In diesem etwas längeren Tutorial möchte ich euch zeigen, wie das Commag entstanden ist und wie es in Adobe InDesign gelayoutet wurde. Ich möchte auch einzelne Bereiche komplett erstellen, also vom Cover bis hin zum Inhaltsverzeichnis. Außerdem möchte ich euch noch am Beispiel eines Interviews zeigen, wie ich das komplett von Anfang bis Ende durchlayoute, um euch damit zeigen, dass es doch gar nicht so schwierig ist, ein Magazin zu layouten. Das Tutorial soll einfach mal praxisbezogen zeigen, wie wir das Commag erstellen.
Schritt 1
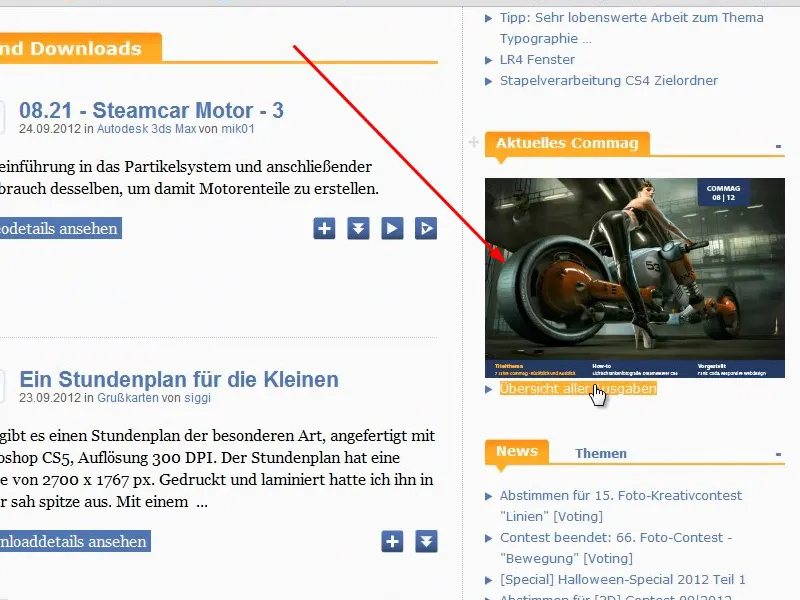
Das Commag ist das Online-Magazin von PSD-Tutorials.de. Ihr findet es unten rechts im Seitenblock und ihr könnt euch da alle verfügbaren Ausgaben anzeigen lassen. Es gibt das Commag mittlerweile seit 7 Jahren und wenn ihr euch mal die älteste Ausgabe im Vergleich anseht, hat sich da schon einiges verändert.

Schritt 2
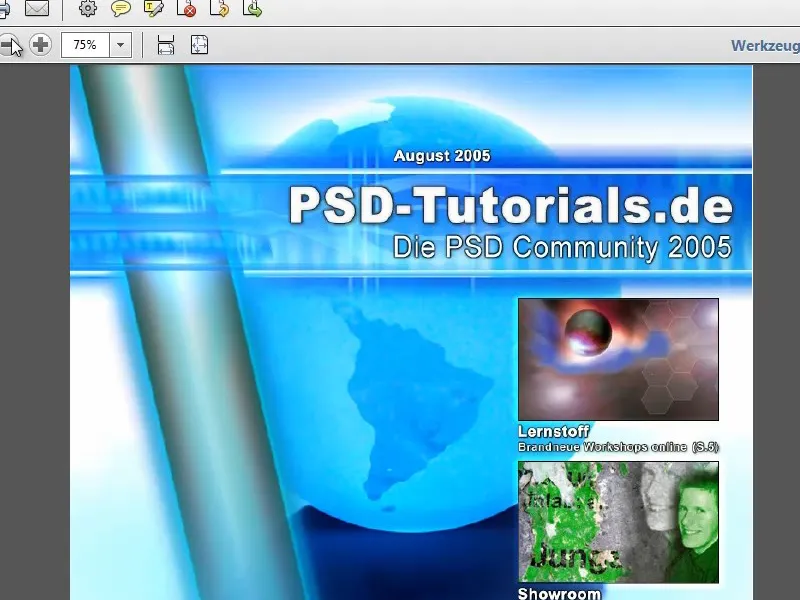
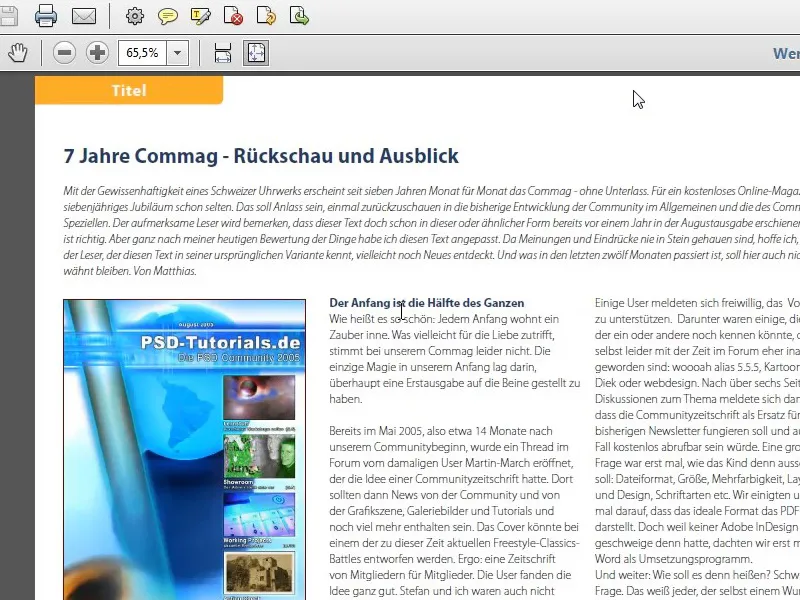
Bei der ersten Ausgabe im August 2005 wurde das Commag noch als klassisches DIN-A4-Hochformat erstellt, wie man es auch ausdrucken könnte. Das Cover wurde damals von MultimediaArts erstellt. Damals hatten wir 13.000 User, mittlerweile sind es über eine Viertel Million geworden; eine doch recht beachtliche Steigerung.
Schritt 3
Wie man am Logo erkennt, waren wir zu diesem Zeitpunkt noch eine reine Photoshop-Community. Inzwischen gibt es Tutorials und Video-Trainings zu vielen anderen Programmen und Bereichen wie beispielsweise Adobe InDesign, CINEMA 4D, Fotografie et.
