Σε αυτόν τον οδηγό, θα μάθετε πώς να χρησιμοποιείτε την ιδιότητα flex-grow της CSS για να ελέγχετε την ανάπτυξη των στοιχείων flex σε ένα δοχείο flex. Το Flexbox είναι μια ισχυρή τεχνολογία διάταξης που σας επιτρέπει να διατάσσετε στοιχεία δυναμικά και ανταποκρινόμενα. Με την ιδιότητα flex-grow, μπορείτε να ορίσετε πόσο χώρο θα καταλαμβάνει ένα στοιχείο σε ένα δοχείο αν υπάρχει επιπλέον χώρος.
Βασικά συμπεράσματα
- Το flex-grow καθορίζει την αναλογία με την οποία ένα στοιχείο θα πρέπει να μεγαλώνει σε σύγκριση με άλλα στοιχεία.
- Η τιμή 0 για το flex-grow σημαίνει ότι το στοιχείο δεν μεγαλώνει και καταλαμβάνει μόνο το καθορισμένο βασικό μέγεθος.
- Όλα τα στοιχεία με την ίδια τιμή flex-grow μεγαλώνουν ομοιόμορφα.
- Ο συνολικός χώρος κατανέμεται με βάση το άθροισμα των τιμών flex-grow.
Βήμα προς βήμα οδηγίες
Για να αποσαφηνίσουμε την έννοια, ας δούμε μερικά βήματα στα οποία μπορείτε να χρησιμοποιήσετε αποτελεσματικά την ιδιότητα flex-grow.
Βήμα 1: Κάντε προετοιμασίες
Αρχικά, θα πρέπει να δημιουργήσετε το δοχείο flex και να ορίσετε ορισμένα στοιχεία flex. Ορίστε μια σταθερή βάση flex-basis για όλα τα