Σε αυτή την άσκηση, θα εμβαθύνετε στις ιδιότητες flexbox της CSS, και συγκεκριμένα στην κατανομή του χώρου μεταξύ των στοιχείων-παιδιών μέσα σε ένα flex container. Εδώ θα μάθετε πώς να προσαρμόζετε την τιμή flex έτσι ώστε ορισμένα στοιχεία να καταλαμβάνουν περισσότερο χώρο από άλλα. Αυτός ο τρόπος σκέψης απαιτεί λίγα μαθηματικά , αλλά μην ανησυχείτε - είναι ευκολότερο απ' ό,τι ακούγεται!
Θα εξετάσουμε μαζί ένα απλό παράδειγμα που δείχνει πώς μπορείτε να σχεδιάσετε αποτελεσματικά τη διάταξη των στοιχείων σας προσαρμόζοντας τις ιδιότητες flex.
Βασικά συμπεράσματα
- Το Flexbox επιτρέπει μια ευέλικτη και προσαρμόσιμη διάταξη των στοιχείων.
- Η τιμή flex είναι καθοριστική για την κατανομή του χώρου μεταξύ των στοιχείων-παιδιών.
- Θέτοντας τη σωστή τιμή, μπορείτε να κάνετε ορισμένα στοιχεία να εμφανίζονται πιο κυρίαρχα.
Οδηγίες βήμα προς βήμα
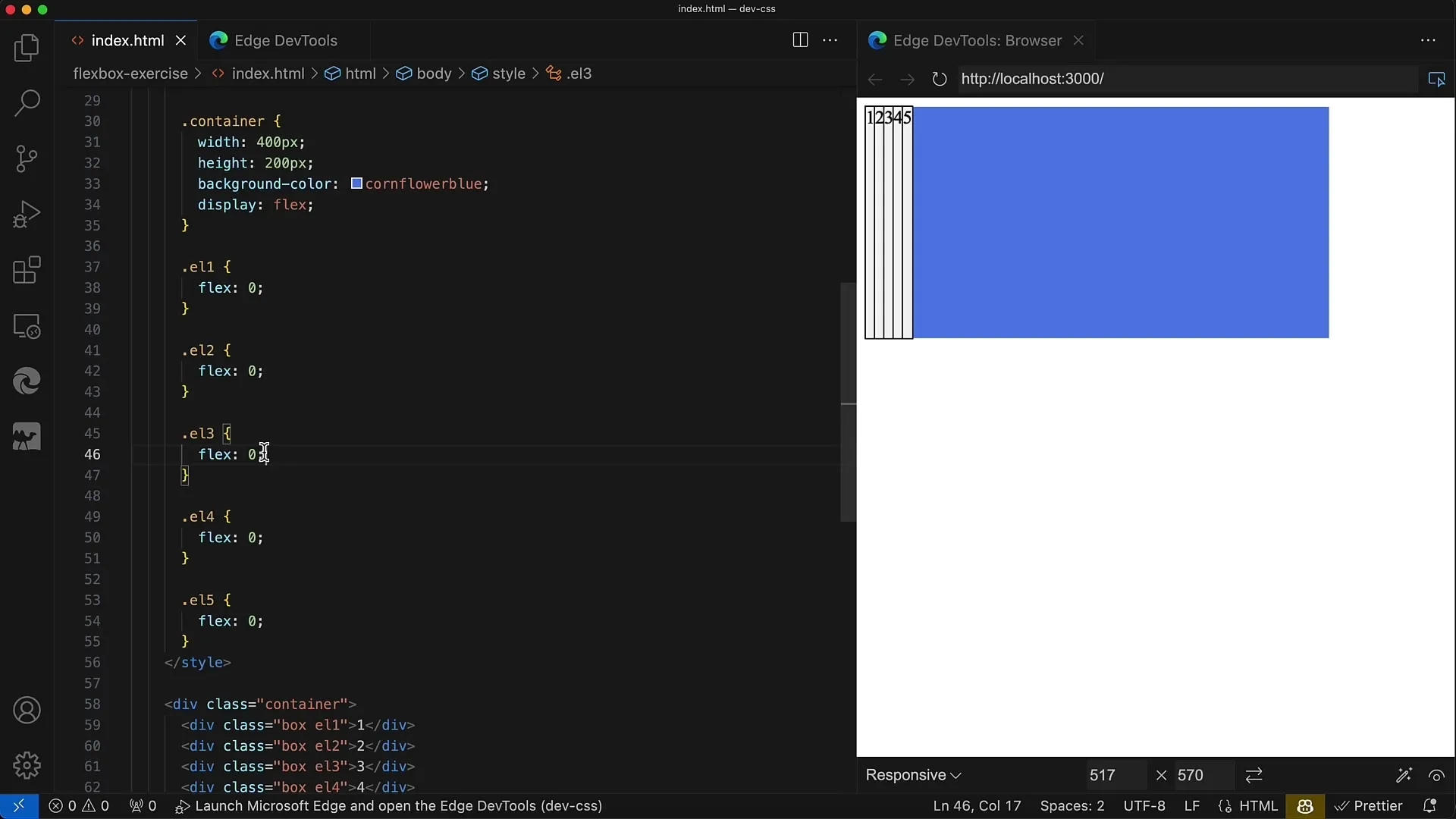
Αρχικά, ας ρίξουμε μια ματιά στην υπάρχουσα διάταξη και ας προετοιμάσουμε τα πάντα για την άσκηση.