Schritt 4
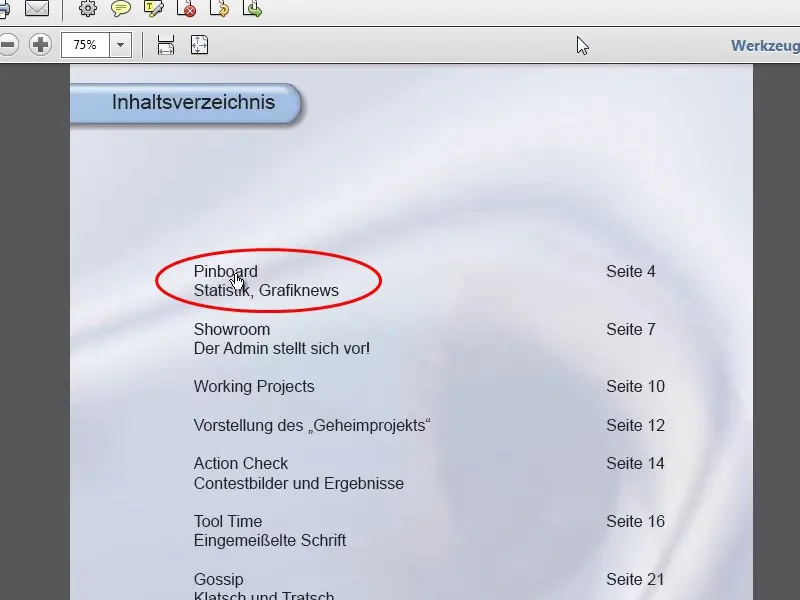
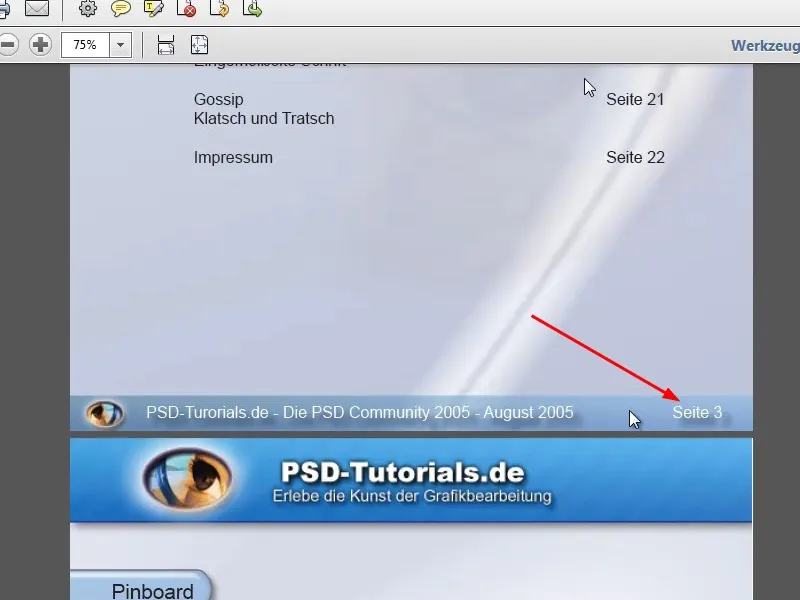
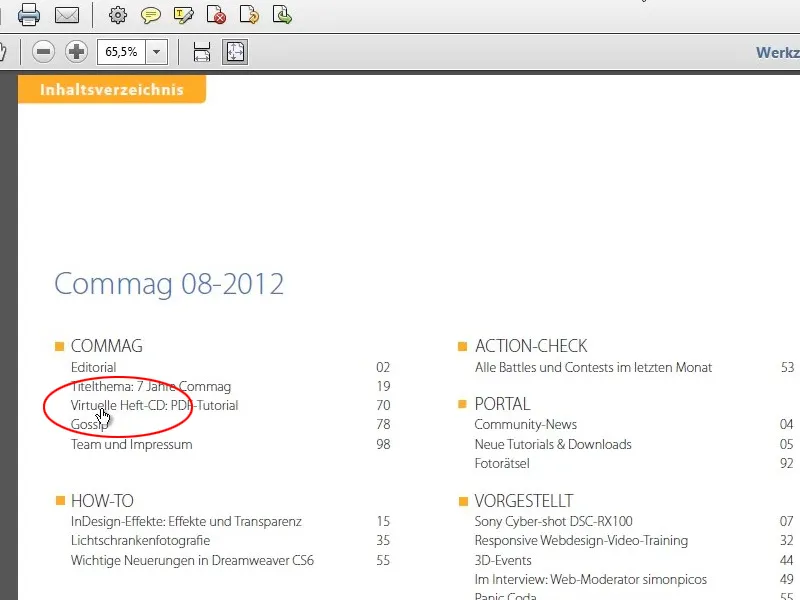
Das Inhaltsverzeichnis wurde bereits schön verlinkt, sodass ihr immer direkt zur entsprechenden Seite springen könnt. Dazu werde ich auch noch in einem kleinen Workshop zeigen, wie das in Adobe InDesign am einfachsten geht.
Schritt 5
Auch die jeweils aktuelle Seitenzahl am Ende der Seite ist in Adobe InDesign einfach einzusetzen. Wie genau, zeige ich euch später in dieser Tutorialreihe.
Schritt 6
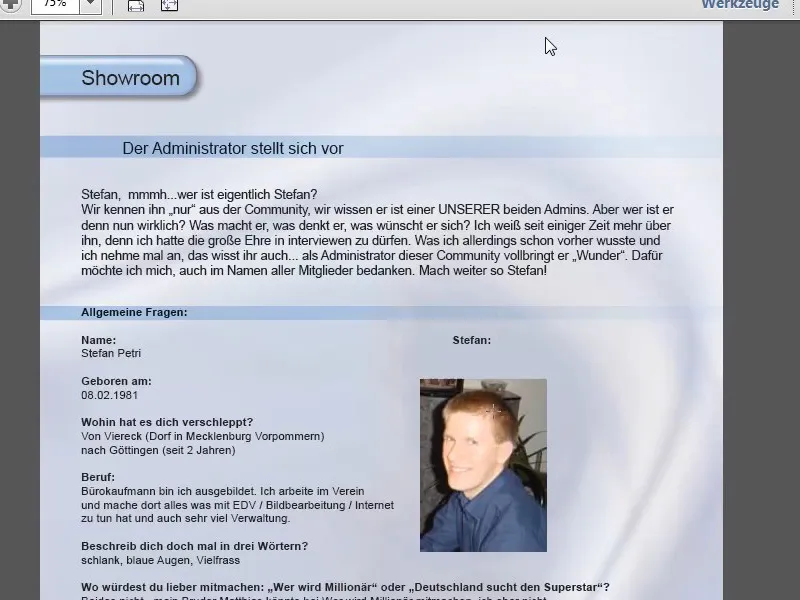
Das Commag enthielt damals auch eine Liste aller neuen Downloads und Tutorials sowie News und ein Interview.
