Οι διαδικτυακές εφαρμογές είναι διατάξεις συνομιλίας, απαραίτητο μέρος πολλών πλατφορμών. Σε αυτόν τον οδηγό, θα μάθετε πώς να δημιουργήσετε μια απλή διάταξη συνομιλίας με HTML και CSS χρησιμοποιώντας το Flexbox. Το Flexbox σας επιτρέπει να δημιουργείτε ευέλικτες και ευέλικτες διατάξεις, κάτι που είναι απαραίτητο στον σημερινό κόσμο. Στη συνέχεια, θα εξηγήσω τα βήματα που πρέπει να ακολουθήσετε για να δημιουργήσετε μια φιλική προς το χρήστη διάταξη συνομιλίας.
Βασικά συμπεράσματα
- Το Flexbox είναι ιδανικό για τη διάταξη των στοιχείων σε μια διάταξη.
- Οι κλάσεις CSS σας επιτρέπουν να διαμορφώνετε διαφορετικά μηνύματα ανάλογα με τον αποστολέα και τον παραλήπτη.
- Τα στοιχεία εισαγωγής και τα κουμπιά μπορούν να τοποθετηθούν με ευελιξία.
Οδηγίες βήμα προς βήμα
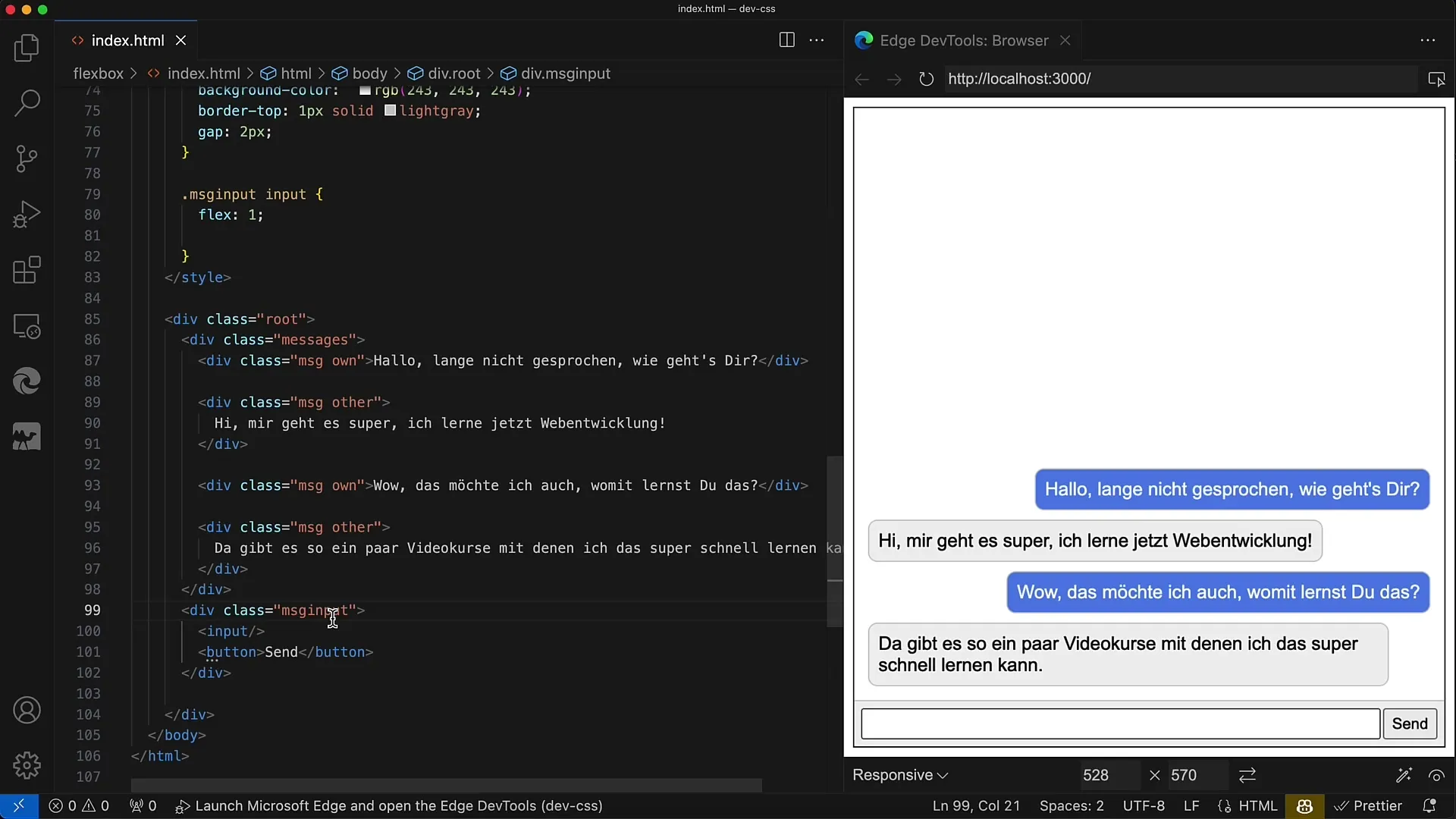
Αρχικά, ας ρίξουμε μια ματιά στη βασική δομή HTML που χρειαζόμαστε για τη διάταξη της συνομιλίας μας.
