Σε αυτό το σεμινάριο θα μάθετε πώς να δημιουργήσετε το πρώτο σας έργο με το AstroJS. Θα χρησιμοποιήσουμε το εργαλείο npm create astro για να δημιουργήσουμε μια εφαρμογή διακομιστή που μπορεί να αλληλεπιδράσει με το OpenAI API. Θα εξερευνήσετε τη δομή του παραγόμενου έργου και θα πάρετε μια γρήγορη επισκόπηση του τρόπου με τον οποίο θα το θέσετε σε λειτουργία. Ας ξεκινήσουμε αμέσως!
Βασικές γνώσεις
- Η δημιουργία ενός νέου έργου στο AstroJS είναι εύκολη και υποστηρίζεται από έναν διαδραστικό οδηγό.
- Η δημιουργία έργου περιλαμβάνει τη διαμόρφωση των εξαρτήσεων (ενότητες NPM) και τον ορισμό του ονόματος του έργου.
- Η ενσωματωμένη λειτουργία hot reload του AstroJS σας επιτρέπει να βλέπετε τις αλλαγές σε πραγματικό χρόνο χωρίς να χρειάζεται να επαναφορτώσετε χειροκίνητα τη σελίδα.
Οδηγίες βήμα προς βήμα
Για να ρυθμίσετε το έργο σας AstroJS, προχωρήστε ως εξής:
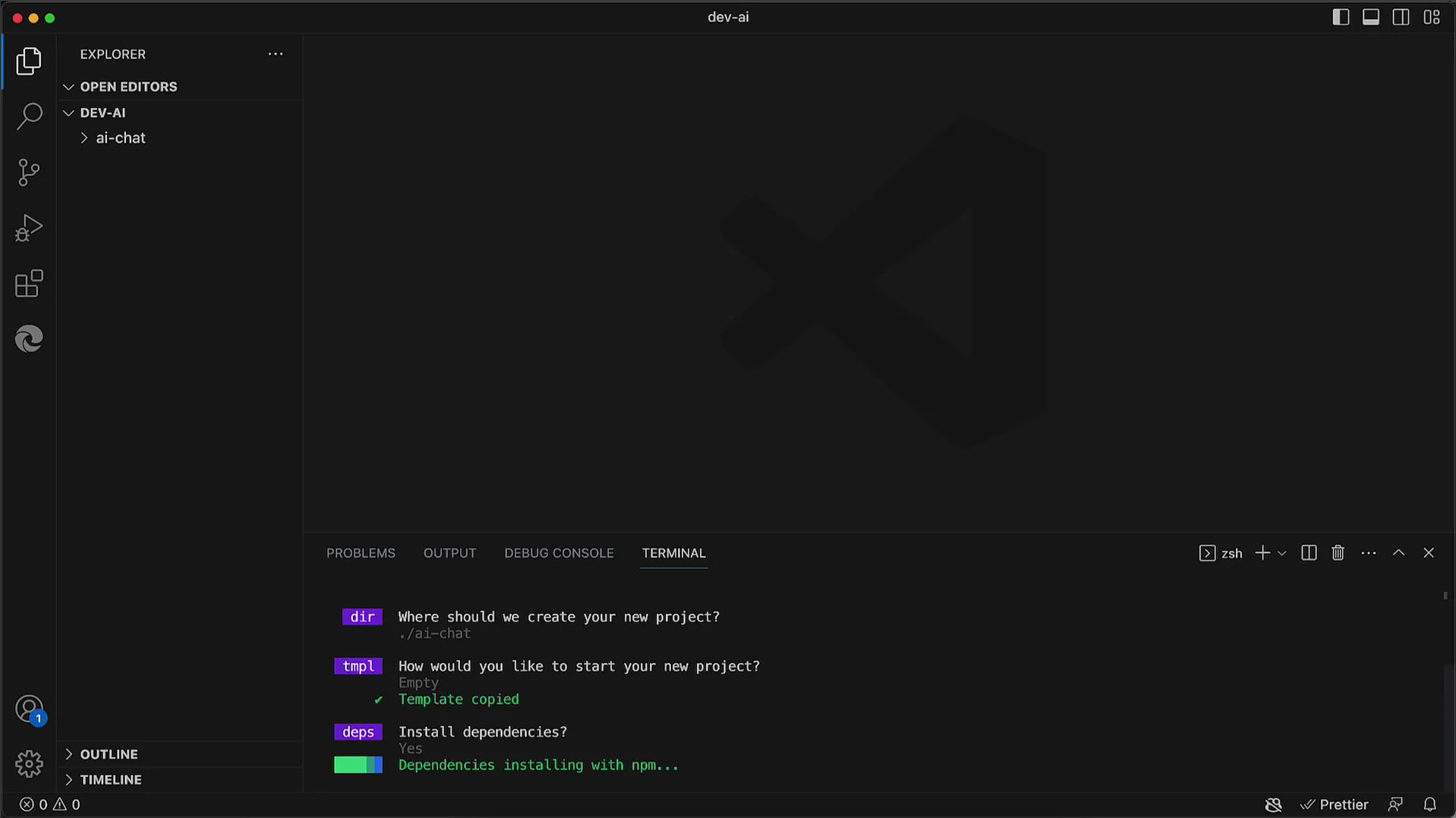
Αρχικά, θα πρέπει να ανοίξετε το τερματικό σας. Βεβαιωθείτε ότι μπορείτε να εκτελέσετε εντολές. Το πρώτο βήμα είναι να εισαγάγετε την εντολή npm create astro. Αυτή η εντολή θα ξεκινήσει έναν οδηγό που θα σας βοηθήσει στη δημιουργία του νέου έργου.

