Σε αυτό το σεμινάριο, θα επικεντρωθείτε στην πρακτική εφαρμογή του Flexbox , και συγκεκριμένα στην ιδιότητα flex-wrap. Αυτή η τεχνική είναι ζωτικής σημασίας για τη δημιουργία ευέλικτων διατάξεων σε έργα ιστού. Στόχος είναι η υλοποίηση μιας συγκεκριμένης ακολουθίας στοιχείων σε ένα ευέλικτο δοχείο που μπορεί να τυλίγεται ανάλογα με τις ανάγκες. Θα μάθετε πώς να διατάσσετε τα στοιχεία έτσι ώστε να μεταβαίνουν κομψά από τη μία σειρά στην επόμενη, διατηρώντας παράλληλα ομοιόμορφη απόσταση.
Βασικές γνώσεις
- Η χρήση του flex-wrap καθιστά δυνατή τη μετακίνηση στοιχείων flexbox σε μια νέα σειρά όταν χρειάζεται.
- Με το flex-direction: row, τα στοιχεία μπορούν να τοποθετηθούν οριζόντια, ενώ το flex-wrap: wrap-reverse διασφαλίζει ότι οι αναδιπλώσεις γίνονται από κάτω προς τα πάνω.
- Για να εξασφαλιστεί η ομοιόμορφη απόσταση μεταξύ των στοιχείων, είναι σημαντικό το justify-content: space evenly.
Οδηγίες βήμα προς βήμα
Αρχικά, εξοικειωνόμαστε με την εργασία και ρίχνουμε μια ματιά στο επιθυμητό τελικό αποτέλεσμα.

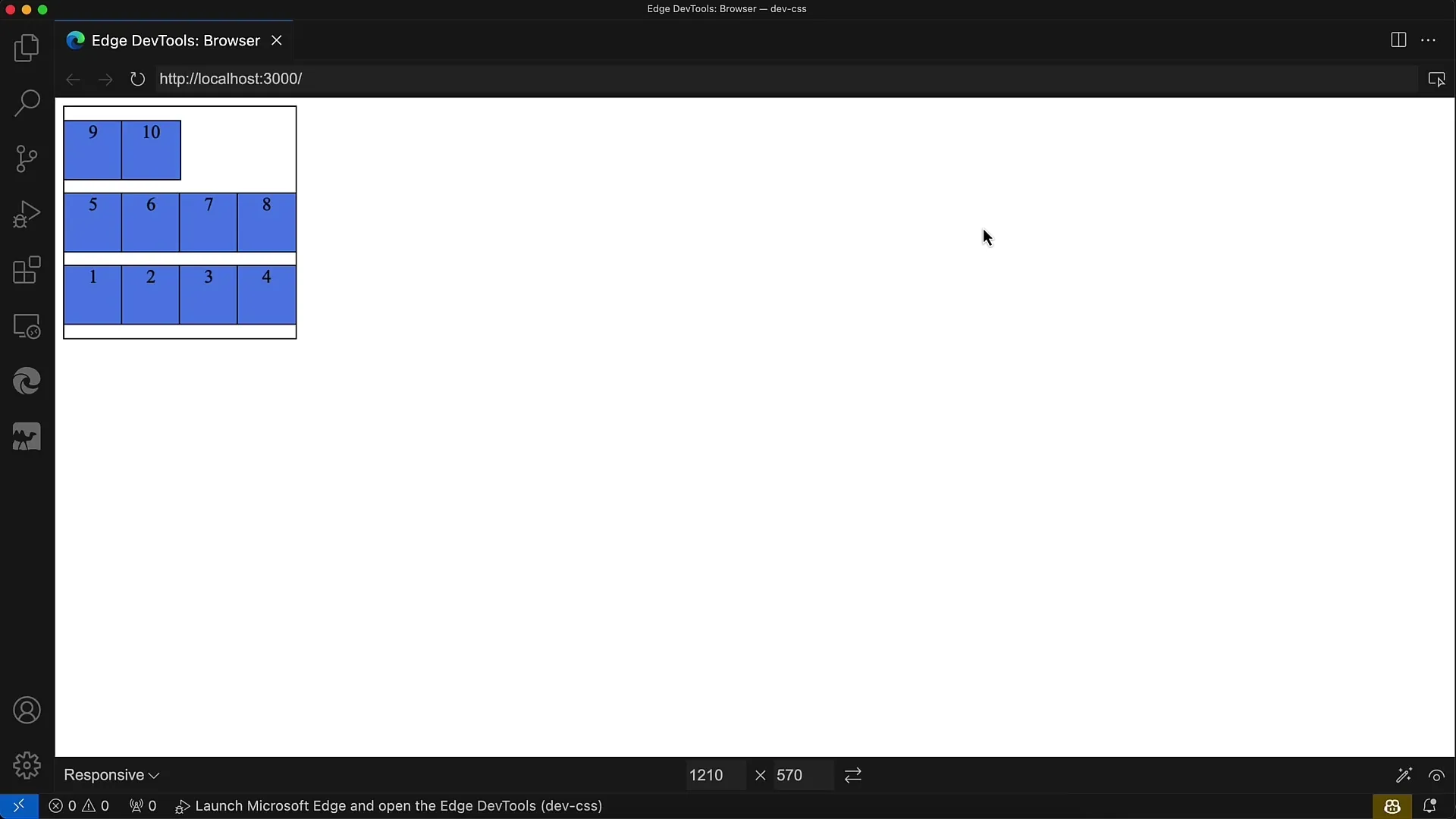
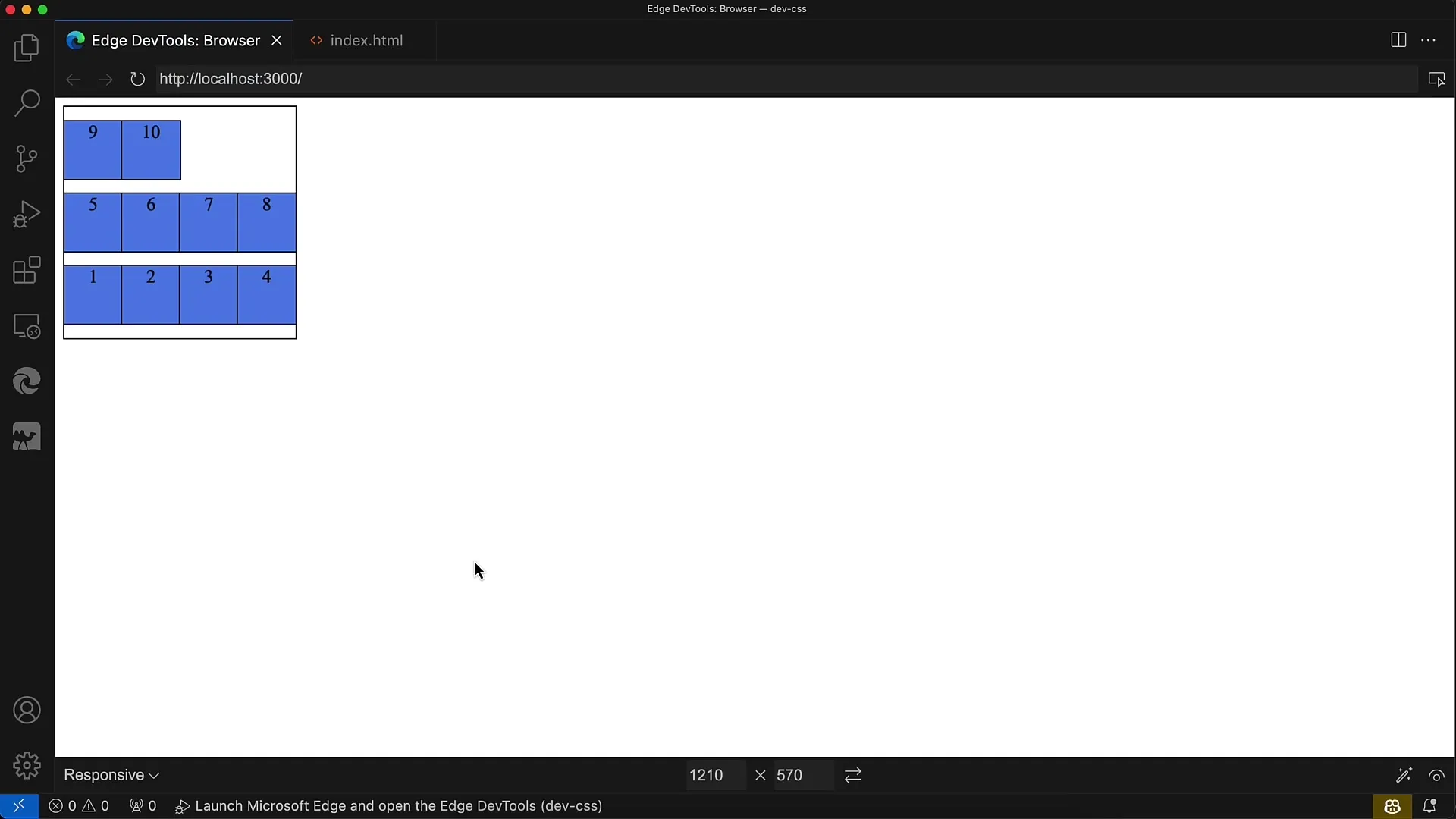
Το τελικό αποτέλεσμα πρέπει να μοιάζει με αυτό: η αρίθμηση από το 1 έως το 10 τυλίγεται από κάτω προς τα πάνω σε ένα εύκαμπτο