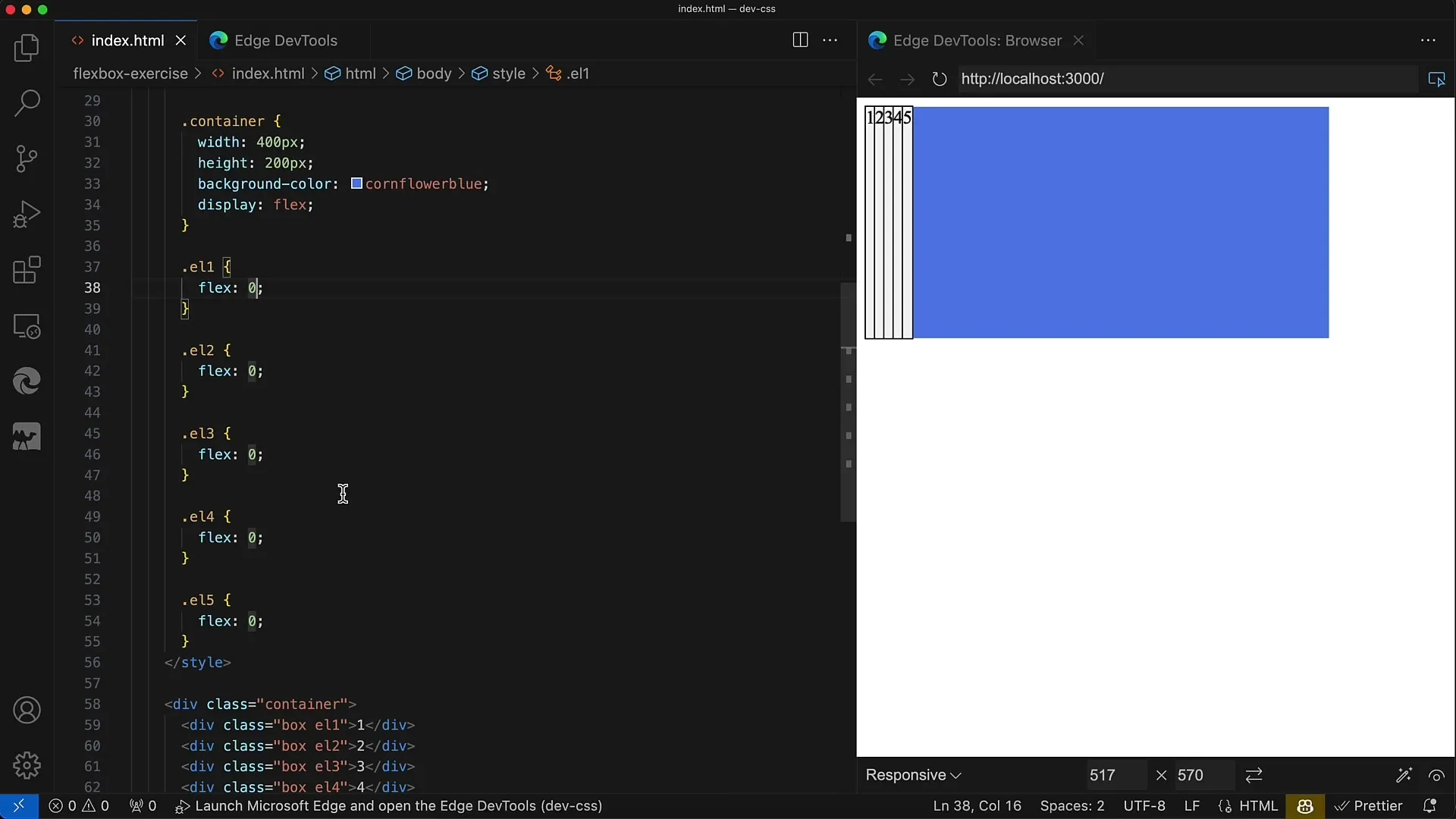
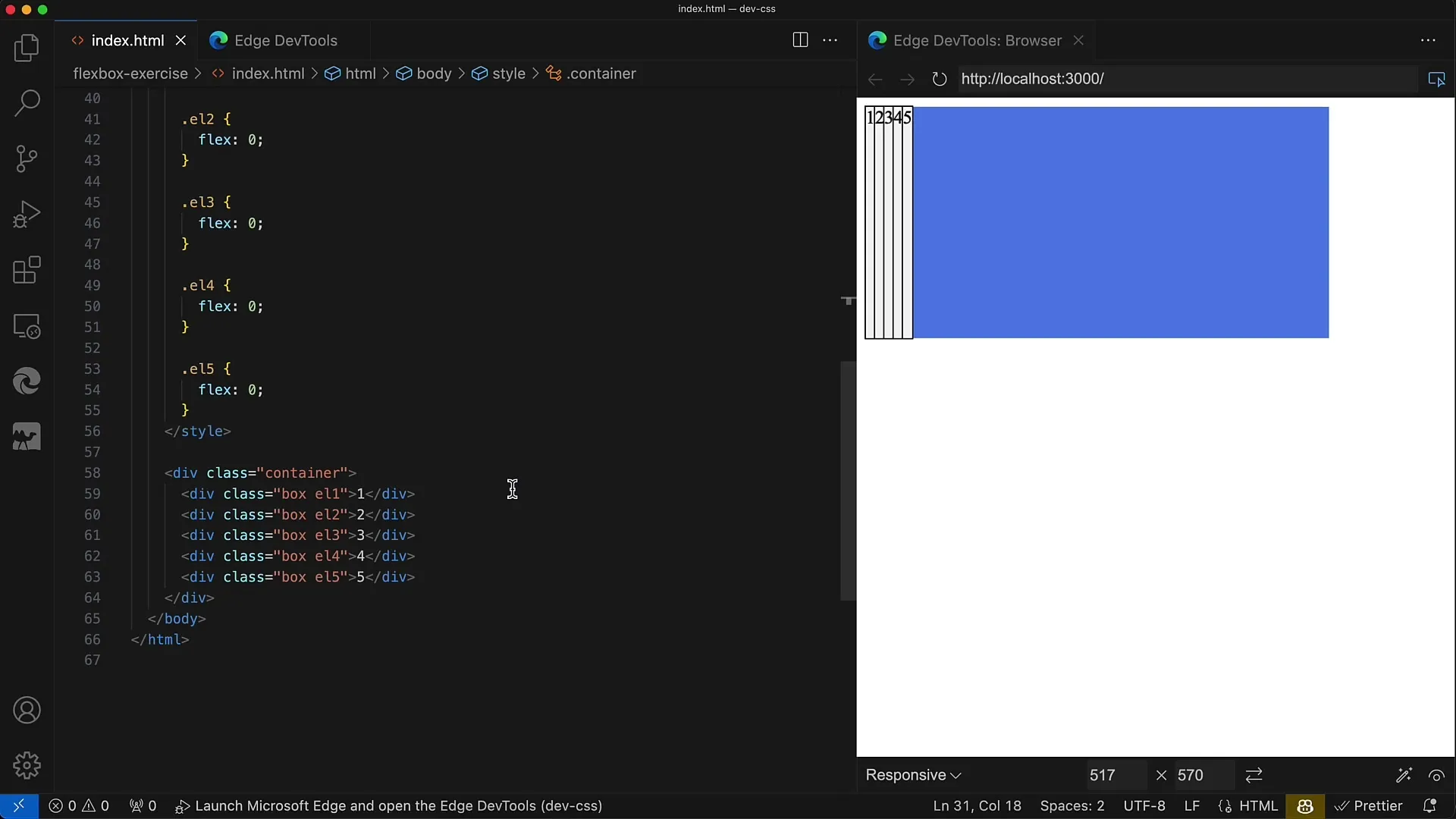
Έχετε ένα δοχείο που έχει ήδη ρυθμιστεί να εμφανίζει: flex. Ορίζουμε το πλάτος του περιέκτη στα 400 pixel και το ύψος στα 200 pixel. Αυτό σας επιτρέπει να βλέπετε καθαρά τα στοιχεία.

