Σε αυτό το σεμινάριο, θα μάθετε πώς να προετοιμάσετε το έργο σας για να λειτουργήσει με το CSS Flexbox. Είναι σημαντικό να έχετε μια σταθερή βάση πριν εμβαθύνετε στις τεχνικές διάταξης Flexbox. Θα χρησιμοποιήσουμε το Visual Studio Code για την ανάπτυξη, αλλά μπορείτε επίσης να επιλέξετε έναν απλό επεξεργαστή κειμένου και ένα πρόγραμμα περιήγησης. Στα παρακάτω βήματα, θα δημιουργήσουμε ένα απλό έργο που θα σας βοηθήσει να κατανοήσετε και να χρησιμοποιήσετε το Flexbox.
Βασικές γνώσεις
- Η χρήση ενός διακομιστή ανάπτυξης διευκολύνει την εργασία στα έργα σας.
- Μπορείτε να εργαστείτε χωρίς frameworks για να μάθετε τα βασικά της JavaScript και της CSS.
- Το αρχείο δείκτη HTML είναι το κεντρικό σημείο του έργου σας από το οποίο θα εργάζεστε.
Οδηγίες βήμα προς βήμα
Αρχικά, ανοίξτε ένα τερματικό στο Visual Studio Code ή σε κάποιο άλλο πρόγραμμα της επιλογής σας. Βεβαιωθείτε ότι το Node.js είναι εγκατεστημένο πριν προχωρήσετε. Αυτό είναι ζωτικής σημασίας για την εκτέλεση των εντολών NPM.
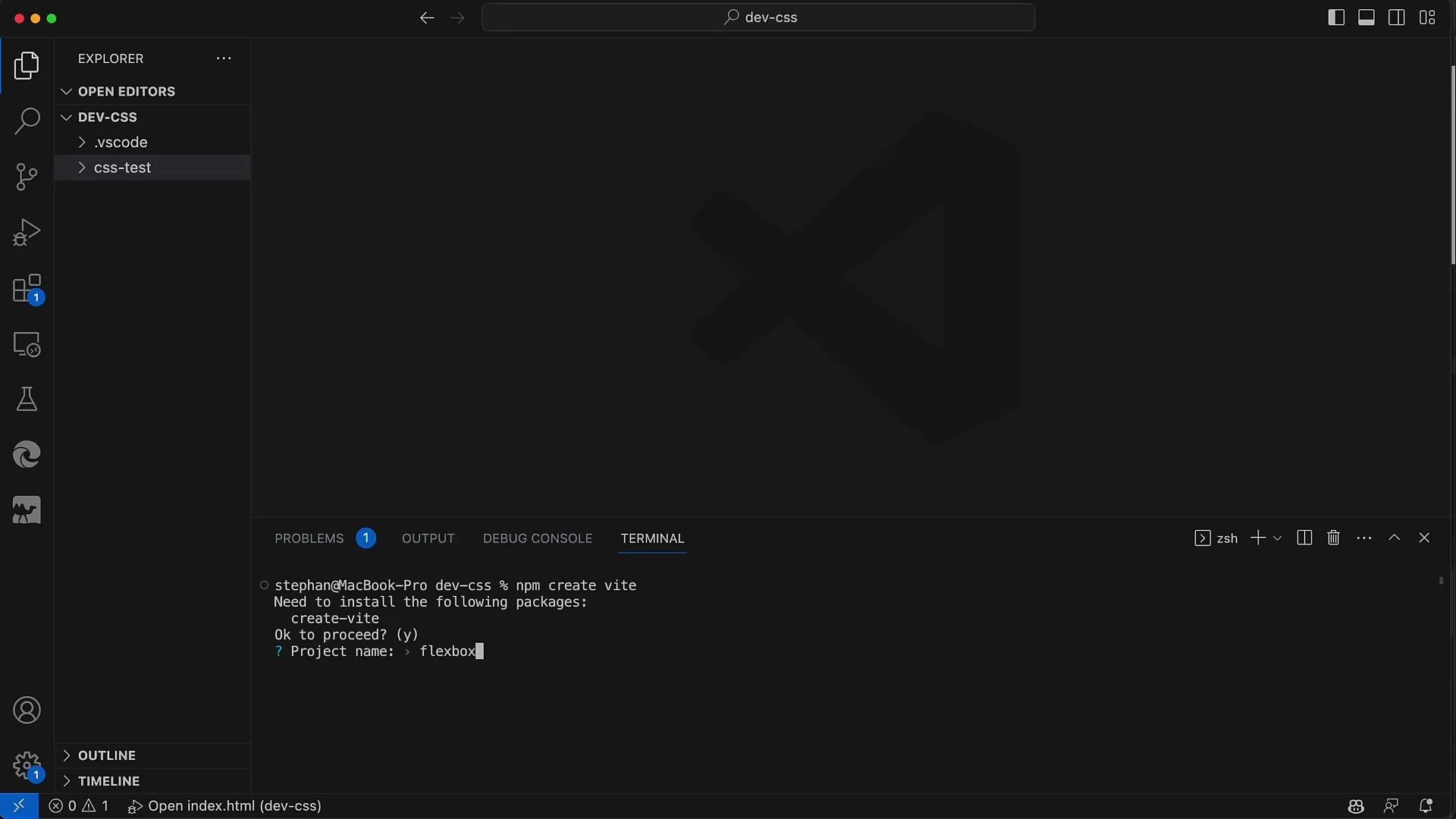
Τώρα μπορείτε να χρησιμοποιήσετε το πακέτο NPM για τη δόμηση του έργου. Εισάγετε την εντολή npx create-v στο τερματικό για να ξεκινήσετε τη διαδικασία δημιουργίας του έργου σας. Θα ερωτηθείτε αν πρέπει να γίνει λήψη του πακέτου. Επιβεβαιώστε το.

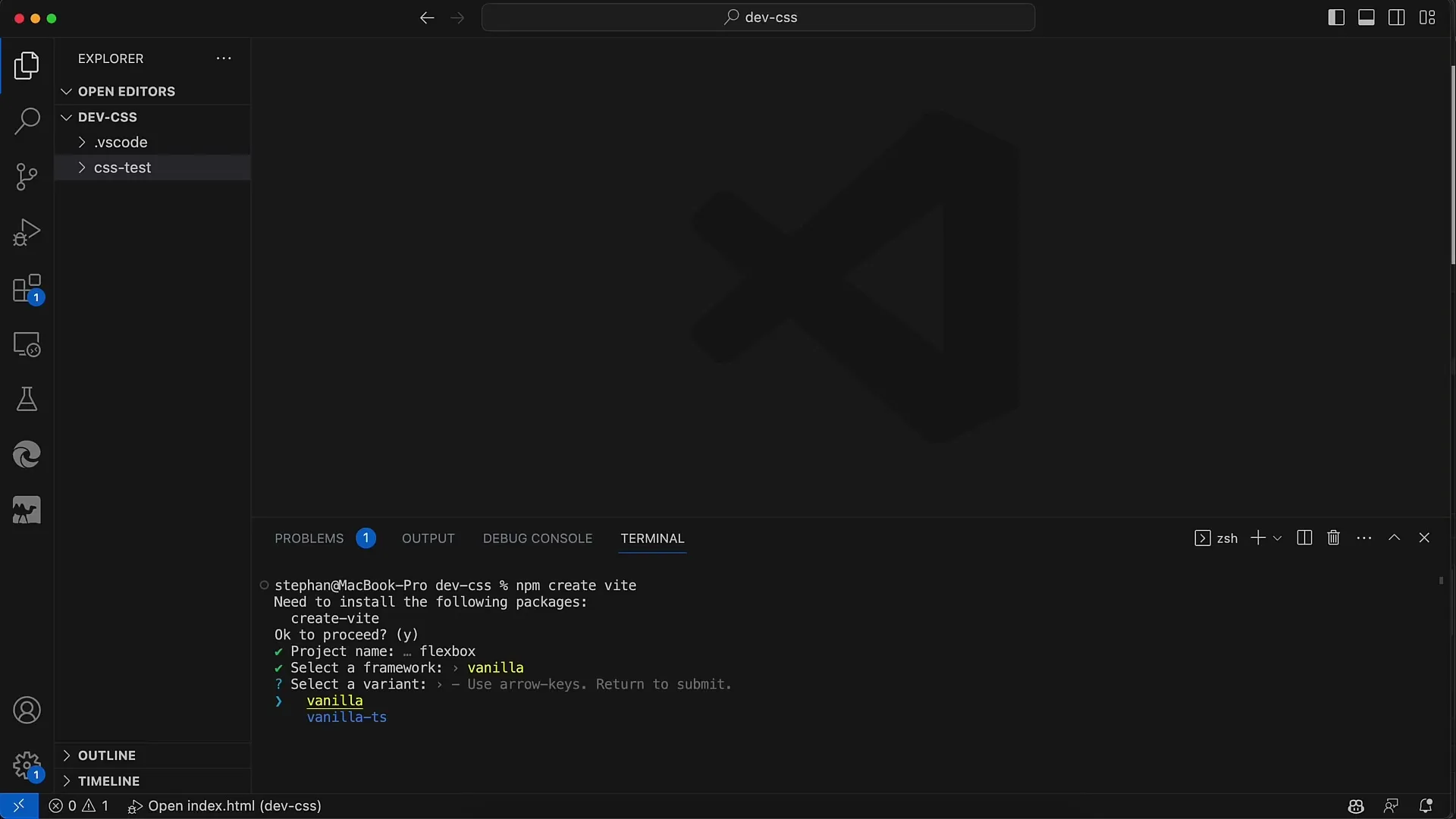
