Δημιουργήστε ένα νέο αρχείο για ένα πρώτο τεστ στον επεξεργαστή της επιλογής σας. Αν χρησιμοποιείτε τον επεξεργαστή των Windows, εκκινήστε τον από τη διαδρομή Start>Όλα τα προγράμματα>Αξεσουάρ>Επεξεργαστής.
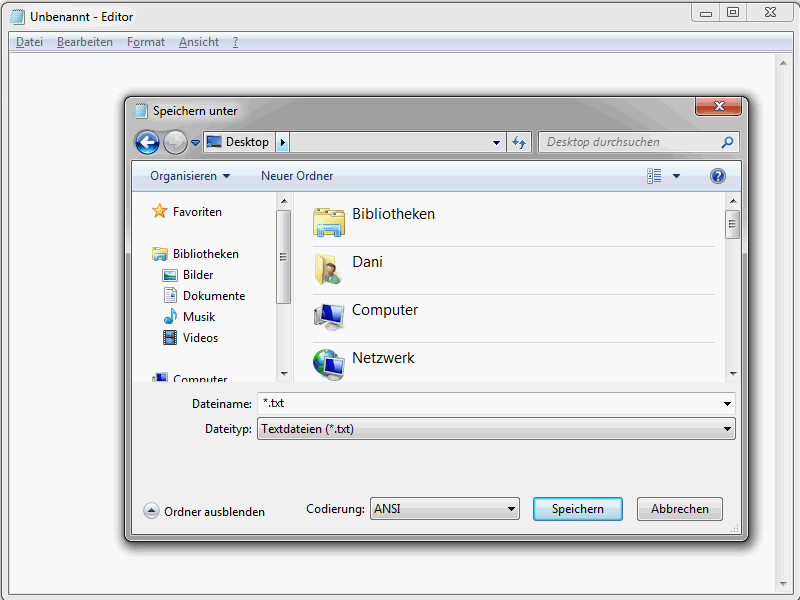
Στη συνέχεια επιλέξτε Αρχείο>Αποθήκευση ως. Το πεδίο που έχει σημασία είναι το πεδίο Τύπος αρχείου.

Εδώ είναι απαραίτητο να ρυθμιστεί Όλα τα αρχεία. Στο πεδίο Όνομα αρχείου εισάγετε στη συνέχεια το index.htm. Τώρα μπορείτε να αποθηκεύσετε το αρχείο στην επιθυμητή θέση. Αυτό το αρχείο είναι αυτό με το οποίο θα εργαστείτε, το πρώτο σας αρχείο HTML, το οποίο προς το παρόν είναι όμως κενό. Αυτό θα αλλάξει σύντομα.
Εάν χρησιμοποιείτε το Dreamweaver, είναι καλύτερο να ορίσετε αμέσως κατά την εκκίνηση του προγράμματος ότι θέλετε να δημιουργήσετε ένα αρχείο HTML.
Η βασική δομή HTML
Πριν ξεκινήσετε τη βασική δομή HTML, ένα σημαντικό σχόλιο σχετικά με τη σημασιολογία που χρησιμοποιείται εντός αυτής της σειράς - και επίσης στον κόσμο του HTML. Θα συναντήσετε συνεχώς τους όρους Ετικέτα και Στοιχείο, οι οποίοι δυστυχώς ερμηνεύονται λανθασμένα. Ένα παράδειγμα:
<a href="news.htm">Στα Νέα</a>
Αυτή η σύνταξη δείχνει ένα στοιχείο a, ακριβώς <a href="news.htm">Στα Νέα</a>. Αυτό το στοιχείο αποτελείται από μια ανοίγουσα ετικέτα a, δηλαδή <a> ή πλήρως <a href="news.htm">, το περιεχόμενο του στοιχείου Στα Νέα και την κλείσουσα ετικέτα a </a>. Επιπλέον, το στοιχείο a διαθέτει το γνώρισμα href με την τιμή γνωρίσματος news.htm.
Το προηγούμενο παράδειγμα δείχνει μια καθοδήγηση υπερσυνδέσεων στο HTML μέσω του στοιχείου a. Αυτό το στοιχείο a διακρίνεται από την ανοίγουσα <a> και την κλείσουσα </a> ετικέτα. Βλέπετε λοιπόν ότι δεν είναι τόσο δύσκολο να χρησιμοποιήσετε σωστά τους όρους Στοιχείο και Ετικέτα.
Τώρα ας ξεκινήσουμε. Ανοίξτε το προηγουμένως αποθηκευμένο αρχείο HTML στον επεξεργαστή σας. Κάθε έγγραφο HTML έχει μια συγκεκριμένη βασική δομή.
Παρακάτω έχουμε την εν λόγω δομή στην πλήρη της μεγαλοπρέπεια:
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> </body> </html>
Τι σημαίνουν λοιπόν οι μεμονωμένες εισαγωγές; Ξεκινάμε με την τεκμηρίωση του εγγράφου.
<!DOCTYPE html>
Με μια τέτοια τεκμηρίωση ενημερώνετε τον περιηγητή στον οποίο θα εμφανιστεί η ιστοσελίδα σας αργότερα, για ποιο πρότυπο HTML χρησιμοποιείτε. Στη συγκεκριμένη περίπτωση, πρόκειται για το HTML5. Αν χρησιμοποιούσατε HTML 4.01, η δήλωση DOCTYPE θα ήταν ως εξής:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Ειδικά η τεκμηρίωση του εγγράφου προκαλεί μπέρδεμα στους νεοεισερχόμενους HTML, επειδή υπάρχουν πολλές διαφορετικές παραλλαγές. Ωστόσο, είναι πραγματικά πολύ απλό: Να φανταστείτε ότι μια δήλωση DOCTYPE είναι μια είδους οδηγίες κατασκευής, στις οποίες περιγράφεται ποια στοιχεία μπορούν να περιέχονται σε ένα έγγραφο.
