Der Typoporträteffekt ist eine kreative Technik, bei der Text und Porträt miteinander verschmelzen, um ein einzigartiges und beeindruckendes Design zu schaffen. Dieser Effekt eignet sich perfekt für Poster, Buchcover oder digitale Kunstwerke. Mit Photoshop kannst du diesen Look einfach umsetzen, indem du Ebenenmasken, Textelemente und Anpassungen kombinierst. In diesem Tutorial zeige ich dir Schritt für Schritt, wie du ein Typoporträt erstellst, das Text und Bild harmonisch miteinander verbindet. Lass uns loslegen und deine Designs auf ein neues Level bringen!
1. Porträt aus Textzeilen generieren
Vorbemerkung: Voraussetzung für das Gelingen eines ansprechenden Textzeilenporträts ist ein hoher Kontrast im Bild. Nicht jedes Bild eignet sich für den Typoporträteffekt. Aber bei vielen lässt sich der Kontrast im Vorfeld bereits an das gewünschte Ergebnis anpassen. Mit der Kontrastverstärkung sollte auch gleich die Schwarzweißkorrektur einhergehen. Optimal geht das über den Kanalmixer, womit das Bild gleich in Monochrom wiedergegeben werden kann bei gleichzeitiger Kontrastverstärkung über die Regler.

Schritt 1: Kontrastverstärkung über Einstellungsebene
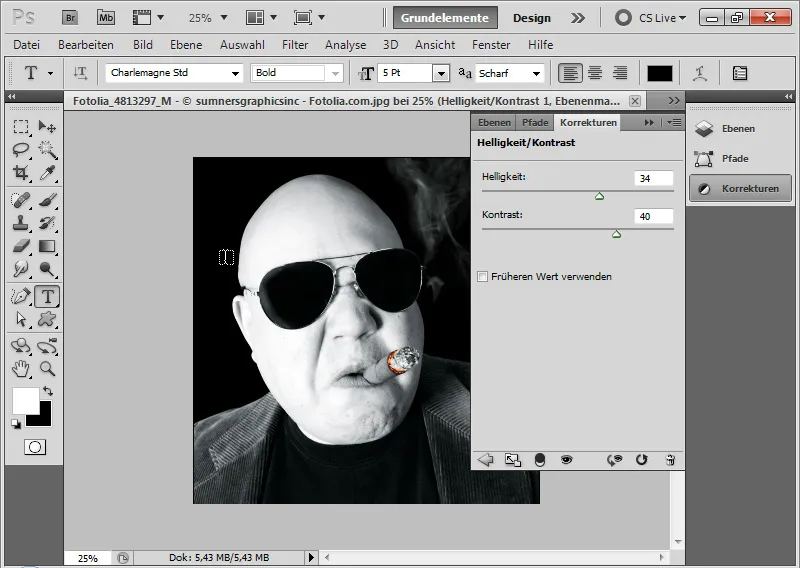