Στη συνέχεια, εισαγάγετε το όνομα για το έργο σας. Σας προτείνω να το ονομάσετε απλά "flexbox", καθώς αυτό είναι το θέμα του. Αφού εισαγάγετε το όνομα, θα σας ζητηθεί ένα πλαίσιο UI. Σε αυτή την περίπτωση, επιλέξτε "Vanilla JavaScript", καθώς δεν θα χρησιμοποιήσουμε κανένα ειδικό πλαίσιο.

Στο επόμενο βήμα, θα ερωτηθείτε αν θέλετε να χρησιμοποιήσετε το TypeScript. Και πάλι, καλό είναι να επιλέξετε "όχι" για να διατηρήσετε την απλότητα και να επικεντρωθείτε στις βασικές τεχνολογίες.

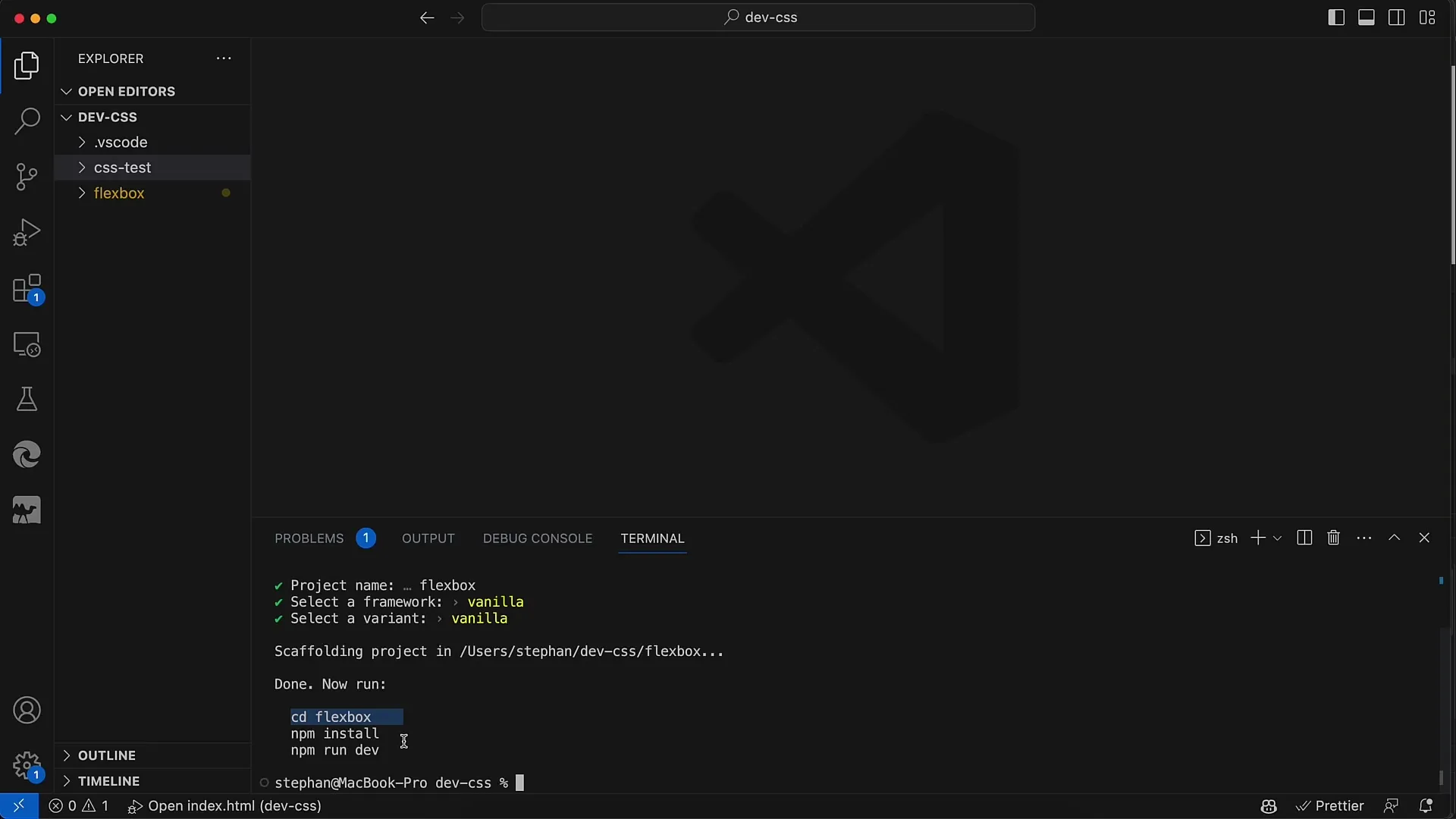
Τώρα έχετε σχεδόν τελειώσει. Το μόνο που χρειάζεται είναι να αλλάξετε στον κατάλογο του νέου σας έργου. Μπορείτε να το κάνετε αυτό με την εντολή cd flexbox. Αυτό θα σας μεταφέρει στο φάκελο που μόλις δημιουργήθηκε.

Στη συνέχεια, εκτελέστε την εντολή npm install στο τερματικό. Αυτό θα εγκαταστήσει όλα τα απαραίτητα πακέτα για το έργο σας.
Μόλις ολοκληρωθεί αυτό, ξεκινήστε τον τοπικό διακομιστή ανάπτυξης με την εντολή npm run dev. Αυτό θα ανοίξει το έργο σας και θα το καταστήσει διαθέσιμο σε έναν τοπικό διακομιστή.
Τώρα μπορείτε να ρίξετε μια ματιά στο παραγόμενο αρχείο HTML ευρετηρίου που βρίσκεται στον κατάλογο του έργου σας. Αυτό το αρχείο είναι το πιο σημαντικό μέρος του έργου σας, όπου θα δημιουργήσετε όλο το περιεχόμενο και τις δομές σας.

