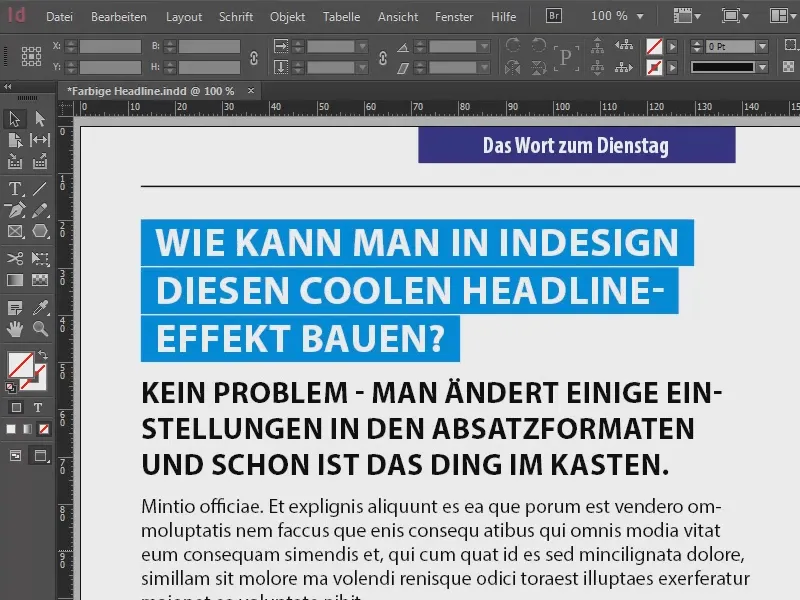
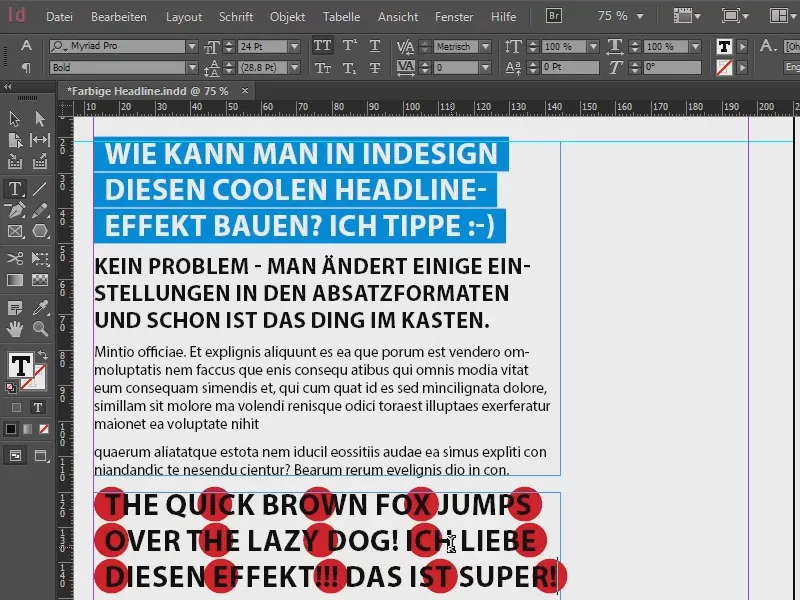
Ihr wollt eure Headline mit einem richtig coolen Effekt hervorheben? Dann sitzt ihr in diesem Workshop genau richtig, denn ich werde euch zeigen, wie ihr eure Headline so formatieren könnt, wie hier zu sehen.
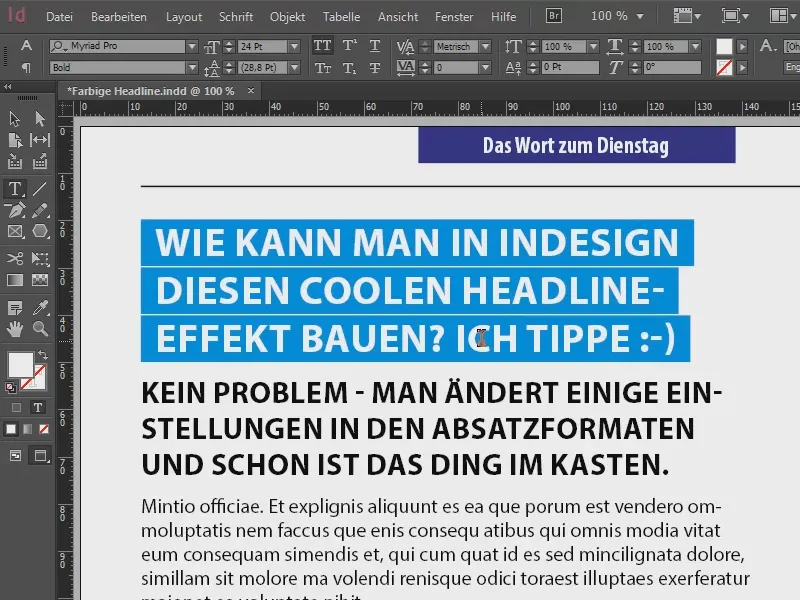
Das Beste daran: Wenn ich hier jetzt weitertippe, dann seht ihr, dass sich die Formatierung automatisch weiterführt.

