Spiegelungseffekte verleihen deinen Designs Tiefe und Realismus – ob für glänzende Objekte oder eine perfekte Reflexion auf Wasser. Mit Photoshop kannst du diese Effekte präzise umsetzen und sowohl realistische als auch kreative Reflexionen gestalten. In diesem Tutorial zeige ich dir Schritt für Schritt, wie du Spiegelungseffekte für verschiedene Oberflächen erstellst, von scharfen Objektspiegelungen bis hin zu sanften Wasserreflexionen. Lass uns starten und deinen Designs mehr Dimension verleihen!
Einfache und schnelle Spiegelung bei flachen Objekten
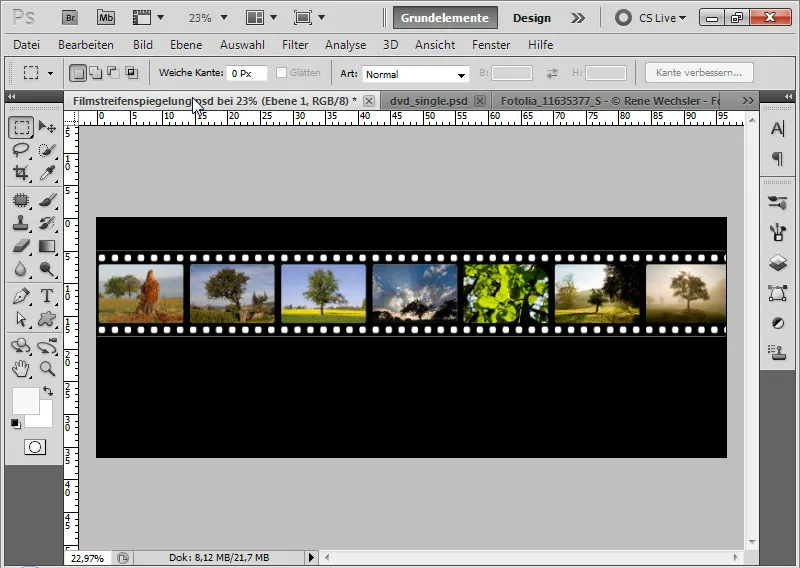
Im ersten Beispiel habe ich eine Filmstreifenvorlage mit mehreren bereits platzierten Bildern. Da die Vorlage gerade ausgerichtet ist, habe ich optimale Bedingungen, um eine Spiegelung zu erstellen. Der Filmstreifen ist ein Smart-Objekt im Ebenenbedienfeld.

Schritt 1: Spiegelung erstellen
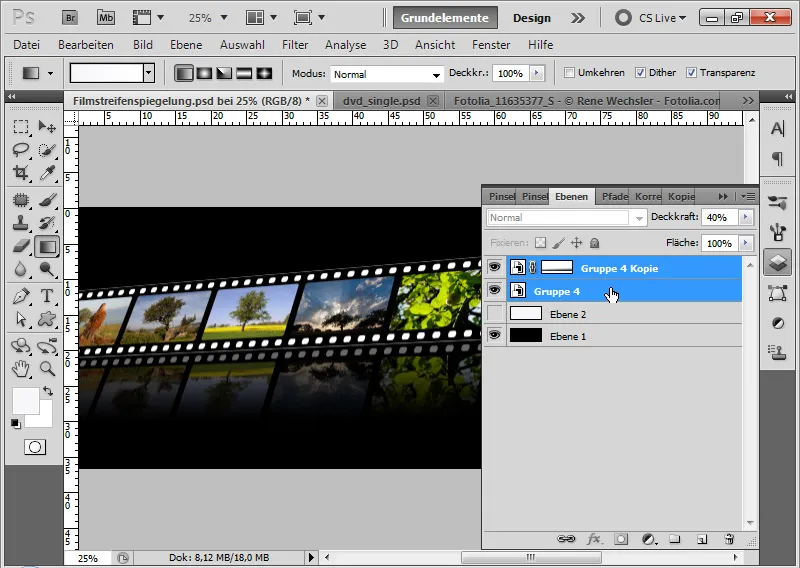
Ich dupliziere das Smart-Objekt mit dem Shortcut Strg+J und wähle den Shortcut Strg+T zum Transformieren. An dem oberen Seitenpunkt fasse ich an und ziehe die Filmstreifenvorlage nach unten, sodass sich eine Spiegelung ergibt. Alternativ kann ich auch einfach den Punkt Vertikal spiegeln wählen.
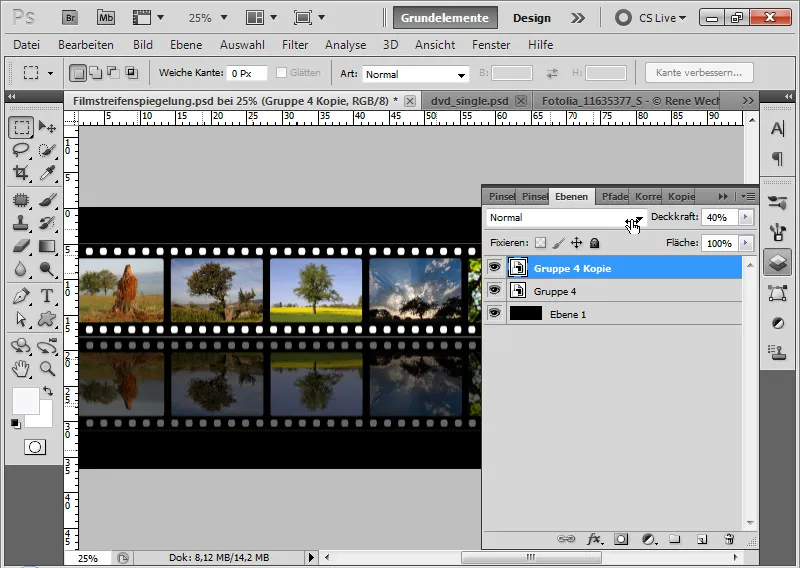
Schritt 2: Deckkraft reduzieren
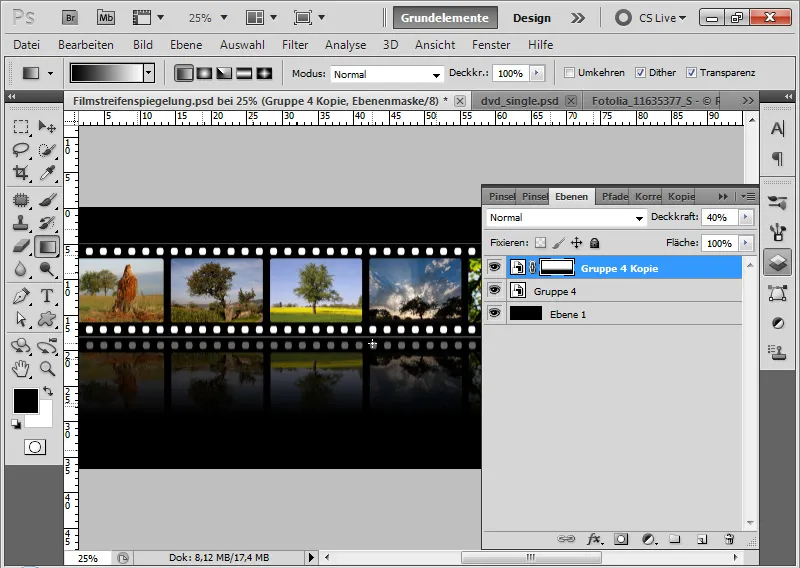
Ich verringere die Deckkraft der duplizierten Smart-Objekt-Ebene auf 40 Prozent.
Schritt 3: Spiegelungsverlauf maskieren
Ich füge meinem Smart-Objekt-Duplikat eine Ebenenmaske hinzu und wähle das Verlaufswerkzeug mit schwarz-weißer Farbe an. Nun maskiere ich den unteren Bereich, damit sich ein weicher Übergang in der Spiegelung ergibt.
Hinweis: Je nach Hintergrundfarbe muss ich die Deckkraft und den Verlauf anpassen. Ein weißer Hintergrund lässt Bildteile deutlich mehr verbergen als ein schwarzer Hintergrund.