Αυτό που θα κάνουμε στη συνέχεια είναι να διαγράψουμε το προεπιλεγμένο σενάριο που δημιουργήθηκε για το έργο. Δεν χρειάζεται να χρησιμοποιήσουμε το σενάριο main.js ακριβώς στην αρχή, οπότε απλά διαγράψτε το. Μπορείτε επίσης να διαγράψετε το φύλλο στυλ style.css, καθώς θέλουμε να διαχειριστούμε πρώτα τα πάντα στην HTML του ευρετηρίου.
Θα ρυθμίσουμε τη δομή του δοχείου flexbox στο index HTML. Χρειαζόμαστε έναν υπερκείμενο περιέκτη, ο οποίος με τη σειρά του θα περιέχει διάφορους υποκείμενους περιέκτες. Αυτή είναι μια βασική δομή που χρειαζόμαστε για το Flexbox.
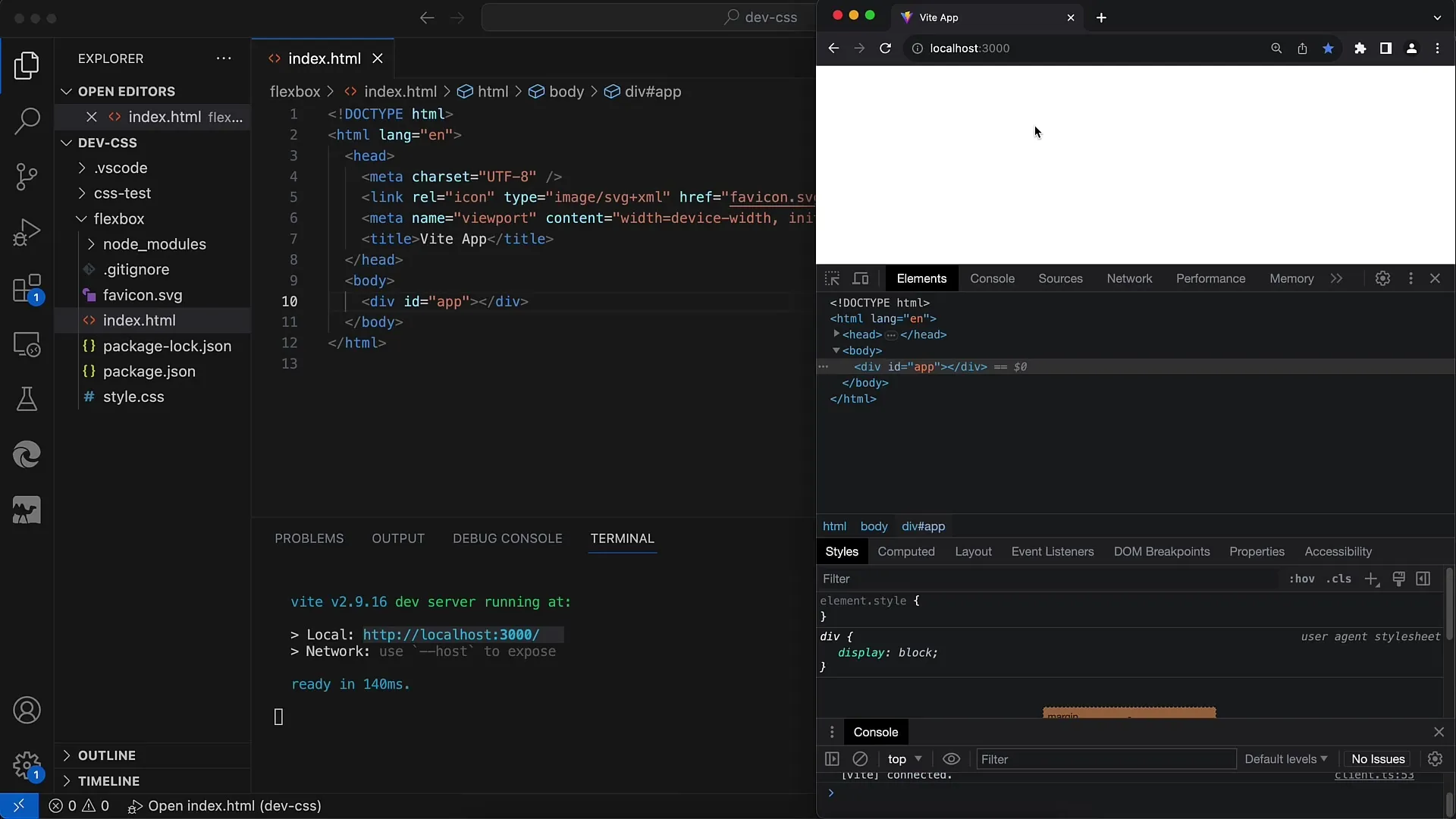
Για να δείτε τις αλλαγές σας στο πρόγραμμα περιήγησης, ανοίξτε το Chrome και μεταβείτε στη διεύθυνση http://localhost:3000. Όταν εκκινήσετε τον διακομιστή ανάπτυξης, θα δείτε τη διεύθυνση URL όπου μπορείτε να αποκτήσετε πρόσβαση στο αρχείο index HTML.