Ξεκινάτε δημιουργώντας ένα div με την κλάση root, το οποίο χρησιμεύει ως δοχείο για τη διάταξή σας. Μέσα σε αυτό το div υπάρχουν άλλα δοχεία, όπως τα μηνύματα και η περιοχή εισαγωγής.

Για να εμφανίσετε τα μηνύματα, δημιουργήστε ένα άλλο div με την κλάση messages. Εδώ τα μηνύματα εμφανίζονται το ένα κάτω από το άλλο. Κάθε μήνυμα αναπαρίσταται από στοιχεία div με την κλάση MSG, με την οποία εναλλάσσεστε μεταξύ του own (για τα δικά σας μηνύματα) και του other (για τα μηνύματα από τον συνομιλητή).
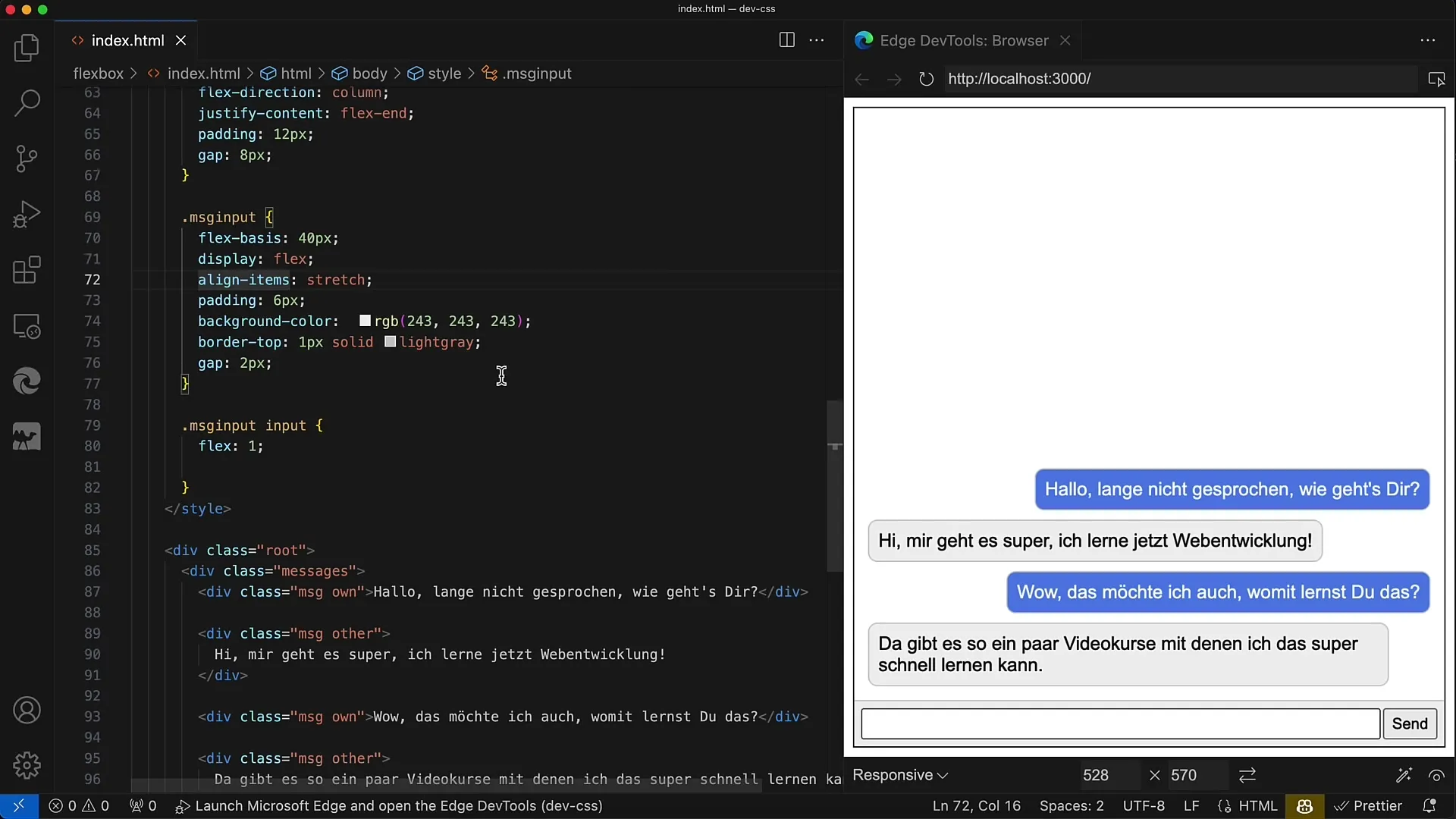
Τώρα ας επικεντρωθούμε στην περιοχή εισόδου. Αυτή θα πρέπει να τοποθετηθεί σε ένα div με την κλάση MSG Input. Ορίστε display: flex για αυτή την περιοχή για να τοποθετήσετε τα πεδία εισαγωγής και το κουμπί. Θα πρέπει να ορίσετε το flex-basis για το στοιχείο container στα 40 pixels, καθώς αυτό αντιπροσωπεύει το ύψος.

Μέσα σε αυτή την περιοχή εισόδου, είναι σημαντικό να ορίσετε το align-items σε stretch, ώστε το πεδίο εισόδου και το κουμπί να τεντώνονται ομοιόμορφα. Θα πρέπει