δοχείο. Είναι σημαντικό η σειρά να είναι σωστή, ώστε η δεύτερη σειρά να εμφανίζεται μετά την πρώτη σειρά.
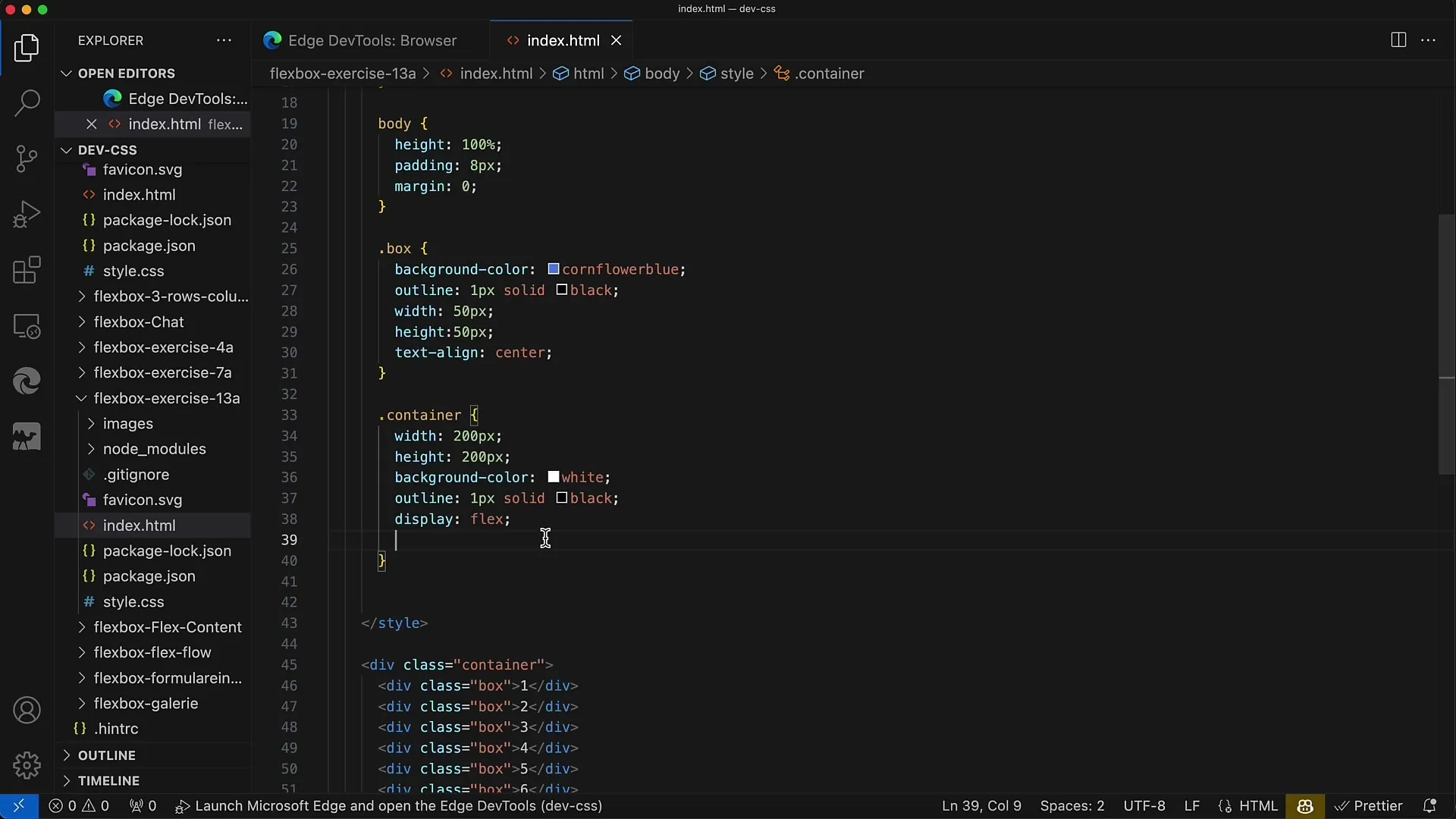
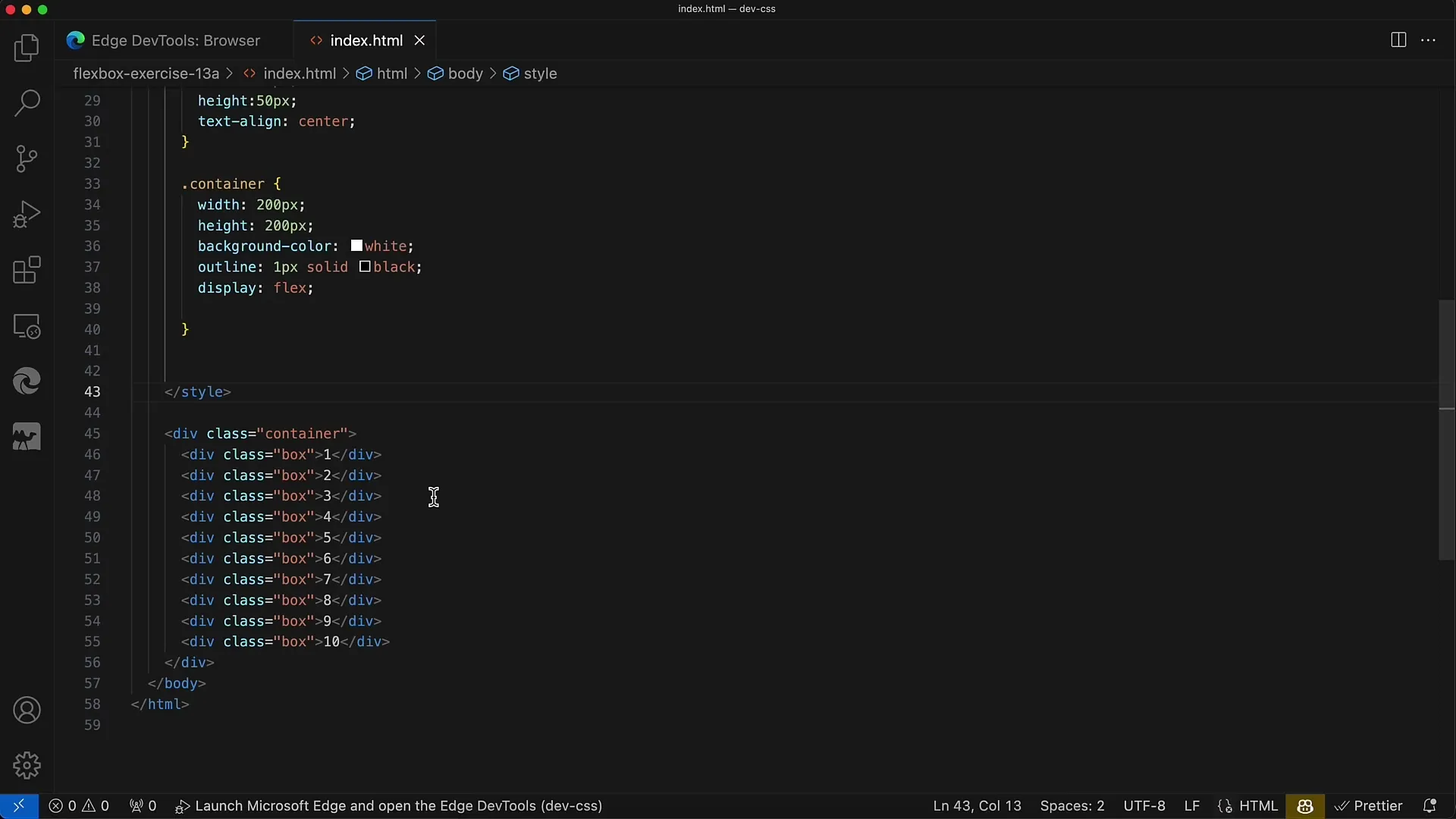
Τώρα ας ρίξουμε μια ματιά στην HTML που παρέχεται. Εδώ υπάρχουν δέκα στοιχεία div σε ένα δοχείο του οποίου πρέπει πρώτα να ρυθμιστούν οι απαραίτητες ιδιότητες flexbox. Αυτά τα στοιχεία div είναι προς το παρόν χωρίς μορφοποίηση.

