Die Nutzererfahrung auf Webseiten spielt eine entscheidende Rolle für den Erfolg digitaler Produkte. Ein wichtiger Faktor dabei ist die Gestaltung von Interaktionsmöglichkeiten in einem Online-Shop oder einer Informationsplattform. Um die Navigation für den Nutzer zu vereinfachen und die Wahrscheinlichkeit einer Kaufentscheidung zu erhöhen, ist es sinnvoll, Seitenwechsel zu minimieren. Mittels leicht bedienbarer Komponenten wie Slideboxen, Lightboxen und Akkordeon-Boxen kannst du unwichtige Seitenwechsel vermeiden und die Orientierung für deine Nutzer verbessern. Diese Anleitung beleuchtet, wie du diese Elemente effektiv einsetzen kannst, um den Userflow zu optimieren.
Wichtigste Erkenntnisse
- Seitenwechsel können die Nutzererfahrung beeinträchtigen, weil sich Nutzer neu orientieren müssen.
- Lightboxen, Slideboxen und Akkordeon-Boxen helfen, Informationen effizient bereitzustellen, ohne die Seite zu verlassen.
- Diese Technologien sind besonders nützlich in Online-Shops, um den Kaufprozess zu unterstützen.
- Die Beibehaltung des Nutzerfokus auf der Hauptseite fördert die Kaufbereitschaft und erhöht die Zufriedenheit.
Schritt-für-Schritt-Anleitung
1. Die Bedeutung der Reduzierung von Seitenwechseln verstehen
Um die Nutzererfahrung zu verbessern, ist es wichtig, den negativen Einfluss von Seitenwechseln zu erkennen. Jeder Seitenwechsel zwingt den Nutzer, sich neu zu orientieren und unterbrochenen Flow wiederherzustellen. Zudem kann dies dazu führen, dass Nutzer die Seite frustriert verlassen. Um dies zu vermeiden, ist es sinnvoll, Informationen direkt über interaktive Elemente anzuzeigen.

2. Effektive Nutzung von Lightboxen
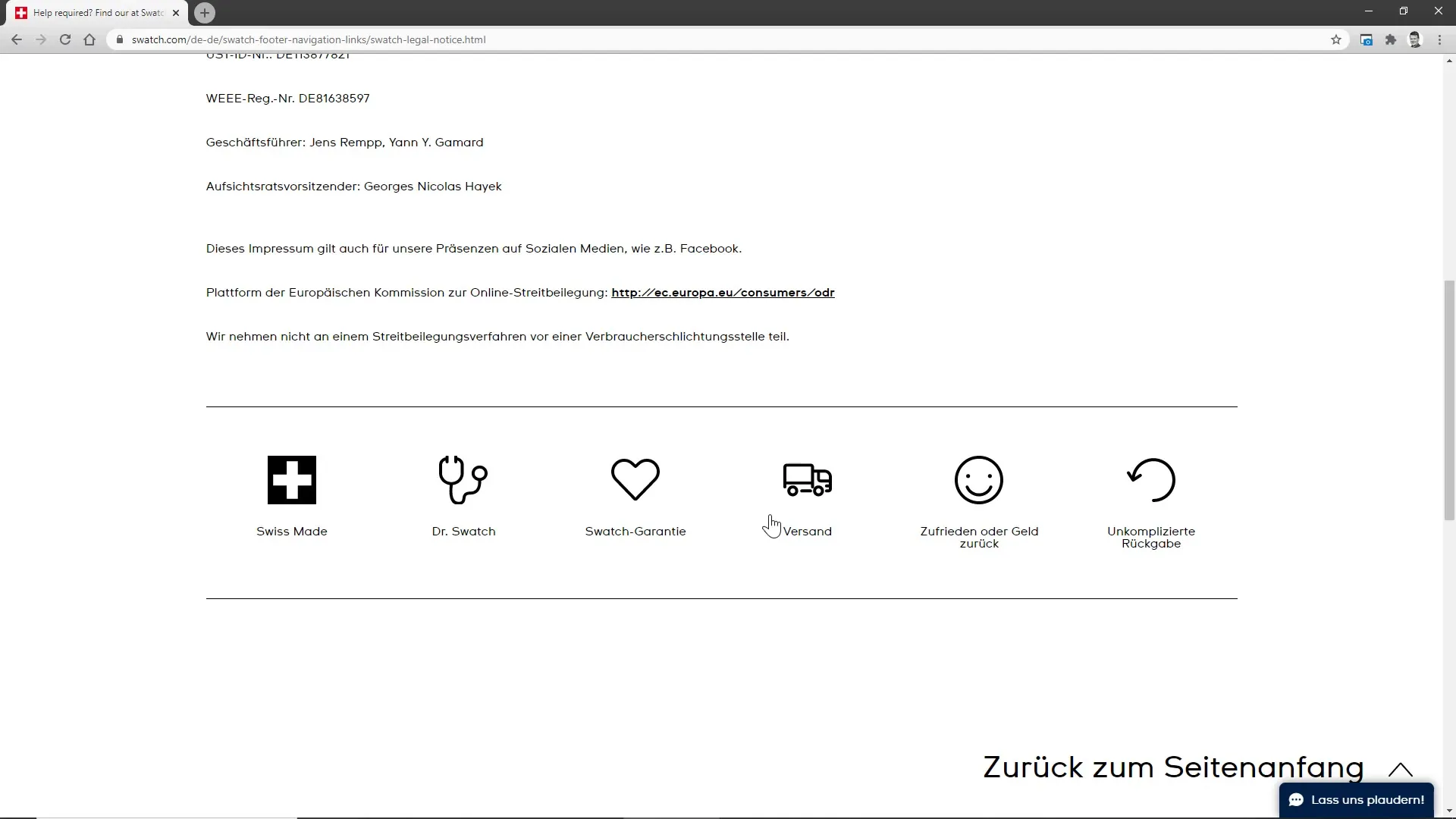
Lightboxen sind besonders nützlich, wenn es darum geht, zusätzliche Informationen anzuzeigen, ohne die Nutzer von der Hauptseite abzulenken. Zum Beispiel hast du einen Online-Shop für Uhren. Wenn ein Nutzer mehr Informationen zur Versandart benötigt, kannst du eine Lightbox verwenden, die die jeweiligen Informationen bereitstellt, ohne dass der Nutzer einen Seitenwechsel vornehmen muss. Dies erhöht die Wahrscheinlichkeit, dass der Nutzer beim ursprünglichen Produkt bleibt und den Kaufprozess fortsetzt.

