Σε αυτόν τον οδηγό, θα μάθετε πώς να σχεδιάζετε το ιστορικό συνομιλίας της εφαρμογής σας με ελκυστικό τρόπο χρησιμοποιώντας το API του OpenAI. Το αρχικό ιστορικό μπορεί συχνά να φαίνεται συγκεχυμένο και μη ελκυστικό. Θα σας δείξω πώς να κάνετε τη συνομιλία πιο ελκυστική και φιλική προς το χρήστη με απλές αλλαγές CSS και λειτουργίες JavaScript. Θα μάθετε επίσης πώς να βελτιώσετε την αλληλεπίδραση με τον χρήστη εφαρμόζοντας ένα κουμπί Enter για την παράδοση μηνυμάτων.
Βασικά συμπεράσματα
- Χρησιμοποιώντας CSS, μπορείτε να προσαρμόσετε τη διάταξη και τα χρώματα του ιστορικού της συνομιλίας.
- Χρησιμοποιώντας συναρτήσεις JavaScript, μπορείτε να βελτιώσετε την εμπειρία του χρήστη υλοποιώντας πρόσθετες επιλογές αλληλεπίδρασης, όπως το πάτημα του πλήκτρου Enter.
Οδηγός βήμα προς βήμα
1. Αρχική προβολή του ιστορικού συνομιλιών
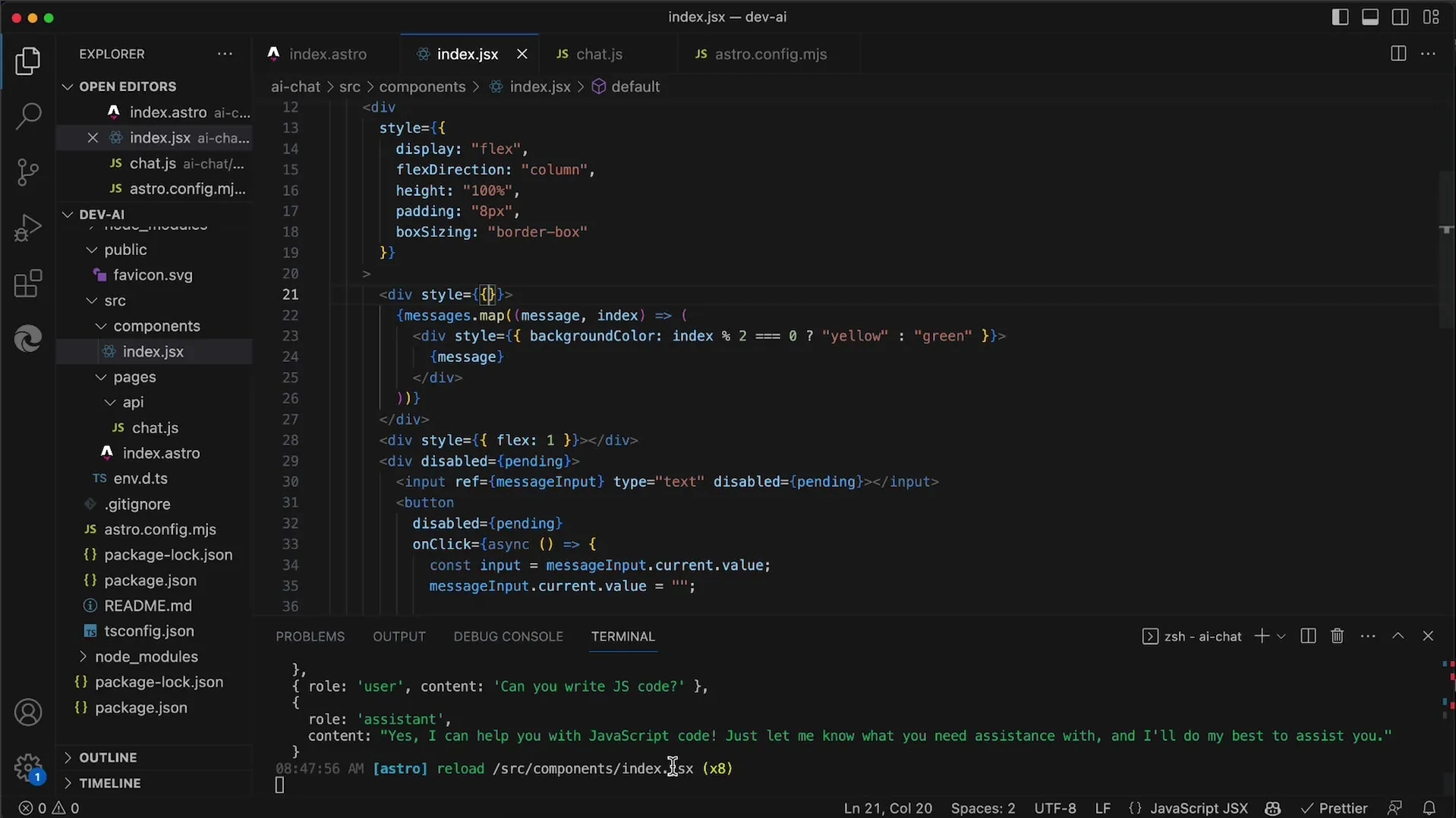
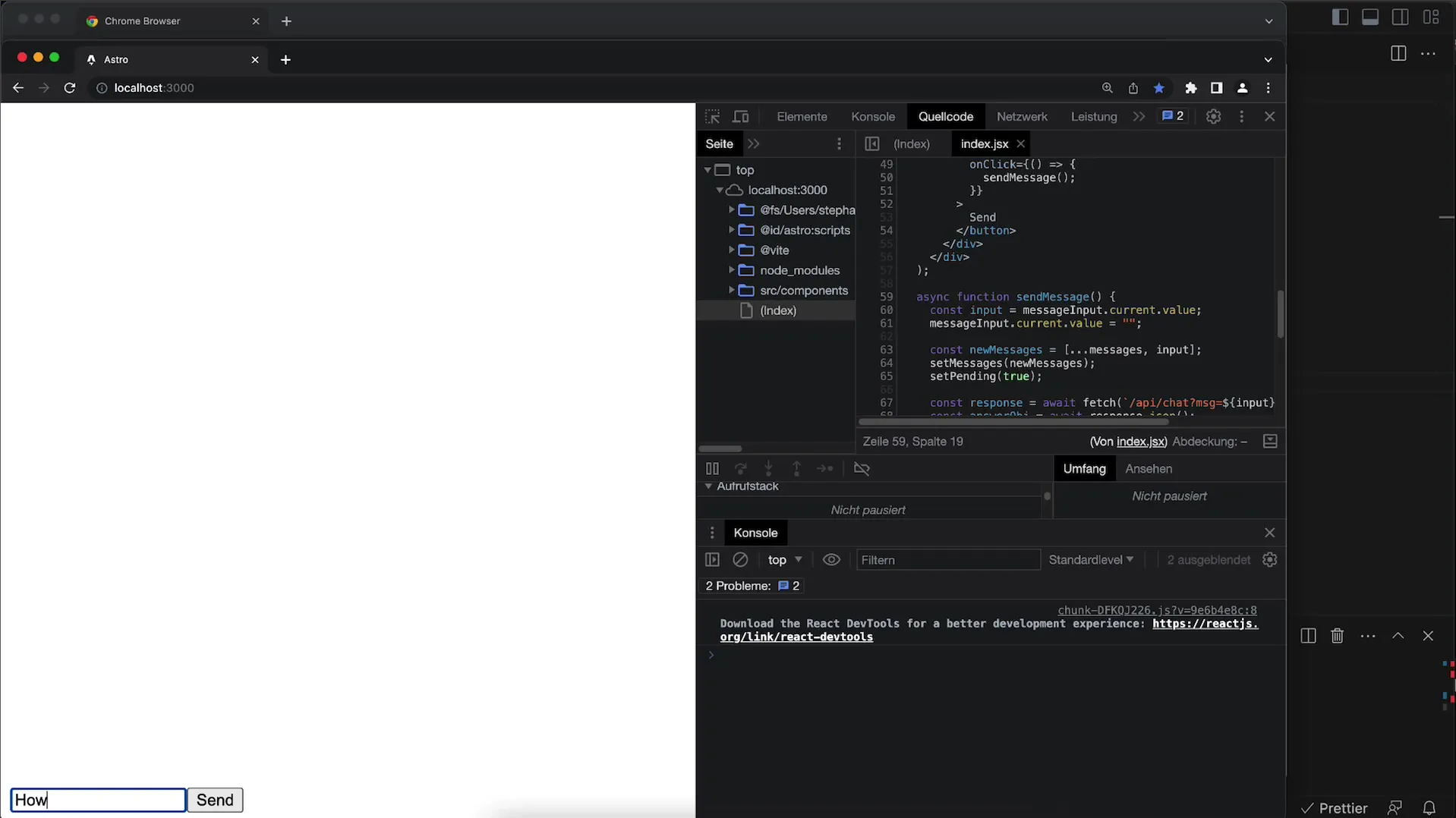
Για να κατανοήσετε την τρέχουσα κατάσταση του ιστορικού συνομιλιών σας, θα πρέπει πρώτα να εξετάσετε τις υπάρχουσες υλοποιήσεις. Μπορεί να δείτε ότι τα εισερχόμενα μηνύματα και οι απαντήσεις εμφανίζονται με χρώματα που δεν είναι ιδιαίτερα ελκυστικά.