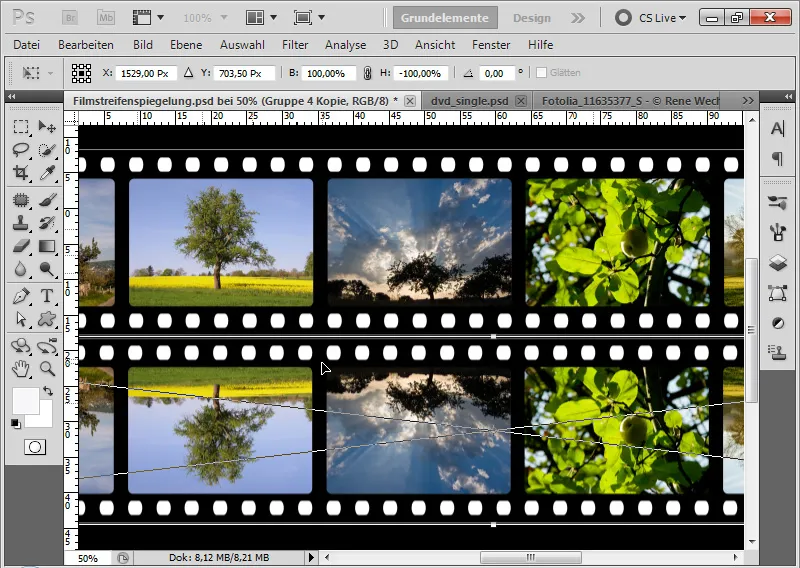
Schritt 4: Transformation des Filmstreifens und Bildaustausch
Mit Strg+T und Klick rechte Maustaste kann ich verschiedene Transformationseinstellungen auswählen und meinen Filmstreifen mit beiden ausgewählten Ebenen transformieren. Dadurch ist die Spiegelung nicht mehr ganz realistisch, weil sie einfach in der Flucht der Filmstreifenbilder weitergeführt wird. Aus gestalterischer Sicht hat aber so ein Spiegelungseffekt durchaus seine Berechtigung!
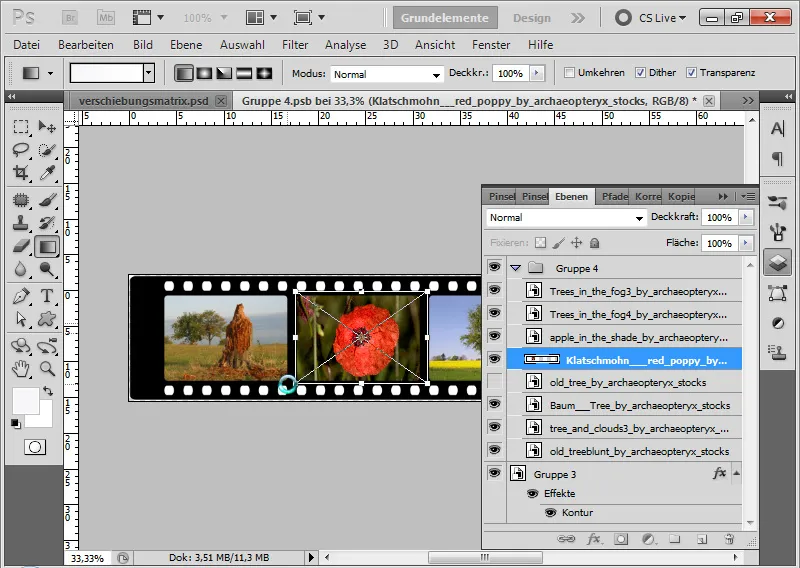
Jetzt möchte ich doch ein anderes Bild in meinem Filmstreifen, der aber schon transformiert wurde. Also gehe ich mit Doppelklick auf die Smart-Objekt-Miniatur des Originals (nicht der Spiegelung!) und tausche das Bild. Ich platziere anstelle des Baumbildes ein Klatschmohnbild. Ich bestätige meine Änderung mit Speichern.
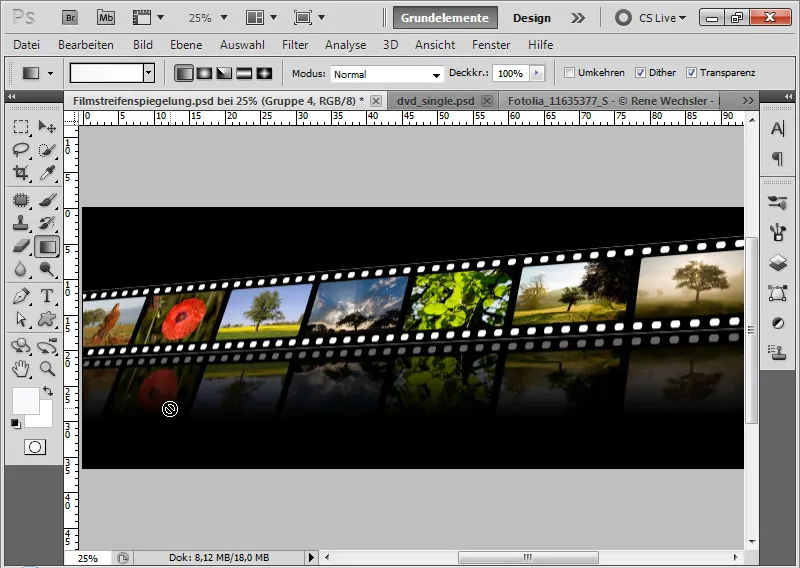
Der Bildertausch erfolgt unter Berücksichtigung aller Transformationen und Effekte.
Fertig ist ein Fotofilmstreifen, den ich auf einfache Weise verändern kann. Und alle Änderungen werden automatisch in die Spiegelung einbezogen!
Wenn ich erneut meinen Filmstreifen transformiere, erfolgt dies immer unter Neuberechnung vom Original in der PSB-Datei aus. Damit kann ich mein Bild auch nach 20 Transformationen ohne Berechnungsverluste verändern.
Dem gezeigten Effekt liegt das Smart-Objekt zugrunde. Mit dem Duplizieren des ursprünglichen Smart-Objekts wurde im Duplikat eine Instanz zum Original gesetzt. Änderungen im Original wirken daher auch auf Spiegelungen. Diese Technik bietet sich gerade bei Designprodukten an, die regelmäßig aktualisiert/verändert werden. Daher sollten, wo es sich anbietet, Smart-Objekte für Spiegelungen genutzt werden. Das erleichtert die Arbeit ungemein!
Spiegelung bei Objekten in perspektivischer Schrägstellung
Im ersten Beispiel wurde die Spiegelung aus einem flachen Objekt erzeugt, das im rechten Winkel zum Boden stand.
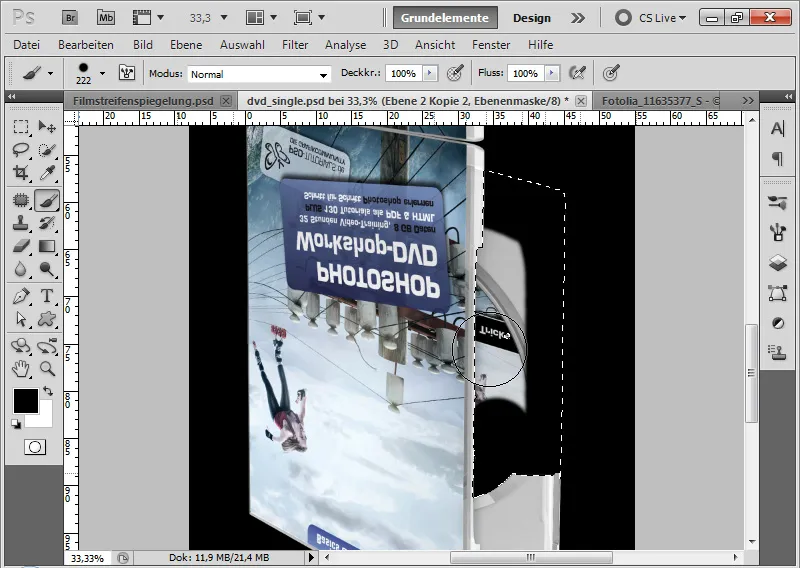
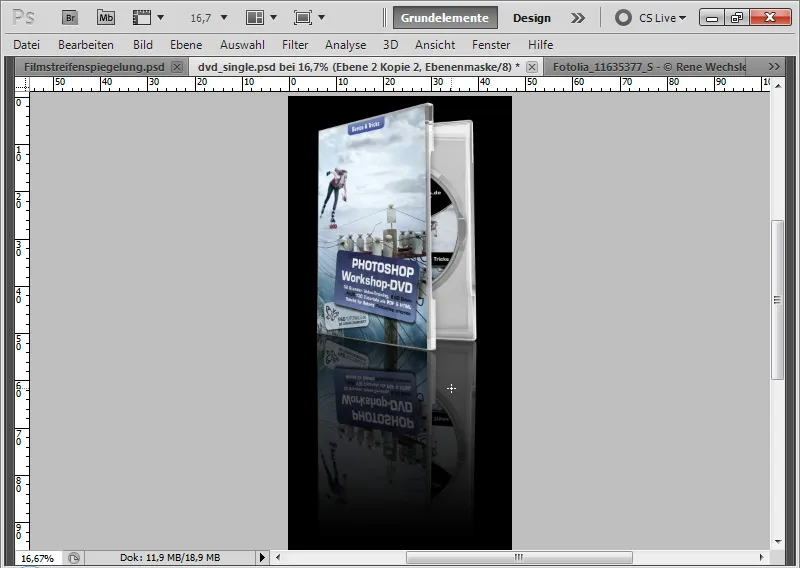
Kompliziert wird es hingegen, wenn das Objekt nicht exakt gerade zum Betrachter steht und womöglich noch perspektivisch transformiert wurde. Für diesen Fall habe ich mir ein anspruchsvolleres Motiv ausgesucht, welches Bearbeitungsfehler erbarmungslos aufdeckt: unser Cover der Photoshop-Workshop-DVD – Basics & Tricks.