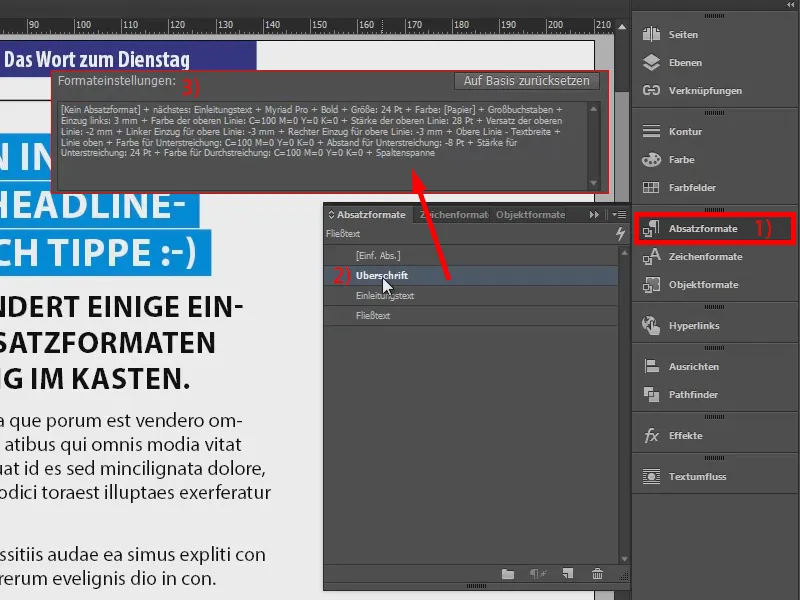
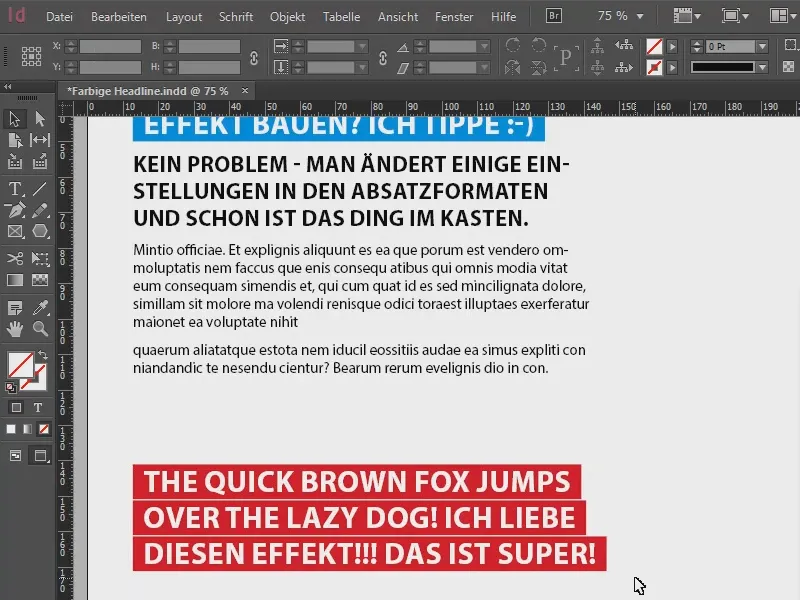
Zu Beginn werfen wir einen Blick in die Absatzformate (1), denn da spielt sich alles ab. Es gibt hier drei einzelne Absatzformate: „Überschrift“, also genau der blau hervorgehobene Text, unser Kernthema, mit dem wir uns beschäftigen werden. Danach kommt der Lead, der „Einleitungstext“. Anschließend folgt ein Blindtext, formatiert als „Fließtext“.
Die unteren beiden sind kein Hexenwerk, das könnt ihr wahrscheinlich alles selber darstellen, aber die Überschrift wird jetzt unsere Baustelle, auf der wir ein bisschen tüfteln werden.
Schauen wir uns das „Überschrift“-Absatzformat (2) mal etwas genauer an: Wir haben fünf Zeilen voll mit Formatierungen (3), wie ihr sehen könnt, und das sind die Einstellungen, die definieren, dass diese Überschrift blau hinterlegt wird und sich dann automatisch fortsetzt. Diese Einstellungen bauen wir also jetzt nach.
