In diesem Teil zeige ich euch, wie wir die Wohngebiete zeichnen können.
Wohngebiete zeichnen
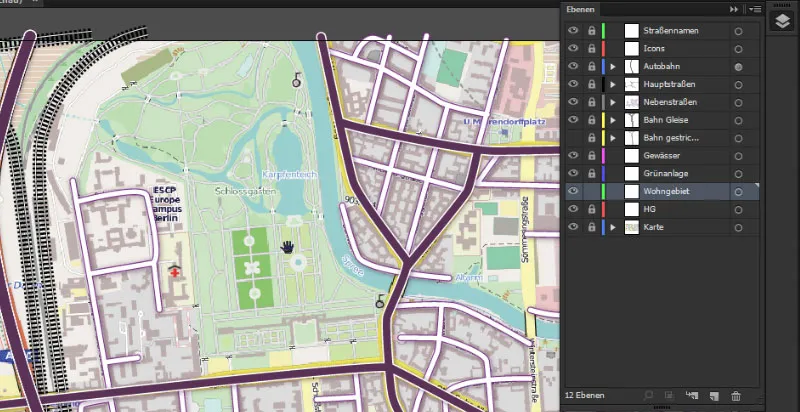
Die Wohngebiete sind die Bereiche, wo ihr auf dem Screenshot überall kleine Häuschen seht. Das sieht auf den ersten Blick ziemlich detailliert aus. Aber wir werden das zuerst so zeichnen, dass wir einen groben Umriss haben, einfach, um zu wissen, bei welchen Flächen es sich um Wohngebiete handelt.
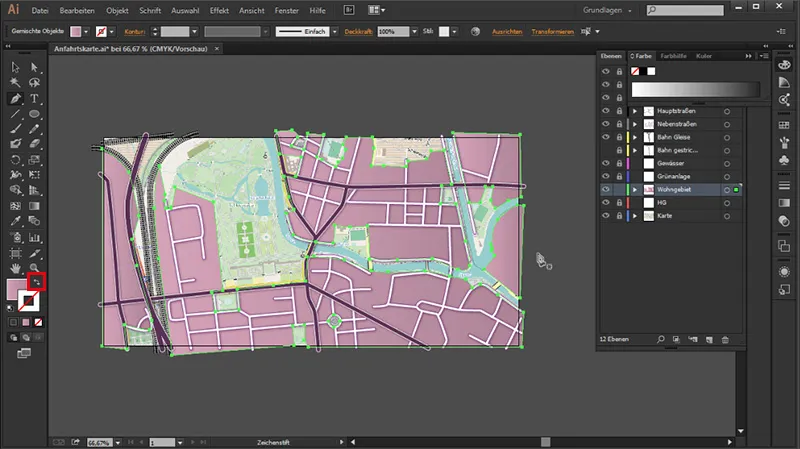
Wir gehen als Erstes in die Ebenen-Palette und sperren erst einmal alles, was wir gerade nicht brauchen. Dabei entsperren wir das Wohngebiet.

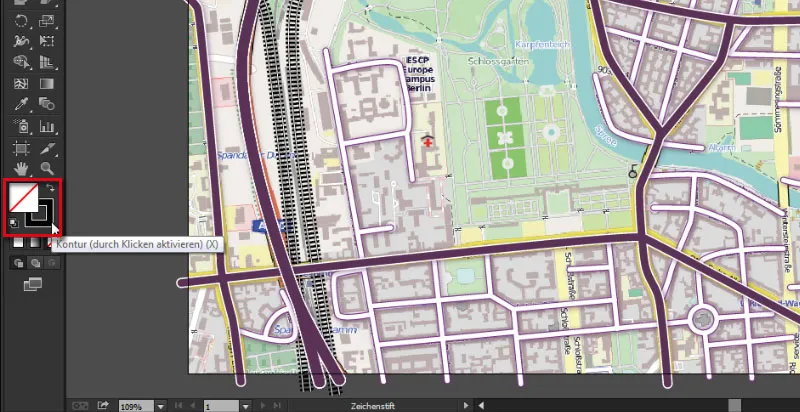
Dann nehmen wir uns das Pfadwerkzeug, indem wir einmal P drücken, und werden der Farbfläche erst einmal keine Fläche zuweisen. Wir brauchen zunächst nur eine Kontur.