Knackpunkte sind hier:
• Schräg gestellte Ansicht zum Betrachter
• Zwei Ebenen: Vorderes Cover und hinterer Bereich mit Inlay
• Motiv hat Anknüpfungspunkte, die in jedem Fall korrekt in die Spiegelung übergehen müssen (Strommast und Stromkabel)
Schritt 1: Smart-Objekt/Gruppe duplizieren und vertikal spiegeln
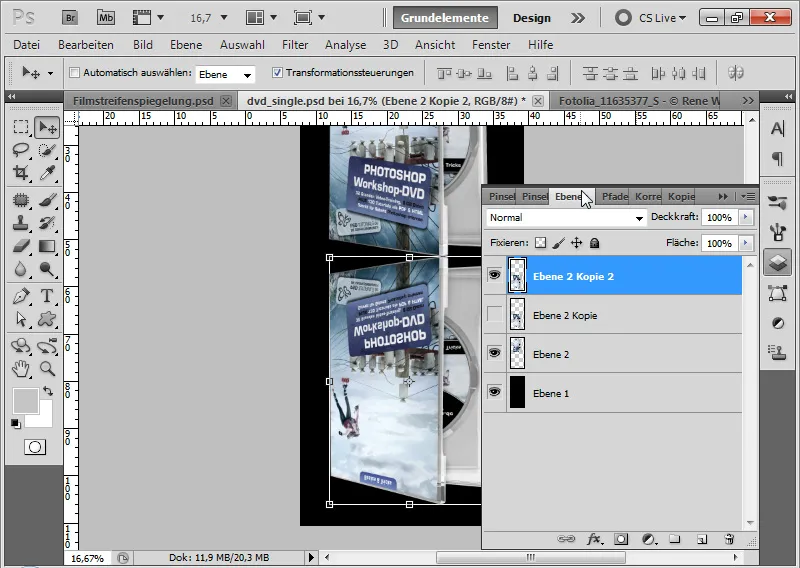
Im ersten Schritt dupliziere ich mein Smart-Objekt und spiegele es mit Strg+T>Vertikal spiegeln. Die vertikale Spiegelung positioniere ich an den unteren Rand meines Dokuments. Die Spieglung dupliziere ich erneut und blende die doppelte Spiegelung vorerst aus.
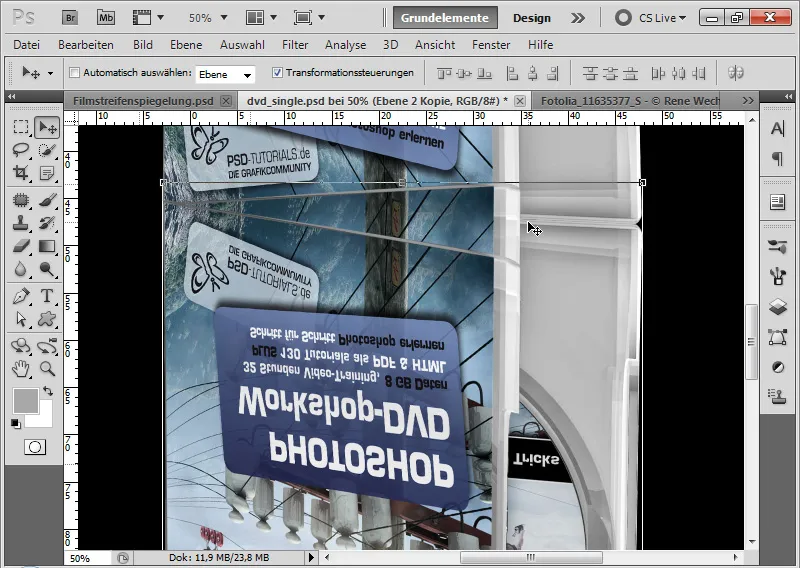
Schritt 2: Frei transformieren
Bereits jetzt zeigt sich der erste Knackpunkt. Wenn mein DVD-Cover aufrecht auf einer spiegelnden Platte stehen soll, kann ich nicht einfach die Perspektive missachten, da sonst ein völlig falscher Winkel vorherrscht.
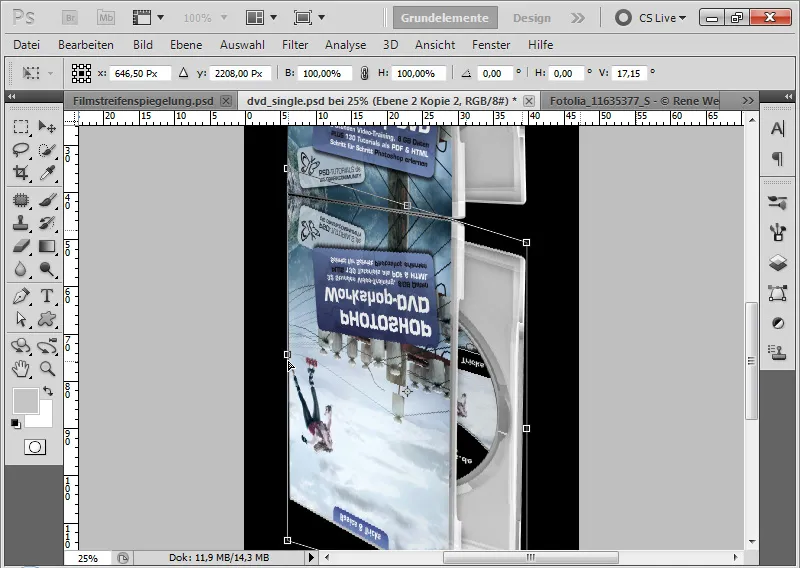
Um die Spiegelung möglichst exakt am Objekt anzuknüpfen, transformiere ich meine Spiegelung bei aktiviertem Verschieben-Werkzeug (V) mit Strg+Shift am linken Seitenpunkt. Ich ziehe den Seitenpunkt soweit nach oben, dass die obere Spiegelungslinie parallel zur unteren Coverlinie liegt.
Schritt 3: Feinanpassung
Falls einige Anknüpfungspunkte in der Spiegelung noch nicht ganz stimmig sind, kann ich die Spiegelung über die Eck- und Seitenpunkte weiter transformieren. Hilfreich ist es, im Bedarfsfall auch den Verkrümmen-Befehl über das Transformationsmenü Strg+T anzuwenden.
Wenn die Spiegelung im Frontcover soweit in Ordnung ist, kann ich meine Transformationen mit Enter bestätigen.