Der erste Schritt wäre normalerweise die Umwandlung des Farbbildes in Graustufen über eine Einstellungsebene Kanalmixer oder Schwarzweiß. Da mein Bild (Bildquelle: sumnersgraphicsinc - Fotolia.com) bereits nahezu komplett in Graustufen vorliegt, kann ich mich gleich an die Kontrastverstärkung machen. Ich rufe dazu die Einstellungsebene Helligkeit/Kontrast auf und erhöhe
- die Helligkeit auf 34
- den Kontrast auf 40
Das Bild weist nun stärkere Kontraste auf, und die Lichter in den Hautbereichen wirken teilweise ausgefressen.
Schritt 2: Text platzieren
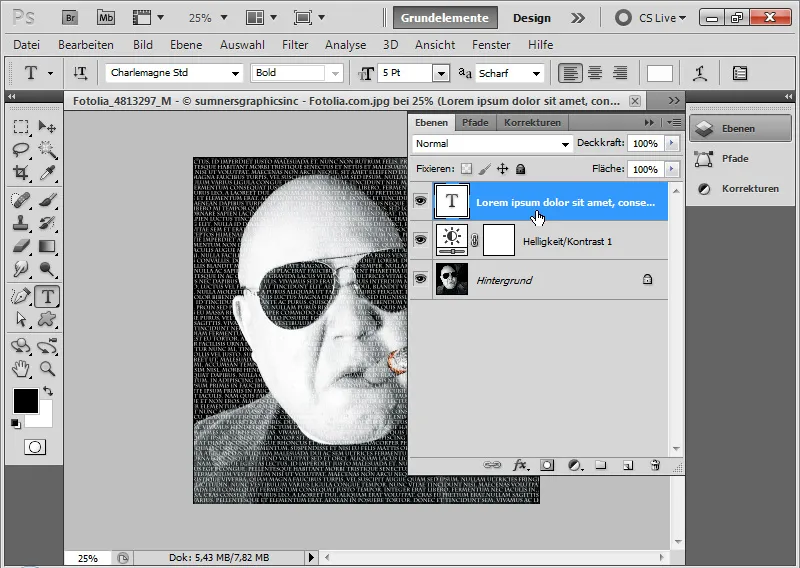
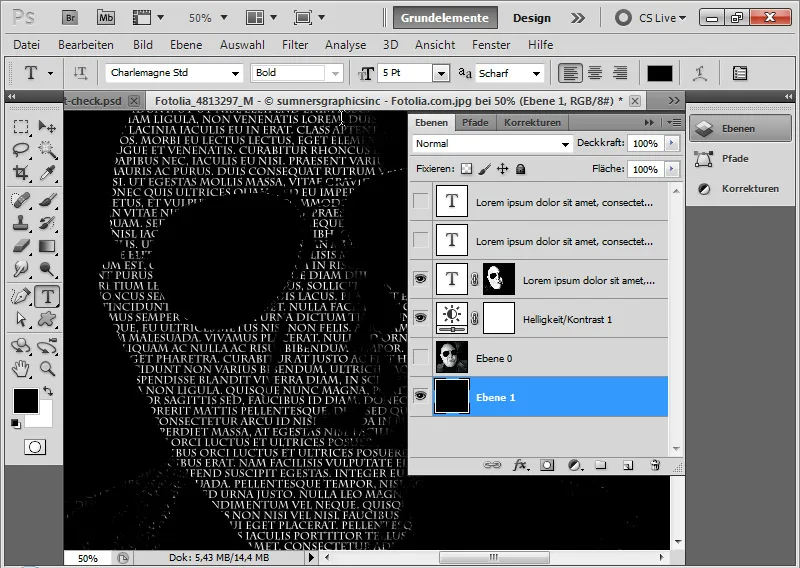
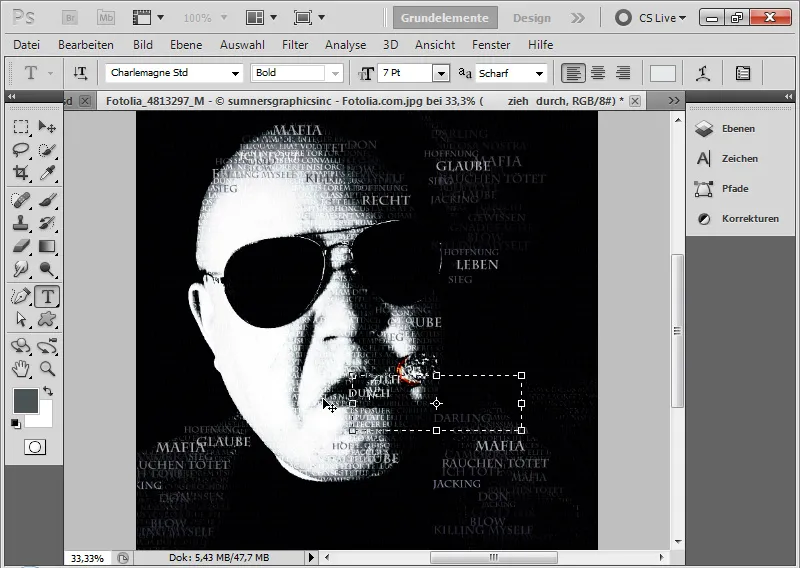
Ich ziehe mit dem Textwerkzeug einen Textrahmen über das gesamte Dokument auf. Mit einer 5-Punkt-Charlemagne Std fülle ich den Textrahmen mit einem beliebigen Text. Die Textfarbe ist Weiß. Der Zeilenabstand beträgt auch 5 pt.
Zur Unterstützung kann ich einen Lorem Ipsum-Generator verwenden: http://www.loremipsum.de/.
Wichtig ist, dass der Text ein reiner Fließtext ohne Absätze ist. Absätze müssen also aus dem Textrahmen entfernt werden! Bei den Schriftarten muss man einfach mal probieren, was deckend ist und auch zum Motiv nicht völlig unpassend ist.
Schritt 3: Textebene duplizieren und ausblenden
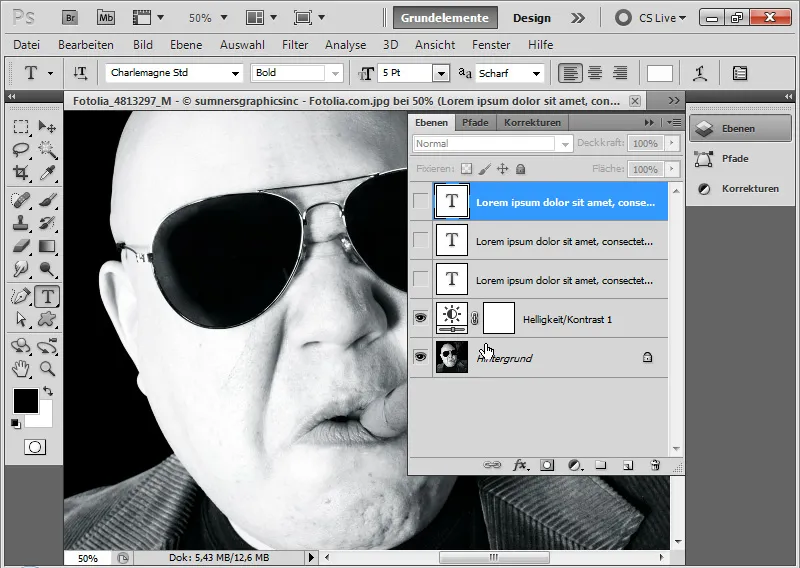
Die Textebene dupliziere ich zweimal mit dem Shortcut Strg+J. Anschließend blende ich alle drei Textebenen aus.