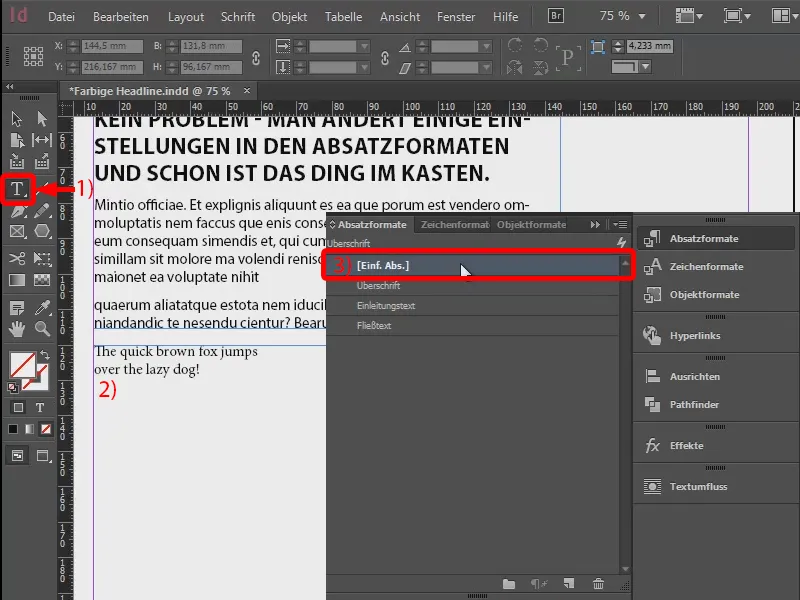
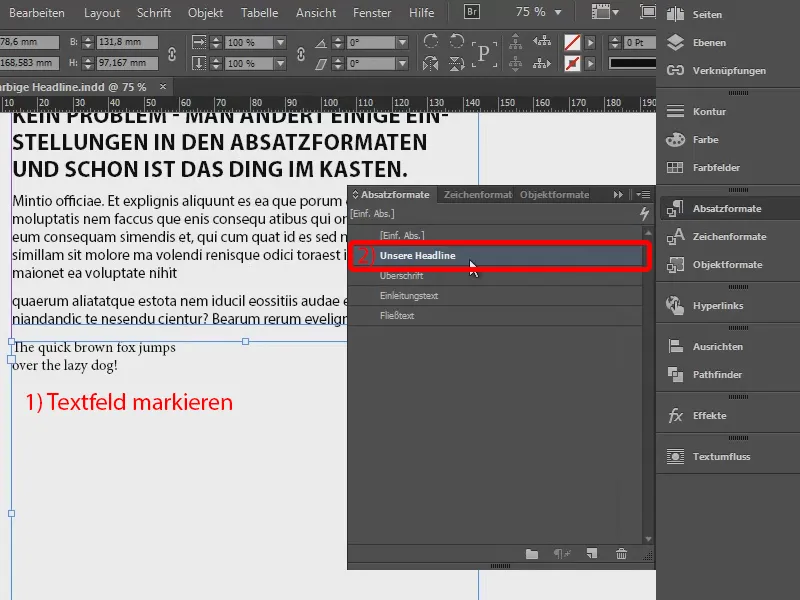
Dazu erstelle ich jetzt mal mit dem Textwerkzeug (1) ein neues Textfeld (2). Hier eine fiktive Headline. Beim Absatzformat starten wir mit dem einfachen Absatzformat [Einf. Abs.] (3).
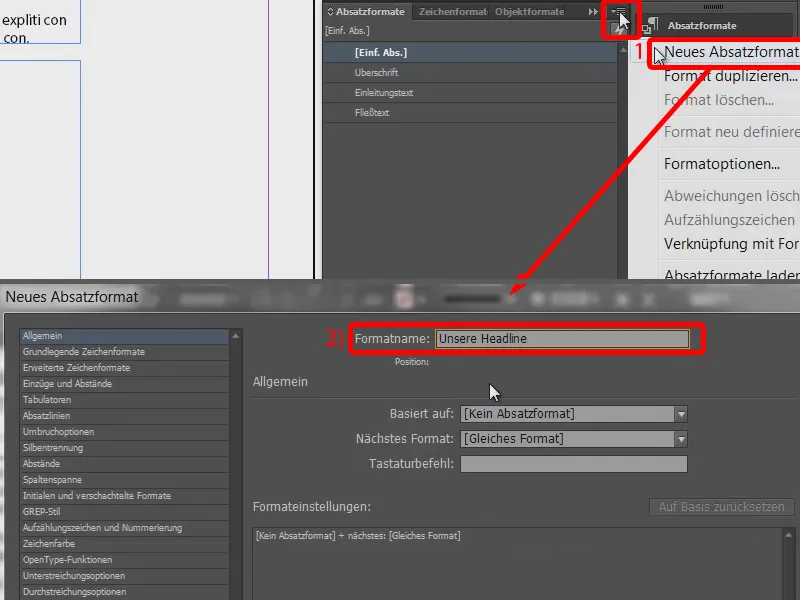
Jetzt lege ich ein neues Absatzformat an (1): „Unsere Headline“ (2). Das bestätige ich erst mal.
Das Absatzformat wende ich nun auf unser Textfeld an (1 markieren, Klick auf 2) und gehe zurück in die Absatzoptionen (Doppelklick auf 2).