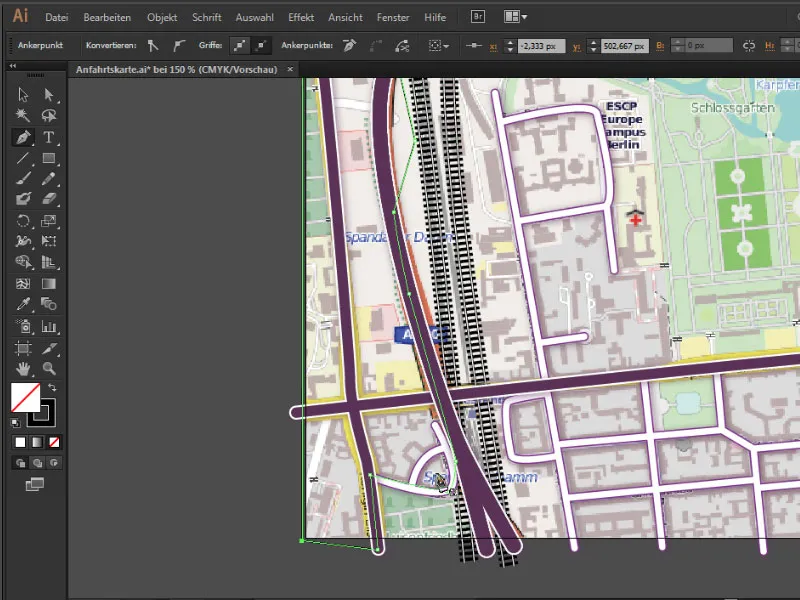
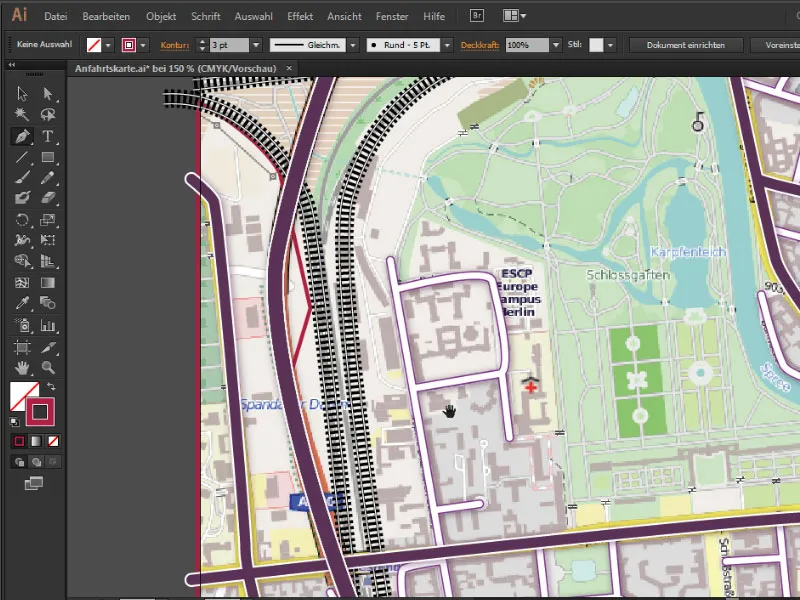
Wir nehmen uns hier die 3 Pt-Kontur. Dies reicht erst einmal zum Zeichnen aus. Wir beginnen unten, setzen den ersten Klick an der unteren linken Ecke und arbeiten uns dort durch den ersten Wohngebietsbereich vor ...

