Zu Beginn eine Frage: Wieso sind manche Layouts einfach super hübsch anzuschauen und bei manchen denkt man sich: „Hat der Designer getrunken oder was ist da los?“ Dieser Sache möchte ich hier auf den Grund gehen, denn es macht natürlich einen Unterschied, ob der Layouter ein richtig smarter Fuchs ist und mit einem Gestaltungsraster arbeitet oder eben nicht. Und das wird das Kernthema dieses Trainings sein: das Gestaltungsraster.
Zu Beginn gehe ich auf die theoretischen Basics ein, dann unterstelle ich uns einmal, dass wir im Kundenauftrag einen vierseitigen Folder erstellen dürfen. Und wir gehen noch einen Schritt weiter: von der Idee im Kopf über die Entscheidung, welches Gestaltungsraster wir anwenden werden, bis hin zum Abschluss, in dem wir natürlich unser Layout mit dem Gestaltungsraster entsprechend befüllen wollen.
Damit es gleich zu Beginn etwas Interessantes für euch zu sehen gibt, zeige ich gleich einmal, wo wir hinwollen. Hier der vierseitige Folder, den ich auf einer separaten Ebene habe. Die Vorderseite, die Rückseite …
… und zwei Innenseiten für ein fiktives Transportunternehmen: „transportfiktiv, wir fahren überall hin“, so lautet das Motto. Genau das wollen wir gemeinsam erstellen.

Grundlagen: Satzspiegel, Stege, Grundlinienraster, Rasterspalten
Doch widmen wir uns zunächst den etwas staubtrockenen Theorien: Wenn wir auf Seiten arbeiten, dann haben wir immer gewisse Bausteine, die unweigerlich dazugehören, und das ist natürlich allen voran unser Satzspiegel, dieser blaue Kasten hier.
Der Satzspiegel kennzeichnet den druckbaren Bereich auf unserer Seite, das heißt, dort spielt sich im Grunde der Kern unserer Sache ab, und dieser wird von den einzelnen Stegen umzingelt und eingekreist. Die sind einfach nur zur Begrenzung da.
Die haben auch Namen: der Kopfsteg, der Außensteg, der Fußsteg und der Bundsteg. Der Bundsteg trägt seinen Namen zu Recht, denn er ist immer am Bund ausgerichtet, darum ist er hier auf der linken Seite auch nach innen gerichtet.
Bei solchen Bundstegen muss man immer ein bisschen Obacht geben: Wenn ihr zum Beispiel mal richtig dicke Broschüren oder Kataloge verarbeiten müsst, solltet ihr im Falle einer Klebebindung darauf achten, dass hier der Satzspiegel ein wenig reduziert wird und der Bundsteg ein wenig verbreitert wird.
Warum? Wenn wir eine Klebebindung in der Mitte haben und viele Seiten hineingepresst werden, dann wölbt sich ja das Blatt Papier an dieser Stelle. Und damit keine Worte, Buchstaben oder sonstigen Elemente verschluckt werden, reduzieren wir den Satzspiegel ein wenig, sodass die entstehende Wölbung den Text nicht beeinflusst, den wir auf den Satzspiegel setzen.
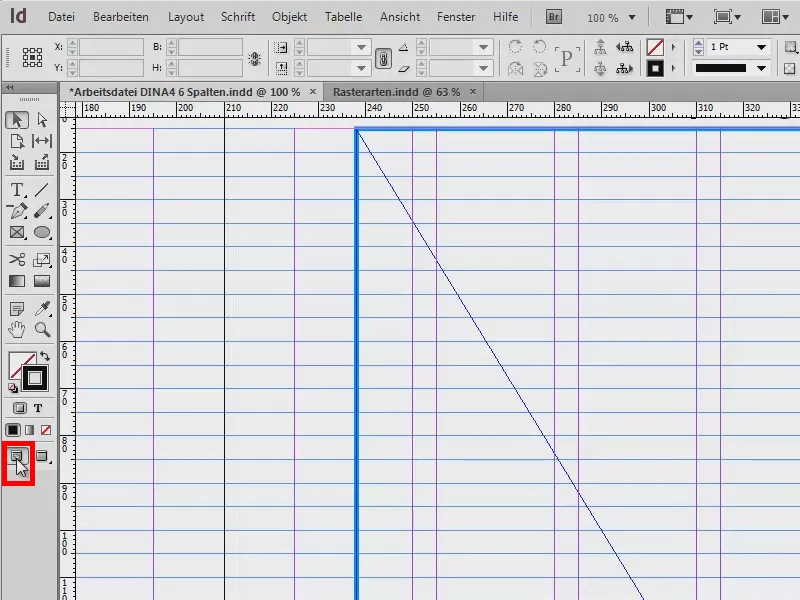
Unser dritter Kompagnon an Bord eines sauberen Layouts ist das Grundlinienraster. Ich ändere mal die Ansicht (Klick auf rot eingerahmtes Icon im Bild), das geht übrigens auch mit dem Shortcut W.
