In diesem Training erzähle ich ein bisschen was zu unserer Agenturpraxis. Hinter PSD-Tutorials.de steht ja die Agentur 4eck Media und wir wurden im letzten Jahr zu einem Pitch eingeladen zu einem Mittelständler bei uns hier in der Region.
Und dieser Pitch war zweistufig: In der ersten Stufe ging es darum, ob wir uns überhaupt qualifizieren als Agentur, ob wir in die nächste Runde weiterkommen, wo es dann um den tatsächlichen Auftrag geht.
Handout – Übersicht
Und für diese Unternehmenspräsentation habe ich auch ein Handout gemacht, das ich den Geschäftsführern in die Hand drücken wollte. Wie das Ganze aussieht, zeige ich hier:
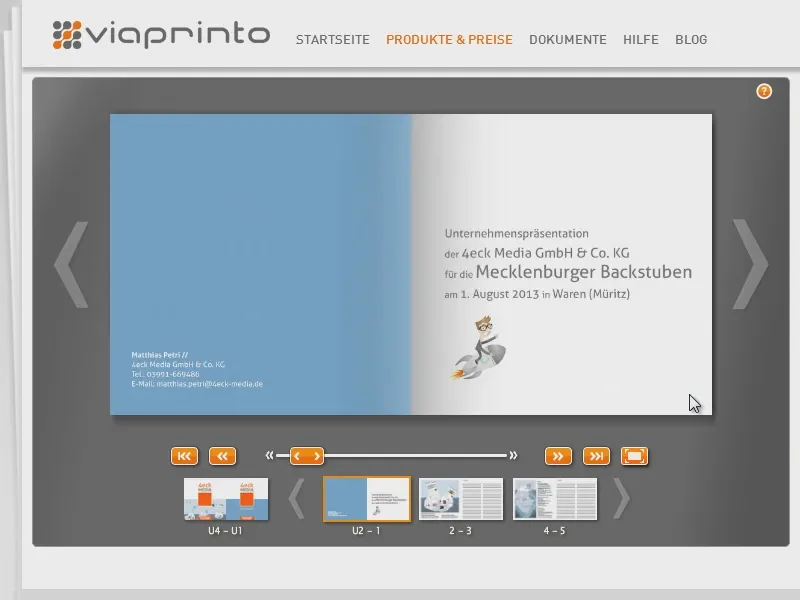
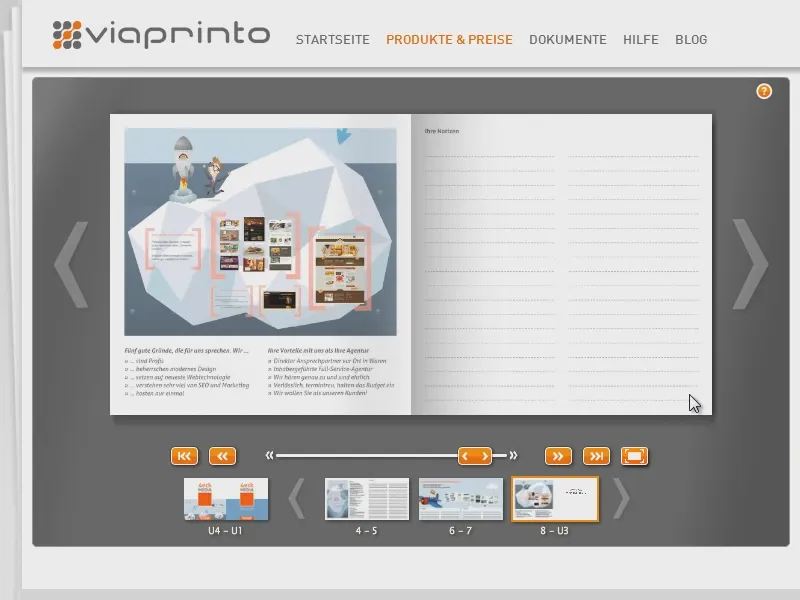
Das ist also tatsächlich das Handout, das ich dort ausgegeben habe.
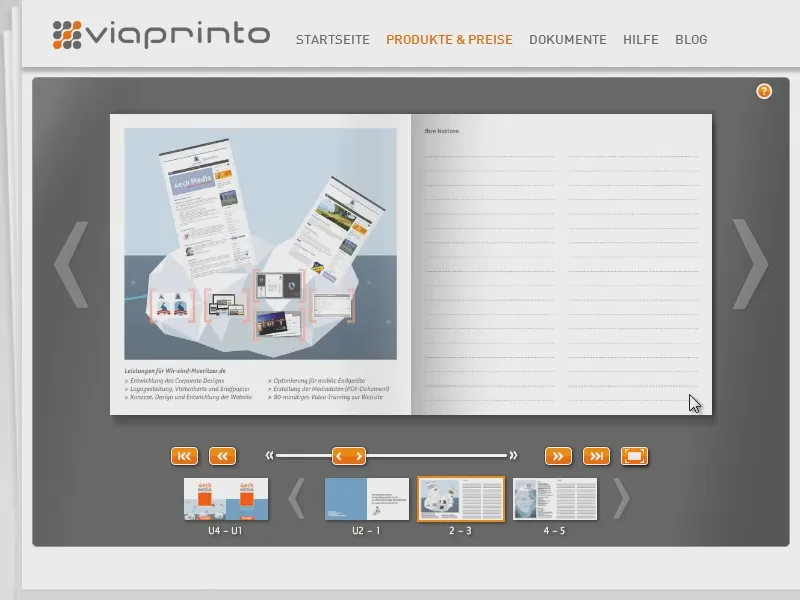
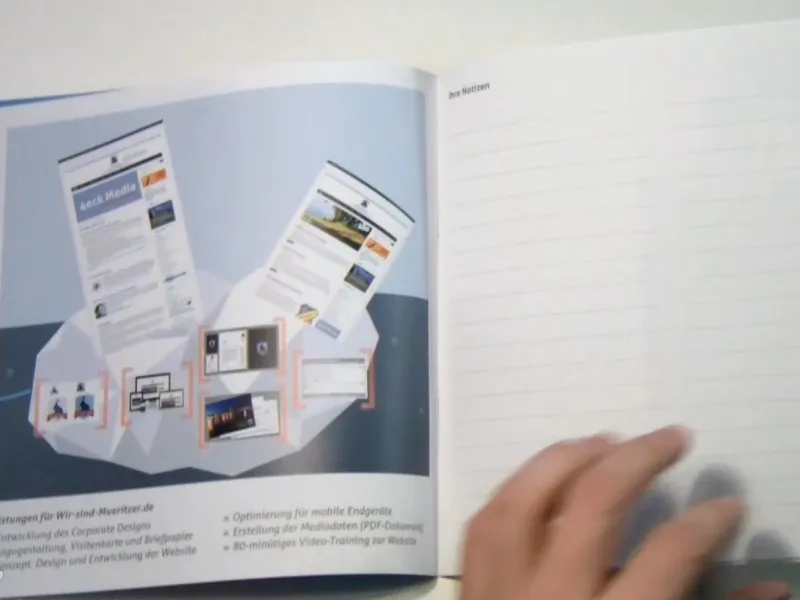
Ich habe die Stationen meiner Präsentation links visualisiert, rechts gibt es die Möglichkeit zur Erstellung von Notizen.
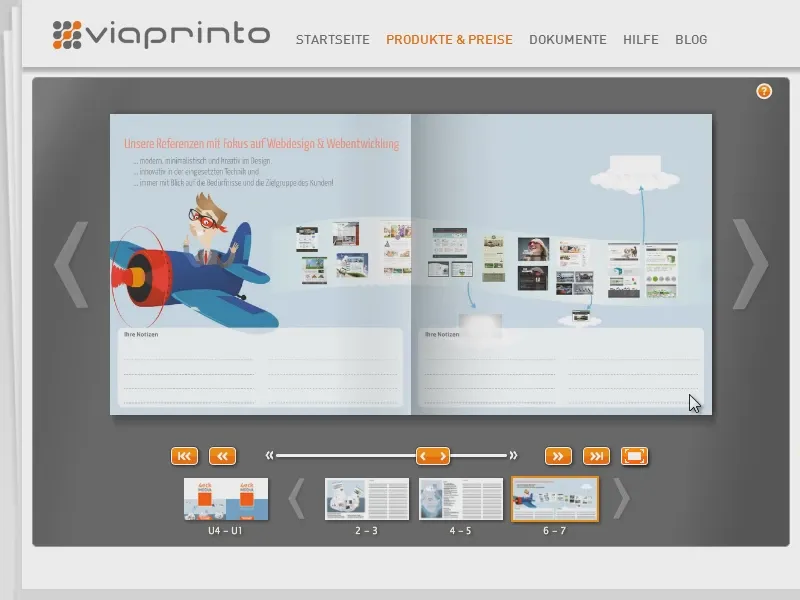
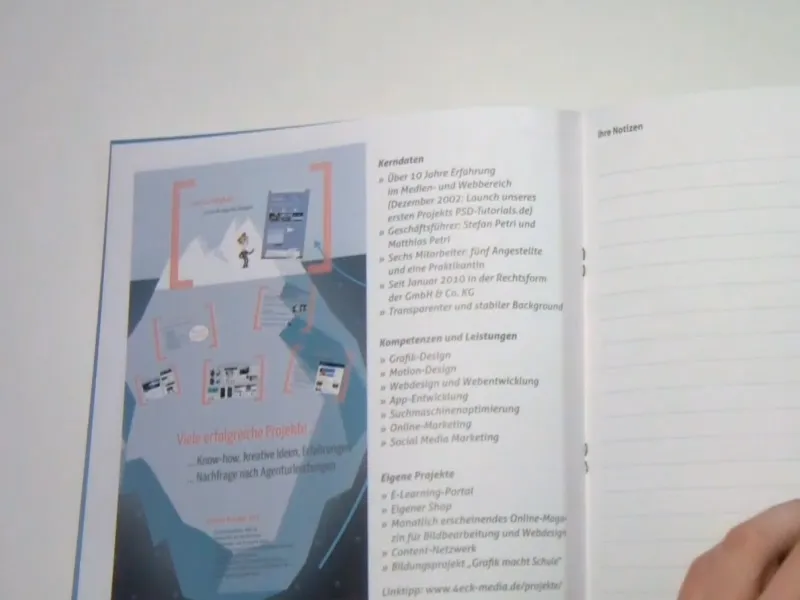
Hier einmal die Referenz-Übersicht.
Ein paar Seiten habe ich rausgenommen, weil ich die hier nicht zeigen möchte …
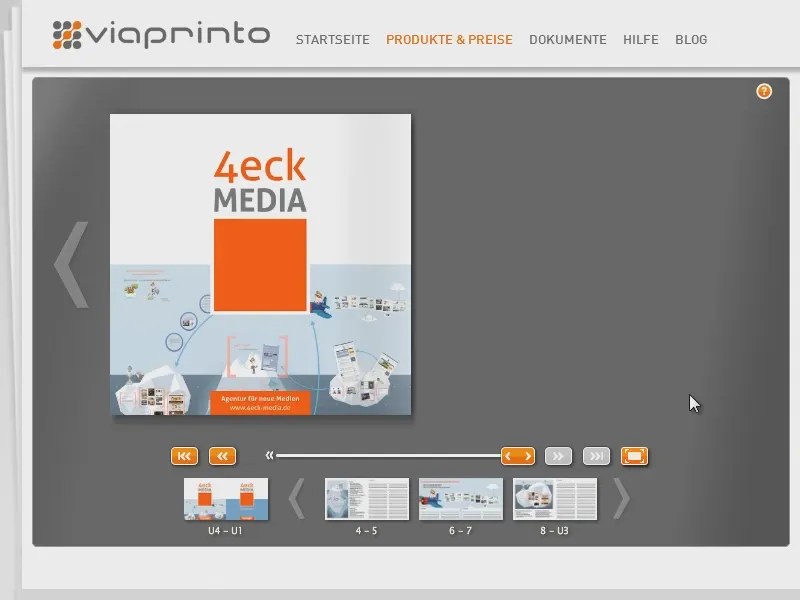
Auf der letzten Seite dann noch einmal die Gesamtpräsentation im Überblick.
Grundlage für das Handout: die Präsentation
Wer jetzt denkt: „Was ist denn das für eine seltsame Präsentation?“, dem möchte ich mal Einblick geben, wie das Ganze aussieht. Ich habe diese mit Prezi erstellt. Die Präsentation öffne ich einfach mal und gehe sie durch, damit ihr versteht, warum dieses Handout so aufgebaut ist, wie es aufgebaut ist. Das ist die Startseite.
Und ich nutze zur Präsentation Prezi, eine Software, die halt im Fokus sehr stark zoomt und schwenkt und dadurch beim Betrachter, der das noch nicht kennt, …
… auch einen sehr guten Aha-Effekt setzen kann. Der Einstieg war so: „Wir sind Müritzer“.
So habe ich etwas über das Projekt berichtet, …
… was wir da denn alles gemacht haben, auch an Medienprodukten, an Broschüren, die wir erstellt haben, an Video-Trainings.
Und das Ganze habe ich zu einem Eisberg verpackt.
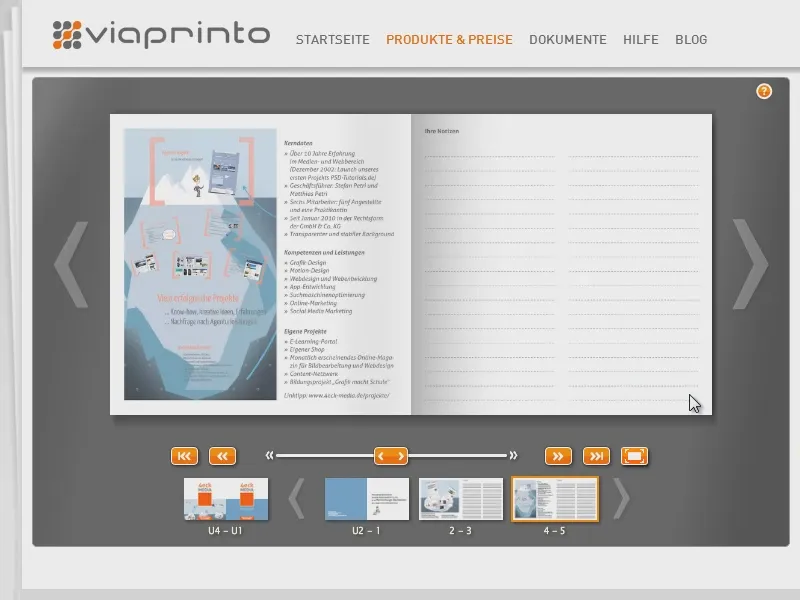
Dann ging es zum nächsten Eisberg, dem der 4eck Media, wo ich einmal unsere Gesamtleistung vorgestellt habe.
