Σε αυτό το σεμινάριο, θα μάθετε πώς να δημιουργείτε μια βασική διεπαφή χρήστη (UI ) με το React που σας επιτρέπει να επικοινωνείτε με το OpenAI API. Αντί να συνομιλούμε μέσω της διεύθυνσης URL στο πρόγραμμα περιήγησης, θα δημιουργήσουμε μια απλή εφαρμογή όπου ο χρήστης θα μπορεί να εισάγει κείμενο και να λαμβάνει την αντίστοιχη απάντηση από το AI. Θα καλύψουμε τον front-end κώδικα καθώς και τη λογική για την επεξεργασία της εισόδου και την επικοινωνία με το OpenAI API.
Βασικά συμπεράσματα
- Θα καταλάβετε πώς να δημιουργήσετε ένα πεδίο εισαγωγής και ένα κουμπί στο React για να στέλνετε αιτήματα χρηστών.
- Θα μάθετε επίσης πώς να κάνετε ασύγχρονες αιτήσεις ανάκτησης στο OpenAI API και να αποθηκεύετε και να εμφανίζετε τις απαντήσεις που λαμβάνετε στην κατάσταση του React σας.
Οδηγός βήμα προς βήμα
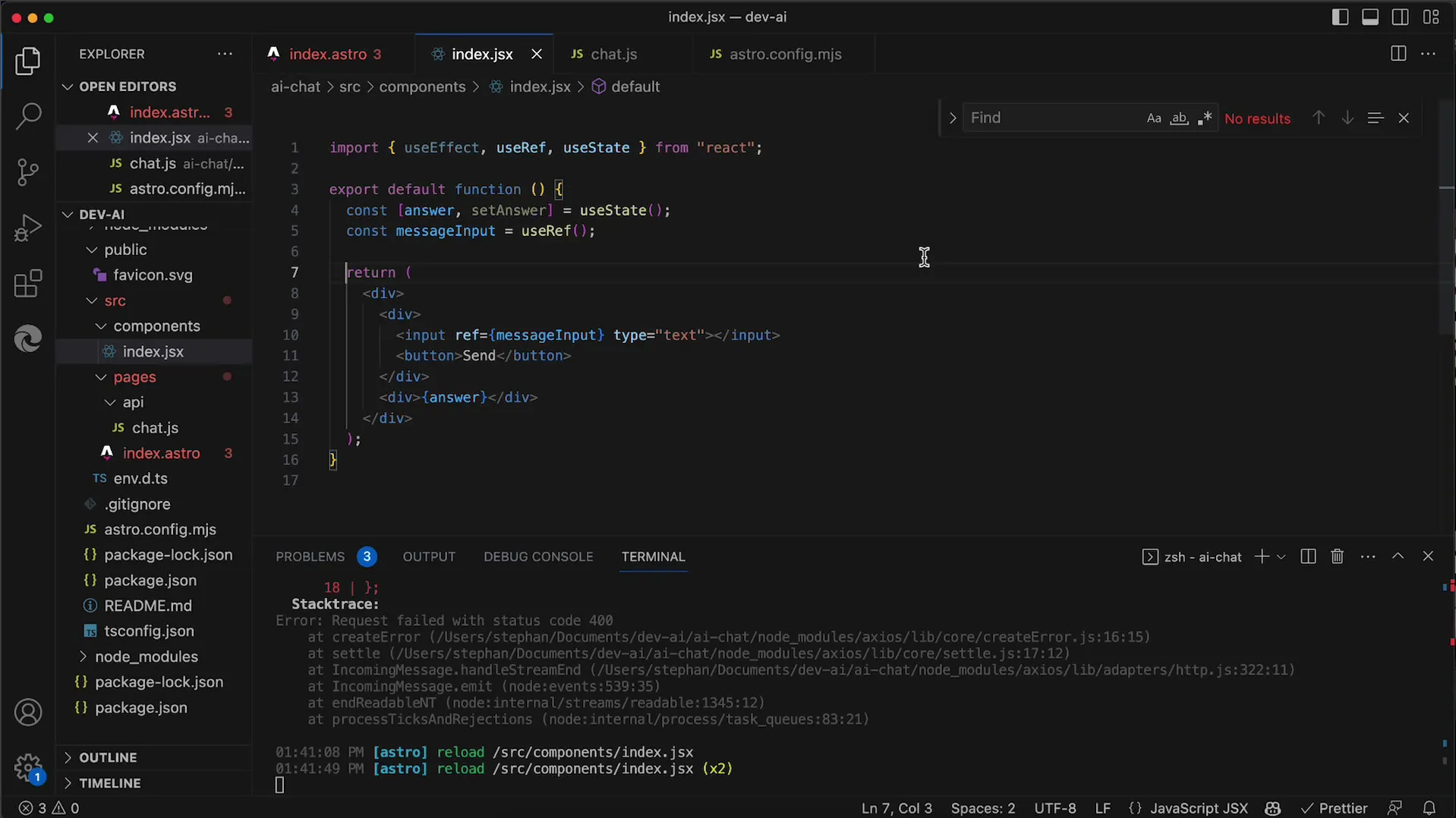
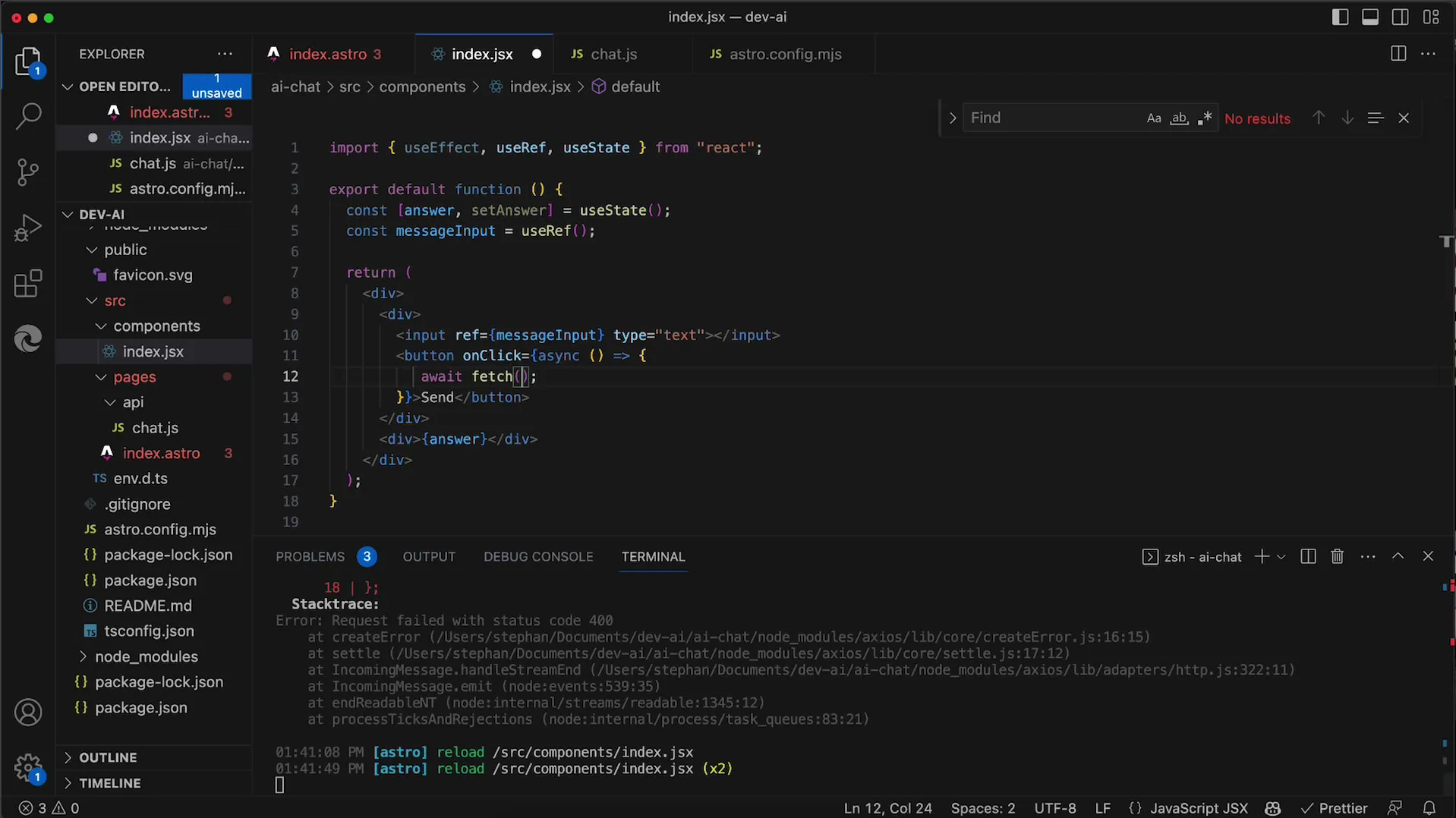
Ξεκινήστε δημιουργώντας μια νέα εφαρμογή React ή πλοηγηθείτε στην υπάρχουσα εφαρμογή σας. Στο αρχείο index.jsx, θα ρυθμίσετε τα βασικά στοιχεία για αλληλεπίδραση.