επίσης να προσθέσετε κάποιο padding και ένα χρώμα φόντου για να κάνετε τα στοιχεία να ξεχωρίζουν.

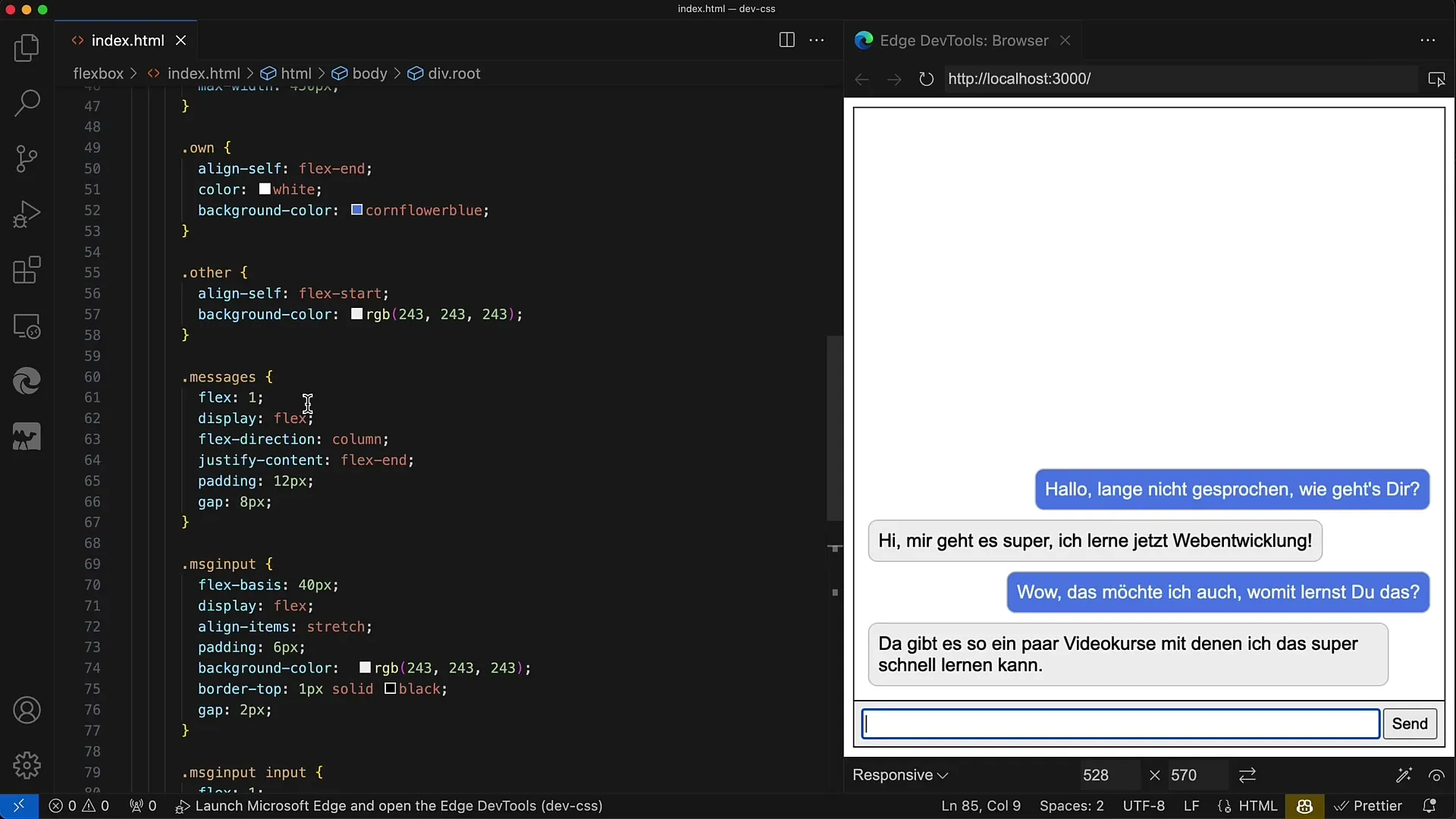
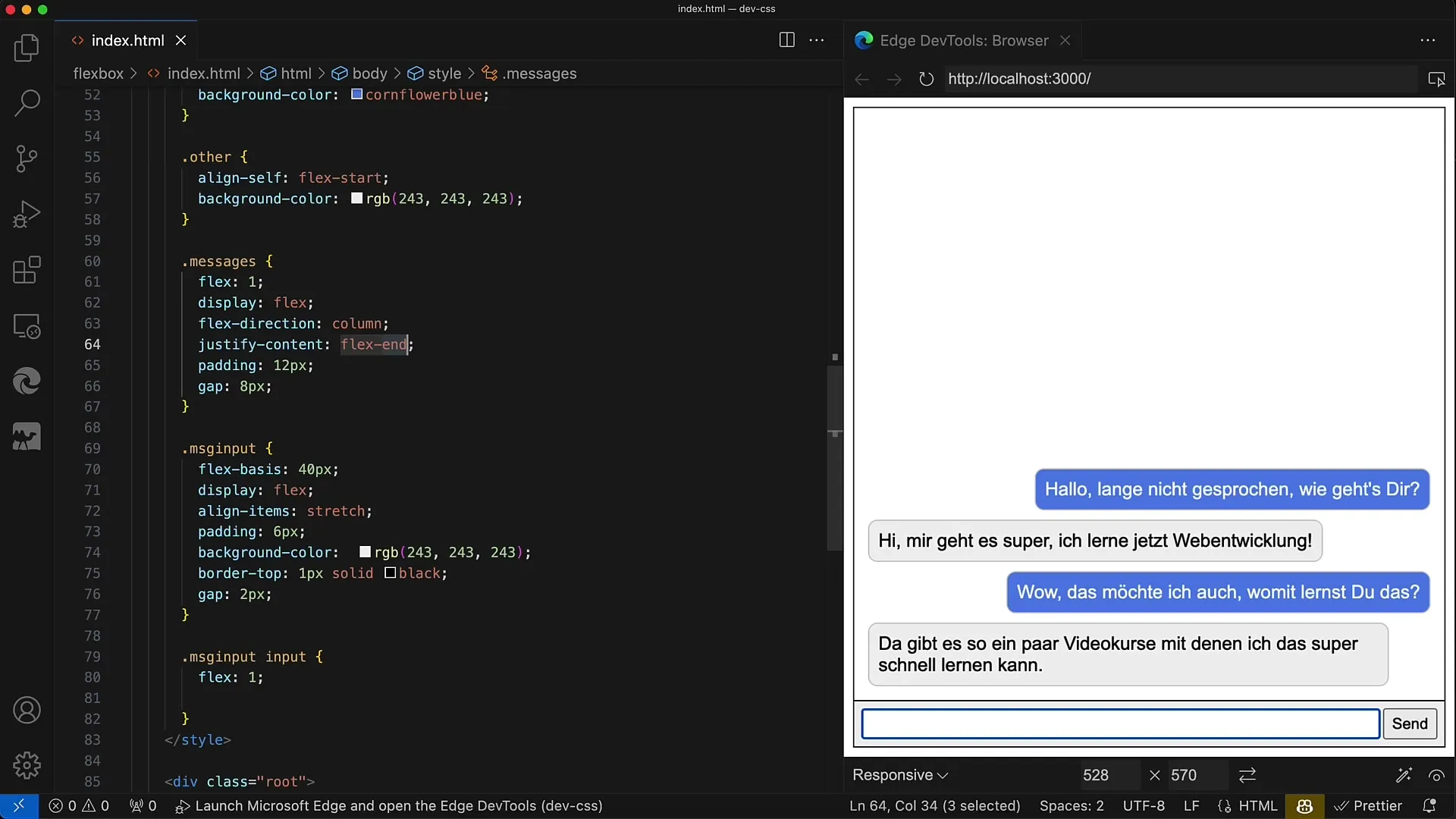
Τώρα έρχεται η περιοχή μηνυμάτων. Και εδώ είναι λογικό να χρησιμοποιήσετε το display: flex. Βεβαιωθείτε ότι το δοχείο καταλαμβάνει το υπόλοιπο διαθέσιμο ύψος, θέτοντας flex: 1. Μέσα σε αυτή την περιοχή, θα πρέπει να εμφανίσετε τα μηνύματα σε κατακόρυφη διάταξη, δηλαδή flex-direction: column.

