Το CSS Flexbox διαθέτει μια ποικιλία ιδιοτήτων που σας βοηθούν να σχεδιάσετε τη διάταξη του ιστότοπού σας. Μία από αυτές τις ιδιότητες είναι η flex-flow , η οποία είναι ένας συνδυασμός των flex-direction και flex-wrap. Αυτό το συμπαγές στυλ σάς επιτρέπει να εκφράσετε την πρόθεσή σας πιο ξεκάθαρα και συνοπτικά. Σε αυτόν τον οδηγό, θα σας εξηγήσω βήμα προς βήμα πώς να χρησιμοποιήσετε αποτελεσματικά το flex-flow.
Βασικές γνώσεις
- Η ιδιότητα flex-flow συνδυάζει τις τιμές των flex-direction και flex-wrap, δίνοντάς σας πιο ευέλικτο και πιο σύντομο στυλ.
Τι πρέπει να γνωρίζετε για την ιδιότητα flex-flow
Για να αξιοποιήσετε πλήρως τις δυνατότητες της ιδιότητας flex-flow, είναι σημαντικό να εξοικειωθείτε πρώτα με τις δύο επιμέρους ιδιότητες: flex-direction και flex-wrap.
Βασικά στοιχεία διάταξης
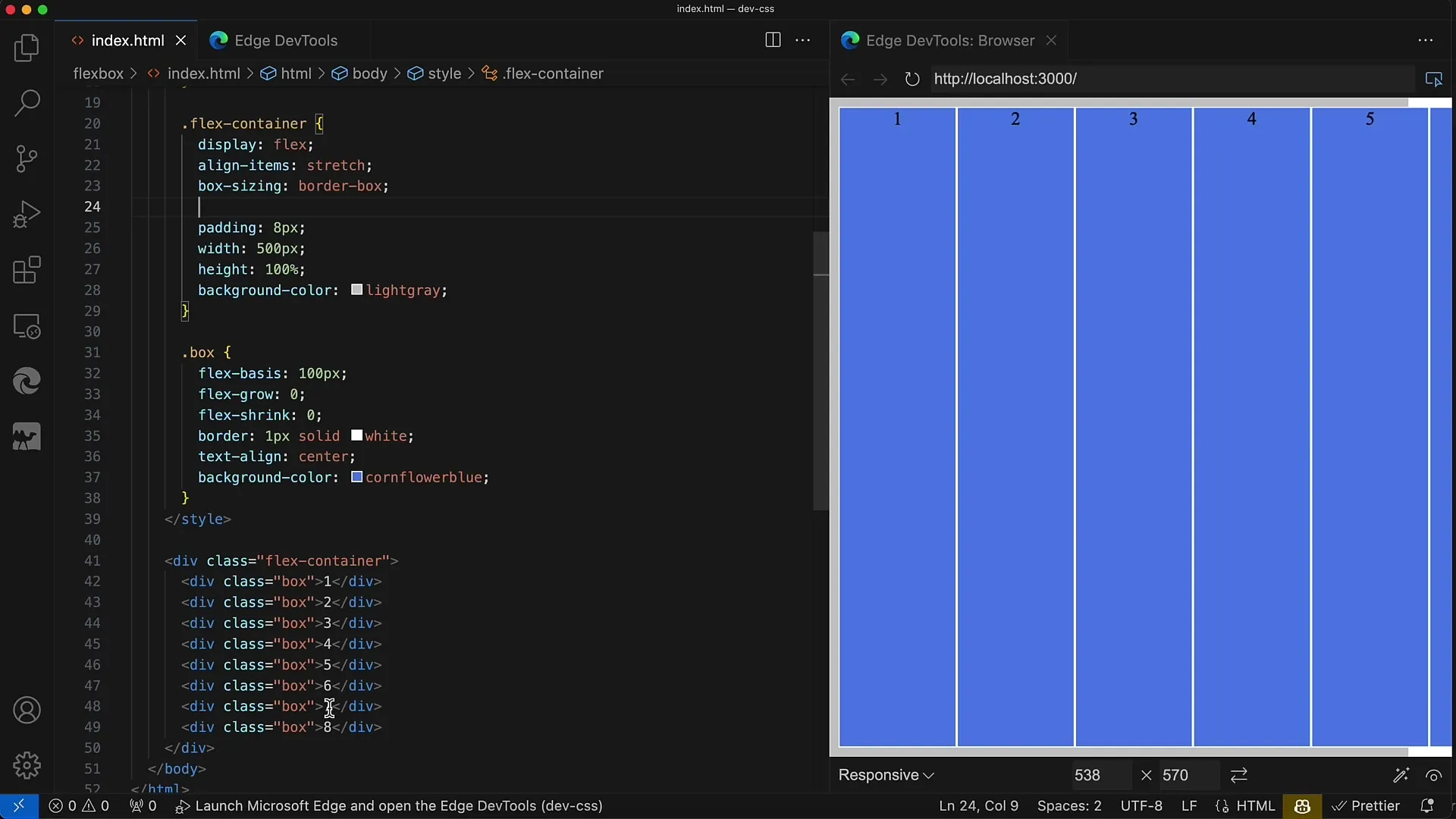
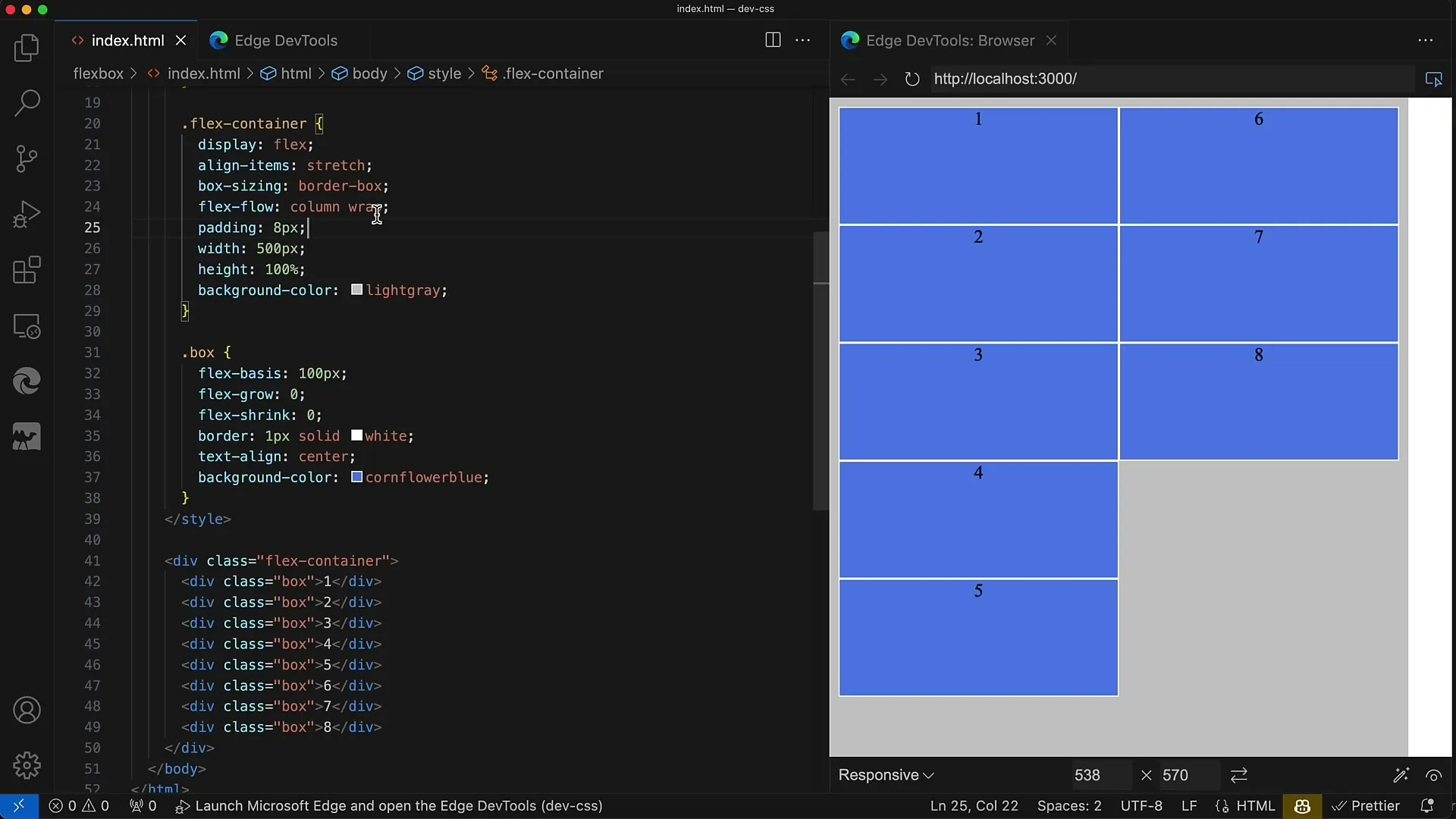
Κατ' αρχάς, ας ρίξουμε μια ματιά στην αρχική κατάσταση. Έχετε έναν περιέκτη με οκτώ στοιχεία div που εμφανίζονται το ένα δίπλα στο άλλο ως flexbox. Το δοχείο έχει σταθερό πλάτος 500 pixels και κάθε div έχει πλάτος 100 pixels. Αυτό σημαίνει ότι μόνο τέσσερα div χωράνε σε μια σειρά. Εάν απαιτείται περισσότερος χώρος, δεν συμβαίνει τίποτα χωρίς περαιτέρω ρυθμίσεις.