Als Grundlinienraster bezeichnet man die horizontalen Linien, die sich quer über das ganze Dokument erstrecken. Und für ein sauberes Design ist das auf jeden Fall der erste wesentliche und auch ein dementsprechend wichtiger Bestandteil für eine schöne horizontale Ausrichtung.
Außerdem kann man Ober- und Unterkante von Texten, Elementen und Bildern wunderbar an diesen Linien ausrichten. Im Grunde kann man sagen: Das Grundlinienraster ist auf jeden Fall ein Bestandteil, auf den man nicht verzichten sollte.
Der letzte im Bunde, den ich euch vorstellen möchte: Die Rasterspalten, die ich euch an einem separaten Dokument etwas genauer zeige. Das Beispiel ist jetzt nicht wirklich hübsch, aber es geht ja auch um etwas anderes: Ich möchte euch noch mal verdeutlichen, mit welchen Arten von Rastern wir denn arbeiten können.
Links seht ihr zum Beispiel den klassischen, einspaltigen Satzspiegel. Den finden wir ganz häufig bei Romanen. Dort haben wir auch sehr, sehr breite Stege, der Text sollte in etwa 50 bis 70 Zeichen in einer Zeile beheimaten.
Auf der rechten Seite haben wir einen klassischen Satzspiegel mit zwei Rastern. Da beginnt der Text links oben, geht runter, hüpft ins nächste Feld hinüber, nach oben, und geht wieder runter.
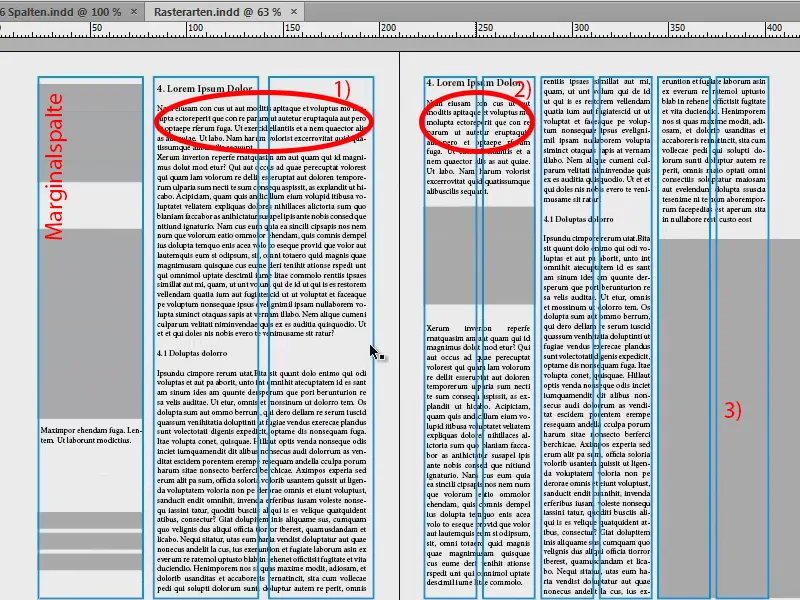
Auf der nächsten Seite: Zur Linken habe ich euch einen dreispaltigen Satzspiegel mitgebracht. Der Unterschied zum vorherigen liegt darin, dass wir hier eine sogenannte Marginalspalte haben. Habt ihr vielleicht schon mal gehört: Das ist die Spalte, die sich außen im Buch finden lässt. Sie bietet die Möglichkeit für ergänzende Informationen. Das findet man häufig in Fachbüchern vor. Rechts nimmt der Text beide Spalten ein (1). Ihr seht schon, man muss sich nicht an die Rasterspalten halten, sondern man darf auch durchbrechen und bis zum nächsten Limit hüpfen. Rechts spielt sich also die Musik ab, während links in der Marginalspalte die Möglichkeit besteht, dass man zum Beispiel Bilder platziert, Tabellen, Fact-Boxes oder ergänzende Hinweise, Quellenangaben, Zusammenfassungen, was auch immer.
