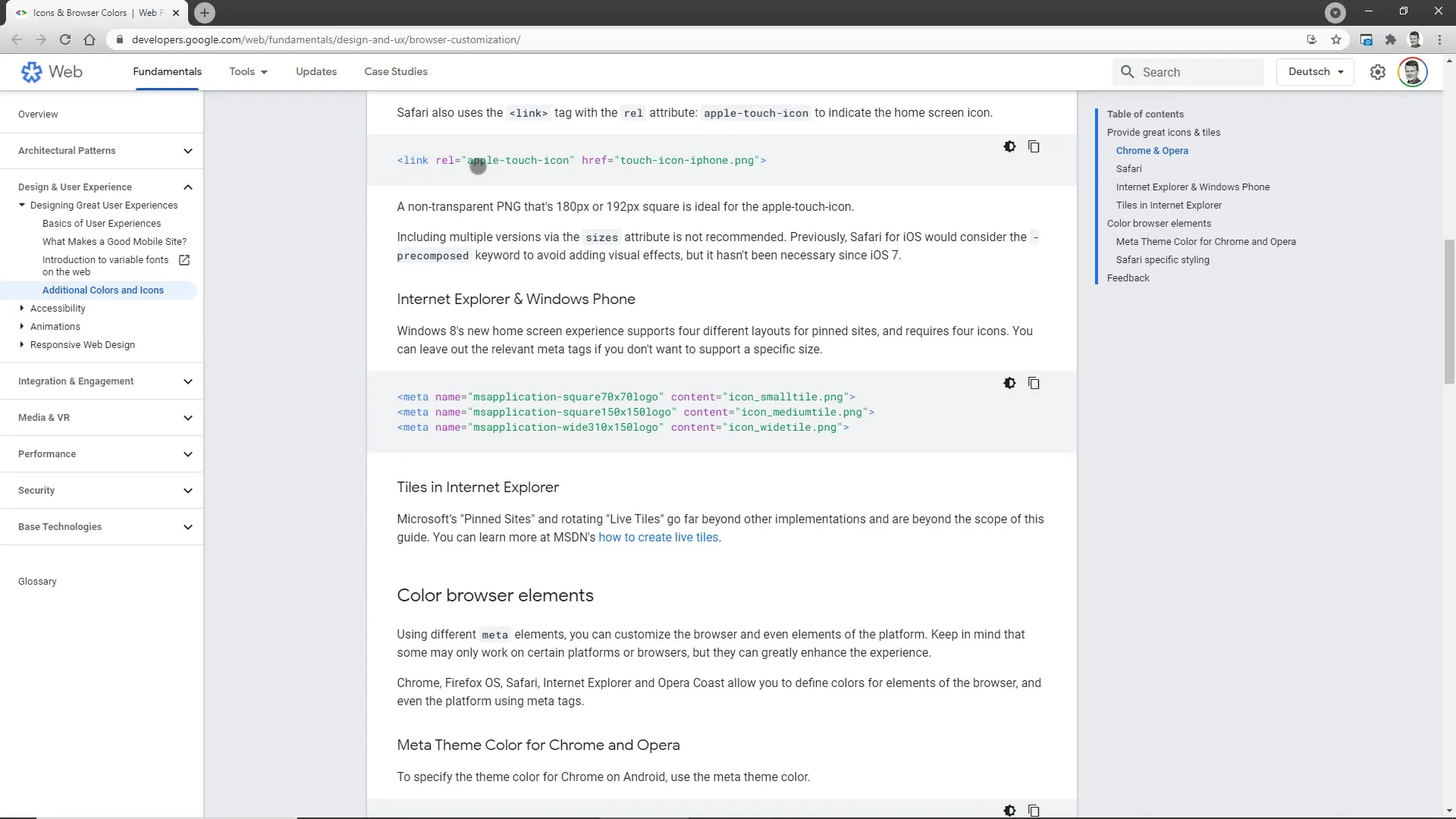
Nachdem du deine Markenfarben ausgewählt hast, öffne den Seitenquelltext deiner Website. Hier will ich dir zeigen, wo du die Änderungen vornehmen kannst. Suche nach dem Tag „theme color“, das in den Meta-Tags deiner Website platziert sein sollte.