Κατά την εκκίνηση του οδηγού, μπορεί να σας ζητηθεί να επιβεβαιώσετε την εγκατάσταση ενός συγκεκριμένου πακέτου npm. Εάν σας ζητηθεί κάτι τέτοιο, επιβεβαιώστε την εγκατάσταση.
Στη συνέχεια, θα σας ζητηθεί ένα όνομα για το νέο σας έργο. Στην περίπτωσή μας, θα ονομάσω απλώς το έργο ai-chat. Πληκτρολογήστε το επιθυμητό όνομα και πατήστε enter.
Στη συνέχεια, ο οδηγός θα σας ρωτήσει αν θέλετε να εγκαταστήσετε αρχεία δείγματος. Εφόσον δεν το χρειαζόμαστε αυτό, επιλέξτε n για το "no" και συνεχίστε.

Το επόμενο βήμα είναι η εγκατάσταση των απαραίτητων εξαρτήσεων. Θα ερωτηθείτε αν θέλετε να εγκαταστήσετε απευθείας τις αντίστοιχες ενότητες npm. Συνιστάται να απαντήσετε καταφατικά για να αυτοματοποιήσετε τη διαδικασία εγκατάστασης.

Αφού εγκατασταθούν οι εξαρτήσεις, ο οδηγός ρωτάει αν θέλετε να χρησιμοποιήσετε το TypeScript. Συνιστάται να αρνηθείτε τη χρήση του TypeScript, καθώς αυτό μπορεί να αυξήσει την πολυπλοκότητα. Μπορείτε πάντα να προσθέσετε το TypeScript αργότερα, αν το χρειάζεστε.

Ένα άλλο βήμα είναι να αποφασίσετε αν θέλετε να χρησιμοποιήσετε ένα αρχικό αποθετήριο. Κατά κανόνα, αυτό δεν είναι απαραίτητο στην αρχή, οπότε επιλέξτε n για "no" και εδώ.

Μόλις απαντηθούν όλες οι ερωτήσεις, θα λάβετε ένα ωραίο τελικό μήνυμα από τον οδηγό. Με αυτή την επιβεβαίωση, το βασικό μέρος του έργου έχει πλέον ολοκληρωθεί.

Ας ρίξουμε τώρα μια ματιά στη δομή του έργου που δημιουργήθηκε. Μεταβείτε στον κατάλογο του έργου με cd ai-chat για να εξερευνήσετε τη δομή που δημιουργήθηκε.

Μπορείτε να εμφανίσετε τη δομή του έργου με την εντολή tree. Αυτό σας δίνει μια επισκόπηση των αρχείων και των φακέλων που έχουν δημιουργηθεί.

Στον κατάλογο του έργου σας, θα βρείτε τους πραγματικούς πηγαίους κώδικες του Astro στην περιοχή src. Εδώ βρίσκεται το αρχείο index.astro, το οποίο λειτουργεί ως η αρχική σας σελίδα και θα το εξετάσουμε σε λίγο.