Για να ελέγξετε τη διάταξη των μηνυμάτων, ορίστε την επιλογή flex-end για το justify-content. Αυτό έχει ως αποτέλεσμα τα εισερχόμενα μηνύματα να εμφανίζονται στο κάτω μέρος του περιέκτη, το οποίο είναι πιο διαισθητικό για τον χρήστη όταν θέλει να συνθέσει νέα μηνύματα.

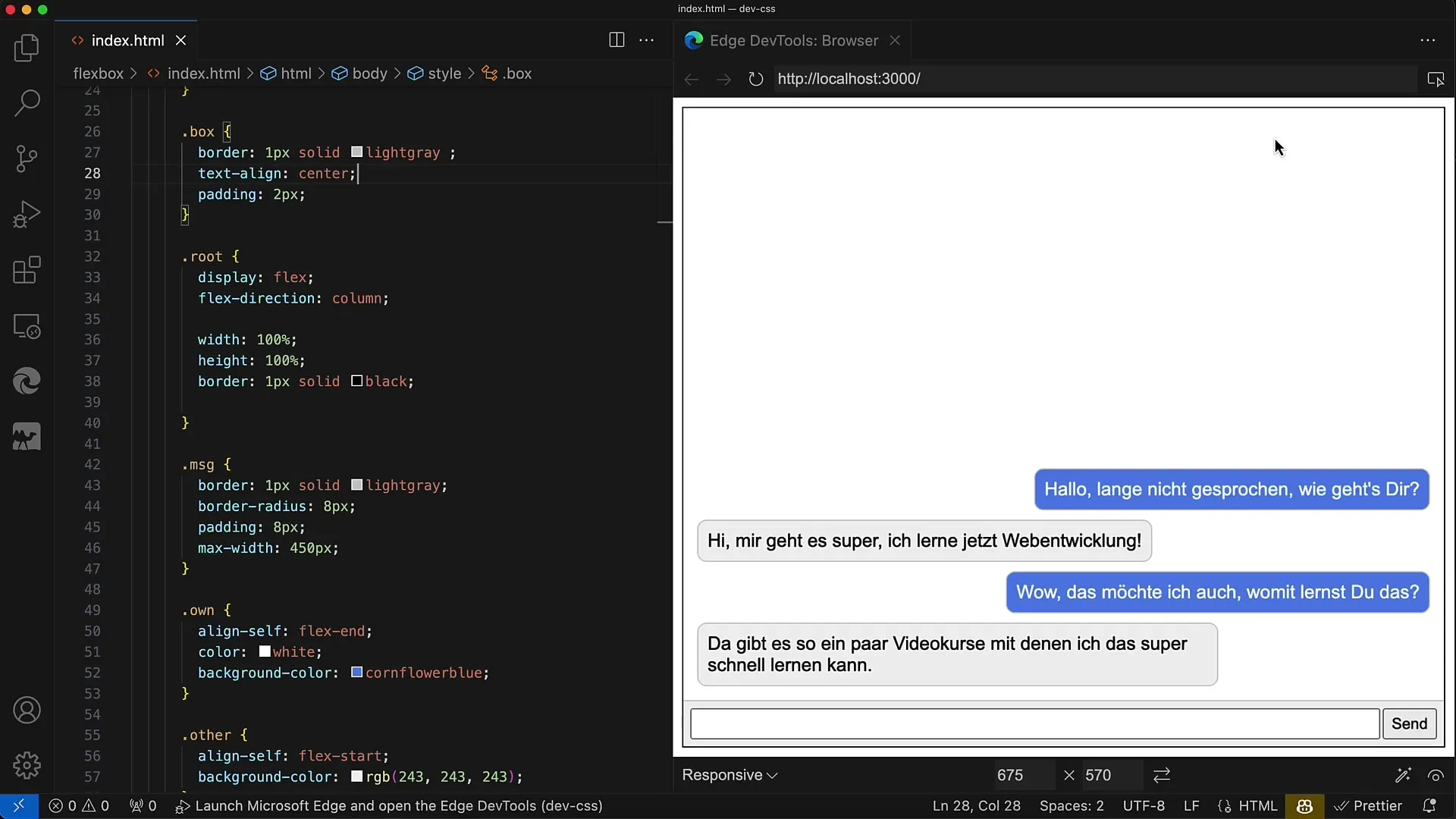
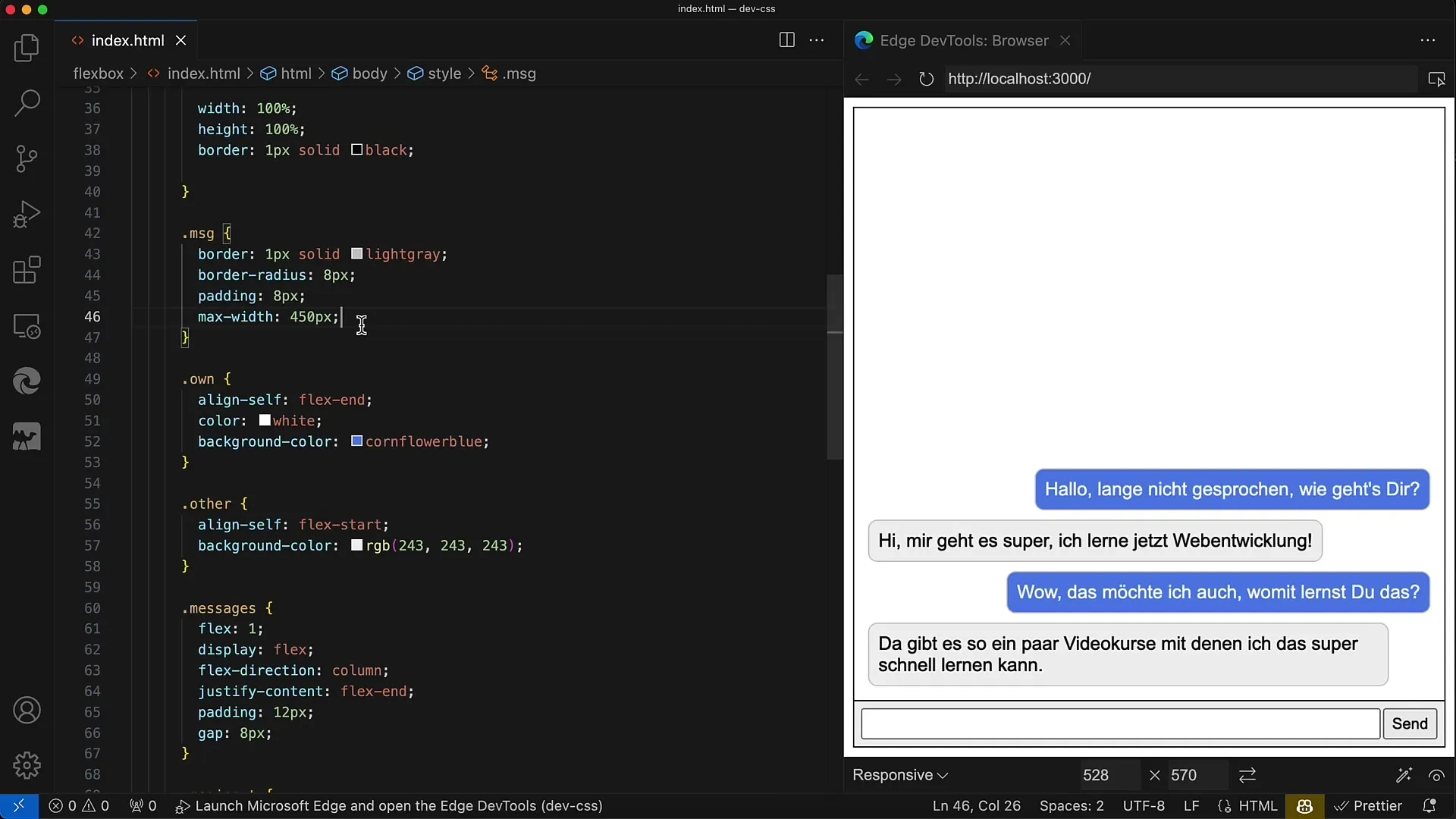
Στη συνέχεια, σχεδιάστε τα ίδια τα μηνύματα. Εδώ θα πρέπει να βεβαιωθείτε ότι κάθε μήνυμα έχει στρογγυλεμένες γωνίες. Για να το κάνετε αυτό, μπορείτε να ορίσετε ιδιότητες όπως border-radius και padding. Θα πρέπει επίσης να ορίσετε ένα μέγιστο πλάτος, π.