Sobald du die „theme color“ gefunden hast, bereite die gewünschte Farbcode vor. Verwende Hex-Codes oder RGB-Werte, um die Farbe exakt zu definieren. Es ist wichtig, dass du die korrekte Farbe verwendest, damit sie einheitlich im Browserfenster dargestellt wird.

Die nächste Herausforderung besteht darin, den alten Farbcode durch deine neue Marke zu ersetzen. Das ist einer der eindrucksvollsten Schritte, denn jetzt wird dein Corporate Design direkt im Browser sichtbar.
Nachdem du die Änderung gespeichert hast, solltest du deine Website neu laden. Öffne deinen Browser, um die Änderung in Arduino zu sehen. Du solltest die neue Farbe im Browser erkennen, die sich an deine Markenfarbe anpasst. Wenn das so aussieht, wie du es dir vorgestellt hast, gratuliere, du hast deine erste Browseranpassung erfolgreich durchgeführt!

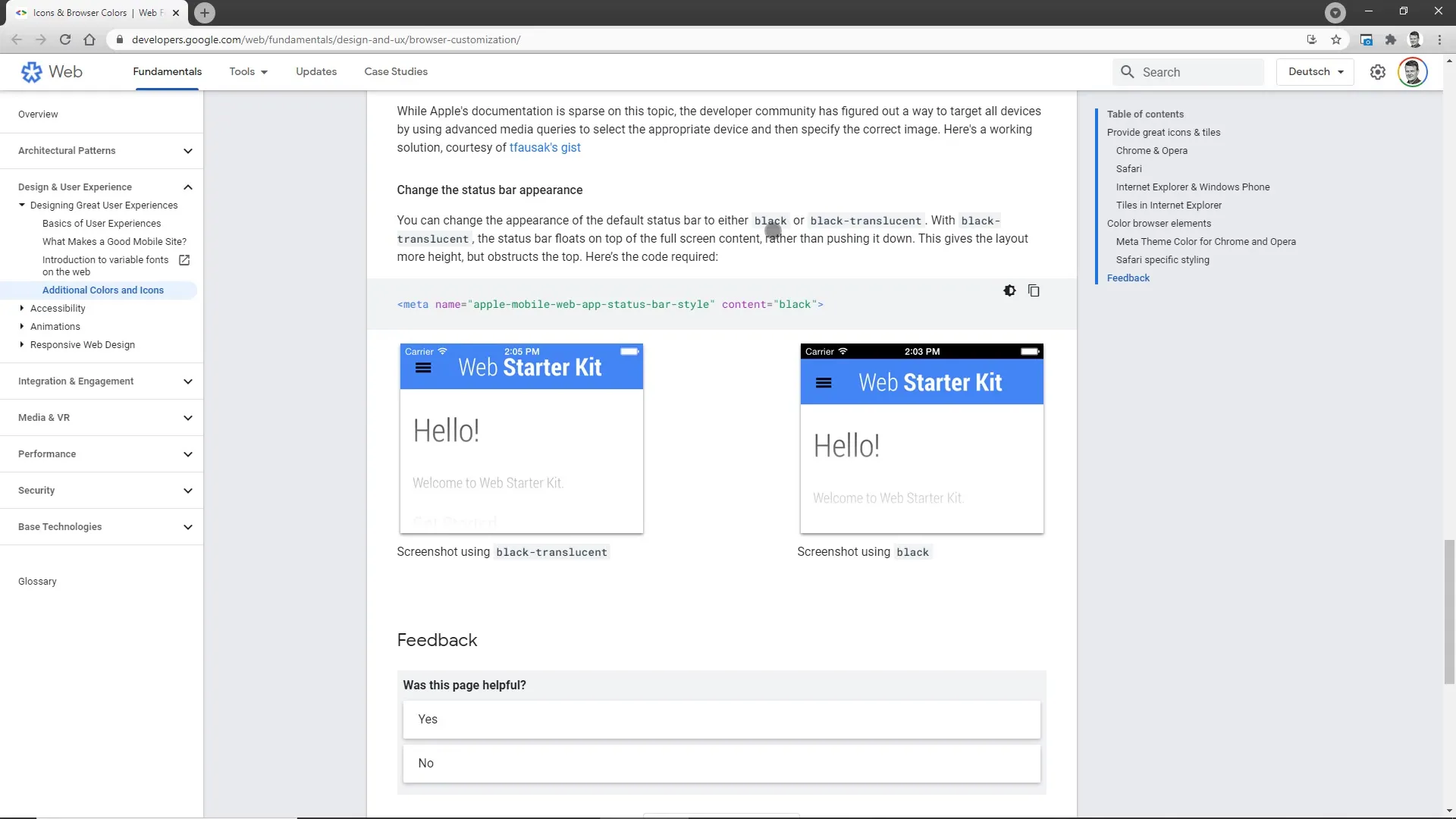
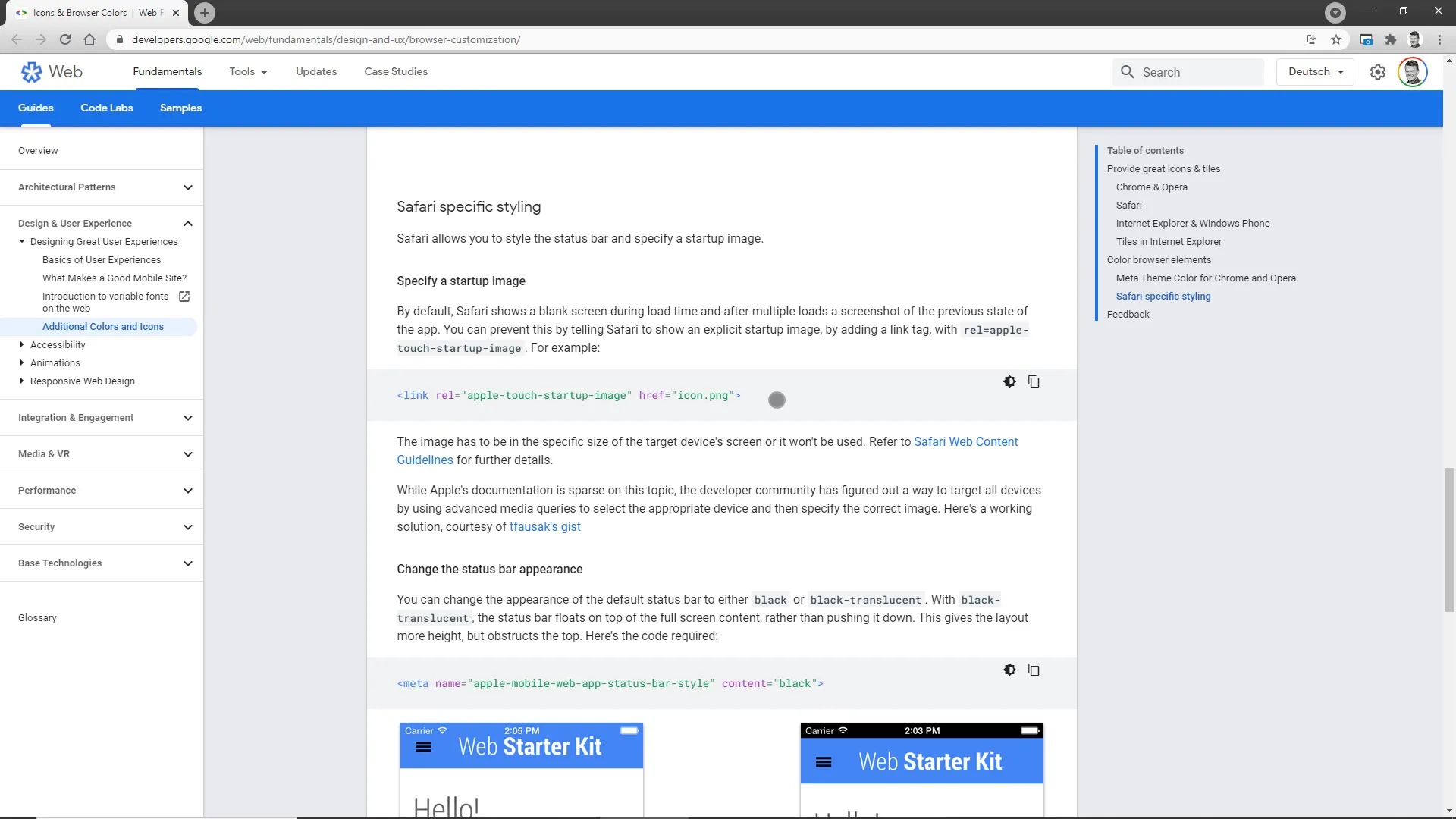
Eine weitere Option ist, Ressourcen von Google zu nutzen. Auf der Webseite developers.google.com findest du umfassende Informationen und technische Hinweise, die dir dabei helfen, deine Browseranpassungen zu optimieren. Hier kannst du zusätzliche Optionen für potenzielle Anpassungen finden und den Prozess gegebenenfalls verfeinern.