Im Beispielbild auf der rechten Seite haben wir ein sechsspaltiges Raster. Auch hier haben wir das Gleiche wie links schon erkannt: Der Text durchbricht immer einmal das Spaltenmaß und nimmt zwei dieser Rasterspalten ein (2). Das ist ganz praktisch, um einfach bei Bedarf auch nur mal eine Spalte zu verwenden, wenn man zum Beispiel Bilder platzieren oder auch sonst bei der Gestaltung flexibler sein möchte. Hier gibt es auch noch eine Ausnahmeregelung, die habe ich rechts unten platziert (3): Man muss sich auch bei der Bildplatzierung nicht immer an dieses Raster halten. Es ist auch total der Trend, dass man Bilder über die Rasterspalten hinauszieht und dann quasi als Anschnitt positioniert (3). Totaler Trend, sieht auch in der Tat recht gut aus und es macht ein Layout auf jeden Fall dynamischer, aufregender und interessanter.
Tipp: Spalten durch Linien abgrenzen
Das Raster blende ich mal aus, das habe ich auf eine zweite Ebene gelegt.
Vielleicht kennt ihr das aus Tageszeitungen, da herrscht ja eigentlich chronischer Platzmangel und da wird das Spaltenmaß ganz gering gehalten. Und wenn das bei euch auch der Fall ist, dann könnt ihr einen kleinen Trick nutzen:
Ihr nehmt das Linienwerkzeug (1), zeichnet eine Linie (2), nehmt ein zartes Grau (3) und 0,5 Pt Linienbreite, damit es nicht ganz so hervorsticht. Damit habt ihr zwischen den Spalten solche Begrenzungslinien (4), die dem Leser suggerieren: „Vorsicht, neue Spalte, neue Wörter, der rechte Text hat nicht unbedingt was mit dem linken Text zu tun, also lieber von oben nach unten lesen.“ Damit verrutscht der Leser nicht einfach in der Spalte.
Ausnahme: Bildband
Eine Besonderheit bei Rastern noch: Es gibt eine Ausnahme, wo die Regel des Rasters ausgehebelt wird. Wenn ihr mit einem Bildband arbeitet, dann dürft ihr auf keinen Fall Bilder beschneiden, bloß, weil sie jetzt nicht in dieses Raster reinpassen. Denn der Fotograf wird da wenig begeistert sein, wenn er erkennt, dass ihr seine tolle Harmonie, seine Komposition, die er in mühseliger Kleinstarbeit erstellt hat, einfach mit einem Schnitt zerstört habt. Also bei einem Bildband aufgrund der diversen Aufnahmeformate bitte keine Bilder zuschneiden (1: ohne Zuschnitt eingefügt; 2: mit Beschnitt eingefügt, das Bild wird dem Layout „unterworfen“).
Neues Dokument: Maße definieren
Damit haben wir die Basics durch und es geht weiter mit der Frage, welches Raster wir nehmen. Um das zu beantworten, muss man sich natürlich erst mal überlegen, was man überhaupt bauen will. Dafür habe ich euch mein Scribble mitgebracht:
Das Scribble habe ich auf Papier gemalt, meine Vorstellung davon, wie es zum Schluss aussehen soll. Und ihr wisst: Kreativität beginnt im Kopf und wird dann umgesetzt. Erst nachdem ich das Scribble erstellt hatte, war mir klar: Ich möchte ein sechsspaltiges Raster verwenden, um die maximale Flexibilität innerhalb des Dokuments zu haben, um Bilder zu platzieren, um Texte zu platzieren, damit alles symmetrisch an Achsen ausgerichtet ist. Das werden wir im nächsten Schritt auch tun.