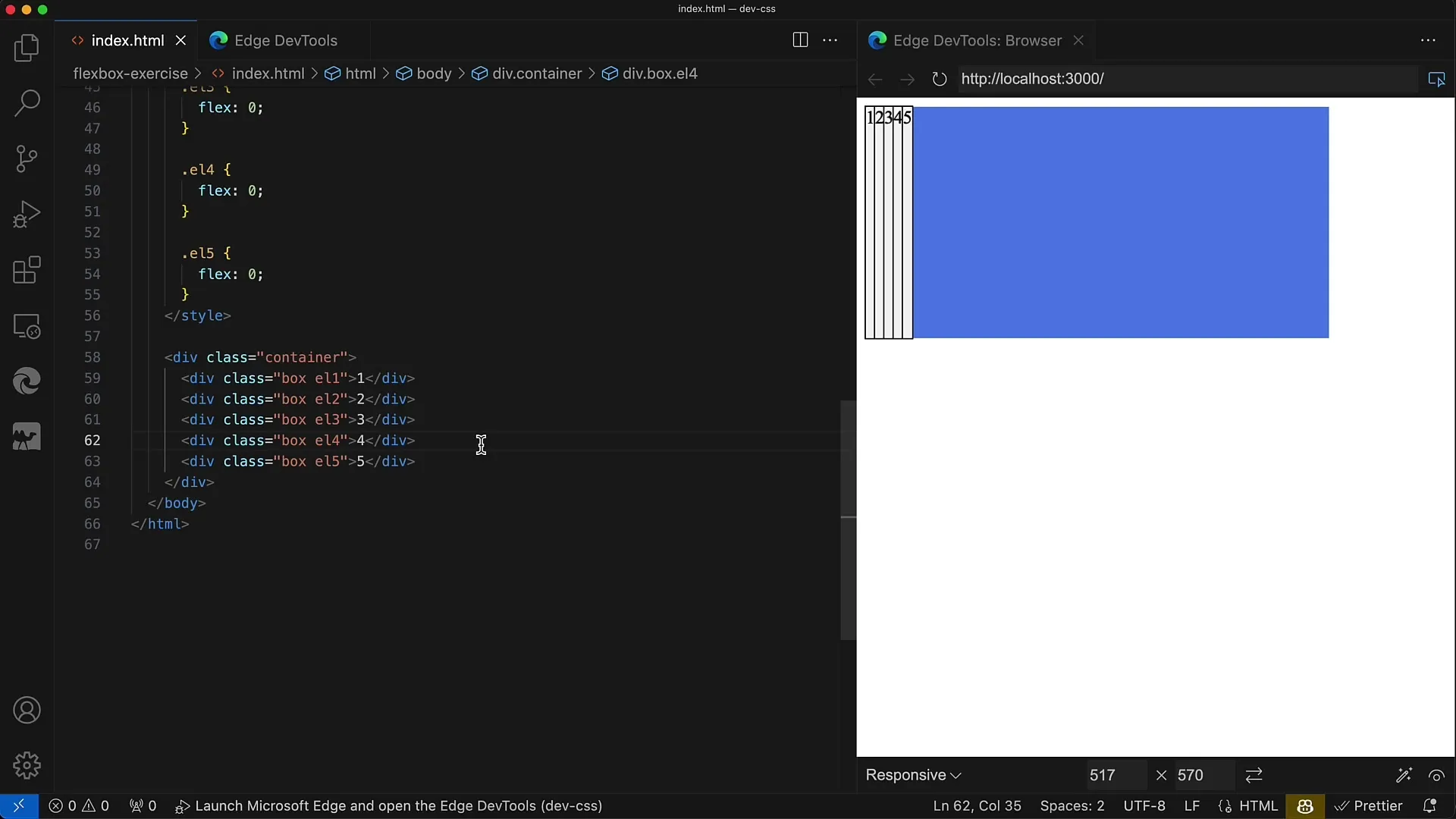
Έχουμε πέντε στοιχεία div στο δοχείο που τους έχει ανατεθεί η κλάση Box. Κάθε ένα από αυτά τα στοιχεία div έχει ένα περίγραμμα για να φαίνονται τα όρια και ένα χρώμα φόντου, το οποίο είναι ο λευκός καπνός.

