Το Flexbox είναι μια ισχυρή ενότητα διάταξης στο CSS που σας επιτρέπει να δημιουργείτε ευέλικτες και ευέλικτες διατάξεις. Σε αυτό το σεμινάριο, θα επικεντρωθούμε στην ιδιότητα flex-basis , η οποία είναι υπεύθυνη για τον καθορισμό του βασικού μεγέθους ενός στοιχείου στην κατεύθυνση flex. Είναι σημαντικό να καθορίσετε το μέγεθος των στοιχείων-παιδιών ανεξάρτητα από τις συγκεκριμένες διαστάσεις του flex container. Χρησιμοποιώντας σωστά την ιδιότητα flex-basis, μπορείτε να απλοποιήσετε και να βελτιστοποιήσετε σημαντικά το σχεδιασμό της διάταξης.
Βασικά συμπεράσματα
- Το flex-basis ορίζει το αρχικό μέγεθος ενός στοιχείου στην κατεύθυνση του δοχείου flex.
- Από προεπιλογή, η τιμή του flex-basis είναι 0%, πράγμα που σημαίνει ότι το στοιχείο καταλαμβάνει μόνο το χώρο που απαιτείται από το περιεχόμενο.
- Με τις επιλογές flex-grow και flex-shrink, το στοιχείο μπορεί να προσαρμόσει το μέγεθός του ανάλογα με τον διαθέσιμο χώρο.