Ein neues Dokument erstellen: Geht dazu auf Datei>Neu>Dokument… Hier setze ich das Zielmedium auf Druck, eine Seite ist erst mal okay, Doppelseite anhaken ist wichtig, A4-Format, Hochformat. Bei den Spalten gebe ich aber schon einmal ein, dass ich sechs Spalten haben möchte, und ich entscheide mich für einen Spaltenabstand von 5 mm. Das wird auch der gleiche Abstand sein, den ich zwischen meinen Zeilen des Grundlinienrasters haben werde. Doch dazu später. Das sind also die Einstellungen für das neue Dokument – jetzt aber noch zu den Rändern …
Eigentlich haben wir gar keinen Plan, was wir da zum Schluss eingeben sollen. Deswegen ist es wichtig, dass wir das Dokument mal ein bisschen zerpflücken und auseinanderbauen, denn die Ränder, diese rosa Linien im Hintergrund, die müssen wir ja irgendwie definieren.
Dafür habe ich eine etwas verwirrende, aber dennoch effektive Berechnung mitgebracht. Maße berechnen für InDesign:
- DIN A4 hat eine Breite von 210 mm. Darauf müssen 6 Spalten mit einem Abstand von je 5 mm. Zusätzlich Bund und Außensteg.
- Spaltenbreite ist mit 25 mm definiert: 6 Spalten x 25 mm = 150 mm.
- Plus 5 Spaltenabstände mit je 5 mm: 5 x 5 mm = 25 mm.
- Addition: 150 mm + 25 mm = 175 mm.
- 210 mm (DIN A4-Breite) - 175 mm (die Summe unserer Berechnungen) = 35 mm. Diese können nun für die Stege verwendet werden.
- Der Bundsteg bekommt 15 mm und der Außensteg 20 mm.
Dann fehlt noch oben und unten. Auch da hilft uns die kleine Rechnung:
- DIN A4 hat eine Höhe von 297 mm. Dei gleicher Einteilung von 25 mm ergeben sich in der Höhe 9 Zellen.
- 9 Zellen mit je 25 mm Zellenhöhe ergeben 225 mm.
- Plus 8 Zellenabstände mit je 5 mm: 8 x 5 mm = 40 mm.
- Addition: 225 mm + 40 mm = 265 mm.
- 297 mm (DIN A4-Höhe) - 265 mm (die Summe unserer Berechnungen) = 32 mm. Diese können wir nun für die Stege verwenden.
- Der Kopfsteg bekommt 15 mm und der Fußsteg 17 mm.
Das sah jetzt etwas tricky aus, aber es lohnt sich wirklich: Macht das einmal für ein sechsspaltiges Raster, macht es vielleicht noch für ein fünfspaltiges Raster, speichert das Ganze zum Schluss ab, und damit habt ihr ein gutes Grundgerüst geschaffen, um flexibel auf eure Anforderungen zu reagieren.
Die Ränder sind also definiert, jetzt nehmen wir noch einen Anschnitt von 3 mm dazu (siehe Bild auf vorheriger Seite), weil wir wollen das Ganze ja zum Schluss in den Druck geben. Bestätigen mit OK – und wir haben ein neues Dokument.
Oben haben wir unseren Anschnitt von 3 mm (rote Linie am Rand des Dokuments), das ist die Begrenzung von unserer Seite, sprich das DIN A4-Format (schwarze Außenkante). Hier haben wir unsere Oberkante, die wir definiert haben, den Kopfsteg (pinke Linie im rot eingerahmten Bereich).
Aber was ist denn hier passiert? Das passt gar nicht: Oben ist die erste, blaue Zeile des Grundzeilenrasters, die hängt hier an falscher Stelle. Das berichtigen wir über Bearbeiten>Voreinstellungen>Raster…
Da steht der Anfang bei 12,7 mm. Wir wollen ja aber die 15 mm nehmen, also ändern wir das (1). Außerdem ändern wir die Einteilung auf alle 5 mm. Wenn ich Tab drücke, wird das in Pt umgerechnet, also 14,173 Pt (2). Wenn ich das bestätige, dann sieht das gut aus (3).