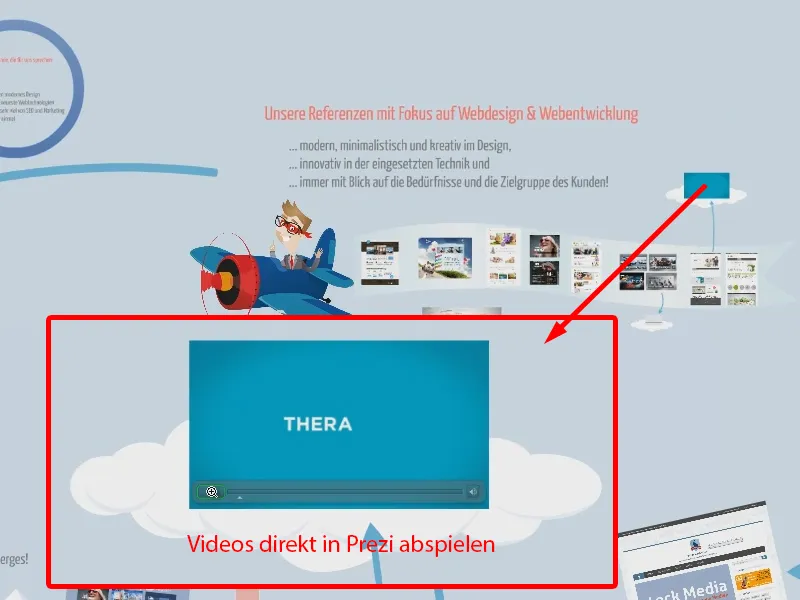
Dann ging es mit den Sachen weiter, die wir im Kundenauftrag erledigt haben. Ich zoomte mal in die verschiedenen Aufträge rein, konnte auch Videos abspielen. Prezi eignet sich dafür ziemlich gut, muss ich sagen – hat mir gut gefallen und hat auch den Leuten dort gefallen.
Hier habe ich noch ein paar Punkte genannt, warum wir ganz gut zusammenpassen.
Und hier als Gimmick noch eine Rakete mit dem Logo, die führt in den Himmel …
… und greift noch mal ein Telefonat auf, das ich mit der Geschäftsführerin im Vorfeld geführt hatte. Das Ganze habe ich in einer Stunde vorgetragen.
Das als Hintergrund, warum mein Handout so aufgebaut ist. So bilde ich dann also die einzelnen Etappen in meinem Handout ab, die ich in der Prezi-Präsentation vorgenommen habe.
Druckerei und Vorgaben für die Broschüre
Zur Erstellung der Broschüre habe ich InDesign genutzt, ganz klar. Aber die Frage ist: Wie geht man da am besten ran, gerade, wenn die am Ende auch gedruckt werden soll?
Ich habe nach verschiedenen Druckanbietern gesucht, welche mir so eine Broschüre in dem Format, wie ich sie haben möchte, anbieten. Und ich habe bei viaprinto eine gefunden.
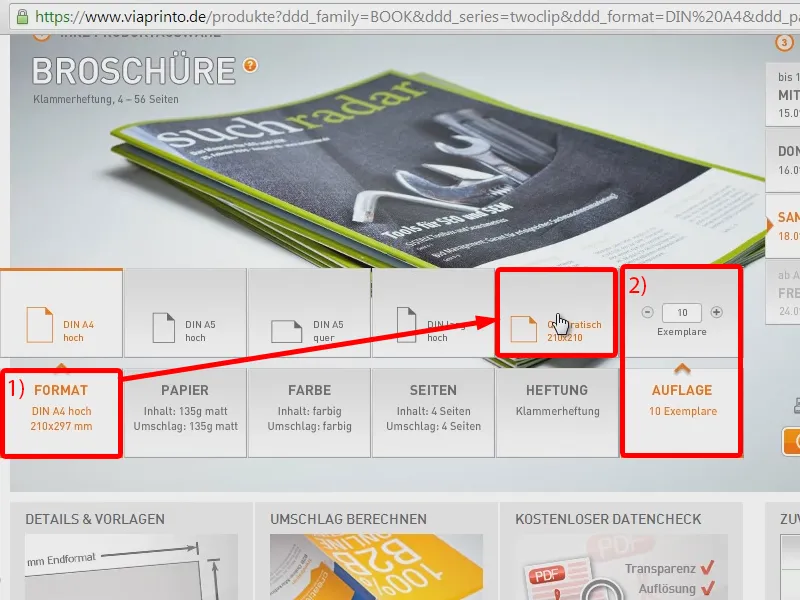
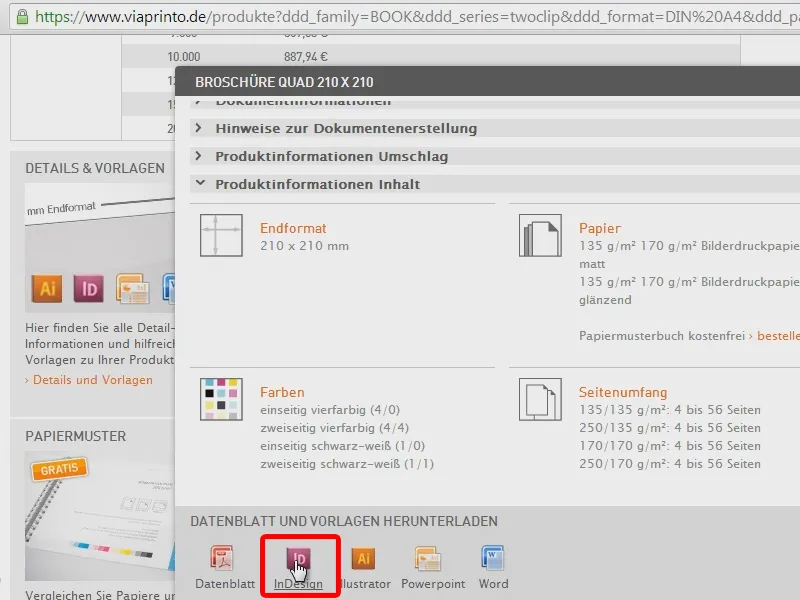
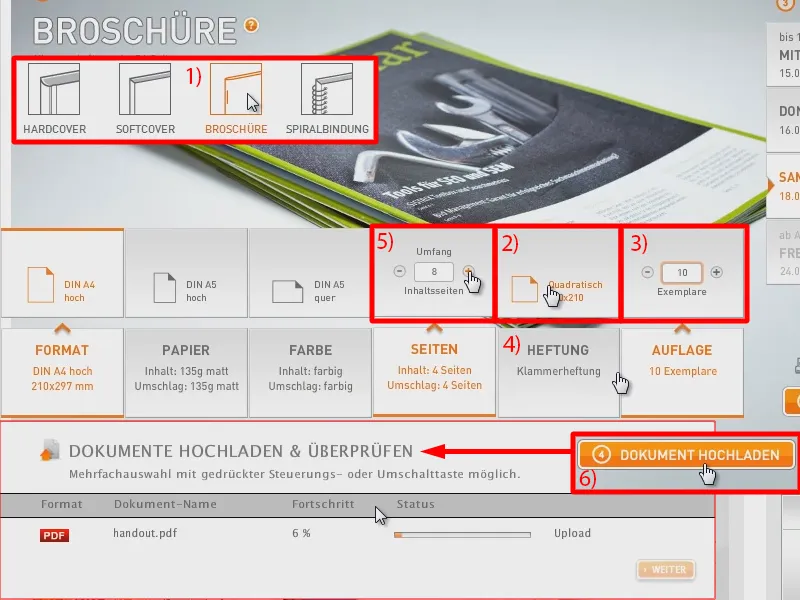
Da finde ich also quadratische Broschüren in der Größe 21 x 21 cm (1). Ich hatte ja nur zwölf Seiten, deswegen reichte mir die Klammerheftung. Die Auflage war etwas kleiner, ich glaube, ich hatte seinerzeit 10 gedruckt (2).
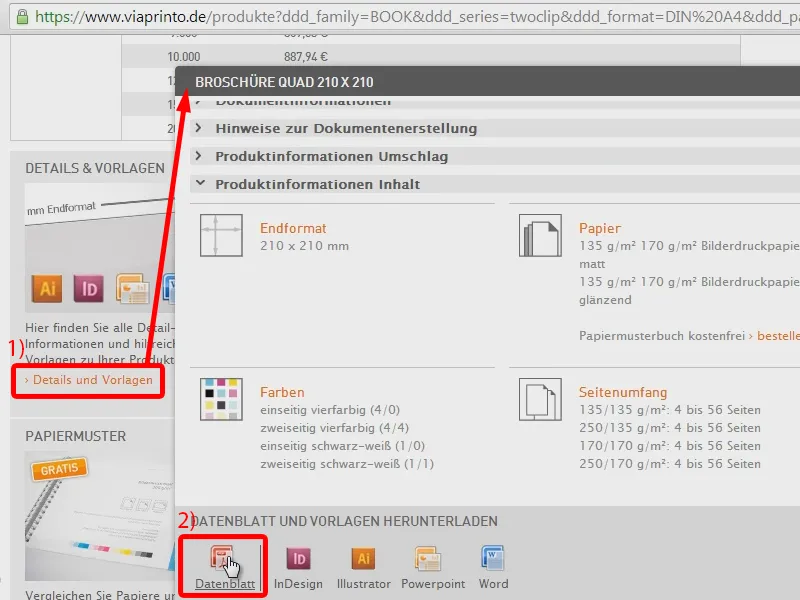
Die Frage ist natürlich immer: Wie kriege ich das hin, dass am Ende mein Dokument auch drucksicher ausgegeben wird? Und hier hat viaprinto auch schon einige Druckvorlagen für mich parat, die ich unter Details und Vorlagen herunterladen kann (1). Im Inhalt habe ich ein Datenblatt (2).
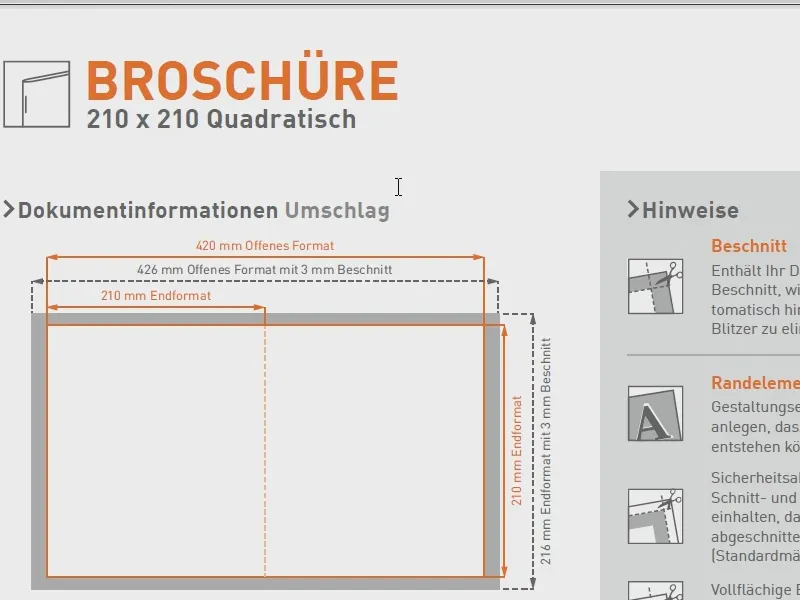
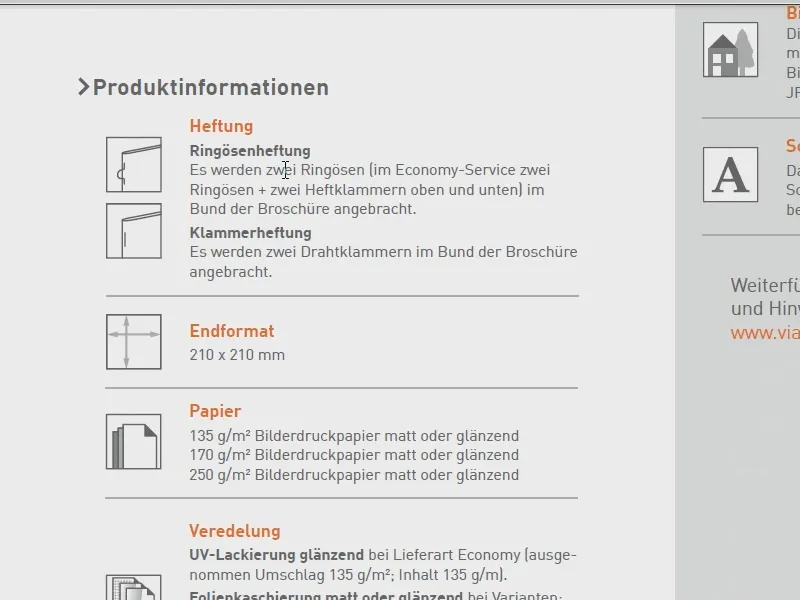
Das zeigt mir schon, worauf ich achten muss, wenn ich eine Broschüre quadratisch anlege, also welcher Beschnitt, welche Randelemente, welches Format die Bilder haben sollen, …
… wie es ausschaut mit der Heftung, welche Papierarten mir zur Verfügung stehen. Das kann ich mir erst mal durchlesen und sollte es dann auch berücksichtigen.
Und dann ist es natürlich sinnvoll, wenn ich mir einfach die Druckvorlage für InDesign runterlade.
Dokument einrichten
Die starte ich einfach mal in meinem InDesign CC. Ich bin mir aber ziemlich sicher, dass alle Schritte, die ich jetzt zeige, auch in CS2 oder CS3 nachvollzogen werden können, denn das sind ganz grundlegende Sachen.
Auch hier finde ich jetzt erst noch einmal die wichtigen Hinweise, die mir viaprinto mitgibt, worauf ich achten soll (1). Die Hinweise befinden sich in einer gesperrten Ebene, die ich einfach ausblende (2), denn die brauche ich ja nicht weiter.