3. Slideboxen als interaktive Lösung einsetzen
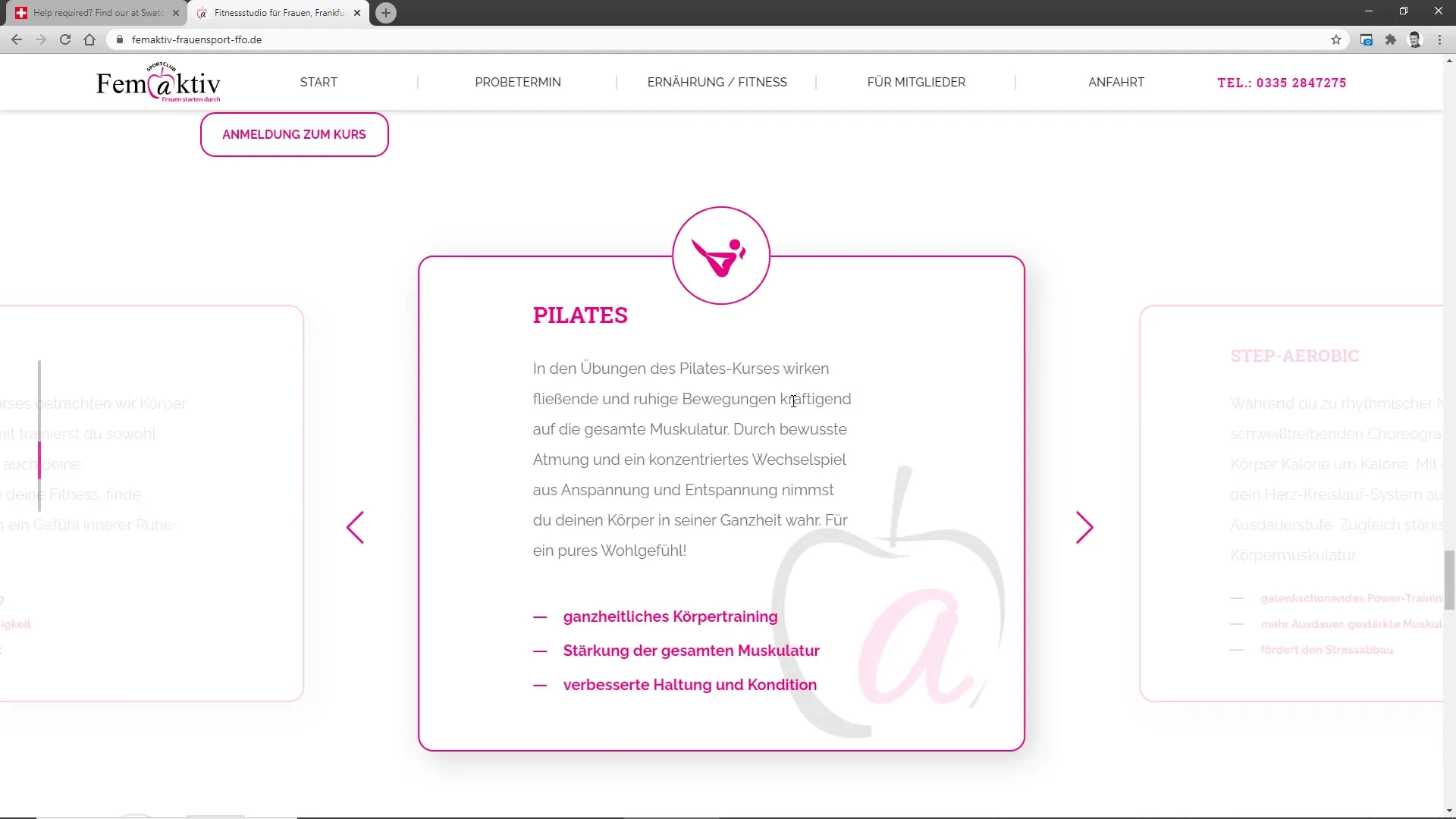
Mit Slideboxen kannst du Inhalte präsentieren, ohne dass deine Nutzer die aktuelle Seite verlassen müssen. Stell dir einen Fitness-Online-Shop vor, der eine Vielzahl von Kursangeboten anbietet. Anstatt jeden Kurs auf einer separate Unterseite anzuzeigen, kannst du Slideboxen verwenden. Nutzer können durch verschiedene Kursangebote gleiten, ohne die Seite verlassen zu müssen. So bleibt der Fokus auf der Hauptseite und das Interaktionserlebnis wird verbessert.

4. Akkordeon-Boxen für häufige Fragen nutzen
Akkordeon-Boxen eignen sich hervorragend für FAQ-Abschnitte oder umfangreiche Inhaltslisten. Angenommen, du hast eine neue Plattform zur Bereitstellung von Informationen über unterschiedliche Themen. Hier möchtest du den Nutzern mehr Details anbieten, ohne sie mit vielen Seitenwechseln zu überlasten. Akkordeon-Boxen zeigen nur die Titel der Fragen oder Themen und erweitern sich, wenn der Nutzer mehr Informationen möchte. Dies trägt zu einer klaren Struktur und einem angenehmen Nutzererlebnis bei.

