Σε αυτό το σεμινάριο, θα μάθετε πώς να βελτιώσετε τη διεπαφή χρήστη (UI ) της εφαρμογής συνομιλίας σας χρησιμοποιώντας το OpenAI API. Μέχρι στιγμής, η συνομιλία ήταν αρκετά υποτυπώδης και μέσω διαφόρων προσαρμογών θα βελτιστοποιήσουμε το UI για να το κάνουμε πιο σύγχρονο, ειδικά όπως το γνωρίζουμε από το ChatGPT. Μέχρι το τέλος αυτού του οδηγού, θα είστε σε θέση να δημιουργήσετε μια πιο ελκυστική εμπειρία χρήστη.
Βασικά συμπεράσματα
- Απενεργοποιήστε ενεργά τα πεδία εισαγωγής κατά τη διάρκεια της δημιουργίας απαντήσεων.
- Εμφανίστε ολόκληρο το ιστορικό συνομιλίας αντί μόνο της τελευταίας απάντησης.
- Βελτιώσεις στη διάταξη και την παρουσίαση της συνομιλίας.
- Διόρθωση κοινών σφαλμάτων και εφαρμογή συνεπούς διαχείρισης καταστάσεων.
Οδηγός βήμα προς βήμα
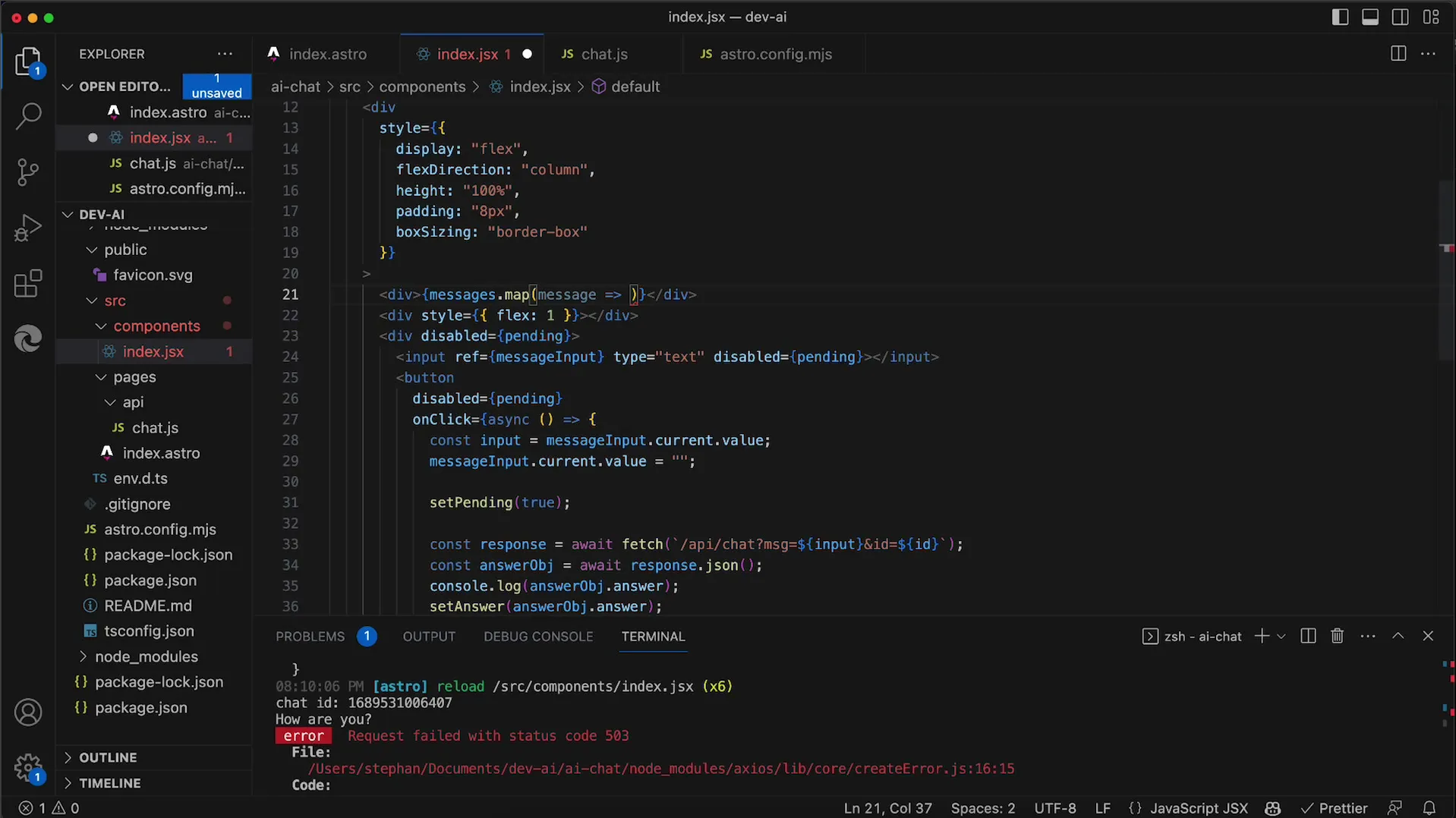
1. Απενεργοποίηση των πεδίων εισόδου κατά τη δημιουργία απαντήσεων
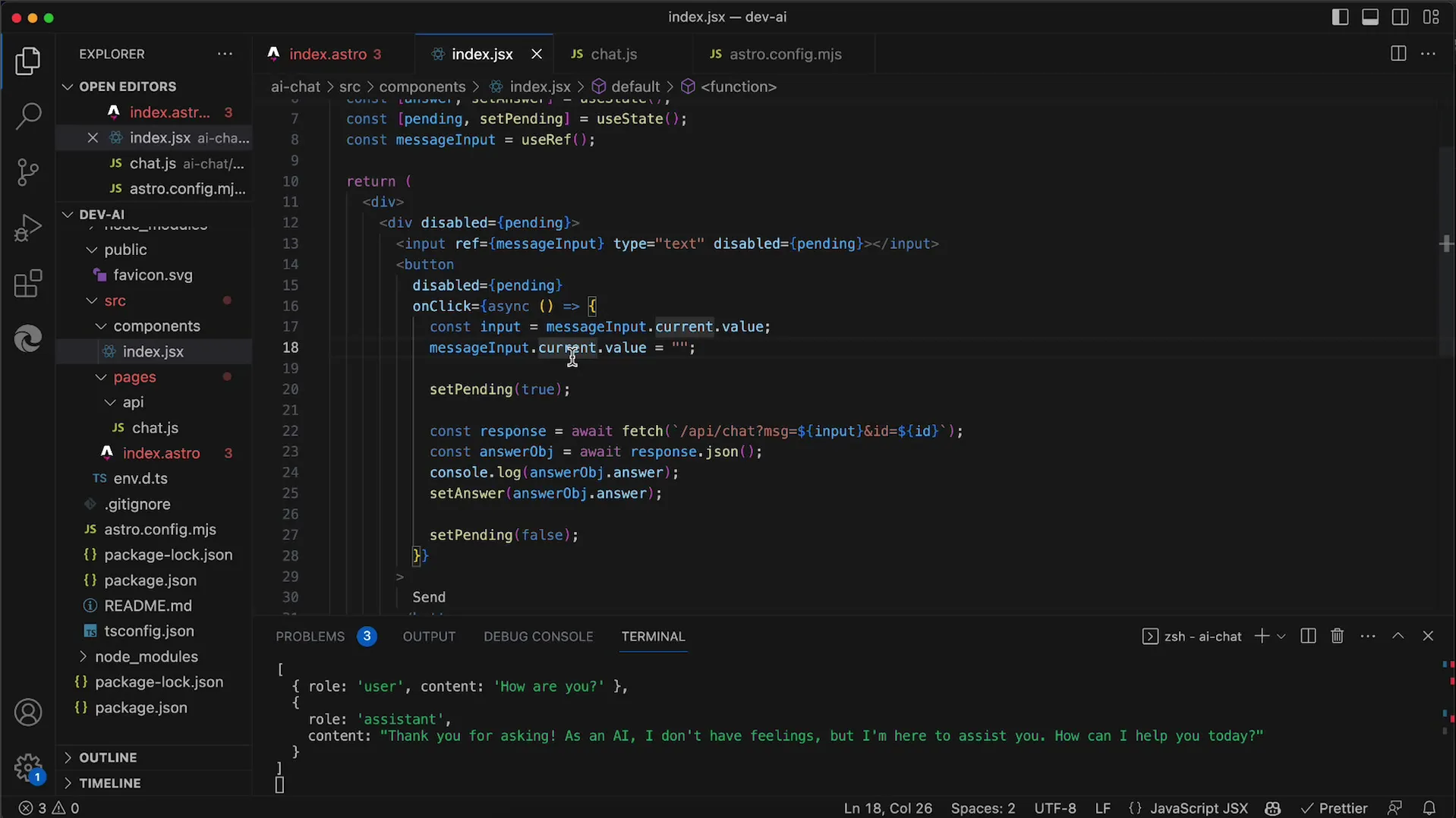
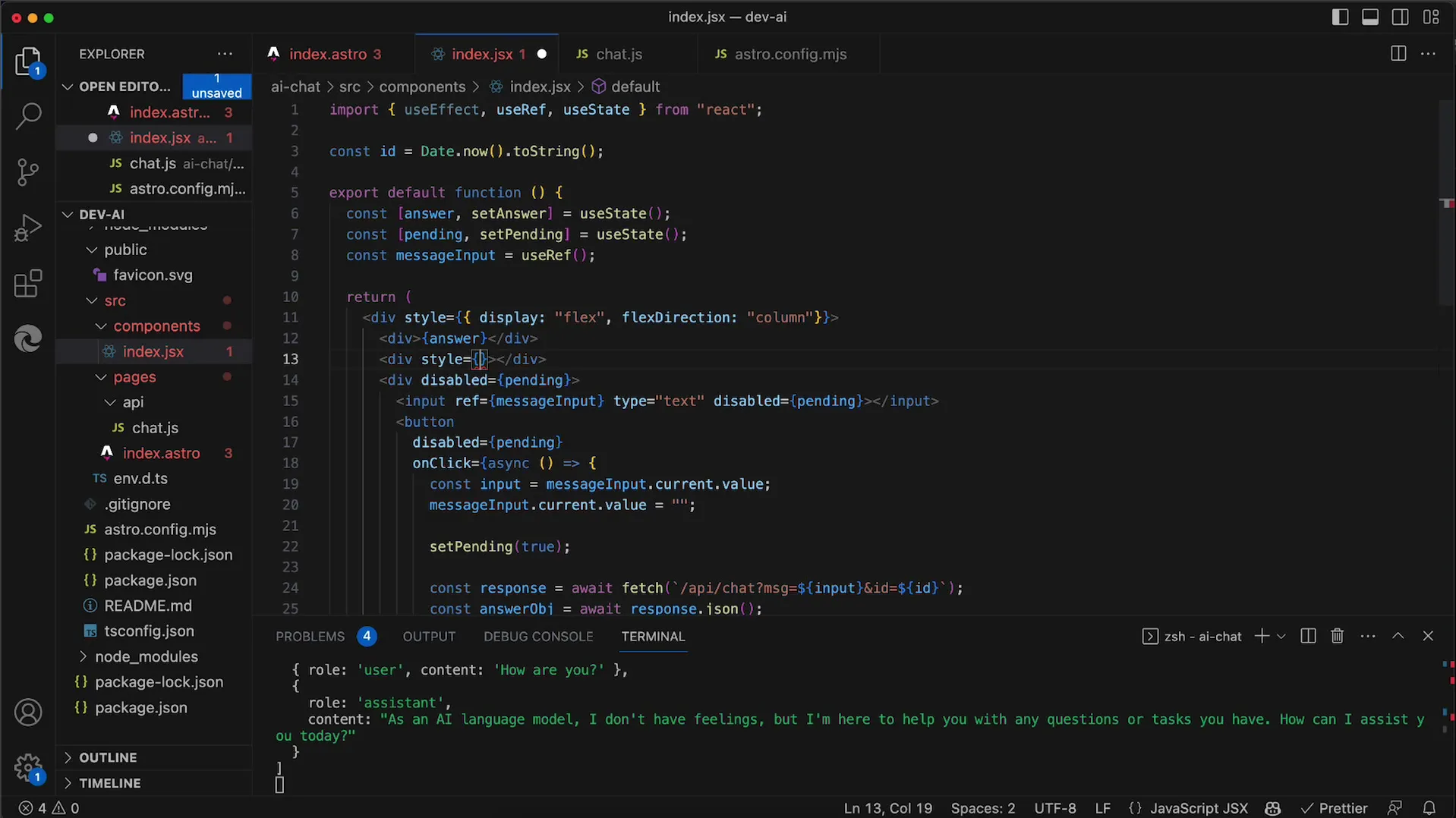
Ξεκινήστε εξασφαλίζοντας ότι το πεδίο εισόδου και το κουμπί "Αποστολή" είναι απενεργοποιημένα κατά τη διάρκεια της δημιουργίας της απάντησης από το API. Για να το κάνετε αυτό, δημιουργήστε μια νέα κατάσταση με useState για τη σημαία pending.