Schritt 7
Das Layout war nicht so toll, aber das geht einem ja oft so, dass einem das, was man mal gemacht hat, später nicht mehr so gefällt. Am Ende dann noch das Impressum.
Schritt 8
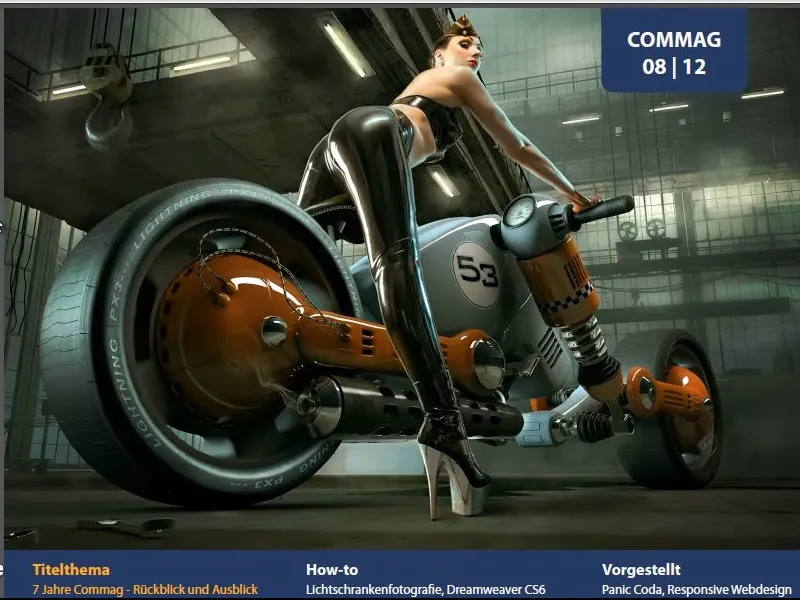
Nun schauen wir uns mal im Vergleich das Commag 08/12 an, das es als PDF und in einer Flash-Version gibt. Für das Tutorial nehmen wir die PDF-Version. Was als Erstes auffällt: Das Magazin wird mittlerweile im Querformat erstellt.
Schritt 9
Auch der Satz innerhalb des Magazins ist deutlich anders. Wir arbeiten mit verschiedenen Spaltenlayouts. Beim Editorial ist es ein vierspaltiger Satz, als Schriftart haben wir Myriad Pro Light verwendet, die mit Adobe Photoshop oder auch CorelDRAW mitgeliefert wird.
Schritt 10
Geblieben ist das verlinkte Inhaltsverzeichnis, allerdings optisch deutlich frischer gestaltet, als Zweispalter. Ich werde später wie schon gesagt zeigen, wie ihr diese Verlinkungen in InDesign direkt machen könnt. Man kann das natürlich auch in Adobe Acrobat machen.
Schritt 11
Daneben gibt es noch News mit Vorstellung der neuesten DVD und farblich hervorgehobenen Links, die vier neuesten Tutorials des vergangenen Monats sowie die vier am höchsten bewerteten Downloads.
Schritt 12
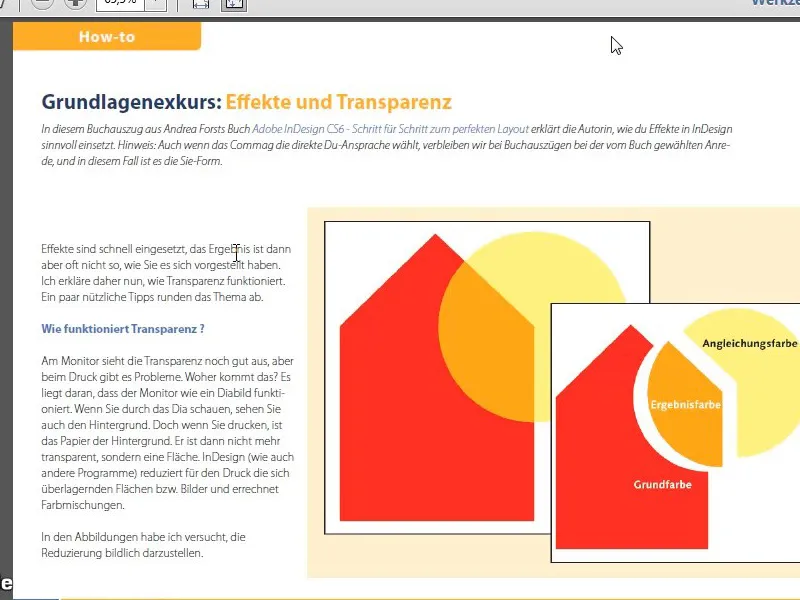
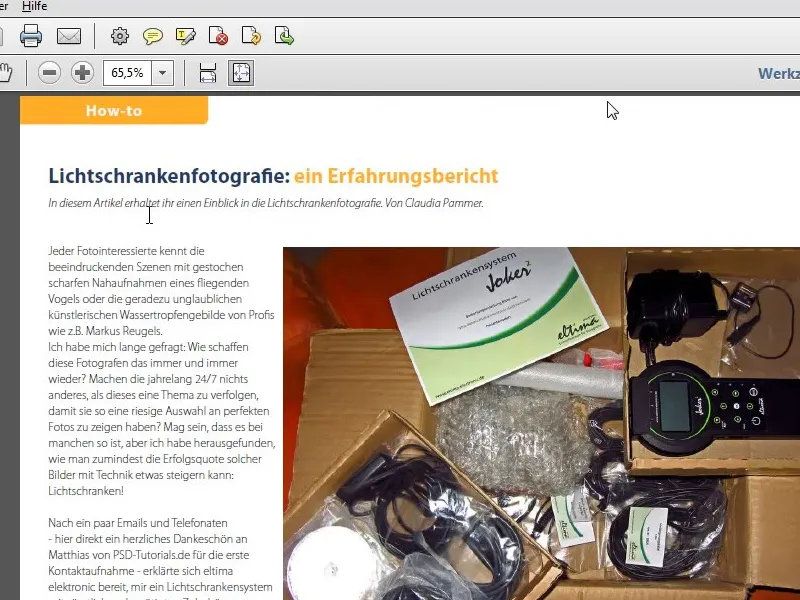
Weiter geht es dann mit einem Testbericht, der als Dreispalter gesetzt wurde, gefolgt von einem Grundlagenexkurs - in diesem Fall zu Adobe InDesign - der etwas fließender gesetzt ist mit einer Textspalte links und Bildern im rechten Bereich.
