Der Pagepeel- oder Bildumblättereffekt ist eine großartige Technik, um deinen Designs Dynamik und Spannung zu verleihen. Egal, ob du eine realistische Ecke umklappen, einen dramatischen 3D-Effekt oder eine kreative Interpretation erstellen möchtest – mit Photoshop sind die Möglichkeiten endlos. In diesem Tutorial zeige ich dir drei Varianten des Pagepeel-Effekts, die sich perfekt für Poster, Webseiten oder digitale Präsentationen eignen. Lass uns starten und deine Designs mit diesem faszinierenden Effekt aufwerten!
Schritt 1:
Zunächst erstelle ich ein neues Dokument; die Größe ist vollkommen egal. Ich wähle eine sehr kleine Größe von 800x600 Pixel. Möchte man diesen Effekt drucken lassen, sollte die Einheit von Pixel in cm geändert werden und die Auflösung von 72 in 300 Pixel/Zoll. Ich kann auch direkt das Foto laden, das den Pagepeel-Effekt bekommen soll. Für diesen Workshop nehme ich aber absichtlich eine kleinere Auflösung, damit man den Effekt in den Screenshots besser sieht.

Schritt 2:
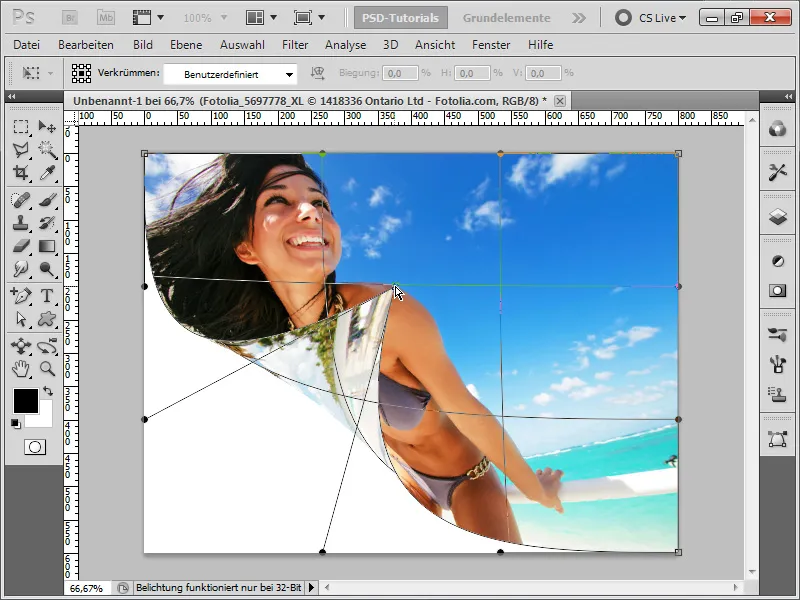
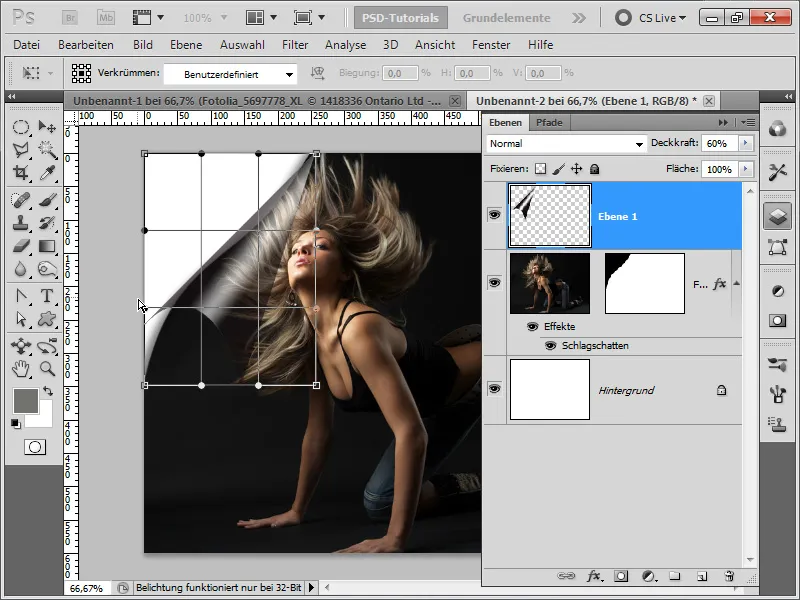
Wenn ich jetzt mein Foto lade bzw. ein vorhandenes Foto verwende, kann ich es mit Strg+T meine Fotoebene transformieren. (Wenn ich ein Foto direkt lade, dann unbedingt im Ebenenbedienfeld die Hintergrundebene durch einen Doppelklick in eine normale Ebene umwandeln). Jetzt klicke ich mit der rechten Maustaste auf Verkrümmen. Danach kann ich direkt von unten links einen Punkt mit der linken Maustaste per Drag&Drop nach oben verschieben. Schon sieht es so aus, als ob man das Foto umblättert.
Schritt 3:
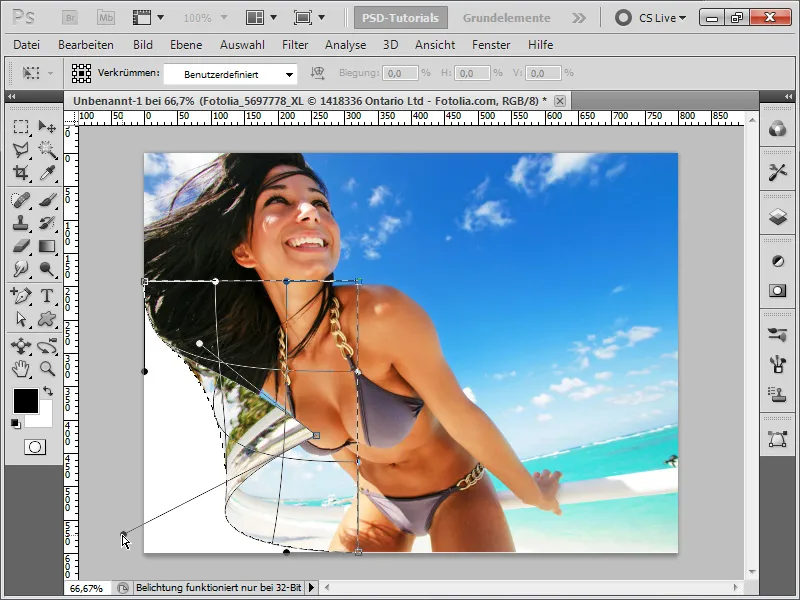
Möchte ich nicht so viel Fläche für den Umblättereffekt opfern, ziehe ich mit dem Rechteckauswahlwerkzeug einfach eine Auswahl, und dann verkrümme ich diesen Bereich.