Ορίστε την εκκρεμότητα σε true όταν ο χρήστης κάνει κλικ στο κουμπί "Αποστολή" και ορίστε την σε false μόλις ληφθεί η απάντηση. Αυτό σας επιτρέπει να ελέγχετε το περιβάλλον εργασίας και να προσαρμόζετε τα πεδία εισαγωγής ανάλογα.
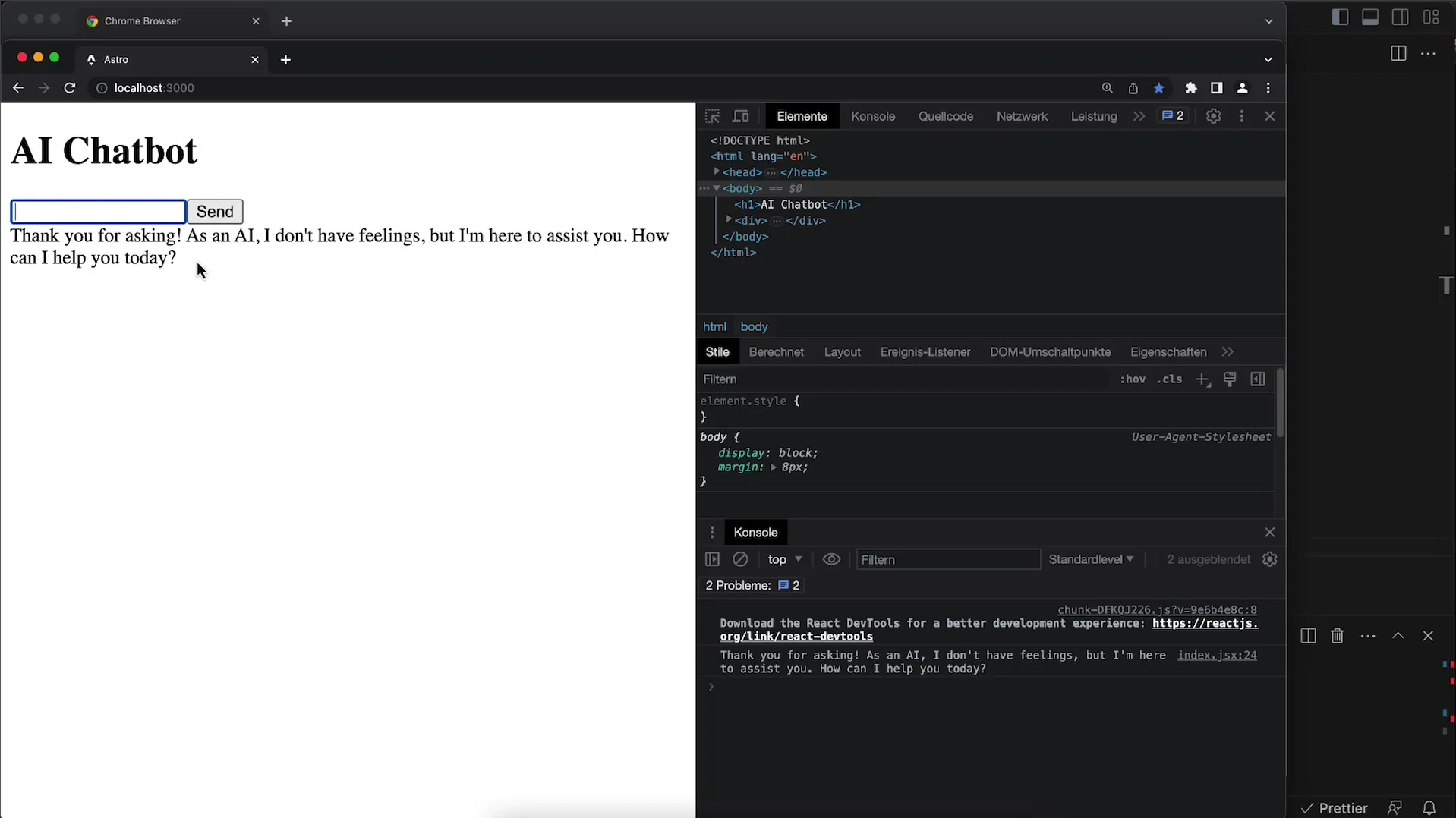
Αν δοκιμάσετε αυτό το βήμα, θα πρέπει να παρατηρήσετε ότι το πεδίο εισόδου είναι απενεργοποιημένο όσο περιμένετε την απάντηση και το προηγούμενο πεδίο εισόδου διαγράφεται, ώστε ο χρήστης να μπορεί να εισάγει ένα νέο μήνυμα.