Schritt 13
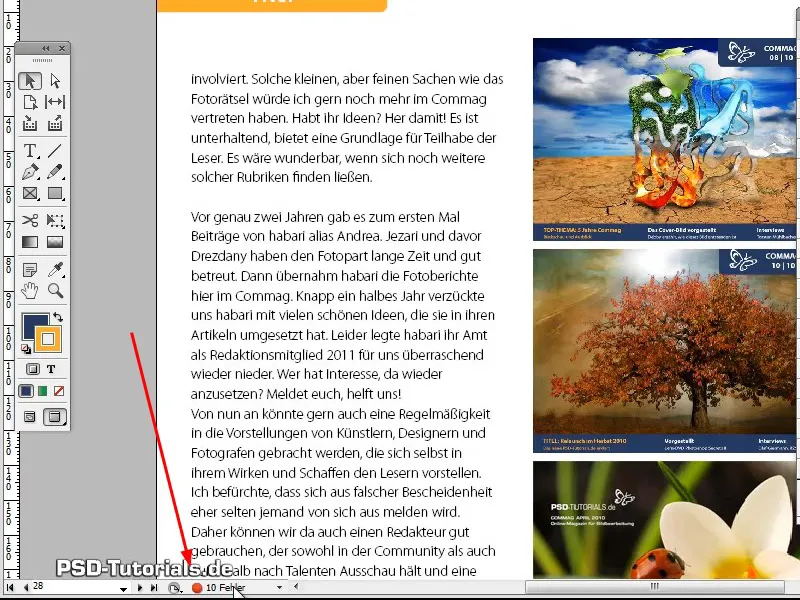
Passend zum Jubiläum gibt es einen Überblick über die bisherigen Commag-Ausgaben. Danach kommt ein Hinweis auf ein neues Training für Webentwickler, der Hinweis auf die beiden PSD-DVDs.
Schritt 14
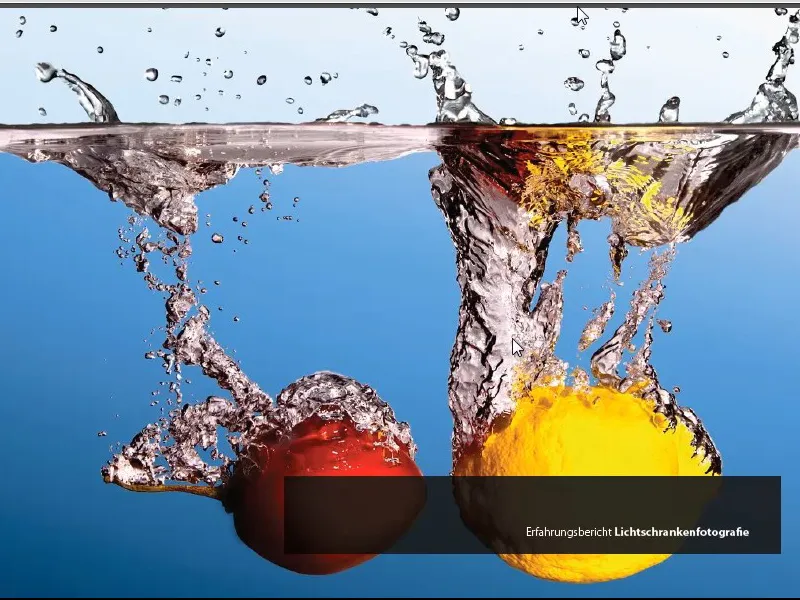
Auf der nächsten Seite folgt ein ganzseitiges Bild als Aufmacher für den folgenden Artikel. Dafür haben wir einfach ein passendes Foto genommen mit einer darübergelegten Zeile Text.
Schritt 15
Es folgt der dazugehörige Artikel als Dreispalter, der durchaus auch mit großen Bildern aufgelockert werden soll. Bilder können dabei über mehrere Spalten reichen.
Schritt 16
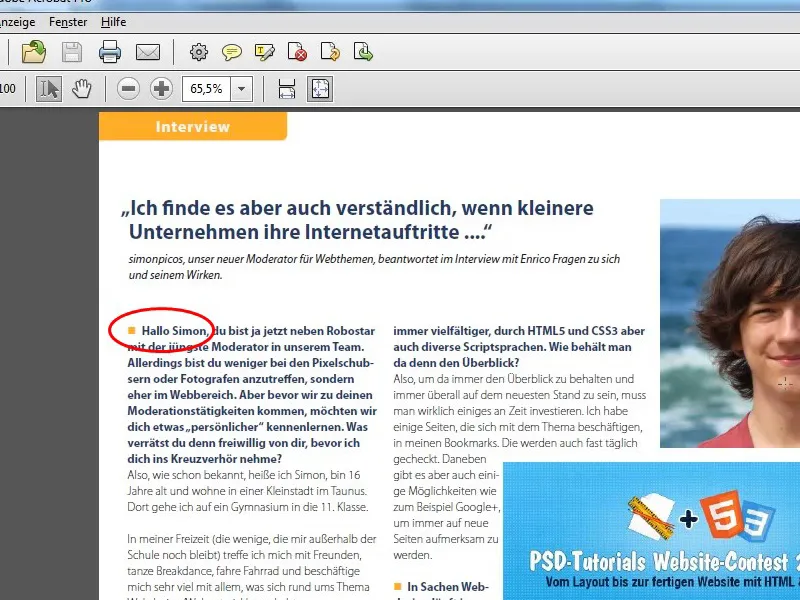
Nach ein bisschen Zwischenwerbung folgt noch ein Event-Tipp für eine Veranstaltung und dann das Interview mit einem neuen Moderator. Ich werde euch im zweiten Teil des Workshops zeigen, wie dieses Interview gelayoutet wurde, welche Dinge man dabei beachten muss und wie beispielsweise die viereckigen Punkte vor jeder Frage erstellt wurden. Das ist gar nicht so schwierig, es geht dabei vor allem um das Thema Absatzformate.