Συνιστώ να χρησιμοποιείτε το πλήκτρο ελέγχου (ή Command στον Mac) όταν ανοίγετε συνδέσμους στο πρόγραμμα περιήγησης για να τους ανοίξετε απευθείας στο προεπιλεγμένο πρόγραμμα περιήγησης. Με αυτόν τον τρόπο μπορείτε να παρακολουθείτε τις αλλαγές σας.

Μόλις ανοίξετε τη σελίδα, μπορείτε, για παράδειγμα, να αλλάξετε τον τίτλο στο αρχείο HTML ευρετηρίου από "Weed App" σε "Flexbox" και να αποθηκεύσετε τη σελίδα. Η ζωντανή ενημέρωση μεταφέρει τις αλλαγές σας στο πρόγραμμα περιήγησης αμέσως.

Μπορείτε επίσης να προσθέσετε περισσότερο κείμενο στη σελίδα, π.χ. "Μάθημα Flexbox", και να δείτε πώς το κείμενο ενημερώνεται δυναμικά χωρίς να χρειάζεται να επαναφορτώσετε χειροκίνητα τη σελίδα. Αυτή η προεπισκόπηση σε πραγματικό χρόνο κάνει τη δουλειά σας πολύ πιο εύκολη.

Τα παραδείγματα flexbox θα επεξεργαστούν περαιτέρω στο ευρετήριο HTML στο επόμενο βήμα. Εδώ θα σχεδιάσουμε στη συνέχεια τη διάταξη με CSS και θα δημιουργήσουμε τα δοχεία flexbox. Μπορείτε να περιμένετε με ανυπομονησία τα επερχόμενα βίντεο στα οποία θα εξετάσουμε σε μεγαλύτερο βάθος τις τεχνικές flexbox.

Περίληψη
Σε αυτό το σεμινάριο, μάθατε πώς να δημιουργείτε ένα απλό έργο για την εργασία με το CSS Flexbox. Αναγνωρίσατε τα βασικά στοιχεία για τη δομή του έργου, προετοιμάσατε το αρχείο δείκτη HTML και χρησιμοποιήσατε τον τοπικό διακομιστή ανάπτυξης. Αυτά είναι τα πρώτα βήματα στην πορεία σας προς την εκμάθηση του Flexbox.
Συχνές ερωτήσεις
Πώς μπορώ να εγκαταστήσω το Node.js;Κατεβάστε το πακέτο εγκατάστασης από τον επίσημο ιστότοπο του Node.js και ακολουθήστε τις οδηγίες.
Μπορώ να χρησιμοποιήσω το Flexbox χωρίς κάποιο πλαίσιο;Ναι, είναι απολύτως δυνατό να χρησιμοποιήσετε το Flexbox μόνο με HTML και CSS.
Πώς μπορώ να εκκινήσω τον διακομιστή ανάπτυξης;Εκτελέστε την εντολή npm run dev στο τερματικό για να εκκινήσετε τον τοπικό διακομιστή ανάπτυξης.