στοιχεία. Στο παρακάτω παράδειγμα, η flex-base είναι 100 pixels για κάθε στοιχείο και επιλέγουμε μια κάθετη διάταξη (στήλη).

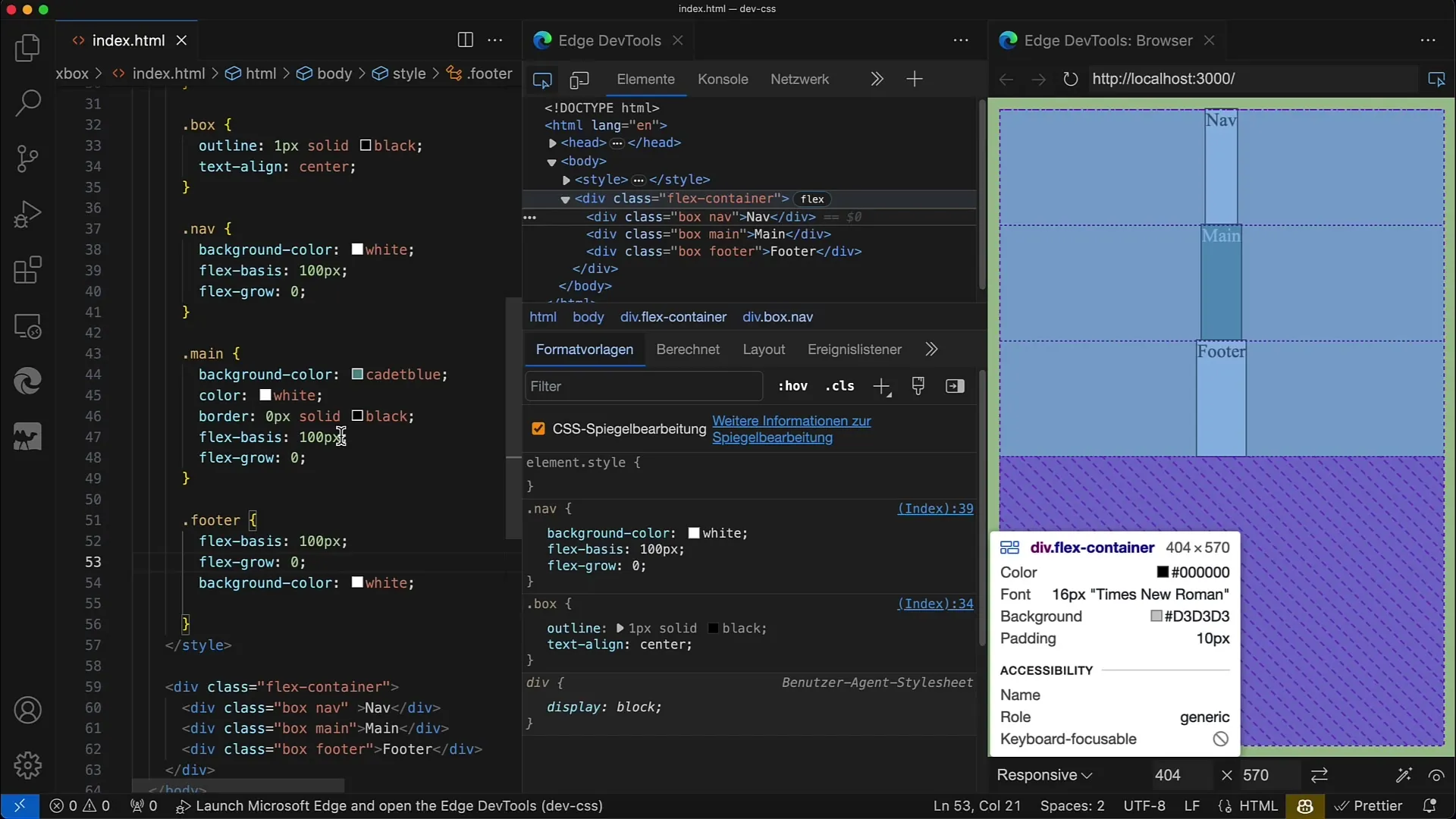
Βήμα 2: Ορίστε το flex-grow στο μηδέν
Στη συνέχεια, ορίζουμε την ιδιότητα flex-grow για όλα τα στοιχεία στο 0. Αυτό σημαίνει ότι δεν υπάρχει αύξηση του ύψους των στοιχείων και κάθε στοιχείο παραμένει στο ύψος των 100 pixel.

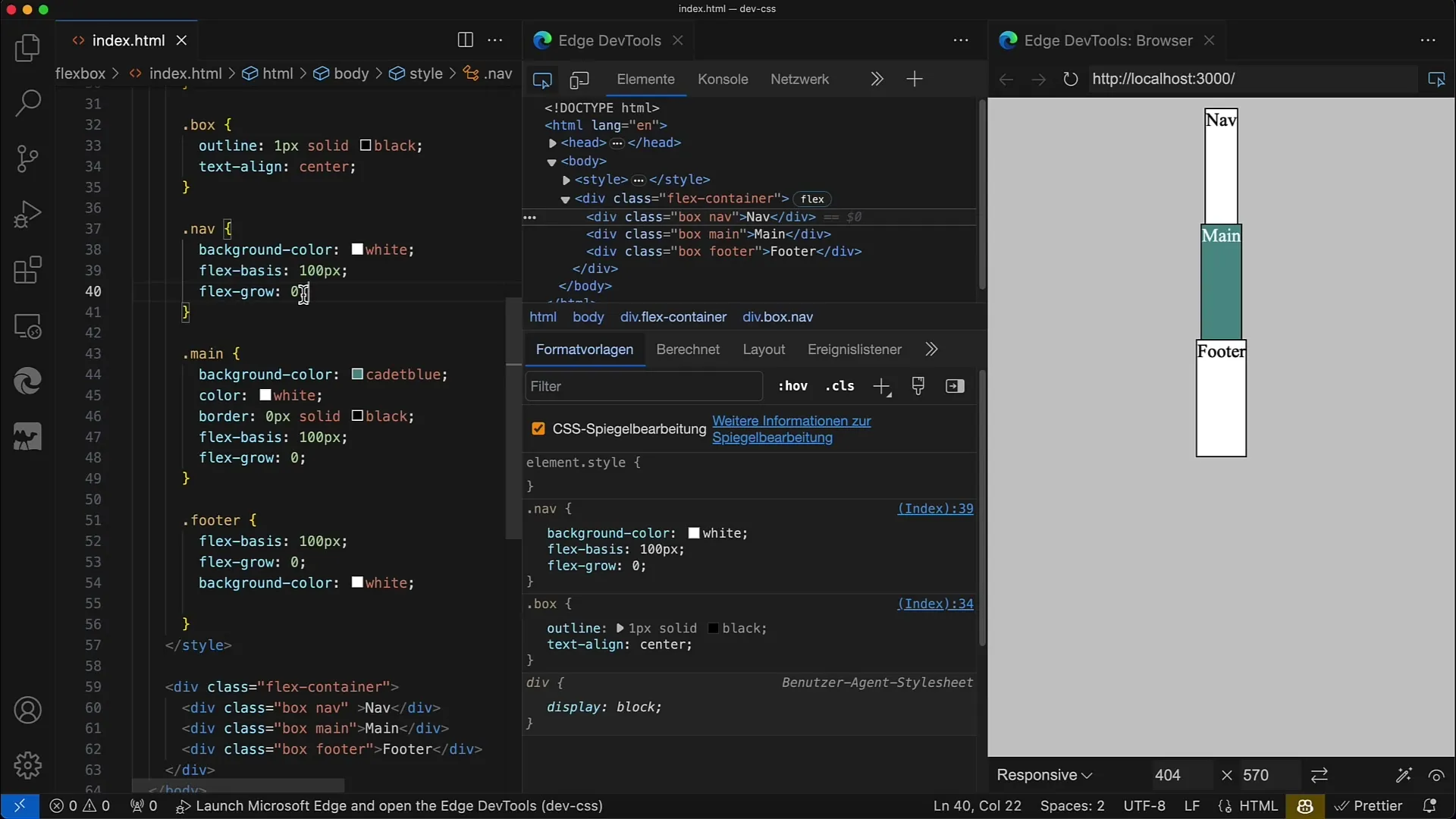
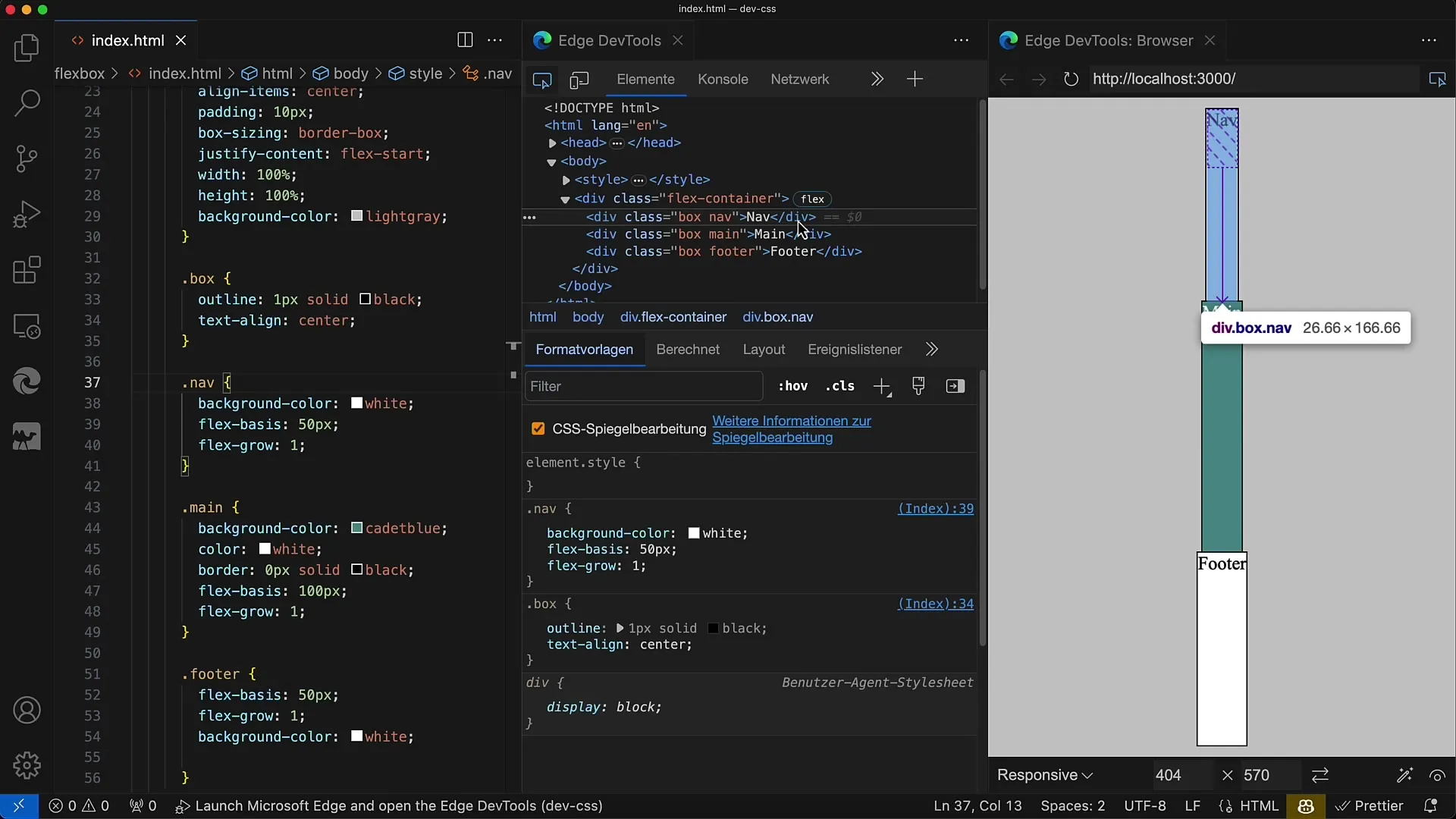
Βήμα 3: Ρύθμιση της ιδιότητας flex-grow για το κύριο στοιχείο