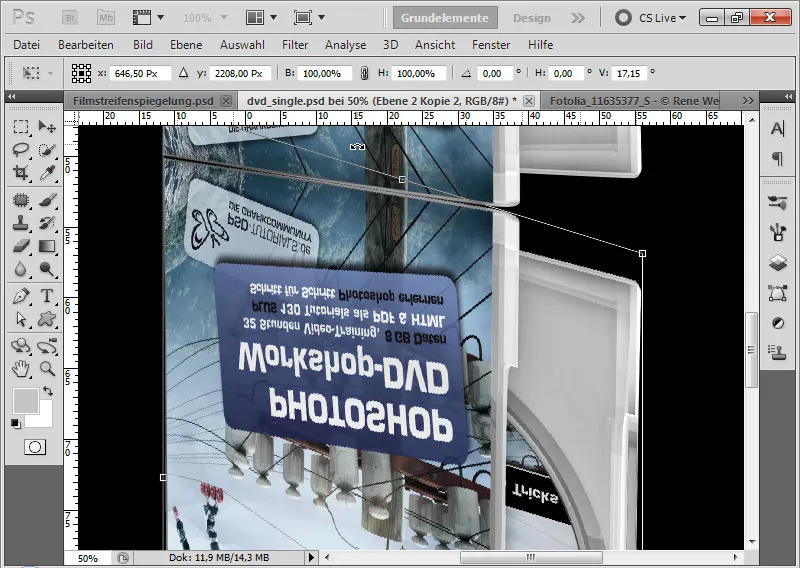
Schritt 4: Inlay-Cover anschließen
Ich füge als Erstes meinem Smart-Objekt eine Ebenenmaske hinzu und maskiere grob den oberen Bereich des Inlay-Covers. Mit dem Schnellauswahlwerkzeug kann ich dazu den betreffenden Bereich auswählen und in der Smart-Objekt-Maske mit einem schwarzen Pinsel ausmalen.
Jetzt blende ich meine zuvor duplizierte Spiegelung wieder ein.
Da mein Objekt zwei Ebenen hat – zum einen das Frontcover und zum anderen das Inlaycover –, schließe ich in dieser Ebene mein Inlaycover an.
Ich rücke meine Ebene an den oberen Inlayrand heran. Mit Strg+T und Strg+Shift über den linken Seitenpunkt skaliere ich mein Spiegelungsobjekt, sodass beide Linien parallel zueinander anknüpfen.
In den Ebenenmasken der Spiegelungsebenen muss ich jetzt nur noch beide Spiegelungsebenen aufeinander abstimmen, sodass das Frontcover in der einen und das Inlaycover in der anderen Ebene angezeigt wird. Den unteren Bereich im Dokument kann ich dabei etwas vernachlässigen, weil sich dieser Bereich im auslaufenden Teil der Spiegelung befindet.
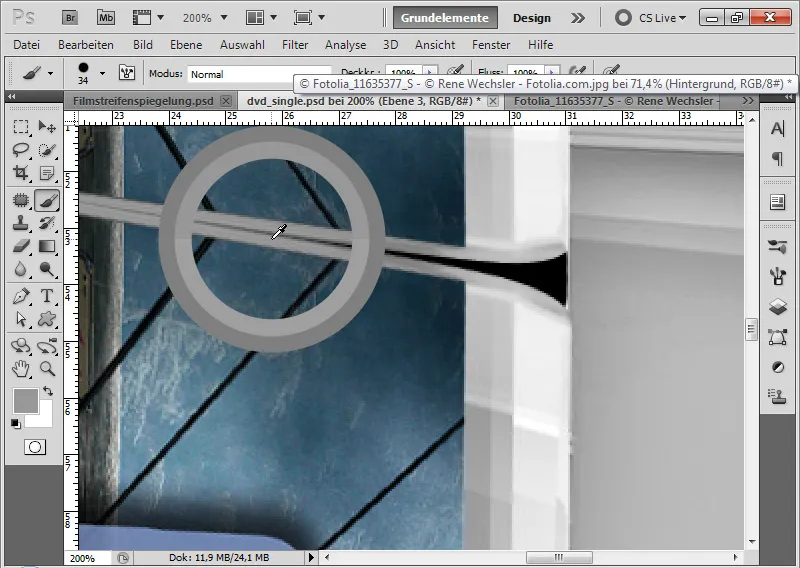
Es zeigt sich jetzt noch der schwarze Hintergrund am Punkt, wo beide Frontcover zueinander laufen. Ich erstelle eine neue Ebene und lege sie zwischen beide Spiegelungsebenen. Bei aktiviertem Pinsel kann ich mir mit Alt den Grauton des Innencovers picken und den schwarzen Hintergrund ausmalen.
Schritt 5: Spiegelung auslaufen lassen
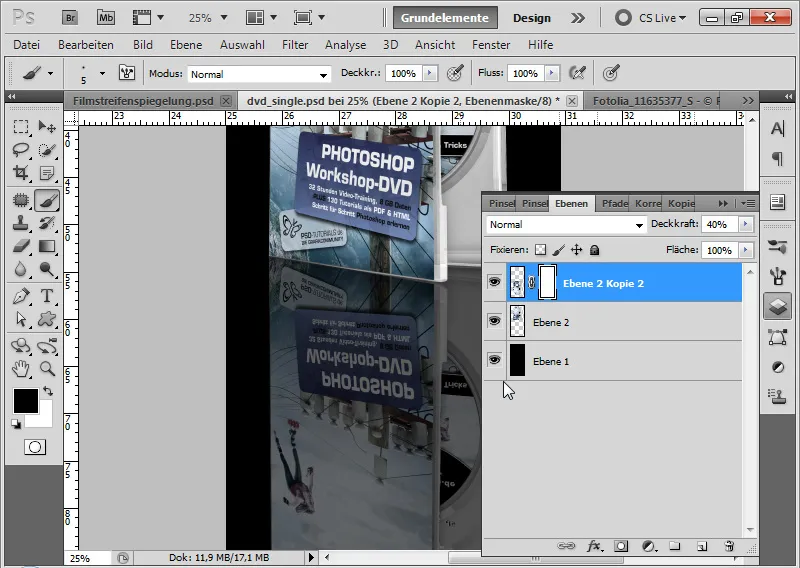
Beide Spiegelungsebenen und die Ebene, die den schwarzen Hintergrund im Übergangsbereich verdeckt, markiere ich und reduziere sie über den Shortcut Strg+E auf eine Ebene. Ich setze die Deckkraft dieser Ebene auf 40 Prozent und füge ihr noch eine Ebenenmaske hinzu.
In der Ebenenmaske füge ich einen schwarz-weißen Verlauf ein, sodass die Spiegelung nach unten hin ausläuft.
Fertig ist eine Spiegelung, die aus eher anspruchsvollen Ausgangsbedingungen erstellt wurde.
Abschließender Hinweis: Nicht alle Objekte können einfach gespiegelt werden
In den ersten beiden Beispielen war die Spiegelung noch denkbar einfach. Wichtig ist, dass ich auch bei einer generierten Spiegelung darauf achte, ob das Objekt in seiner Eigenschaft dem nicht entgegensteht.
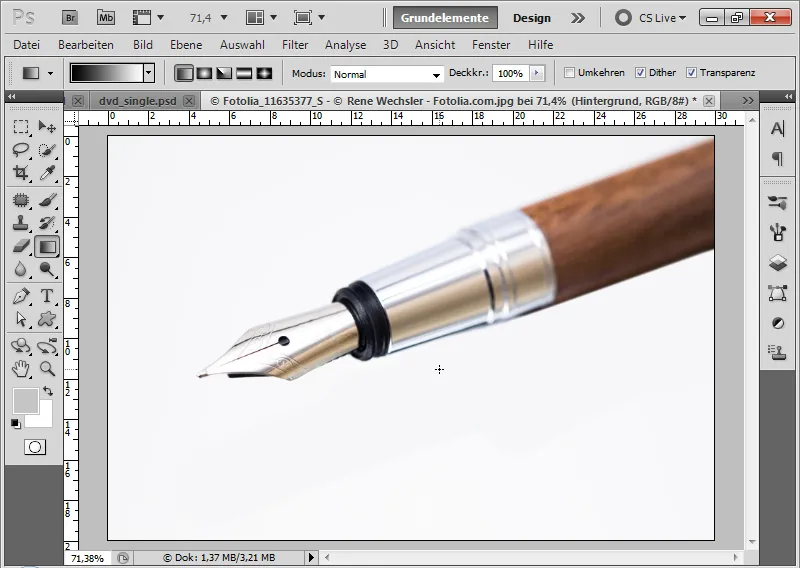
Als Beispiel nehme ich folgendes Bild:
(Bildquelle: Rene Wechsler – Fotolia.com).