Schritt 4: Ersten Textbereich über Farbbereichsauswahl in den Lichtern festlegen
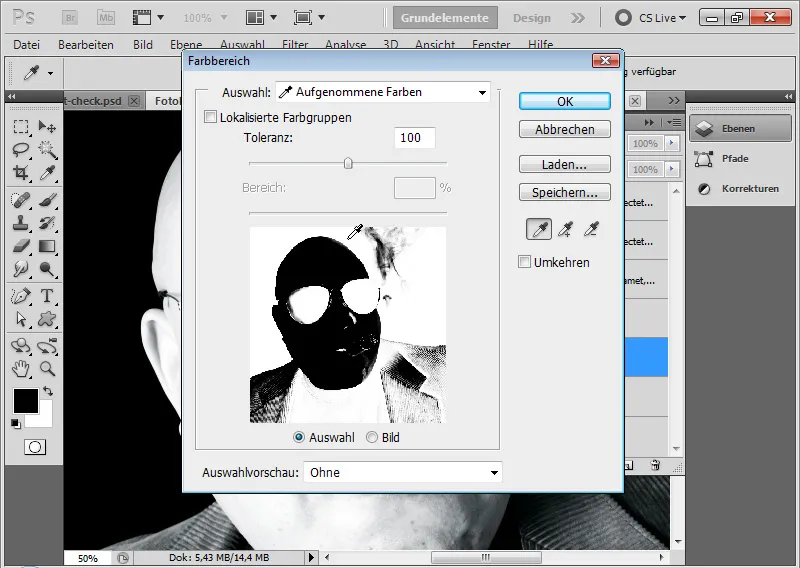
Ich rufe den Dialog zur Farbbereichsauswahl auf über das Menü Auswahl>Farbbereich.
Bei einer Toleranz von ca. 100 picke ich mit der Pipette als Erstes in den hellen Gesichtsbereich. Wenn die Checkbox bei Auswahl aktiviert ist, sehe ich schon, welcher Bereich genau ausgewählt wird. Ich kann mit OK bestätigen.
Alternative: Bei Auswahl anstelle der Aufgenommenen Farben die Lichter wählen.

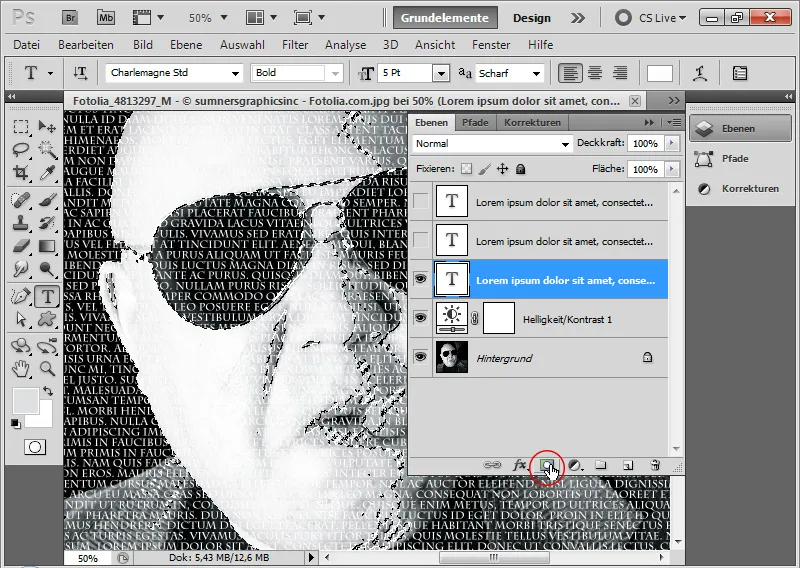
Die Auswahl setze ich als Ebenenmaske meiner untersten Textebene ein. Das mache ich, indem ich einfach auf das Neue Ebenenmaske hinzufügen-Symbol klicke.
Die Textfarbe kann ich in diesem Fall noch weiß belassen. Die Textebene wird vorerst wieder ausgeblendet.
Um den Effekt zu bewerten, kann ich mir ganz einfach eine schwarze Ebene an unterster Stelle in der Ebenenhierarchie platzieren und die Bildebene ausblenden.
Schritt 5: Zweiten Textbereich über Farbbereichsauswahl in den Tiefen festlegen
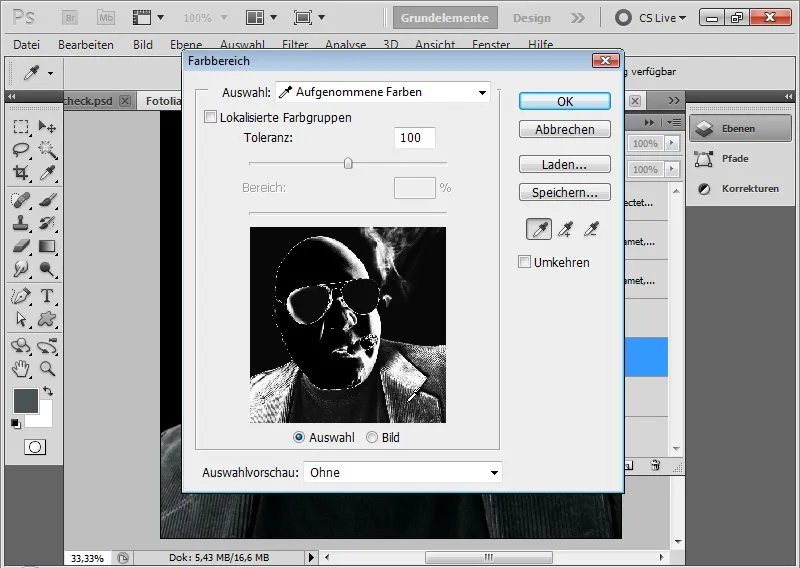
Ich fahre fort, indem ich wieder die Farbbereichsauswahl aufrufe. Diesmal wähle ich die Tiefen des Bildes entweder mit der Pipette aus oder wieder über die Alternative: Bei Auswahl anstelle der Aufgenommenen Farben die Tiefen wählen.