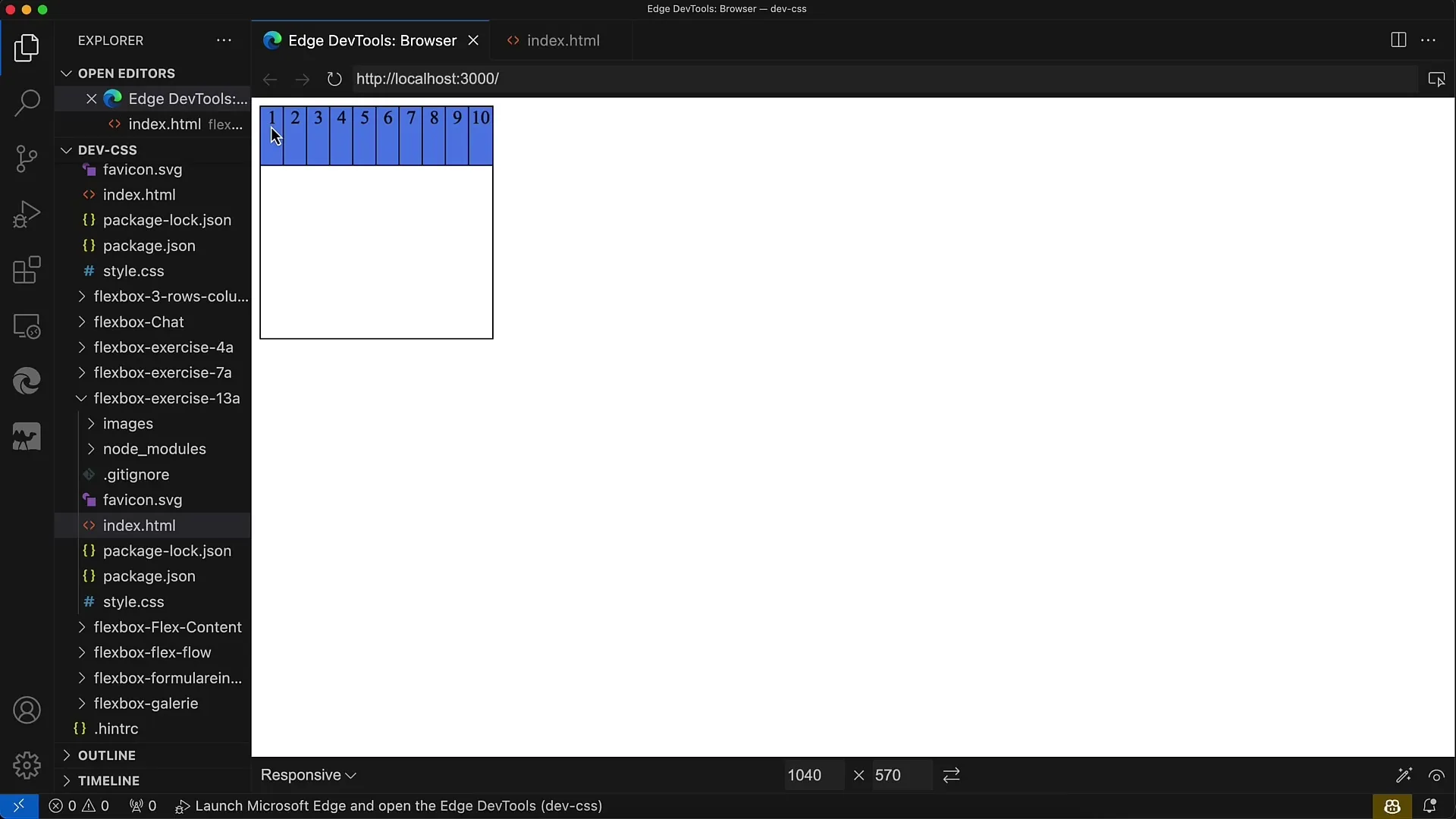
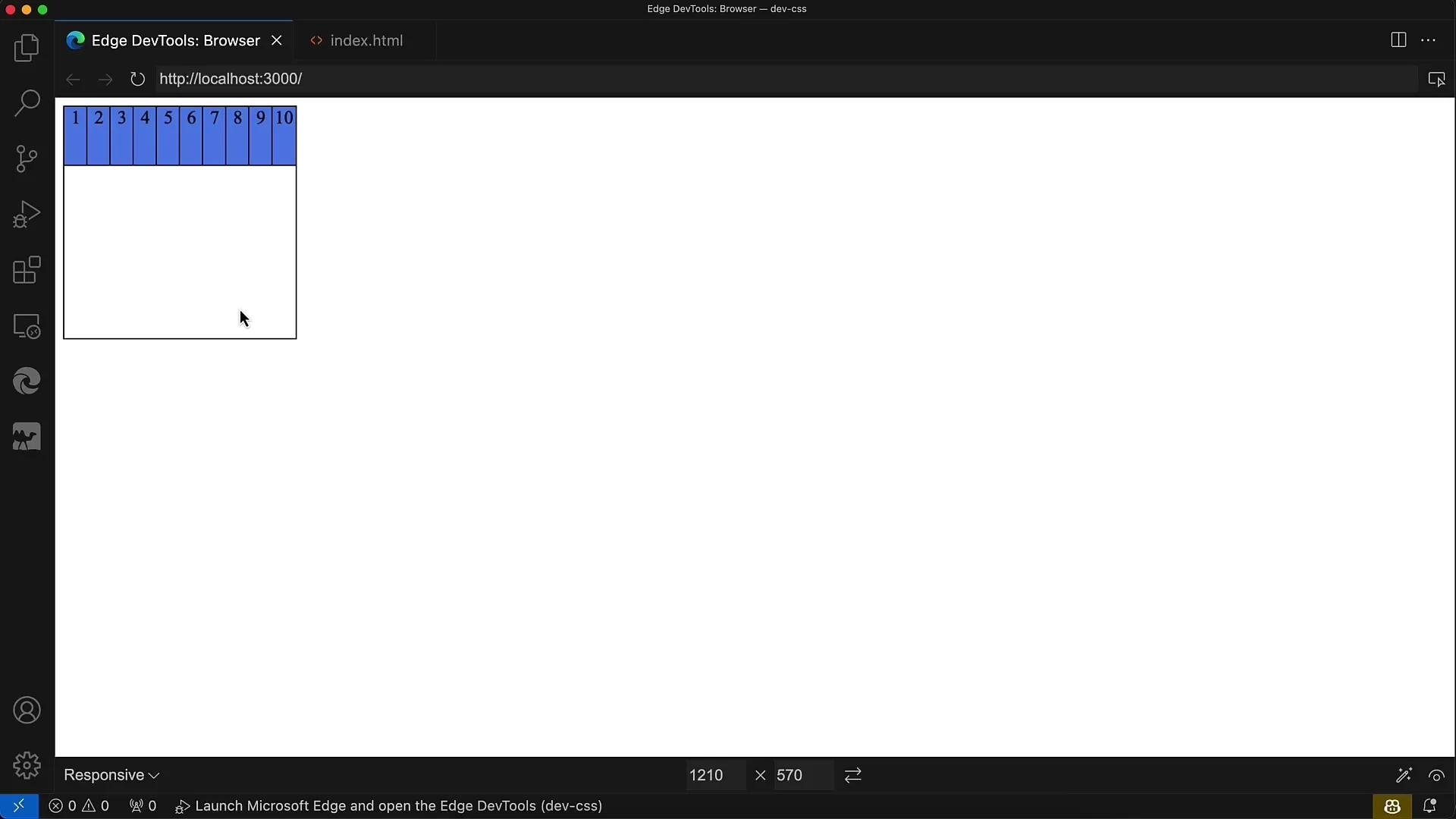
Για να εφαρμόσετε σωστά τις ιδιότητες flexbox, χρησιμοποιήστε display: flex, με αποτέλεσμα τα στοιχεία να εμφανίζονται σε μια σειρά. Αρχικά, θα φαίνεται ότι όλα τα div είναι σε παράταξη.