- Η κατεύθυνση flex επηρεάζει την ερμηνεία του μεγέθους βάσης.
Βήμα προς βήμα οδηγίες
Αρχικά, ας δούμε πώς λειτουργεί το flex-base σε μια διάταξη flex. Ξεκινήστε με ένα απλό παράδειγμα. Βεβαιωθείτε ότι έχετε δημιουργήσει ένα δοχείο flex με στοιχεία.

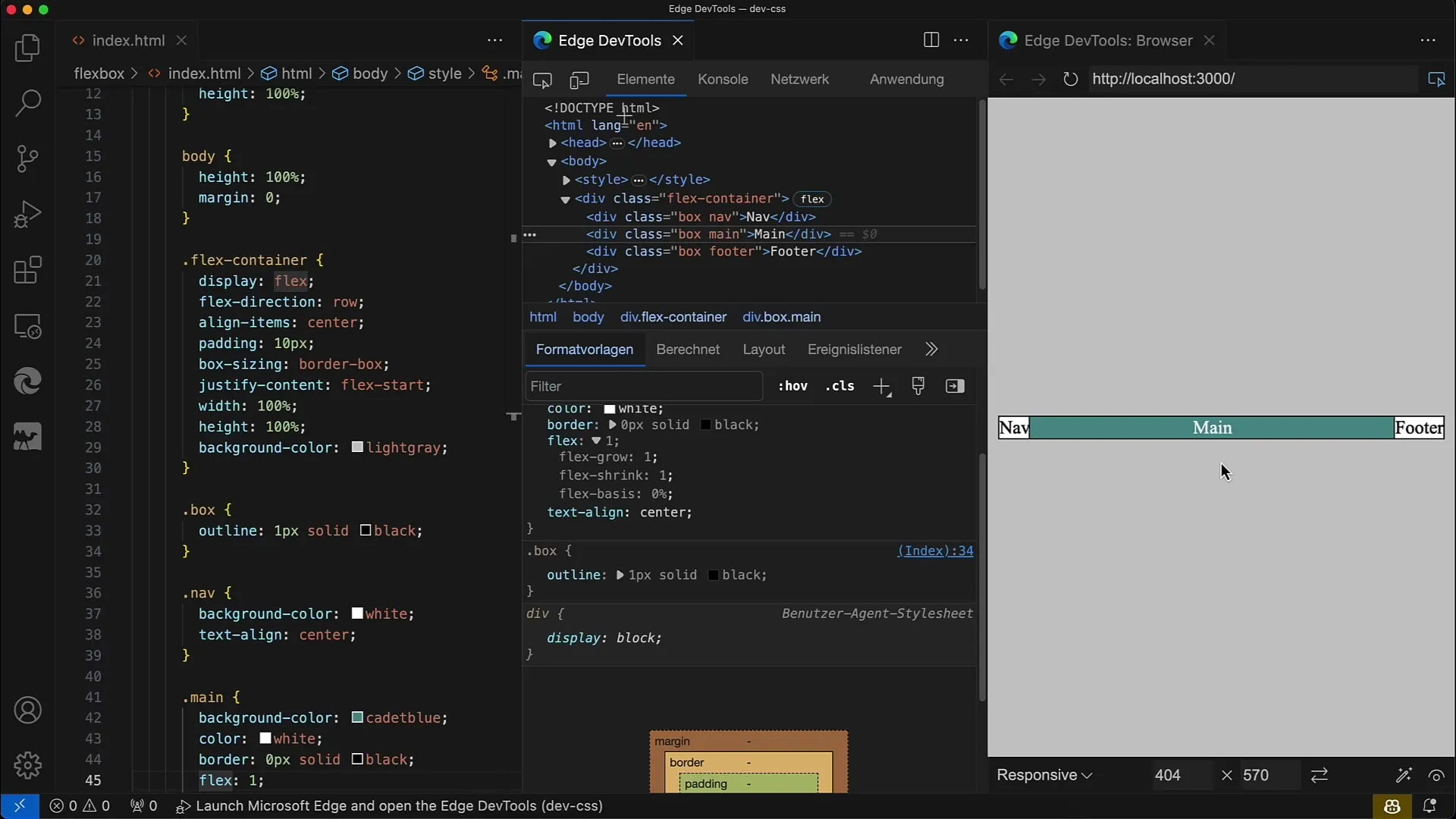
Αρχικά, ορίστε το δοχείο flex που διαθέτετε. Στο παράδειγμά μας, έχουμε ορίσει display: flex και flex-direction: row στο δοχείο μας. Αυτό επιτρέπει στα στοιχεία-παιδιά να τοποθετηθούν οριζόντια το ένα δίπλα στο άλλο.