Schritt 17
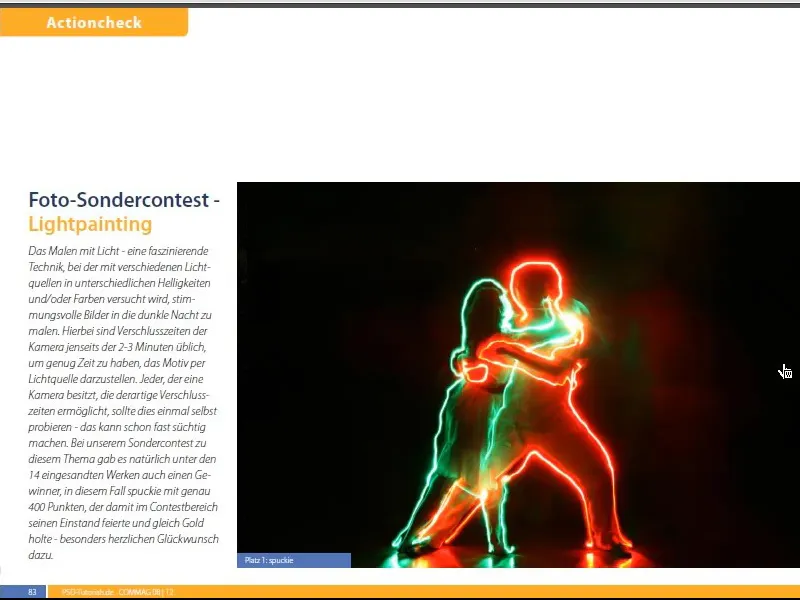
Es folgen noch eine Programm-Vorstellung sowie eine Übersicht über die neuesten Funktionen in Dreamweaver 6. Im Actioncheck nutzen wir das Querformat voll aus und zeigen die neuesten Gewinner-Bilder aus den Contests sowie Seiten mit Kommentaren, Rätsel und Ähnlichem. Am Ende des Commag folgt noch das Impressum, eine Statistikseite sowie abschließend Werbung.
Schritt 18
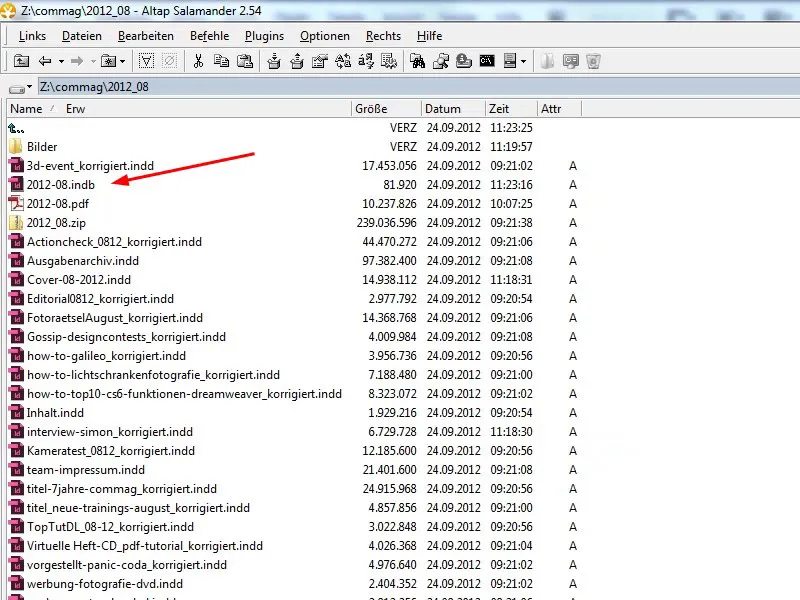
Nach der langen Vorrede sehen wir uns mal an, wie das Commag aufgebaut ist. Als Erstes schauen wir uns dazu die Dateien an, aus denen das Commag besteht. Wie ihr seht, gibt es für jedes Thema eine eigene Datei, die abschließend als Buch exportiert werden kann. Die wichtigste Datei ist die mit der Endung indb. Das ist die InDesign-Buchdatei.
Schritt 19
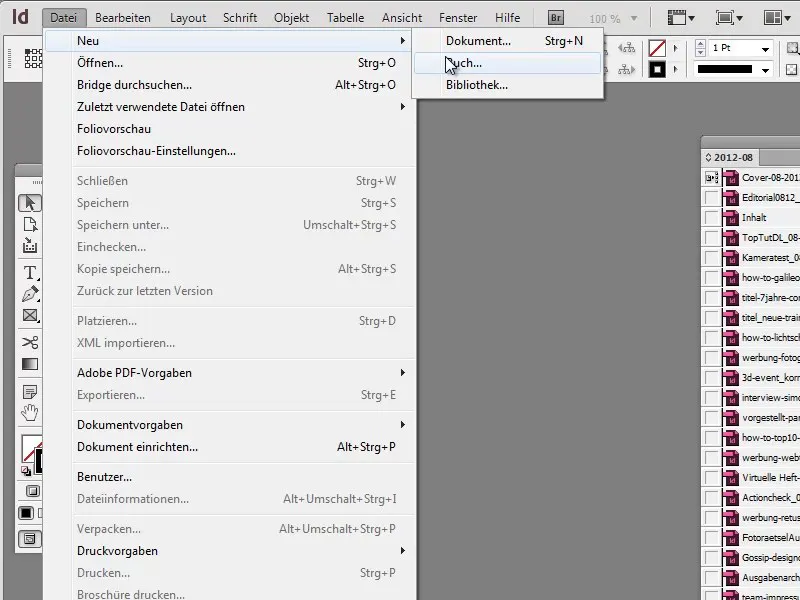
Wenn wir die Buchdatei öffnen, sehen wir das komplette Buch mit allen eingebundenen Dateien. Diese Datei könnt ihr einfach durch Datei>Neu>Buch erstellen und dann entweder über das Plus-Symbol oder per Drag&Drop die einzelnen Dateien einfügen.
Schritt 20
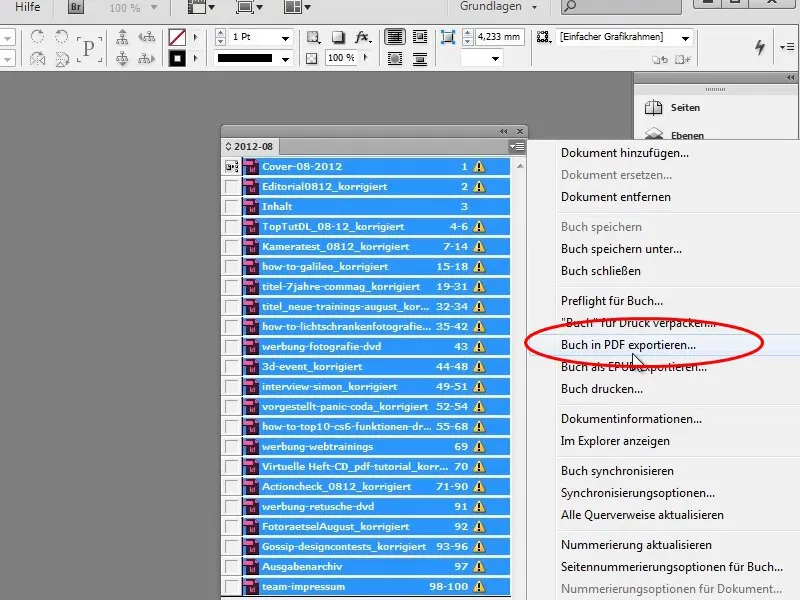
Um am Ende dann das komplette Buch zu exportieren, markiert ihr alle Teile des Buches und wählt im Menü Buch in PDF exportieren aus.