Ωστόσο, ολόκληρη η διάταξη πρέπει να προσαρμοστεί για να επιτευχθεί η επιθυμητή εμφάνιση. Ο περιέκτης ρυθμίζεται ως flexbox και τα στοιχεία πρέπει να περιτυλιχθούν.

Πριν ξεκινήσετε τη διαμόρφωση, βεβαιωθείτε ότι η απόσταση μεταξύ των στοιχείων είναι ομοιόμορφη και κατάλληλη. Είναι σημαντικό να έχετε την ίδια απόσταση μεταξύ των γραμμών καθώς και προς τα πάνω.

Τώρα που έχετε θέσει τα θεμέλια, δοκιμάστε την τύχη σας και εφαρμόστε τη διάταξη. Η πρώτη σειρά διατάσσεται σε οριζόντια γραμμή από αριστερά προς τα δεξιά και η δεύτερη σειρά τυλίγεται ανάλογα.
Ο στόχος είναι να ολοκληρώσετε την τελευταία σειρά με τα στοιχεία 9 και 10 στην κορυφή και να διασφαλίσετε ότι διατηρείται η απόσταση μεταξύ τους.
Τα στοιχεία div απαιτούν τώρα τους κανόνες CSS για το μοντέλο flexbox. Είναι σημαντικό να αναφέρουμε ότι μπορείτε να προσαρμόσετε το μέγεθος των στοιχείων ενεργοποιώντας την ιδιότητα wrapping, ώστε να μην υπάρχει συνωστισμός.
Μόλις εισαγάγετε τους κατάλληλους κανόνες, ελέγξτε τη διάταξή σας στο πρόγραμμα περιήγησης. Εάν είναι απαραίτητο, οπτικοποιήστε ξανά τις αλλαγές που κάνατε στο CSS, εάν δεν είστε ακόμη ικανοποιημένοι με το αποτέλεσμα.
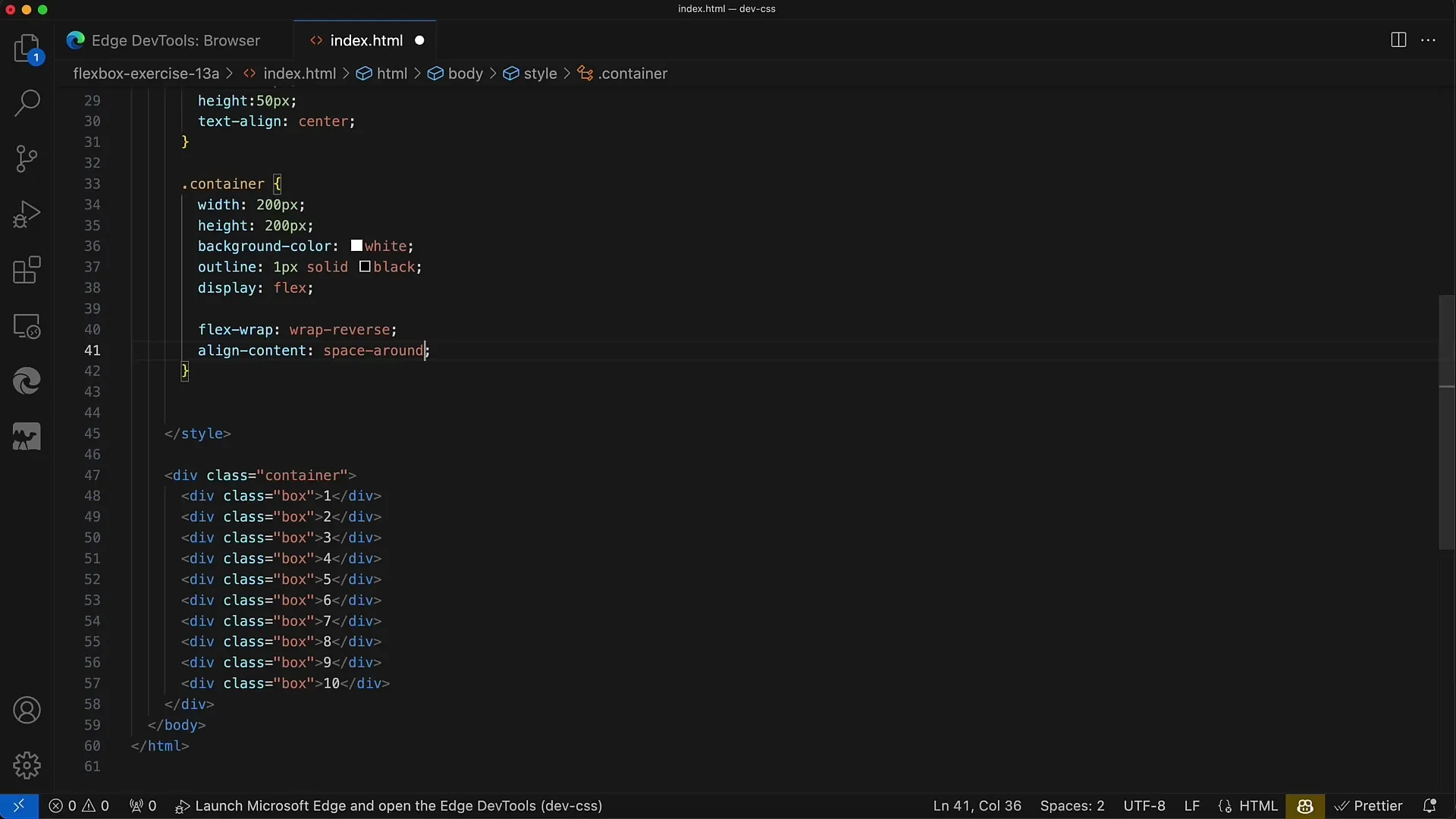