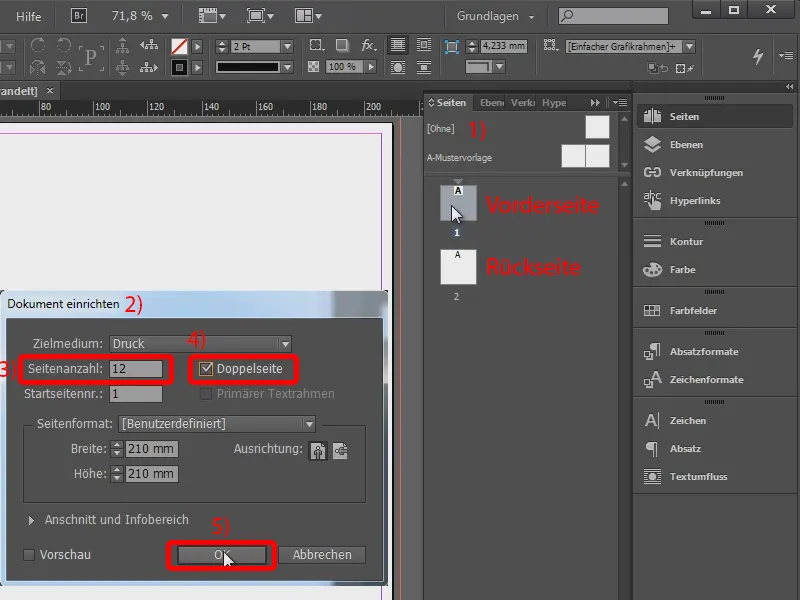
Damit kann ich beginnen: Ich schaue mir erst mal an, wie das Dokument aufgebaut ist. Das ist die Vorderseite und das ist die Rückseite (1). Mir fehlen natürlich noch ein paar Seiten, denn ich möchte am Ende ja zwölf Seiten haben.
Daher richte ich mein Dokument jetzt ein (2 über Datei>Dokument einrichten… oder Strg + Alt + P). Hier gebe ich die Seitenanzahl von 12 an (3), und zwar als Doppelseite (4), also als Druckbogen ausgegeben. OK (5).
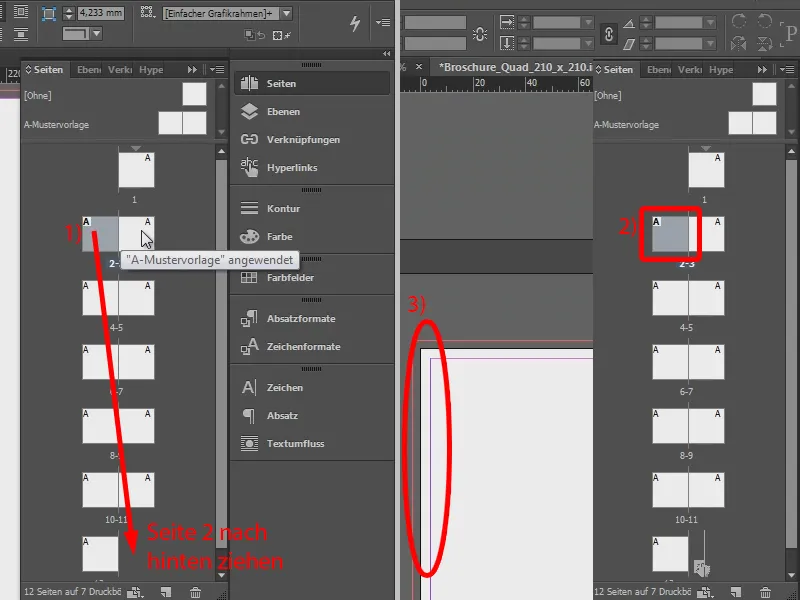
Und damit habe ich die Seiten, wie ich sie mir vorstelle. Die zweite Seite nehme ich mal ganz nach hinten (1). Dann habe ich hier (2 und 3) nämlich die Spaltenränder auf Rand gelegt. Seite 1 und Seite 12 sind genau die Seiten, wie sie mir viaprinto in der Druckvorlage mitgegeben hat.
Gestaltung der Titelseite: Grafik
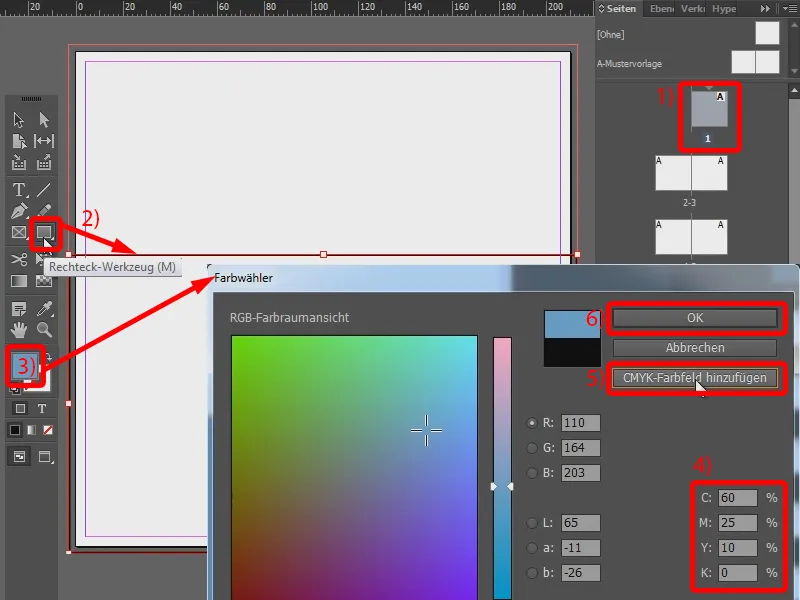
Ich fange jetzt an, meine erste Seite zu layouten (1). Dazu nehme ich das Rechteck-Werkzeug und ziehe es auf (2). Ich möchte eine andere Farbe (3): Cyan soll 60 % haben, Magenta 25 %, Yellow 10 % und Schwarz 0 % (4). Da ich die Farbe wohl öfter brauchen werde, kann ich sie auch gleich als CMYK-Farbfeld hinterlegen (5). Bestätigung mit OK (6).
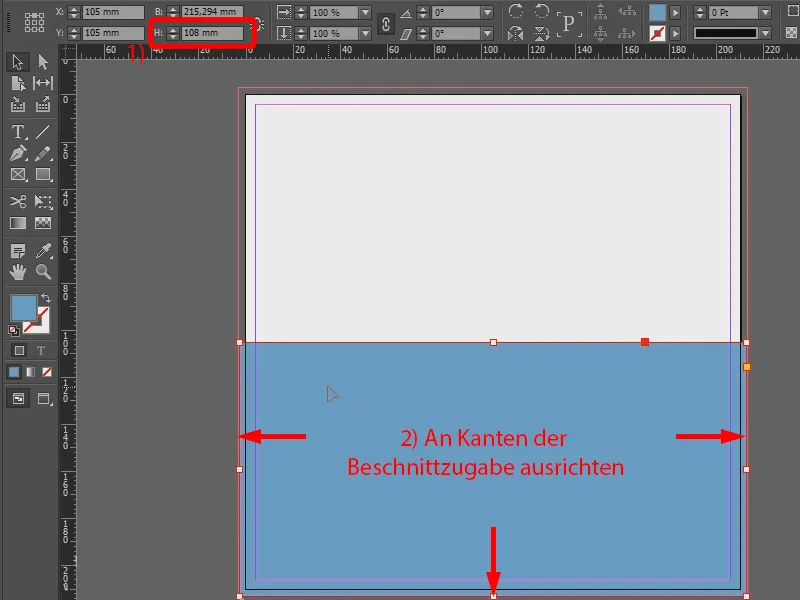
Das Rechteck habe ich jetzt zunächst intuitiv aufgezogen, aber ich weiß, bei mir muss es eine Höhe von 108 mm. Also ändere ich die Höhe dementsprechend (1) und ziehe das Rechteck nach unten an die Kante. Wichtig ist auch immer, dass ich darauf achte, dass es auf den Kanten meiner Beschnittzugabe liegt (2). Es kann auch ein bisschen darüber hinausragen, das ist theoretisch auch kein Problem. Das wäre also meine blaue Fläche.
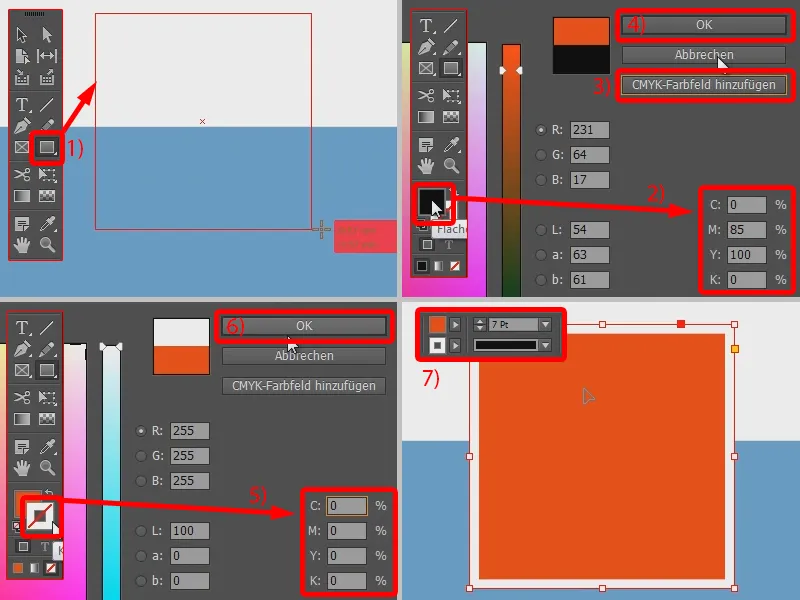
Das nächste Farbfeld ist dieses orangefarbene Feld. Das ziehe ich auch einfach intuitiv auf. Ich halte dabei aber die Shift-Taste gedrückt, sodass ich ein Quadrat erhalte (1).
Hier drehe ich meine Kontur mit der Farbflächenfüllung und gebe folgende Werte vor: Cyan ist 0 %, Magenta 85 %, Yellow 100 % und Schwarz liegt bei 0 % (2). Und auch diese Farbe füge ich als CMYK-Farbfeld hinzu, weil ich das vielleicht später auch noch einmal brauche (3). Bestätigen mit OK (4).
Die Fläche bekommt aber auch noch eine Kontur. Die aktiviere ich also und gebe ihr eine weiße Farbe (5 und 6). Die Stärke setze ich auf 7 Pt (7).
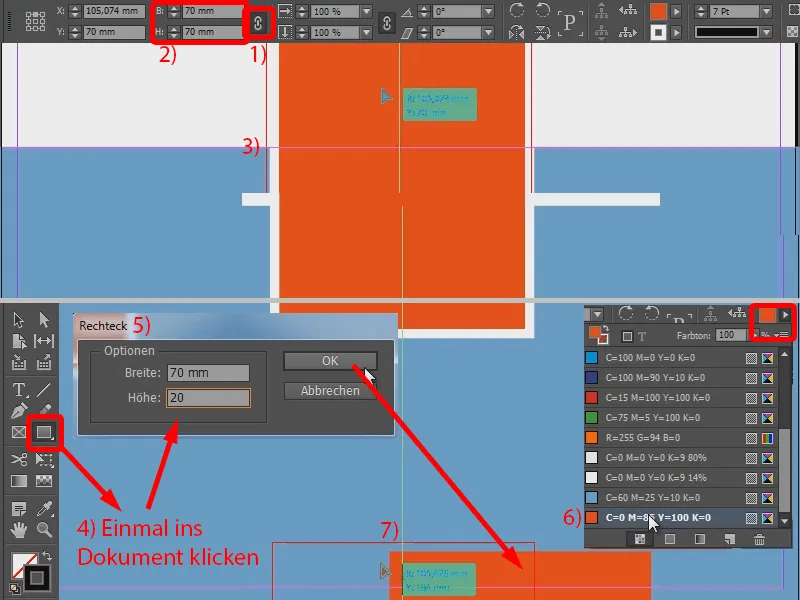
Und auch jetzt passe ich die Größe wieder ganz einfach an, in diesem Fall sollen die Kanten 70 mm lang sein. Ich verkette die Seiten also (1) und gebe den Wert bei Breite ein, den er dann auch gleich für die Höhe nimmt (2).
Und wenn ich jetzt versuche, mein Quadrat auszurichten, dann sehe ich diese automatischen Hilfslinien, die mir bei der Platzierung helfen, um genau die Mitte zu finden (3).
Ich brauche nur noch unten eine orangefarbene Fläche, die auch wieder 70 mm breit ist, allerdings nur 20 mm hoch. Ich nehme also wieder das Rechteck-Werkzeug (4), klicke einmal in mein Dokument und gebe in dem sich öffnenden Fenster die Werte ein (5).
Als Farbe nehme ich meinen Orangeton, den ich vorher ja schon als CMYK-Farbfeld hinzugefügt habe (6). Und das Rechteck kann ich jetzt auch wieder ganz einfach hier rüberschieben und ich sehe dank der Hilfslinien auch gleich die Mitte (7).