Για να εμφανίζονται σωστά τα divs, έχουμε ορίσει display: flex και flex-direction: row. Ωστόσο, με αυτή τη διαμόρφωση, τα divs ξεπερνούν γρήγορα το πλάτος του περιέκτη, κάτι που δεν είναι επιθυμητό.

Χρήση της flex-flow
Τώρα χρησιμοποιούμε την ιδιότητα flex-flow για να ορίσουμε τόσο την κατεύθυνση όσο και τη συμπεριφορά του περιτυλίγματος. Με την flex-flow μπορείτε να καθορίσετε έναν συνδυασμό αυτών των δύο ιδιοτήτων, για παράδειγμα flex-flow: row wrap;.
Αυτό σημαίνει ότι τα div τυλίγονται αυτόματα αν δεν υπάρχει αρκετός χώρος. Αυτό δημιουργεί σαφείς, οργανωμένες διατάξεις.
Αντίστροφο τύλιγμα
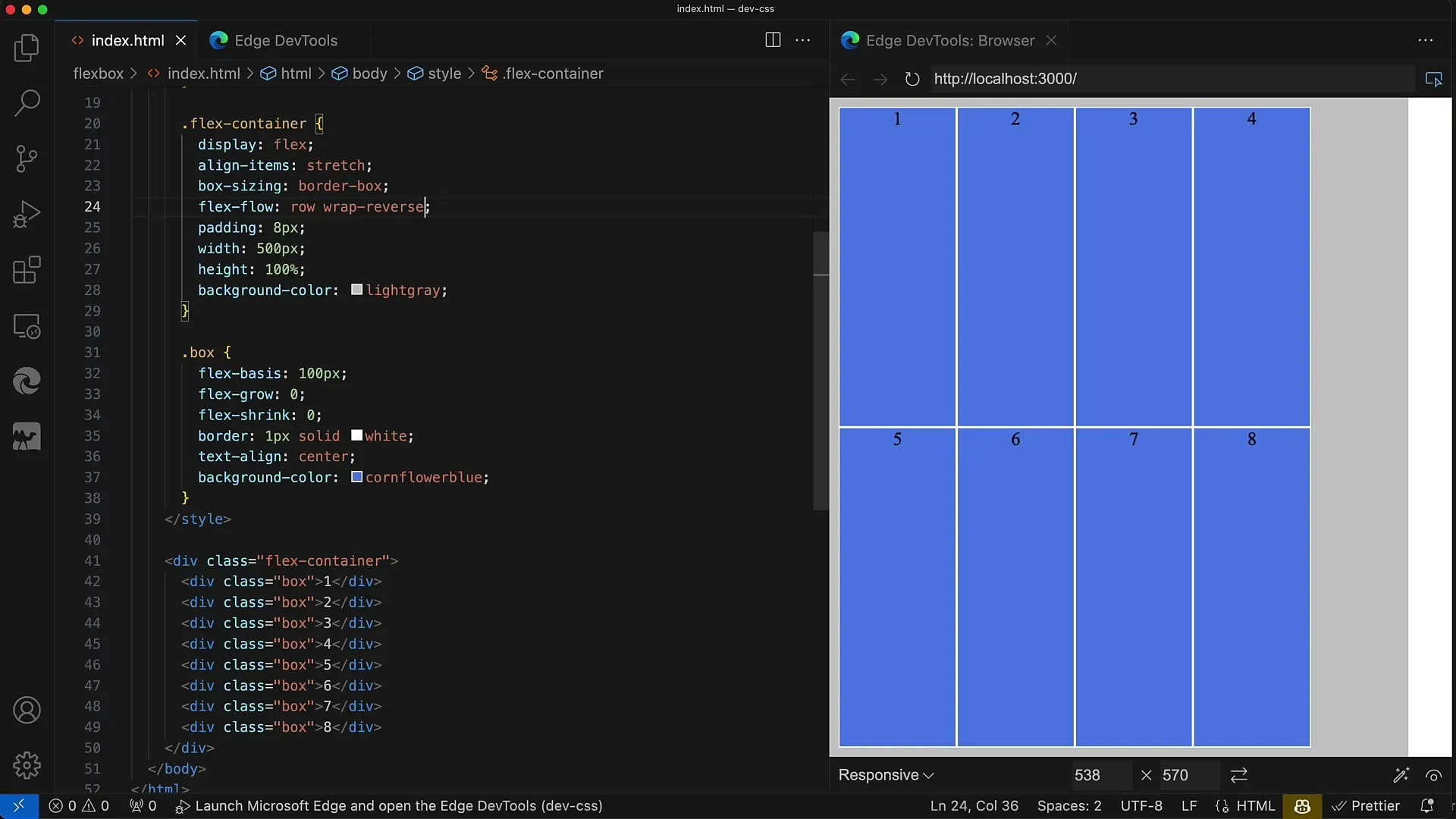
Ένα άλλο χρήσιμο χαρακτηριστικό είναι η αντιστροφή της κατεύθυνσης και της συμπεριφοράς του περιτυλίγματος. Αν χρησιμοποιήσετε το flex-flow: row wrap-reverse;, τα divs ξεκινούν από το κάτω μέρος και αλλάζουν κατεύθυνση ανάλογα.
Αυτό μπορεί να είναι επιθυμητό σε ορισμένα σχέδια για τη δημιουργία μιας πιο δυναμικής και ενδιαφέρουσας διεπαφής χρήστη.

Περαιτέρω συνδυασμοί