Τώρα γίνεται συναρπαστικό: Αλλάξτε την τιμή flex-grow για το κύριο στοιχείο. Ρυθμίστε την τιμή flex-grow για το κύριο στοιχείο σε 1, ενώ τα άλλα δύο στοιχεία συνεχίζουν να έχουν flex-grow: 0. Ως αποτέλεσμα, το κύριο στοιχείο θα καταλαμβάνει το διαθέσιμο χώρο στο δοχείο.
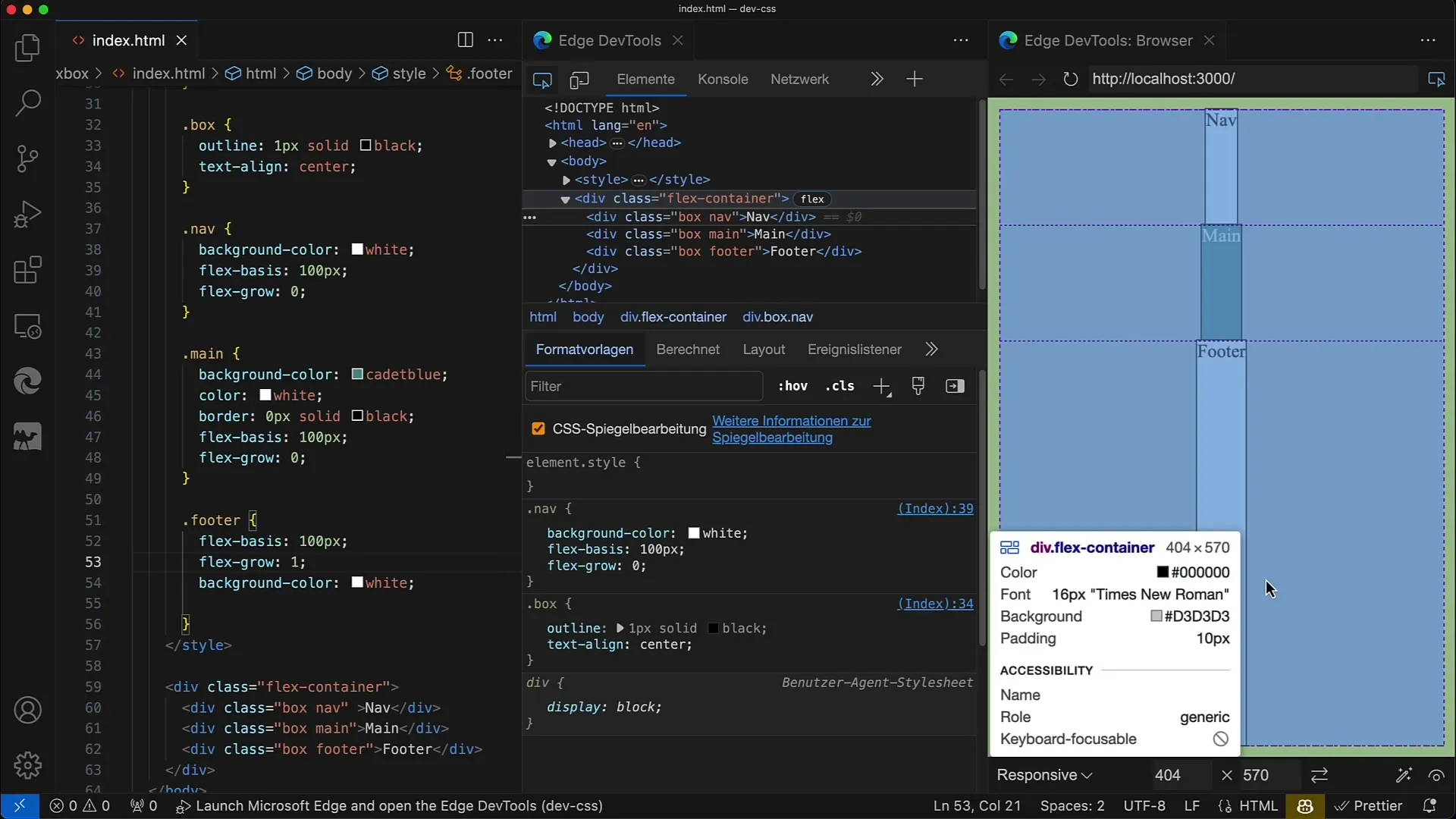
Βήμα 4: Εφαρμογή flex-grow για άλλα στοιχεία
Μπορείτε επίσης να εφαρμόσετε την ιδιότητα flex-grow σε άλλα στοιχεία. Για παράδειγμα, ορίστε την ιδιότητα flex-grow για το στοιχείο footer επίσης σε 1. Ξαφνικά, ολόκληρη η διάταξη προσαρμόζεται δυναμικά με την ίδια αύξηση του χώρου.