2. Προσαρμόστε το χρωματικό σχήμα των μηνυμάτων
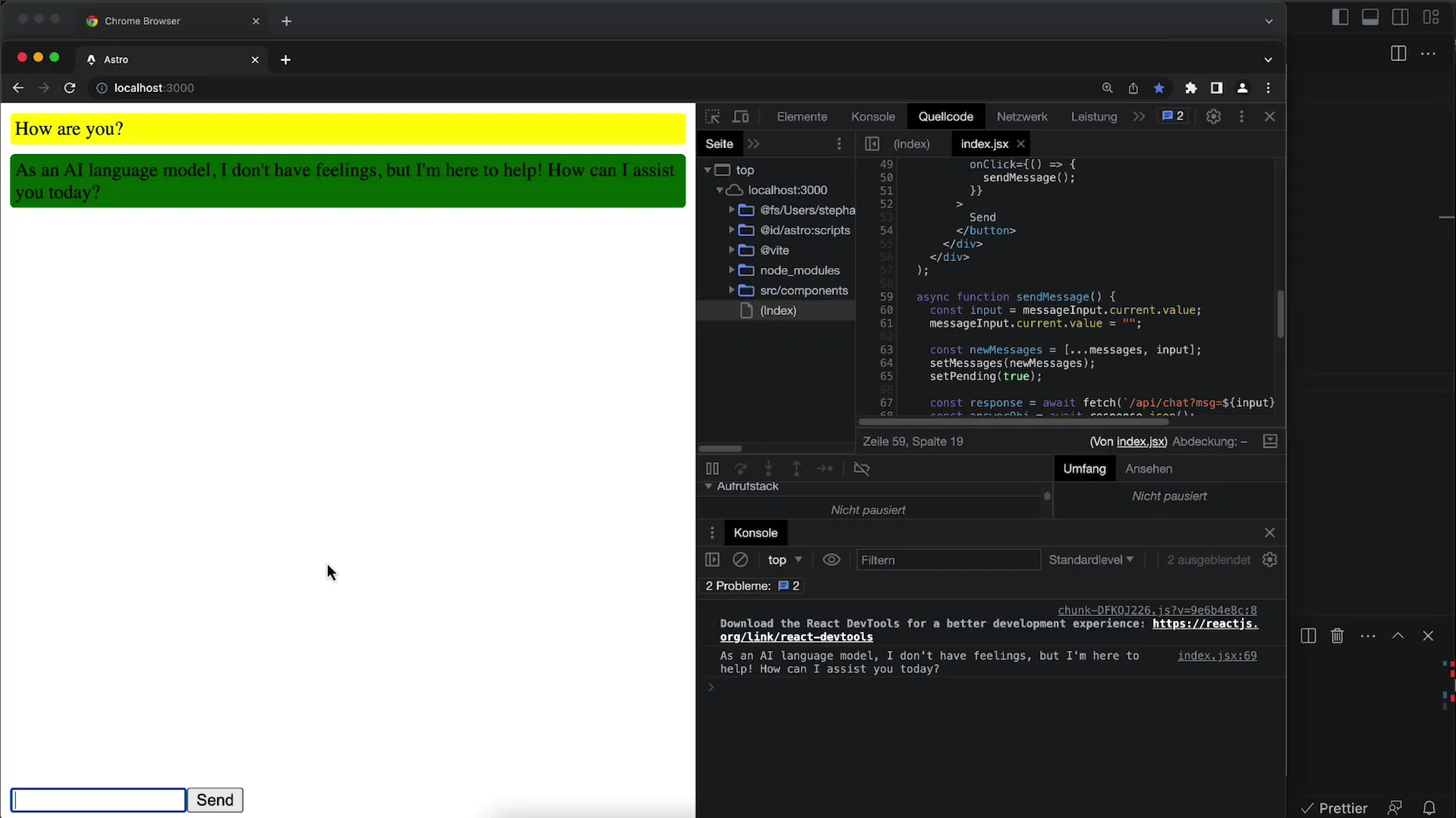
Σε αυτό το βήμα, θα αλλάξουμε τα χρώματα των μηνυμάτων του χρήστη και του AI. Αρχικά, ελέγχουμε αν ο δείκτης του μηνύματος είναι ζυγός ή περιττός, προκειμένου να αντιστοιχίσουμε τα χρώματα ανάλογα. Η ερώτηση του χρήστη εμφανίζεται με κίτρινο χρώμα και η απάντηση της Τεχνητής Νοημοσύνης με πράσινο. Ωστόσο, τα χρώματα θα πρέπει να βελτιωθούν για μια καλύτερη οπτική εμπειρία.

