Το Flexbox, γνωστό και ως Flexible Box Layout, είναι μια ισχυρή τεχνολογία CSS που σας βοηθά να σχεδιάζετε διατάξεις αποτελεσματικά και ευέλικτα. Σε αυτό το σεμινάριο, θα σας δείξω πώς να χρησιμοποιείτε τις ιδιότητες flexbox για να ευθυγραμμίζετε το περιεχόμενο κατά μήκος του κύριου άξονα. Συγκεκριμένα, θα επικεντρωθούμε στη χρήση της ιδιότητας justify-content , η οποία σας δίνει διαφορετικές επιλογές για τη διάταξη των στοιχείων σας. Αυτό το παράδειγμα δείχνει πώς μπορείτε να δημιουργήσετε μια πλοήγηση στα αριστερά και ένα κουμπί στα δεξιά αφήνοντας αρκετό χώρο ενδιάμεσα.
Βασικά συμπεράσματα
- Μπορείτε να χρησιμοποιήσετε το justify-content για να ευθυγραμμίζετε αποτελεσματικά τα στοιχεία.
- Το space-between μοιράζει τον διαθέσιμο χώρο ομοιόμορφα μεταξύ των στοιχείων.
- Το Flexbox καθιστά δυνατή τη δημιουργία διατάξεων χωρίς πρόσθετους περιέκτες.
Οδηγίες βήμα προς βήμα
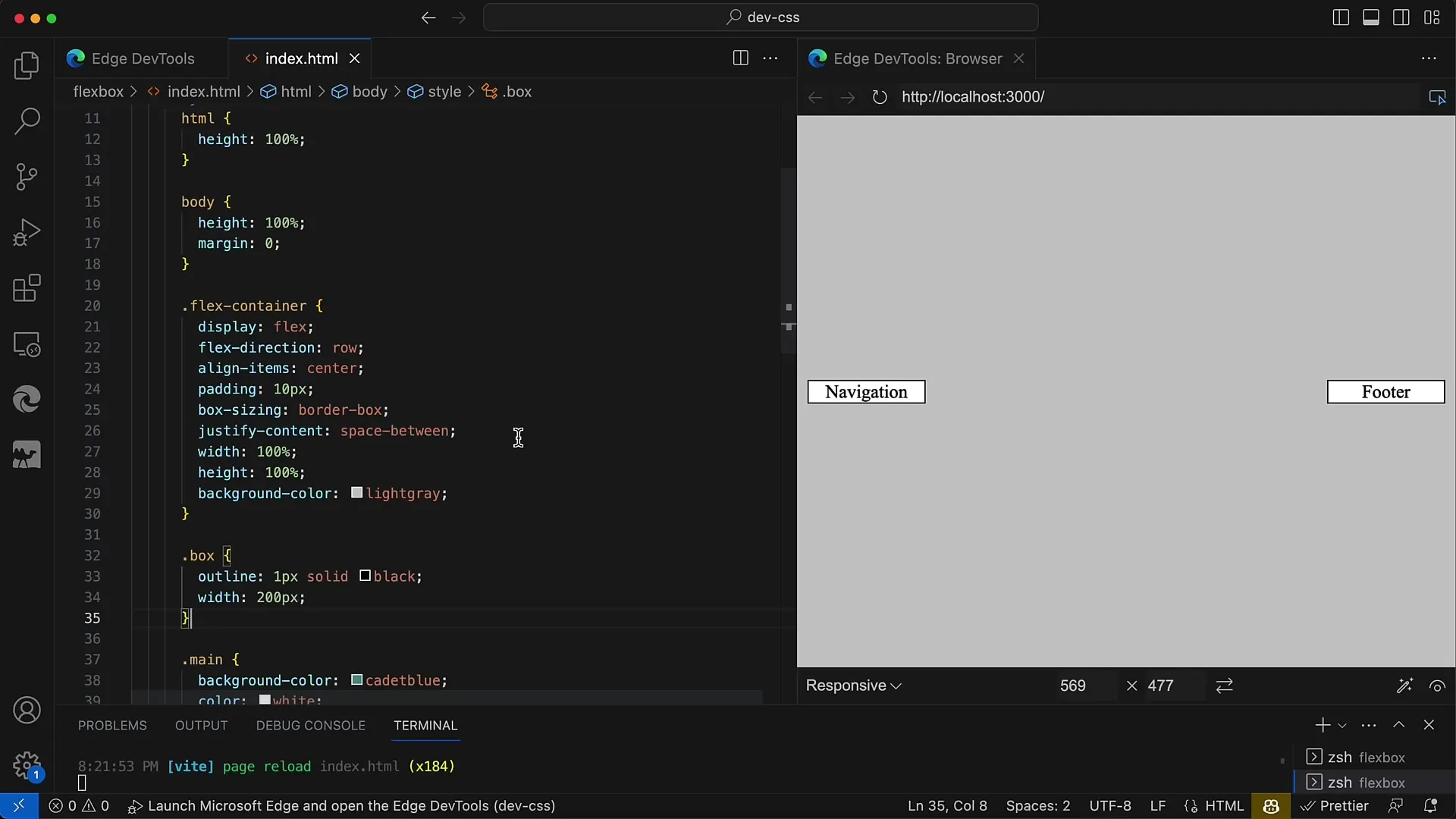
1. Δημιουργήστε τον κύριο περιέκτη
Για να ξεκινήσετε, πρέπει να δημιουργήσετε τον κύριο περιέκτη σας (π.χ. ένα στοιχείο) που θα λειτουργεί ως ευέλικτο στοιχείο. Βεβαιωθείτε ότι έχετε προσθέσει την ιδιότητα display: flex;. Αυτό θα μετατρέψει το δοχείο σας σε δοχείο flex και θα μπορεί να εφαρμόζει ιδιότητες flex στα στοιχεία που περιέχει.