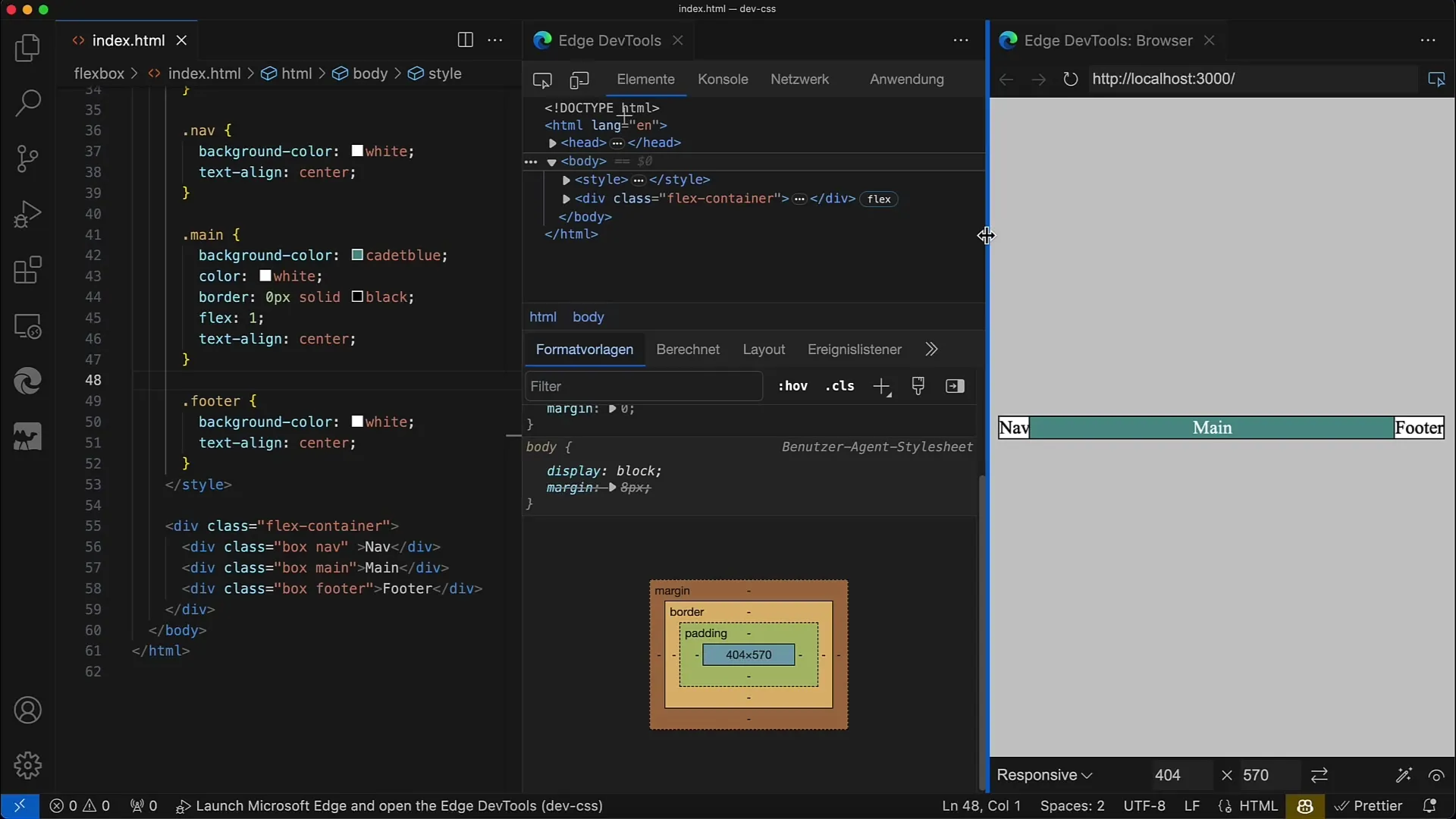
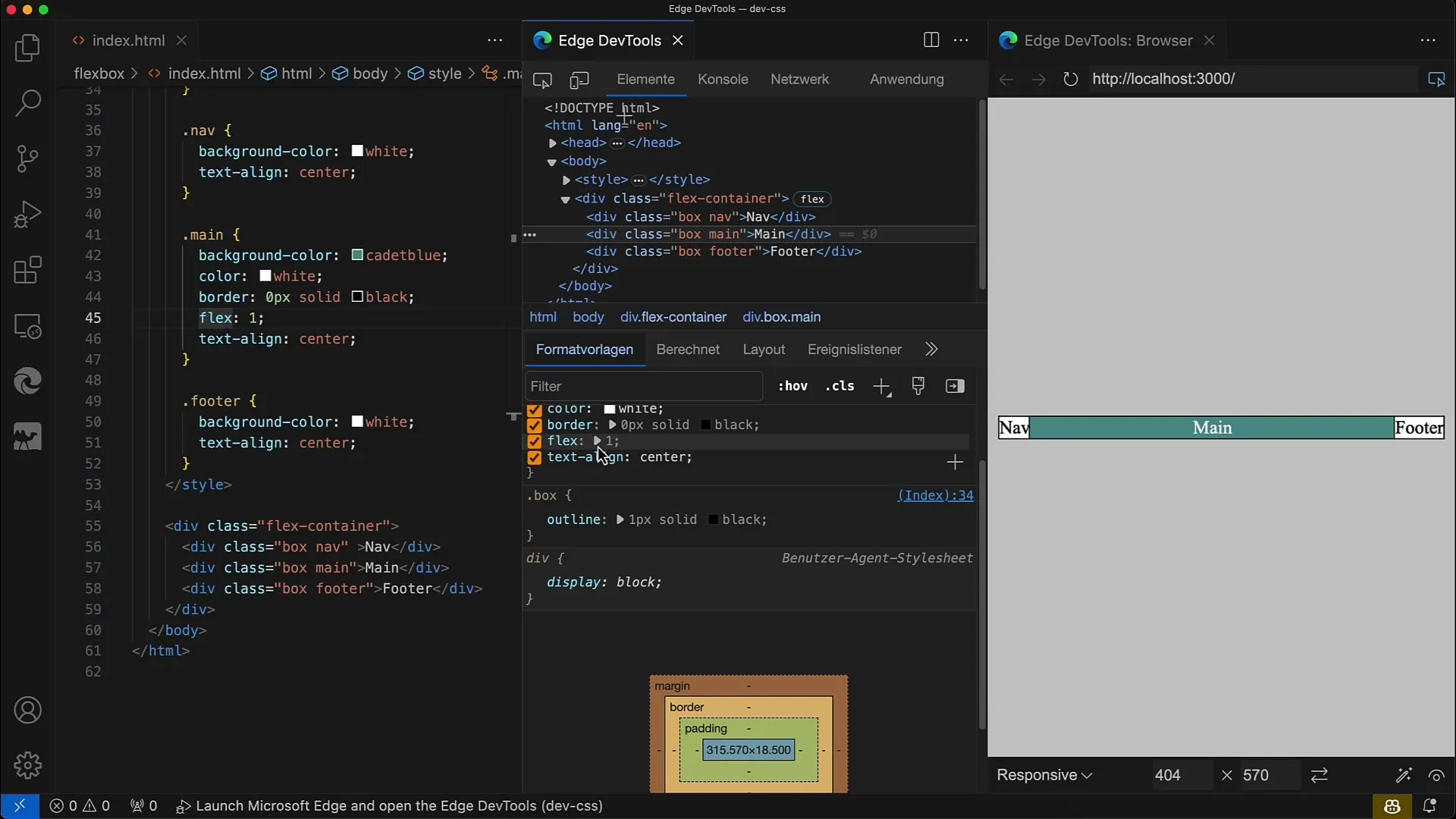
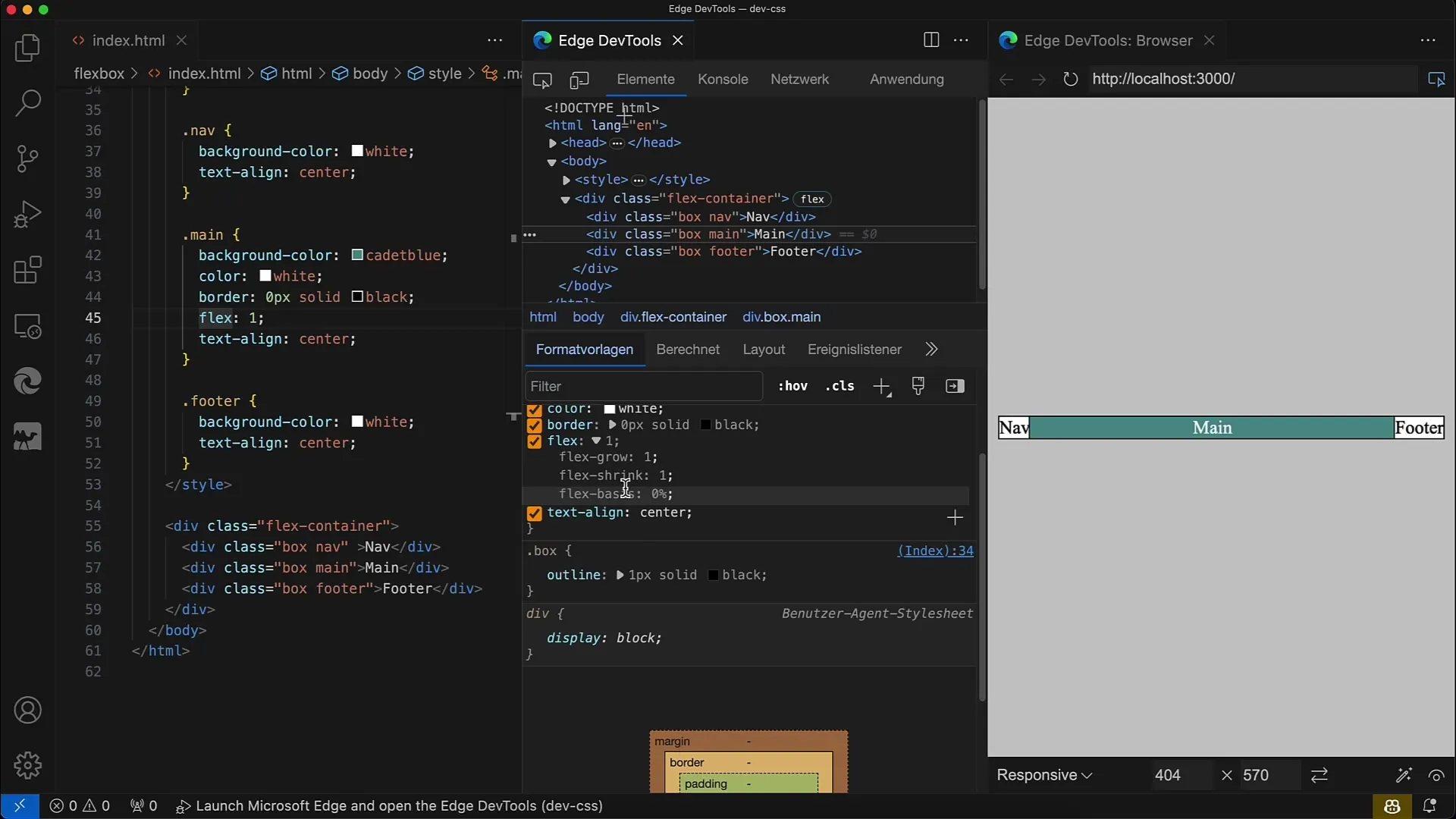
Το επόμενο πράγμα που θέλετε να κάνετε είναι να επιλέξετε ένα στοιχείο μέσα στο δοχείο και να εφαρμόσετε την ιδιότητα flex. Εδώ χρησιμοποιούμε την ιδιότητα flex: 1, η οποία είναι ένας συνδυασμός των flex-grow, flex-shrink και flex-base. Ας δούμε τα επιμέρους στοιχεία.