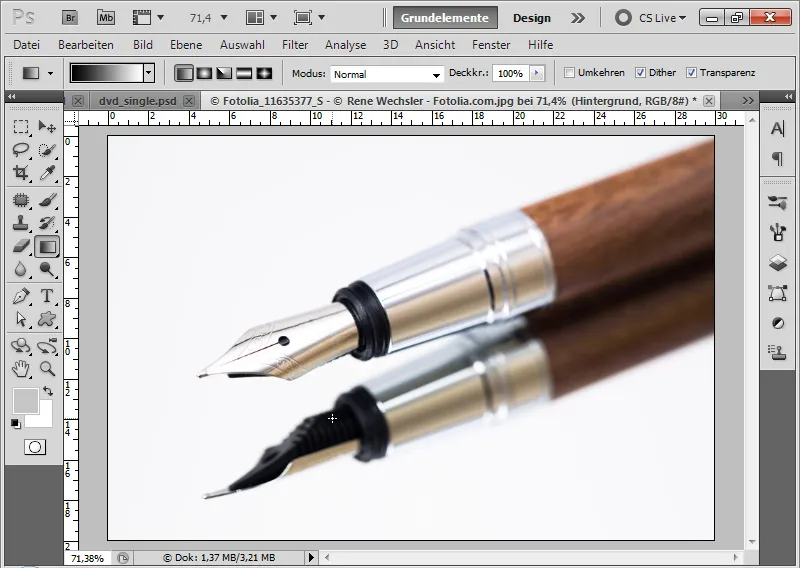
Was ich meine, zeigt folgende reale Spiegelung eines Füllfederhalters. Würde ich den Füller einfach vertikal in Photoshop spiegeln, bekäme ich die untere Ansicht der Feder nicht zu sehen. Und damit wäre meine Spiegelung unrealistisch.
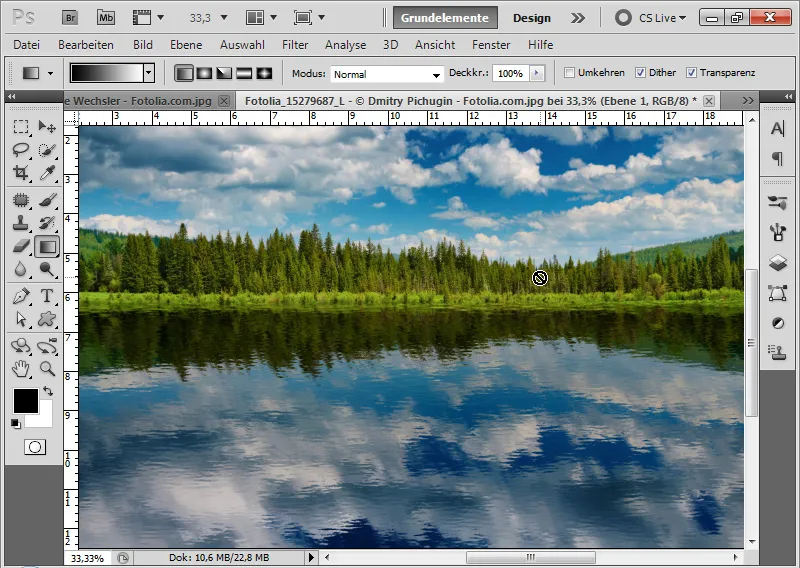
Einfacher Wasserspiegelungseffekt beim still ruhenden See
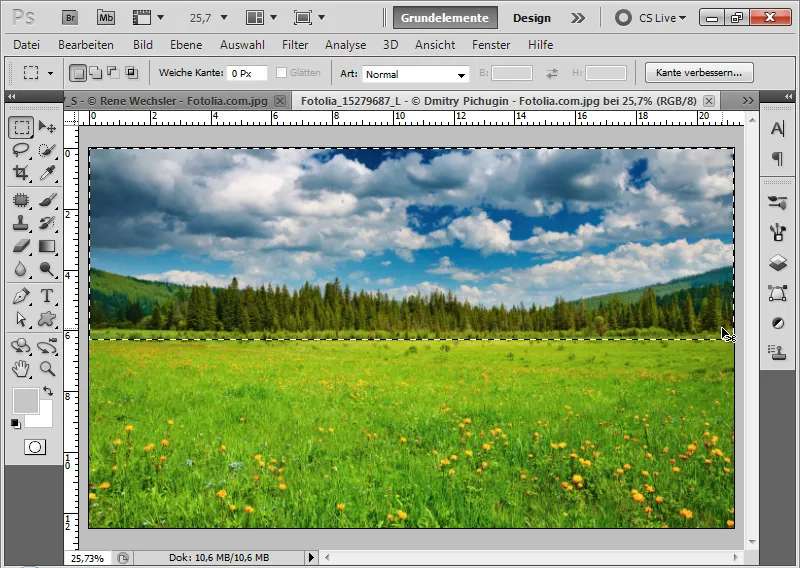
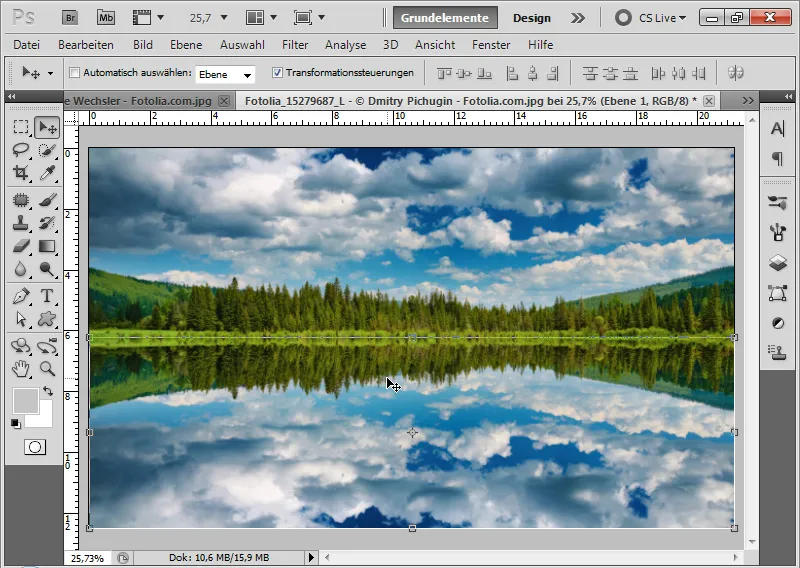
Um eine einfache Wasserspiegelung zu erstellen, kann ich die gleiche Technik wie aus den vorangegangenen Beispielen nutzen. In diesem Beispiel zeige ich, wie aus einer Waldwiese ein Waldsee entsteht.
(Bildquelle: Dmitry Pichugin – Fotolia.com)
Schritt 1: Spiegelungsbereich auswählen
Mit dem Auswahlwerkzeug wähle ich den oberen Bereich im Bild aus bis zu der Kante, ab der mein Waldsee beginnen soll.
Schritt 2: Kopieren, einfügen und vertikal spiegeln
Über die Shortcuts Strg+C und Strg+V füge ich den ausgewählten Bereich kopiert in eine neue Ebene in mein Dokument ein.
Mit dem Shortcut Strg+T>Vertikal spiegeln spiegele ich meinen Bildteil und positioniere ihn am unteren Bildrand.
Schritt 3: Authentizität verleihen
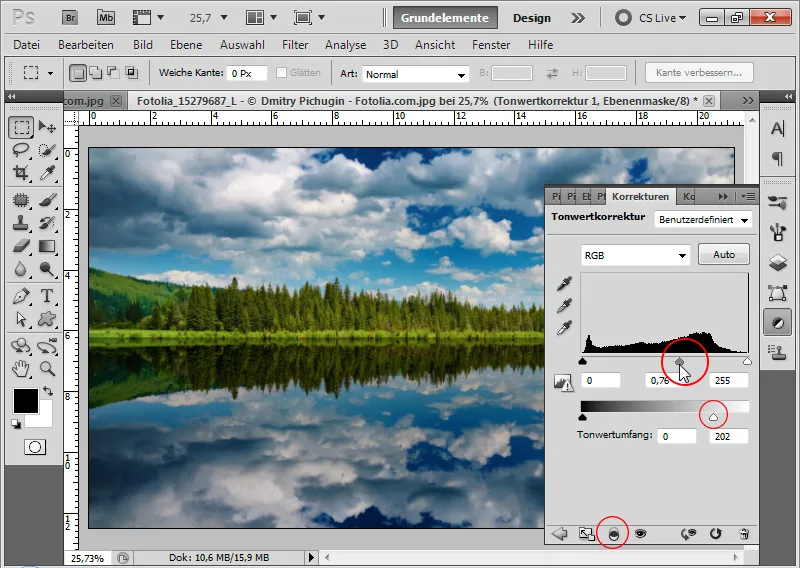
Ich erstelle eine Einstellungsebene Tonwertkorrektur als Schnittmaske zu meiner Spiegelungsebene.