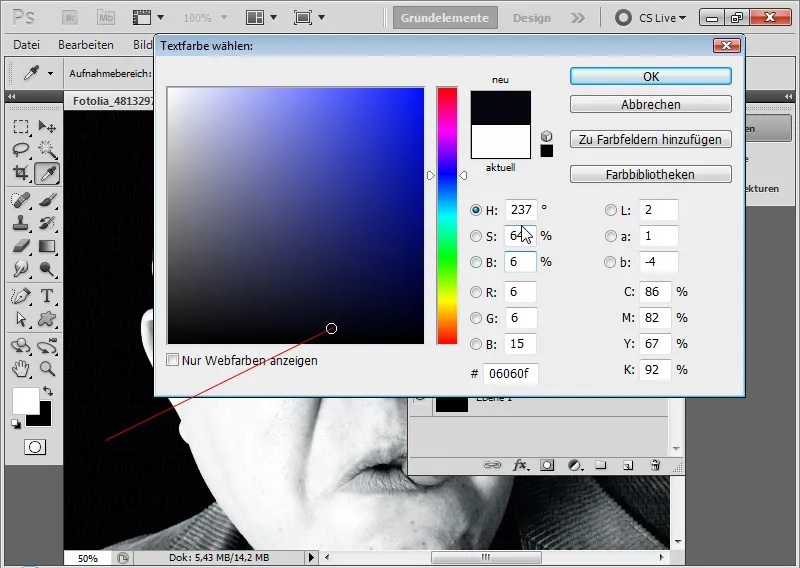
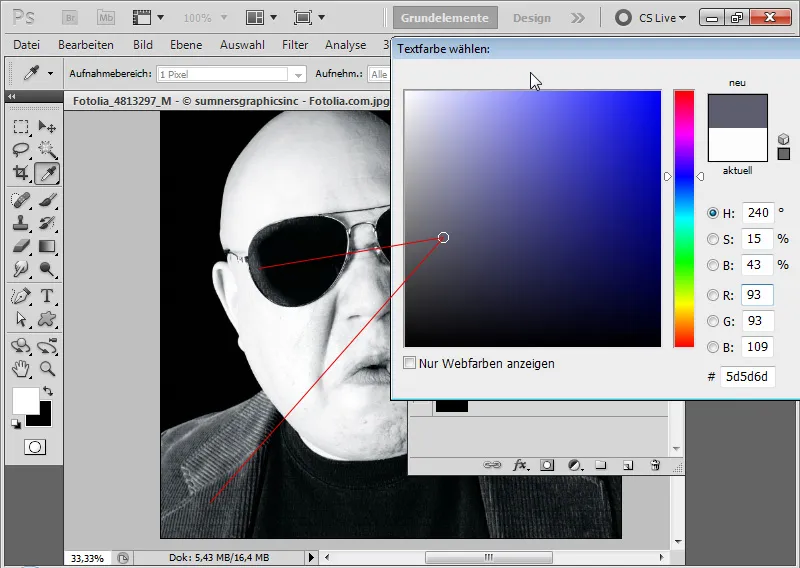
Die Auswahl füge ich meiner zweiten Textebene als Ebenenmaske hinzu. Die Textfarbe ändere ich jetzt aber in einen tief dunkelgrauen oder wahlweise tief dunkelblauen Farbton.
Schritt 6: Dritten Textbereich über Farbbereichsauswahl in den Mitteltönen festlegen
Ich wiederhole die Schritte und wähle diesmal die Mitteltöne in der Farbbereichsauswahl aus. Wenn ich nicht alle mit einem Mal erfasse, kann ich der bisherigen Auswahl mit Shift weitere Mitteltöne hinzufügen. Die Pipette zeigt dann ein kleines Pluszeichen. Auch hier kann man alternativ bei Auswahl anstelle der Aufgenommenen Farben die Mitteltöne auswählen.
Die Auswahl füge ich meiner dritten Textebene als Ebenenmaske hinzu. Die Textfarbe ändere ich jetzt in einen dunkelgrauen Farbton.
Schritt 7: Zigarre betonen
Die Zigarre wird erst beim genauen Hinsehen wahrgenommen. Es empfiehlt sich, diese noch ein wenig zu betonen.
Daher dupliziere ich eine von den drei Textebenen und lösche die Ebenenmaske.
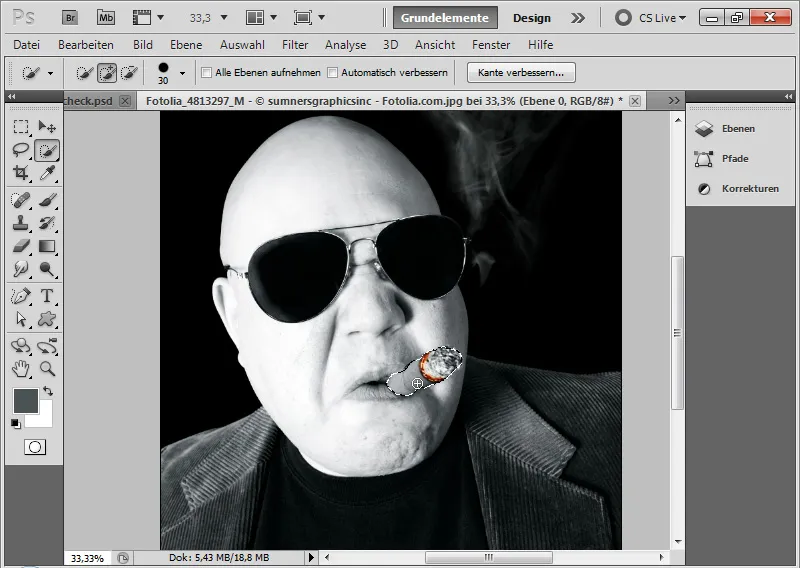
Mit dem Schnellauswahlwerkzeug wähle ich die Zigarre im Hauptbild aus und füge die Auswahl der soeben duplizierten Textebene als Ebenenmaske hinzu.