Auf der Musterseite (1) erstelle ich mir noch die Hilfslinien. Die fehlen uns für die horizontale Einteilung, denn bisher haben wir ja nur die sechs Rasterspalten.
Dazu gehe ich auf Layout>Hilfslinien erstellen… Hier gebe ich jetzt die neun Hilfslinien ein, die wir haben wollen. Ich drücke auf Tab und schon haben wir 5 mm Spaltenabstand. Der füllt uns das ganze Dokument damit.
Solltet ihr bei der Anlage die vertikalen Spalten vergessen haben, dann könnt ihr das hier auch machen. Ich könnte auf 6 gehen, dann würde er mir diese auch ergänzen. Aber die habe ich ja, deswegen gehe ich wieder auf 0 und bestätige das.
Damit ist meine Vorlage fertig. Die speichere ich einmal, damit wir das Ganze gesichert haben und darauf zurückgreifen können. Datei>Speichern unter…, als InDesign CS6-Vorlage.
Das Layout mit Inhalten füllen (Vorderseite)
Damit können wir beginnen, das Dokument zu füllen. Hierfür legen wir neue Seiten an.
Dafür vorgehen wie im Bild gezeigt: 1) anklicken, 2) anklicken und zweimal die 3) anklicken. Da wir die Hilfslinien auf der Musterseite angelegt haben (4), sehen wir die auch auf jeder weiteren Seite unseres Dokuments und müssen die nicht neu anlegen.
Ein kleiner Hinweis: Geht mal auf Ansicht und prüft, ob unter Raster und Hilfslinien die Punkte An Hilfslinien ausrichten und Intelligente Hilfslinien aktiviert sind. Dadurch haben wir den Vorteil, dass Elemente, die platziert werden, automatisch an diese Hilfslinien magnetisch andocken, wenn wir uns in die Nähe davon bewegen.
Ich drücke jetzt Strg + D, das ist zum Platzieren von Bildern. Ich nehme mir dieses tolle Eyecatcher-Bild hier oben.
Das ziehe ich bis zum Bund auf. Unten ziehe ich das Feld noch ein bisschen größer (roter Pfeil im Bild). Wenn ihr das macht, werdet ihr bemerken, wie die Kante des Feldes jeweils an die Hilfslinien springt, was super praktisch ist.
Geht jetzt über einen Rechtsklick auf das Bild auf Anpassen>Rahmen proportional füllen.
Den Anschnitt oben und rechts haben wir auch mit dabei. Das ist okay.
Dann möchte ich gerne unten eine Art Sockel haben. Dazu nehme ich mein Werkzeug (1) und ziehe es auf (2). Das fülle ich mit einer Farbe, die aktuell bei uns noch nicht hinterlegt ist. Deswegen mache ich ein neues Farbfeld (3, 4, 5) mit einem 70-prozentigen Schwarz (6). Bestätigen (7).
Damit habe ich den Balken an der Unterkante (1). Und für die Vorderseite habe ich mir auf jeden Fall gedacht, dass da der Name rein muss. Das habe ich in meiner Bibliothek (2) abgelegt. Ich ziehe das einfach raus (3 nach 4).
Das Layout mit Inhalten füllen (Rückseite)
Linke Seite: Auch hier wollen wir ein tolles, großes Bild haben. Strg + D … Ich setze unten an, nehme den Anschnitt mit … Okay, ist platziert.
Das Tolle an diesem Bild ist der Verlauf. Wir haben zarte Grautöne und dann geht das in ein Weiß über. Dadurch haben wir oberhalb des Bildes keine harten Kanten.
Und auch hier füge ich links oben noch einmal den Firmennamen ein.
Hier möchte ich links auch noch die Adresse ergänzen und rechts so einen kleinen Hinweis: „Ihre Vorteile auf einen Blick“, damit man natürlich auch einen Call-to-Action hat.