Damit wir die Kontur etwas besser von der Karte unterscheiden können, geben wir ihr eine gut sichtbare Farbe (z. B. ein helles Pink) und verstärken die Kontur auf etwa 3 Pt.

Kreisverkehr aussparen
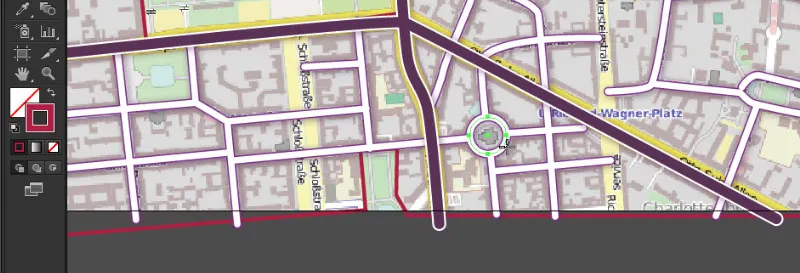
Damit wir den Kreisverkehr aus unserem Wohngebiet aussparen können, müssen wir zuerst einmal das Wohngebiet dort definieren. Nur so ist es hinterher möglich, die gewünschte Fläche auszusparen. Dafür nehmen wir das Ellipsenwerkzeug zur Hand und ziehen mit gedrückt gehaltener Shift-Taste einen Kreis auf ...

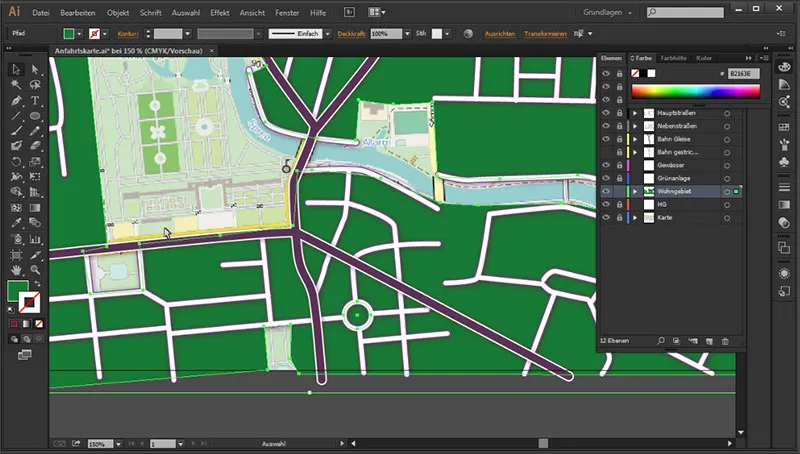
Wenn wir jetzt erst einmal ganz grob das gesamte Wohngebiet in einer beliebigen Farbe einfärben, indem wir die Wohngebietsebenen alle markieren und in der Farbfläche eine Farbe auswählen, haben wir einerseits einen besseren Überblick über die Wohngebietsbereiche und zum anderen können wir mit dem Kreisverkehr besser fortfahren. Zugleich können wir die Kontur entfernen, sodass wir nur noch das Wohngebiet in Flächenfarbe darstellen:

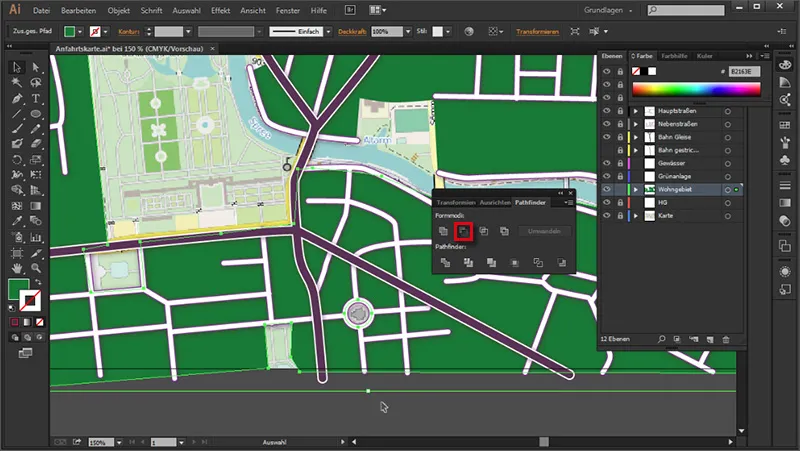
Um nun den Kreis im Kreisverkehr auszusparen, gehen wir auf Fenster>Pathfinder ...
... und wählen erst einmal das Wohngebiet und die Kreisverkehrsfläche mit dem Auswahlwerkzeug aus. Sobald beide markiert sind, gehen wir im Pathfinder bei den Formmodi auf das zweite Symbol Vorderes Objekt abziehen - schon wird die Fläche ausgespart:

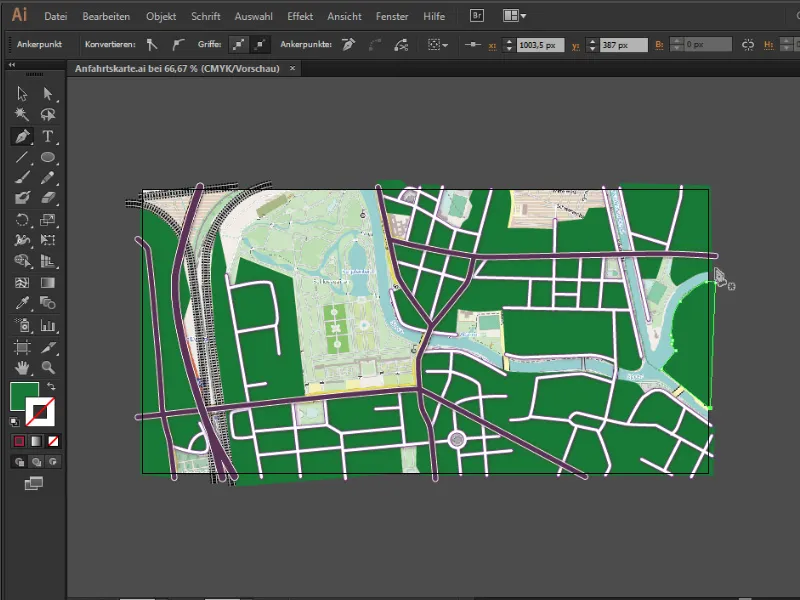
Zwischenergebnis:

Wohngebiet einfärben
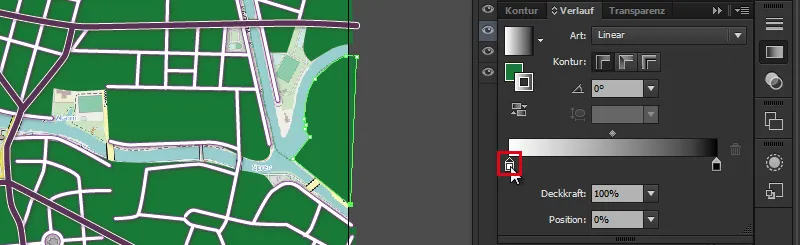
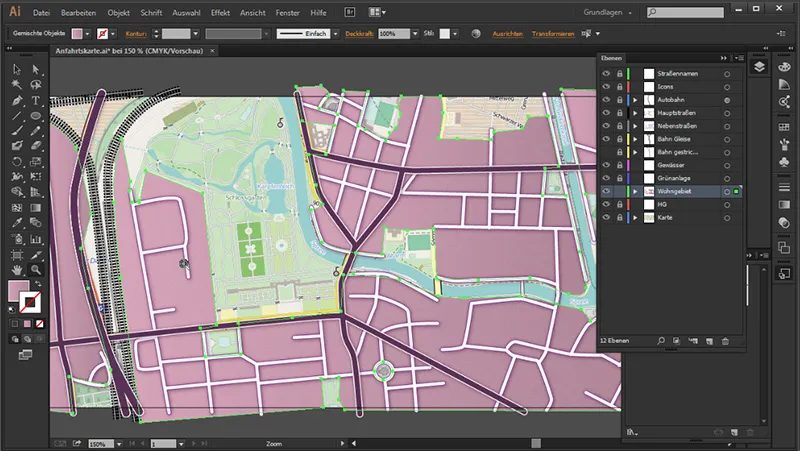
Um das Wohngebiet richtig schön einzufärben, wählen wir zuerst das gesamte Wohngebiet aus, rufen unser Verlaufs-Bedienfeld auf unter Fenster>Verlauf und stellen dort einen linearen Verlauf ein. Dazu gehen wir auf den ersten Verlaufsregler ...