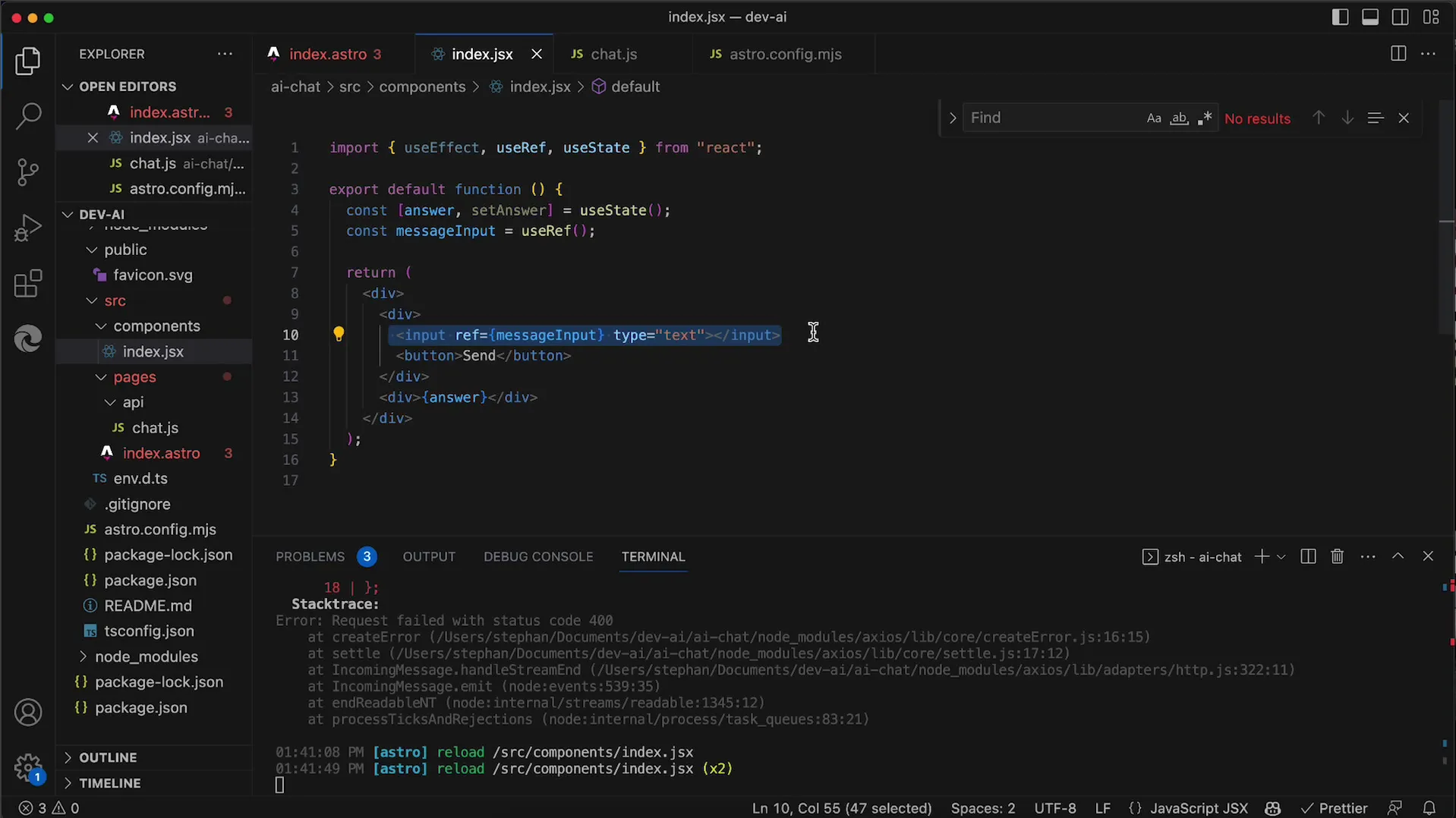
Αρχικά, θέλετε να προσθέσετε ένα πεδίο εισόδου όπου ο χρήστης μπορεί να εισάγει τα μηνύματά του. Αυτό θα επιτρέψει στους χρήστες να αλληλεπιδρούν με την τεχνητή νοημοσύνη. Προσθέστε λοιπόν ένα πεδίο εισόδου και ένα κουμπί για την αποστολή του αιτήματος.

Εάν ο χρήστης εισάγει τώρα κείμενο στο πεδίο εισόδου και πατήσει το κουμπί αποστολής, πρέπει να είστε σε θέση να επεξεργαστείτε αυτή την είσοδο. Μπορείτε να χρησιμοποιήσετε το άγκιστρο useState για να διαχειριστείτε την τρέχουσα τιμή της εισόδου καθώς και την απόκριση από το API.

