Το Flexbox είναι μια ισχυρή ενότητα διάταξης στο CSS που σας βοηθά να αξιοποιείτε αποτελεσματικά τον διαθέσιμο χώρο μέσα σε ένα δοχείο. Σε αυτό το σεμινάριο, θα μάθετε πώς να κατανέμετε ομοιόμορφα τα στοιχεία-παιδιά σε ένα flexbox container. Αυτό είναι ιδιαίτερα χρήσιμο για responsive σχέδια όπου το πλάτος του παραθύρου μπορεί να αλλάξει. Ας μπούμε κατευθείαν στο θέμα!
Βασικές γνώσεις
- Το Flexbox σας επιτρέπει να κατανέμετε ομοιόμορφα τα στοιχεία-παιδιά στη διάταξη, ρυθμίζοντας ανάλογα τις τιμές flex των στοιχείων.
- Μπορείτε να λυγίζετε το πλάτος και το ύψος των στοιχείων-παιδιών ώστε να προσαρμόζονται αυτόματα στον διαθέσιμο χώρο χωρίς να χρειάζεται να χρησιμοποιείτε σταθερές διαστάσεις.
Οδηγός βήμα προς βήμα
Για να καταλάβετε πώς να κατανέμετε ομοιόμορφα τα στοιχεία-παιδιά σε ένα δοχείο flex, ακολουθήστε τα παρακάτω βήματα:
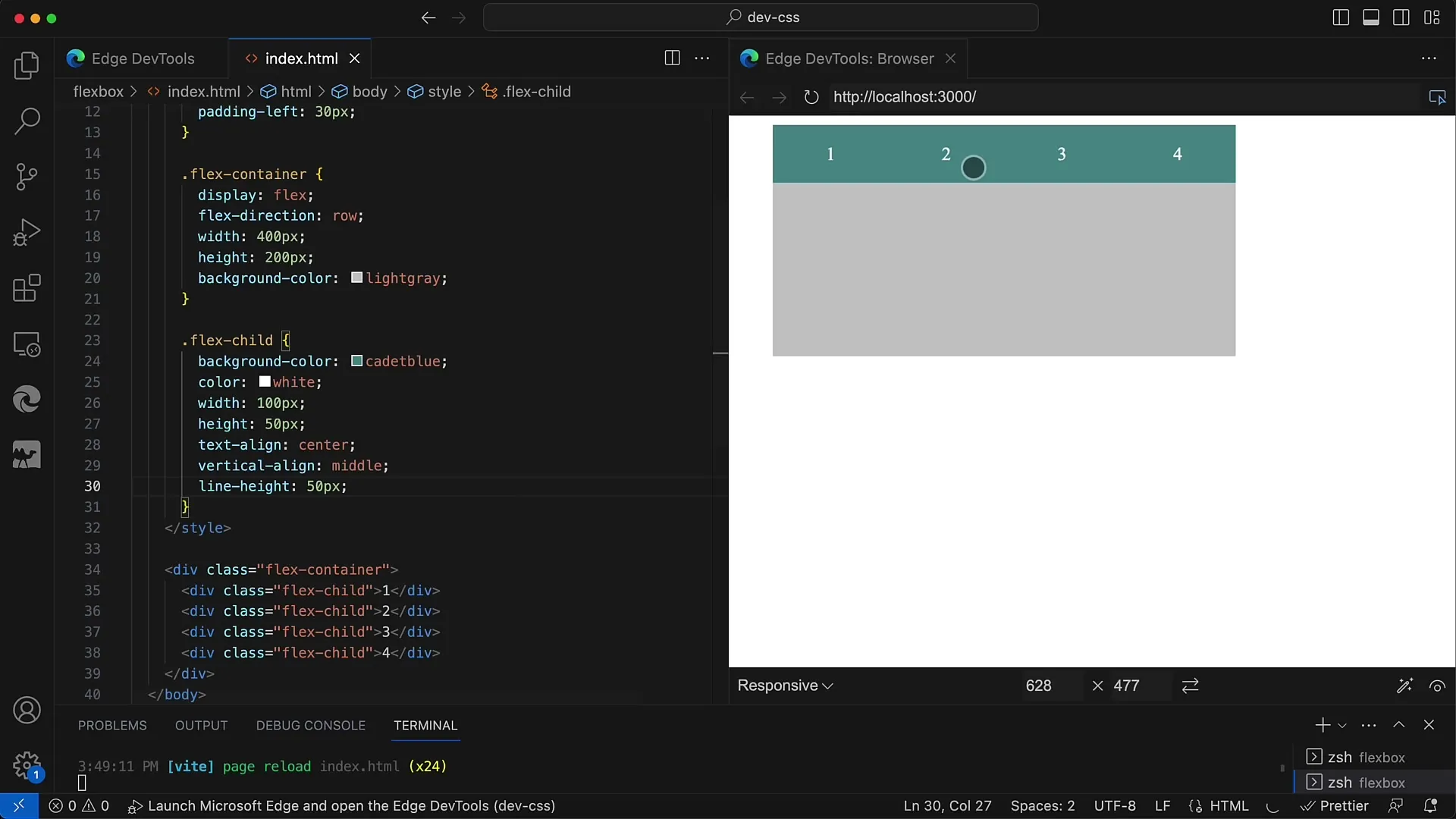
Πρώτον, δημιουργήστε ένα δοχείο flex εφαρμόζοντας την ιδιότητα CSS display: flex;. Εδώ μπορείτε να δείτε ένα απλό παράδειγμα για το πώς να το κάνετε αυτό. Βεβαιωθείτε ότι το δοχείο είναι ευθυγραμμισμένο σε μορφή γραμμής:

Σε αυτή την κατάσταση, ο χώρος κατανέμεται ομοιόμορφα σε όλα τα στοιχεία-παιδιά, εφόσον αυτά τα στοιχεία-παιδιά δεν έχουν σταθερό πλάτος. Αν ορίσετε το πλάτος των στοιχείων-παιδιών και στη συνέχεια τα ορίσετε στα 100 pixel, θα κατανεμηθούν ομοιόμορφα στο δοχείο, αλλά αυτό δεν είναι βέλτιστο για έναν responsive σχεδιασμό:

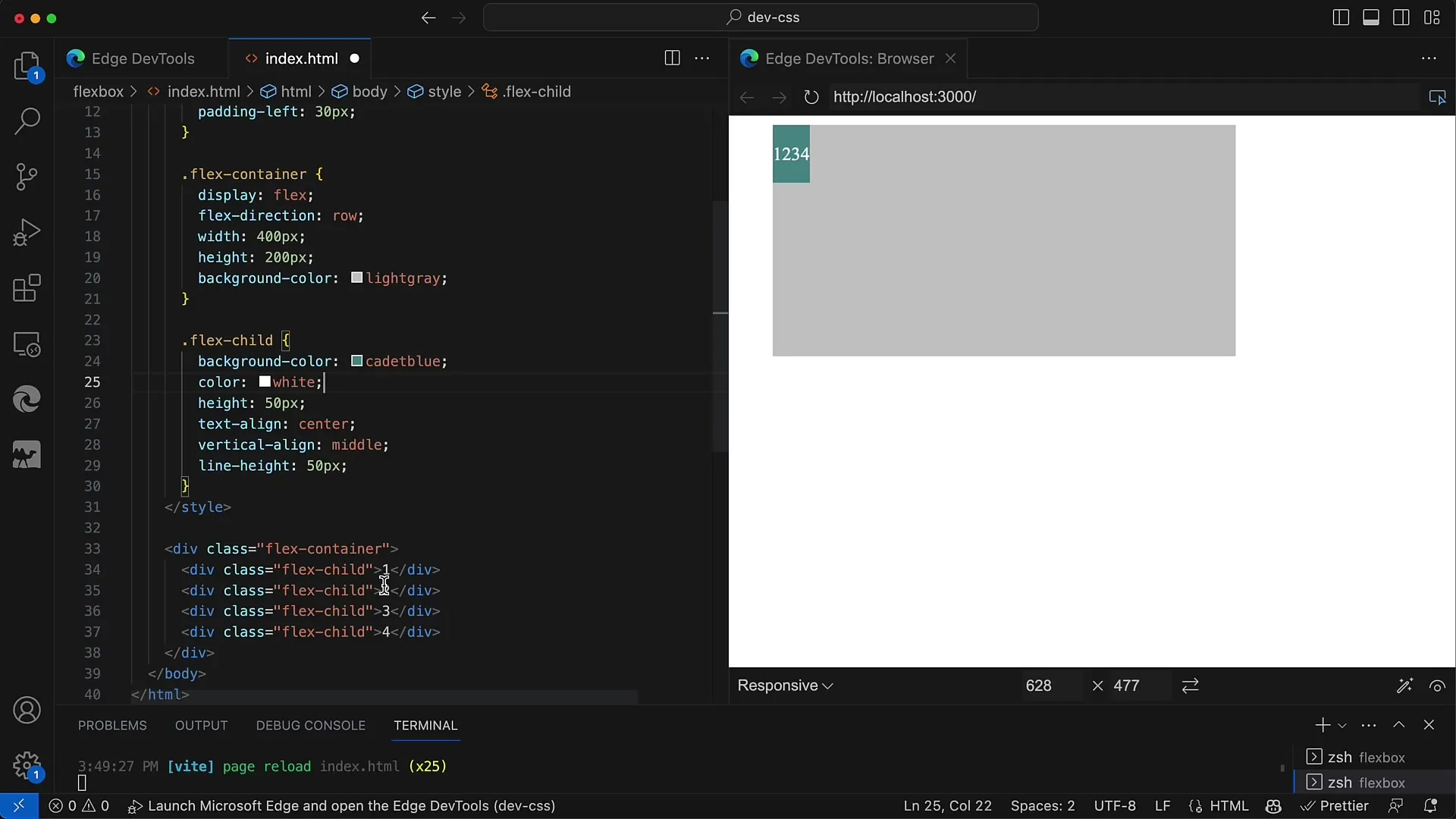
Αν αφαιρέσετε τα σταθερά πλάτη, θα δείτε γρήγορα ότι ο χώρος μειώνεται δραματικά, ειδικά αν το κείμενο δεν υπάρχει στα στοιχεία-παιδιά. Σε αυτή την περίπτωση, όλα καταρρέουν στο ελάχιστο πλάτος που ορίζει το κείμενο:

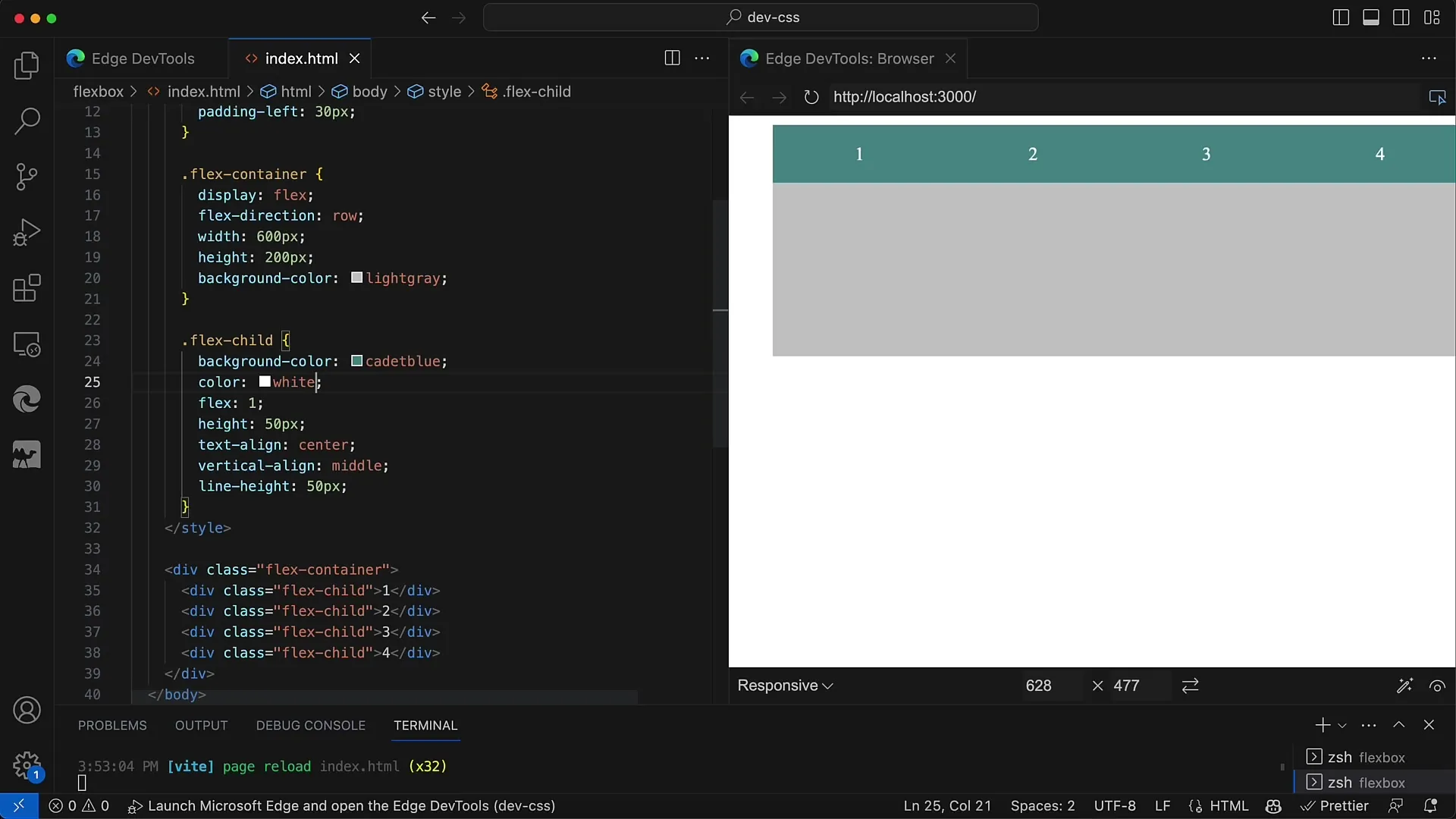