Schritt 4:
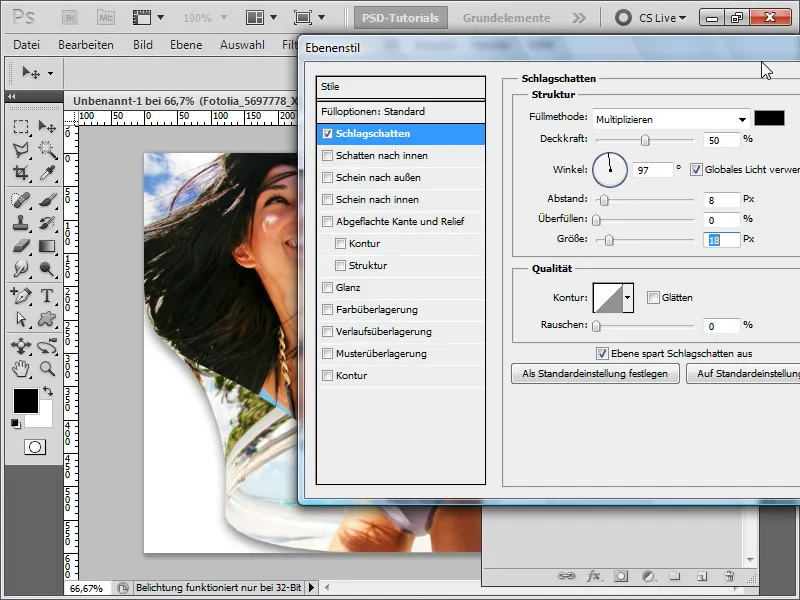
Jetzt füge ich in den Fülloptionen noch einen Schlagschatten hinzu.
Schritt 5:
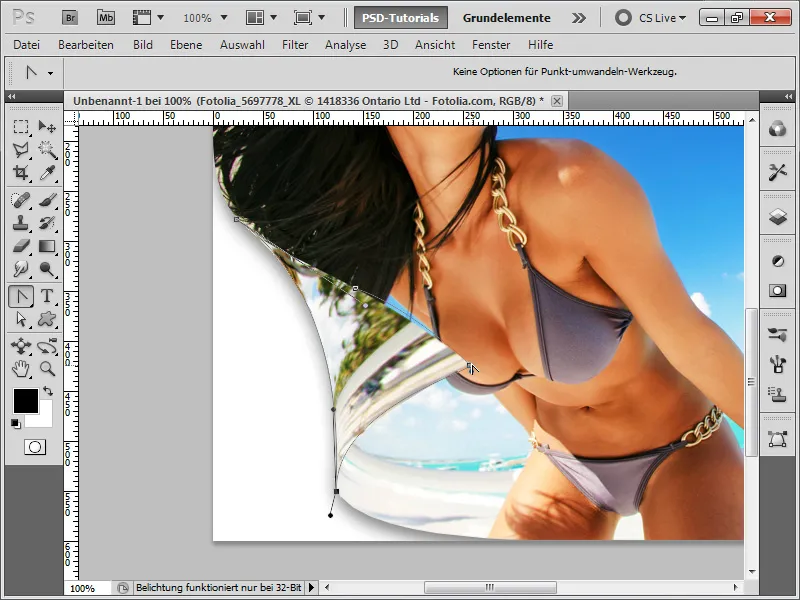
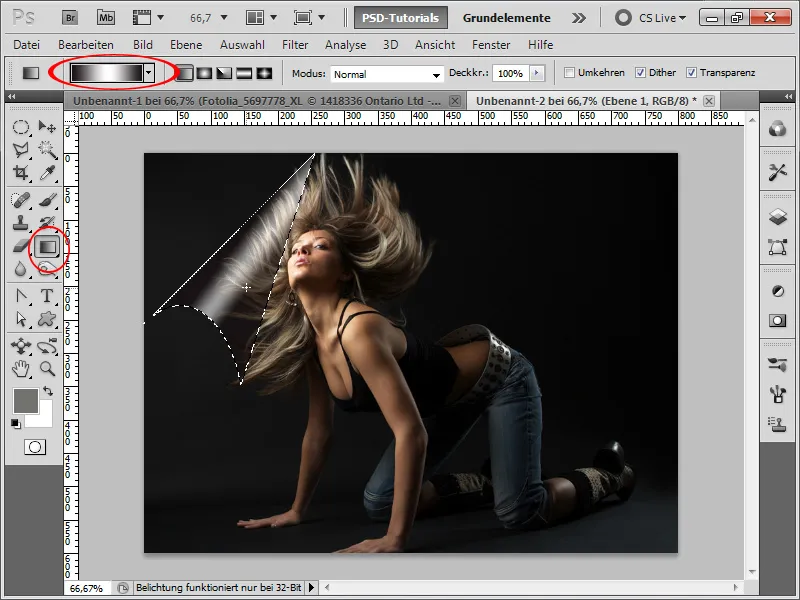
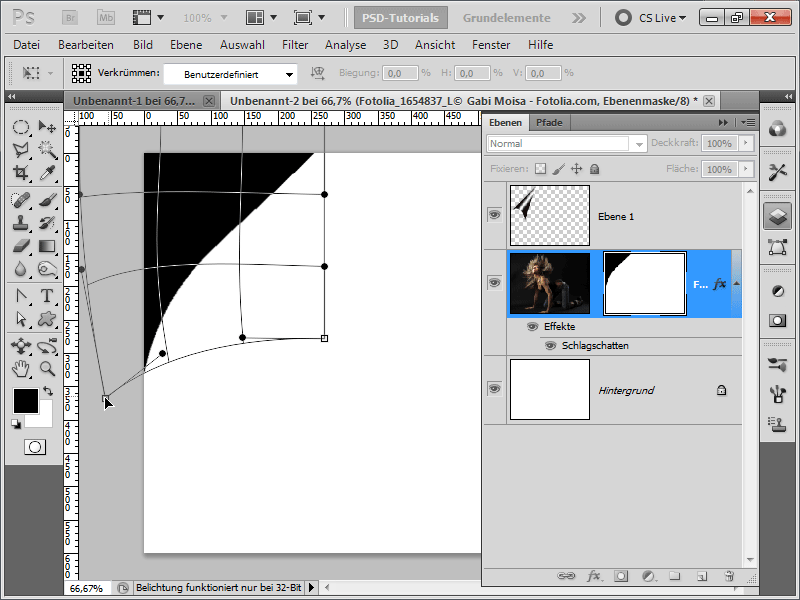
Da ich bei einem Foto beim Umdrehen auch keinen Hintergrund sehe, möchte ich die aufgezogene Fläche weiß haben. Dazu ziehe ich mit dem Zeichenstift-Werkzeug den Bereich als Pfad auf und versuche, die Kurven mit den Griffen genau in die richtige Form zu bringen.