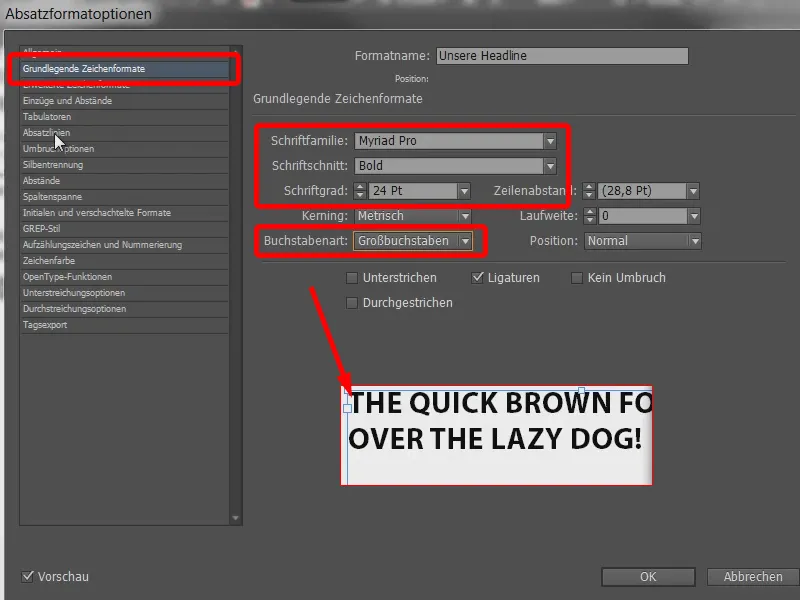
Die grundlegenden Zeichenformate müssen angepasst werden. Da wähle ich meine beliebte Myriad Pro. Den Schriftschnitt setze ich auf Bold, die Größe auf 24 Pt. Bei der Buchstabenart wählen wir noch die Großbuchstaben aus, damit es wirklich schöne, große Letter sind.
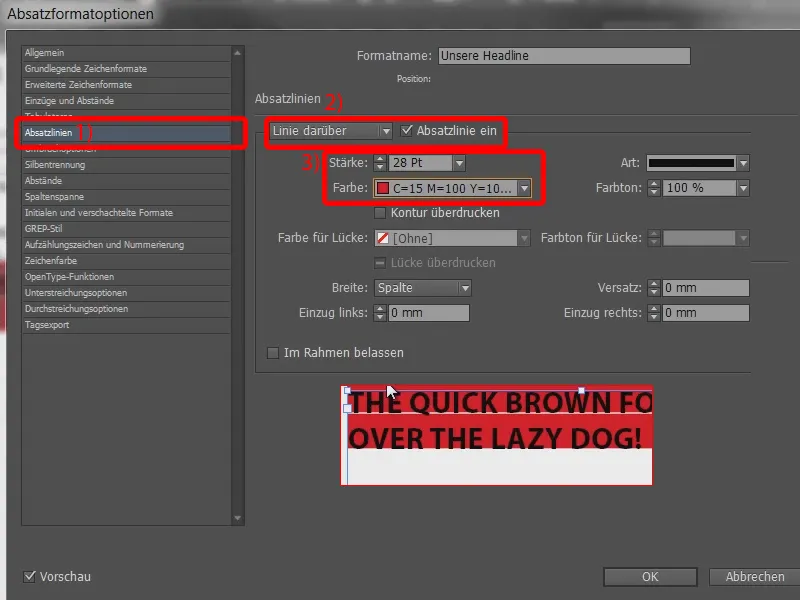
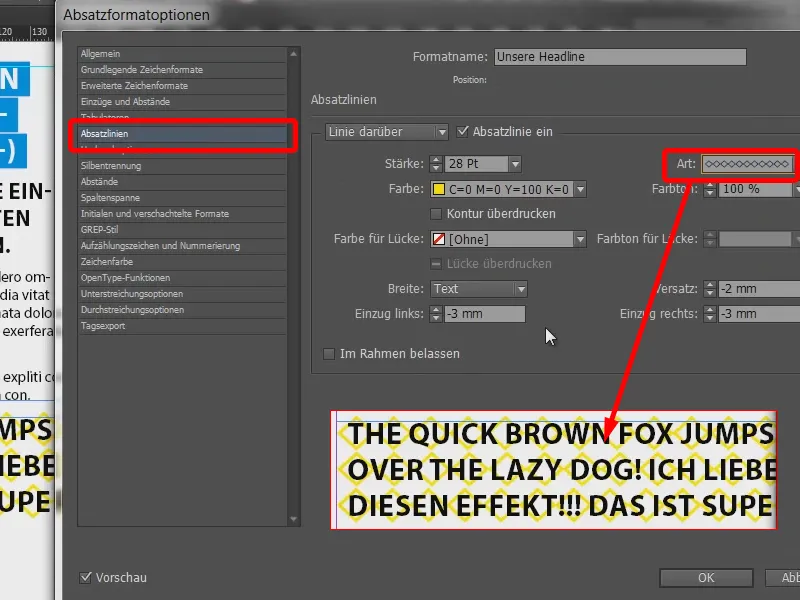
Und jetzt kommen wir zum richtig spannenden Teil, nämlich zu den Absatzlinien (1): Dabei handelt es sich um Linien, die quasi horizontal durch den Absatz gezogen werden. Man kann Linien darüber definieren oder Linien darunter. Ich aktiviere die Linie darüber über diese Checkbox (2) und gebe eine Stärke von 28 Pt ein (3). Das ist jetzt alles schwarz, deswegen ändern wir ganz schnell die Farbe auf Rot.
Und damit sehen wir auch schon, was sich da getan hat: Im Prinzip nähern wir uns dem gewünschten Ergebnis schon ganz gut an, aber wir brauchen natürlich auch ein bisschen Feinanpassung. Zum Beispiel rutscht die obere Linie der roten Fläche viel zu weit nach oben, während wir unten auf dem Trockenen sitzen. Das muss ja nicht sein.