Το κλειδί της διάταξής σας βρίσκεται στις ιδιότητες flex-wrap και justify-content. Αν χρησιμοποιήσετε την ιδιότητα flex-wrap: wrap-reverse, η διάταξη θα είναι τέτοια ώστε οι γραμμές να προστίθενται από κάτω προς τα πάνω.

Η δεύτερη σημαντική ιδιότητα είναι η ιδιότητα justify-content: space-evenly. Αυτή εξασφαλίζει ότι θα έχετε ομοιόμορφο διάστημα μεταξύ των γραμμών καθώς και από πάνω και κάτω.
Ωστόσο, αν χρησιμοποιήσετε αντί της ιδιότητας space-between, θα παρατηρήσετε ότι δεν υπάρχει απόσταση από πάνω και κάτω. Η διάταξη δεν θα φαίνεται βέλτιστη, οπότε το space-evenly είναι η προτιμώμενη επιλογή.

Περίληψη
Σε αυτή την άσκηση, μάθατε πόσο σημαντικό είναι το flex-wrap για τη δημιουργία ευέλικτων διατάξεων. Είδατε επίσης πώς γίνεται δυνατή η διάταξη των στοιχείων με το flexbox και ποιες ιδιότητες είναι σημαντικές για την ομοιόμορφη απόσταση.
Συχνές ερωτήσεις
Πώς μπορώ να διασφαλίσω ότι τα στοιχεία τυλίγονται;Χρησιμοποιήστε την ιδιότητα flex-wrap στο CSS σας για να επιτύχετε την επιθυμητή συμπεριφορά.
Ποια είναι η διαφορά μεταξύ των space-evenly, space-between και space-around; τοspace-evenly εξασφαλίζει ομοιόμορφη απόσταση, το space-between δεν έχει καθόλου απόσταση στην αρχή και στο τέλος και το space-around έχει διαφορετικές ποσότητες απόστασης σε όλες τις πλευρές.
Πώς ενεργοποιώ το flex-wrap για τη διάταξή μου;Απλώς προσθέστε τον κανόνα flex-wrap: wrap; στο δοχείο σας.