Schritt 6:
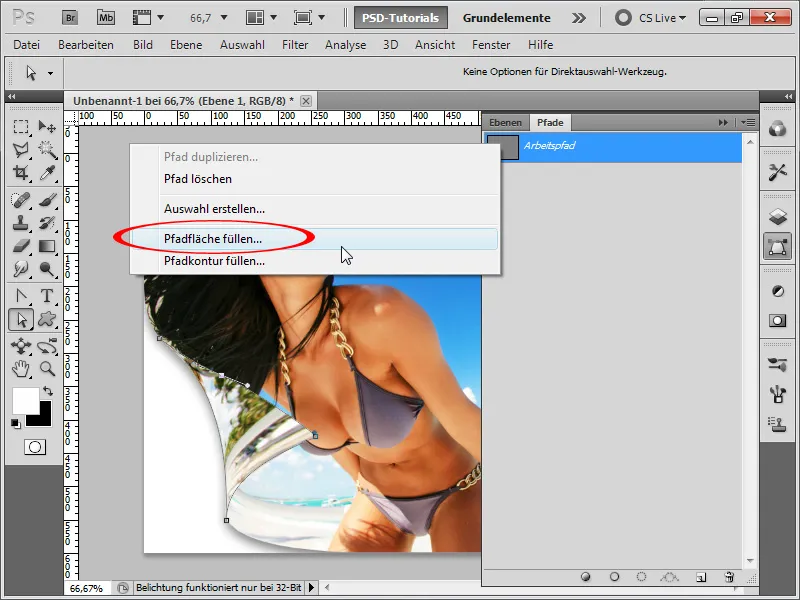
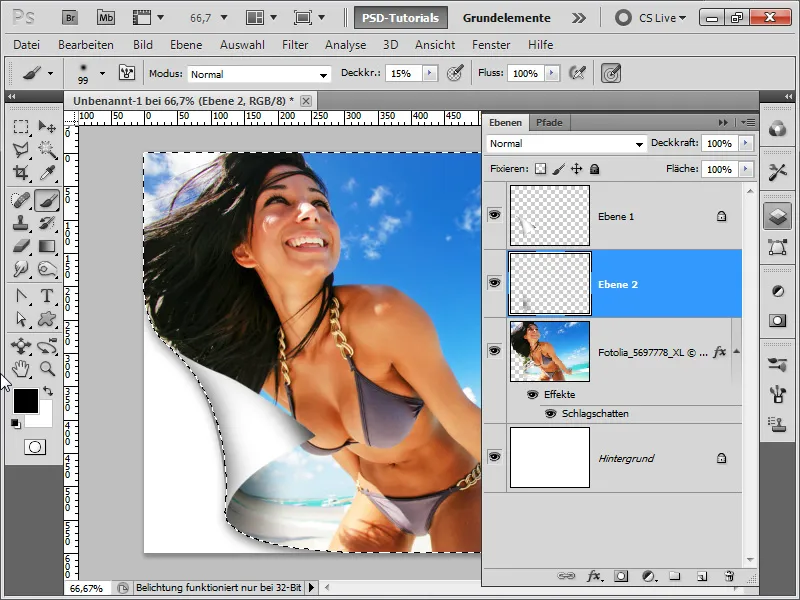
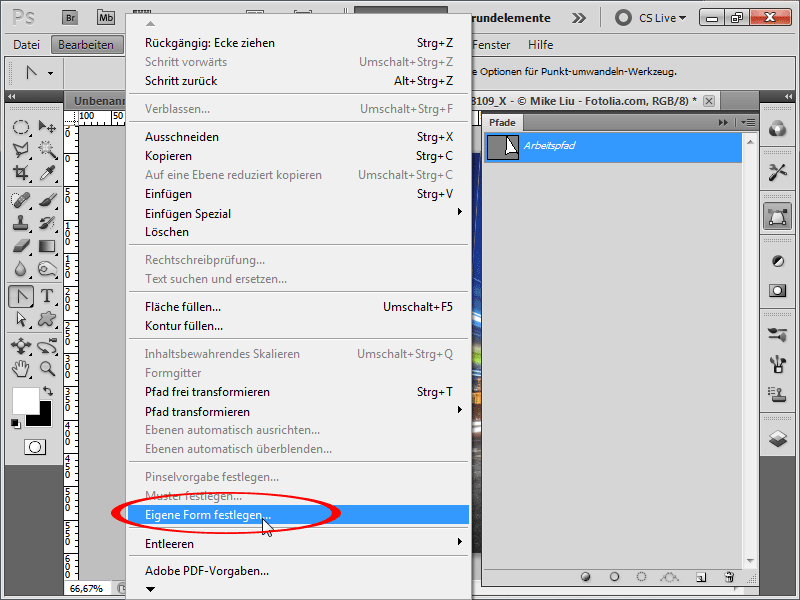
Jetzt erstelle ich eine neue Ebene und klicke dann im Pfade-Bedienfeld mit der rechten Maustaste auf meinem Arbeitspfad auf Pfadfläche füllen.