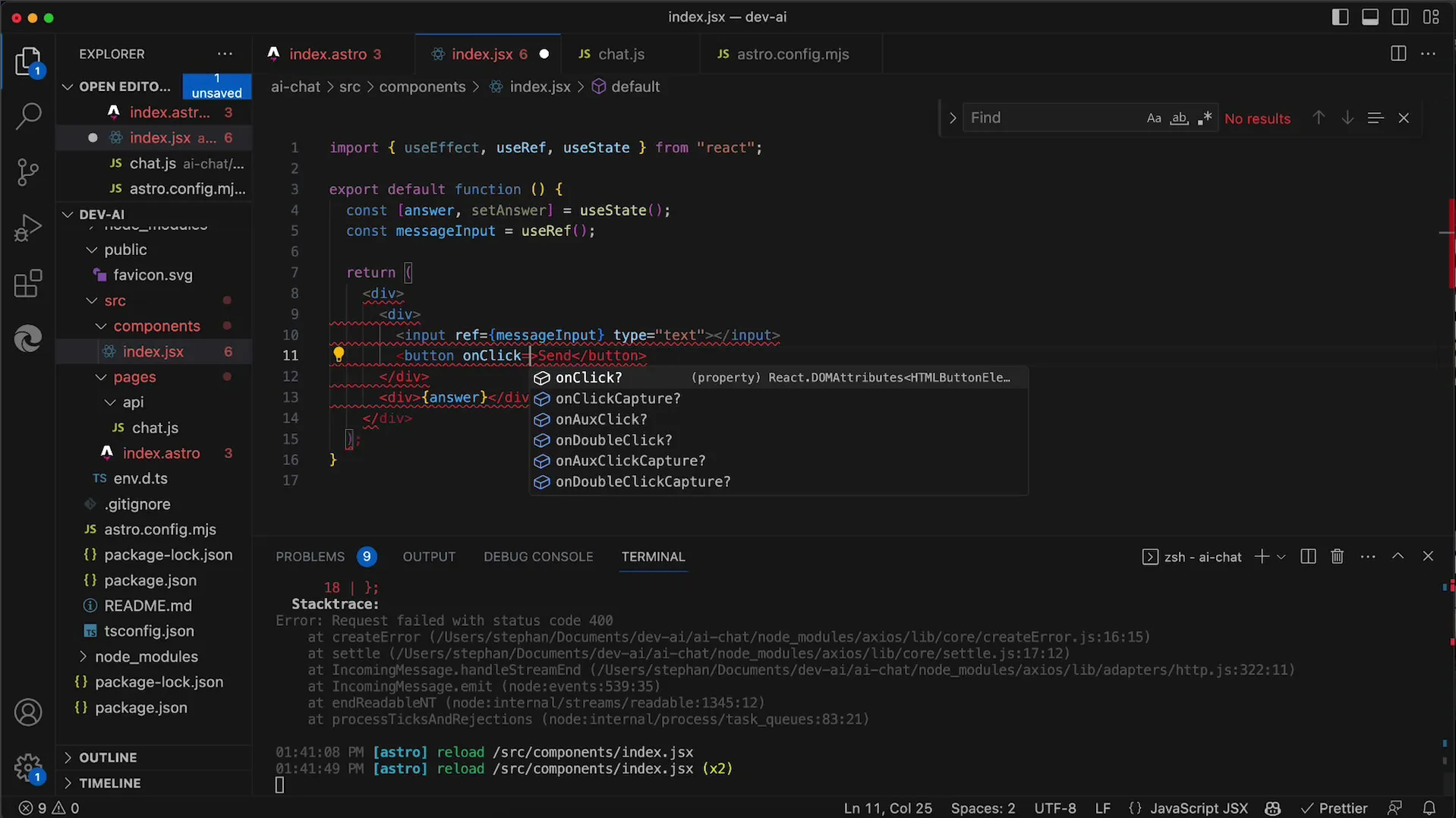
Τώρα πρέπει να χειριστείτε το συμβάν κλικ του κουμπιού. Όταν πατηθεί το κουμπί, θέλετε να δημιουργήσετε μια ασύγχρονη συνάρτηση που κάνει μια αίτηση ανάκτησης στον διακομιστή. Αυτή η συνάρτηση δηλώνεται με τη λέξη-κλειδί async, η οποία σας επιτρέπει να χρησιμοποιήσετε το await για να περιμένετε την απάντηση του διακομιστή.