Gestaltung der Titelseite: Text
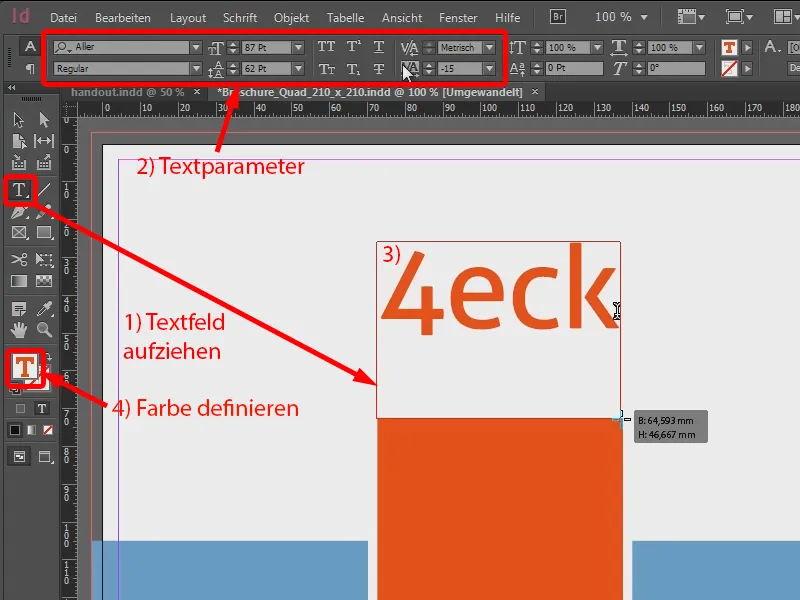
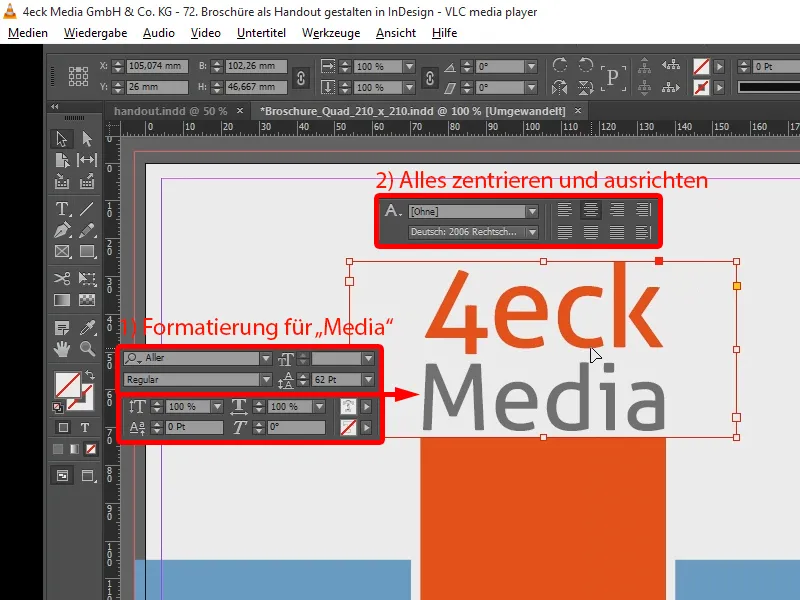
Jetzt fehlt noch die Beschriftung. Dazu nehme ich das Textwerkzeug (1). Als Schriftart wähle ich die Aller Regular und setze die Größe auf 87 Pt bei 62 Pt Zeilenabstand und einer Laufweite von -15 (2). Damit schreibe ich in das aufgezogene Textfeld „4eck“ (3). Ich möchte aber kein Schwarz, sondern den Orangeton und nehme dafür das bereits definierte Farbfeld (4).
Darunter soll „Media“ stehen. Das setze ich jetzt auf mein Grau und ändere dann noch die Schriftgröße auf 62 Pt bei einer Laufweite von 0, damit es passt (1). Das Ganze richte ich noch zentriert aus und platziere es über dem Quadrat (2).
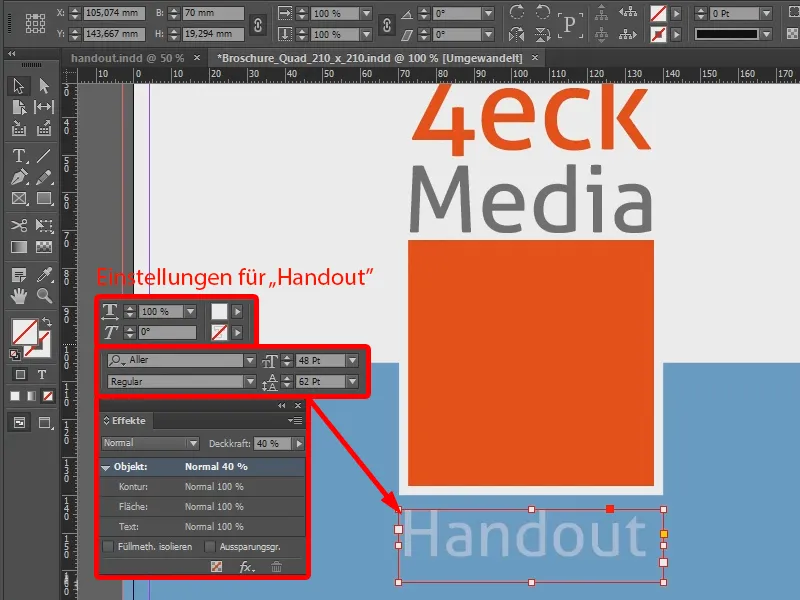
Unten fehlt auch noch eine Textbox mit „Handout“. Der Schrift gebe ich mal 48 Pt und eine weiße Farbe. Und die Deckkraft passe ich über das Effekte-Bedienfeld auf 40 % an (Fenster>Effekte). Auch noch zentrieren, etwas tiefer rücken.
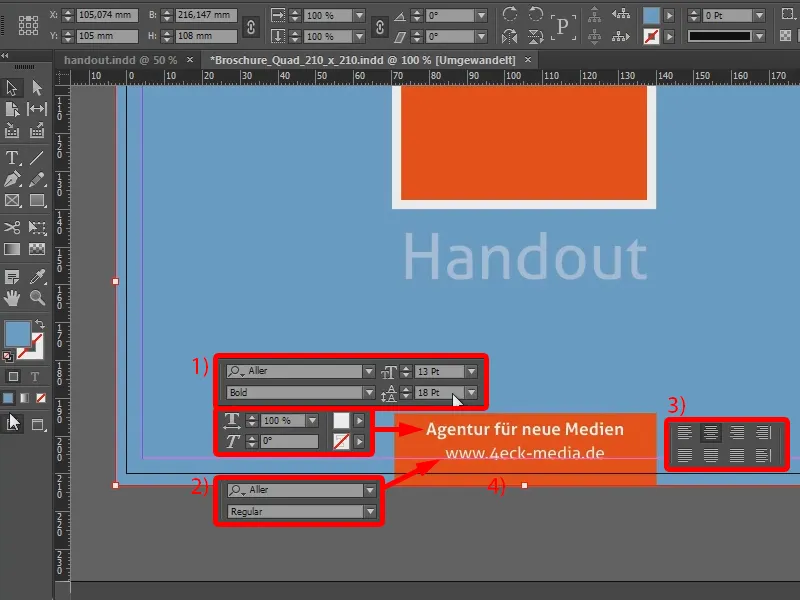
Jetzt fehlt noch der letzte Schriftblock, der in das untere Rechteck kommt. Die Schrift setze ich hier auf eine Größe von 13 Pt und ich wähle Bold: „Agentur für neue Medien“. Das auch in Weiß, den Zeilenabstand verringere ich auf 18 Pt (1). Jetzt füge ich noch die Internetadresse hinzu und setze diese auf Regular (2). Das zentriere ich noch (3), platziere es an der unteren Beschnittkante (4) – und meine erste Seite ist gestaltet.
Gestaltung der zweiten Seite
Kommen wir zur nächsten Seite. Die war komplett blau. Dazu ziehe ich einfach eine blaue Fläche auf (1).
Unten stehen noch ein paar Kontaktdaten, die ich mir aus einem Text-Dokument kopiere. Ich ziehe ein Textfeld auf (mit 2), Schriftgröße 15 Pt, Zeilenabstand 19 Pt, Schriftfarbe Weiß (3). Und hier kopiere ich die Kontaktdaten rein und platziere sie noch etwas.
Gestaltung der dritten Seite
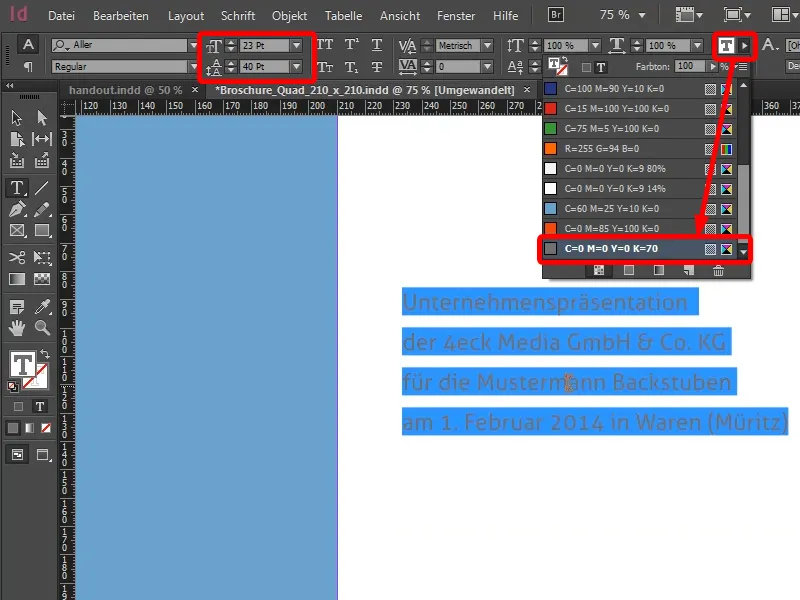
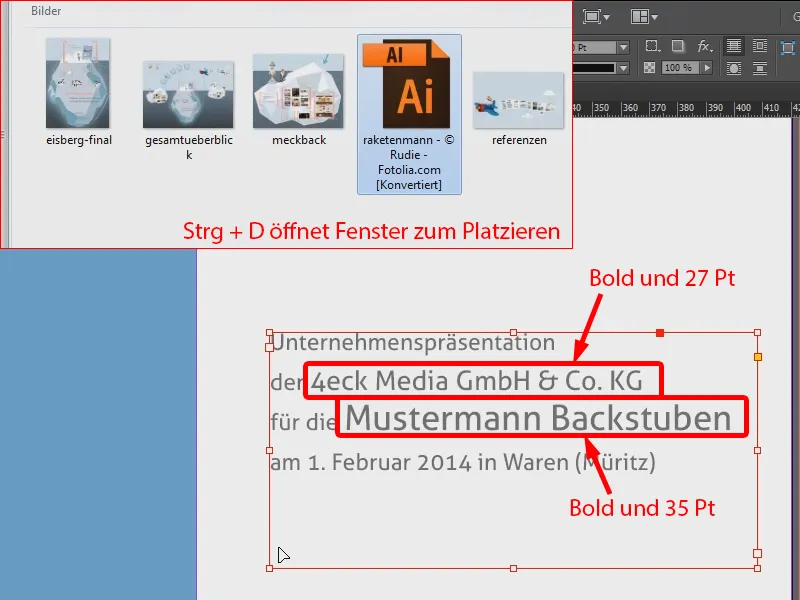
Weiter geht es mit der nächsten Seite, die quasi den Eröffnungstext beinhalten soll. Auch den kopiere ich direkt in ein Textfeld bei einer Schriftgröße von 23 Pt und bei einem Zeilenabstand von 40 Pt. Die Schriftfarbe setze ich auf ein Grau, das ich zuvor als Farbfeld definiert habe mit 70 % Schwarz, alles andere ist da auf 0 % gesetzt.
Und ich hatte mir gedacht, dass ich die beiden Firmen etwas größer formatiere: Unsere Agentur setze ich in 27 Pt und die Kundenfirma mache ich sogar noch ein Stück größer, dann fühlen die sich geschmeichelt, wenn die sehen, dass die der hellste Stern am Firmament sind.
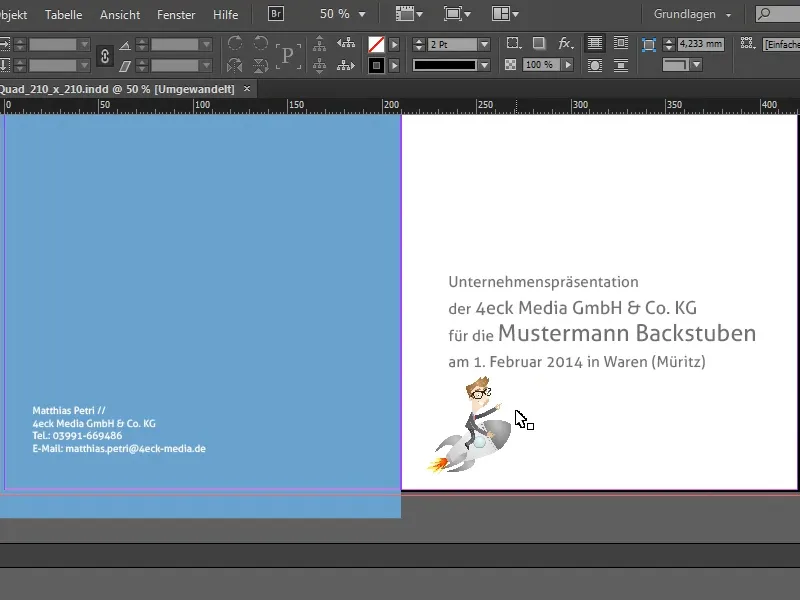
Ich platziere auch schon die erste Figur, die ich in der Präsentation drin hatte. Dazu drücke ich Strg + D. Meine Bilder habe ich schon vorbereitet. Die hatte ich mir vorher aus der Präsentation als Screenshots rausgezogen und in Photoshop etwas aufbereitet, damit ich sie in möglichst hoher Auflösung zur Verfügung habe. Das ist die Figur („Raketenmann Rudie“), die ich hier einsetzen möchte …
Damit ist diese Seite auch fertig.
Ränder und Spalten anlegen
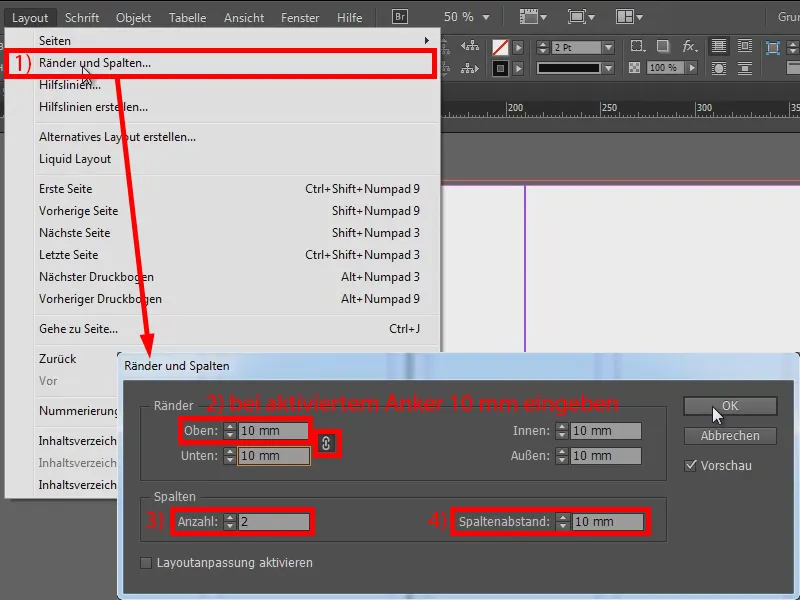
Für die nächsten Seiten verändere ich mein Layout noch mal und baue Ränder ein. Dazu gehe ich auf Layout>Ränder und Spalten… (1 und 2), weil ich dort Texte und Bilder platziere und dabei immer einen Rand zu meiner Dokumentgrenze haben möchte. Das Ganze baue ich auch in zwei Spalten auf (3) und gebe denen auch einen Spaltenabstand von 10 mm (4).