Ich ziehe also ein Textfeld auf (1), nehme dabei zwei Felder mit (2) …
… und füge den Text ein. Was ich euch hier zeigen möchte, ist: Der Text liegt auf den Grundzeilen auf – wie Bücher in einem Bücherregal quasi (1). Der Zeilenabstand hat hier im Grunde gar keine direkte Auswirkung, denn jede Zeile liegt einzeln auf der Grundzeile, und die haben einen Abstand von 5 mm.
Wie man das machen kann? Über Schrift>Absatz und hier auf dieses Symbol (1) klicken. Möchte ich, dass der Text hingegen nicht auf den Grundlinien liegt, dann klicke ich einfach hier drauf (2). Dann gilt der gewöhnliche Abstand, in unserem Beispiel von 12 Pt. Ich stelle das wieder zurück (1) und schließe das Absatz-Fenster.
Darunter setze ich jetzt noch einen Slogan, den ich auch schon in der Bibliothek vorbereitet habe.
Daneben kommt links noch eine Karte. Die beginnt unten bei der Schlusszeile mit der Telefonnummer.
In dem Fall halte ich mich nicht ans Raster, denn es geht da auch ein bisschen um die Optik: Da die erste Zeile mit „transportfiktiv GmbH“ nicht oben an der Grundlinie endet, sondern etwas tiefer, werde ich auch den Rahmen für die Karte in etwa dort ausrichten.
Wieder Strg + D, da kommt jetzt diese Karte hin.
Warum sehen wir jetzt nichts von dem Bild? Der Rahmen ist wie eine Art Bilderrahmen, der viel zu klein für das Bild ist, das da drin platziert wurde.
Wenn man die Hand nimmt, öffnet sich das tatsächliche Bild und man sieht schon: Das Bild ist viel zu groß (1, brauner Rahmen). Das können wir ganz einfach beheben, wieder über einen Rechtsklick und dann über Anpassen>Rahmen proportional füllen.
Jetzt ist nur links und rechts ein bisschen was abgeschnitten (2), aber das ist für mich absolut akzeptabel. Und auch die obere Kante des Bildes passt gut zum Text (3).
Jetzt noch ein weiteres Textfeld neben der Adresse. Die Überschrift „transportfiktiv GmbH“ kopiere ich, setze sie da rein, dann ändere ich den Text: „Ihre Vorteile auf einen Blick“. Und dazu: „Vorteil 1“ bis „Vorteil 6“ (1).
Und das möchte ich jetzt nicht in Semibold haben. Für die Überschrift ist es vollkommen in Ordnung, aber die einzelne Auflistung möchte ich in Regular. Also markiere ich das und setze es auf Regular (2). Das ist übrigens die Myriad Pro, das ist eine sehr gut ausgebaute Schrift mit ganz vielen Schriftschnitten, und deswegen mag ich die, weil man da richtig flexibel arbeiten kann. Das Ganze noch einmal markieren und dann über Objekt>Absatz ausrichten (3).
Man könnte das alles natürlich auch über Absatzformate machen, aber das soll jetzt nicht der Kern dieses Tutorials sein, deswegen lasse ich das einfach mal außen vor und mache das manuell.
In der Übersicht sieht das nun so aus. Mir fällt auf: Das zweite Textfeld hängt da vielleicht ein bisschen zu nah dran, also schiebe ich es einmal nach rechts. Und bei der Liste mit den Vorteilen können noch solche Aufzählungszeichen dazu.
Damit hätten wir eigentlich unsere Vorder- und Rückseite gestaltet. Übrigens – falls ihr euch wundert, warum ich das auf eine Doppelseite gemacht habe: Ihr habt natürlich recht. Normalerweise müsste die Vorderseite auf die erste (1), aber ich habe das jetzt zur Visualisierung so gemacht, damit ich euch besser zeigen kann, worauf ich hinausmöchte.
Gehen wir auf die Innenseiten. Dazu noch zwei neue Seiten (2) erstellen und dann wieder auf W drücken.
Das Layout mit Inhalten füllen (Innenseite links)
Hier habe ich ja auch schon meine konkrete Vorstellung, also werfen wir noch einen kurzen Blick auf mein Scribble: Wir haben hier Bilder, Texte, eine kleine Auflistung mit Piktogrammen und unten noch einmal unser Logo. So soll das also aussehen.