2. Προσαρμόστε τις ιδιότητες flexbox
Τώρα αλλάζουμε την ιδιότητα justify-content του container για να βελτιστοποιήσουμε το χώρο μεταξύ των στοιχείων. Σε αυτό το σεμινάριο, χρησιμοποιούμε το space-between ως τιμή. Αυτό εξασφαλίζει ότι ο διαθέσιμος χώρος κατανέμεται ομοιόμορφα μεταξύ των στοιχείων.
3. Προσθήκη padding και διαστασιολόγηση πλαισίου
Για να διασφαλίσουμε ότι η διάταξή μας φαίνεται καλή και ότι κανένα περιεχόμενο δεν είναι πολύ κοντά στο πλαίσιο, ορίστε την ιδιότητα box-sizing στην τιμή border-box. Αυτό αποτρέπει τα στοιχεία από το να προεξέχουν απροσδόκητα πέρα από τα όρια του περιέκτη. Προσθέτουμε επίσης ένα padding 10 pixels για να εξασφαλίσουμε μια άνετη απόσταση από τα σύνορα.
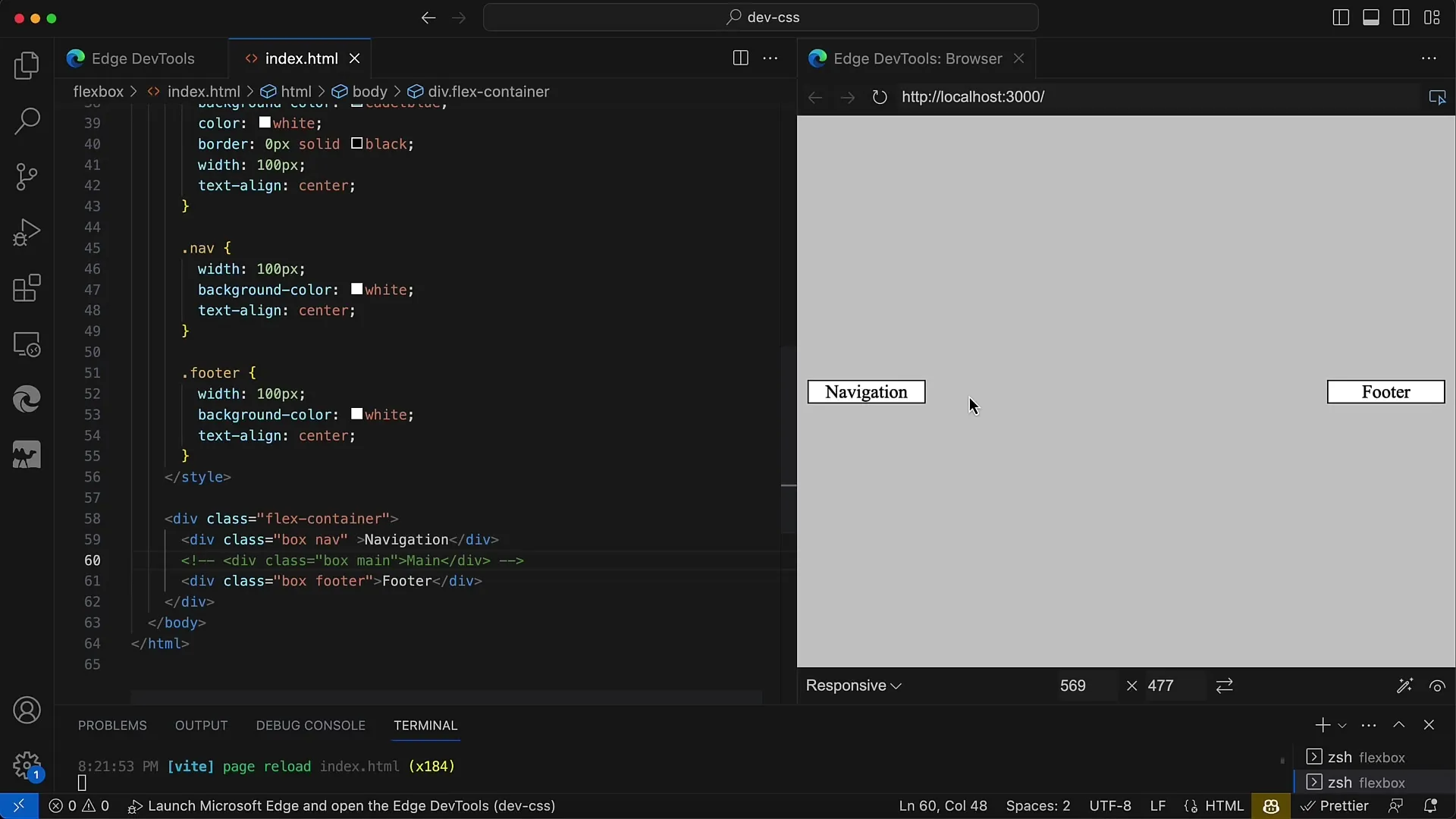
4. Δημιουργία της πλοήγησης και των κουμπιών
Τώρα μπορείτε να προσθέσετε τα στοιχεία πλοήγησης. Αυτά τα στοιχεία θα πρέπει να είναι τοποθετημένα μέσα στο κύριο δοχείο. Για παράδειγμα, μπορείτε να χρησιμοποιήσετε συνδέσμους για "Επιστροφή", "Εξαγωγή" και "Προεπισκόπηση". Αυτά παρατίθενται στο flex container και κατανέμονται ομοιόμορφα χάρη στο space-between.
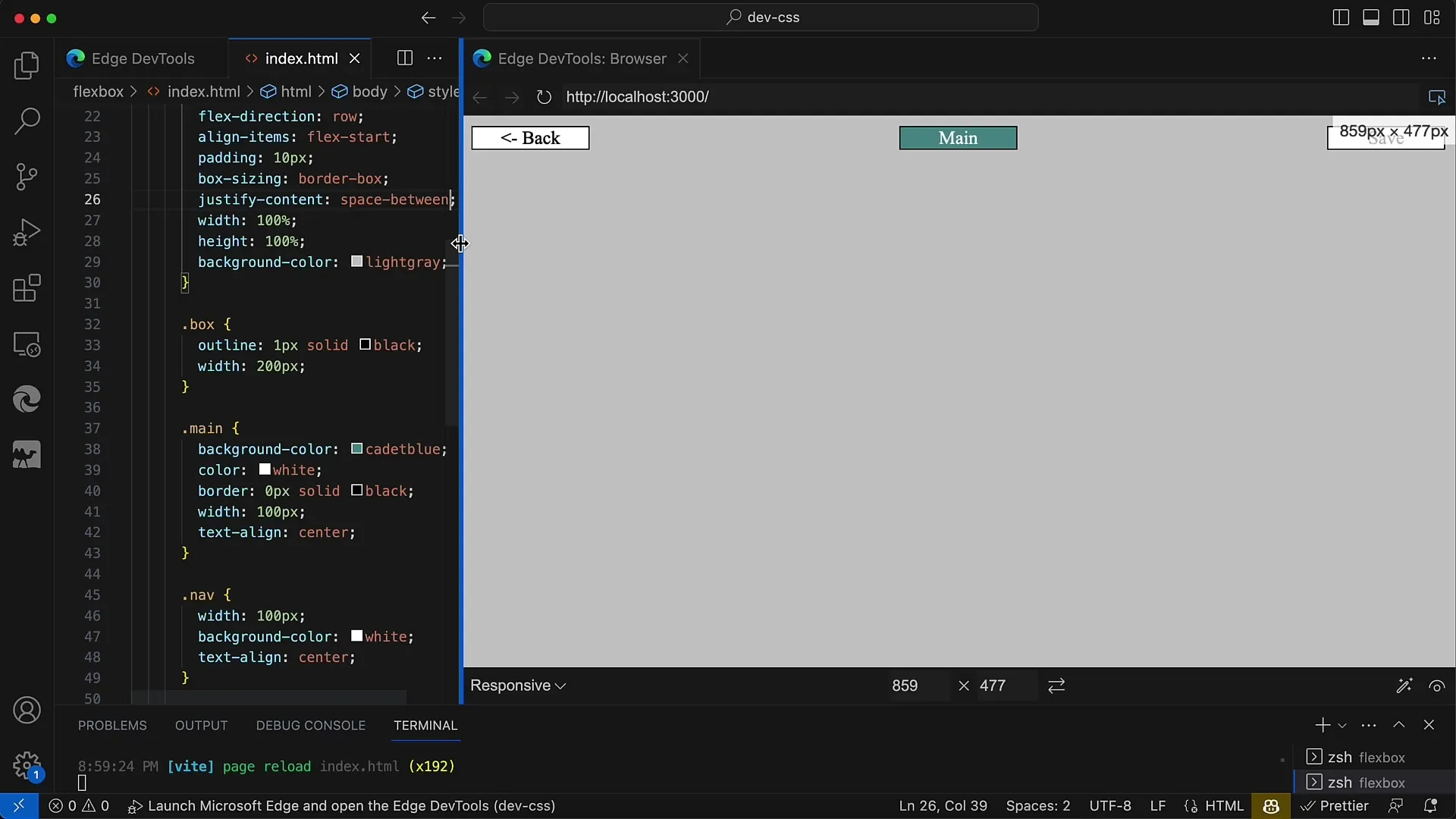