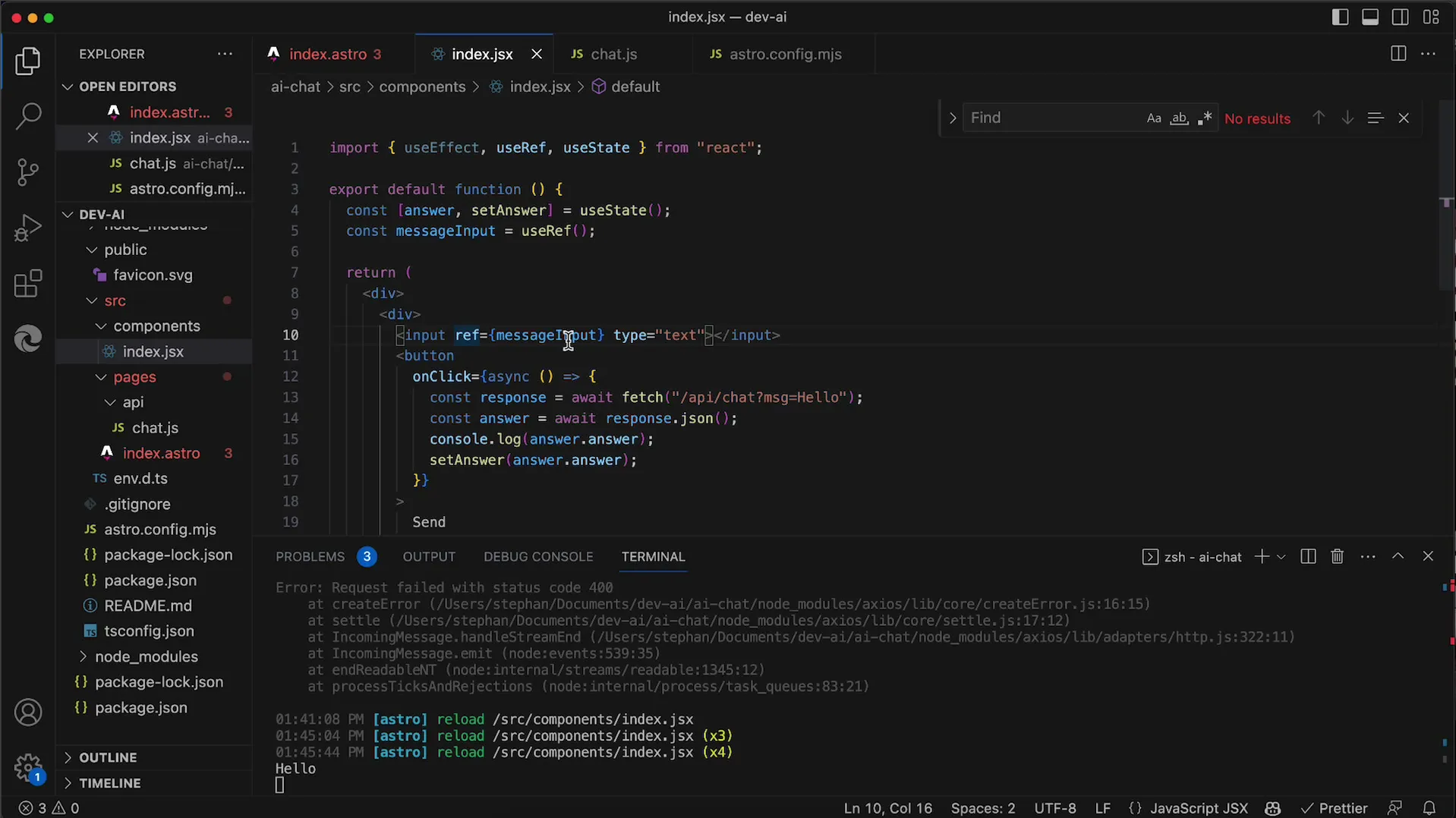
Ακολουθεί το επόμενο βήμα: Θέλετε να καλέσετε τη συνάρτηση fetch για να επικοινωνήσετε με το API. Η διεύθυνση URL καθορίζεται με τη μορφή API/Chat?MSG={userInput}, όπου το {userInput} αντικαθίσταται από την είσοδο του χρήστη. Μπορείτε αρχικά να χρησιμοποιήσετε μια σταθερή συμβολοσειρά για να διασφαλίσετε ότι το αίτημα API λειτουργεί σωστά.

Αφού στείλετε το αίτημα, θα λάβετε μια απάντηση την οποία θα πρέπει να επεξεργαστείτε. Μπορείτε πρώτα να μετατρέψετε την απόκριση σε μορφή JSON για να είναι πιο εύκολο να την επεξεργαστείτε. Για να το κάνετε αυτό, καλέστε την εντολή response.json().