Das mache ich jetzt für alle anderen Doppelseiten (Schritte für Ränder und Spalten auf allen bisher leeren Doppelseiten wiederholen).
Gestaltung der vierten Seite
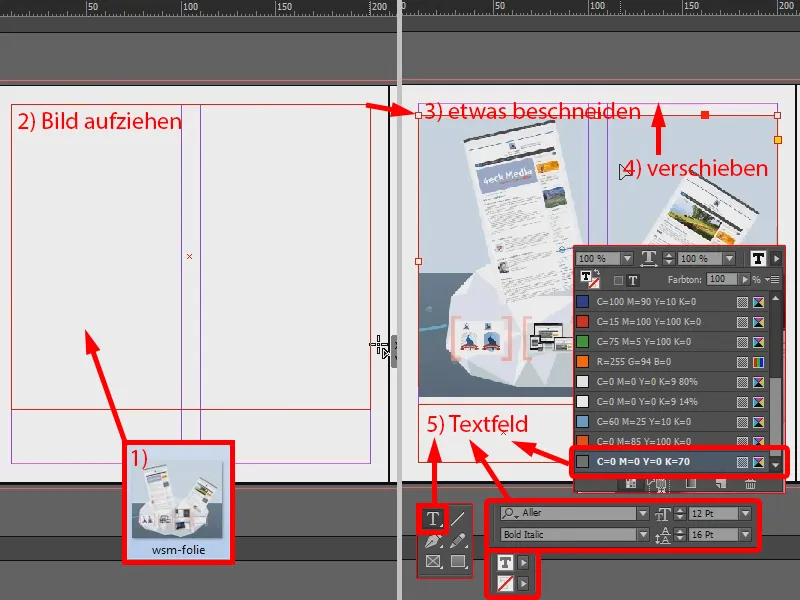
Über Strg + D (1) platziere ich das erste Bild (2), schneide es ein wenig kleiner (3) und schiebe es dann an die Oberkante des Rahmens (4).
Dazu ein Text in Grau mit Aller Bold Italic, 12 Pt Schriftgröße und einem Zeilenabstand von nur 16 Pt (5).
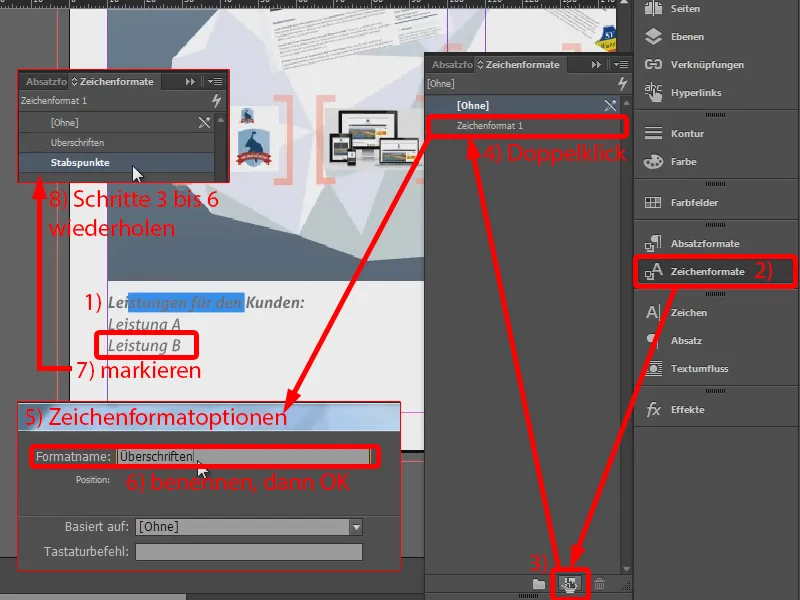
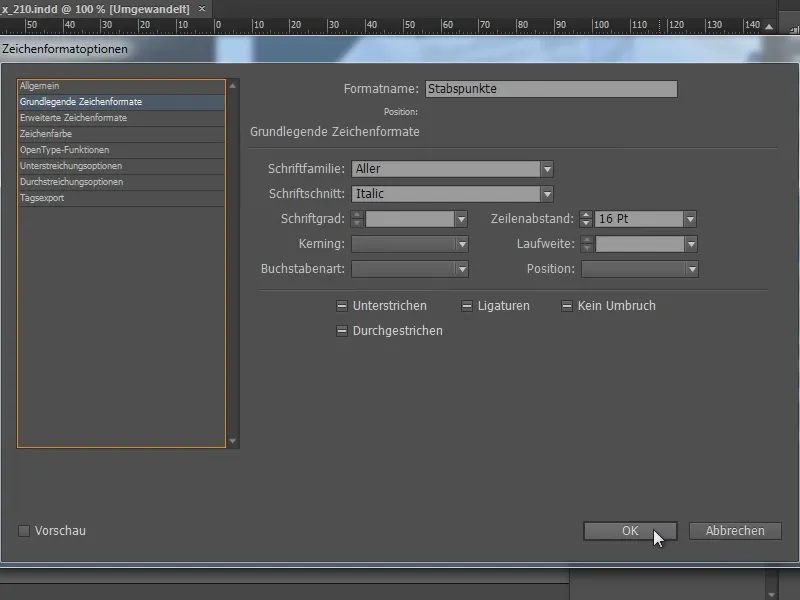
Ich schreibe „Leistungen für den Kunden:“. Die Schrift brauche ich häufiger, deswegen lege ich sie auch gleich als Zeichenformat an: Ich markiere sie (1), gehe zu Zeichenformate (2) und erstelle hier ein neues Zeichenformat (3), worauf ich doppelt klicke (4). Im sich öffnenden Fenster für Zeichenformatoptionen (5) ändere ich die Überschrift und bestätige das mit OK (6).
Unter (1) schreibe ich einzelne Leistungen, dieses Mal aber nicht in Italic Bold, sondern nur in Italic. Und auch dafür erstelle ich ein Zeichenformat, indem ich den Text markiere und die Schritte (3) bis (6) wiederhole (8).
Zeichenformate sind dafür da, dass sich InDesign die Formate merkt. Also wenn ich mal reinschaue, was in den grundlegenden Zeichenformaten steht, dann ist da alles hinterlegt.
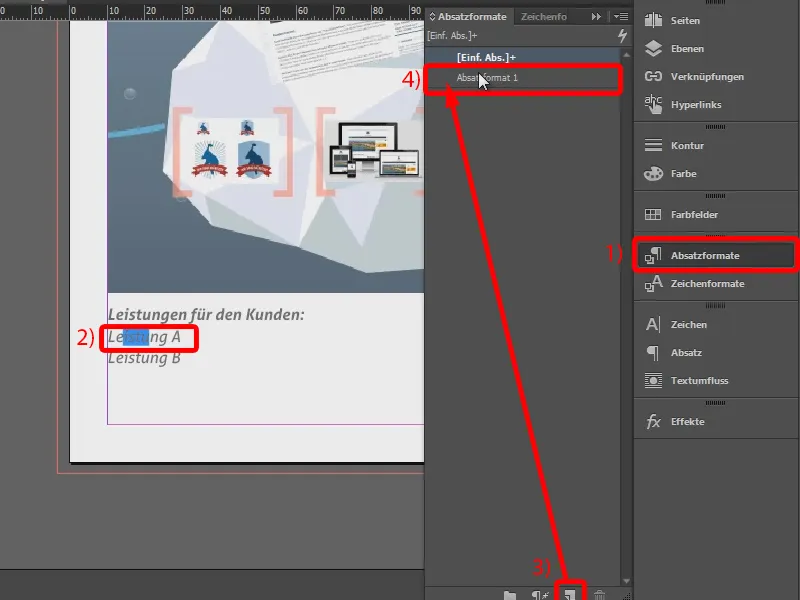
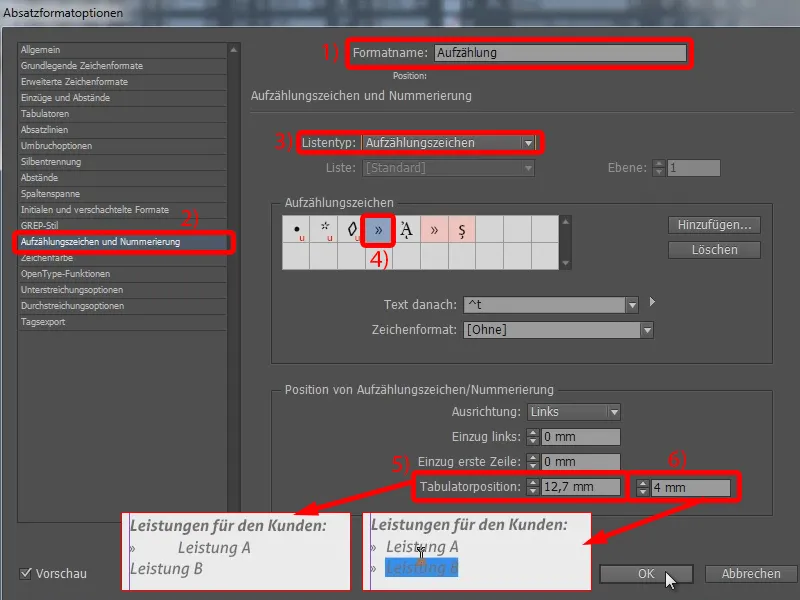
Ich möchte hier aber auch noch eine Aufzählung einbringen. Dazu gehe ich in die Absatzformate rein (1) und erstelle für die markierte „Leistung A“ (2) ein Absatzformat (3). In dieses gehe ich per Doppelklick rein (4) …
… und nenne es „Aufzählung“ (1). Im Reiter Aufzählungszeichen und Nummerierung (2) wähle ich den Listentyp Aufzählungszeichen (3) und dieses Zeichen aus (4).
Da ist es auch schon, allerdings ist es mir zu weit vom Text (5). Das ziehe ich in der Tabulatorposition mal weiter ran, so auf 4 mm (6). So passt das.
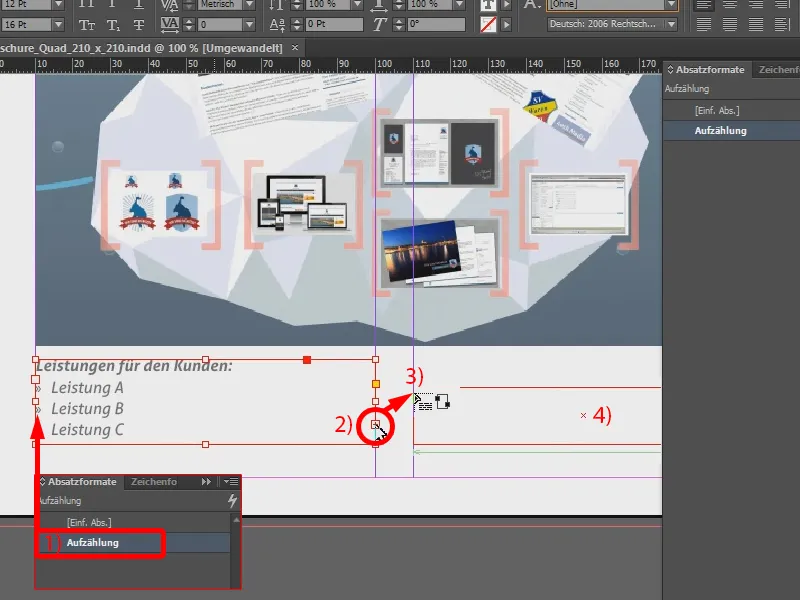
Und jetzt kann ich bei „Leistung B“ sagen, dass es auch eine Aufzählung sein soll (1). Und so ist das dann mit allen Leistungen …
Das Ganze habe ich dann in der nächsten Spalte fortgeführt. Ich sage hier (2), der Textrahmen soll hier (3) weitergehen, und ziehe das Textfeld auf (4).
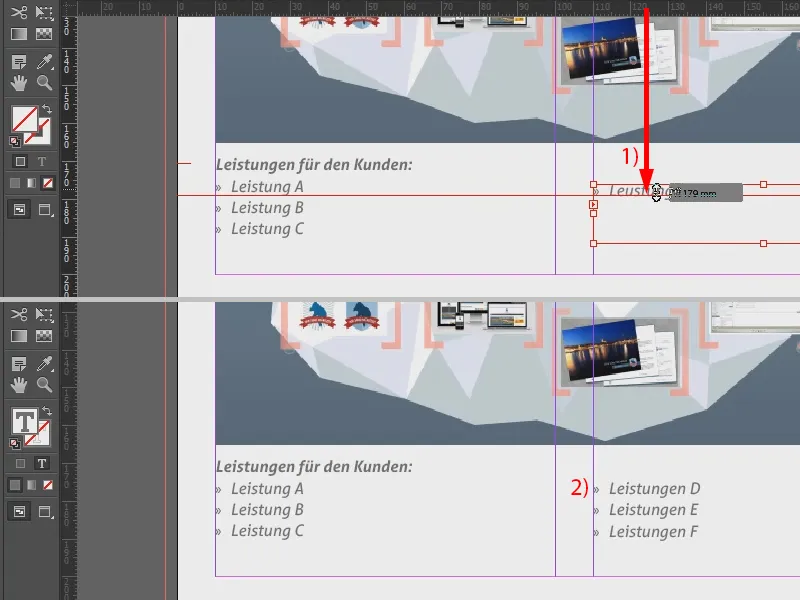
Jetzt kann ich mit einer Hilfslinie (1) noch gucken, ob die Zeilen auf einer Höhe liegen – nein – das Textfeld ziehe ich also noch etwas höher. Und da kann ich dann die weiteren Leistungen einbringen, die ich für das Projekt vorgesehen habe (2). Damit ist diese Seite auch erledigt.