5. Ανάθεση ευέλικτων ιδιοτήτων στα μεμονωμένα στοιχεία
Αν θέλετε να τοποθετήσετε πρόσθετα στοιχεία στο κέντρο, όπως μια εργαλειοθήκη με πολλά κουμπιά, μπορείτε να το κάνετε τοποθετώντας και αυτά τα στοιχεία ελέγχου στο δοχείο flex. Το Flexbox αναλαμβάνει την ευθυγράμμιση και τα τοποθετεί στο κέντρο μεταξύ της αριστερής και της δεξιάς πλοήγησης.

6. Χρησιμοποιήστε το space-evenly ως εναλλακτική λύση
Αν και το space-between είναι μια εξαιρετική επιλογή, μπορείτε επίσης να χρησιμοποιήσετε το space-evenly για να κατανείμετε ομοιόμορφα το χώρο μεταξύ όλων των στοιχείων, συμπεριλαμβανομένων των άκρων. Ωστόσο, αυτό θα έχει ως αποτέλεσμα ο χώρος μεταξύ όλων των στοιχείων να είναι ο ίδιος. Σε πολλές περιπτώσεις, ωστόσο, θέλετε τα εξωτερικά στοιχεία να παραμένουν κοντά στην άκρη.
7. Επανάληψη και προσαρμογή
Μπορείτε να δοκιμάσετε περαιτέρω τη διάταξη αλλάζοντας το πλάτος του περιέκτη. Η διάταξη αντιδρά δυναμικά ανάλογα με το μέγεθος του περιέκτη. Αυτό είναι ένα βασικό πλεονέκτημα του Flexbox, καθώς προσαρμόζεται αυτόματα για να εξασφαλίσει μια ευέλικτη διεπαφή χρήστη.

Περίληψη