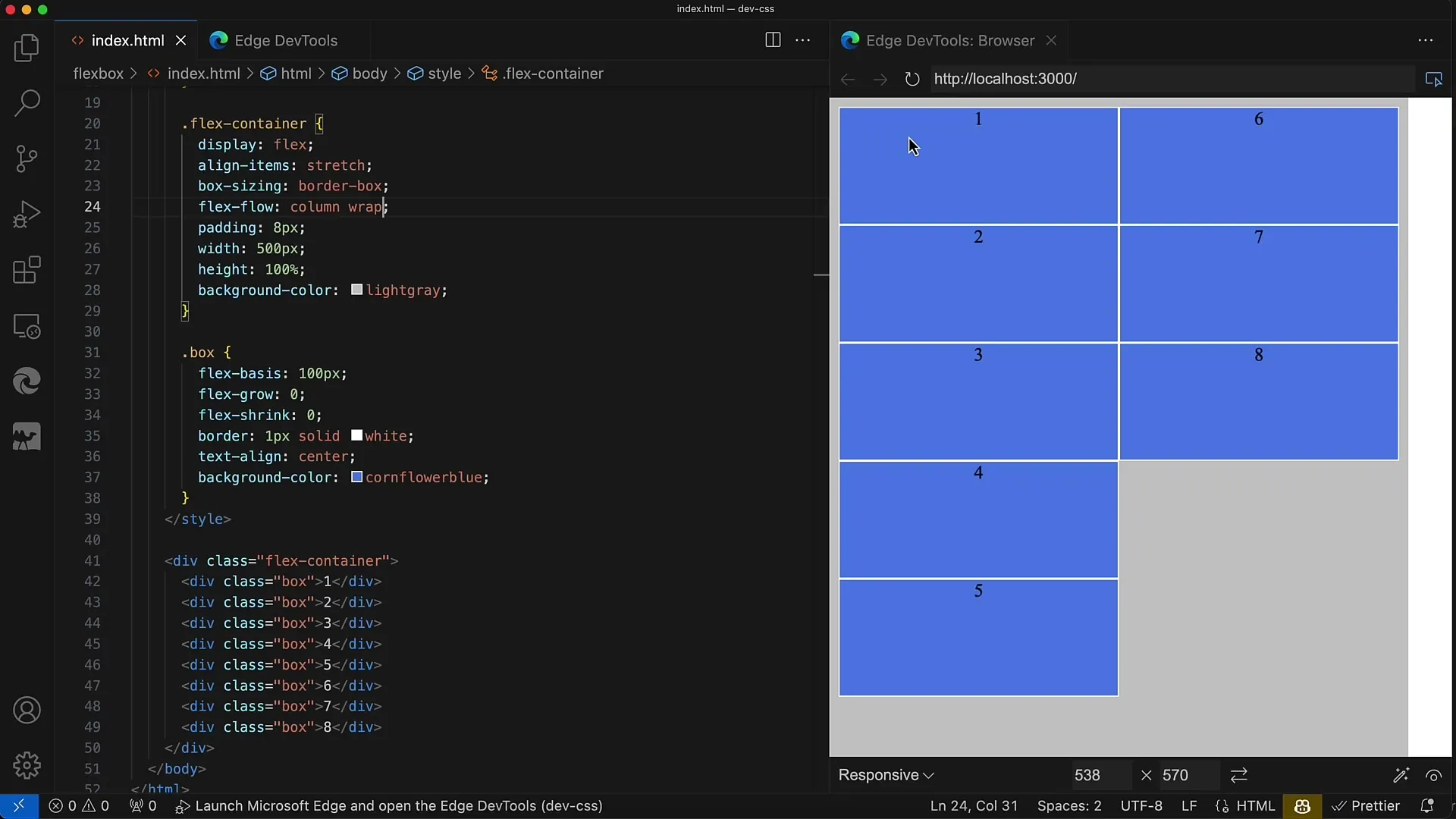
Η ιδιότητα flex-flow είναι πολύ ευέλικτη και σας επιτρέπει να δημιουργήσετε πολυάριθμους συνδυασμούς. Για παράδειγμα, μπορείτε να χρησιμοποιήσετε την εντολή flex-flow: column wrap; για να τακτοποιήσετε τα στοιχεία κάθετα διατηρώντας παράλληλα τη δυνατότητα περιτύλιξής τους.
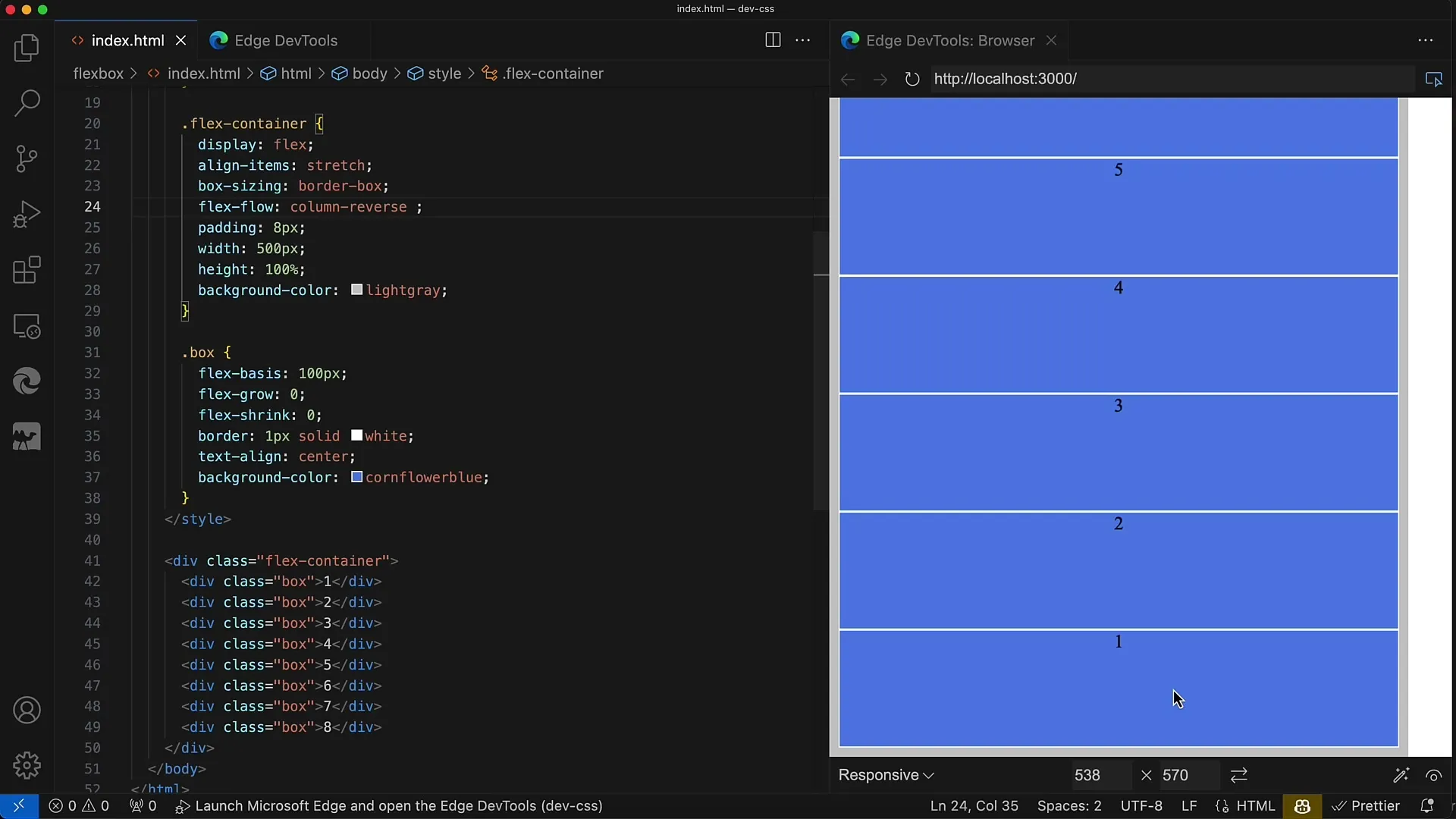
Αν θέλετε να αντιστρέψετε την κατεύθυνση, τότε ορίστε την επιλογή flex-flow: column wrap-reverse;, η οποία θα εμφανίζει τα στοιχεία με αντίστροφη σειρά από πάνω προς τα κάτω.