Den Mittelregler verschiebe ich ein Stück nach rechts und den Lichterregler ein Stück nach links. So ergibt sich in der Spiegelung eine leichte Abdunklung, die dem Effekt mehr Authentizität verleiht.
Schritt 4: Übergang mit weicher Kante
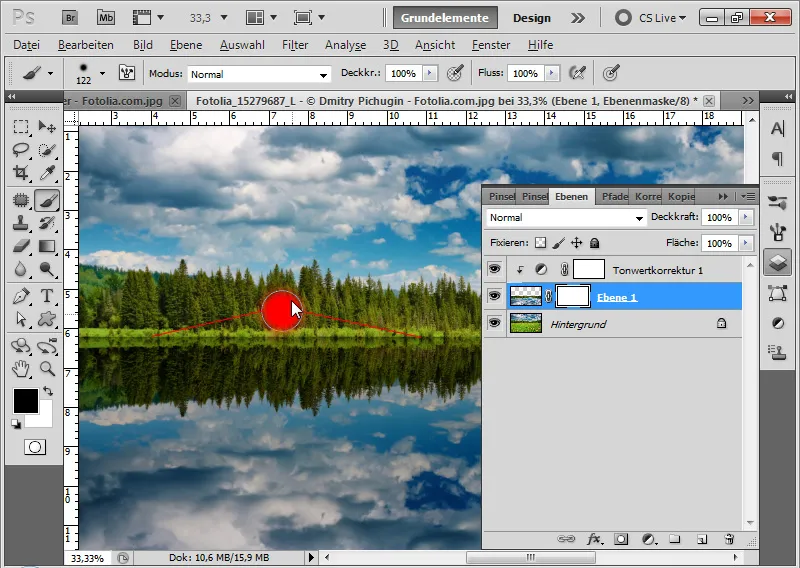
Ich füge meiner Spiegelungsebene eine Ebenenmaske hinzu.
Mit einem weichen schwarzen Pinsel male ich am oberen Rand meiner Ebene, sodass der Übergang schön weich wird.
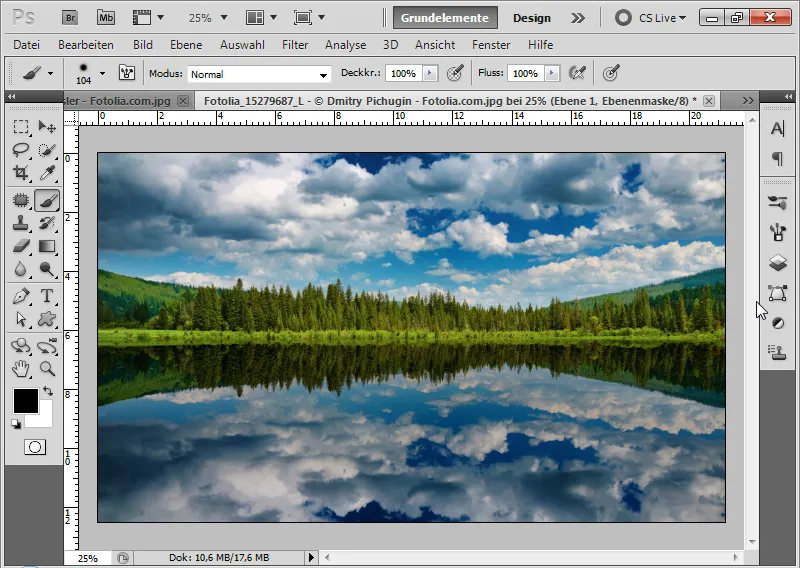
Fertig ist der einfache Wasserspiegelungseffekt!
Fortgeschrittene Wasserspiegelung mit Verschiebungsmatrix
Das Ergebnis beim einfachen Wasserspiegelungseffekt ist überzeugend und durchaus annehmbar, verfährt aber ganz nach dem Credo: „Still ruht der See“. Wenn der See noch ein wenig Bewegung erhalten soll, muss die Wasserspiegelung ein bisschen mehr behandelt werden. Was hilft, ist die Verrechnung mit einer Verschiebungsmatrix.
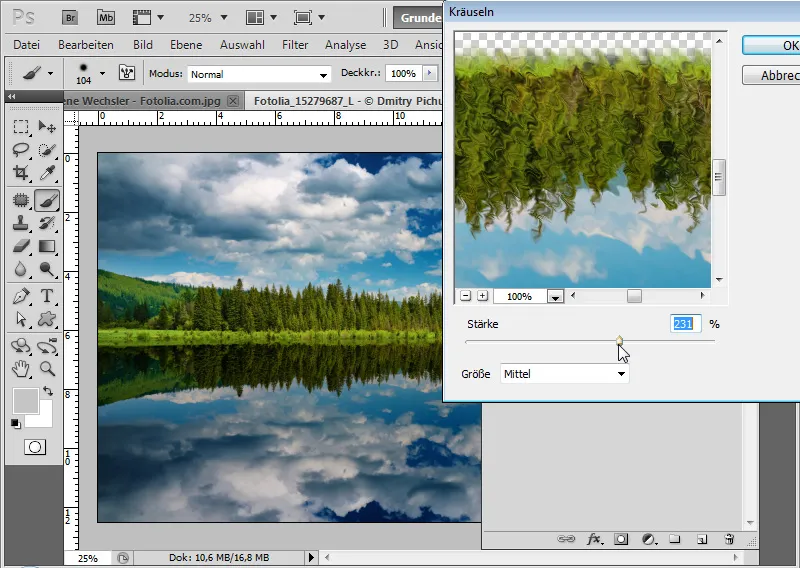
Vorab: Die schnelle Alternative - Kräuseln
Um sich alles zu sparen, was ich den nächsten Schritten erkläre, kann ich einfach den Verzerrungsfilter Kräuseln bei ca. -100 Stärke anwenden. Das gibt dem Wasser Bewegung und kann durchaus befriedigende Ergebnisse erzielen. Aber so richtig authentisch wirkt die Oberflächenstruktur des Wassers damit noch nicht.
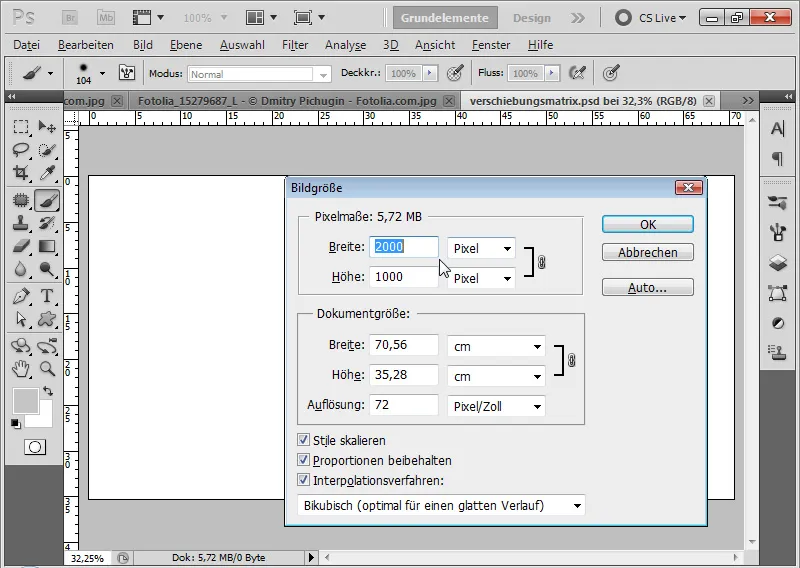
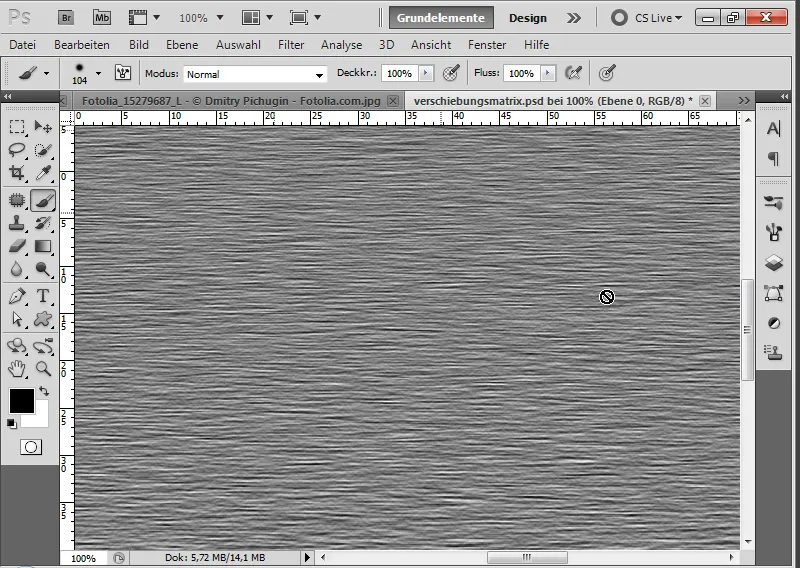
Schritt 1: Jetzt aber richtig – neues Dokument für Verschiebungsmatrix erstellen
Über den Shortcut Strg+N erstelle ich ein neues Dokument in der Größe 2000x1000 Pixel.