Schritt 7:
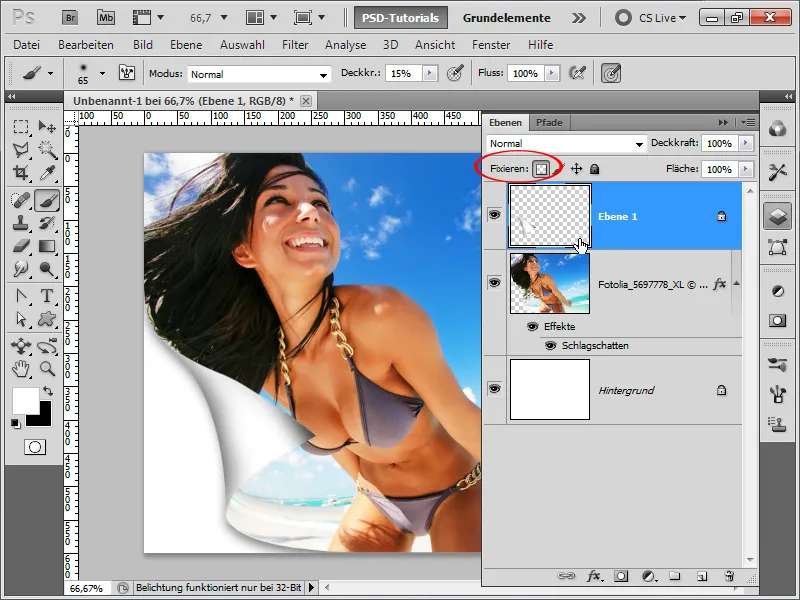
Danach fixiere ich die transparenten Bereiche meiner neuen Ebene und kann jetzt mit einem schwarzen Pinsel mit ca. 15% Deckkraft die Schatten hineinmalen.
Schritt 8:
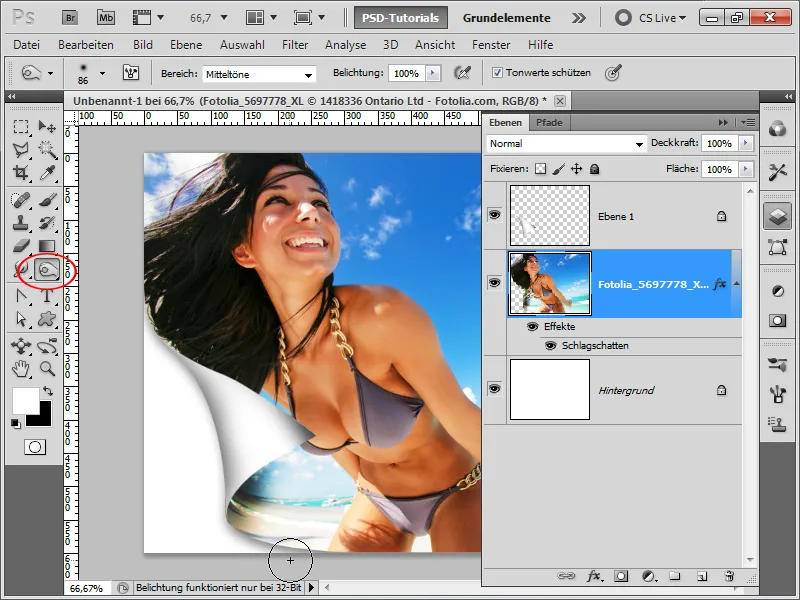
Mit dem Nachbelichter könnte ich in meinem Foto die Schatten beim Knick noch weiter verfeinern. Leider ist diese Methode destruktiv und die Bereiche werden für immer verändert.
Schritt 9:
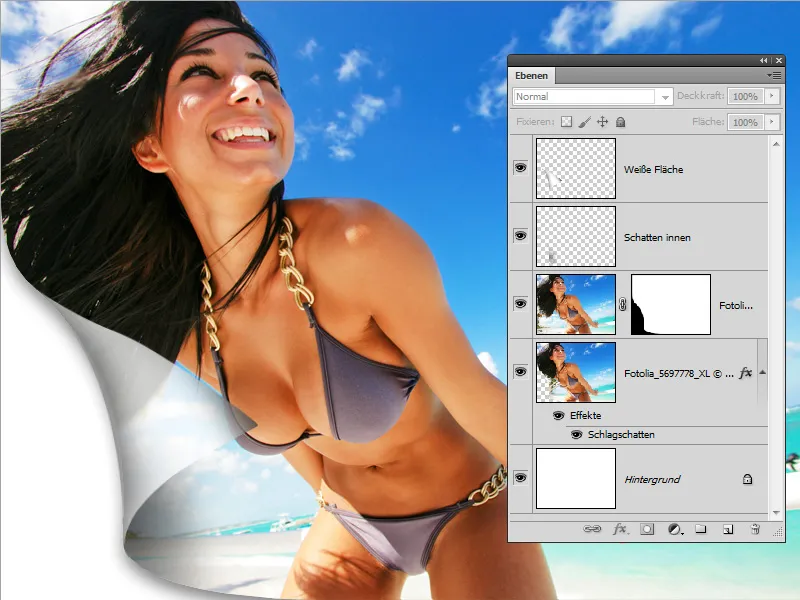
Besser, ich lege eine neue Ebene an und erstelle mit der Strg-Taste eine Auswahl vom Foto, sodass ich die Schatten nur innerhalb des Fotos male. Jetzt kann ich mit einem weichen schwarzen Pinsel mit 15% Deckkraft den Schatten einfügen.
Schritt 10:
Das Ergebnis kann sich dann sehen lassen:
Schritt 11:
Und wenn ich die Deckkraft meiner weißen Ebene ein wenig reduziere, sieht der Umblättereffekt wie eine Folie aus, sofern ich ganz am Anfang daran gedacht haben, mein Foto vor der Veränderung mit dem Verkrümmen zu duplizieren, und dann darauf eine Maske setze.