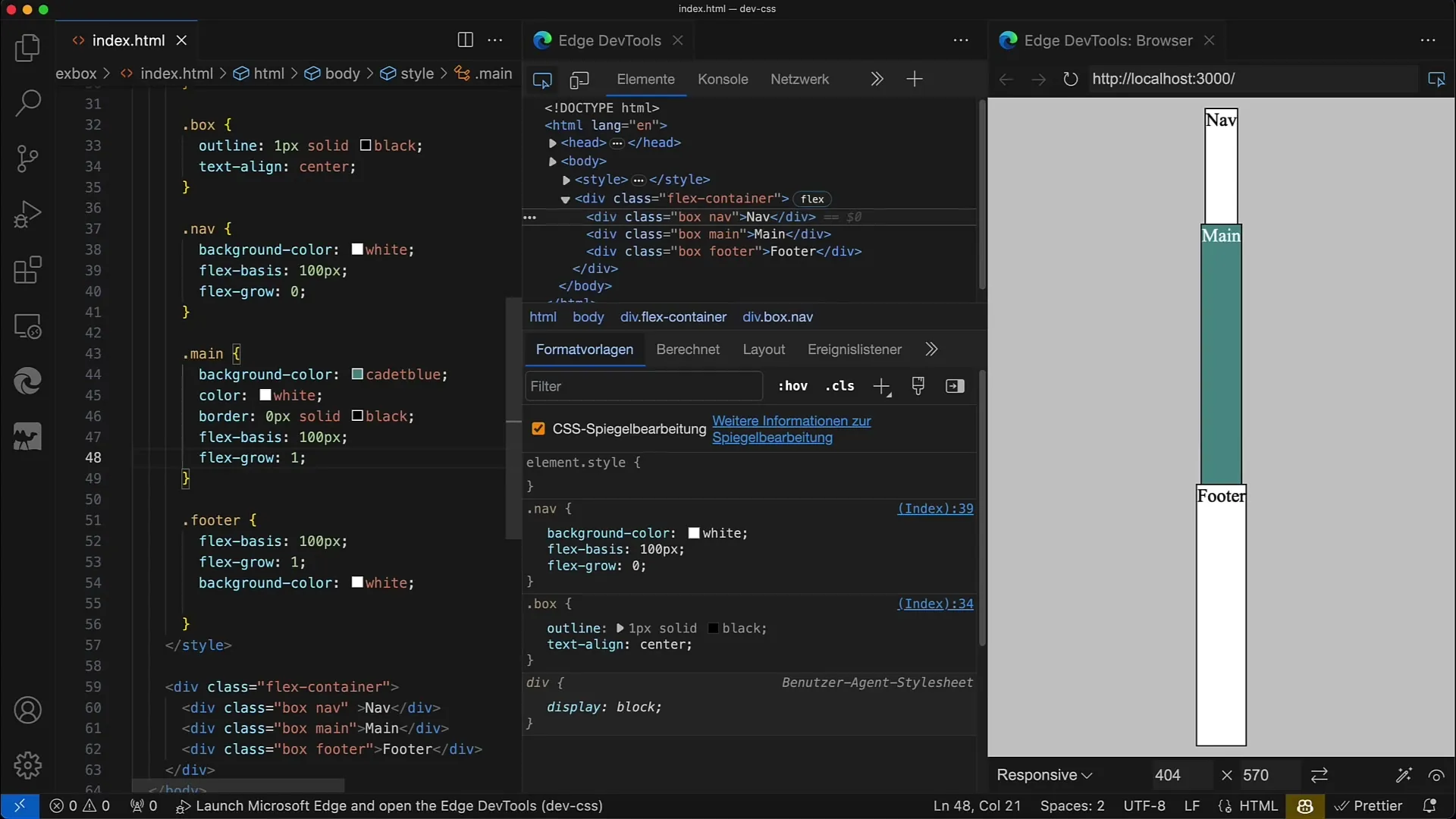
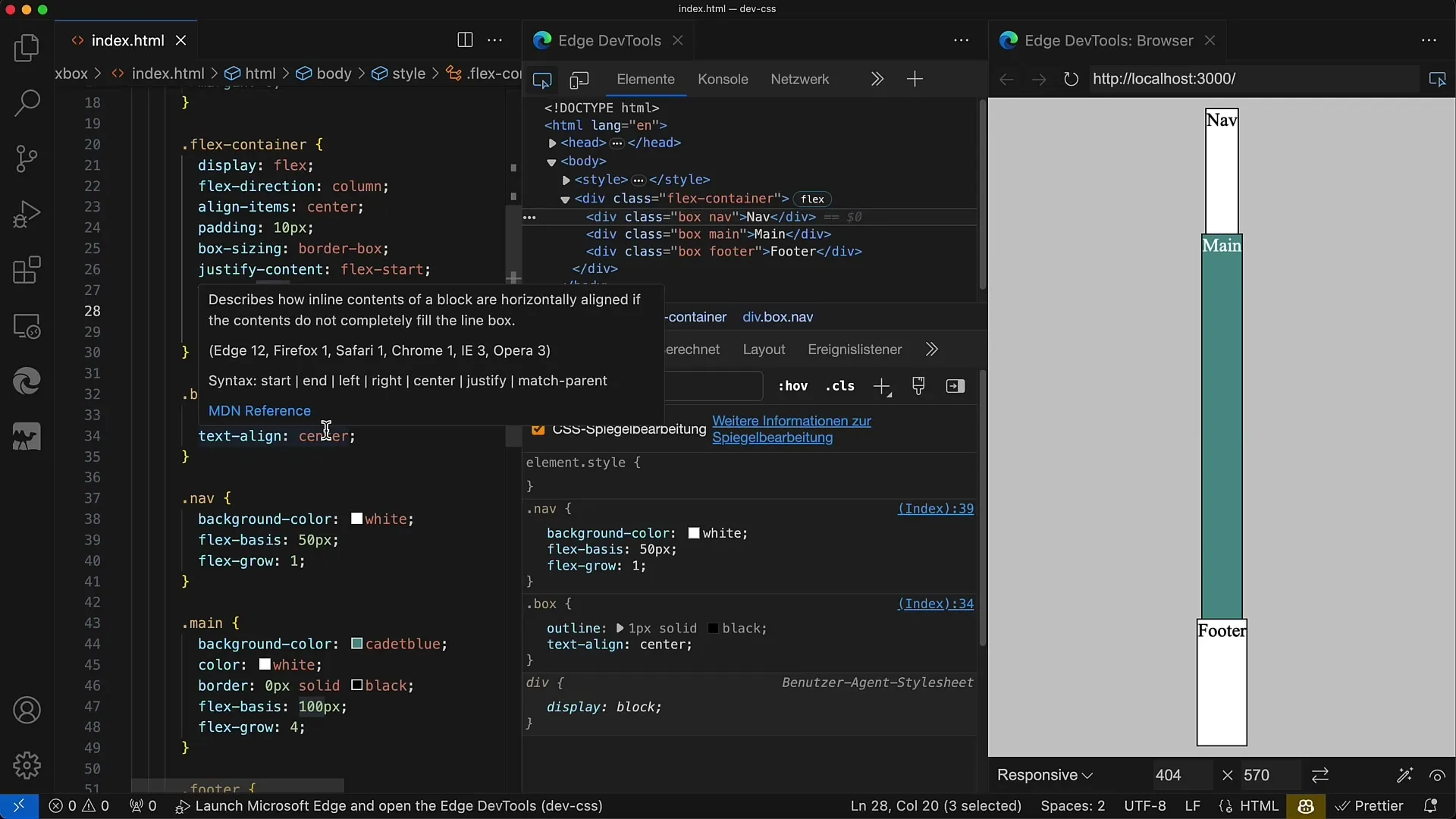
Βήμα 5: Ομοιόμορφη αύξηση όλων των στοιχείων
Αν θέλετε όλα τα στοιχεία να μεγαλώνουν ομοιόμορφα, ορίστε την τιμή flex-grow for all σε 1. Αυτό θα έχει ως αποτέλεσμα όλα τα στοιχεία να μεγαλώνουν ομοιόμορφα και να γεμίζουν τον διαθέσιμο χώρο. Αυτό είναι ιδιαίτερα χρήσιμο αν χρειάζεστε μια ομοιόμορφη διάταξη.