3. Δημιουργία διαστήματος μεταξύ των μηνυμάτων
Για να κάνετε το ιστορικό συνομιλίας πιο σαφές, μπορείτε να εισάγετε κενά μεταξύ των μηνυμάτων. Αυτό επιτυγχάνεται με τη χρήση του χαρακτηριστικού "κενό" της CSS. Προσθέστε μια ευέλικτη διάταξη στον περιέκτη μηνυμάτων και ορίστε ένα διάκενο 8 pixel.
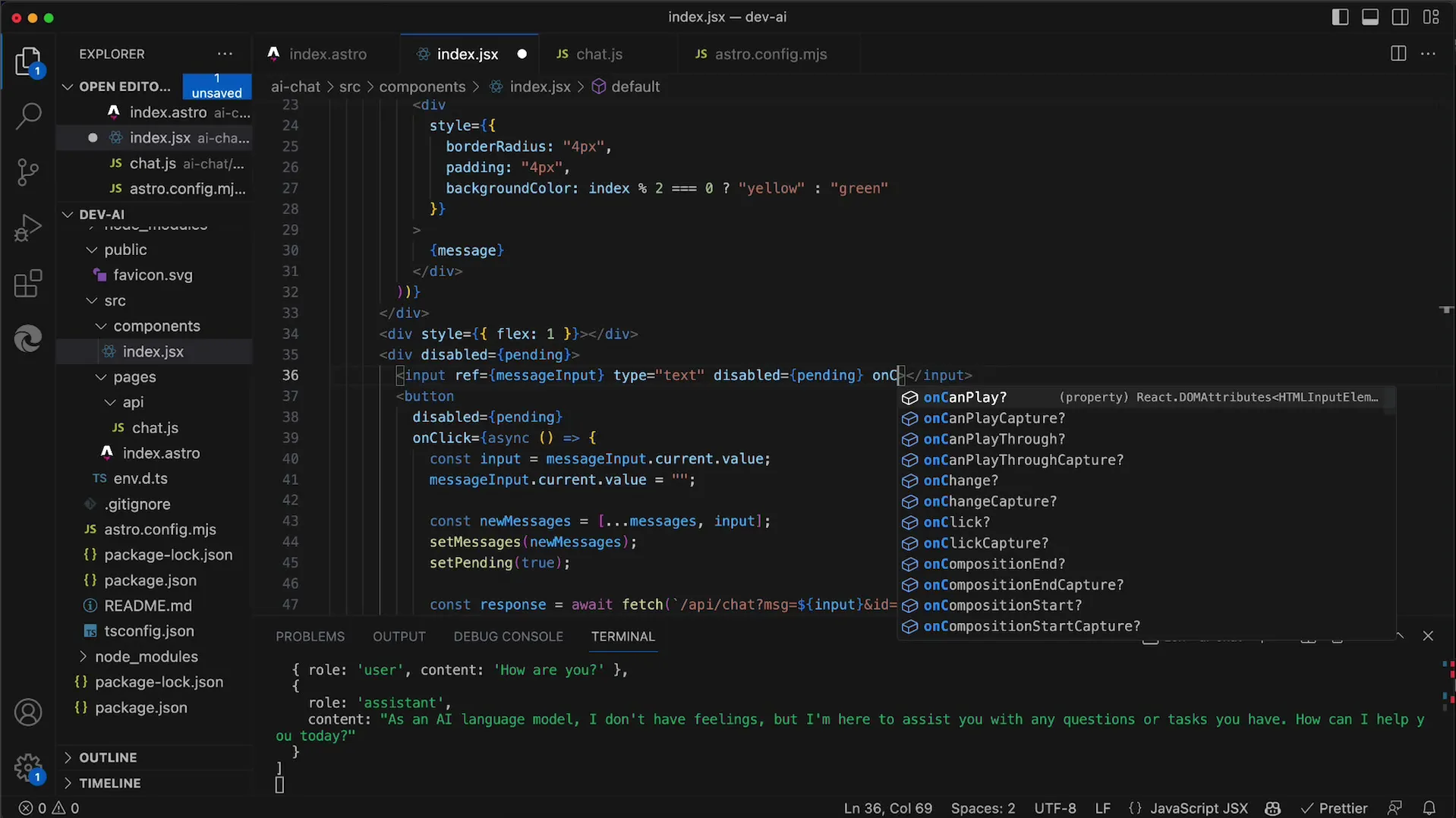
4. στρογγυλοποιήστε τις γωνίες των μηνυμάτων
Μια ωραία οπτική προσαρμογή είναι η στρογγυλοποίηση των γωνιών των μηνυμάτων. Αυτή η μικρή αλλαγή μπορεί ήδη να κάνει πολλά για τη συνολική εμφάνιση της συνομιλίας. Πειραματιστείτε με διαφορετικές τιμές για να επιτύχετε την καλύτερη οπτική εντύπωση.

5. Προσθέστε γεμίσματα για το κείμενο μέσα στα μηνύματα