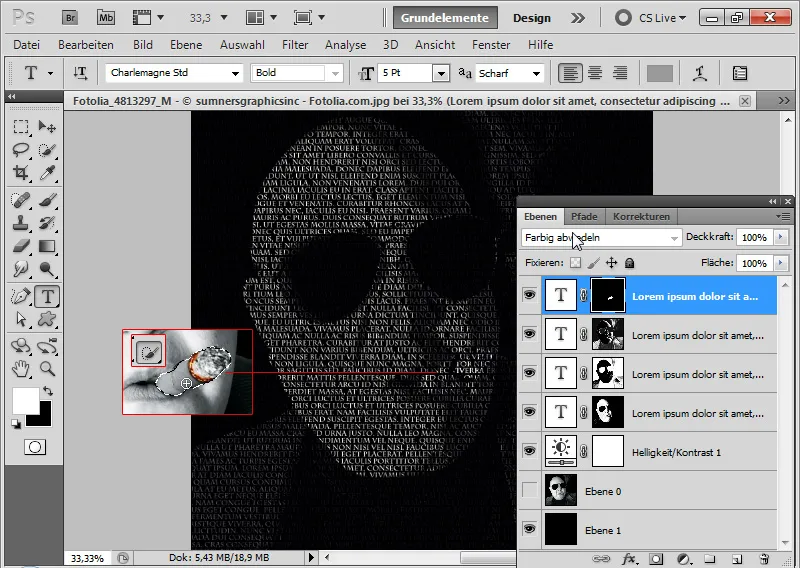
Die Textfarbe ist ein mittleres Grau.
Den Modus der Ebene setze ich auf Farbig abwedeln. Der Modus Farbig abwedeln ist wichtig, damit die Zigarre nicht ein einheitliches Grau erhält, sondern mit der ursprünglichen Helligkeitsstruktur der darunterliegenden Ebenen verrechnet wird bei gleichzeitiger Steigerung der Helligkeit.
Hintergrund: Farbig abwedeln als Füllmethode verringert den Kontrast der Farbkanäle und erhöht die Sättigung. Die Ausgangsfarben werden aufgehellt.
Schritt 8: Glimmende Zigarre akzentuieren
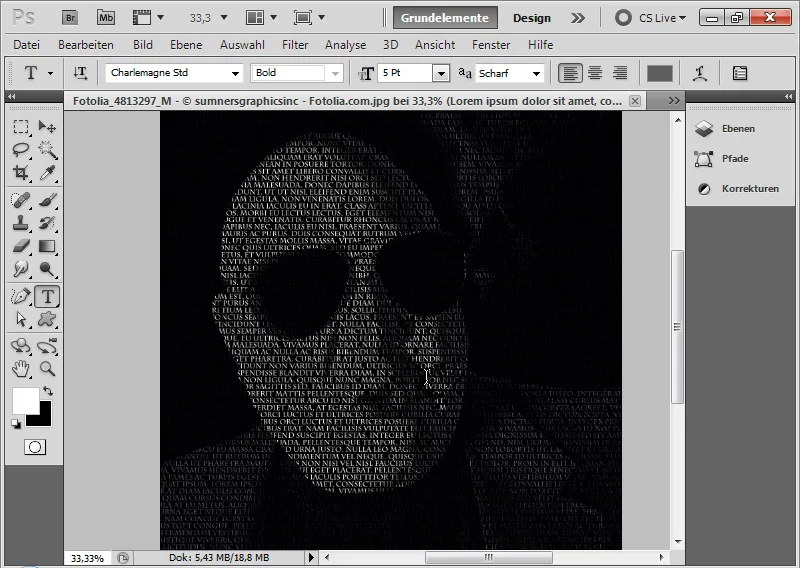
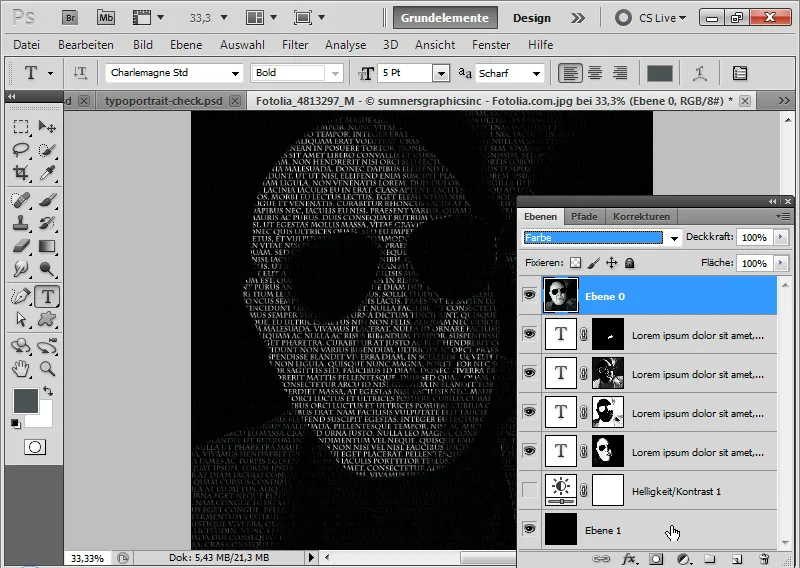
Wenn ich die Bildebene ausblende und alle Textebenen einblende, zeigt sich mein Effekt. Möchte ich jetzt die glimmende Zigarre als kleinen Hingucker noch farbig einblenden, dann dupliziere ich einfach die Bildebene und positioniere sie an oberster Stelle im Ebenenbedienfeld.
Den Modus der Ebene setze ich auf Farbe. Die Füllmethode sorgt dafür, dass Farbton und Sättigung der Ebene im Bild übernommen werden. Jetzt glimmt die Zigarre im Typoporträt.