χ. 450 pixels, ώστε τα μηνύματα να μην είναι πολύ φαρδιά.

Είναι σημαντικό να χρησιμοποιείτε διαφορετικές κλάσεις CSS για τους διαφορετικούς τύπους μηνυμάτων (δικά σας και άλλα). Για τα δικά σας μηνύματα, ορίστε align-self: flex-end ώστε να εμφανίζονται με δεξιόστροφη στοίχιση, ενώ για τα άλλα μηνύματα χρησιμοποιήστε align-self: flex-start ώστε να εμφανίζονται με αριστερόστροφη στοίχιση.
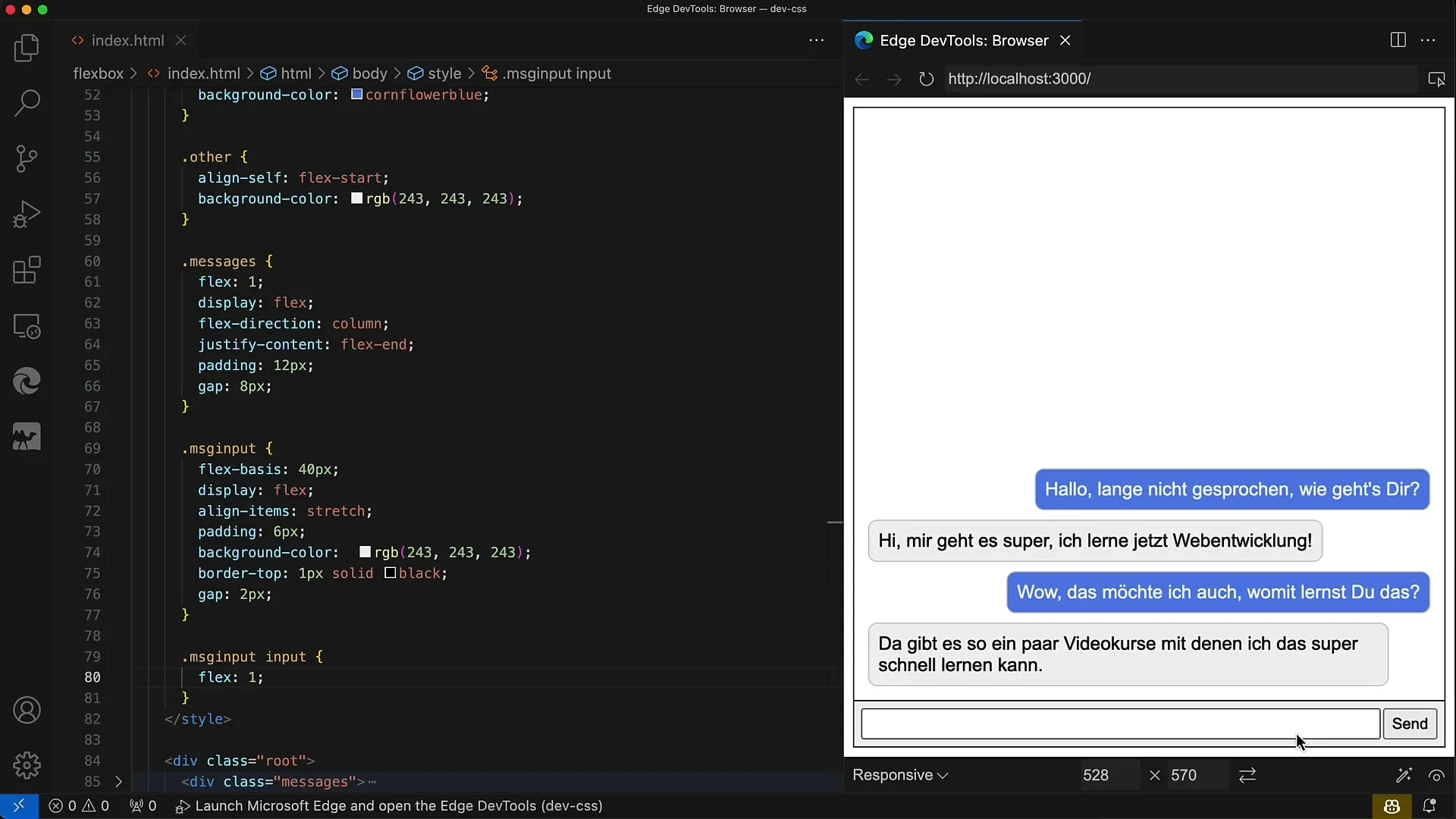