Wieder Strg + D und dieses Bild. Das platziere ich an dieser Stelle an der Kante meiner obersten Spalte (1). Das Ganze beschneide ich ein wenig (siehe Pfeil im Bild), bis dahin, damit der Abstand erhalten bleibt, auch zu weiteren Elementen (2).
Links oben bauen wir einen Teaser rein, der auch in der Bibliothek liegt.
Dann werden noch Bilder platziert. Dazu nehme ich dieses Mal das Rechteck-Werkzeug (1) und ziehe drei Bilder auf. Die grünen Hilfslinien sagen mir schon: „Aha, du möchtest etwas aufziehen, was genauso groß ist wie die anderen, oder?“ So erstelle ich die drei Bilder (3, 4, 5).
Am Fuß möchte ich den gleichen Sockel wie oben haben. Also kopiere ich mir den von der ersten Seite mit Strg + C (1) und füge ihn über einen Rechtsklick ein: Bearbeiten>An Originalposition einfügen (2). Dann sitzt es wie angegossen da unten (3).
So etwas Ähnliches möchte ich auch an der Oberkante der zweiten Seite haben, nur nicht ganz so dick. Den Anschnitt nehme ich auch wieder mit. Und hier wird die Unternehmensfarbe noch einmal prägnant in den Vordergrund gestellt, um ein bisschen Kontrast zu schaffen und auch dem Corporate-Design-Anspruch gerecht zu werden.
Jetzt zurück zu den eben erstellten Rahmen: Strg + D. Ich nehme den Jet, den Lkw und das Schiff, klicke auf Öffnen (1).
Jetzt habe ich alle drei Bilder in einem geladenen Mauszeiger (2). Die kleine Ziffer sagt mir auch, dass drei Bilder im geladenen Mauszeiger sind. Wenn nicht das Bild an erster Stelle liegt, das ich verbauen möchte, dann kann ich über die Pfeiltasten switchen.
Hier möchte ich den Jet drin haben, hier den Lkw und da das Schiff. Auch hier wieder das Problem, dass die Bilder zu groß sind (1). Also: Alle markieren, Anpassen>Rahmen proportional füllen (2).
Und den Lkw werde ich jetzt noch einmal horizontal spiegeln (Objekt>Transformieren>Horizontal spiegeln), denn mir gefällt das nicht, wenn Elemente aus dem Layout hinausfahren – da ist ja gar nichts Interessantes und wir wollen ja auch die Blickrichtung des Lesers lenken. Deswegen sorgen wir dafür, dass alles schön ins Design hineinguckt. Auch das Schiff wird also noch horizontal gespiegelt.
Unten links packen wir noch das Logo aus der Bibliothek hinein (nicht im Bild gezeigt).
Jetzt setze ich Texte (1). Also ziehe ich ein Textfeld an dieser Stelle unterhalb des Teasers auf, nehme wieder die Myriad Pro und schreibe: „Alle Logistikleistungen aus einer Hand“.
Da erkennen wir, dass die Zeile nicht auf dem Grundlinienraster sitzt (2). Also markiere ich das Ganze und richte es über Schrift>Absatz wieder durch einen Klick auf dieses Symbol aus (3).
Jetzt drücke ich einmal Enter im Textfeld. Dabei lässt er mir eine Zeile aus (1). Das liegt daran, dass wir hier oben 14,4 Pt Zeilenabstand haben (2) und die Zeilen sind 5 mm auseinander. Das bedeutet, der Zeilenabstand ist zu groß. Ich blende mal die verborgenen Zeichen ein (Schrift>Verborgene Zeichen einblenden). Ich drücke jetzt noch einmal auf Enter und er lässt also eine Zeile aus (1).
Um das zu umgehen, reduziere ich den Zeilenabstand einfach auf 12 Pt (3).
Schrift>Mit Platzhaltertext füllen (4). Und die Überschrift setze ich noch auf den Schriftschnitt Semibold (5). So sieht das Ganze gut aus, das soll quasi die Beschreibung von der Luftfracht sein.
Das Textfeld kopiere ich (Strg + C) und füge es unter dem Lkw noch einmal ein. Mit Alt und gedrückter Shift-Taste lege ich davon eine Dublette an und schiebe sie rechts unter das Schiff. Da ich Shift gedrückt halte, kann mir das Textfeld dabei nicht verrutschen.