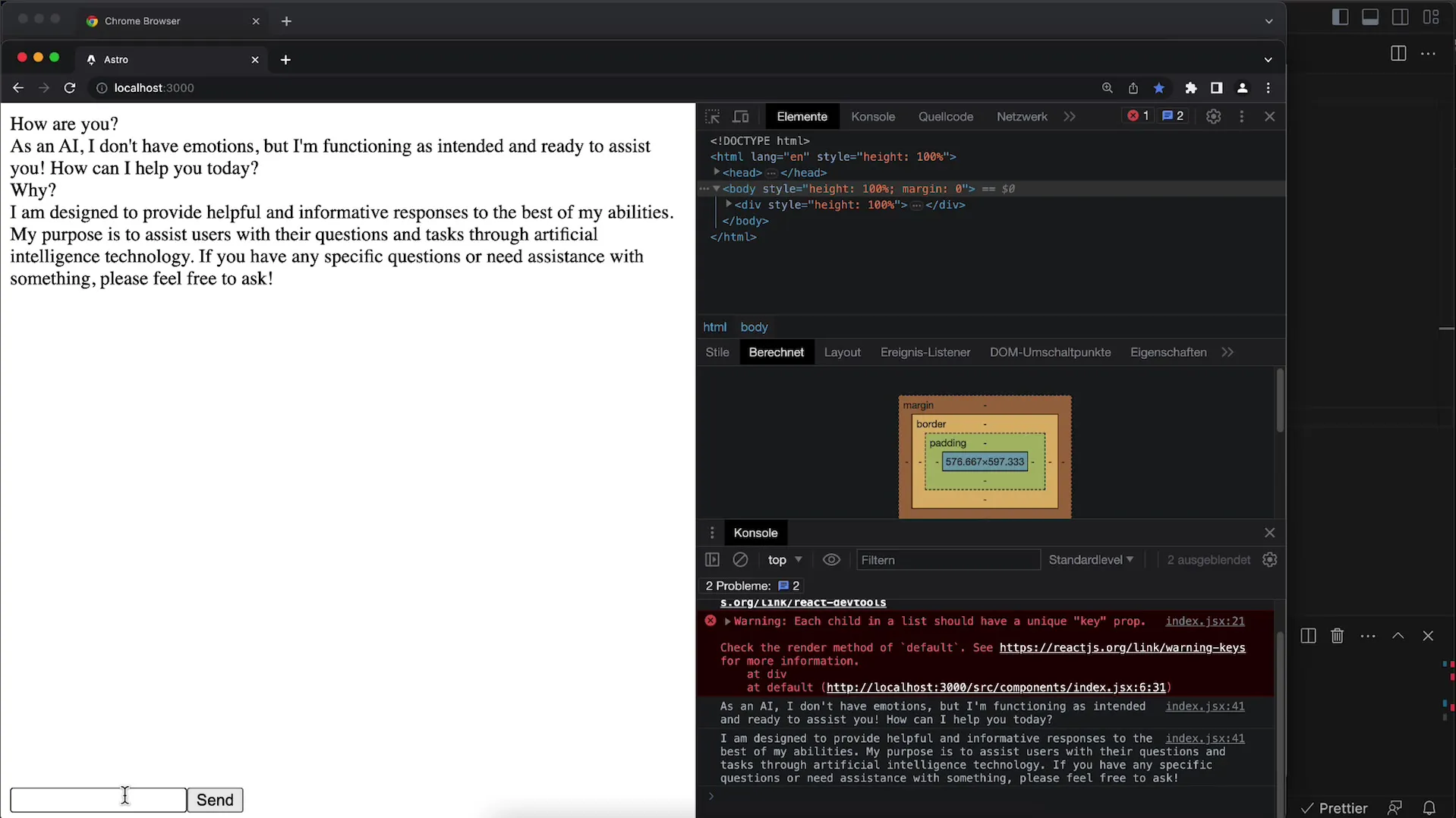
2. Αλλάξτε τη διάταξη του ιστορικού συνομιλίας
Για να δημιουργήσετε μια πιο ελκυστική διάταξη, θα πρέπει να εμφανίσετε το ιστορικό μηνυμάτων κάτω από το πεδίο εισαγωγής, παρόμοια με το ChatGPT. Για να το κάνετε αυτό, πρέπει να προσαρμόσετε τη σειρά των στοιχείων στον JSX κώδικά σας, ώστε το ιστορικό να βρίσκεται στην κορυφή.

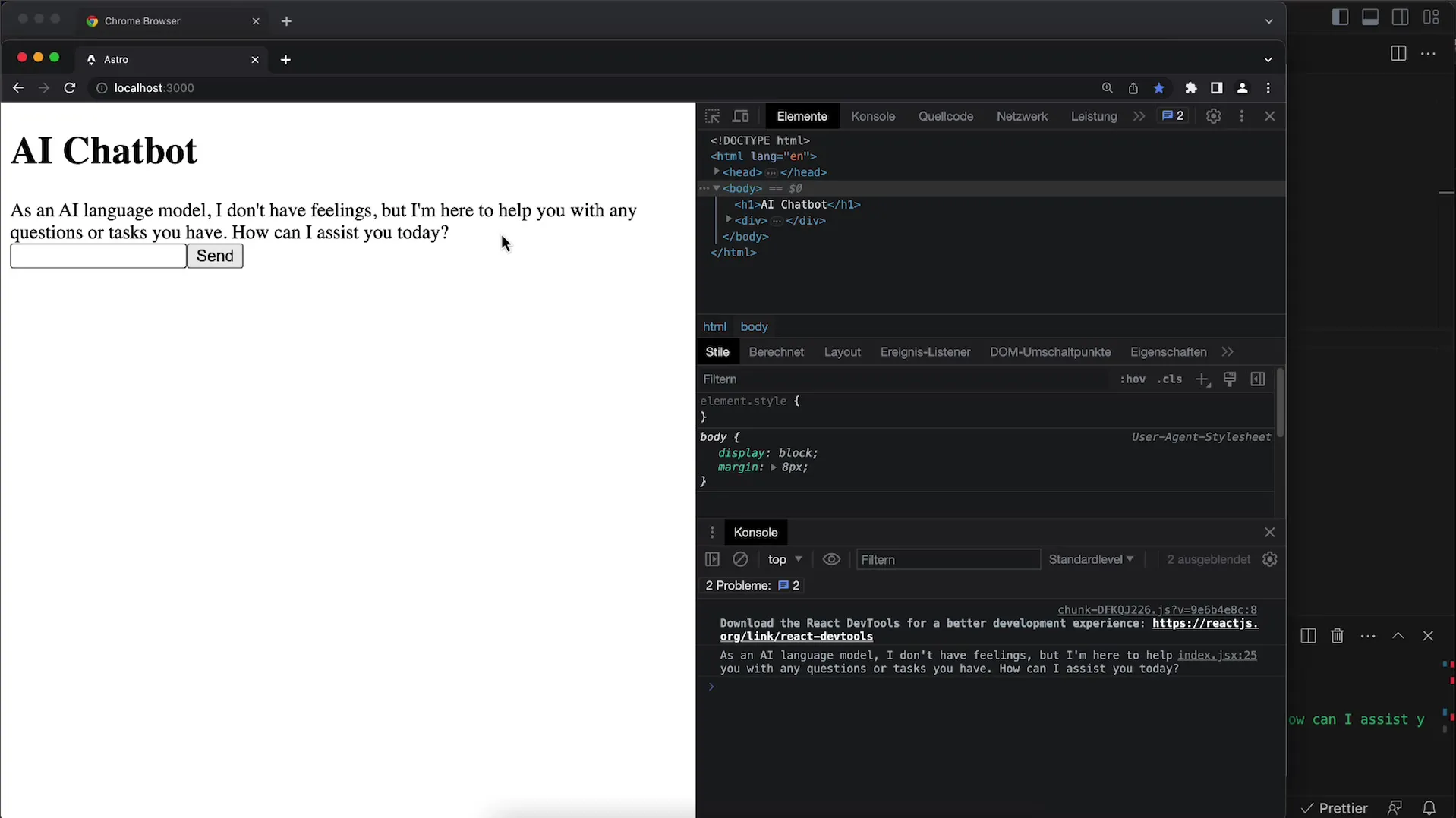
Αφού κάνετε αυτή την αλλαγή, δοκιμάστε τη διάταξη εισάγοντας ένα μήνυμα και στέλνοντάς το. Το ιστορικό θα πρέπει τώρα να εμφανίζεται πάνω από το πεδίο εισαγωγής.