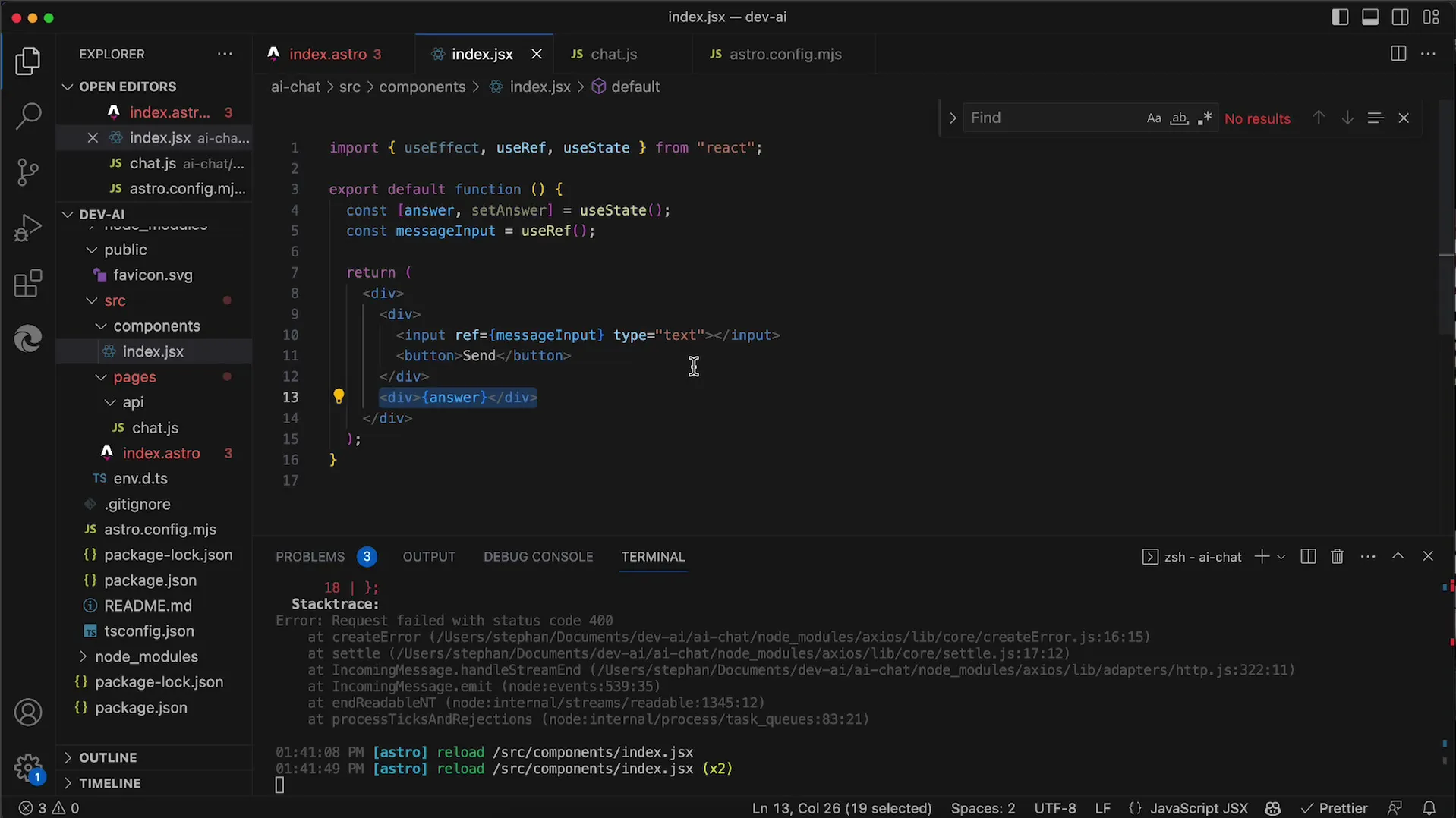
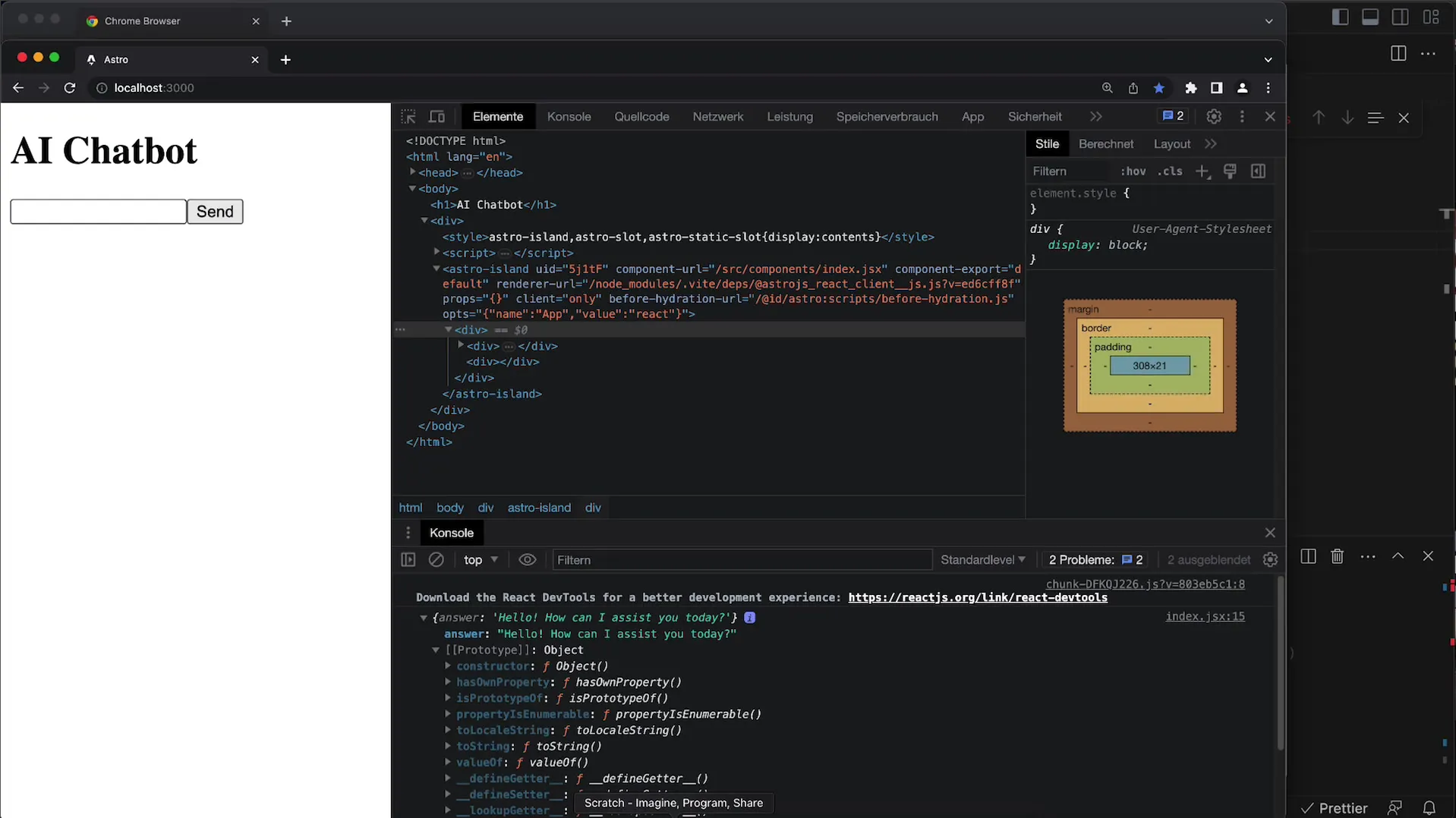
Βεβαιωθείτε ότι μπορείτε να ελέγξετε την έξοδο στην κονσόλα για να βεβαιωθείτε ότι όλα λειτουργούν όπως αναμενόταν. Αφού ελέγξετε την απόκριση, το επόμενο πράγμα που θέλετε να κάνετε είναι να αποθηκεύσετε την απόκριση σε μια κατάσταση που δηλώσατε παραπάνω.

Για να βελτιώσετε περαιτέρω την εμπειρία του χρήστη, θέλετε να βεβαιωθείτε ότι η είσοδος του χρήστη δεν αποστέλλεται πάντα με μια σταθερή τιμή (όπως "hello"), αλλά με το πραγματικό μήνυμα που εισάγεται. Για να το πετύχετε αυτό, χρησιμοποιήστε το άγκιστρο useRef για να αποκτήσετε πρόσβαση στην τρέχουσα τιμή του πεδίου εισόδου όταν ο χρήστης κάνει κλικ στο κουμπί.

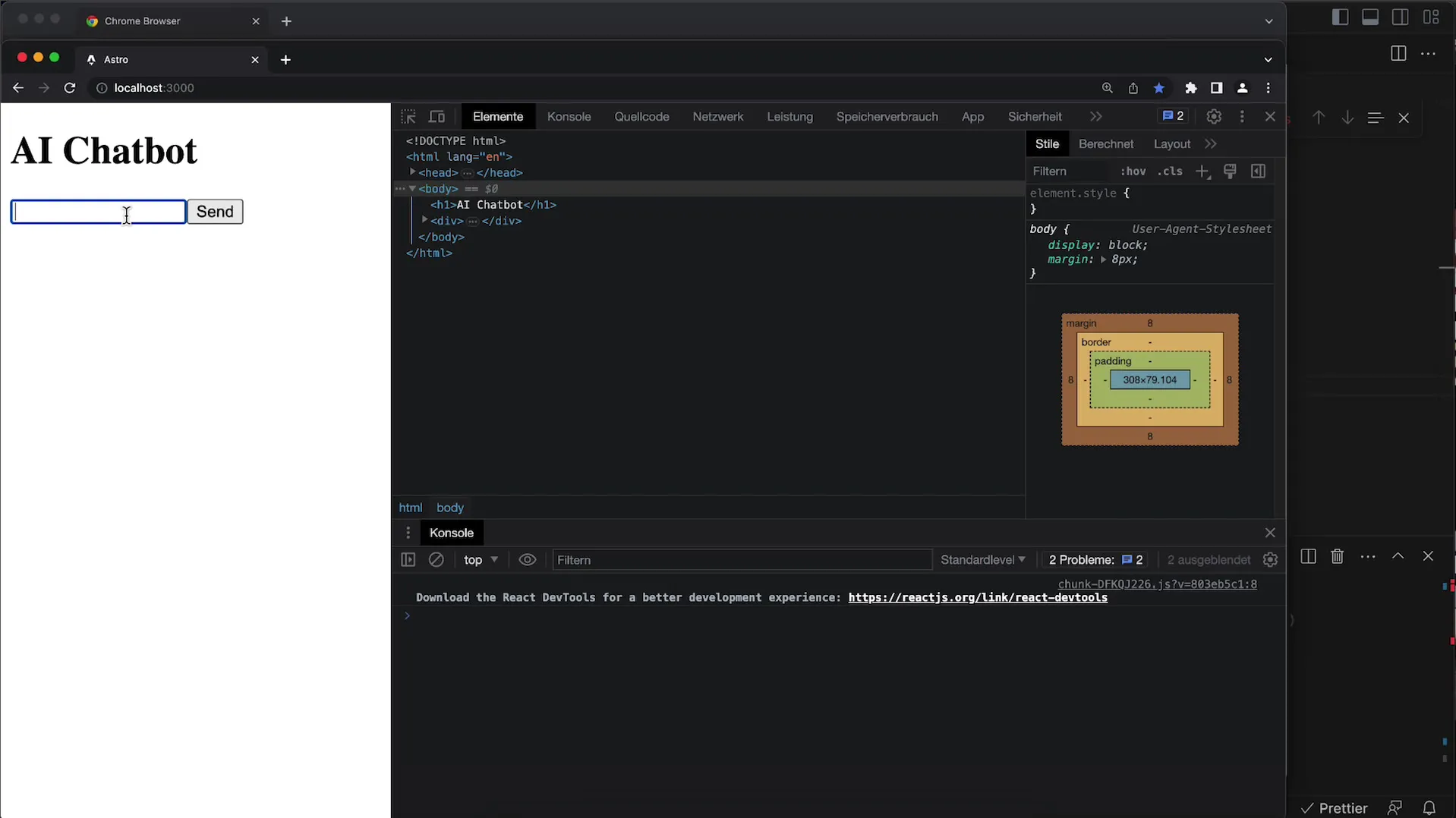
Τώρα που μπορείτε να συλλάβετε σωστά την είσοδο του χρήστη, θα πρέπει να κάνετε μια δοκιμαστική εκτέλεση της εφαρμογής σας για να ελέγξετε ότι η είσοδος αποστέλλεται και στο API και εμφανίζεται σωστά.