Για να διασφαλίσετε ότι το κείμενο στα μηνύματα δεν εμφανίζεται πολύ κοντά στην άκρη, θα πρέπει επίσης να προσθέσετε padding. Μια τιμή 8 pixel είναι συνήθως επαρκής για να δημιουργηθεί μια άνετη απόσταση και να βελτιωθεί η αναγνωσιμότητα.
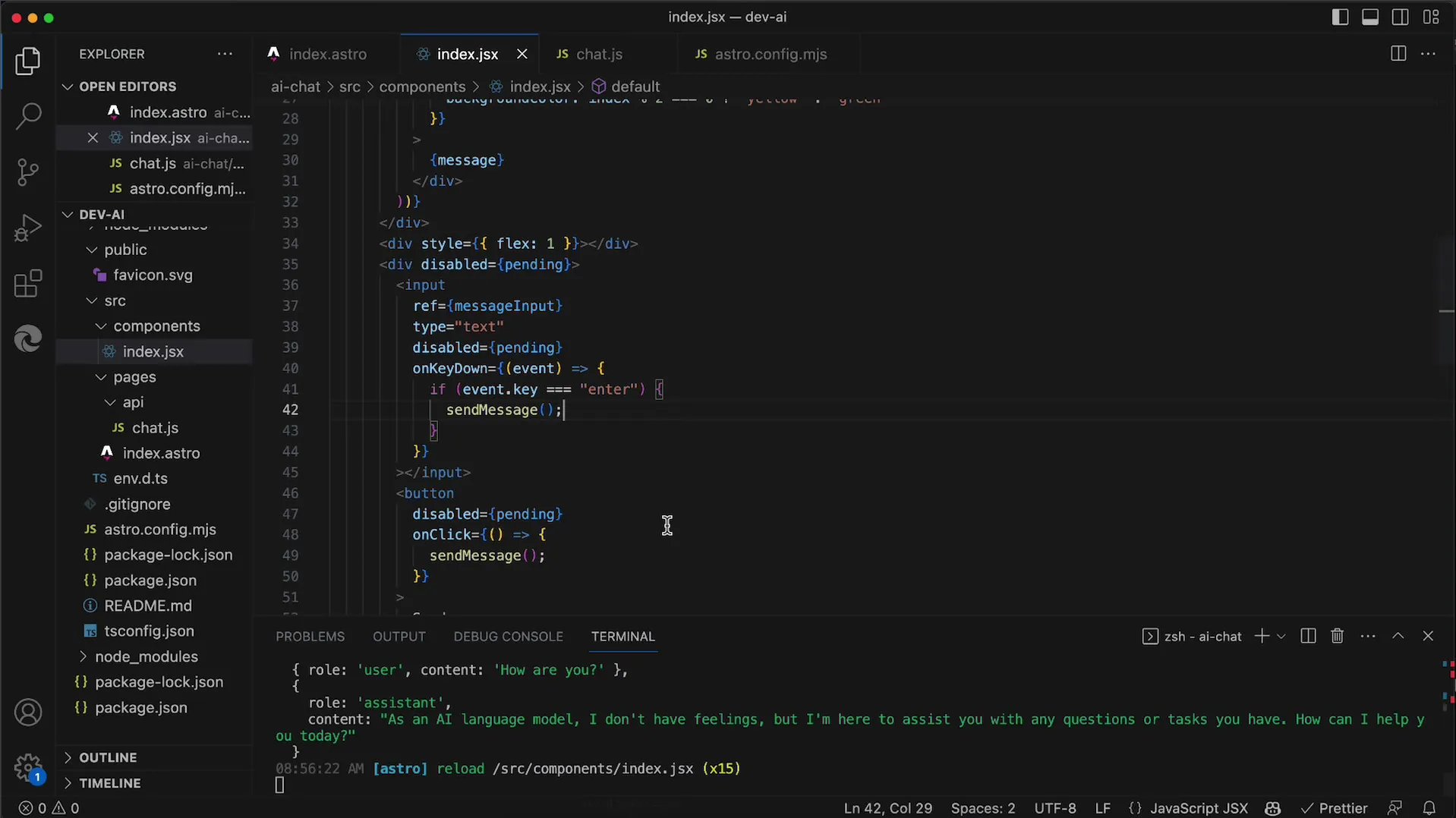
6. Βελτιώστε τη φιλικότητα προς το χρήστη με το πλήκτρο Enter
Για να βελτιστοποιήσετε την εμπειρία του χρήστη, εφαρμόστε τη δυνατότητα αποστολής μηνυμάτων με το πάτημα του πλήκτρου Enter. Για να το κάνετε αυτό, πρέπει να γράψετε έναν χειριστή συμβάντος on key down για το πεδίο εισαγωγής. Βεβαιωθείτε ότι μόνο το πάτημα του πλήκτρου Enter χρησιμεύει ως έναυσμα για την αποστολή του μηνύματος.