Schritt 12:
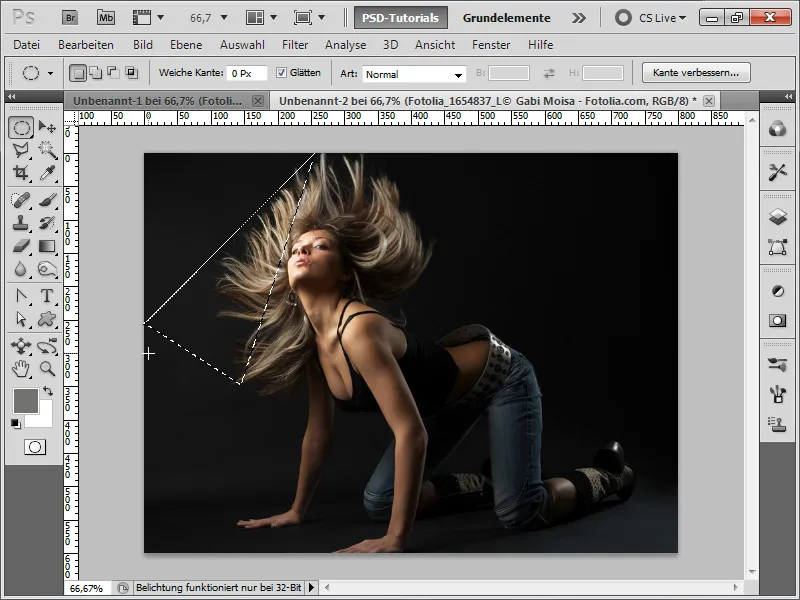
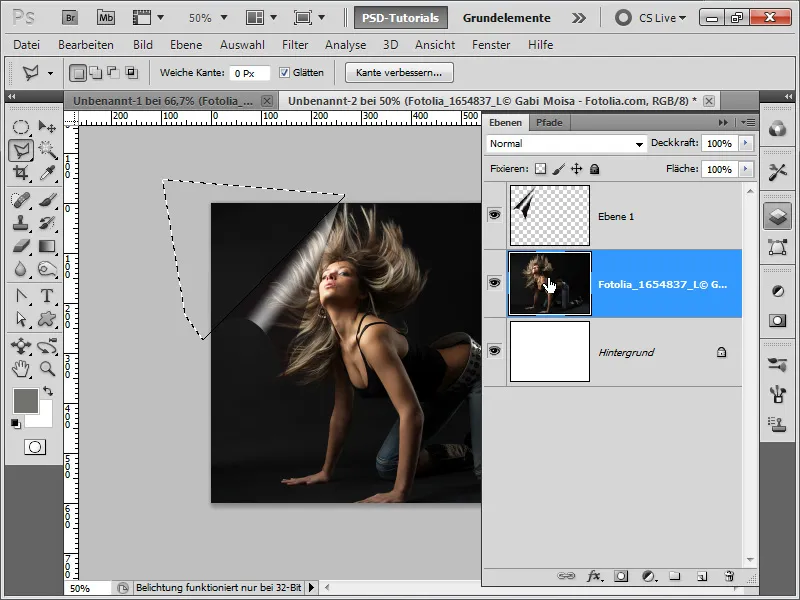
Und hier möchte ich die zweite Methode zeigen, wie ein Pagepeel erstellt werden kann. Zunächst öffne ich das Foto, wandele die Hintergrundebene in eine normale Ebene um und lege eine weitere Ebene mit weißer Farbe in den Hintergrund. Danach nehme ich das Polygon-Lasso-Werkzeug und ziehe ein Dreieck auf, wobei zwei Eckpunkte jeweils genau am Rand sein müssen.
Schritt 13:
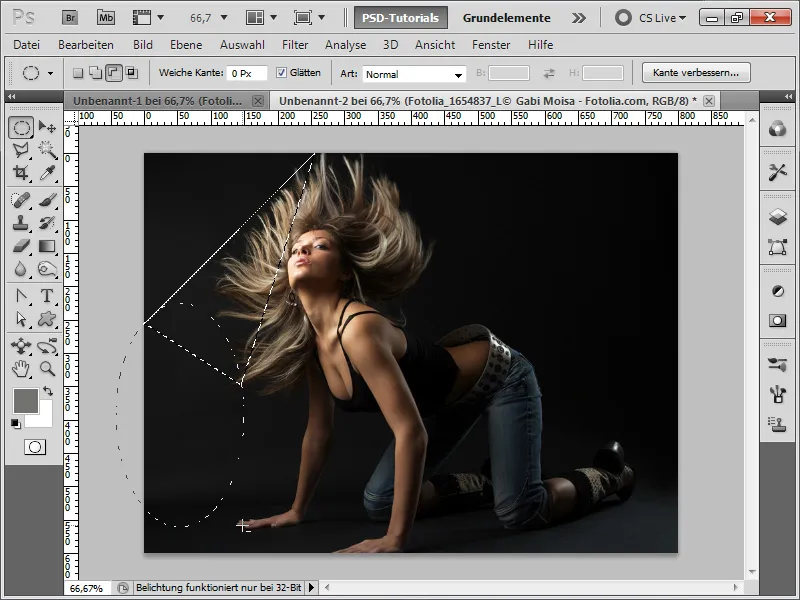
Als Nächstes schnappe ich mir das Auswahlellipse-Werkzeug und platziere mit gedrückter Alt-Taste und Leertaste den Kreis genau so, dass ich von meiner Auswahl einen sichelförmigen Bereich abziehe.
Streng genommen müsste der Bereich mit Schwarz gefüllt werden, da dort ja die "Rückseite" des Bildes zum Vorschein kommt. Hier habe ich einmal darauf verzichtet - so entsteht in den nächsten Schritten wie schon im vorigen Beispiel eine Art Folieneffekt.
Schritt 14:
Jetzt erstelle ich eine neue Ebene und setze die Deckkraft auf ca. 60%. Danach schnappe ich mir das Verlaufswerkzeug und ziehe einen Schwarz-Weiß-Schwarz-Verlauf wie folgt auf:
Schritt 15:
Ich erstelle eine schnelle Auswahl (entweder könnte ich dazu den Zauberstab nehmen oder das Polygon-Lasso-Werkzeug) und lege für mein Foto eine Maske an.