Σε αυτό το σεμινάριο, εξετάσαμε την τεχνολογία flexbox στην CSS. Μάθατε πώς να χρησιμοποιείτε το justify-content και κυρίως το space-between για να δημιουργήσετε μια ευέλικτη και ελκυστική διάταξη που τοποθετεί τα στοιχεία πλοήγησης και τα κουμπιά με επαγγελματικό τρόπο. Το flexbox σας προσφέρει τη δυνατότητα να υλοποιείτε εύκολα πολύπλοκες διατάξεις χωρίς να χρειάζεται να εισάγετε πρόσθετα δοχεία.
Συχνές ερωτήσεις
Πώς χρησιμοποιώ το justify-content στο Flexbox;Μπορείτε να χρησιμοποιήσετε το justify-content για να ορίσετε την ευθυγράμμιση των στοιχείων σας κατά μήκος του κύριου άξονα. Για παράδειγμα: justify-content: space-between- παρέχει απόσταση μεταξύ των στοιχείων.
Ποια είναι η διαφορά μεταξύ του space-between και του space-evenly; Τοspace-between κατανέμει τον διαθέσιμο χώρο μόνο μεταξύ των στοιχείων, ενώ το space-evenly κατανέμει τον χώρο ομοιόμορφα μεταξύ όλων των στοιχείων, συμπεριλαμβανομένων των περιθωρίων.
Πώς μπορώ να προσαρμόσω το μέγεθος των flex containers;Μπορείτε εύκολα να προσαρμόσετε το μέγεθος των flex containers χρησιμοποιώντας ιδιότητες CSS, όπως το πλάτος και το ύψος. Το Flexbox αντιδρά δυναμικά σε αυτές τις αλλαγές.