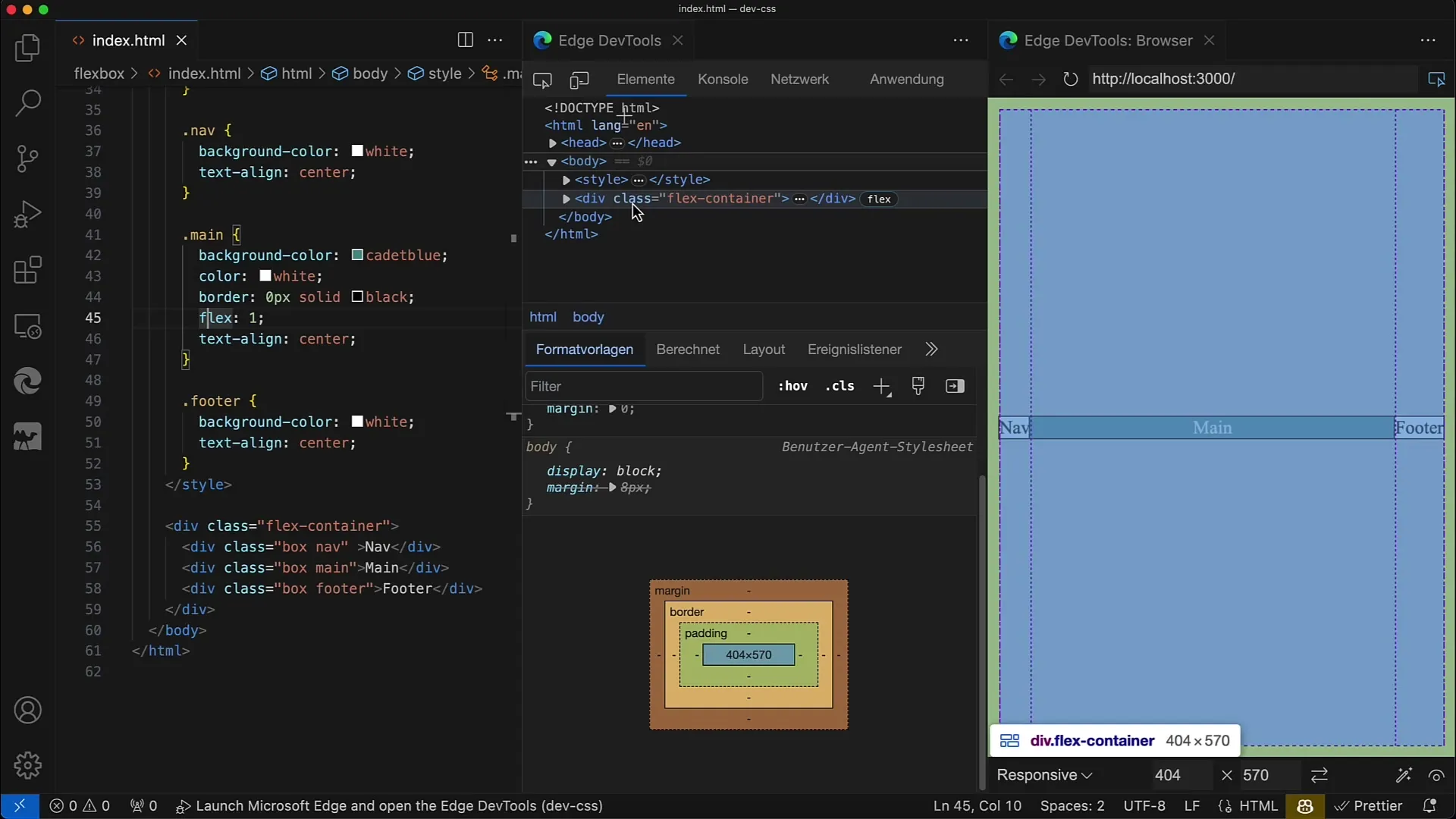
Με το flex: 1, το στοιχείο θα έχει μέγεθος flex, με το βασικό προεπιλεγμένο μέγεθος να έχει οριστεί στο 0%. Αυτό σημαίνει ότι θα καταλαμβάνει μόνο το χώρο που απαιτείται από το περιεχόμενο.