Schritt 16:
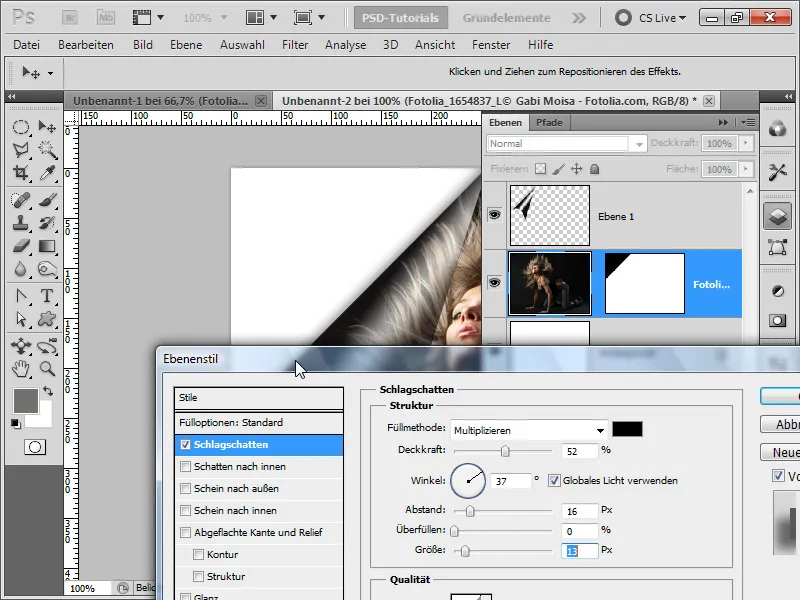
In den Fülloptionen meines Fotos stelle ich noch einen Schlagschatten ein.
Schritt 17:
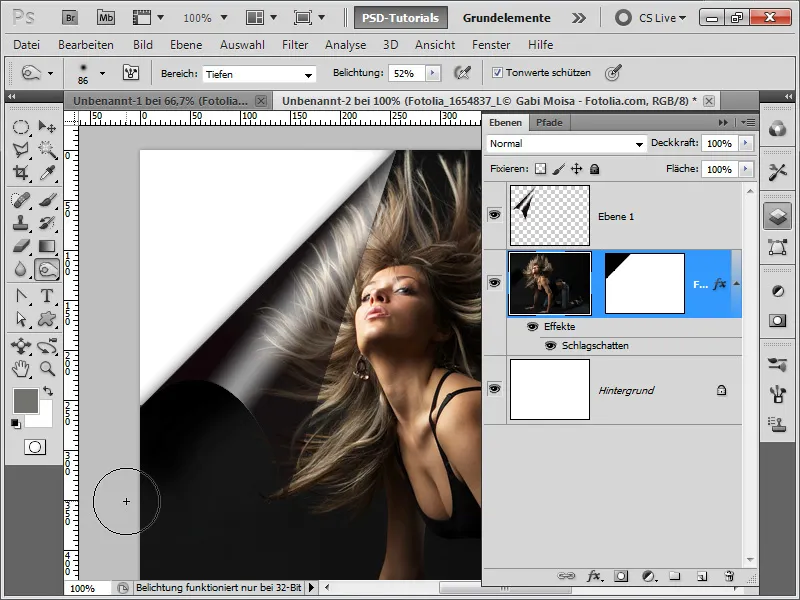
Nun kann ich mit dem Nachbelichter auch noch weitere Schatten hinzufügen. Die sieht man jetzt bei dem sehr dunklen Hintergrund jedoch kaum.
Schritt 18:
Möchte ich mehr Dynamik hineinbringen, kann ich auch durch einen Klick mit der Alt-Taste direkt in die Maske gehen und diese mit Strg+T und rechter Maustaste verkrümmen.
Schritt 19:
Jetzt muss ich nur noch meine obere Ebene mit dem Schatten/Licht auch entsprechend verkrümmen.
Schritt 20:
Und so sieht dann das Ergebnis aus:
Schritt 21:
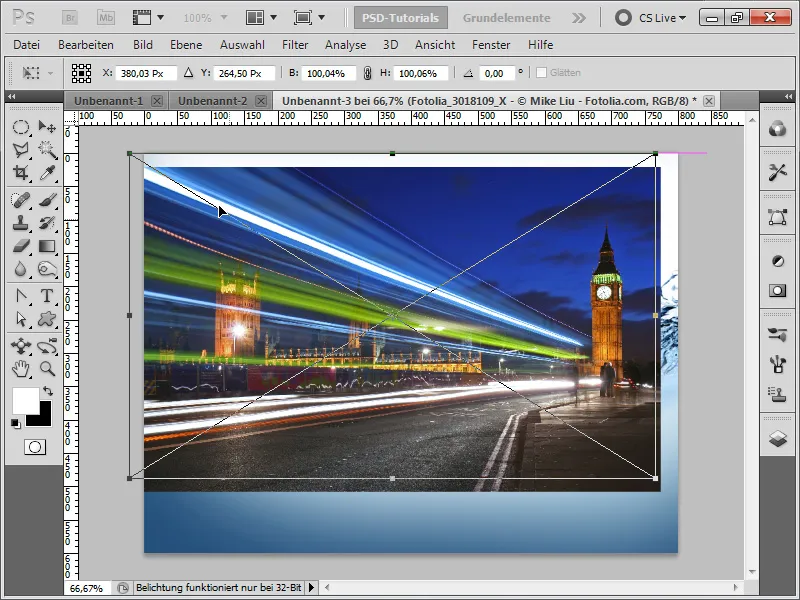
So, jetzt wird es Zeit für die dritte Variante, einen Pagepeel zu erstellen. Dazu lade ich mir per Drag&Drop zwei Bilder in mein Dokument.