Το ζητούμενο είναι το μεσαίο div, δηλαδή αυτό με την κλάση L3, να καταλαμβάνει το μισό χώρο στο δοχείο. Αυτό αντιστοιχεί σε 200 pixels. Τα υπόλοιπα τέσσερα στοιχεία div θα πρέπει να μοιράσουν ισομερώς τα υπόλοιπα 200 pixels.

Αυτό σημαίνει ότι καθένα από αυτά τα τέσσερα στοιχεία div θα λάβει στη συνέχεια 50 pixels (200 pixels δια 4). Πρέπει να ρυθμίσετε τις τιμές flex ανάλογα, ώστε το τρίτο στοιχείο να έχει περισσότερο χώρο.

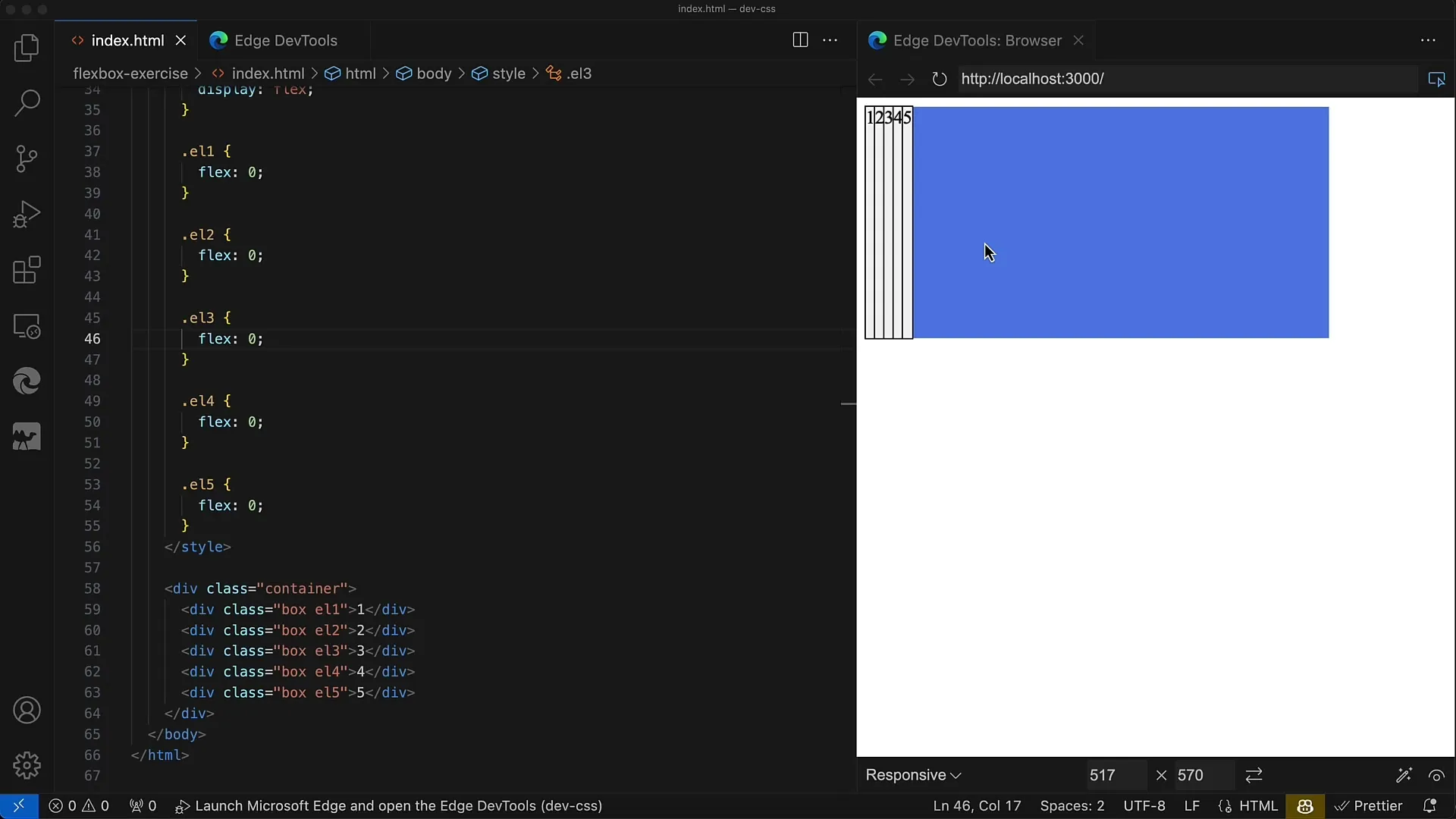
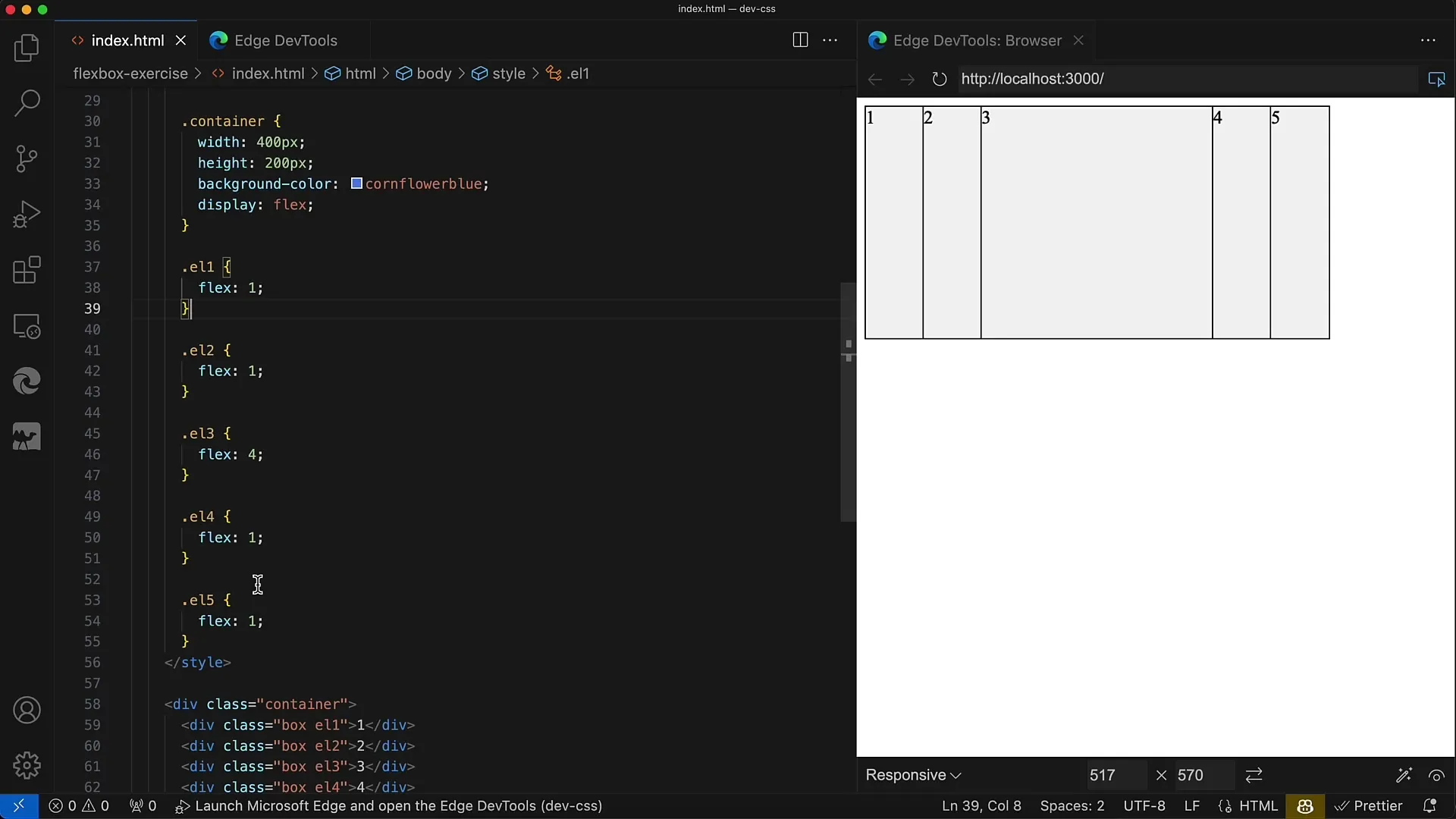
Τώρα ήρθε η ώρα να ορίσετε τις ιδιότητες flex. Αρχικά, ορίστε την τιμή flex σε 1 για όλα τα στοιχεία-παιδιά, εκτός από το μεσαίο, αλλά δώστε στο μεσαίο στοιχείο την τιμή flex που του επιτρέπει να έχει περισσότερο χώρο. Σε αυτή την περίπτωση, χρησιμοποιήστε την τιμή 4.