Για να θέσετε το έργο Astro σας σε λειτουργία τοπικά, πρέπει να εκτελέσετε ένα σενάριο. Χρησιμοποιήστε την εντολή npm run dev. Αυτή η εντολή θα εκκινήσει έναν διακομιστή ανάπτυξης που θα αναπτύξει την εφαρμογή.
Μόλις τρέξει ο διακομιστής ανάπτυξης, θα σας εμφανιστεί μια διεύθυνση, συνήθως localhost:3000. Μπορείτε να ανοίξετε αυτή τη διεύθυνση στο πρόγραμμα περιήγησης ιστού σας για να δείτε την εφαρμογή.

Μπορείτε να αντιγράψετε τη διεύθυνση και να την επικολλήσετε στο πρόγραμμα περιήγησης. Εναλλακτικά, μπορείτε να κάνετε control-click (ή command-click στον Mac) στη διεύθυνση στο τερματικό για να την ανοίξετε απευθείας στο πρόγραμμα περιήγησης.

Αν όλα έχουν ρυθμιστεί σωστά, θα πρέπει να δείτε τη σελίδα Astro που δείχνει ότι ο διακομιστής εκτελείται με επιτυχία.
Για να δείξετε πόσο εύκολο είναι να κάνετε αλλαγές, μπορείτε να αλλάξετε το κείμενο μέσα στο index.astro. Ας αλλάξουμε το κείμενο σε ai chatbot και ας ελέγξουμε στο πρόγραμμα περιήγησης αν η αλλαγή είναι ορατή.

Αφού αποθηκεύσετε την αλλαγή, η σελίδα θα ανανεωθεί αυτόματα στο πρόγραμμα περιήγησης χωρίς να χρειαστεί να την επαναφορτώσετε χειροκίνητα. Αυτό είναι ένα από τα σπουδαία χαρακτηριστικά του AstroJS!

Αυτή η λειτουργία θερμής επαναφόρτωσης σας επιτρέπει να βλέπετε τις αλλαγές σε πραγματικό χρόνο, γεγονός που επιταχύνει σημαντικά τη διαδικασία ανάπτυξης.

Το πρώτο σας έργο Astro είναι πλέον έτοιμο να λειτουργήσει και μπορείτε να κάνετε περαιτέρω προσαρμογές ή να το αξιοποιήσετε. Το αρχείο index.astro μετατρέπεται σε σελίδα HTML και παραδίδεται στο πρόγραμμα περιήγησης. Μπορείτε τώρα να ξεκινήσετε την ανάπτυξη και να προσθέσετε νέα χαρακτηριστικά.

Μέχρι την επόμενη φορά, όταν θα εξερευνήσουμε τα επόμενα βήματα σε αυτό το συναρπαστικό έργο!
Περίληψη
Σε αυτό το σεμινάριο, μάθατε πώς να δημιουργείτε ένα νέο έργο AstroJS χρησιμοποιώντας το npm create astro. Από την εγκατάσταση των εξαρτήσεων μέχρι τη χρήση του hot reload, περάσατε από όλα τα βασικά βήματα για να ξεκινήσετε την πρώτη σας ιστοσελίδα Astro.
Συχνές ερωτήσεις
Τι είναι το AstroJS;Το AstroJS είναι ένα σύγχρονο πλαίσιο για τη δημιουργία γρήγορων, δυναμικών ιστότοπων.
Πώς μπορώ να εγκαταστήσω το AstroJS;Μπορείτε να εγκαταστήσετε το AstroJS εκτελώντας την εντολή npm create astro στο τερματικό σας.
Μπορώ να χρησιμοποιήσω το TypeScript στο έργο μου Astro;Ναι, μπορείτε να χρησιμοποιήσετε το TypeScript ενεργοποιώντας το αργότερα στο έργο σας.
Πώς μπορώ να βλέπω τις αλλαγές στη σελίδα μου στο Astro;Χάρη στην ενσωματωμένη λειτουργία hot reload, οι αλλαγές εμφανίζονται αυτόματα στο πρόγραμμα περιήγησης χωρίς να χρειάζεται να επαναφορτώσετε τη σελίδα.
Λειτουργεί το AstroJS χωρίς το npm; ΤοAstroJS βασίζεται στο npm για τη διαχείριση των πακέτων και των εξαρτήσεων- επομένως, είναι απαραίτητη η χρήση του npm.