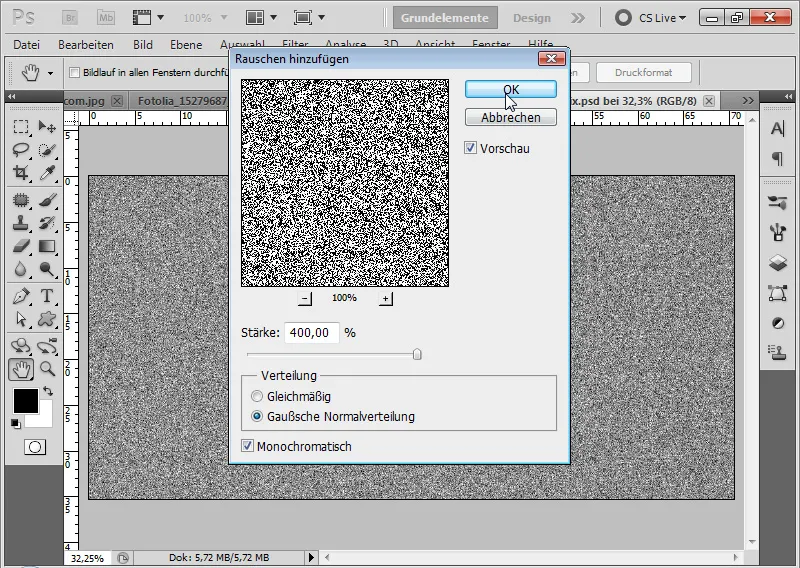
Schritt 2: Rauschfilter "Rauschen hinzufügen" anwenden
Ich rufe über das Menü Filter>Rauschfilter den Filter Rauschen hinzufügen auf. Der Filter wird ausgeführt mit folgenden Einstellungen:
• Stärke: 400 Prozent
• Gaußsche Normalverteilung
• Monochromatisch
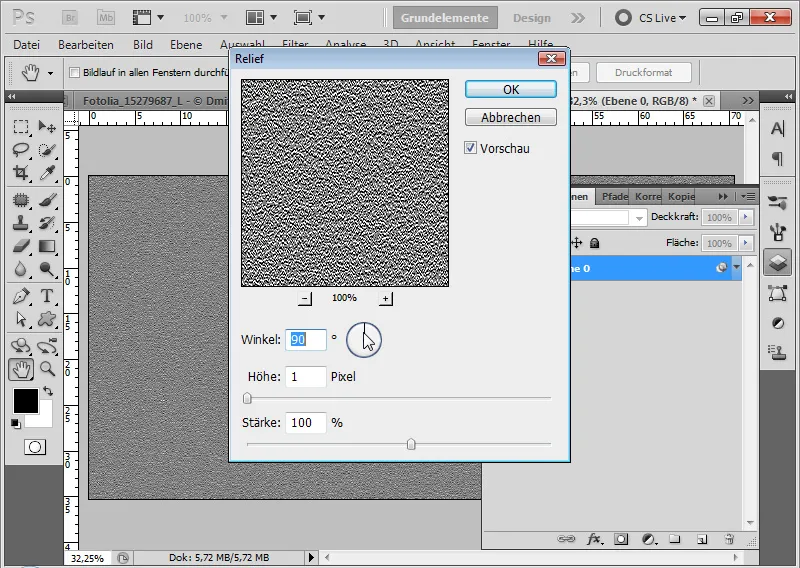
Schritt 3: Stilisierungsfilter Relief anwenden
Es empfiehlt sich, jetzt die Ebene in ein Smart-Objekt zu konvertieren.
Über das Menü Filter>Stilisierungsfilter führe ich den Relieffilter als Smartfilter mit folgenden Einstellungen aus.
• Winkel: 90 Grad
• Höhe: 1 Pixel
• Stärke: 500 Prozent
Der Relieffilter sorgt für eine gröbere Körnung meines Rauschens im Bild.
Schritt 4: Perspektivisch transformieren
Da die Wasserbewegung zur Horizontlinie hin abnehmend sein soll, muss ich auch die Perspektive bei der Erstellung der Verschiebungsmatrix berücksichtigen. Über den Shortcut Strg+T>Rechte Maustaste>Perspektivisch kann ich meiner Matrix über einen unteren Eckpunkt etwas mehr Räumlichkeit geben.
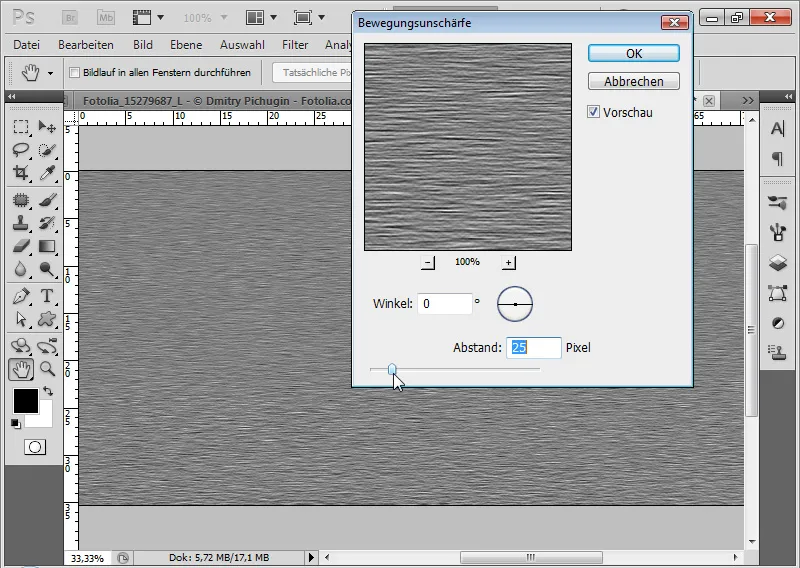
Schritt 5: Bewegungsunschärfe
Im nächsten Schritt wende ich den Weichzeichnungsfilter Bewegungsunschärfe bei einem Winkel von 0 Grad und einem Abstand von 25 Pixeln an.
Schritt 6: Speichern als PSD-Dokument Da die Filter als Smartfilter angewendet wurden, kann ich sie jederzeit noch verändern und damit die Wellenoptik in der Wasserspiegelung variieren.
Ich speichere meine Verschiebungsmatrix als PSD-Datei.
Schritt 7: Versetzen-Filter anwenden
Ich nutze meine bestehende Ebene mit der vertikalen Spiegelung. Als Erstes konvertiere ich auch diese Ebene in ein Smart-Objekt.