Gestaltung der Notizfelder
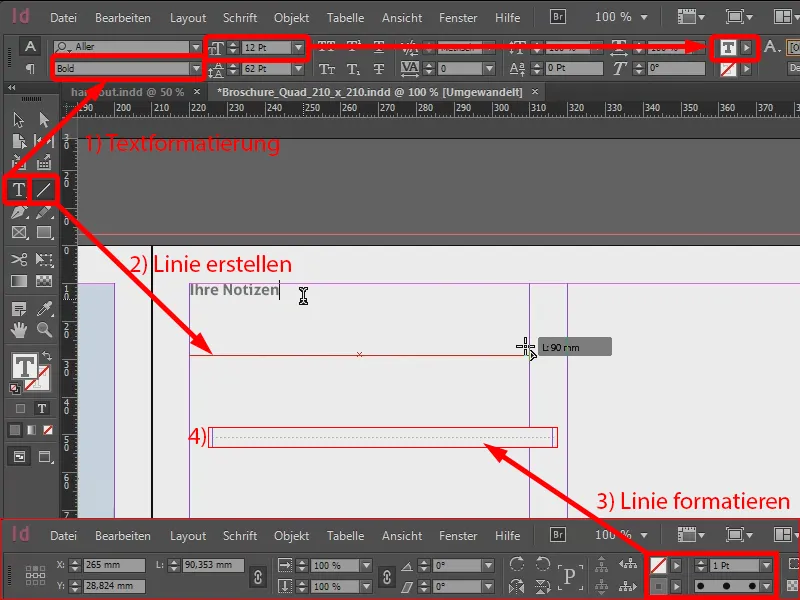
Auf der nächsten Seite setze ich eine Überschrift: „Ihre Notizen“ (siehe 1: 12 Pt Schriftgröße, Bold, graue Farbe).
Und hier möchte ich jetzt gepunktete Linien einfügen. Das mache ich ganz einfach, indem ich mein Linienzeichner-Werkzeug nehme und mit gedrückter Shift-Taste eine Linie aufziehe (2). Die Kontur ist ja schon angelegt, die verkleinere ich auf 1 Pt. Außerdem wähle ich ein 70-prozentiges Schwarz, die Kontur-Art setze ich auf Gepunktet (3). Dann sieht die Linie so aus (4).
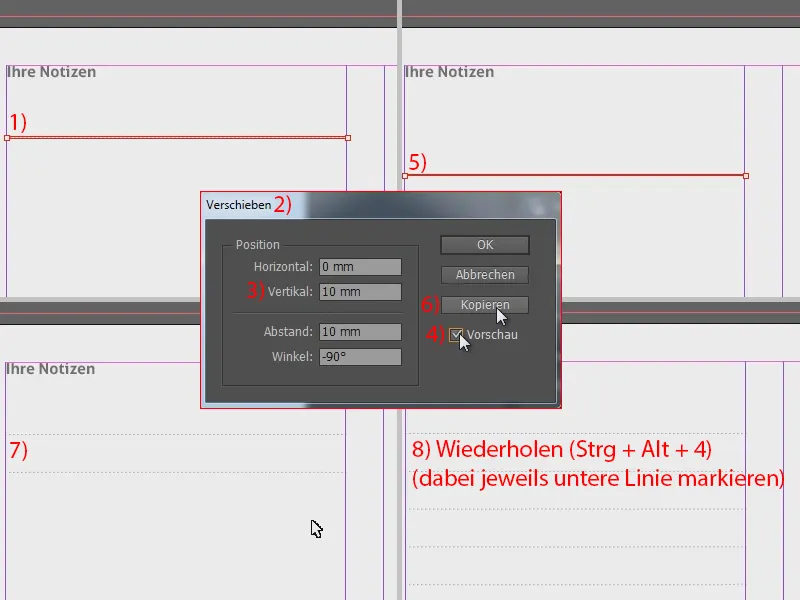
Die Linie brauche ich jetzt natürlich in mehrfacher Ausführung. Also markiere ich mir die (1), gehe auf Objekt>Transformieren>Verschieben…, womit sich das Verschieben-Fenster öffnet (2).
Den Wert bei Vertikal setze ich auf 10 mm (3). Wenn ich auf Vorschau klicke (4), dann verschiebt sich das also (5).
Ich bestätige das aber nicht einfach, sondern ich drücke Kopieren (6). Und siehe da: Die Linie wurde mit einem Versatz kopiert (7).
Das Coole an InDesign ist, dass ich diesen Befehl wiederholen kann. Wenn man mal unter Objekt>Erneut transformieren schaut, dann gibt es da Erneut transformieren – Abfolge und den zugehörigen Shortcut Strg + Alt + 4. Das drücke ich einfach mal. Und wenn ich drücke, passiert nichts, aber wenn ich meine kopierte Linie markiere und den Shortcut drücke, dann kann ich die gepunkteten Linien nacheinander duplizieren (8).
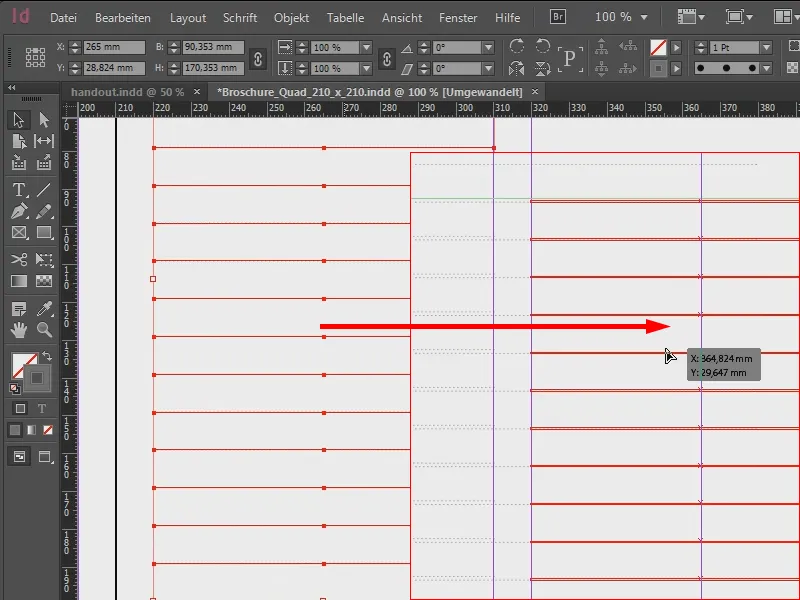
Das Ganze markiere ich jetzt, Strg + C und Strg + V. Die Kopien verschiebe ich auf die rechte Spalte.
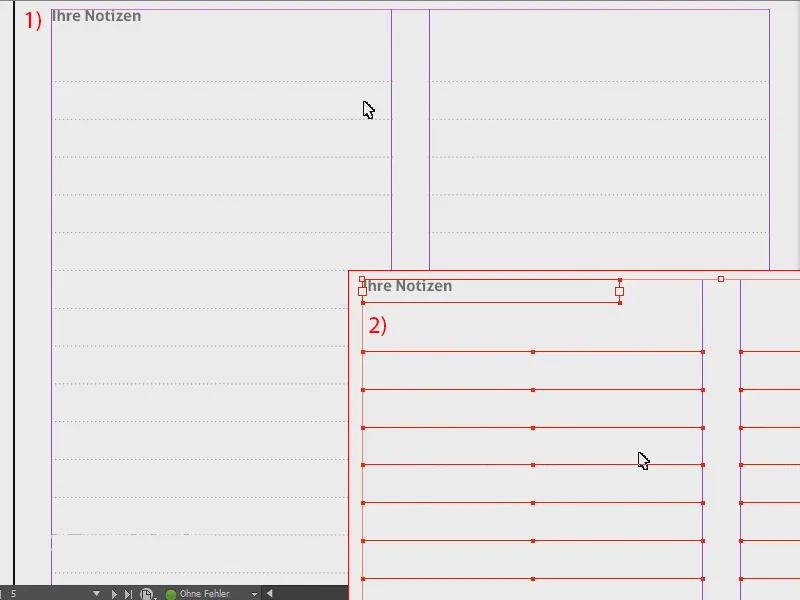
So sieht das dann aus (1). Jetzt nehme ich die ganze Seite (2), kopiere sie …
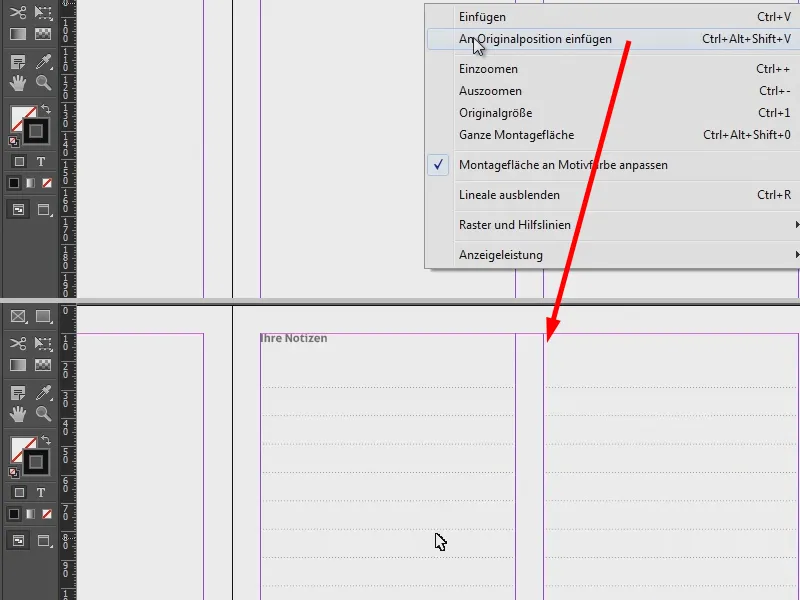
… und füge sie auf der Folgeseite und auf der vorletzten Seite ein. Dazu drücke ich dann die rechte Maustaste und wähle jeweils An Originalposition einfügen.
Die nächsten Schritte sind fast identisch mit dem, was ich gerade gezeigt habe. Hier kommt formatfüllend noch mal ein großes Bild hin (1). Auch hier waren Notizen, also füge ich sie wieder ein und ziehe sie an diese Position (2).
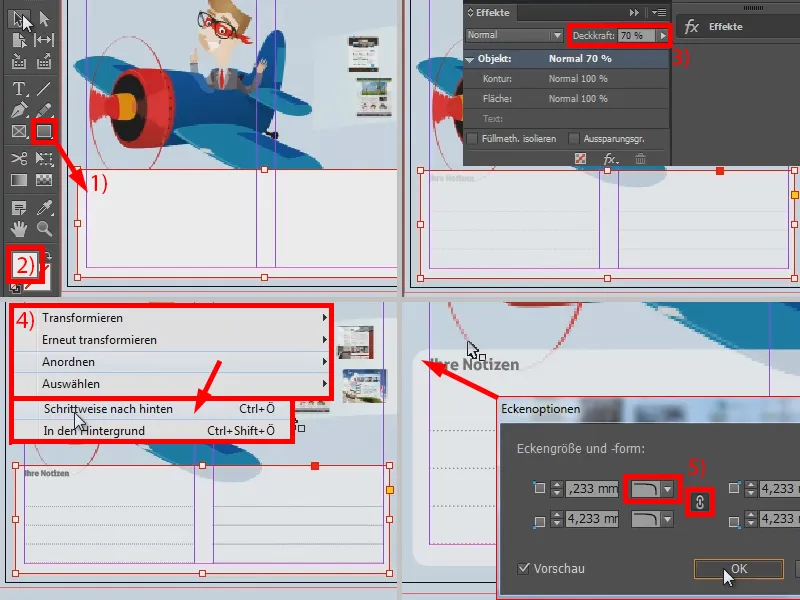
Jetzt passt das nicht ganz so, weil der Untergrund farbig ist. Das kann ich ganz einfach korrigieren, indem ich mein Rechteck-Werkzeug nehme und ein Rechteck aufziehe (1). Dem gebe ich eine weiße Farbe (2) und ich verringere die Deckkraft im Effekte-Bedienfeld auf 70 % (3). Dann verändere ich noch die Anordnung und lege das Rechteck schrittweise nach hinten (siehe 4: Rechtsklick>Anordnen>Schrittweise nach hinten).
Wenn ich jetzt noch abgerundete Ecken haben möchte, dann gehe ich auf Objekt>Eckenoptionen… und wähle hier bei aktiviertem Anker Abgerundet (5).
Damit ist das fertig. Und den ganzen Bereich übernehme ich jetzt. Ich markiere das, kopiere es und setze es mit Strg + V wieder ein, um es in diesem Bereich auf der rechten Seite zu positionieren.
Übrige Seiten
Bei den anderen Seiten packe ich dann meine Bilder ähnlich rein, wie oben gezeigt, und füge entsprechend Text dazu.
Diese Stelle ist noch interessant, denn die habe ich in InDesign nachgebaut (im Bild rot eingerahmt). Das heißt, in meiner Präsentation in Prezi war der Bereich ja so vorhanden, aber ich habe ihn in Photoshop übermalt. In InDesign habe ich ihn dann neu gesetzt. Dafür habe ich mir extra die Schriftart geholt, das war die Yanone Kaffeesatz, die gibt es beispielsweise bei den Google Webfonts.
Das waren dann 28 Pt bei einem Zeilenabstand von 36 Pt. Und das habe ich gemacht, damit dieser Schriftbereich am Ende auch im Druck scharf ist, denn durch meinen ursprünglichen Screenshot wäre die Schrift pixelig gewesen. Und wenn ich das mit der Schriftart setze, dann bleibt der Bereich vektorbasiert und ist auch nachher im Druck glasklar.