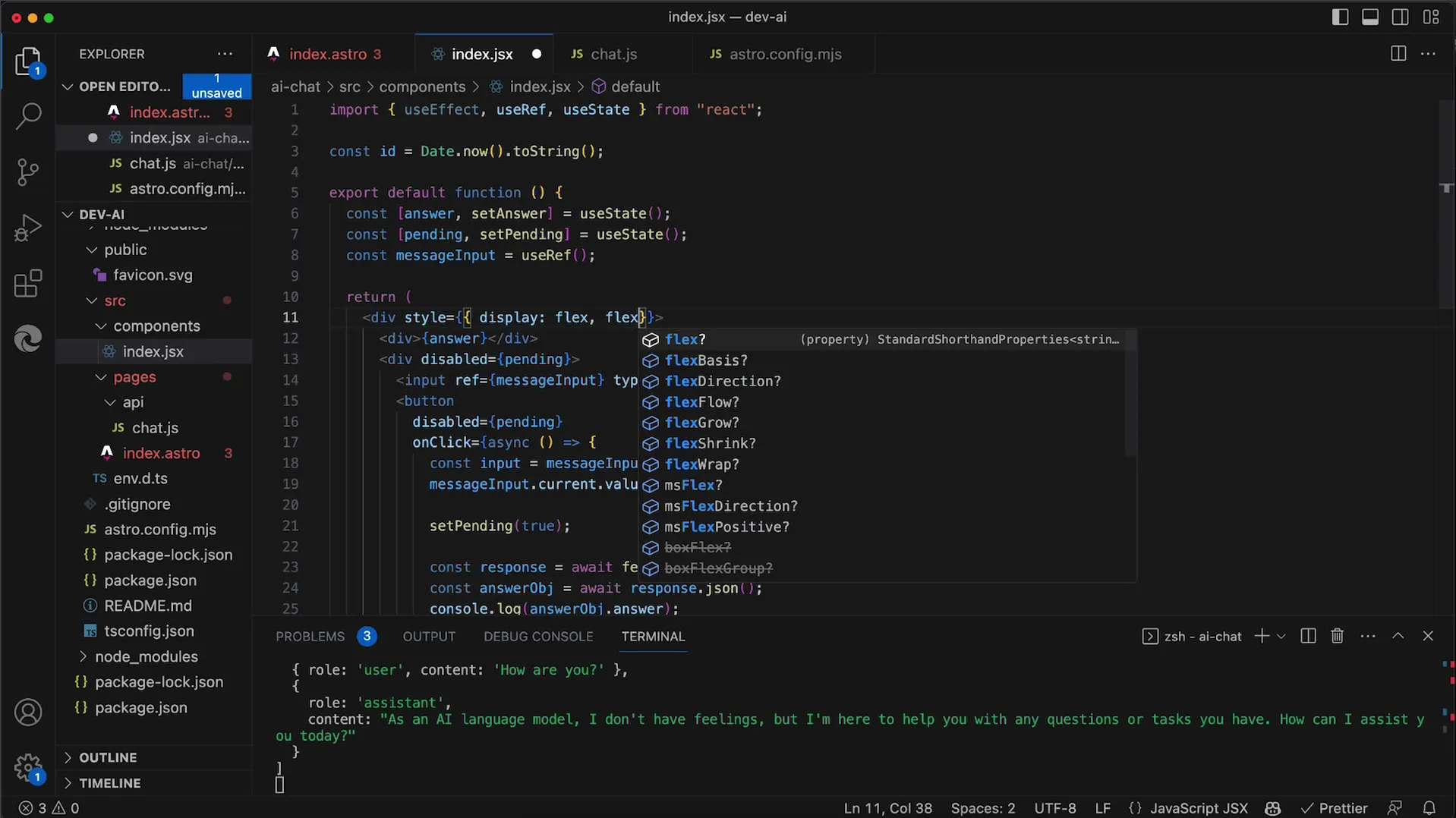
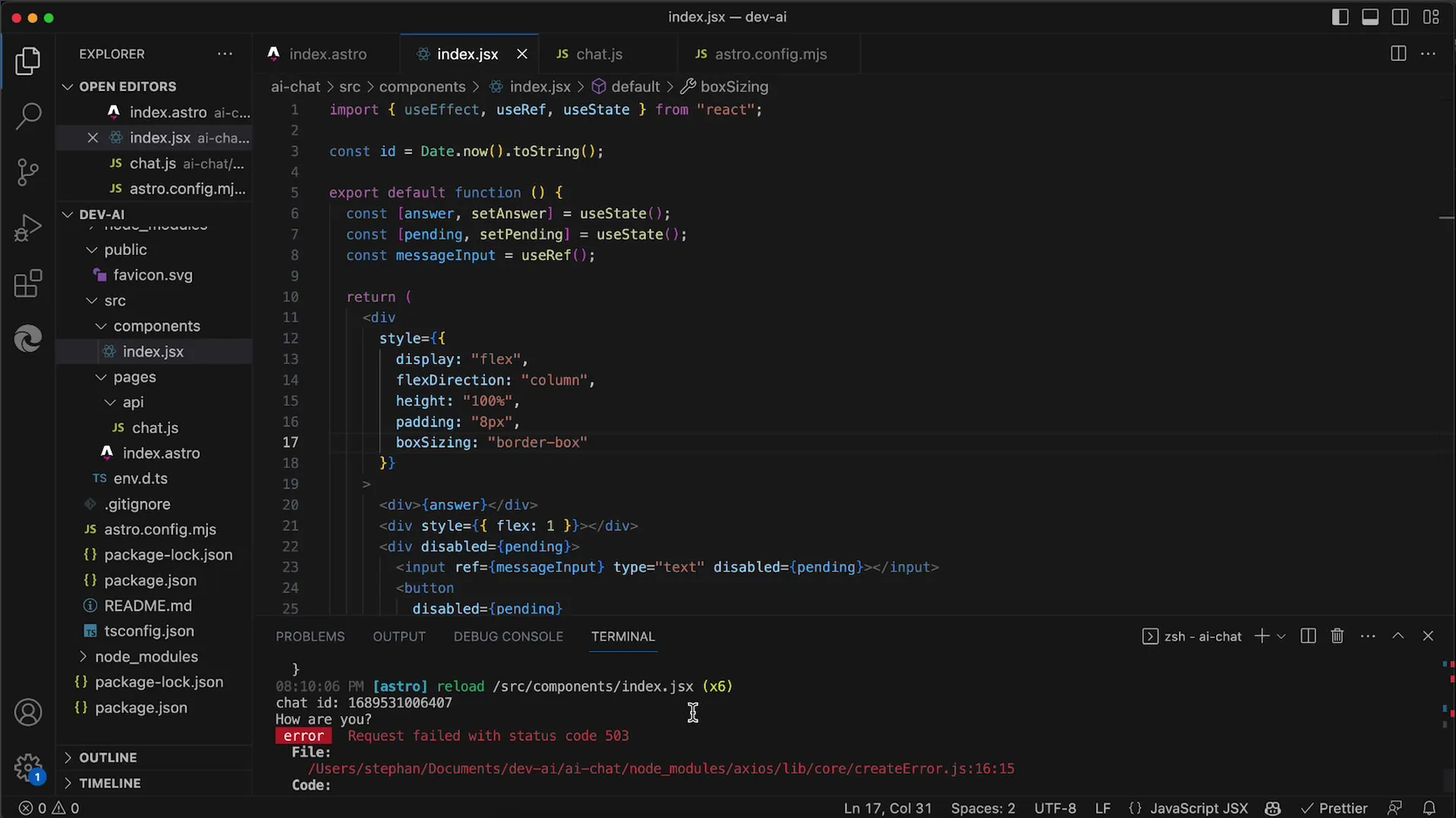
3. Χρησιμοποιήστε το flexbox για καλύτερη διάταξη του UI
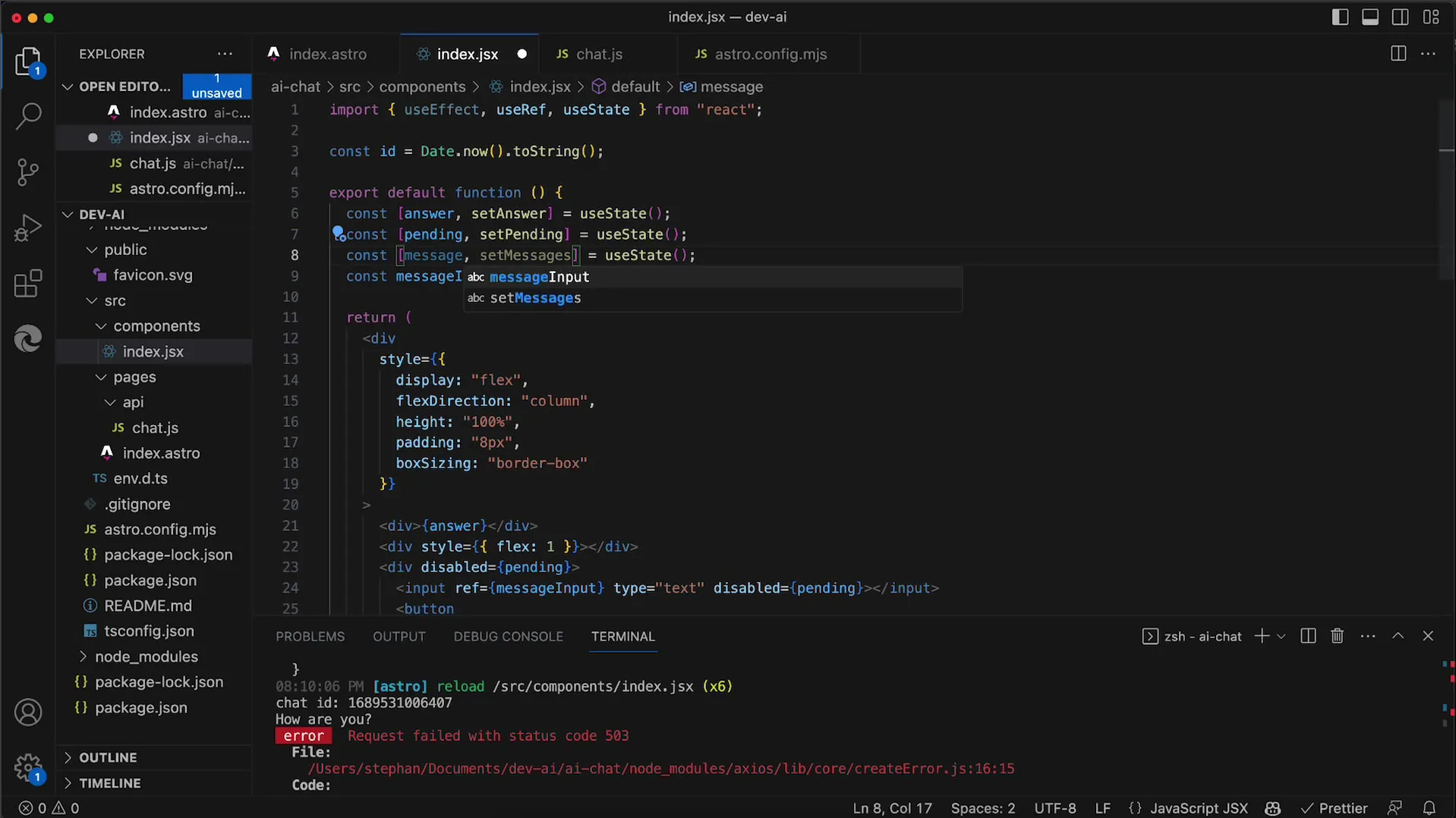
Για να βεβαιωθείτε ότι τα πεδία εισόδου και το ιστορικό είναι καλά διατεταγμένα, θα πρέπει να χρησιμοποιήσετε το Flexbox. Προσθέτουμε display: flex στο εξωτερικό δοχείο και ορίζουμε την κατεύθυνση flex-direction σε column, ώστε τα στοιχεία να είναι τοποθετημένα κάθετα.