Αν όλα λειτουργούν, μπορείτε να δείτε ότι η απάντηση εμφανίζεται από το AI στο καθορισμένο DIV. Μπορείτε τώρα να σχεδιάσετε περαιτέρω τη διεπαφή χρήστη σας ή να βελτιστοποιήσετε τον κώδικα.
Επί του παρόντος, πρόκειται μόνο για μια απλή εφαρμογή ερωτήσεων και απαντήσεων, καθώς το ιστορικό της συνομιλίας δεν αποθηκεύεται. Για να δημιουργήσετε μια πλήρη εφαρμογή συνομιλίας, θα ήταν απαραίτητο να αποθηκεύσετε το ιστορικό της ίδιας της συνομιλίας και να το στείλετε στο API, ώστε να έχει πλαίσιο για τις απαντήσεις.

Παρ' όλα αυτά, είναι εντυπωσιακό το γεγονός ότι είστε ήδη σε θέση να χρησιμοποιήσετε το API του OpenAI για να αναπτύξετε τη δική σας εφαρμογή που βασίζεται σε αυτή την τεχνολογία. Σε μελλοντικά βήματα, μπορείτε να επεκτείνετε τη λειτουργικότητα ώστε να ενεργοποιήσετε ένα πραγματικό ιστορικό συνομιλίας.
Περίληψη