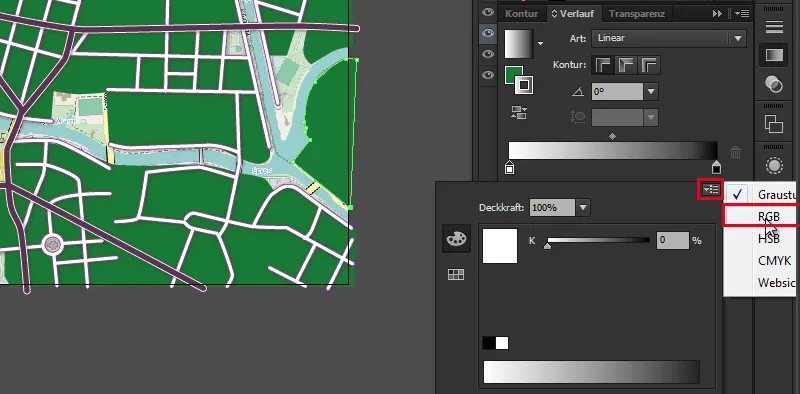
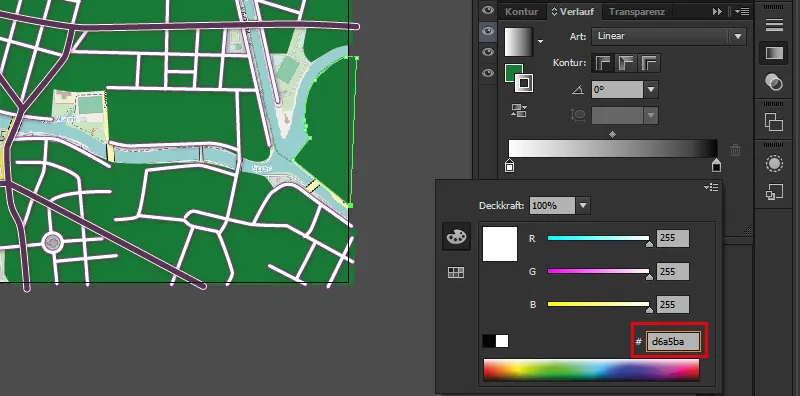
... wodurch ein Menü erscheint. Hier stellen wir erst einmal von "Schwarzweiß" auf RGB um, damit wir im Verlaufsregler, der momentan in Graustufen vorzufinden ist, bunte Farben auswählen können ... und wählen für den ersten Verlaufsregler folgenden Hexadezimalcode: #d6a5ba - das Gleiche machen wir mit dem rechten Verlaufsregler.

Auch dieser erhält den Hexadezimalcode: #d6a5ba:

• 1. Verlaufsregler: #d6a5ba
• 2. Verlaufsregler: #ae8596
Falls sich unser Verlauf nur auf die Kontur ausgewirkt hat, gehen wir beim Farbwähler-Feld auf den Doppelpfeil und tauschen damit die Konturfarbe zur Flächenfarbe. Die Konturfarbe an sich deaktivieren wir.