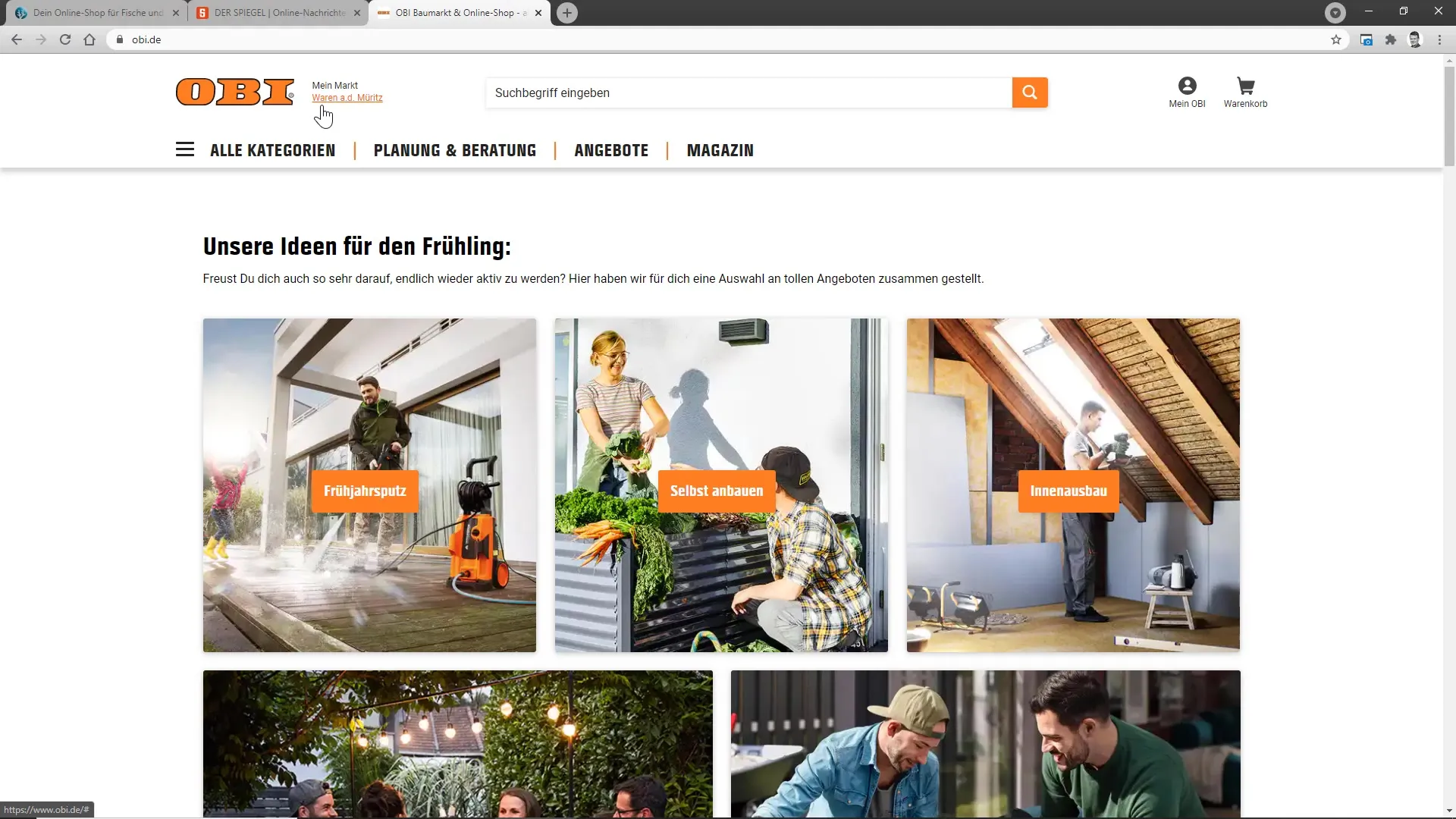
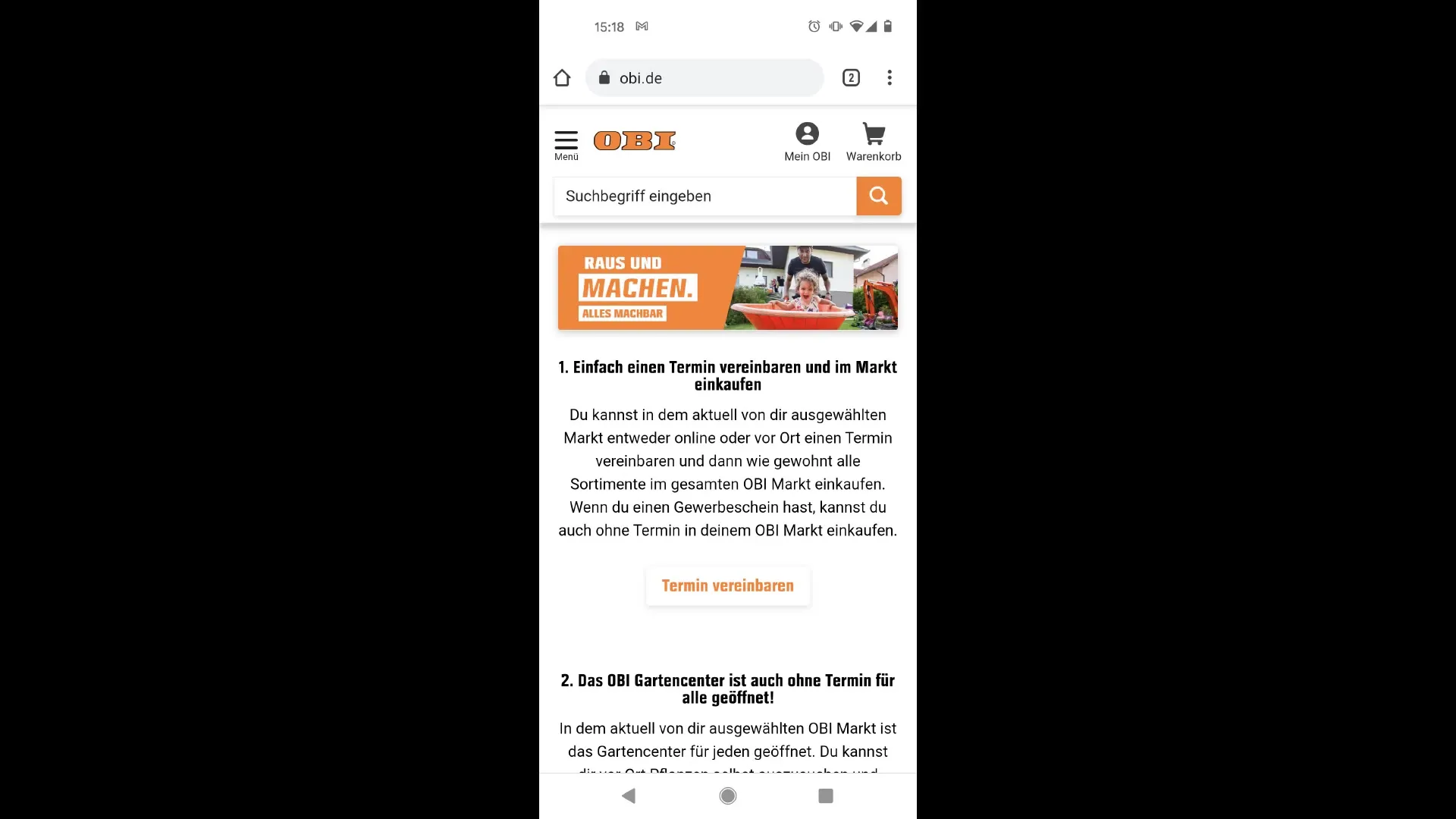
Nun, da du die Anpassung erfolgreich umgesetzt hast, ist interessant zu beobachten, wie andere Websites die Browseranpassung durchführen. Ein gutes Beispiel ist die Website von Obi, die ihre Farben perfekt in das Browserfenster integriert hat, oder unser Kunde Koralaxi, der ebenfalls seine Markenidentität durch die Anpassung stärkt.

Schließlich ist es auch wichtig, die Benutzererfahrung im Allgemeinen im Auge zu behalten. Eine ansprechende Browseranpassung kann die Attraktivität deiner Website erhöhen und das Benutzerengagement stärken. Kleinere visuelle Akzente wie diese können großen Einfluss auf die Wahrnehmung deiner Marke haben.

Zusammenfassung
Die Anpassung des Browserfensters ist kein großes Unterfangen, könnte aber für dich einen signifikanten Unterschied machen. Es stärkt nicht nur deine Markenidentität, sondern verbessert auch die Nutzererfahrung. Setze die oben genannten Schritte um, und erlebe selbst, wie eine simple Anpassung deinem Online-Auftritt zugutekommen kann.
Häufig gestellte Fragen
Wie kann ich die Browserfarbe anpassen?Die Anpassung erfolgt über den Seitenquelltext deiner Website, wo du den Tag „theme color“ finden und die Farbe entsprechend ändern kannst.
Was passiert, wenn ich die falsche Farbe einstelle?Wenn du den falschen Farbcode verwendest, wirst du keine visuelle Übereinstimmung mit deinem Corporate Design erzielen.
Gibt es weitere Ressourcen zur Browseranpassung?Ja, du kannst die Seite developers.google.com besuchen, um mehr über technische Details und Tipps zur Browseranpassung zu erfahren.
Hat jede Website eine Browseranpassung?Nicht jede Website nutzt eine Browseranpassung, daher kann es eine gute Möglichkeit sein, sich von anderen abzuheben.
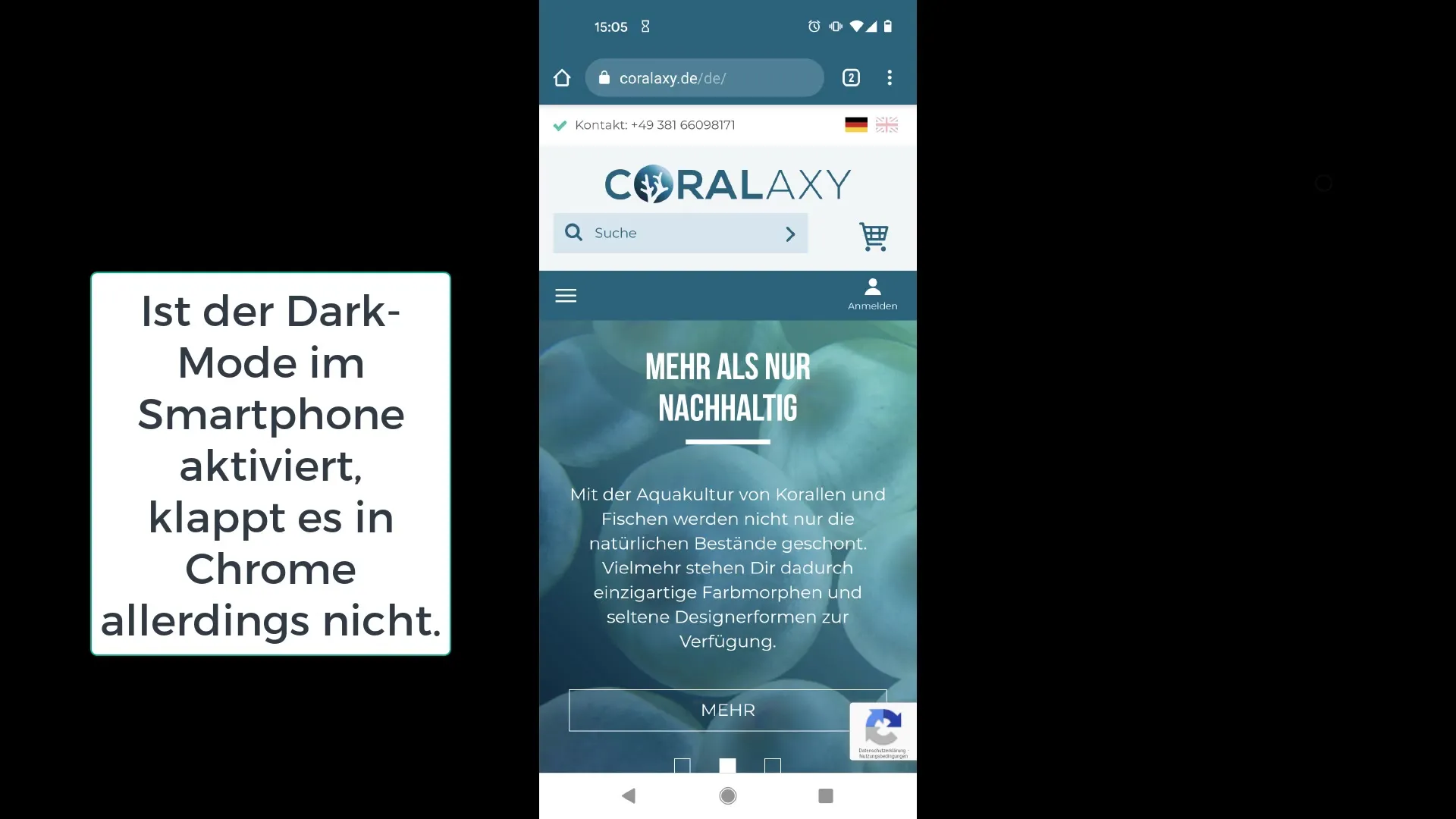
Kann ich Browseranpassungen auf mobilen Geräten vornehmen?Ja, die Anweisung zur Anpassung funktioniert sowohl für Desktop- als auch für mobile Browser.