Σε αυτό το σεμινάριο, μάθατε τα βήματα για τη δημιουργία μιας βασικής διεπαφής χρήστη στο React που επιτρέπει την επικοινωνία με το OpenAI API. Από τον χειρισμό της εισόδου του χρήστη μέχρι την εμφάνιση των απαντήσεων, καλύφθηκαν όλα για τη δημιουργία μιας λειτουργικής εφαρμογής.
Συχνές ερωτήσεις
Πώς μπορώ να δημιουργήσω ένα πεδίο εισαγωγής στο React;Μπορείτε να δημιουργήσετε ένα πεδίο εισαγωγής στο React χρησιμοποιώντας ένα στοιχείο στο στοιχείο σας.
Πώς μπορώ να κάνω ένα αίτημα στο API του OpenAI;Χρησιμοποιήστε τη συνάρτηση fetch για να στείλετε ένα αίτημα GET ή POST στο API με τη σωστή διεύθυνση URL και τις παραμέτρους.
Ποια είναι η διαφορά μεταξύ useState και useRef; ΤοuseState αποθηκεύει τιμές που προκαλούν την εκ νέου εμφάνιση του στοιχείου, ενώ το useRef αποθηκεύει τιμές που δεν προκαλούν εκ νέου εμφάνιση.
Πώς μπορώ να αποθηκεύσω τις αποκρίσεις του AI στην εφαρμογή μου;Μπορείτε να αποθηκεύσετε τις αποκρίσεις σε μια κατάσταση με useState και στη συνέχεια να τις εμφανίσετε στο UI.