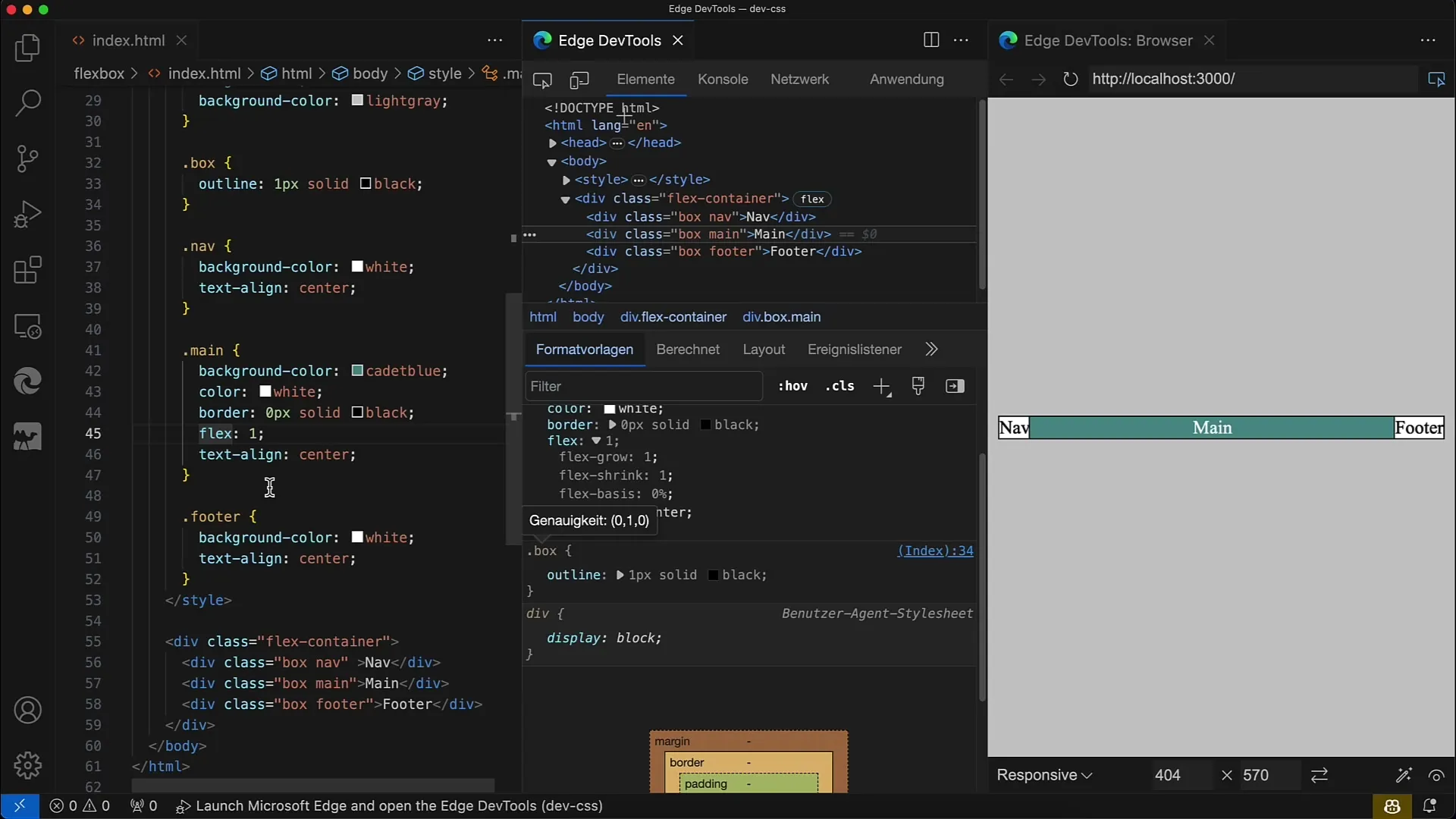
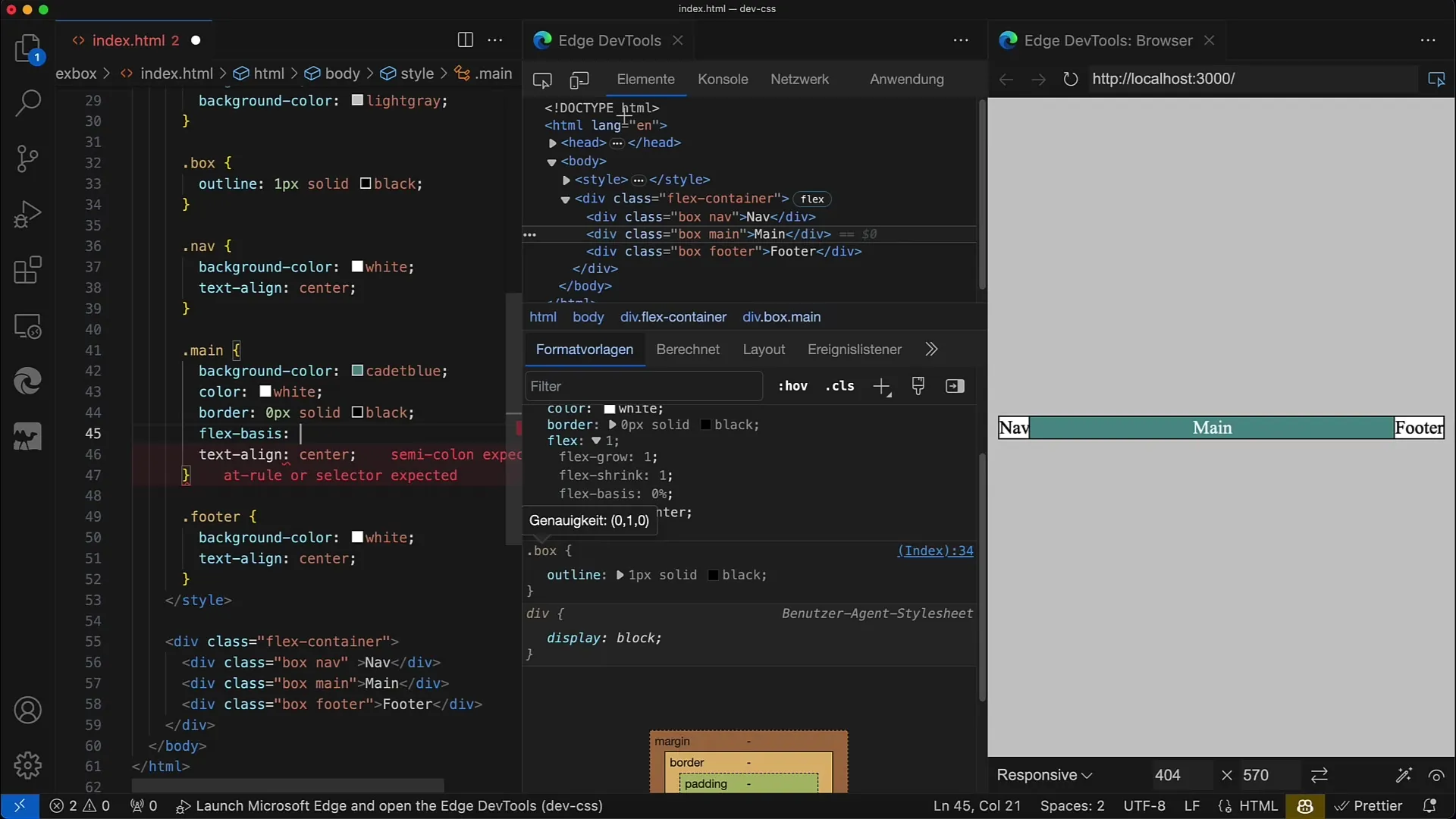
Τώρα ας ρίξουμε μια πιο προσεκτική ματιά στην ιδιότητα flex-basis. Μπορείτε να την καθορίσετε απευθείας, για παράδειγμα ξεκινώντας να την αλλάξετε από flex σε flex-basis: 100px. Αυτό θα ορίσει το αρχικό πλάτος του στοιχείου στα 100 pixels.

Αποθηκεύστε τις αλλαγές σας και θα δείτε ότι το κύριο στοιχείο έχει πλέον πλάτος 100 pixel. Αυτά τα 100 εικονοστοιχεία είναι το βασικό πλάτος από το οποίο βασίζεται η διάταξη του προγράμματος περιήγησης.

Αυτό σημαίνει ότι το στοιχείο μπορεί να καταλάβει περισσότερο χώρο αν το flex-grow του δώσει περισσότερο χώρο ή λιγότερο αν ενεργοποιηθεί το flex-shrink.