Τέλος, θα πρέπει να βεβαιωθείτε ότι το πεδίο εισαγωγής έχει flex: 1 ώστε να καταλαμβάνει όλο το διαθέσιμο χώρο στην περιοχή εισαγωγής. Το κουμπί θα πρέπει να καταλαμβάνει μόνο το χώρο που απαιτείται για το κείμενο.

Η διάταξη είναι τώρα ουσιαστικά έτοιμη. Οι τελευταίες σκέψεις αφορούν τη λογική που μπορεί να θέλετε να προσθέσετε στην εφαρμογή ιστού για την επεξεργασία των εισόδων και των μηνυμάτων.
Περίληψη
Σε αυτόν τον οδηγό, μάθατε πώς να δημιουργείτε μια απλή διάταξη συνομιλίας χρησιμοποιώντας το Flexbox. Μάθατε για τη δομή του εγγράφου HTML και τα στυλ CSS που απαιτούνται για τις διάφορες περιοχές.
Συχνές ερωτήσεις
Τι είναι το Flexbox;Το Flexbox είναι μια ενότητα CSS που επιτρέπει την ευέλικτη διάταξη των στοιχείων σε μια διάταξη.
Πώς μπορώ να ταξινομήσω τα μηνύματα;Εφαρμόζοντας διαφορετικές κλάσεις CSS στα δικά σας και στα άλλα μηνύματα, μπορείτε να τα ταξινομήσετε δεξιά και αριστερά.
Μπορώ να κάνω τη διάταξη να ανταποκρίνεται;Ναι, με τη χρήση του Flexbox η διάταξη προσαρμόζεται δυναμικά στο μέγεθος της οθόνης.