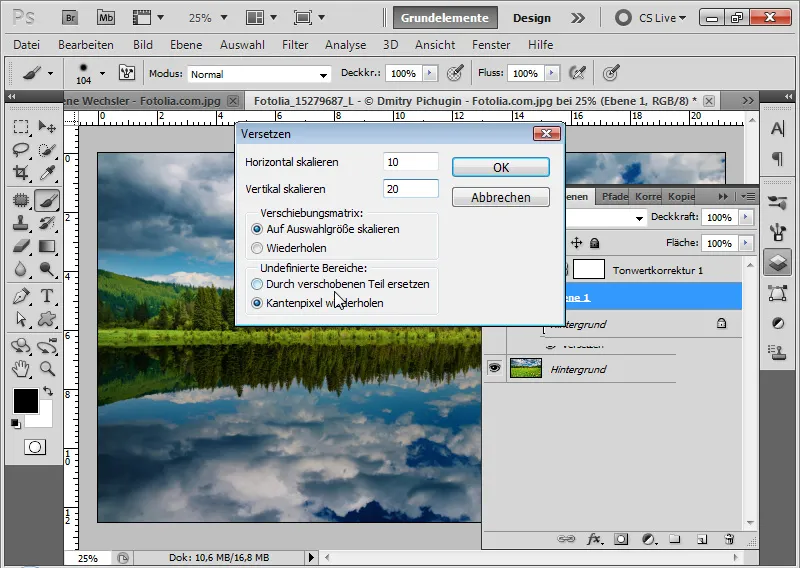
Über das Menü Filter>Verzerrungsfilter rufe ich den Versetzen-Filter auf.
Im sich öffnenden Dialogfenster stelle ich ein Folgendes ein:
• Horizontale Versetzung: 10
• Vertikale Versetzung: 20
• Aktive Radiobuttons: Auf Auswahlgröße skalieren, Kantenpixel wiederholen
Die Skalierungseingabe kann bis 100 Prozent erfolgen. 100 hat den Effekt einer Versetzung von 128 Pixeln.
Der Versetzen-Filter ist leider nicht so intuitiv zu bedienen, wie man es von anderen Photoshop-Filtern gewohnt ist. Dennoch kann ich mit Anwendung einer Verschiebungsmatrix tolle Effekte hervorrufen, die sich gerade bei Oberflächenstrukturen mit Erhebungen und Vertiefungen gut einsetzen lassen.
Mit einer sogenannten Verschiebungsmatrix verzerre ich das Hauptbild, in diesem Fall meine Wasserspiegelung, indem anhand von Helligkeitsunterschieden Bildteile verschoben werden. Daher erstelle ich als Erstes die Verschiebungsmatrix und passe diese für den Versetzeneffekt in der Helligkeit entsprechend an.
Im sich öffnenden Dateibrowser ordne ich meine zuvor angelegte Verschiebungsmatrix meinem Versetzen-Filter zu.
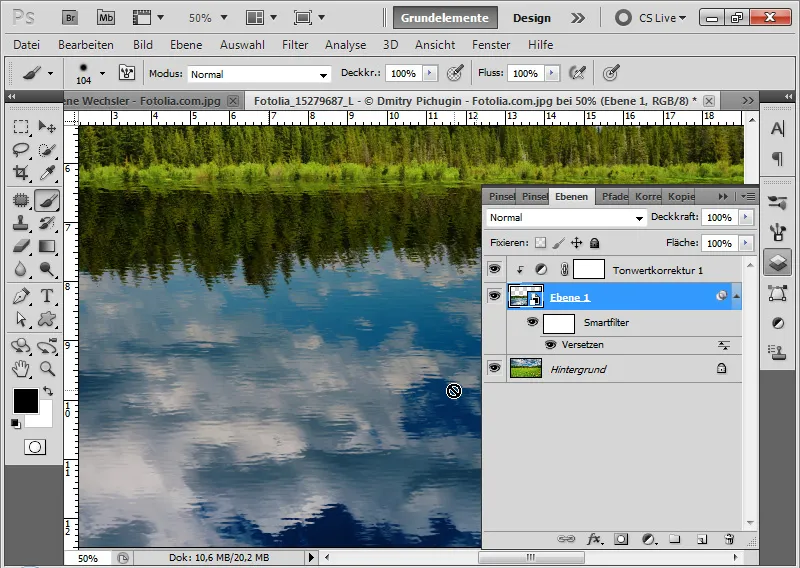
Fertig ist mein Effekt:
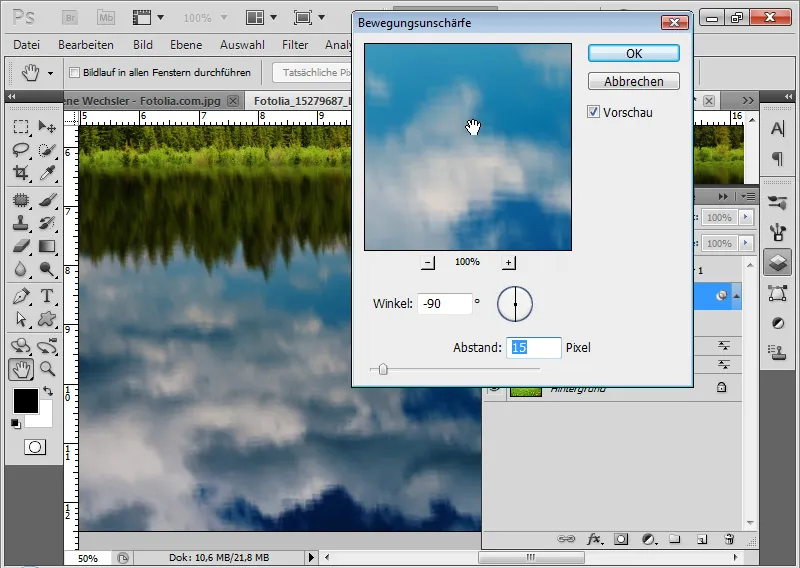
Schritt 8: Wasserspiegelung abrunden mit Bewegungsunschärfe
Um die Wasserspiegelung noch ein wenig abzurunden, stelle ich eine Bewegungsunschärfe von 15 Pixeln bei einem Winkel von 90 Grad ein. In der Smartfilterhierarchie muss der Versetzen-Filter oben stehen! Sollte der Bewegungsunschärfe-Filter oben stehen, kann ich diesen via Drag&Drop nach unten schieben.
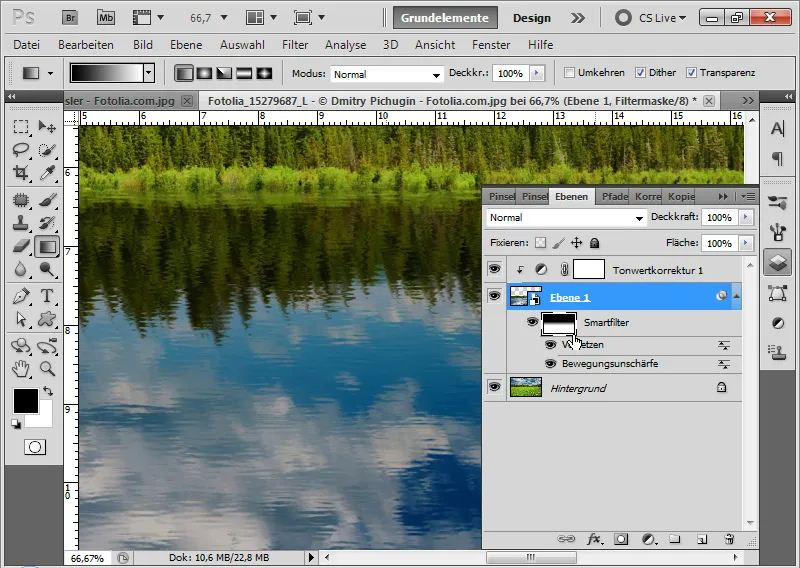
Schritt 9: Filteranzeige begrenzen
Mit einem schwarz-weißen Verlauf in der Smartfilter-Maske maskiere ich den oberen Bereich der Filteranzeige. So läuft die Wellenbewegung im oberen Teil der Spiegelung auf angenehme Weise aus.
Fertig ist meine realistische Wasserspiegelung:
Schritt 10: Variationen in der Wellenoptik
Kehre ich zurück in mein Verschiebungsmatrix-Dokument, kann ich die Wellenoptik maßgeblich über die Intensität der Bewegungsunschärfe steuern.
Möchte ich einen stärker gekräuselten Welleneffekt, erhöhe ich einfach den Höhe-Wert im Smartfilter Relief. Soll der Welleneffekt glatter werden, brauche ich einfach nur die Bewegungsunschärfe zu intensivieren.
Anschließend speichere ich die Verschiebungsmatrix als PSD-Dokument und ordne die neue Matrix dem Versetzen-Filter zu. Auch kann ich die horizontale und vertikale Skalierung im Versetzen-Filter erhöhen, um meinem Waldsee ein wenig mehr Bewegung zu verleihen.