Schritt 21
In dieser Ansicht könnt ihr zudem durch Verschieben einzelner Kapitel die Reihenfolge ändern und Adobe InDesign korrigiert dann selbst die Seitenzahlen.
Schritt 22
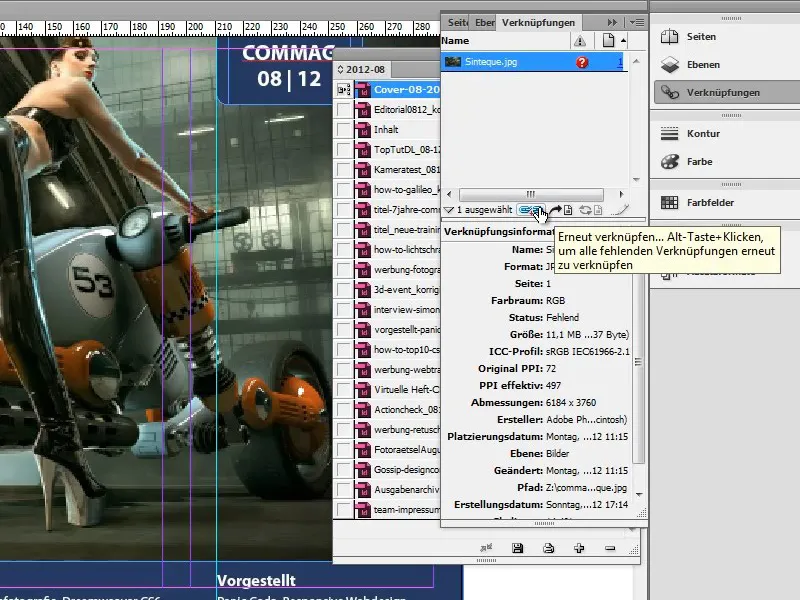
Jetzt gehen wir erst mal in die Cover-Datei und erhalten gleich eine Fehlermeldung, dass verknüpfte Dateien nicht mehr vorliegen. Ich zeige euch gleich noch, wie man das korrigieren kann.
Schritt 23
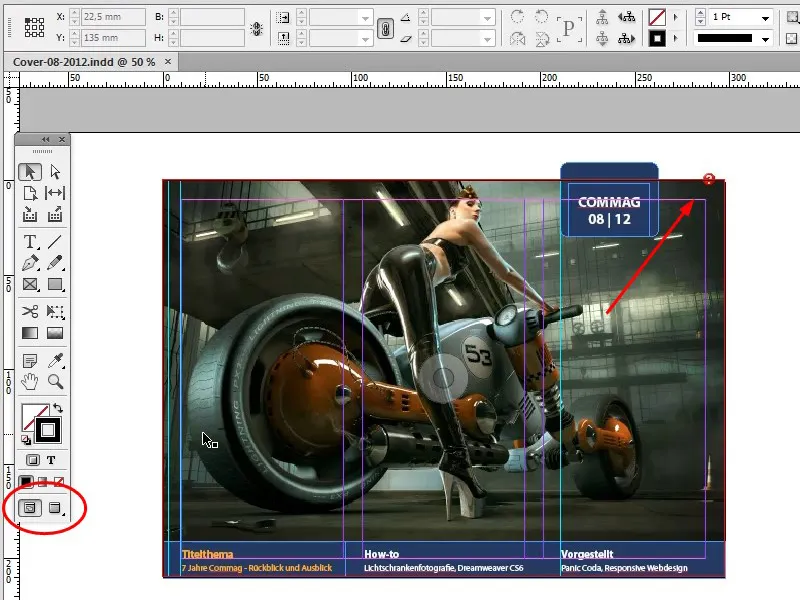
Über die Ansicht-Schaltfläche könnt ihr zwischen Normal-Ansicht und Vorschau hin- und herwechseln. Beim Cover sieht man ein Fragezeichen, das uns sagen will, dass ein Linkfehler vorliegt, sprich, dass die Bilddatei nicht mehr gefunden wurde.
Schritt 24
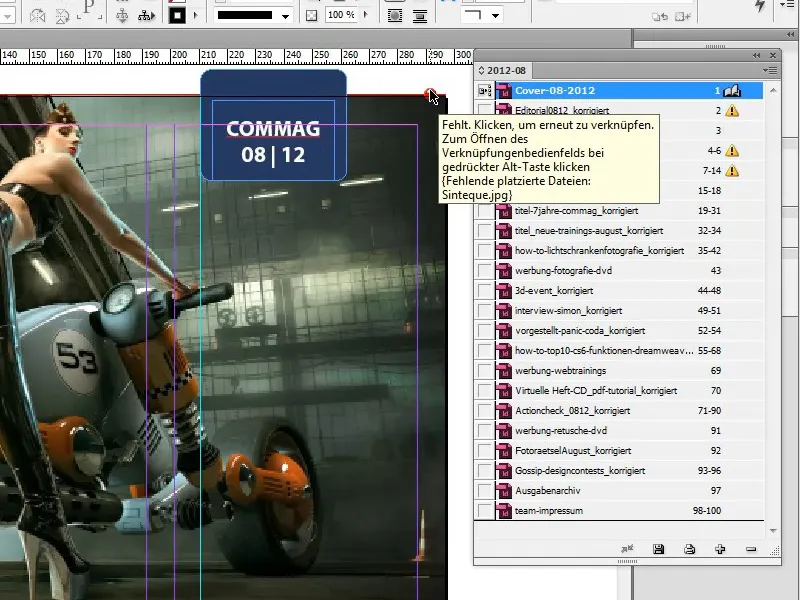
Wenn ihr mit der Maus direkt über das Fragezeichen geht, erhaltet ihr einen kleinen Infotext, der euch zum einen sagt, welcher Fehler vorliegt, und zum anderen erklärt, wie ihr den Fehler beheben könnt.
Schritt 25
Mit Alt-Klick öffnet ihr den Verknüpfungen-Dialog und könnt dort dann den Pfad zu der Datei korrigieren.
Schritt 26
In der linken unteren Ecke des InDesign-Arbeitsbereichs seht ihr den grünen Punkt, das Symbol für den Preflight, der euch sagt, dass keine Fehler vorliegen.
Schritt 27
Ist der Punkt grün, ist alles in Ordnung, ist er rot, hat InDesign im Dokument eine Anzahl Fehler gefunden, die ihr euch einfach durch Doppelklick auf den Punkt anzeigen lassen könnt.