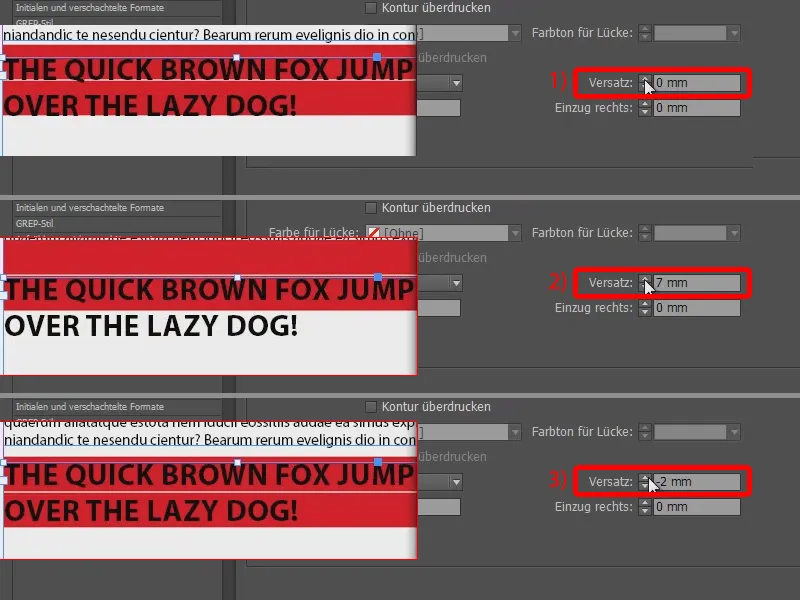
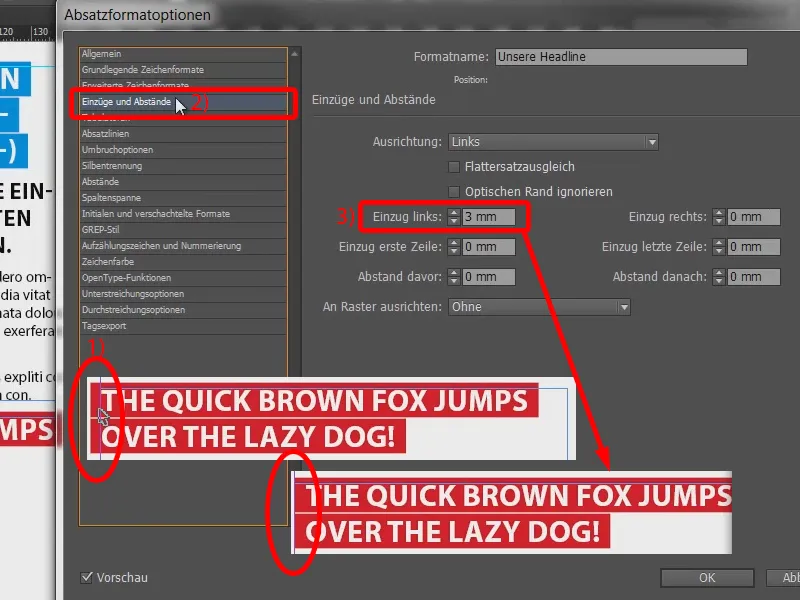
Also werden wir mal einen Versatz einrichten. Das könnt ihr hier machen (1). Bei 7 mm rutscht die Fläche weiter hoch (2). Der Wert -2 mm ist schon ganz gut (3). Das kommt natürlich immer auf die Schriftgröße an, die ihr verwendet.
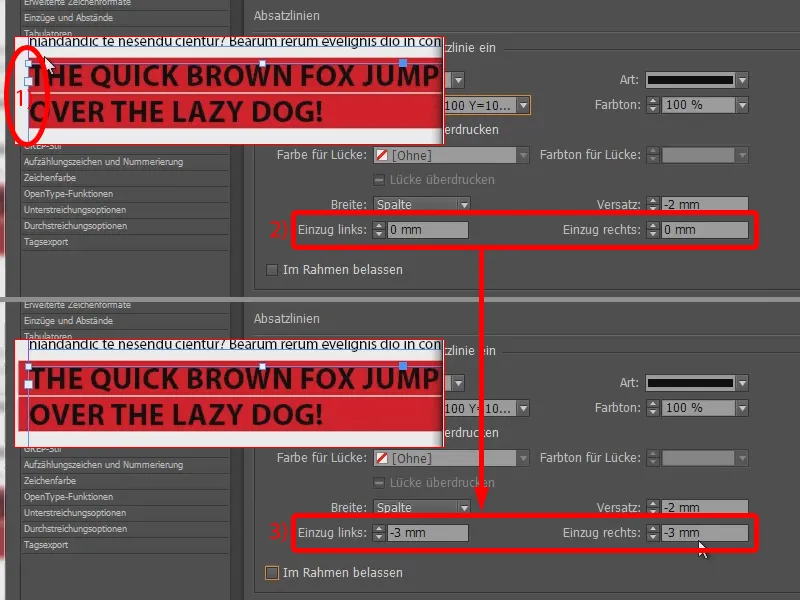
Jetzt wollen wir natürlich noch einen kleinen Einzug hier haben (1), denn das Ziel soll es ja sein, dass um die Letter herum ein bisschen Fleisch zu sehen ist. Also knallen wir einfach beim Einzug links -3 mm rein (2) und beim Einzug rechts ebenfalls (3). Und dann bestätige ich das Ganze einfach mal, damit ihr sehen könnt, wie das in Summe aussieht.