7 Αντιμετώπιση προβλημάτων χειρισμού συμβάντων
Εάν το πάτημα του πλήκτρου Enter δεν έχει την αναμενόμενη λειτουργία, ελέγξτε τον κώδικα. Εδώ ένα απλό τυπογραφικό λάθος, όπως το λάθος συσχετιζόμενο συμβάν, μπορεί να προκαλέσει απώλεια παραγωγικότητας. Δώστε ιδιαίτερη προσοχή στην κεφαλαιοποίηση των ονομάτων συμβάντων.

8. Επιδιόρθωση προειδοποιήσεων σχετικά με τα χαρακτηριστικά του πλήκτρου
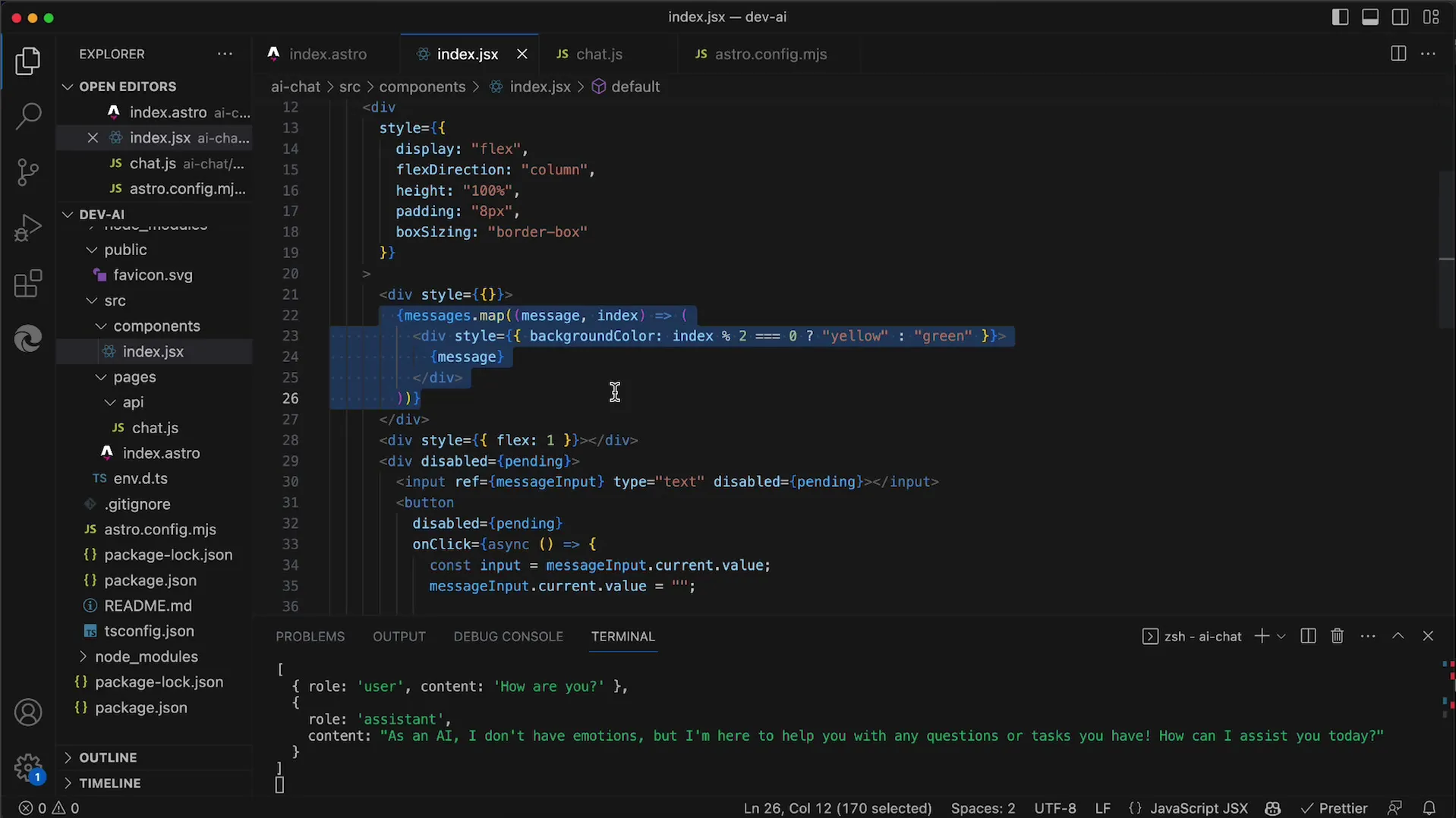
Για να αποφύγετε τις προειδοποιήσεις κατά τη δυναμική δημιουργία στοιχείων, θα πρέπει να αντιστοιχίσετε ένα κλειδί σε κάθε ένα από τα "divs" του μηνύματός σας. Χρησιμοποιήστε το δείκτη στη συνάρτηση map ως κλειδί για να εξαλείψετε αξιόπιστα την προειδοποίηση.