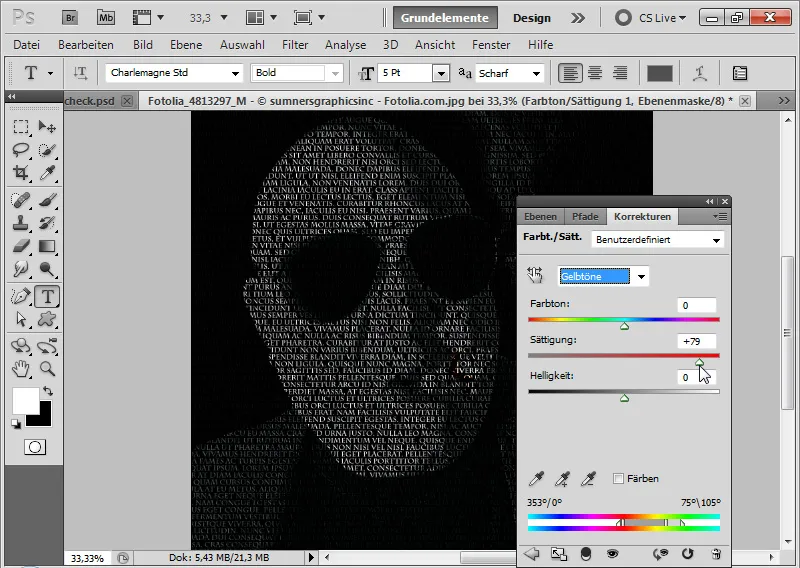
Mit einer Einstellungsebene Farbton/Sättigung als Schnittmaske erhöhe ich noch die Sättigung des Gelb-/Rotbereichs des Glimmstengels um ca. 80 Prozent.
Fertig ist das einfache, klassische Textzeilenbild.
2. Typoporträteffekt erstellen
Das klassische Textzeilenbild ist eine gute Ausgangslage, um das Ergebnis noch ein wenig weiter hin zu einem kreativen Typoporträtlook zu entwickeln.
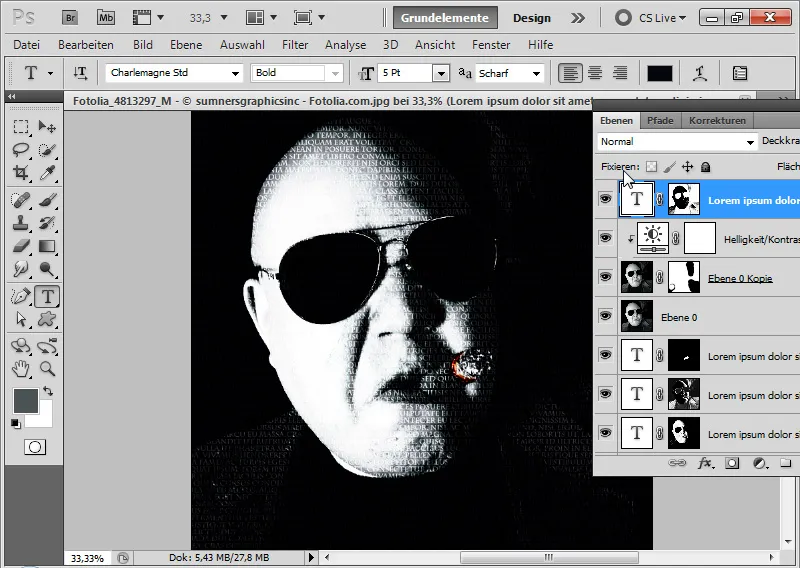
Schritt 9: Ebenenmodus auf Hartes Licht setzen/Einstellungsebene löschen
Die Einstellungsebene Farbton/Sättigung kann ich wieder löschen.
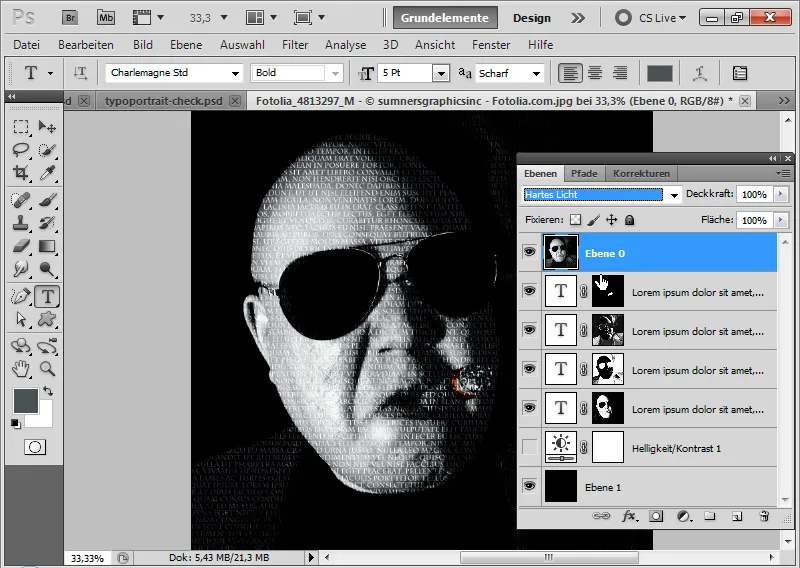
Die Füllmethode der obersten Bildfläche setze ich von Farbe auf Hartes Licht. Der Modus Hartes Licht sorgt für eine starke Tontrennung, d. h. für erheblich mehr Kontrast. Die Füllmethode verrechnet die Bildinhalte ähnlich wie die Modi Multiplizieren und Negativ multiplizieren. Die Grenze zwischen beiden markiert 50%-iges Grau.