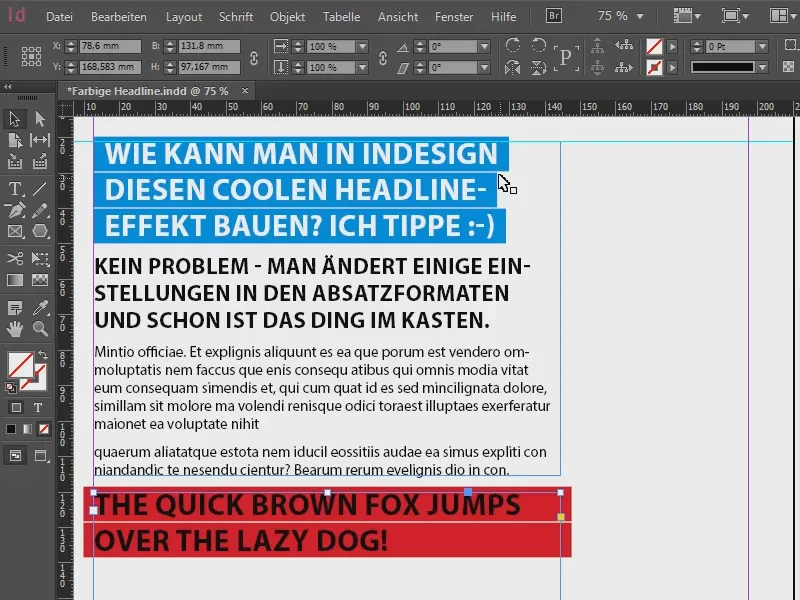
Vergleichen wir es doch mal mit unserer Überschrift darüber: Da sieht das auch ein bisschen besser aus, denn wir sehen, dass sich die blaue Linie automatisch an den Text anpasst. Das heißt, wenn der Text ein bisschen kürzer ist, dann sind auch die Linien kürzer. Wir haben das Ganze ja bis zum Anschlag rausgetrieben und sogar darüber hinaus.
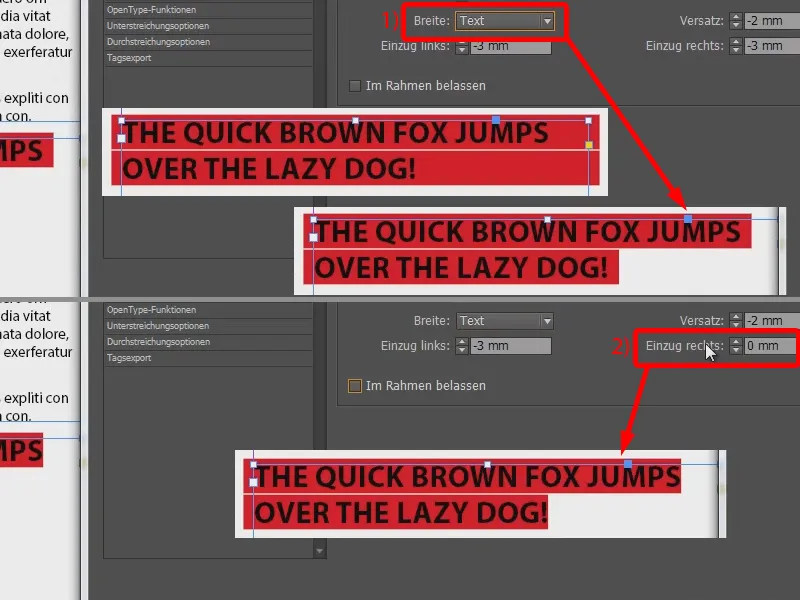
Welche Einstellung müssen wir also vornehmen? Ganz einfach: Ihr wählt bei der Breite der Linie darüber nicht die Spalte, sondern den Text (1). Und jetzt haben wir genau dieses Ergebnis: Die rote Linie orientiert sich in der Länge am geschriebenen Text.
Hätten wir jetzt unseren Einzug rechts nicht, dann wäre es einfach zu nah dran (2). Das nehme ich auch gleich wieder zurück auf -3 mm.