Damit ist die linke Seite soweit fertig.
Das Layout mit Inhalten füllen (Innenseite rechts)
Weiter geht es auf der rechten Seite. Da sieht es eigentlich ähnlich aus: Mit gedrückter Alt-Taste erstelle ich von dem Text wieder eine Dublette, schiebe ihn an diese Position (1), nicht an den Bund, sondern dahin (2), und ziehe das Feld ein bisschen größer (3).
Hier unten sollen Fact-Boxen hin. Eine ziehe ich mir auf (1) und fülle sie mit einer Farbe (2). Dann mache ich mir wieder zwei Kopien davon (3).
Diese Boxen nimmt man zum Beispiel dafür, um Wachstum zu beschreiben, indem man da Jahreszahlen eingibt oder Umsatzzahlen oder wie viele Schiffe letztes Jahr von dieser Spedition versenkt worden sind … In das Textfeld füge ich noch ein bisschen mehr Text ein (4).
Rechts kommen jetzt noch Piktogramme dazu, deswegen ziehe ich als Erstes drei Rahmen auf (1). Die markiere ich und ich verschiebe die Dubletten mit gedrückter Alt- und Shift-Taste nach unten (2). Dazwischen lasse ich zwei Felder frei (3).
Über Strg + D hole ich die AI-Dateien (4). Das sind Piktogramme auf Vektorbasis.
Der Unterschied zu Pixelgrafiken liegt darin, dass Vektorgrafiken auf mathematischen Formeln beruhen und deshalb einfach beliebig in ihrer Größe skaliert werden können, was mit Pixelgrafiken nicht geht. Mit den Pfeiltasten wähle ich dann wieder das richtige Bild und platziere es jeweils in den vorbereiteten Rahmen (5).
Auch die Piktogramme sind wieder viel zu groß für die Rahmen, deswegen markiere ich alle und wähle Anpassen und dieses Mal Inhalt proportional anpassen. Sieht super aus.
Diese drei gucken aus dem Layout raus (1), deswegen werden sie horizontal gespiegelt, damit sie in das Layout hineinschauen (2). Achtet immer darauf, man muss nur aufpassen, wenn auf den Bildern Texte drauf sind – die werden beim Spiegeln dann unleserlich und eure Spiegelung fällt auf.
Dann kommen jetzt noch kleine Beschreibungstexte dazu (3), wobei wir immer zwei Zellen des Gestaltungsrasters mitnehmen.
Jetzt habe ich noch die Ausrichtung des Textes geändert auf rechtsbündig, um die Zugehörigkeit zu den Piktogrammen zu unterstreichen.
Final sieht das Ganze so aus. Wir haben oben die Farbe noch mal drin, die Bilder sind alle platziert, Texte auch, und am Fuß unten erscheint noch einmal der Sockel, außerdem gibt es Fact-Boxen …
Und ihr seht damit: Das ist die Leichtigkeit eines Gestaltungsrasters. Das ging jetzt alles wirklich super fix, weil wir uns einfach im Vorfeld die Arbeit gemacht haben, ein solches Gestaltungsraster zu entwerfen.
Damit macht sogar „transportfiktiv“ eine gute Figur, egal, wie viel Container die bei der Überfahrt von Neuseeland nach Amerika verloren haben. Spielt keine Rolle. Ihr seht: Gestaltungsraster lohnen sich auf jeden Fall. Die möchte ich euch wirklich ans Herz legen.
Und wenn wir jetzt noch zum Schluss auf einer neuen Ebene unser Scribble platzieren und die Deckkraft reduzieren, dann seht ihr, dass wir bei der Ideenfindung dem fertigen Entwurf doch sehr nahe waren und dass das Gestaltungsraster uns dabei geholfen hat.
In diesem Sinne: Ich freue mich auf eure Kommentare, schreibt was rein, wenn euch was gefällt, wenn euch was nicht gefällt, Lob oder Tadel – ich bin gespannt auf euer Feedback und hoffe, ihr konntet was mitnehmen. Probiert es einfach mal selbst aus.
Euer Stefan