Προτείνω γενικά την συντόμευση HTML5.
<!DOCTYPE html>
Οι σύγχρονοι περιηγητές την αναγνωρίζουν και εμφανίζουν τις σελίδες στις οποίες χρησιμοποιείται σε λειτουργία προτύπου. Ωστόσο, θα πρέπει να ορίσετε μόνο στοιχεία HTML που επιτρέπονται στο HTML5. Περισσότερα γι' αυτό όμως αργότερα.
Συνεχίζουμε με το στοιχείο html.
<html lang="de"> … </html>
Αυτό το στοιχείο περικλείει το έγγραφο. Εμφανίζεται ότι το γνώρισμα lang. Μέσω αυτού δηλώνεται η γλώσσα που χρησιμοποιείται στο έγγραφο. Εδώ μερικά συντομεύσεις lang για τη γερμανόφωνη περιοχή.
• de – Γερμανικά (Τυπική)
• de-ch – Γερμανικά (Ελβετία)
• de-at – Γερμανικά (Αυστρία)
• de-lu – Γερμανικά (Λουξεμβούργο)
• de-li – Γερμανικά (Λιχτενστάιν)
Υπάρχουν επίσης περισσότερες διαφορετικές συντομογραφίες lang για τα Αγγλικά.
• en-us – Αγγλικά (ΗΠΑ)
• en-gb – Αγγλικά (Ηνωμένο Βασίλειο)
• en-au – Αγγλικά (Αυστραλία)
• en-ca – Αγγλικά (Καναδάς)
• en-nz – Αγγλικά (Νέα Ζηλανδία)
• en-ie – Αγγλικά (Ιρλανδία)
• en-z – Αγγλικά (Νότια Αφρική)
• en-jm – Αγγλικά (Τζαμάικα)
• en – Αγγλικά (Καραϊβικά Νησιά)
Αν θέλετε να χρησιμοποιήσετε τις διψήφιες συντομογραφίες de, gb κλπ. ή αν προτιμάτε τις προηγούμενα εμφανιζόμενες συνθέτες το αφήνω εν τέλει σε εσάς. Προτιμώ τις διψήφιες.
Εντός του στοιχείου head
<head> … </head>
Τα δεδομένα κεφαλής ακούγονται λίγο περίπλοκα, αλλά εξηγούνται γρήγορα. Εδώ τοποθετούμε μεταξύ άλλων πράγματα που περιγράφουν πιο λεπτομερώς το έγγραφο. Αυτά είναι για παράδειγμα ο τίτλος και η χρήση του συνόλου χαρακτήρων. Επίσης, εδώ μπορούν να συμπεριληφθούν σενάρια και φύλλα στυλ και να οριστούν γενικά μεταδεδομένα. Γι 'αυτό ακριβέστερα.
Σημαντικό είναι κυρίως το στοιχείο τίτλου.
<title>Οδηγοί για επεξεργασία εικόνας με Photoshop, σχεδιασμό ιστοσελίδας & φωτογραφία - PSD-Tutorials.de </title>
Με αυτό καθορίζετε τον τίτλο που απαιτείται σε πολλά διαφορετικά σημεία.
•Στη γραμμή τίτλου του προγράμματος περιήγησης.
•Όταν τοποθετείτε σελιδοδείκτη/σελιδοδέσμη.
•Και φυσικά ο τίτλος παίζει κρίσιμο ρόλο όσον αφορά τη βελτιστοποίηση για μηχανές αναζήτησης.
Βλέπετε λοιπόν πόσο σημαντικός είναι ο τίτλος. Επιλέξτε έναν τίτλο όσο το δυνατόν σύντομο και συνοπτικό.
Για μια αναλυτική περιγραφή της σελίδας μπορείτε να χρησιμοποιήσετε μεταδεδομένα. Αναλυτικές πληροφορίες ακολουθούν.
Συνεχίζουμε με τον χρησιμοποιούμενο σύνολο χαρακτήρων.
<meta charset="UTF-8" />
Αυτή η αναφορά είναι σημαντική για τους προγράμματα περιήγησης. Μόνον έτσι γνωρίζουν πώς πρέπει να κωδικοποιήσουν τους χαρακτήρες ώστε να εμφανιστούν σωστά. Μόνο με την καθορισμένη χρήση του σωστού συνόλου χαρακτήρων, οι διακρίσεις και τα ειδικά σύμβολα εμφανίζονται σωστά. Συνήθως αναφέρουμε εδώ UTF-8.
Τώρα περνάμε στο πραγματικό περιεχόμενο της ιστοσελίδας, δηλαδή αυτό που οι επισκέπτες πραγματικά βλέπουν. Όλα αυτά καθορίζονται στο στοιχείο body.
<body> … </body>
Προσθέστε για διαδειγματικούς λόγους απλώς τα εξής ανάμεσα στην έναρξη και τη λήξη της ετικέτας <body>:
<h1>PSD-Tutorials.de</h1>
Το έγγραφο θα πρέπει να φαίνεται στη συνέχεια ως εξής:
<!DOCTYPE html>
<html lang="de">
<head>
<title>Παράδειγμα Βασικού Σκελετού HTML5 - www.html-seminar.de</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>PSD-Tutorials.de</h1>
</body>
</html>Αποθηκεύστε τις αλλαγές και ανοίξτε το αρχείο μέσω ενός προγράμματος περιήγησης.
Όπως βλέπετε, το PSD-Tutorials.de εμφανίζεται τώρα πραγματικά. Έχετε δημιουργήσει το πρώτο σας δικό σας έγγραφο HTML.