Schritt 10: Bildebene duplizieren
Die Bildebene dupliziere ich mit Strg+J und setze sie in den Ebenenmodus Ineinanderkopieren. Dadurch werden die Lichter und Tiefen in diesem Beispiel härter abgezeichnet.
Im rechten Bildbereich saufen die Mitteltöne leider mit den Tiefen gleich ab. Daher erstelle ich eine Ebenenmaske und male die Stellen, in denen die Ebene nicht angezeigt werden soll, schwarz aus.
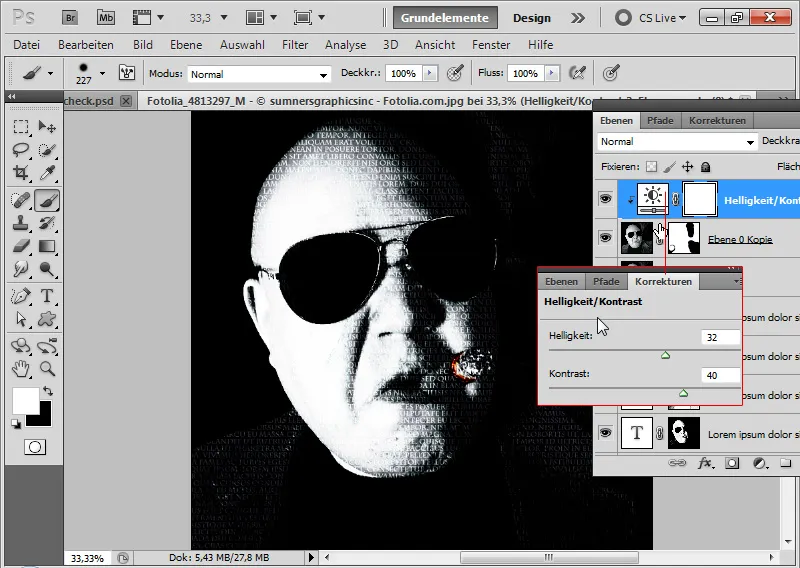
Schritt 11: Einstellungsebene Helligkeit/Kontrast
Um die Lichter und Tiefen im Kontrast noch härter zu trennen, erstelle ich eine Einstellungsebene Helligkeit/Kontrast als Schnittmaske zur obersten Bildebene (die im Modus Ineinanderkopieren!).
Die Einstellungen sind:
• Helligkeit: 32
• Kontrast: 40
Jetzt wirkt das Gesicht kantig-hart, wie es sein soll.
Schritt 12: Textebene nach oben verschieben
Durch die Kontrasterhöhung im Bild sind die dunklen Textbereiche verloren gegangen. Ich hole sie ganz einfach wieder, indem ich die Textebene mit dem Text für die Tiefen an oberster Stelle im Ebenenbedienfeld platziere.
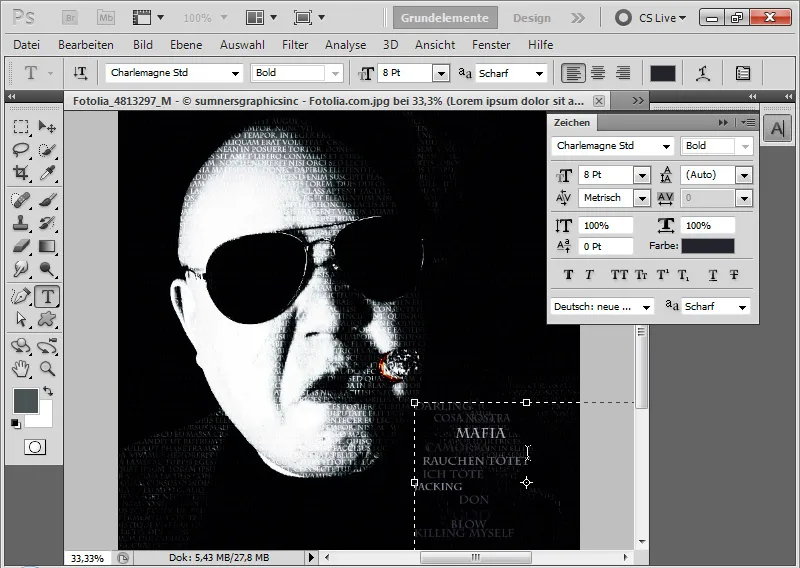
Schritt 13: Textüberlagerungen einfügen
Die bisherigen Schritte waren dazu da, dem Bild eine gewisse Härte mit hohen Kontrasten zu verleihen. Nun geht es daran, kurze, knackige Textpassagen mit verschiedenen Helligkeiten und unterschiedlichen Größen an einigen Stellen im Bild zu konzentrieren.
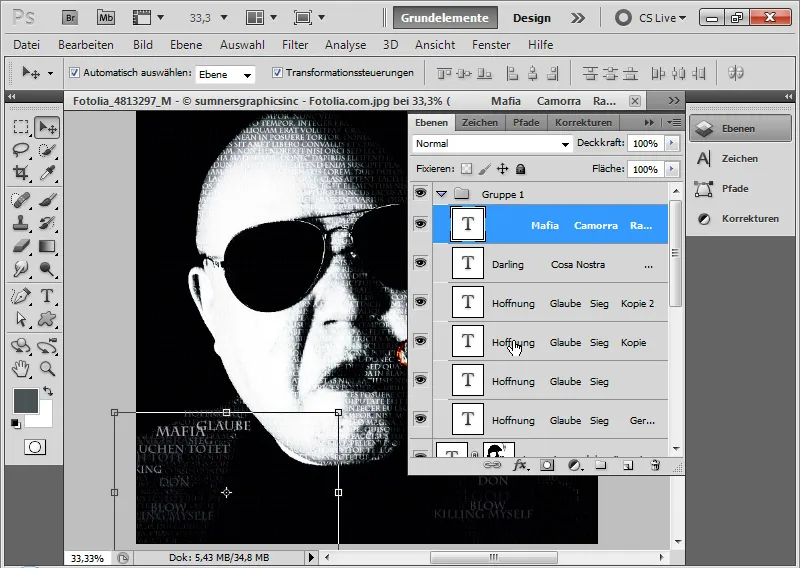
Optimal ist es, wenn ich mir eine Gruppe erstelle, in der diese Textüberlagerungen eingefügt werden.