9. Τελικός έλεγχος των αλλαγών
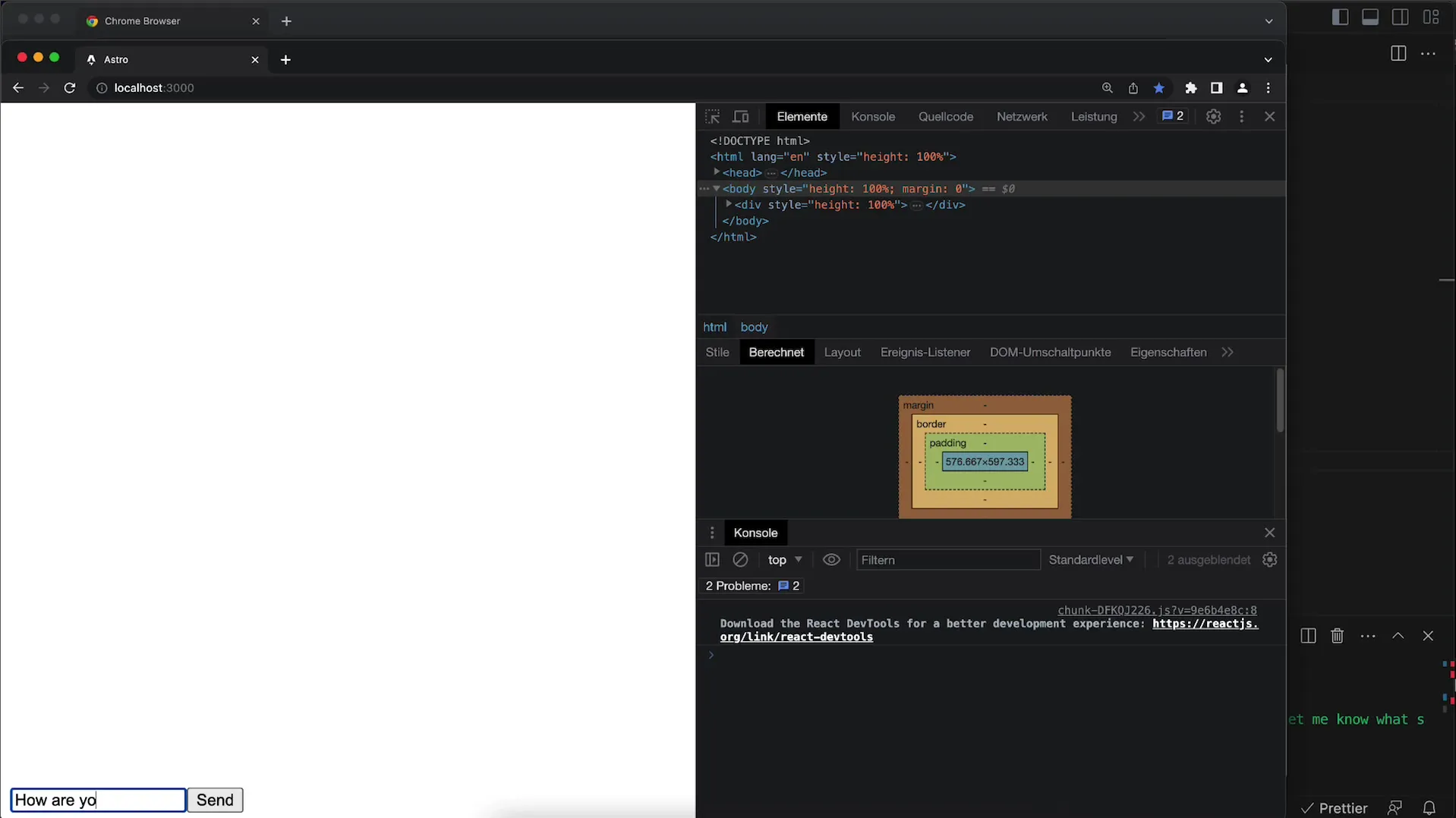
Μετά την υλοποίηση, θα πρέπει να ελέγξετε όλες τις αλλαγές για να βεβαιωθείτε ότι λειτουργούν όπως προβλέπεται. Ελέγξτε τόσο τον οπτικό σχεδιασμό όσο και τη λειτουργικότητα του συστήματος μηνυμάτων. Οι χρήστες θα πρέπει πλέον να μπορούν να στέλνουν μηνύματα με ένα απλό κλικ του ποντικιού ή πατώντας το πλήκτρο Enter.

Περίληψη
Σε αυτόν τον οδηγό, μάθατε πώς να βελτιώνετε το ιστορικό συνομιλίας των εφαρμογών που χρησιμοποιούν το API OpenAI. Είδατε τη σημασία του χρωματικού σχεδιασμού, των διαστημάτων και της φιλικής προς το χρήστη αλληλεπίδρασης. Αυτές οι προσαρμογές θα κάνουν τη συνομιλία όχι μόνο πιο ελκυστική, αλλά και πιο διαισθητική για τους χρήστες.
ΣΥΧΝΈΣ ΕΡΩΤΉΣΕΙΣ
Ποια χρώματα είναι καλύτερα για τη ροή της συνομιλίας;Τα φωτεινά, φιλικά χρώματα είναι συνήθως πιο ελκυστικά. Πειραματιστείτε με διαφορετικούς χρωματικούς τόνους για να βρείτε την καλύτερη εμφάνιση.
Πώς μπορώ να προσαρμόσω τις γωνίες των μηνυμάτων;Χρησιμοποιήστε την ιδιότητα border-radius της CSS για να στρογγυλέψετε τις γωνίες των στοιχείων των μηνυμάτων σας.
Μπορώ να υλοποιήσω άλλες συντομεύσεις πληκτρολογίου;Ναι, μπορείτε να αναγνωρίσετε οποιοδήποτε πληκτρολόγιο θέλετε και να ενεργήσετε αναλόγως προσαρμόζοντας τον χειριστή συμβάντος.