Εναλλακτικά, μπορείτε επίσης να καθορίσετε ποσοστά. Αλλάξτε την τιμή σε flex-basis: 100%, πράγμα που σημαίνει ότι το στοιχείο θα πρέπει να καταλαμβάνει όλο το διαθέσιμο χώρο στο δοχείο.
Αν τώρα ορίσετε την τιμή flex-basis σε 0, θα δείτε ότι το στοιχείο συμπτύσσεται στο πλάτος που καθορίζεται από το περιεχόμενο. Είναι σημαντικό να σημειωθεί ότι το 0 δεν σημαίνει ότι το στοιχείο δεν έχει πλάτος, βασίζεται μόνο στο ελάχιστο περιεχόμενο.
Μια συνήθως χρησιμοποιούμενη τιμή για το flex-basis είναι η auto. Αν ορίσετε αυτή την τιμή, η διάταξη γίνεται πολύ ευέλικτη, καθώς το πλάτος μεταβάλλεται ανάλογα με το περιεχόμενο. Ελέγξτε το αυτό ορίζοντας ρητά το πλάτος, π.χ. σε 200px, και δείτε πώς το στοιχείο καταλαμβάνει 200 pixel.
Μπορείτε επίσης να αλλάξετε την κατεύθυνση flex. Ορίστε την κατεύθυνση flex-direction σε στήλη. Αυτό αλλάζει τον τρόπο με τον οποίο ερμηνεύεται το βασικό μέγεθος - τώρα το βασικό μέγεθος εφαρμόζεται στην κατακόρυφη κατεύθυνση.
Αν τώρα αλλάξετε την κατεύθυνση flex-basis, θα πρέπει επομένως να προσαρμόσετε το ύψος του στοιχείου. Αν ορίσετε την flex-basis σε 100 pixels, το στοιχείο θα έχει ύψος 100 pixels και έχετε την ευελιξία να το κλιμακώσετε ανάλογα με το περιεχόμενο.

Είναι σημαντικό να το καταλάβετε αυτό, διότι ενώ το πλάτος και το ύψος είναι στατικά, η flex-base αλλάζει σύμφωνα με την κατεύθυνση flex. Αυτό καθιστά το flexbox πολύ πιο ευέλικτο σε σύγκριση με τις παραδοσιακές μεθόδους διάταξης.

Επιπλέον, το επόμενο βήμα είναι να εξηγήσουμε τη σημασία των flex-grow και flex-shrink σε συνδυασμό με την flex-basis. Αυτές οι τιμές καθορίζουν πόσο χώρο καταλαμβάνει το στοιχείο στο δοχείο, ανάλογα με το μέγεθός του και τους διαθέσιμους πόρους.

Περίληψη
Σε αυτόν τον οδηγό, μάθατε τα βασικά στοιχεία της ιδιότητας flex-basis. Γνωρίζετε τώρα πώς να χρησιμοποιείτε αυτή την ιδιότητα για να καθορίσετε το βασικό μέγεθος ενός στοιχείου και πώς η κατεύθυνση flex-direction επηρεάζει την εμφάνιση της διάταξης. Με αυτές τις γνώσεις, είστε έτοιμοι να δημιουργήσετε προηγμένες διατάξεις flexbox που προσαρμόζονται ευέλικτα σε διαφορετικά μεγέθη οθόνης και περιεχομένου.
Συχνές ερωτήσεις
Τι είναι το flex-base; Τοflex-base ορίζει το αρχικό μέγεθος ενός στοιχείου flex στον κύριο άξονα.
Πώς λειτουργεί το flex-grow; Τοflex-grow καθορίζει πόσο χώρο καταλαμβάνει ένα στοιχείο σε σύγκριση με άλλα στοιχεία flex, εάν υπάρχει διαθέσιμος χώρος.
Τι συμβαίνει αν ορίσω το flex-base στο μηδέν;Αν ορίσετε το flex-base στο μηδέν, το πλάτος του στοιχείου μειώνεται στο ελάχιστο πλάτος περιεχομένου.
Μπορώ επίσης να χρησιμοποιήσω ένα ποσοστό για το flex-basis;Ναι, μπορείτε να καθορίσετε το flex-basis ως ποσοστό για να ορίσετε το χώρο που πρέπει να καταλαμβάνει το στοιχείο σε σχέση με το περιέκτη.
Πώς επηρεάζει η κατεύθυνση flex-direction την flex-basis;Η κατεύθυνση flex-direction καθορίζει τον τρόπο ερμηνείας της flex-basis, είτε σε σχέση με το πλάτος είτε με το ύψος του στοιχείου.