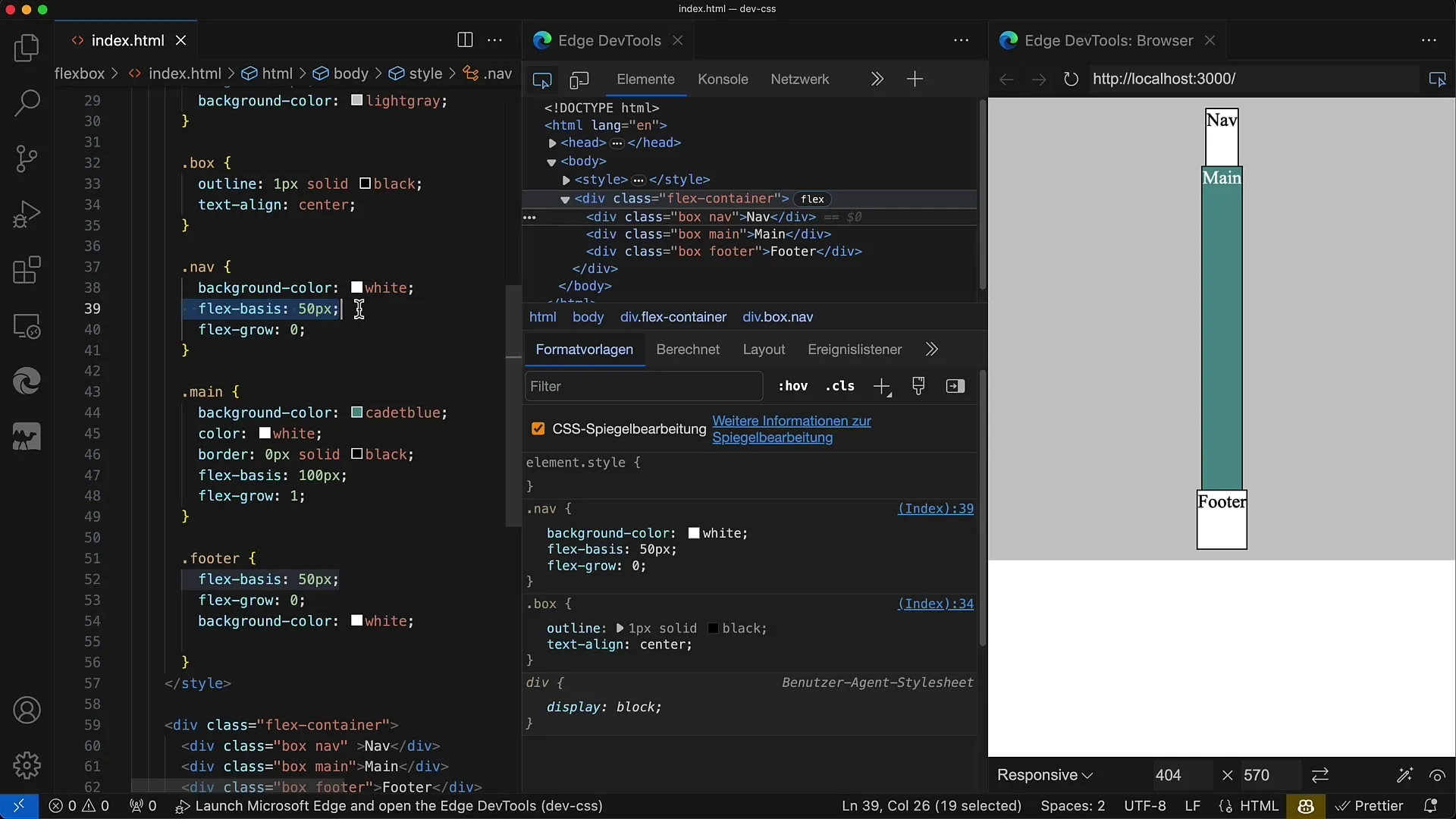
Βήμα 6: Προσαρμογή της flex-base
Μπορείτε επίσης να χρησιμοποιήσετε διαφορετικές τιμές flex-basis. Για παράδειγμα, ορίστε μια flex-basis 50 εικονοστοιχείων για το στοιχείο πλοήγησης. Σε αυτή την περίπτωση, το στοιχείο πλοήγησης θα είναι μικρότερο, αλλά θα εξακολουθεί να μεγαλώνει με τον υπόλοιπο χώρο.