Για να κατανείμετε τον διαθέσιμο χώρο ομοιόμορφα, πρέπει να ορίσετε την τιμή flex για τα στοιχεία-παιδιά. Αυτό γίνεται εύκολα με την εφαρμογή της ιδιότητας flex, η οποία σας επιτρέπει να ορίσετε ένα αναλογικό μερίδιο του διαθέσιμου χώρου. Ορίστε την τιμή flex κάθε στοιχείου-παιδιού σε 1:
Μόλις το κάνετε αυτό, θα δείτε ότι όλα τα στοιχεία-παιδιά έχουν τον χώρο ομοιόμορφα κατανεμημένο. Πρόκειται για μια πολύ ευέλικτη λύση, καθώς προσαρμόζεται δυναμικά στο πλάτος του περιέκτη:

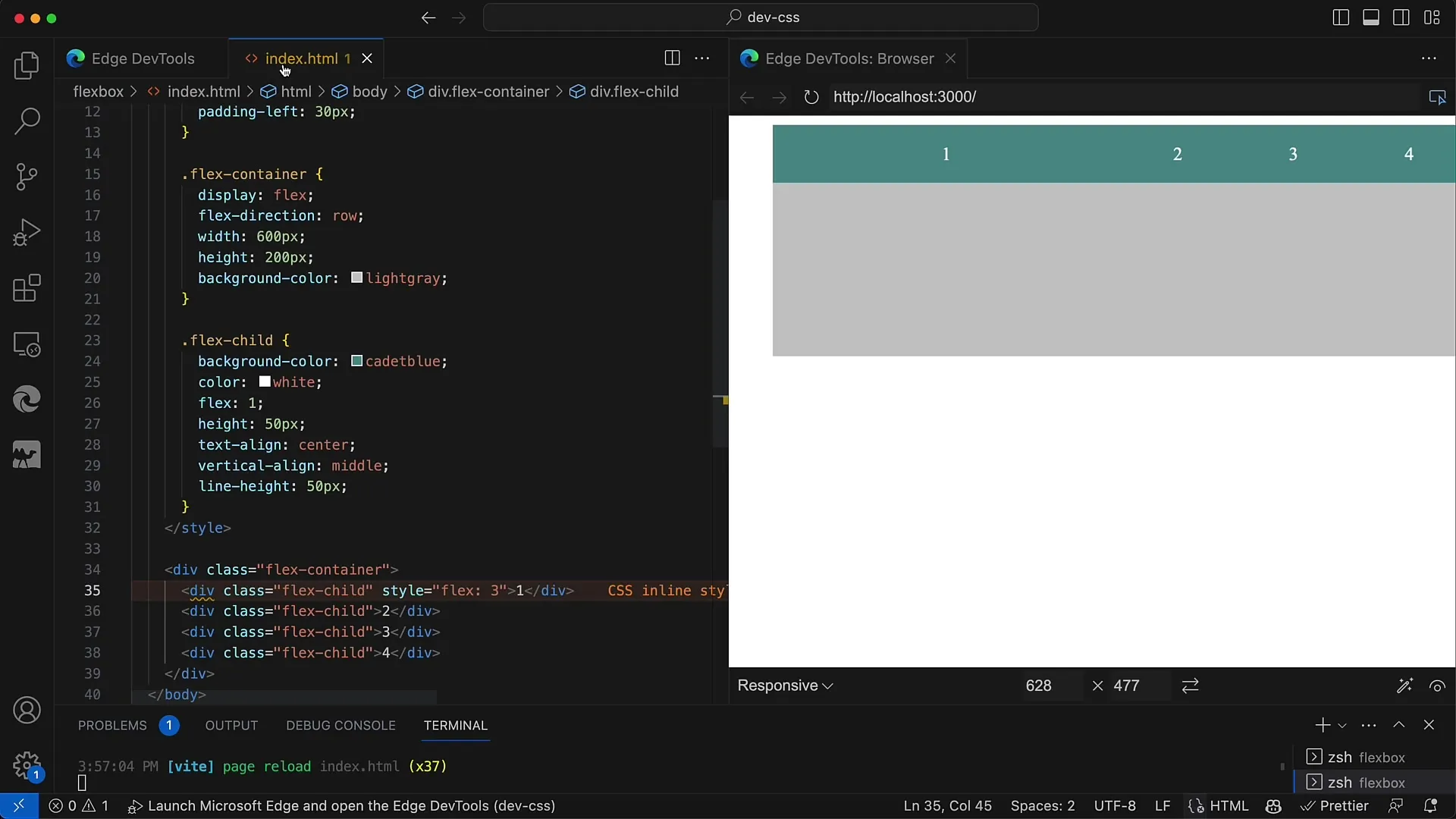