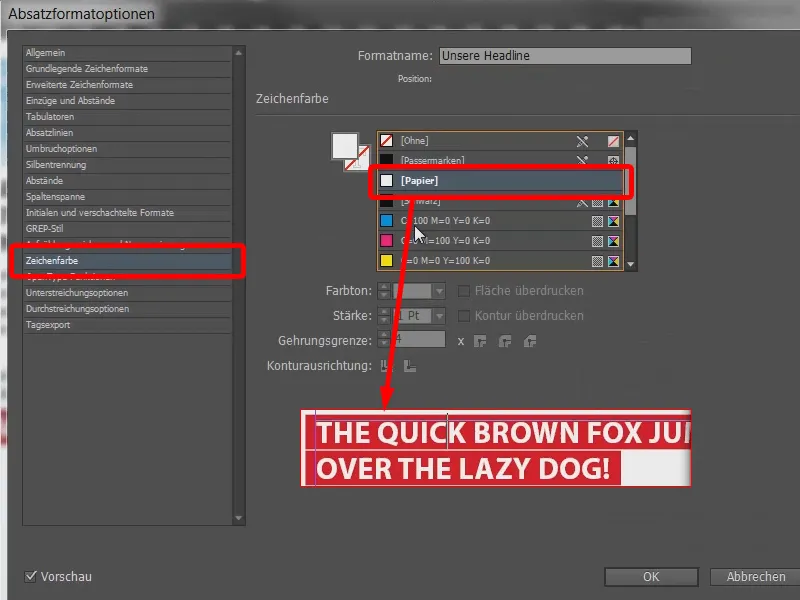
Und um die Augen ein wenig zu schonen, wäre es jetzt vielleicht noch ratsam, die Textfarbe auf Weiß zu ändern. In der Zeichenfarbe also [Papier] auswählen. Schon besser.
Zum Schluss gehen wir einfach noch mal mit dem Hobel drüber und entfernen dieses unschöne, überstehende Stück (1): Das könnt ihr unter Einzüge und Abstände machen (2), indem ihr einen Einzug links in Höhe von 3 mm angebt (3).
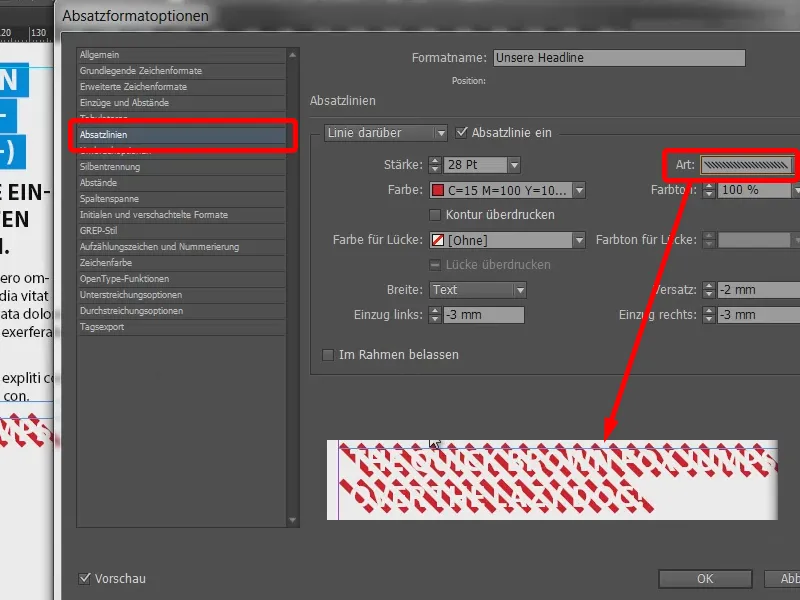
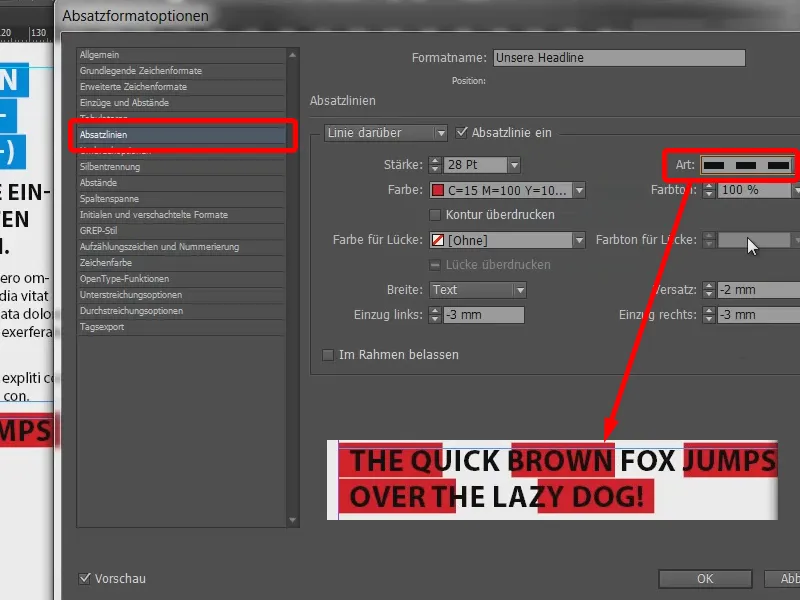
Der Rest ist jetzt eigentlich nur noch Spielerei: Man könnte zum Beispiel in den Absatzlinien ganz bequem die Art der Unterstreichung bzw. der Durchstreichung ändern. Das ist hier nicht ganz so zielführend.