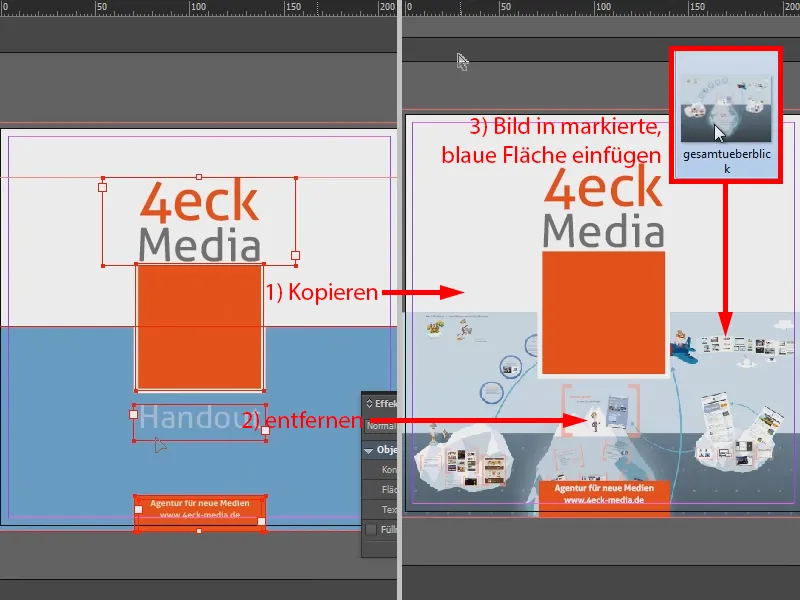
Noch zur letzten Seite: Da habe ich einfach die erste Seite genommen (1) und das auf der letzten Seite eingefügt. Das „Handout“ schmeiße ich raus (2). Und jetzt kann ich meine blaue Fläche gleich als meinen Rahmen nehmen für die Gesamtübersicht. Ich markiere sie also und füge über Strg + D das Bild ein (3).
Damit ist mein Handout auch schon fertig. Ich habe bewusst auch auf Seitenzahlen verzichtet, denn das ist ja eine sehr kurze Broschüre gewesen.
Exportieren für den Druck
Und jetzt geht es darum: Wie exportiere ich das, damit es am Ende auch wirklich drucksicher ankommt? Das war nämlich auch meine Überlegung: Dieser Mittelständler hat bei mir angerufen und gesagt, wenn ich mich empfehlen möchte für das Projekt – in einer Woche könnte ich vorbeikommen und unsere Agentur vorstellen. Da war also wenig Zeit für das Handout und ich wollte, dass gleich mein erster Versuch bei der Druckerei auch ein Treffer ist.
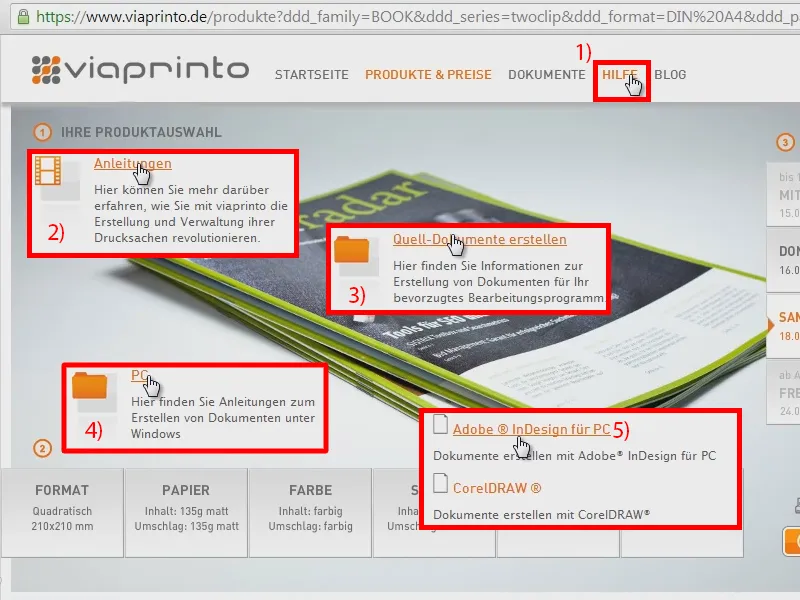
Deswegen hatte ich mich auch für viaprinto entschieden: Erstens, die Bewertungen waren super. Zweitens hat viaprinto auch eine Hilfe. Da gehe ich mal rein (1) und schaue mir an, worauf es ankommt. Ich gehe auf die Anleitungen (2) und hier auf Quell-Dokumente erstellen (3). Ich arbeite mit einem PC (4) und nutze Adobe InDesign für PC (5).
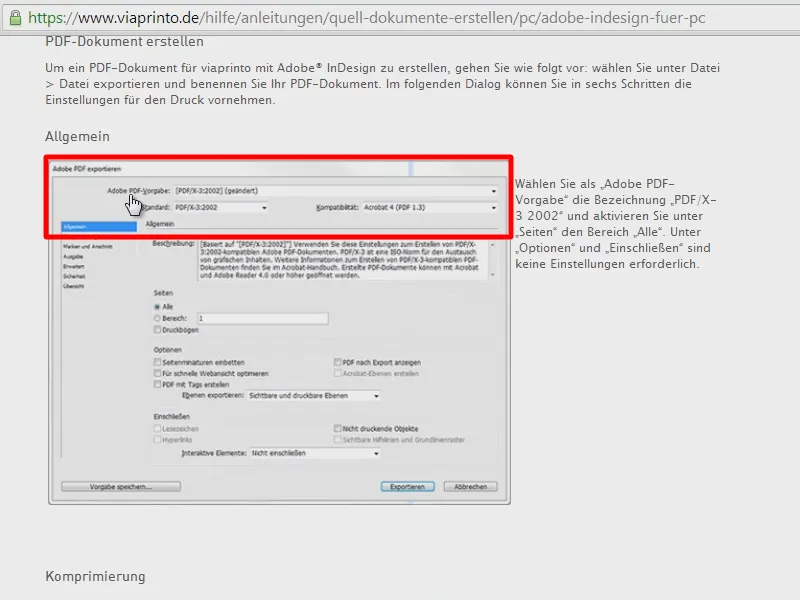
Und da sagt mir viaprinto jetzt ganz genau, was zu beachten ist, auch bei dem Export. Hier steht, ich soll das Ganze in PDF/X-3 ausgeben mit PDF 1.3 als Kompatibilität. Ich sehe die Angaben zu den Komprimierungseinstellungen, zum Anschnitt und zur Ausgabe – die ist jetzt das Entscheidende …
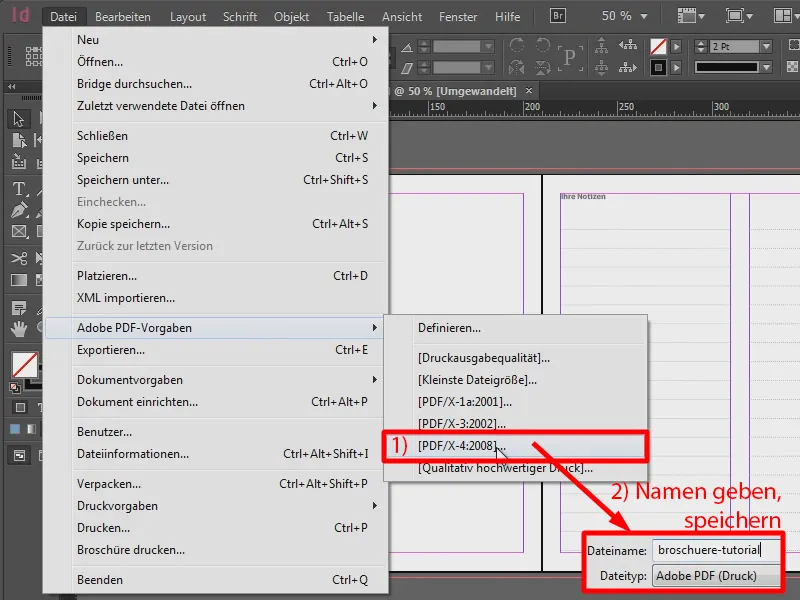
Ich hatte das bei mir, das sage ich mal ganz offen, so ausgegeben, wie ich das immer mache: Ich gehe rein, nehme den höchsten Standard PDF/X-4 (1) und gebe der Broschüre einen Namen (2).
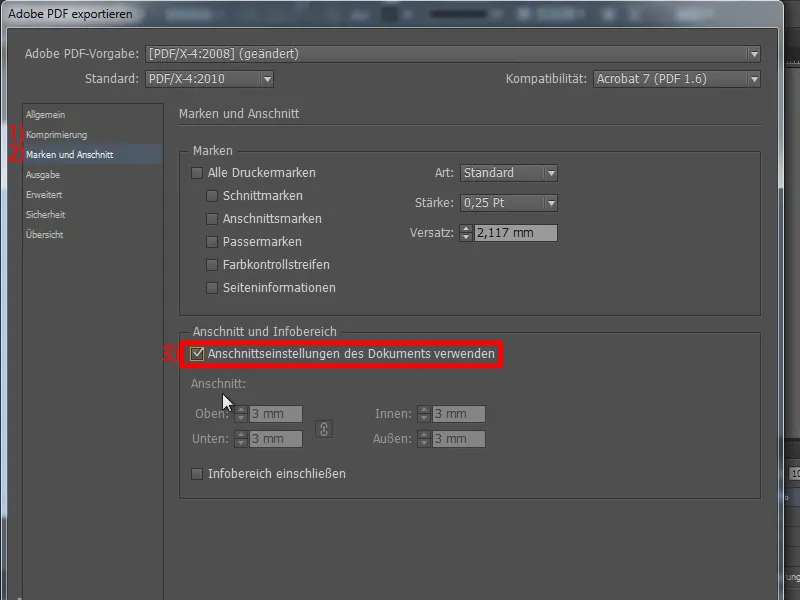
Die Komprimierung habe ich so gelassen (1). Marken und Anschnitt (2) – da nehme ich die aus dem Dokument (3).
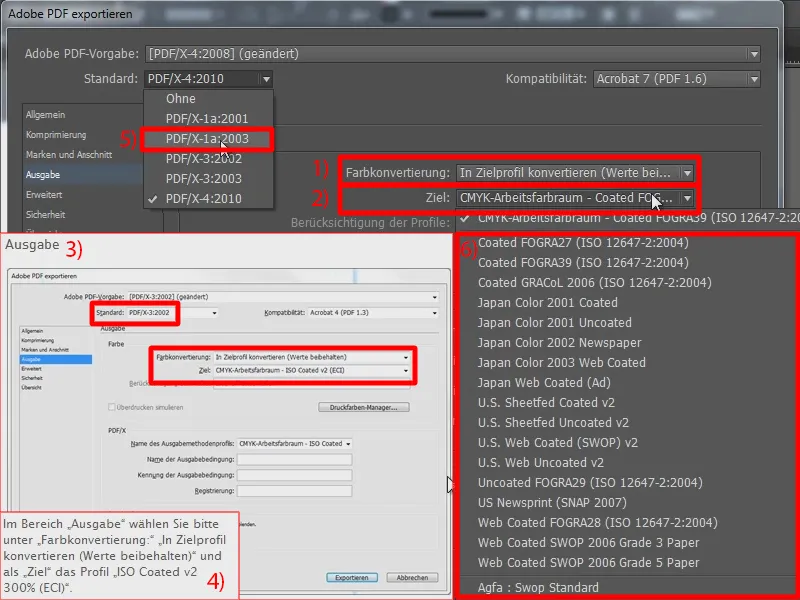
Und bei der Ausgabe bin ich einfach rein, In Zielprofil konvertieren (Werte beibehalten) (1) und nahm meinen Arbeitsfarbraum (2). Und ich möchte sagen: Auch, wenn viaprinto sagt, wir sollen ISO Coated v2 nehmen bei PDF/X-3 (siehe Auszüge aus der Hilfe von viaprinto bei 3 und 4) – bei mir war der Druck trotzdem super. Ich probiere es immer erst mal in dem höchstmöglichen Standard. Ich habe aber auch schon bei anderen Online-Druckereien Erfahrungen gemacht, wo ich beispielsweise Visitenkarten oder Flyer ausgedruckt habe, dass es da fast jedes Mal zu Transparenzproblemen kam. Das war bei viaprinto nicht der Fall. Also ich habe das so gemacht, wie gerade erklärt, und es kam nie zu einem Transparenzproblem. Bei anderen Online-Druckereien musste ich das Ganze immer in PDF/X-1a (5) ausgeben, damit die Transparenzen reduziert wurden und es da keine Probleme gab.
Aber viaprinto hat ja nun gesagt, welchen Standard sie wollen. Bei meiner Broschüre mit den zehn Exemplaren war es sicherlich nicht so wild. Möchte ich hingegen eine Hochglanzbroschüre drucken mit 1.000 Exemplaren, sollte ich schon ganz genau das machen, was viaprinto wünscht, damit der Druck auch am Ende so sauber wird, wie ich das erwarte. Und jetzt sagen sie: Als Ziel soll ich den CMYK-Arbeitsfarbraum – ISO Coated v2 (ECI) nehmen.Wenn man sich das mal anschaut (siehe 6), dann findet man den in den Vorgaben von InDesign nicht voreingestellt. Also ich habe diesen Farbraum nicht gefunden in InDesign. Ich dachte: „Wo ist der denn, warum ist der denn nicht standardmäßig dabei in InDesign?“
Daher mein Tipp an dieser Stelle: Geht einfach auf die ECI.org-Seite, also von der European Color Initiative. Unter Downloads könnt ihr nämlich diese Standards herunterladen. Hier sind sie: ECI_Offset_2009. Das enthält genau das Profil, was viaprinto möchte. Und nicht nur viaprinto will dieses Profil haben, auch andere Online-Druckereien wollen diese Profile haben. Also ladet euch das herunter.
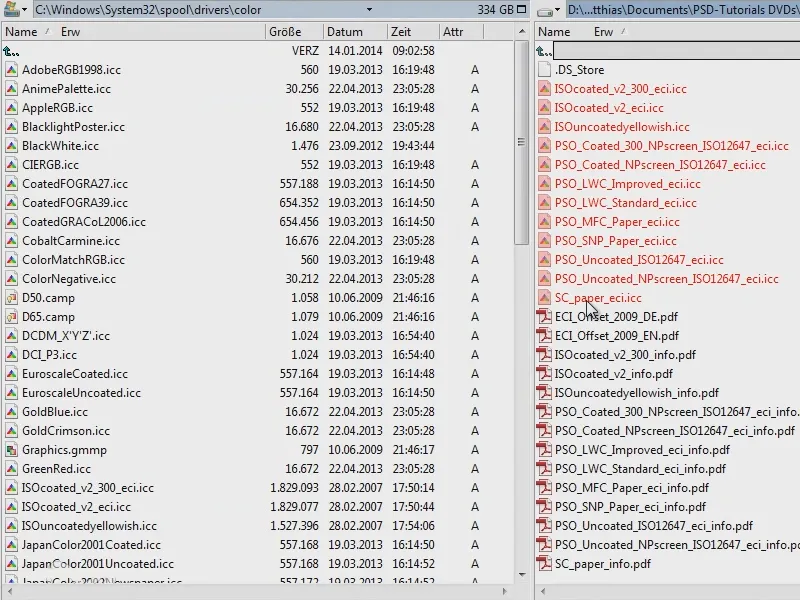
Jetzt ist die Frage, wo das reinkommt, damit es am Ende in InDesign auch auftaucht. Ich gehe mal in meinen Datei-Browser. Hier sind die heruntergeladenen ECI-Profile (rot markiert). Und bei mir kommen die jetzt in den Ordner Windows\System32\spool\drivers\color. Das kann bei euch anders sein, auch wenn ihr unter Mac arbeitet.