Κατά την τοποθέτησή τους, μπορείτε επίσης να βεβαιωθείτε ότι υπάρχει αρκετός χώρος μεταξύ του πεδίου εισαγωγής μηνυμάτων και της διαβάθμισης, χρησιμοποιώντας το flex: 1.

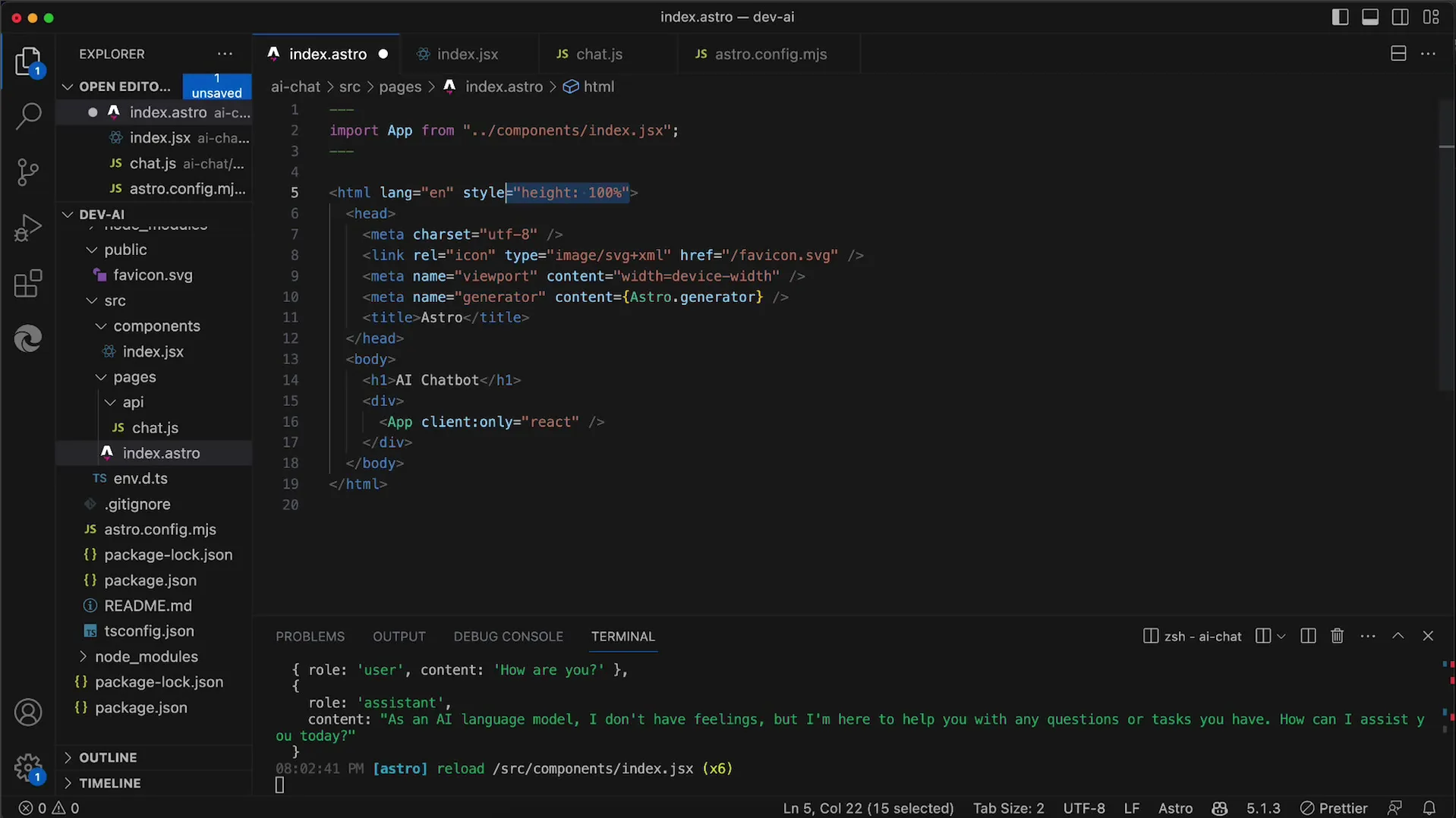
4. Εξασφαλίστε πλήρες ύψος για τα δοχεία
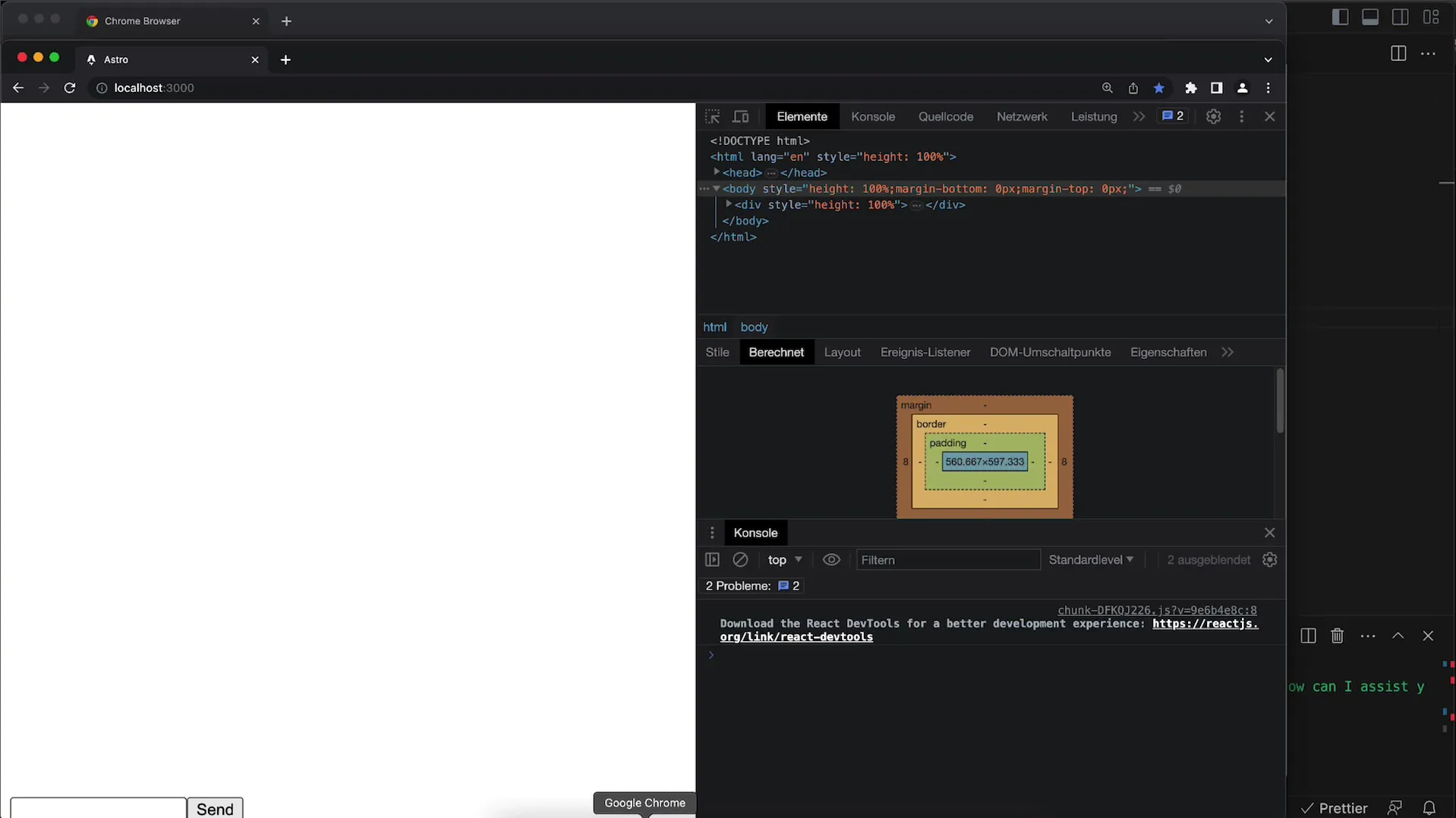
Να θυμάστε ότι όλα τα κοντέινερ, συμπεριλαμβανομένων των body, html και του κύριου div σας, απαιτούν πλήρες ύψος 100%. Ορίστε αυτά τα χαρακτηριστικά στο CSS για να διασφαλίσετε ότι η διάταξή σας αποδίδεται σωστά.

Αν η διάταξη εξακολουθεί να μην φαίνεται όπως επιθυμείτε μετά από αυτές τις αλλαγές, ελέγξτε τα περιθώρια και ορίστε τα στο 0 για να εξασφαλίσετε προβολή χωρίς γραμμές κύλισης.

5. Εφαρμόστε το ιστορικό συνομιλίας
Για να υλοποιήσετε το ιστορικό συνομιλίας, προσθέστε μια άλλη κατάσταση για τα μηνύματα. Αυτή η κατάσταση αποθηκεύει όλα τα μηνύματα που έχουν σταλεί. Όταν στέλνετε ένα νέο μήνυμα, πρέπει να το προσθέσετε στην κατάσταση μηνυμάτων.

Βεβαιωθείτε ότι χρησιμοποιείτε την εντολή map για να εμφανίσετε αντίστοιχα κάθε μήνυμα από την κατάσταση messages. Αυτό επιτρέπει τη σωστή έξοδο κάθε μηνύματος χρήστη και API.

6. Προσθέστε χειρισμό σφαλμάτων
Για να δημιουργήσετε μια αξιόπιστη εμπειρία χρήσης, πρέπει να χειρίζεστε σφάλματα που μπορεί να προκύψουν κατά τη χρήση, π.χ. σφάλμα διακομιστή 503. Υλοποιήστε μια ρουτίνα χειρισμού σφαλμάτων που ενημερώνει τους χρήστες και, εάν είναι απαραίτητο, επιχειρεί να επαναλάβει την αίτηση μετά από μια σύντομη περίοδο αναμονής.

7. Βελτιώσεις για την εμφάνιση των μηνυμάτων