Schritt 22:
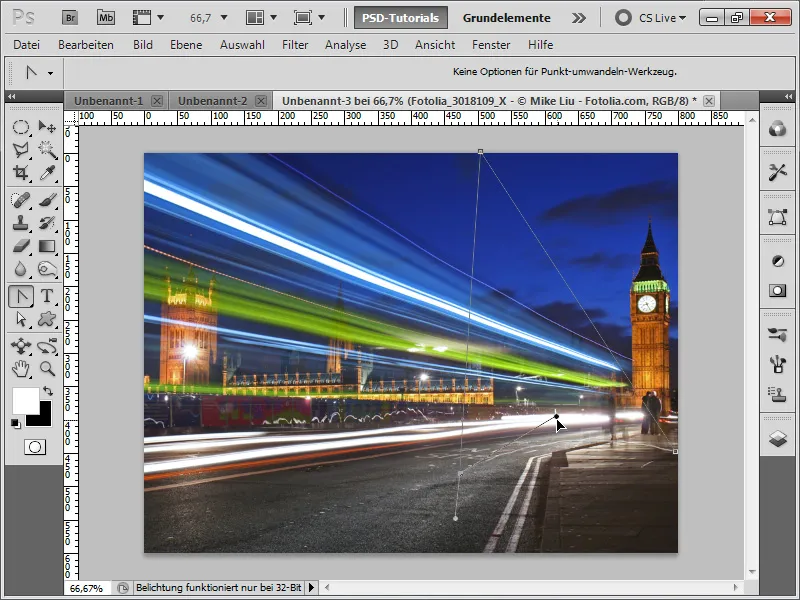
Dann ziehe ich mit dem Zeichenstift-Werkzeug ein Dreieck als Pfad auf, wobei der Innenteil ein wenig gebogen ist.
Schritt 23:
Danach gehe ich ins Menü und speichere den Pfad als Eigene Form.
Schritt 24:
Das Gute bei diesem Verfahren: Ich kann die Form jetzt in jede Größe ziehen und sie behält immer noch ihre Qualität, weil es sich um eine Vektorform handelt.
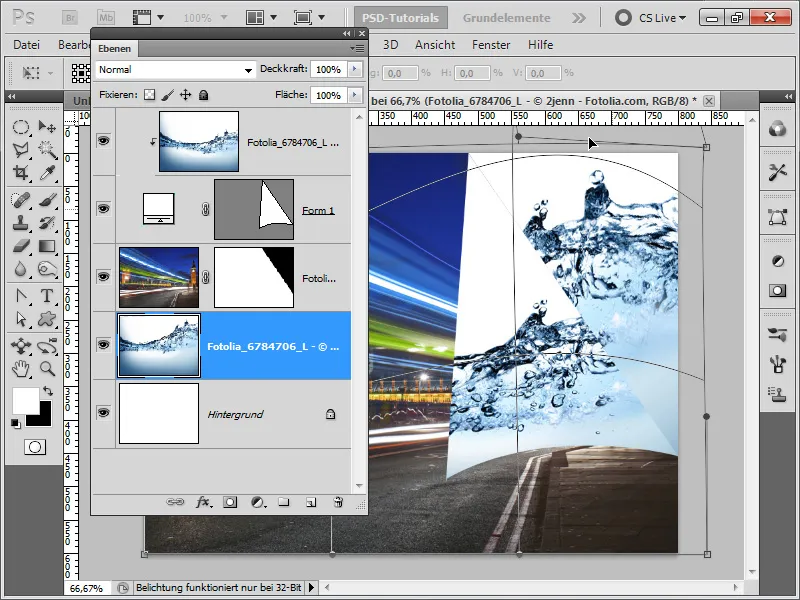
Schritt 25:
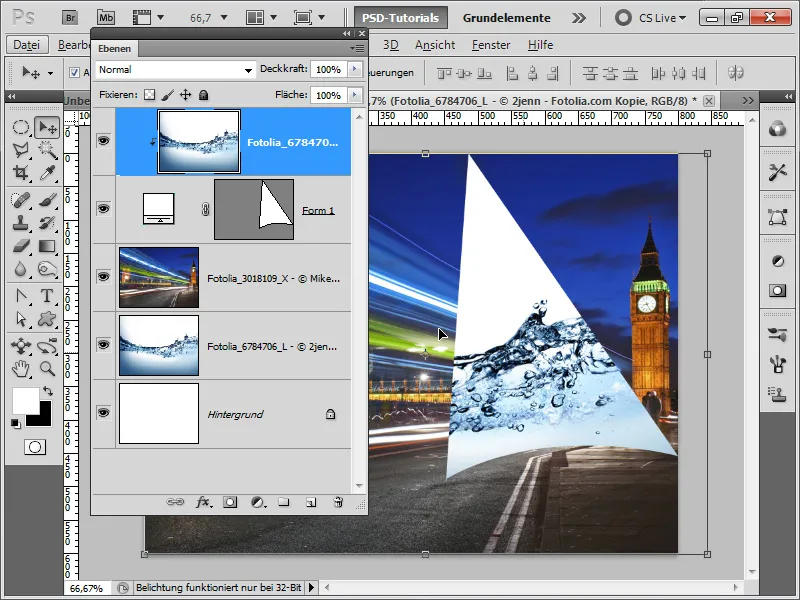
Danach dupliziere ich mein Wasserbild, ziehe die Kopie nach ganz oben und klicke mit gedrückter Alt-Taste zwischen meine Vektorform und das Wasserbild, damit eine Schnittmaske entsteht und das Wasser nur in meiner Form zu sehen ist.
Schritt 26:
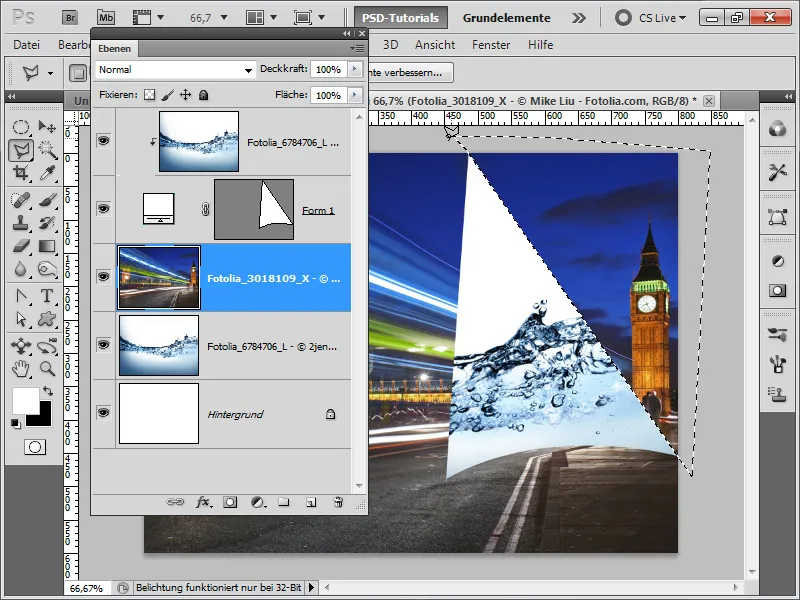
Jetzt ziehe ich wieder eine Auswahl auf, die ich gleich als Maske speichere.