Daher noch ein kleiner Tipp: Sucht einfach mal auf eurer Festplatte nach den ICC-Formaten, also *.icc. So findet ihr, wo ihr die Dateien unterbringen müsst, …
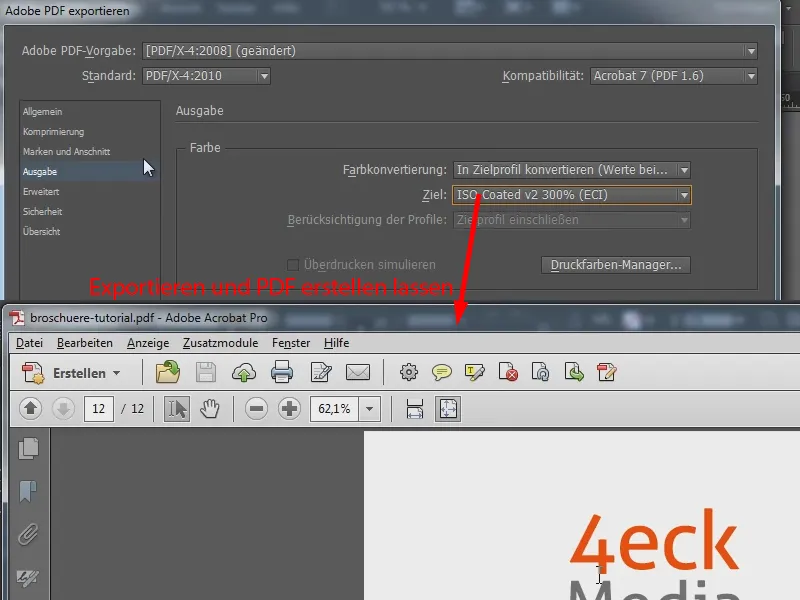
… und dann hat auch InDesign genau das Profil, was ich brauche.
Jetzt exportiere ich meine Broschüre. Damit habe ich mein Dokument und das kann ich jetzt ganz einfach bei viaprinto hochladen. Das zeige ich mal …
Dokument bei Online-Druckerei hochladen
Ich gehe dazu auf die Startseite von viaprinto, nehme wieder die Broschüre (1), konfiguriere das Format (2) und setze die Auflage auf 10 Stück (3). Klammerheftung ist richtig (4). Die Inhaltsseiten sollen 8 sein und die Umschlagseiten 4 (5). Farbe stimmt, das Papier passt auch. Jetzt kann ich mein Dokument schon hochladen (6). Das dauert kurz …
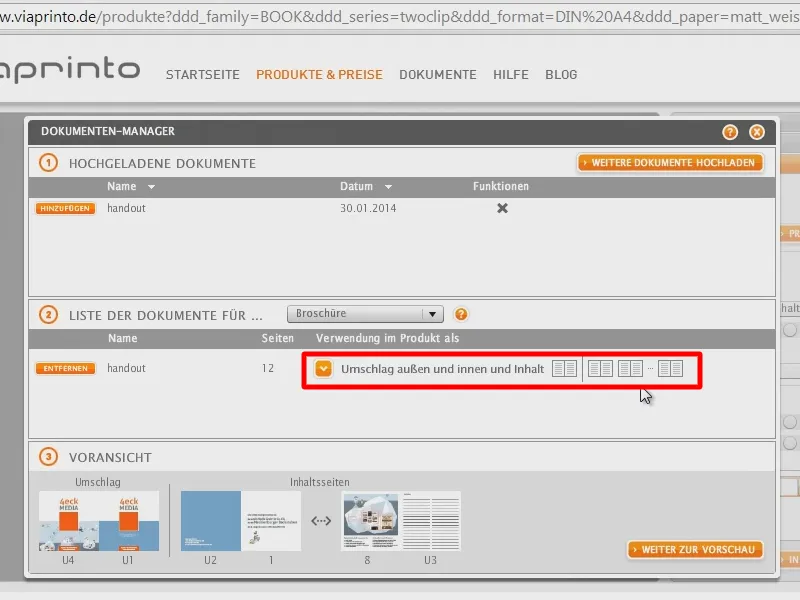
Okay, die Datei ist hochgeladen, wurde konvertiert, und was ganz interessant ist: Ich habe hier die Möglichkeit, auch noch die Anordnung meiner Umschlags- und Inhaltsseiten zu konfigurieren. Dazu öffne ich das Drop-down-Menü …
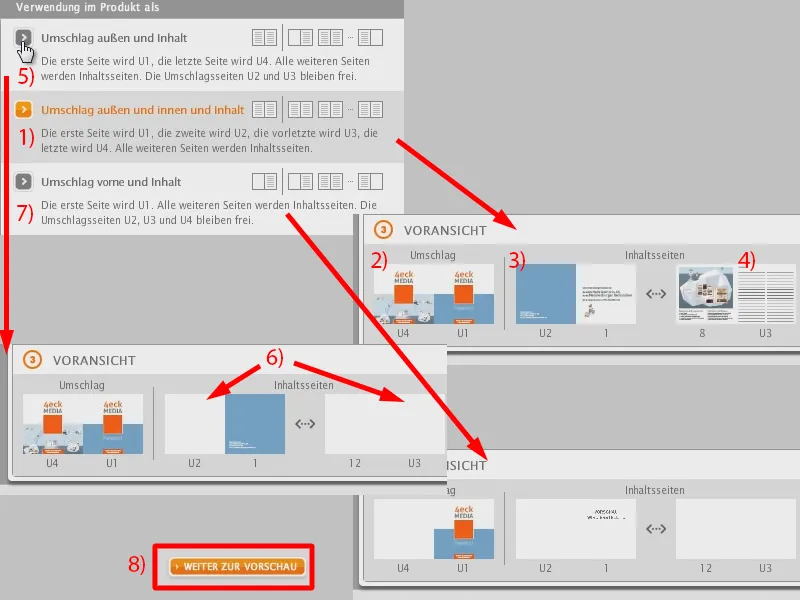
Standardmäßig habe ich die Auswahl Umschlag außen und innen und Inhalt (1). Man sieht schon: Hier sind meine Umschlagseiten, die Rückseite, die Vorderseite (2), die innere Umschlagseite vorn (3) und hier ist die innere Umschlagseite hinten (4).
Wenn ich jetzt mein Dokument so angelegt habe, dass ich gar nicht berücksichtigt habe, dass da noch innere Umschlagseiten sind, dann habe ich die Möglichkeit, mir nachträglich noch gewisse Leerseiten zu erzwingen (5). Also habe ich beispielsweise einfach mein Deckblatt und danach kommt schon gleich das Inhaltsverzeichnis, dann möchte ich natürlich nicht, dass dieses auf der inneren Umschlagseite ist. Dann habe ich hier die Möglichkeit, einfach Umschlag außen und Inhalt zu aktivieren (5). Damit erzwinge ich mir für die inneren Umschlagseiten zwei Leerseiten (6). Und das Gleiche kann ich auch hier vorne machen (7). Also ich habe hier drei verschiedene Modi.
Ich habe das in InDesign aber gleich berücksichtigt, wie ich das haben möchte, daher belasse ich das bei der Standardeinstellung (1). Und ich habe hier in der Voransicht auch noch mal die Gewissheit, dass alles richtig angelegt ist (2 bis 4). Ich geh mal noch zur Vorschau …
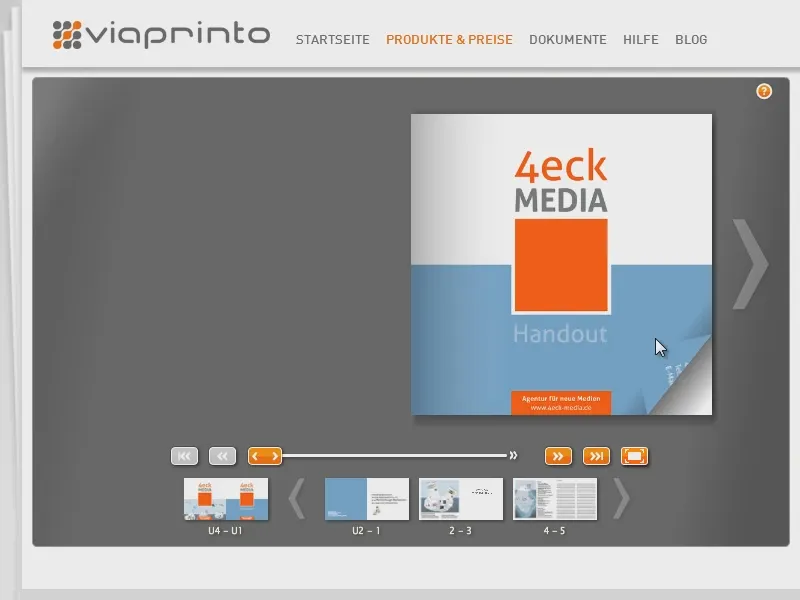
Das fand ich bei viaprinto ziemlich praktisch, weil jetzt habe ich das wie eine interaktive PDF und kann einmal durchblättern …
… und sagen: Ja, genau so habe ich es mir auch vorgestellt, so wollte ich das Handout haben, damit ich das bei der ersten Pitch-Stufe übergeben kann und damit ich halt einen guten Eindruck hinterlasse als Empfehlung für unsere Agentur.
Das war also tatsächlich mein Weg, als ich mich für den Pitch vorbereitet habe. Und so hatte ich auch ein ganz gutes Gefühl, gut vorbereitet reinzugehen.
Ich denke, mit so einem kleinen Handout hinterlässt man wirklich einen guten Eindruck …
… und daher wollte ich euch einfach mal einen kurzen Einblick geben, …
… wie wir das gehandhabt haben.
So sah das Handout also in der Vorschau aus – sehen wir uns noch das finale Produkt an.
Unboxing: Das Handout in der Hand
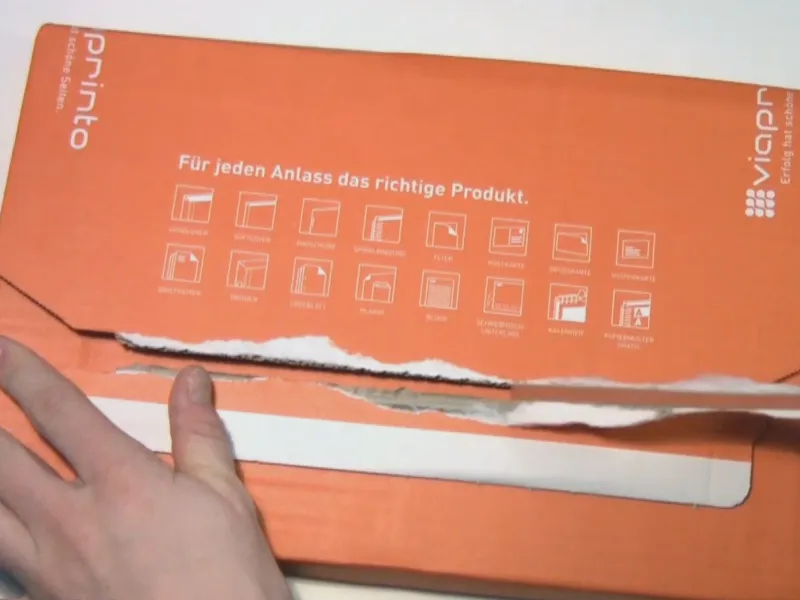
Hier ist nun mein Handout. Für das Training habe ich das extra noch mal bestellt … Ich hole die gedruckten Exemplare mal raus.
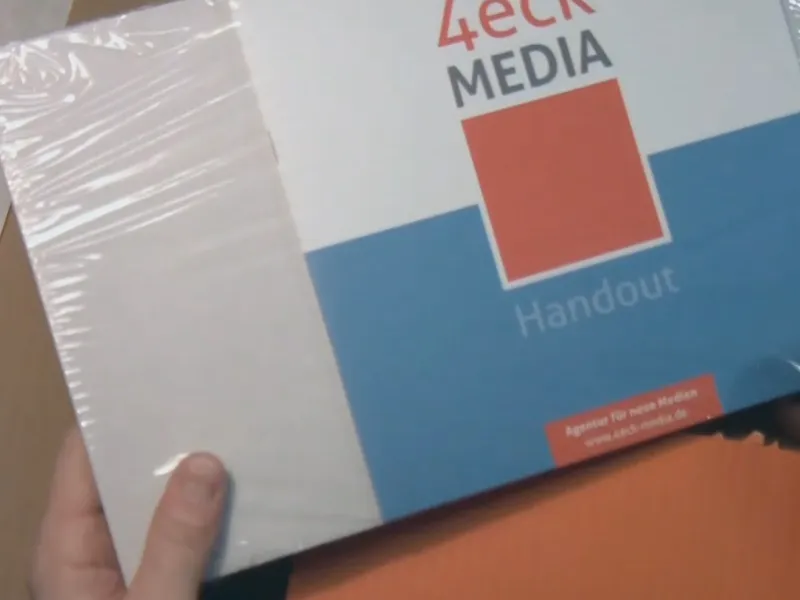
Das Handout ist auch noch einmal eingeschweißt. Schauen wir uns mal an, wie der Druck gelungen ist.
Das Cover sieht schon mal sehr gut aus.
Das ist doch gelungen.
Auch die Bilder haben eine sehr gute Qualität.
Und ich muss sagen, ich hatte ja die Screenshots, …
… bei denen ich nicht immer die 300 dpi erreicht hatte, …
… gerade hier bei diesem mittleren Bild, da waren es, glaube ich, nur 130 dpi – und trotzdem ist die Qualität sehr gut im Druck.
Ich denke, insgesamt macht das eine sehr gute Figur.
Ich hoffe, euch hat es gefallen und es war wenigstens ein bisschen lehrreich. Vielleicht kann der ein oder andere etwas davon mitnehmen. In diesem Sinne wünsche ich viel Spaß beim Nachbearbeiten und weiterhin frohes Schaffen.
Euer Matthias