Βήμα 7: Διαχείριση πρόσθετου χώρου
Αν αλλάξετε τις τιμές βάσης αρκετών στοιχείων, μπορείτε να δείτε πώς αλλάζει ο λόγος ανάπτυξης. Εάν τα μεγέθη βάσης ποικίλλουν, το στοιχείο με τη μικρότερη βάση θα καταλαμβάνει διαφορετικό ποσοστό του ελεύθερου χώρου.

Βήμα 8: Ρυθμίστε το flex-grow μεταβλητά
Για να ελέγξετε περαιτέρω την ανάπτυξη ενός στοιχείου, μπορείτε να ρυθμίσετε το flex-grow στην τιμή 2 για ορισμένα στοιχεία, ενώ άλλα έχουν την τιμή 1. Αυτό δίνει στο στοιχείο με την υψηλότερη τιμή περισσότερο χώρο σε σύγκριση με τα άλλα.
Βήμα 9: Ρύθμιση του μεγέθους του δοχείου
Δοκιμάστε τη συμπεριφορά αλλάζοντας το ύψος του περιέκτη. Για παράδειγμα, αν μειώσετε το ύψος στα 400 pixel, η κατανομή των στοιχείων θα έχει αντίστοιχα λιγότερο χώρο. Θα δείτε πώς αντιδρά δυναμικά η διάταξη.

Βήμα 10: Συνδυάστε τα flex-grow και flex-shrink
Σημειώστε ότι τα flex-grow και flex-shrink αλληλεπιδρούν μεταξύ τους. Ενώ το flex-grow καθορίζει πόσος χώρος προστίθεται, το flex-shrink ελέγχει τι συμβαίνει όταν υπάρχει λιγότερος διαθέσιμος χώρος. Αυτή η έννοια είναι σημαντική για τη δημιουργία σχεδίων που ανταποκρίνονται.

Περίληψη
Σε αυτόν τον οδηγό, μάθατε πώς να χρησιμοποιείτε την ιδιότητα flex-grow στην CSS για να ελέγχετε την ανάπτυξη των στοιχείων flex. Γνωρίζετε τώρα ότι η flex-grow επηρεάζει την κατανομή του διαθέσιμου χώρου στο δοχείο flex και πώς μπορείτε να χρησιμοποιήσετε αυτές τις ρυθμίσεις για να δημιουργήσετε δυναμικές και ευέλικτες διατάξεις.
Συχνές ερωτήσεις
Τι είναι το flex-grow; Τοflex-grow καθορίζει πόσο θα πρέπει να μεγαλώνει ένα στοιχείο αν υπάρχει διαθέσιμος επιπλέον χώρος στο δοχείο flex.
Τι συμβαίνει αν ορίσω το flex-grow σε 0;Η τιμή 0 για το flex-grow σημαίνει ότι το στοιχείο δεν μεγαλώνει και καταλαμβάνει μόνο το μόνιμο μέγεθος.
Πώς μπορώ να διασφαλίσω ότι όλα τα στοιχεία μεγαλώνουν εξίσου;ορίστε το flex-grow στην ίδια τιμή για όλα τα στοιχεία στο δοχείο, π.χ. 1.
Τι συμβαίνει αν το δοχείο έχει λιγότερο χώρο;Αν το δοχείο έχει μικρότερο ύψος, τα στοιχεία μπορούν να συρρικνωθούν σύμφωνα με την τιμή flex-shrink.
Μπορώ να συνδυάσω το flex-grow με το flex-base;Ναι, το flex-grow χρησιμοποιείται σε σχέση με το flex-base για τον έλεγχο της αύξησης του διαθέσιμου χώρου.