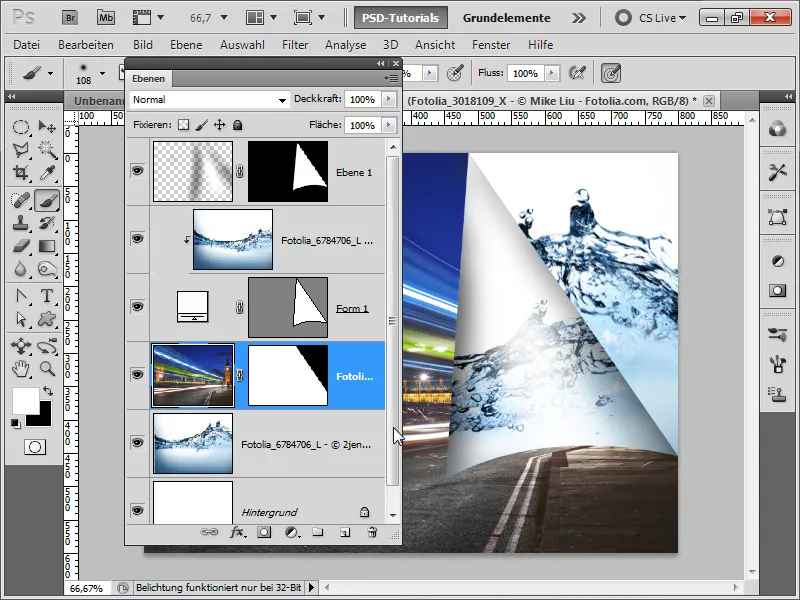
Schritt 27:
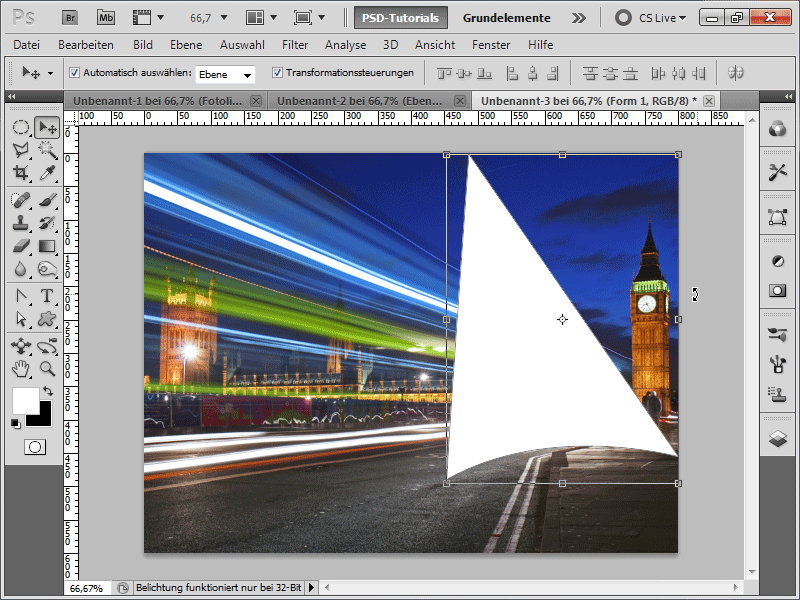
So, nachdem ich die Auswahl als Maske auf meinem Foto angelegt habe, verkrümme ich das untere Wasserbild ein wenig, damit es ein bisschen anders aussieht als das obere Wasserbild.
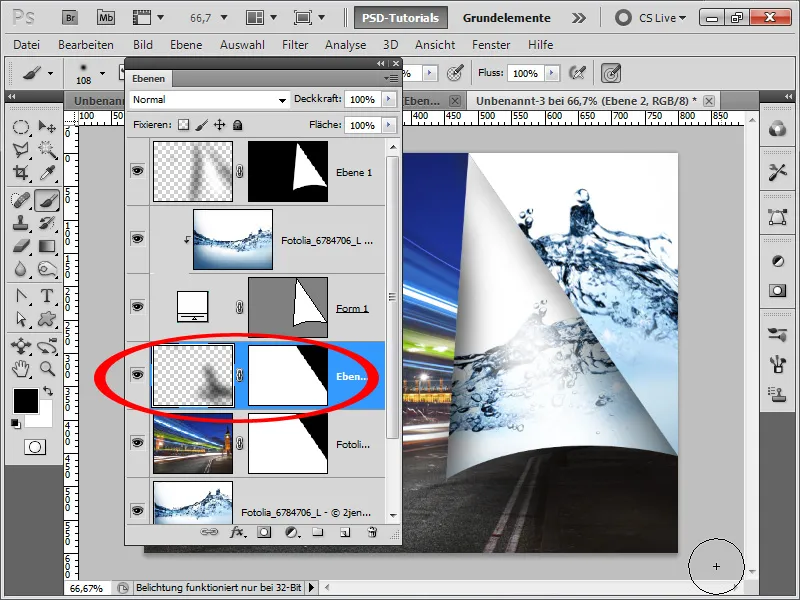
Schritt 28:
Jetzt erstelle ich eine neue Ebene, nehme mit gedrückter Strg-Taste eine Auswahl von meiner Vektorform und drücke dann auf das Maskensymbol. Jetzt simuliere ich mit einem großen Pinsel, der wenig Deckkraft hat und schön weich ist, den Schatten. Mit Weiß male ich in der Mitte der aufklappenden Seite.
Schritt 29:
So, jetzt erstelle ich eine letzte Ebene und male darin mit schwarzer Farbe und wenig Deckkraft mit meinem Pinsel den Schatten für den unteren Teil meines Bildes.
Schritt 30:
Das fertige Bild sieht dann so aus:
Tipp: Es gibt bei uns auf www.psd-tutorials.de auch eine Aktion, die einen Umblättereffekt per Knopfdruck ausführt. Einfach in der Suche "Umblättereffekt" eingeben.