Μπορείτε επίσης να μεταβάλλετε τις τιμές flex για να δημιουργήσετε διαφορετικές αναλογίες. Για παράδειγμα, αν θέλετε το πρώτο στοιχείο να παίρνει το μισό χώρο, μπορείτε να του ορίσετε την τιμή flex: 2;, ενώ τα υπόλοιπα στοιχεία διατηρούν την τιμή flex: 1;:
Αφού ρυθμίσετε τις τιμές, τα στοιχεία-παιδιά κατανέμονται σύμφωνα με τις καθορισμένες τιμές. Λόγω των ευέλικτων αναλογιών που έχετε ορίσει, το πρώτο στοιχείο λαμβάνει περισσότερο χώρο από τα υπόλοιπα:

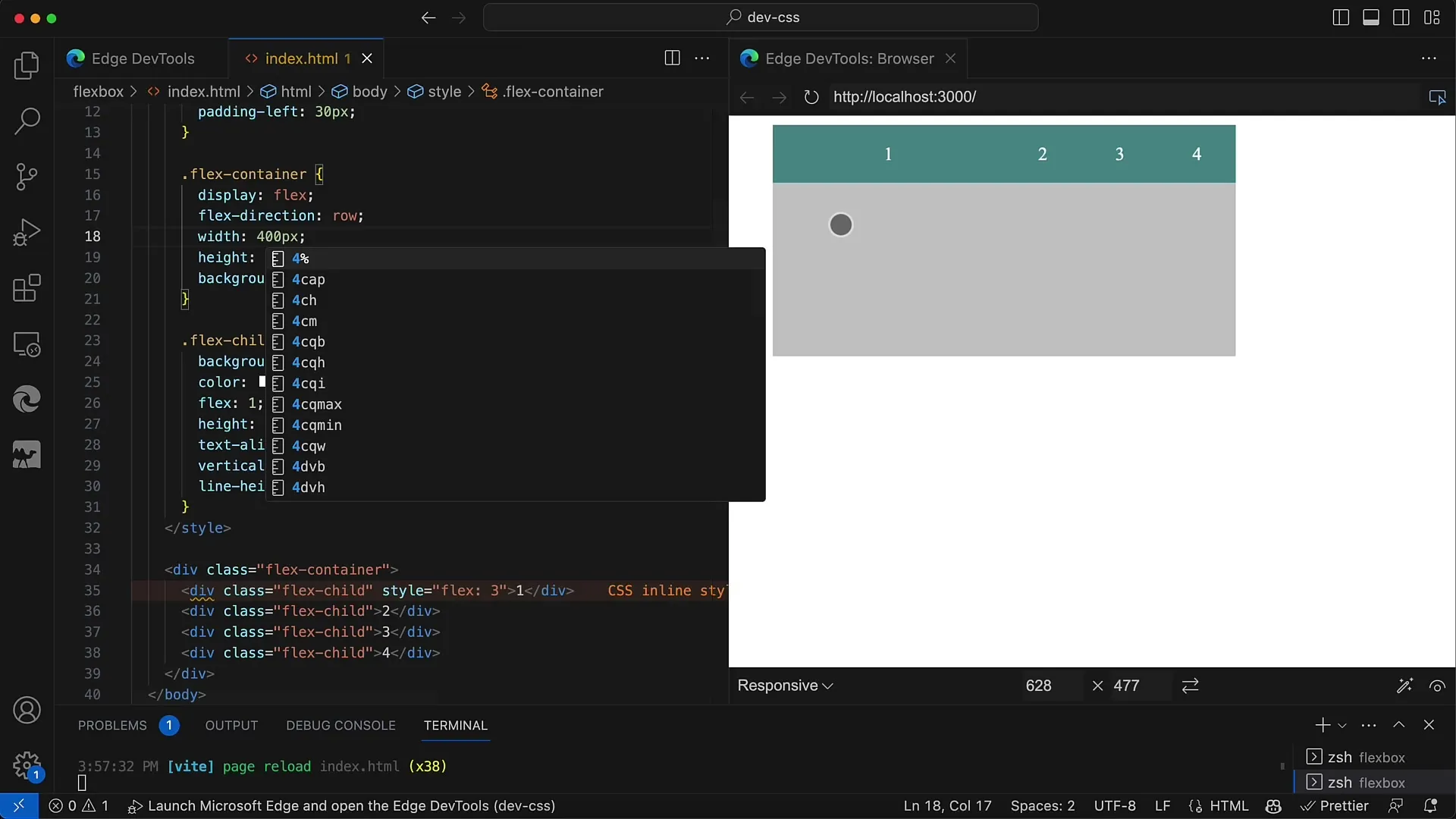
Εάν αλλάξετε το πλάτος του περιέκτη, οι αναλογίες παραμένουν σταθερές. Ανεξάρτητα από το αν αλλάξετε το πλάτος σε 800 pixel ή 400 pixel, τα στοιχεία-παιδιά