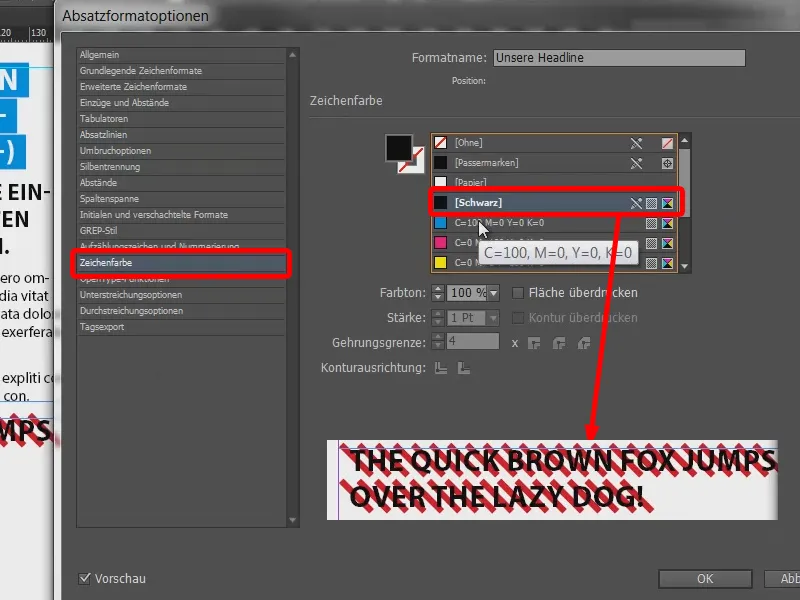
Wenn wir die Zeichenfarbe wieder ändern auf Schwarz, sehen wir, dass die Art der Absatzlinie einfach wahnsinnigen Einfluss auf den gesamten Effekt nimmt.
So zum Beispiel.
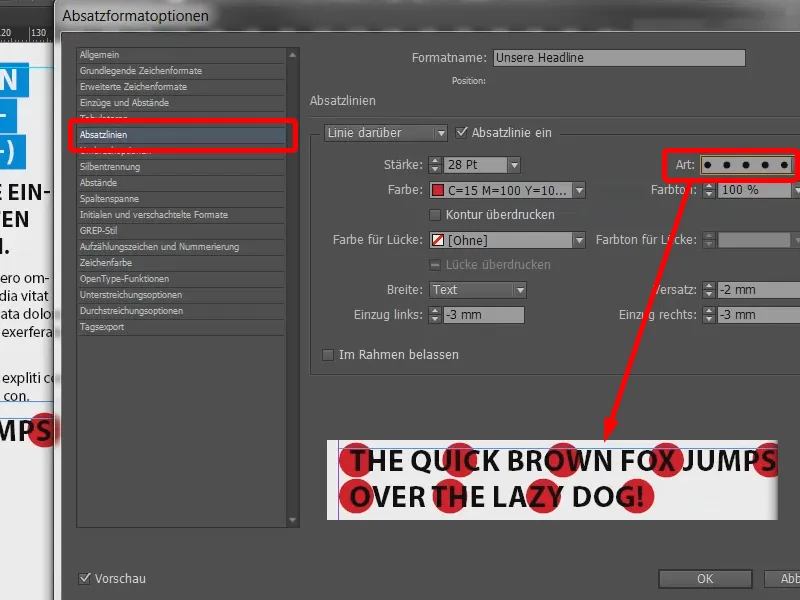
Oder gepunktet.
Und jetzt teste ich noch mal das Weiterschreiben: „Ich liebe diesen Effekt!!! Das ist super!“ Das passt sich also ganz variabel an.
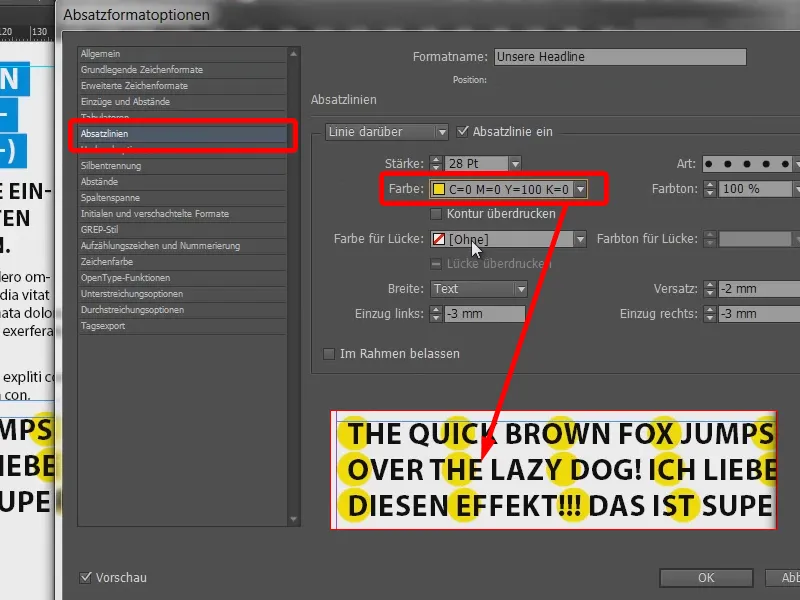
Und ihr könnt damit beliebig rumspielen. Ihr könnt Farben ändern, ihr könnt Gelb nehmen, …
… Rauten verwenden und, und, und.
Im Prinzip war es aber so angedacht: dicker, weißer Text und durchgezogene Linien dahinter.
Damit könnt ihr also coole Headlines bauen, die immer mitschwingen.
Euer Stefan