Schritt 28
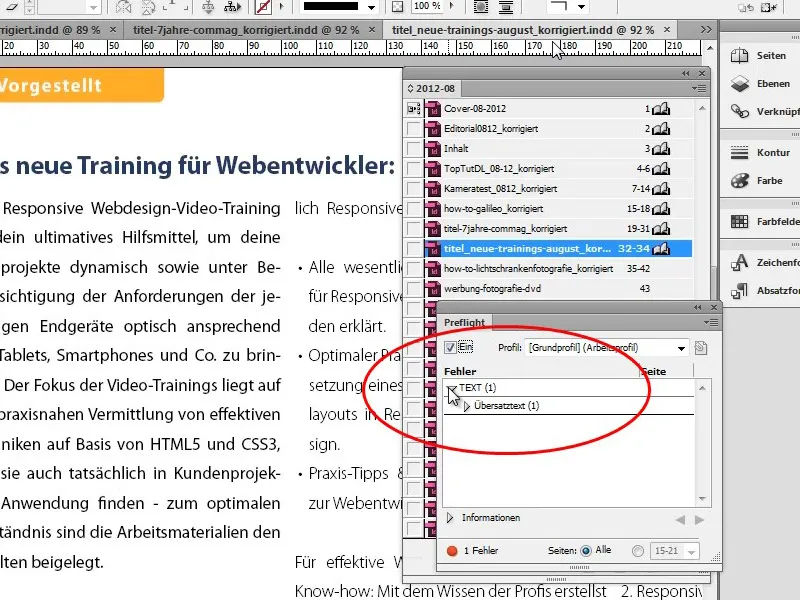
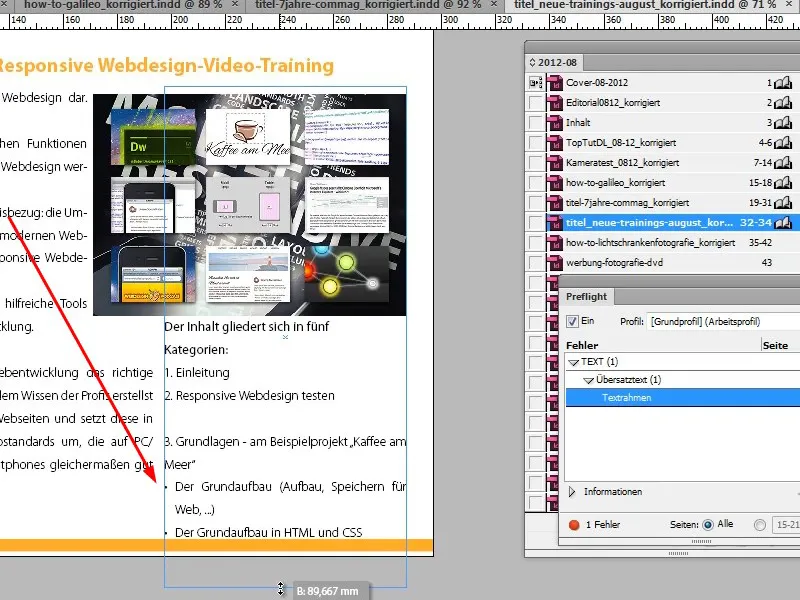
Ein Doppelklick auf den Fehler führt euch direkt zum fehlerhaften Bereich. Wenn wie bei der News zum neuen Training ein Übersatz festgestellt wird, könnt ihr über einen Doppelklick auf den Fehler direkt in den Textrahmen springen und den Übersatz beheben, indem ihr entweder den Textrahmen erweitert oder den Text entsprechend kürzt.
Schritt 29
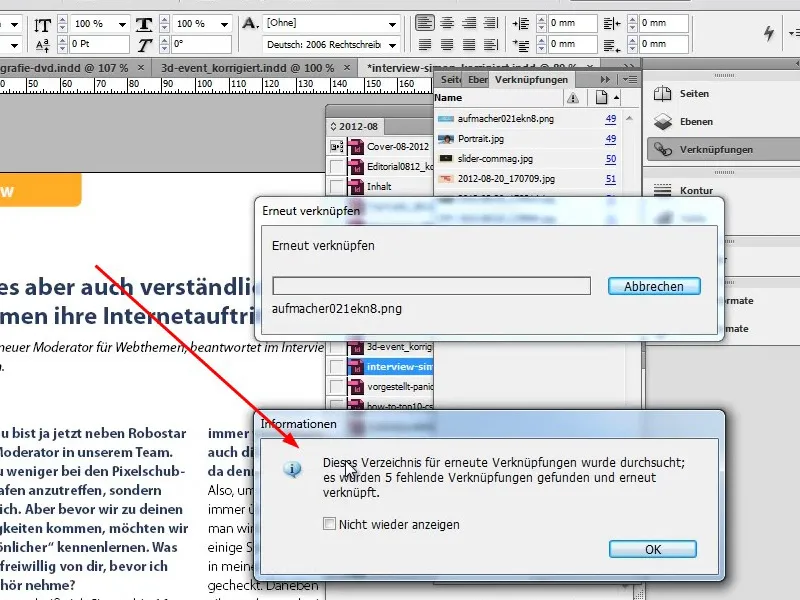
Adobe InDesign ist zudem so intelligent, dass es feststellt, wenn mehrere Bilder in den gleichen Ordner verschoben wurden. Wenn ihr dann die erste Verknüpfung korrigiert, passt Adobe InDesign automatisch alle anderen Verknüpfungen an.
Schritt 30
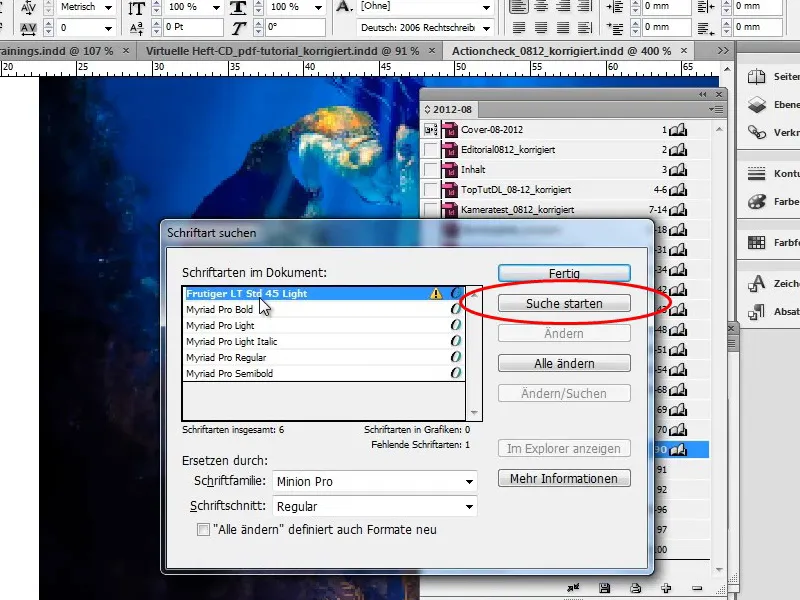
Fehlende Schriftarten werden ebenfalls angezeigt und ihr könnt euch über Suche starten bzw. Weitersuchen zeigen lassen, wo diese Schriftart im Dokument verwendet wird, und sie über Alle ändern direkt ersetzen lassen.