προσαρμόζονται αυτόματα και κατανέμουν το χώρο ομοιόμορφα με βάση τις τιμές ευελιξίας που έχουν οριστεί προηγουμένως:

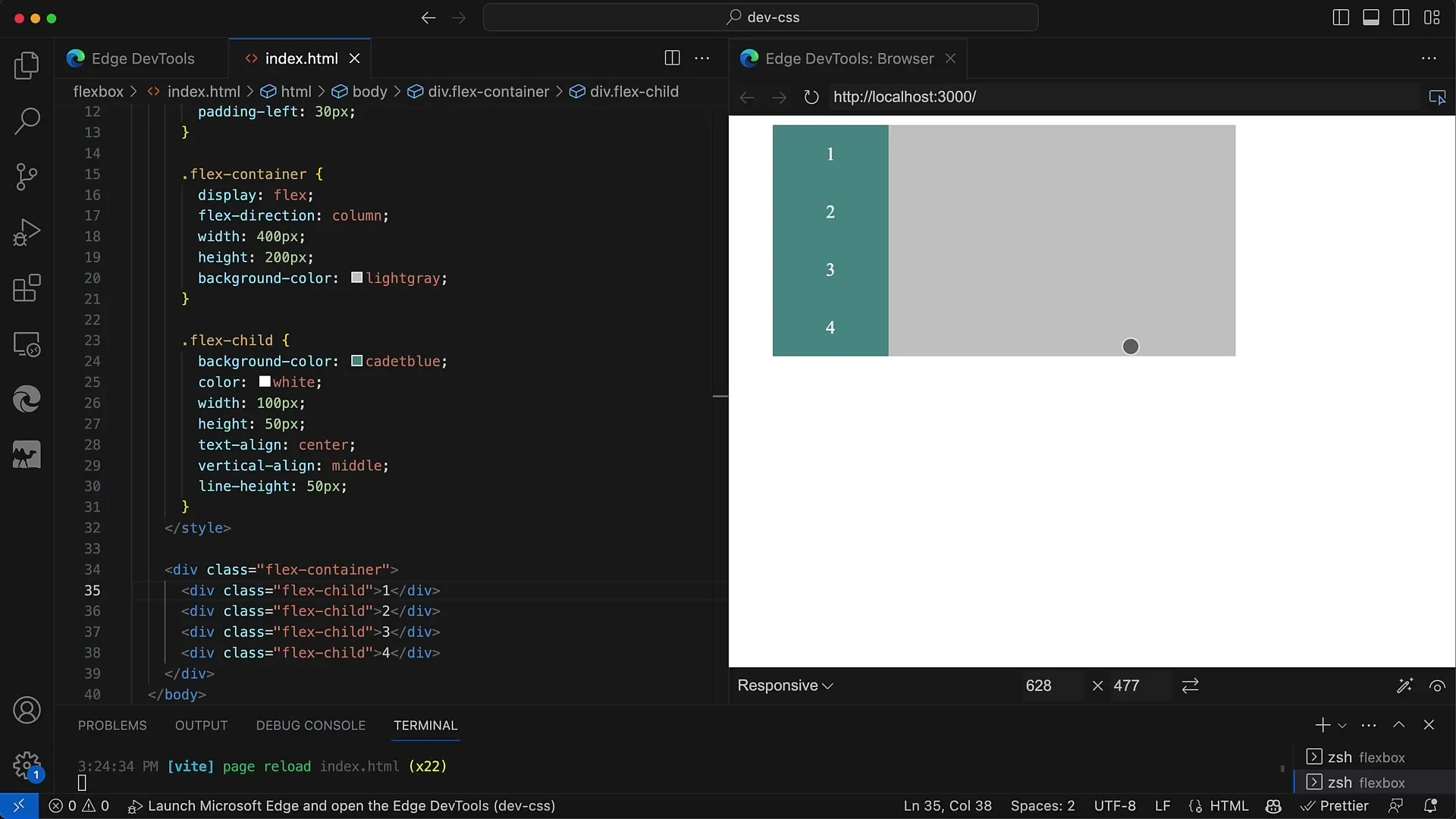
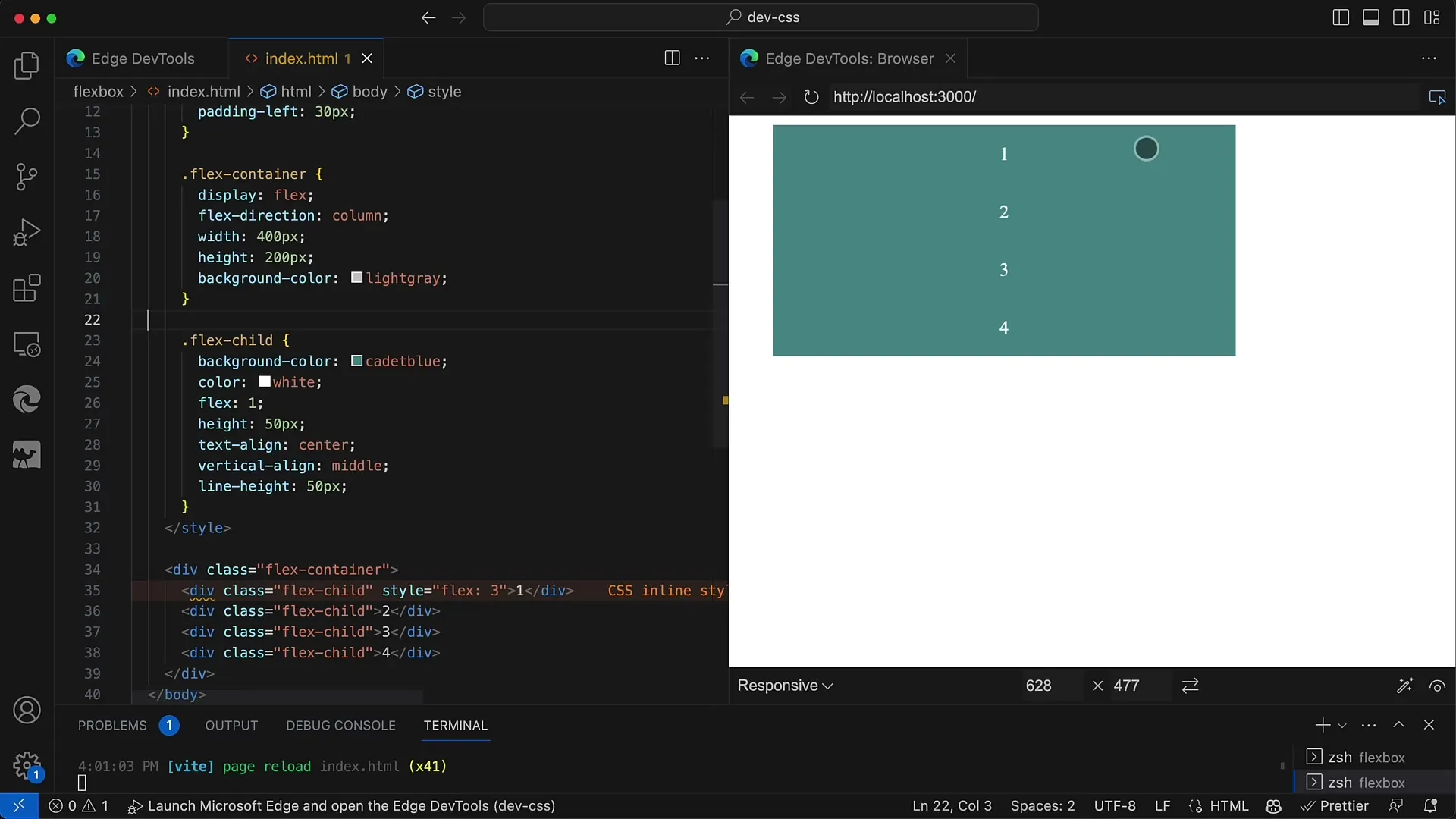
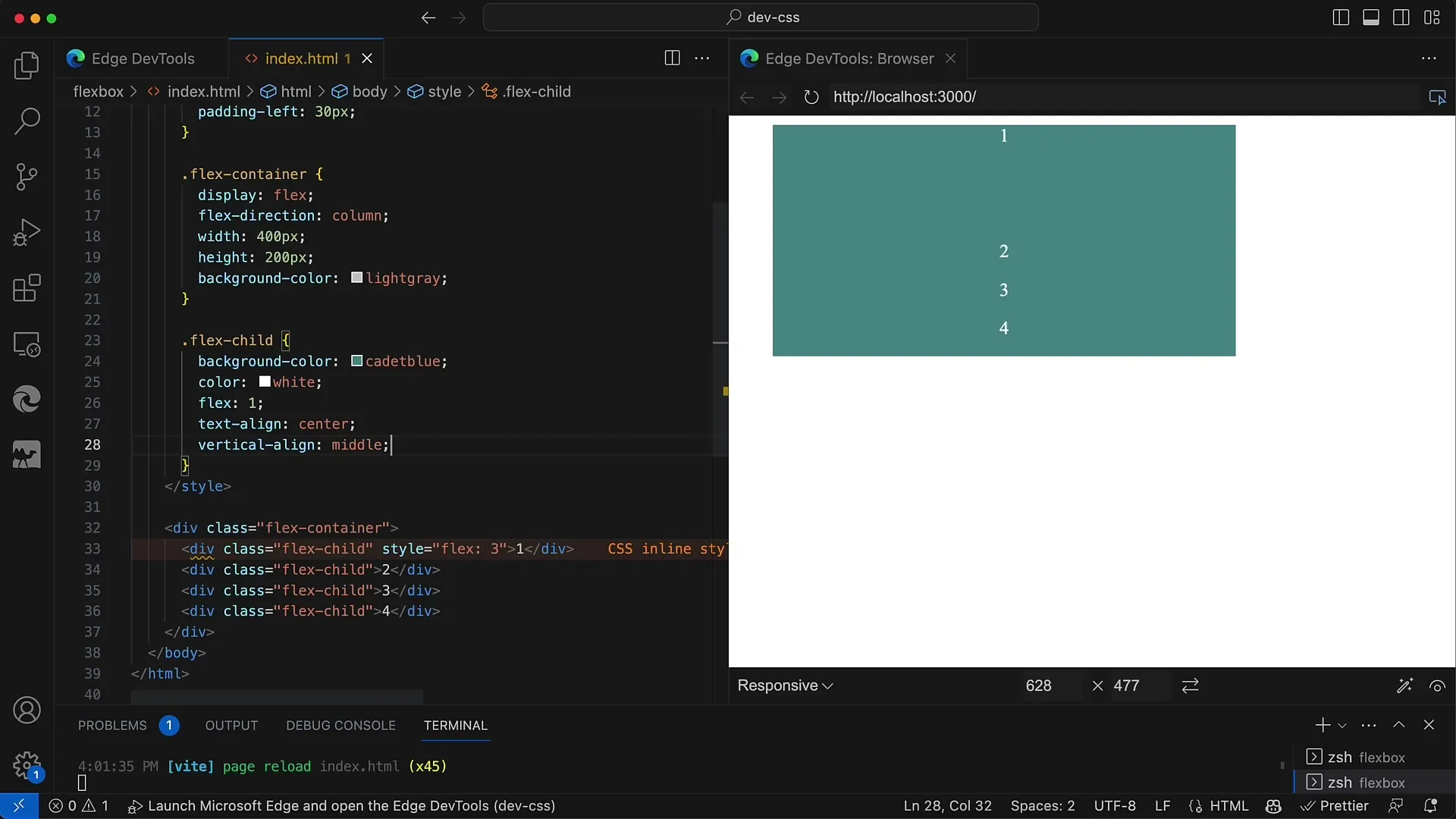
Μπορείτε επίσης να προσαρμόσετε εύκολα τις ιδιότητες flexbox αλλάζοντας την ιδιότητα flex-direction. Για παράδειγμα, αν αλλάξετε το δοχείο flex από γραμμή σε στήλη, η λογική της κατανομής παραμένει η ίδια. Στη συνέχεια, τα στοιχεία-παιδιά διατάσσονται κάθετα:

Βεβαιωθείτε ότι το ύψος των στοιχείων-παιδιών δεν είναι σταθερό για να διατηρηθεί η ευελιξία. Αυτό λειτουργεί ιδιαίτερα καλά για responsive designs, καθώς τα στοιχεία-παιδιά προσαρμόζονται ανάλογα με το μέγεθος και τον προσανατολισμό της οθόνης:

Με αυτόν τον τρόπο μπορείτε να δημιουργήσετε μια διάταξη υψηλής ανταπόκρισης, εξασφαλίζοντας ότι ο σχεδιασμός σας φαίνεται εξαιρετικός τόσο στην επιφάνεια εργασίας όσο και στην προβολή μέσω κινητού τηλεφώνου.
Περίληψη
Σε αυτό το σεμινάριο, μάθατε πώς να χρησιμοποιείτε το Flexbox σε CSS και HTML για την ομοιόμορφη κατανομή των παιδικών στοιχείων. Χάρη στις ιδιότητες flexbox, μπορείτε να δημιουργήσετε ευέλικτες διατάξεις που προσαρμόζονται απρόσκοπτα σε διαφορετικά μεγέθη και μορφές οθόνης.
Συχνές ερωτήσεις
Τι είναι το Flexbox;Το Flexbox είναι μια ενότητα διάταξης CSS που απλοποιεί τη διάταξη των στοιχείων μέσα σε ένα δοχείο.
Πώς μπορώ να χρησιμοποιήσω το Flexbox;Ορίστε την ιδιότητα CSS display: flex; στο δοχείο και χρησιμοποιήστε το flex στα στοιχεία-παιδιά για να ορίσετε το μερίδιό τους στο διαθέσιμο χώρο.
Μπορώ να χρησιμοποιήσω το Flexbox για responsive σχέδια;Ναι, το Flexbox είναι ιδανικό για responsive σχέδια, καθώς τα στοιχεία-παιδιά προσαρμόζονται δυναμικά στο μέγεθος του περιέκτη.