Struktur hinzufügen
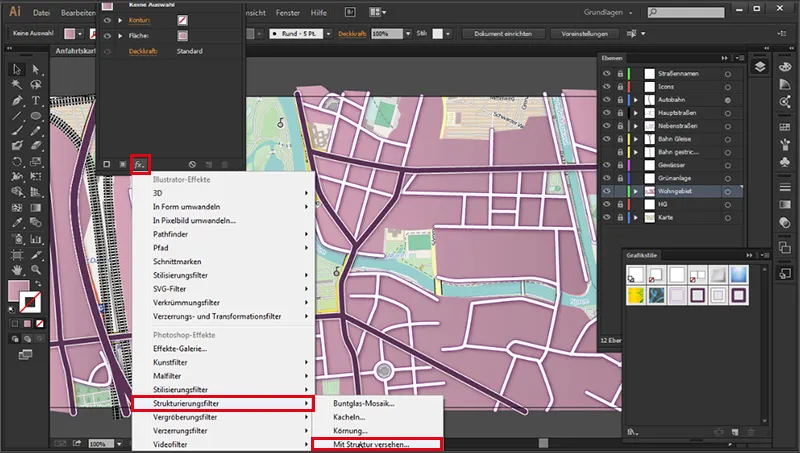
Das sieht jetzt allerdings für ein Wohngebiet ok, aber noch ziemlich glatt aus. Daher werden wir dieser Fläche noch eine Struktur hinzufügen. Wir wählen die Wohngebiete wieder komplett aus, gehen ins Aussehen-Bedienfeld, gehen dort auf das kleine fx-Symbol, welches sich nennt:
Neuen Effekt hinzufügen>(Photoshop Effekte) Strukturierungsfilter>Mit Struktur versehen ...

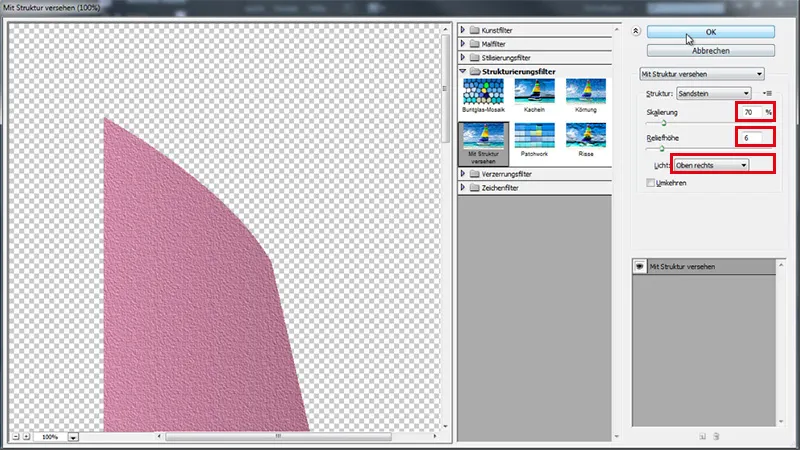
... und geben dort folgende Werte ein:
• Skalierung: 200 %
• Reliefhöhe: 6
• Licht: Oben rechts

Zwischenergebnis:

Schatten hinzufügen
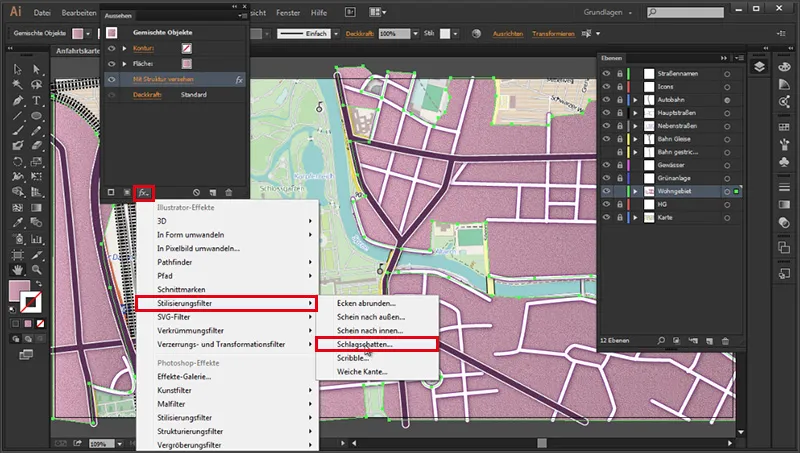
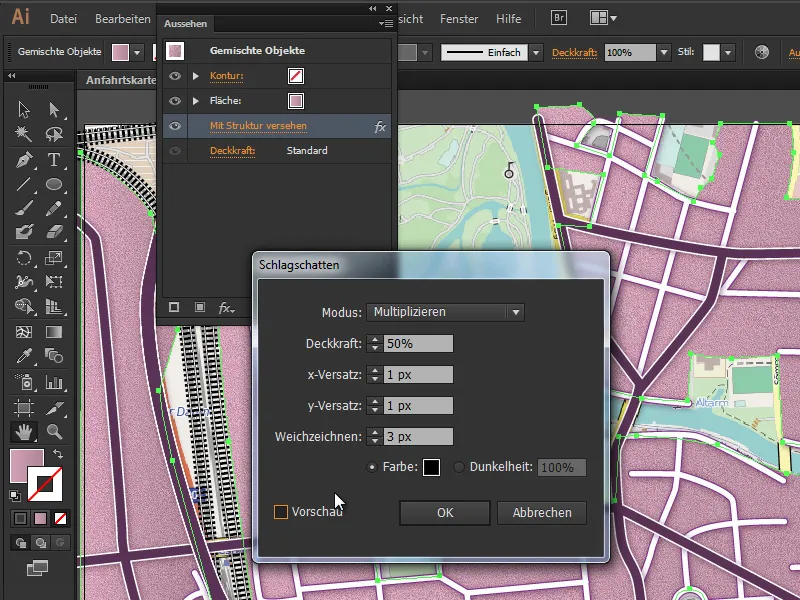
Dann wollen wir dem Ganzen noch einen Schlagschatten geben, damit dies noch ein wenig räumlicher daherkommt. Das Gleiche finden wir wieder im Aussehen-Bedienfeld. Und zwar unter:
fx>(Illustrator-Effekte) Stilisierungsfilter>Schlagschatten.

• Modus: Multiplizieren
• Deckkraft: 50 %
• x-Versatz: 1 px
• y-Versatz: 1 px
• Weichzeichnen: 3 px
• Farbe: Schwarz

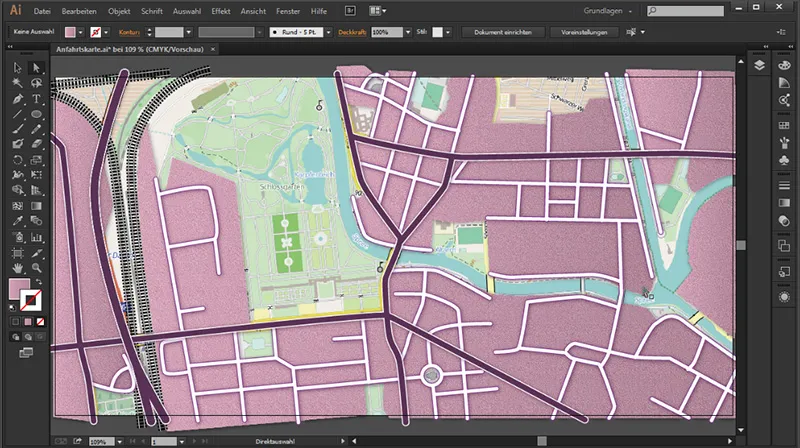
So sieht das schon viel besser aus:

Das war es auch schon für diesen Teil. Im nächsten werden wir die Grünanlage und das Gewässer zeichnen.