Αφού ορίσετε τις τιμές, πρέπει να αποθηκεύσετε τις αλλαγές σας και να προβάλετε το αποτέλεσμα. Στα εργαλεία ανάπτυξης του προγράμματος περιήγησής σας, μπορείτε να δείτε αν η διάταξη φαίνεται όπως τη φανταστήκατε.
Το κεντρικό div θα πρέπει τώρα να έχει πλάτος 200 pixel, ενώ τα υπόλοιπα τέσσερα στοιχεία div έχουν πλάτος 50 pixel το καθένα. Κατά τον υπολογισμό των τιμών flex, είναι σημαντικό να διατηρείτε το άθροισμα των τιμών flex ίδιο.
Αυτό σημαίνει ότι αν προσθέσετε τις τιμές flex των στοιχείων 1, 2, 4 και 5 μαζί (δηλ. 1 + 1 + 1 + 1 + 1), θα έχετε 4. Το μεσαίο στοιχείο έχει τιμή flex 4, και όλα μαζί δίνουν συνολικά 8.

Για να καταλάβετε πόσο χώρο διαθέτετε σε κάθε στοιχείο, μπορείτε να χρησιμοποιήσετε ολόκληρο το πλάτος του περιέκτη (400 pixels). Το μέρος 8 για τις μονάδες flex σημαίνει ότι 1 μονάδα flex ισούται με 50 pixel. Αν διαιρέσετε τα 400 pixels με το 8, θα έχετε 50 pixels για τα άλλα τέσσερα στοιχεία και 200 pixels για το κεντρικό στοιχείο.
Αυτό σημαίνει ότι μπορείτε να ελέγξετε τέλεια τη διάταξη ρυθμίζοντας τις τιμές flex. Έτσι δημιουργείται ένας ισορροπημένος σχεδιασμός που είναι ταυτόχρονα προσαρμόσιμος και σαφής.
Περίληψη
Σε αυτή την άσκηση, μάθατε πώς να ρυθμίζετε τις ιδιότητες flexbox έτσι ώστε τα στοιχεία-παιδιά στο δοχείο να χρησιμοποιούν αποτελεσματικά το χώρο. Κατανοώντας τις τιμές flex και τη μαθηματική εφαρμογή τους, μπορείτε να καθορίσετε συγκεκριμένα πόσο χώρο πρέπει να καταλαμβάνει κάθε στοιχείο. Με αυτή τη μέθοδο, είστε καλά εξοπλισμένοι για να σχεδιάζετε πιο σύνθετες διατάξεις.
Συχνές ερωτήσεις
Πώς μπορώ να ορίσω την τιμή flex για ένα στοιχείο-παιδί;Μπορείτε να ορίσετε την τιμή flex με την ιδιότητα flex της CSS στο φύλλο στυλ σας.
Γιατί είναι σημαντικό το άθροισμα των τιμών flex;Το άθροισμα καθορίζει την αναλογία του χώρου μεταξύ των στοιχείων.
Μπορώ να χρησιμοποιήσω διαφορετικές τιμές flex;Ναι, μπορείτε να ορίσετε μια ξεχωριστή τιμή flex σε κάθε στοιχείο για να ελέγξετε τη διάταξη.