Επί του παρόντος τα μηνύματα δεν μπορούν να διακριθούν εύκολα. Θα ήταν χρήσιμο να εμφανίζεται κάθε μήνυμα με ένδειξη του αν προέρχεται από τον χρήστη ή από την ΤΝ. Σκεφτείτε πώς μπορείτε να προσαρμόσετε την εμφάνιση ώστε να δημιουργηθούν σαφείς διαφορές μεταξύ των μηνυμάτων του χρήστη και της ΤΝ.

Περίληψη
Σε αυτό το σεμινάριο, μάθατε πώς να βελτιώσετε σημαντικά την εμπειρία χρήστη της εφαρμογής συνομιλίας σας με το OpenAI API μέσω στοχευμένων προσαρμογών του περιβάλλοντος εργασίας χρήστη. Από την απενεργοποίηση των πεδίων εισαγωγής κατά τη διάρκεια των απαντήσεων API έως την υλοποίηση ενός πλήρους ιστορικού συνομιλίας, αυτές οι συμβουλές θα σας βοηθήσουν να ανεβάσετε την εφαρμογή σας στο επόμενο επίπεδο.
Συχνές ερωτήσεις
Πώς μπορώ να απενεργοποιήσω τα πεδία εισόδου κατά τη διάρκεια της δημιουργίας απάντησης;Χρησιμοποιήστε τη διαχείριση κατάστασης με το useState για να θέσετε το πεδίο εισόδου και το κουμπί σε true κατά τη διάρκεια του χρόνου αναμονής.
Πώς μπορώ να υλοποιήσω το ιστορικό συνομιλίας;Χρησιμοποιήστε μια πρόσθετη κατάσταση για να αποθηκεύσετε όλα τα μηνύματα και να τα εξάγετε χρησιμοποιώντας map στο JSX.
Γιατί η διάταξή μου δεν εμφανίζεται σωστά;βεβαιωθείτε ότι όλα τα δοχεία έχουν ύψος 100% και ελέγξτε τα περιθώρια για πιθανές γραμμές κύλισης.
Πώς μπορώ να δώσω ανατροφοδότηση στο χρήστη σε περίπτωση σφαλμάτων;Εφαρμόστε μια ρουτίνα χειρισμού σφαλμάτων που εμφανίζει ένα κατανοητό μήνυμα σε περίπτωση σφάλματος και μπορεί ενδεχομένως να ξεκινήσει μια επανάληψη.