Ich sollte mir schon vorher überlegen, welche Texte am besten zum Bildthema passen, damit dabei kein Unsinn herauskommt. Denn diese Texte werden ins Auge stechen und damit den Typoeffekt auf kreative Weise unterstreichen.
So beginne ich, mehrere Textbausteine an der rechten Kragenseite zu platzieren. Über das Zeichenbedienfeld kann ich das Formatieren des Textes sehr schnell vornehmen.
Im Anschluss nehme ich mir die Rauchschwaden vor. Wichtig ist, immer verschiedene Textgrößen, Textfarben und Anordnungen zu wählen.
Tipp: Ich kann bestehende Textbausteine auch einfach mit der Alt-Taste duplizierend verschieben. So beschleunige ich die Arbeit ein wenig. Will ich einen Textbaustein komplett in der Größe verändern, skaliere ich einfach die Textebenen über das Verschieben-Werkzeug (Strg+T). Wichtig: Zum proportionalen Skalieren immer die Shift-Taste drücken.
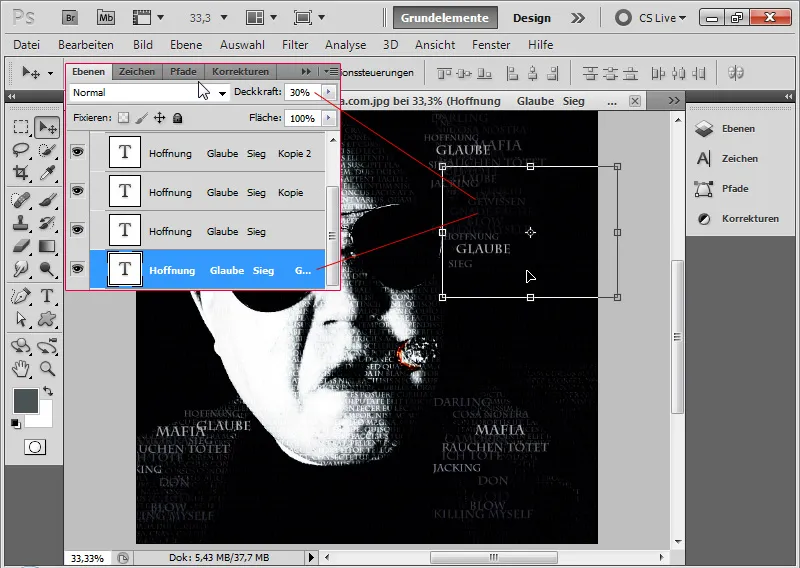
Schritt 14: Textunterlegungen
Die bestehenden Textbausteine kann ich jetzt auch noch einmal duplizieren und etwas versetzt unter die bestehenden Textbausteine legen. Ich reduziere in diesem Fall die Deckkraft deutlich auf ca. 30 Prozent. Die Textebene sollte im Ebenenbedienfeld dann auch unterhalb der bestehenden Textebenen liegen.
Danach kann ich auch noch Stirn, Zigarre und Kinn mit Textbausteinen überlagern und mit weiteren Textebenen mit geringer Deckkraft anreichern.
Schritt 15: Tonungseffekt einfügen
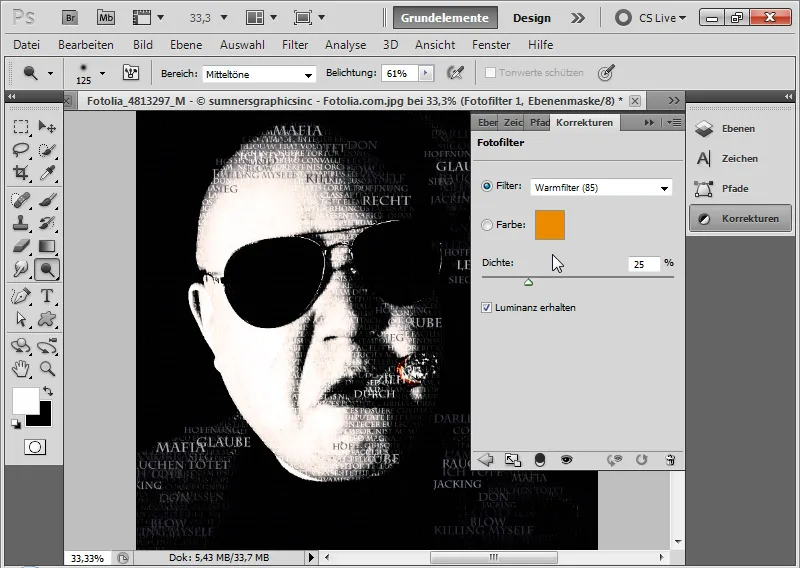
Wenn ich jetzt noch einen Tonungseffekt hinzufügen möchte, erstelle ich einfach eine Einstellungsebene Fotofilter und kann mir einen beliebigen Fotofilter für das Bild aussuchen.
Schön wirken kalte wie auch warme Filter.
Endbild mit kaltem Filter:


