Hier möchte ich kurz zeigen, wie man eine doppelte Kontur erstellen kann bei Texten, die editierbar bleiben sollen. Das ist im Grunde ganz einfach.
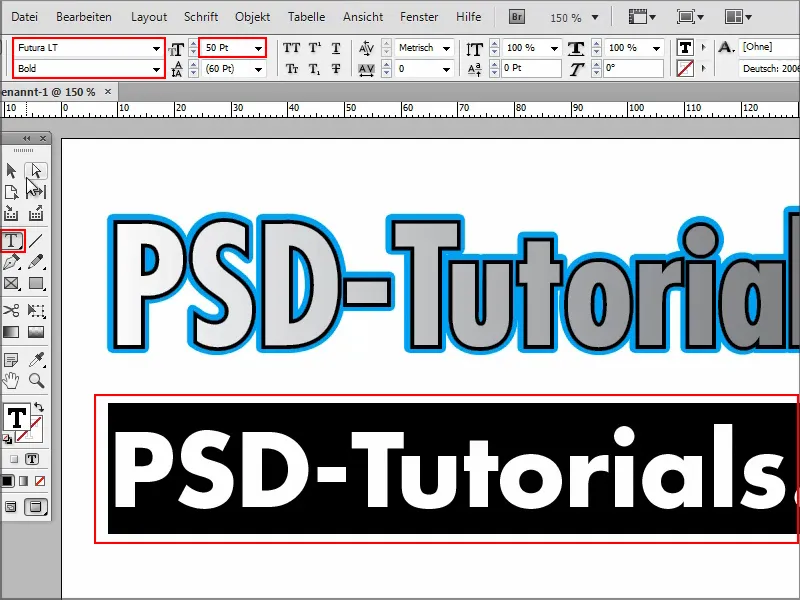
Im Screenshot sieht man oben das Beispiel und genau so eines möchte ich jetzt auch machen.
Schritt 1
Ich lege eine neue Textfläche an, schreibe "PSD-Tutorials.de", kann mit Strg+A alles markieren und gebe dem Text erst mal eine ordentliche Schriftart in Bold. Die Schrift vergrößere ich und springe dabei mit gedrückter Shift-Taste in Zehnerschritten hoch.

Schritt 2
Dann geht es auch schon los: Um eine doppelte Kontur zu erstellen, muss ich erst mal eine normale Kontur erstellen.
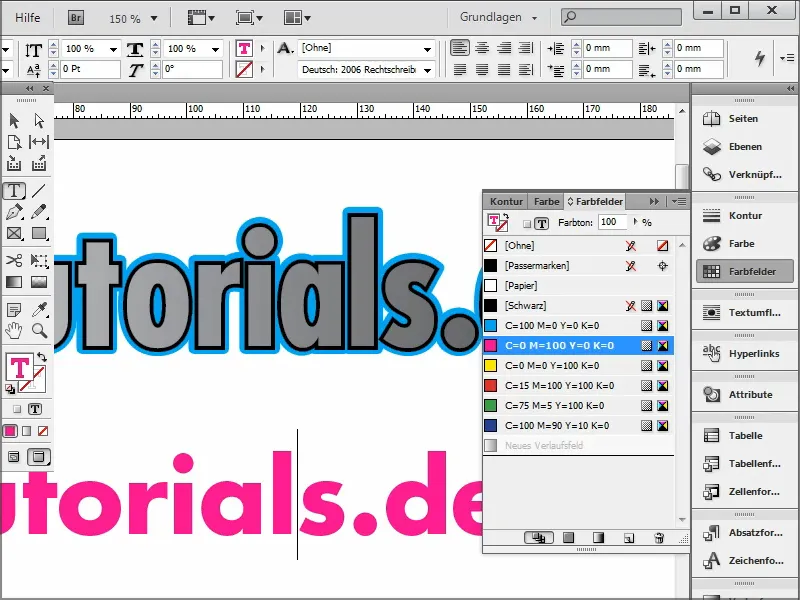
Ich markiere den Text und gebe ihm eine Farbe, sagen wir mal Pink.
Schritt 3
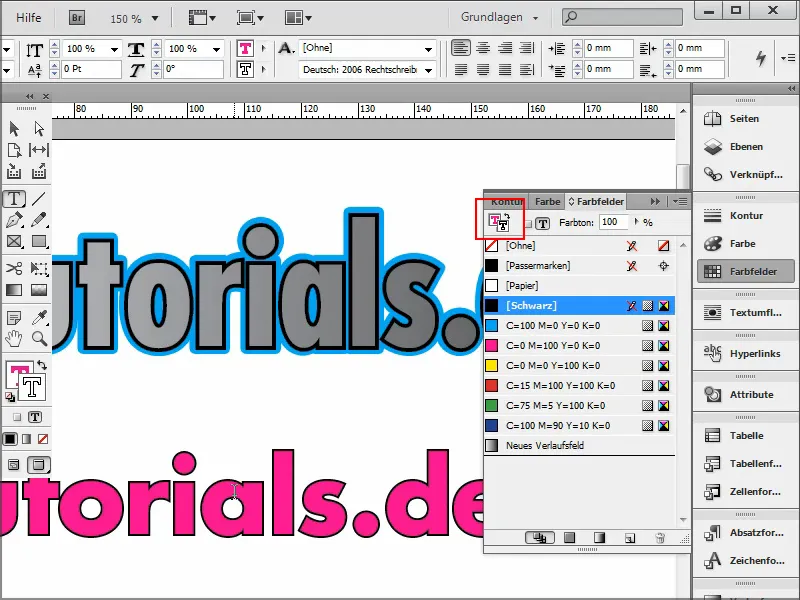
Wenn ich eine Kontur haben möchte, muss ich wieder erst mal alles markieren und dann oben Kontur anklicken.
Ich wähle zum Beispiel Schwarz und schon habe ich eine Kontur.
Schritt 4
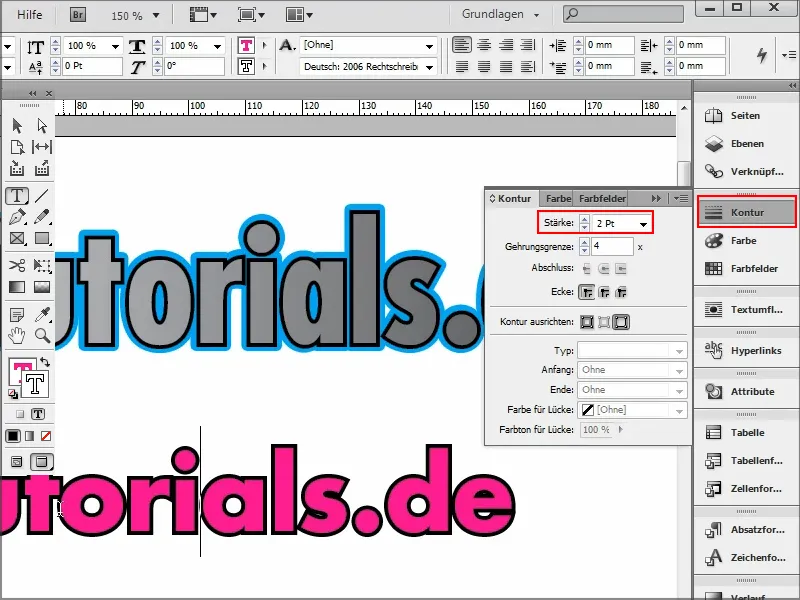
Ich kann im Konturen-Bedienfeld einstellen, wie viele Pixel Kontur ich haben möchte.
Schritt 5
Wie sieht es aus, wenn ich, wie im Beispiel hier oben, noch eine weitere Kontur benötige?
Dazu gehe ich einfach in das Effektemenü hinein, indem ich oben auf fx klicke. Ich wähle Schein nach außen ….webp?tutkfid=90090)
Schritt 6
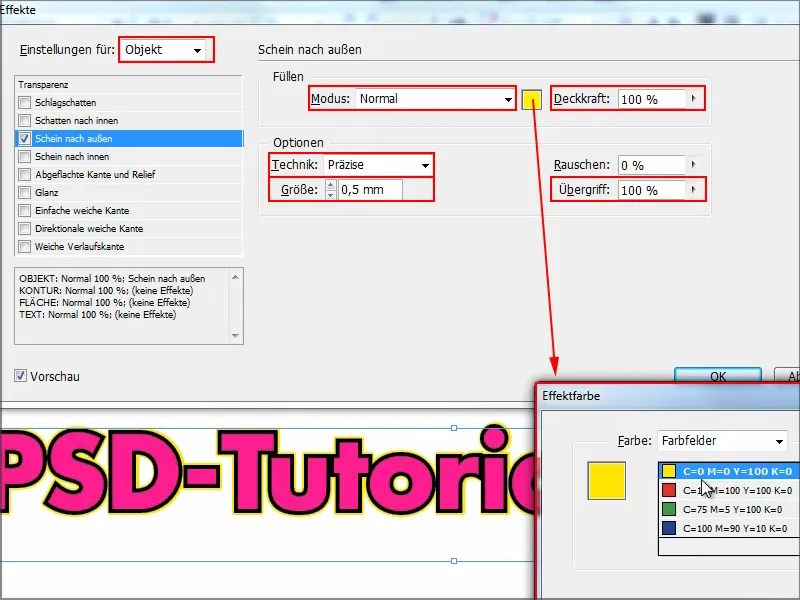
… und es öffnet sich das Einstellungsfenster. Hier ist wichtig, dass ich bei Einstellung für: Objekt auswähle und den Modus auf Normal setze.
Die Farbe kann ich direkt auswählen und mit OK bestätigen.
Die Deckkraft stelle ich auf 100%.
Jetzt ist noch alles sehr weich wie ein Schlagschatten oder ein normaler weicher Schein. Deshalb setze ich die Technik von weich auf Präzise und stelle bei Übergriff den Wert auf 100%.
Und schon habe ich meine Kontur. Die ist mir noch ein bisschen zu groß, weshalb ich die Größe noch einstelle, wie ich es brauche. Zum Beispiel 1 cm oder, wenn ich es kleiner haben möchte, kann ich auch manuell 0,5 mm eintragen.
Schritt 7
Damit habe ich die doppelte Kontur und das Ganze ist jederzeit editierbar. Ich kann alles im Text ändern, zum Beispiel das ".de" wegmachen, kein Problem.
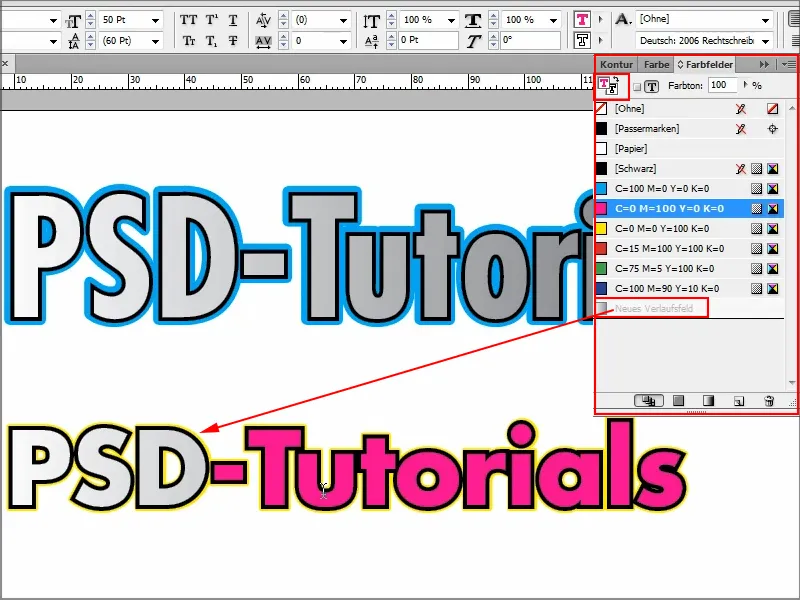
Oder ich könnte, wie man oben im Beispiel sieht, einen Verlauf einfügen. Dazu markiere ich den Text (hier: "PSD"), gehe auf Farbfelder und klicke Neues Verlaufsfeld an. Dann habe ich einen kleinen Verlauf drin.
Falls der Verlauf in der Kontur erscheint, müsst ihr das noch mal rückgängig machen und zuerst im Einstellungsfenster oben Fläche und Kontur austauschen.
Das kann alles kombiniert werden und das macht natürlich Spaß.
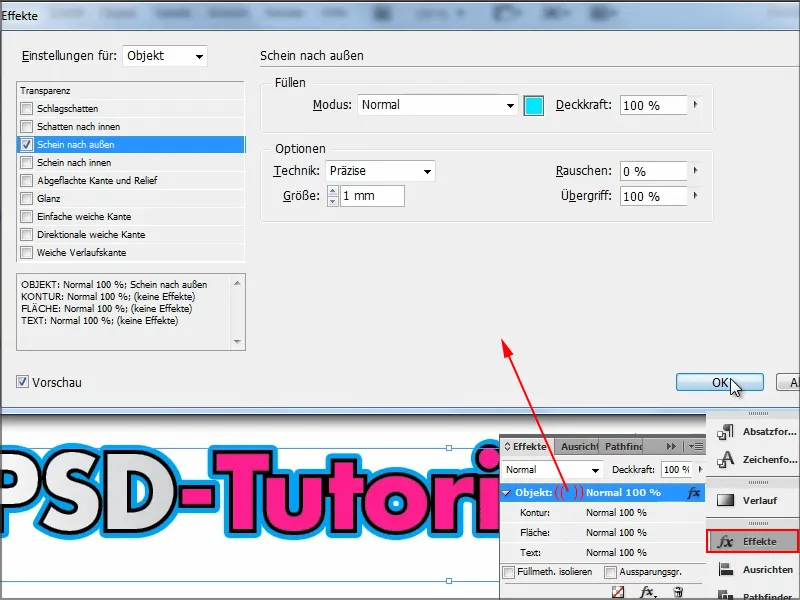
Ich kann jederzeit Änderungen einbringen. Dazu gehe ich einfach über Effekte und mit Doppelklick auf das Objekt in das Bedienfeld hinein. Da will ich jetzt mal statt Gelb lieber Blau und ein bisschen dicker darf's auch sein. Ich bestätige mit OK und fertig. Das ist alles schnell gemacht.
Das war der kleine Tipp, wie man eine doppelte Kontur erstellen kann. Wer es braucht, weiß jetzt, wie es geht.