Schritt 31
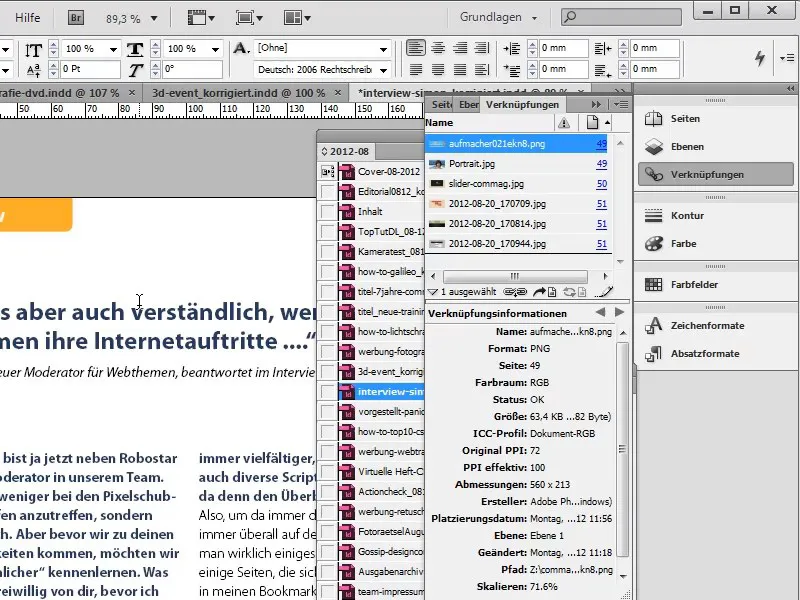
Vor allem bei Bildern ist es wichtig, dass das Originalbild verfügbar ist, da die Bilder nur dann in Originalqualität in den PDF-Export einfließen. Anderenfalls wird nur die geringere Auflösung der Vorschau exportiert. Ihr müsst also darauf achten, dass alle Bilder vorhanden sind.
Schritt 32
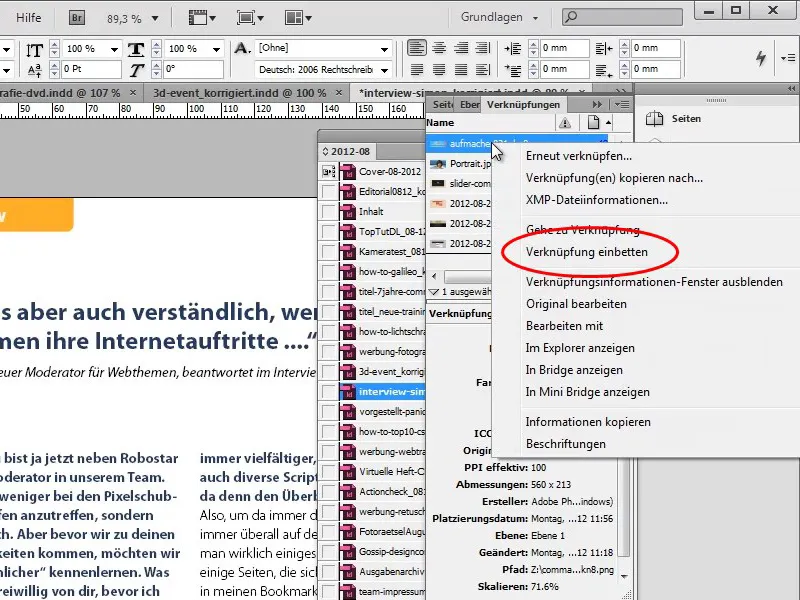
Alternativ könnt ihr natürlich auch die Bilder in das Dokument einbinden. Dazu geht ihr auf Verknüpfungen und könnt über das Kontextmenü (rechte Maustaste) die Verknüpfungen, sprich, die verknüpften Bilder, in das Dokument einbetten. Die Gesamtdatei wird dadurch allerdings erheblich größer.
Schritt 33
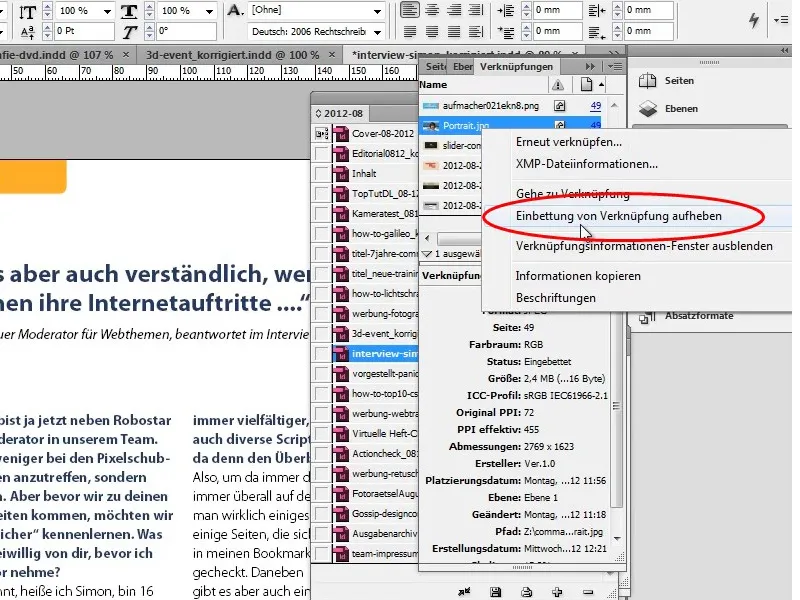
Der Vorgang lässt sich jederzeit wieder über Verknüpfungen<Einbettung von Verknüpfungen aufheben rückgängig machen, wenn ihr beispielsweise ein Bild noch mal bearbeiten wollt.
Im zweiten Teil der Tutorialreihe geht es dann ans Eingemachte. Wir werden das Cover komplett neu erstellen, das Inhaltsverzeichnis neu erstellen und das Interview neu layouten.