Πλεονεκτήματα της ιδιότητας flex-flow
Το κύριο πλεονέκτημα της ιδιότητας flex-flow είναι η απλοποίηση των κανόνων CSS σας. Αντί να καθορίζετε δύο ξεχωριστές ιδιότητες, μπορείτε να ορίσετε τα πάντα σε μία γραμμή. Αυτό όχι μόνο εξοικονομεί χρόνο κατά τον προγραμματισμό, αλλά καθιστά επίσης τον κώδικά σας πιο ευανάγνωστο.
Ένα άλλο παράδειγμα θα ήταν το flex-flow: column;, το οποίο αφήνει την ιδιότητα wrap ενεργή από προεπιλογή. Εάν στη συνέχεια θέλετε να αλλάξετε την τιμή για την flex-wrap, μπορείτε να το κάνετε στην ίδια γραμμή.

Συμπέρασμα σχετικά με τη χρήση της flex-flow
Συνοψίζοντας, η χρήση της flex-flow είναι ένας εξαιρετικά πρακτικός τρόπος για να κάνετε τις διατάξεις flexbox πιο σαφείς και πιο σύντομες. Μπορείτε να ορίσετε τόσο την κατεύθυνση όσο και τη συμπεριφορά των διαλείψεων χωρίς να χρειάζεται να γράφετε μακροσκελείς και συγκεχυμένους κανόνες CSS.

Περίληψη
Η ιδιότητα flex-flow είναι μια εξαιρετικά χρήσιμη λειτουργία CSS που σας βοηθάει να σχεδιάσετε πιο αποτελεσματικά τη δομή flexbox του ιστότοπού σας. Σας επιτρέπει να συνδυάσετε τόσο την κατεύθυνση του flex όσο και το τύλιγμα σε μία μόνο εντολή. Διευκολύνει τη δουλειά σας και διατηρεί τον κώδικά σας καθαρό!
Συχνές ερωτήσεις
Πώς λειτουργεί η ιδιότητα flex-flow;Η ιδιότητα flex-flow συνδυάζει την κατεύθυνση flex-direction και το flex-wrap σε μία μόνο γραμμή CSS.
Μπορώ να χρησιμοποιήσω την ιδιότητα flex-flow χωρίς wrap;Ναι, μπορείτε να χρησιμοποιήσετε την ιδιότητα flex-flow: row; για να ορίσετε την κατεύθυνση χωρίς να επιβάλλετε wrap.
Τι συμβαίνει αν καθορίσω μόνο μία τιμή για την flex-flow;Αν καθοριστεί μόνο μία τιμή, η flex-wrap τίθεται στην προεπιλεγμένη τιμή "no-wrap".
Μπορώ να ορίσω τις τιμές των flex-direction και flex-wrap ξεχωριστά;Ναι, οι τιμές μπορούν επίσης να οριστούν ξεχωριστά, αλλά η flex-flow είναι μια πιο συμπαγής και σαφής επιλογή.
Μπορώ να συνδυάσω την flex-flow με ερωτήματα πολυμέσων;Ναι, μπορείτε να χρησιμοποιήσετε την flex-flow σε ερωτήματα πολυμέσων για να δημιουργήσετε responsive διατάξεις.