5. Beispiele aus der Praxis verstehen
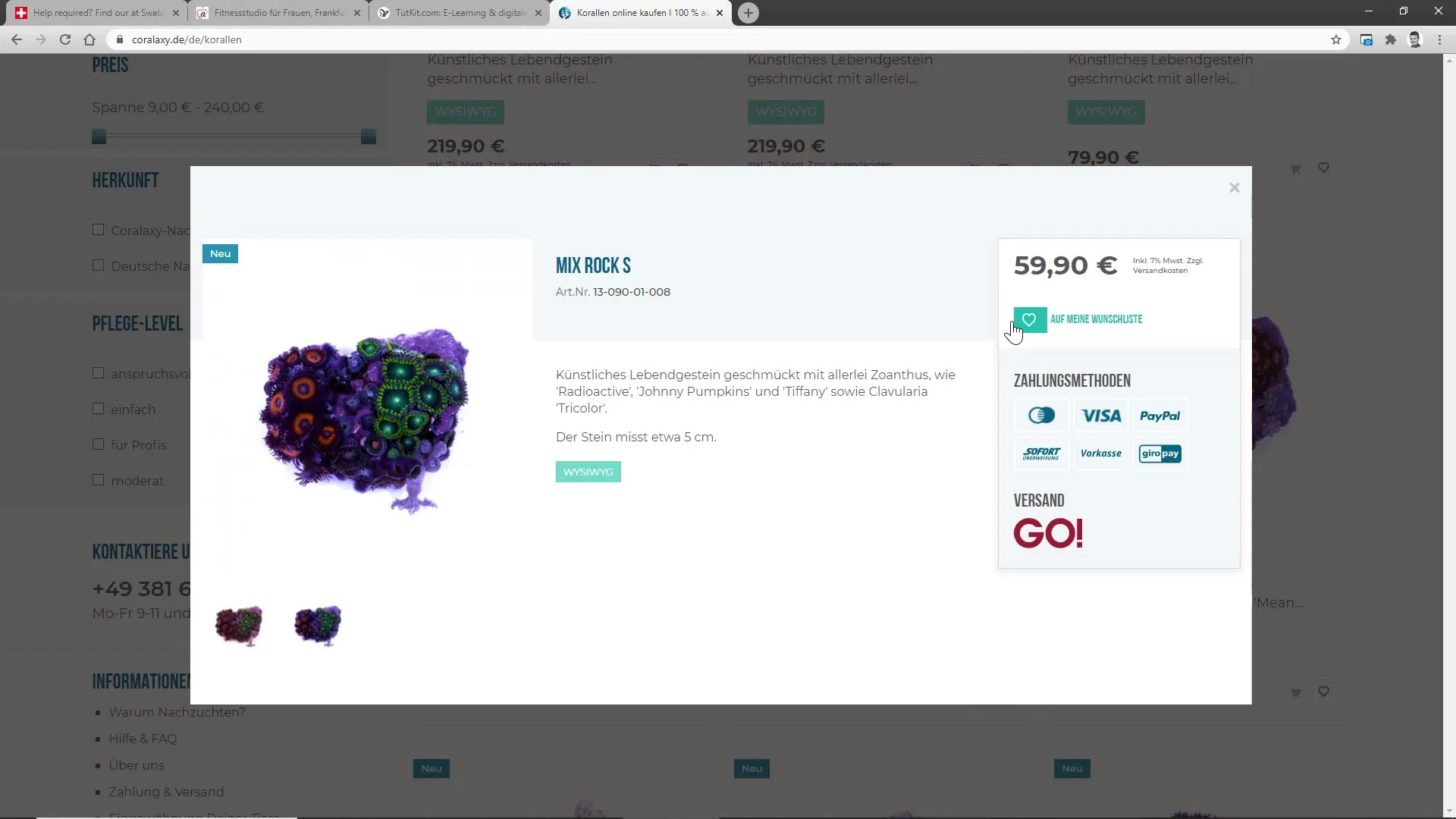
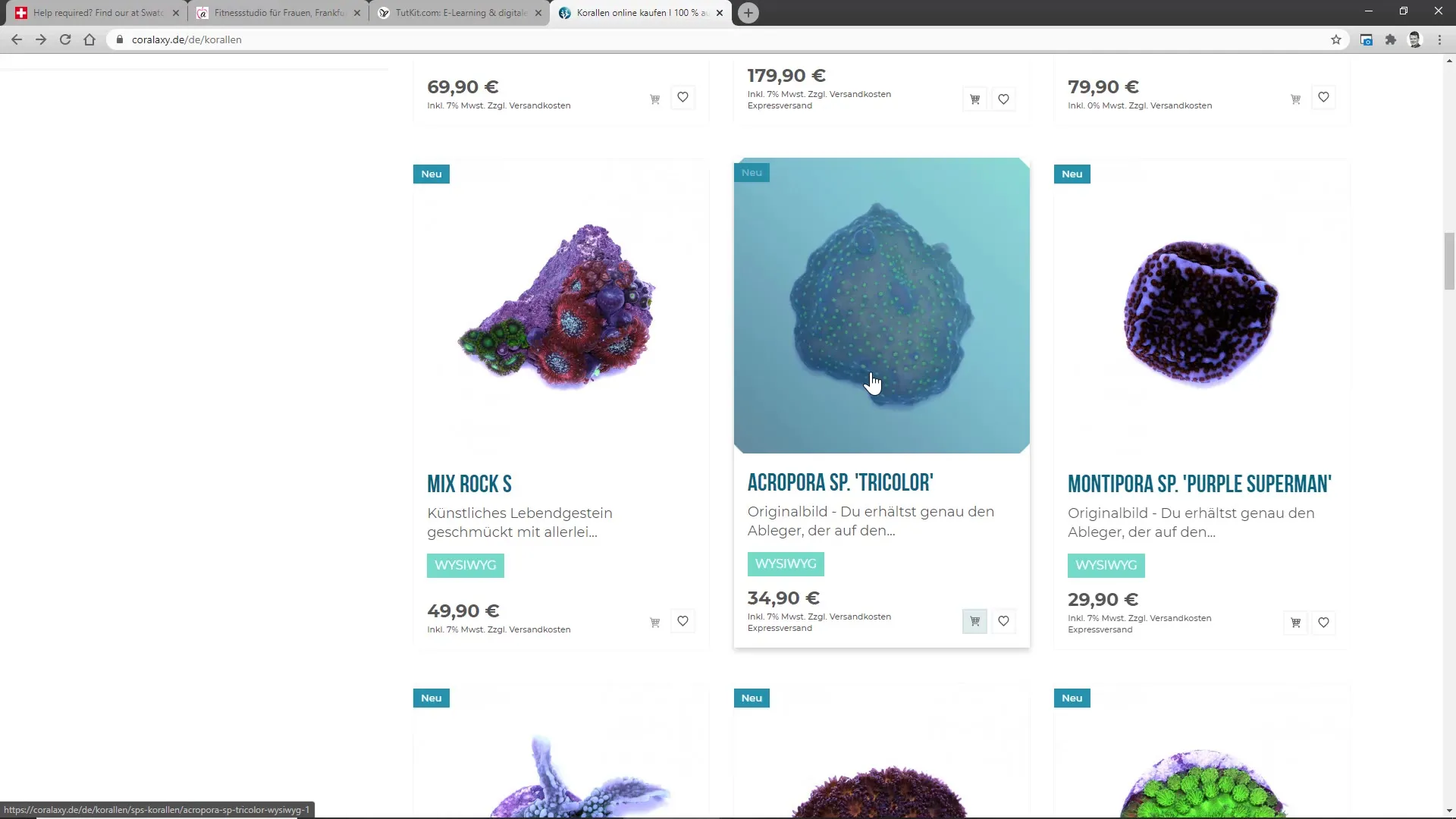
Das Shopsystem Coralaxie demonstriert, wie wichtig die Verwendung von Lightboxen und anderen Interaktionselementen für das Nutzererlebnis ist. Wenn du beispielsweise mehr Informationen zu spezifischen Produkten wünschst, öffnet sich ein Detailbereich in einer Lightbox. Dies ermöglicht dir, schnell die notwendigen Informationen zu gewinnen, ohne dass du die gesamte Seite wechseln musst. Durch solche optimierten Prozesse wird der Kauf für dich als Nutzer einfacher und flüssiger gestaltet.

6. Optimale Rückkehr zum Kaufprozess gewährleisten
Ein gutes Beispiel für diese Technologie ist, wenn du eine Vorschau eines Produkts in einer Lightbox anzeigen lässt. Während du die Vorschau ansiehst, hast du weiterhin die Möglichkeit, direkt zum Warenkorb zu gelangen oder alles abzubrechen, ohne den Fluss der Hauptseite zu unterbrechen. So kannst du das Kaufinteresse aufnehmen, ohne die Möglichkeit zur Rückkehr zu verlieren. Dies trägt wesentlich zu einer positiven Erfahrung bei und reduziert darüber hinaus die Absprungrate.

Zusammenfassung
In dieser Anleitung hast du gelernt, wie du die Nutzererfahrung durch den gezielten Einsatz von Lightboxen, Slideboxen und Akkordeon-Boxen optimieren kannst. Diese Elemente erlauben dir, Informationen bereitzustellen, ohne dass der Nutzer die Hauptseite verlässt und sich orientieren muss. Das Ergebnis sind verkürzte Kaufprozesse, eine erhöhte Nutzerzufriedenheit und letztlich eine bessere Conversion-Rate in deinem Online-Shop oder deiner Webseite.
Häufig gestellte Fragen
Wie vermindern Lightboxen Seitenwechsel?Lightboxen zeigen zusätzliche Informationen an, ohne dass Nutzer die Hauptseite verlassen müssen.
Wann sollte ich Slideboxen verwenden?Slideboxen sind ideal, um mehrere Optionen oder Informationen interaktiv und kompakt darzustellen.
Was sind die Vorteile von Akkordeon-Boxen?Akkordeon-Boxen zeigen nur relevante Informationen, wenn sie angefordert werden, was die Übersichtlichkeit erhöht.


