Σε αυτόν τον οδηγό, θα μάθετε πώς να χρησιμοποιείτε τις ιδιότητες flexbox align-items και align-self σε CSS για να ελέγχετε τη στοίχιση των μεμονωμένων στοιχείων σε ένα δοχείο flex. Ενώ η align-items ορίζει τη στοίχιση όλων των άμεσων παιδιών ενός περιέκτη, η align-self σας επιτρέπει να κάνετε διαφοροποιημένες ρυθμίσεις ξεχωριστά για κάθε στοιχείο-παιδί. Θα εξετάσουμε τις έννοιες βήμα προς βήμα, ώστε στο τέλος να ξέρετε ακριβώς πώς να χρησιμοποιείτε αποτελεσματικά αυτές τις ιδιότητες.
Βασικές γνώσεις
- Η align-items ορίζει τη στοίχιση όλων των παιδιών ενός flex container.
- το align-self επιτρέπει την ατομική ευθυγράμμιση μεμονωμένων στοιχείων flex μέσα στο δοχείο.
- Το Stretch είναι η προεπιλεγμένη τιμή για το align-items και εξασφαλίζει ότι τα παιδιά γεμίζουν τον διαθέσιμο χώρο.
Οδηγίες βήμα προς βήμα
Αρχικά, ας ρίξουμε μια ματιά στο πώς μοιάζει η βασική διαμόρφωση του flex container και πώς μπορούμε να επηρεάσουμε την ευθυγράμμιση των παιδιών χρησιμοποιώντας το align-items.
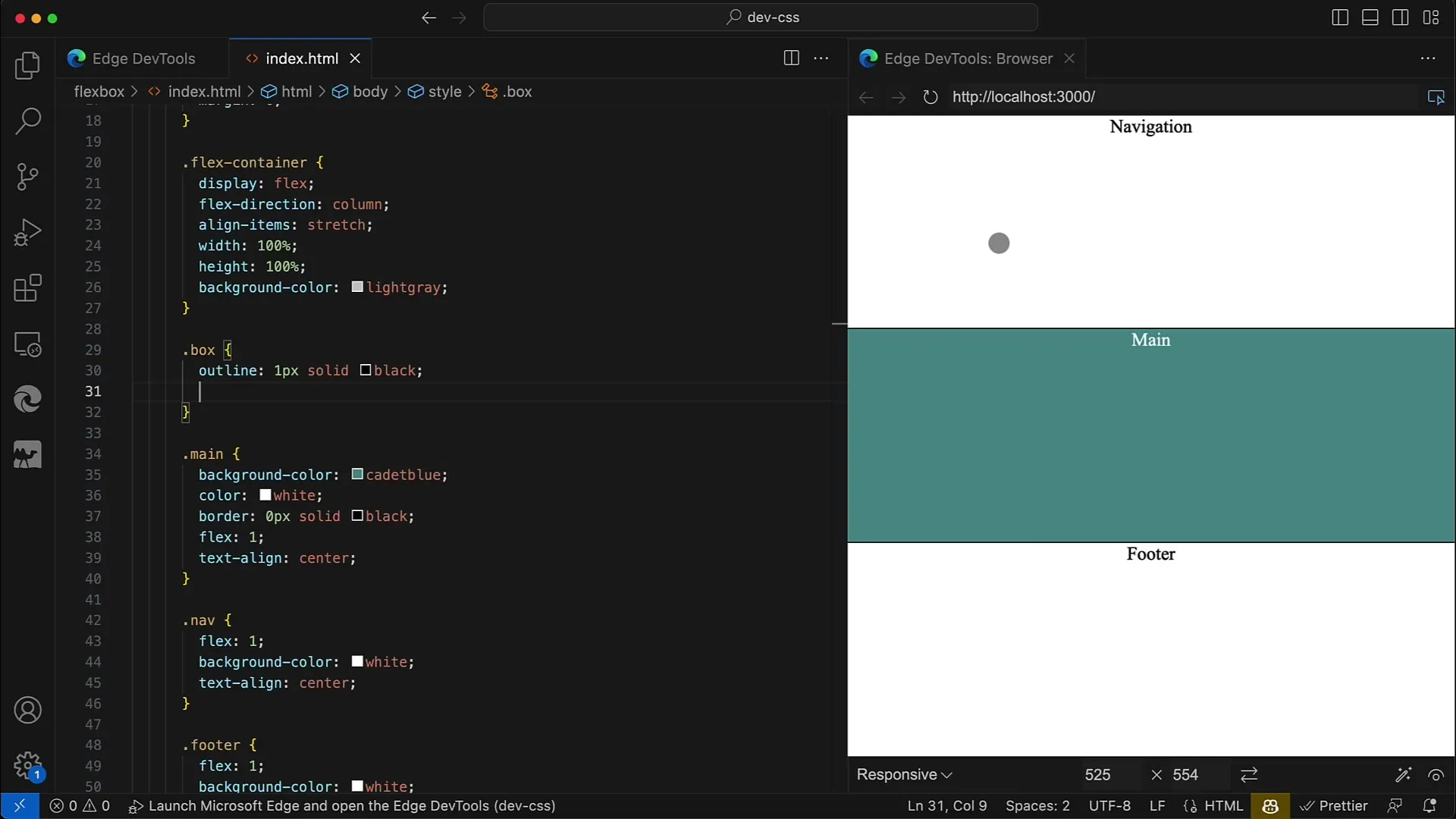
Εδώ ορίζετε έναν περιέκτη με display: flex;. Σε αυτό το δοχείο, μπορείτε στη συνέχεια να ορίσετε την ευθυγράμμιση χρησιμοποιώντας align-items, για παράδειγμα σε stretch, που σημαίνει ότι τα παιδιά τεντώνονται σε όλο το ύψος ή το πλάτος του δοχείου.

Μπορείτε να χρησιμοποιήσετε διαφορετικές τιμές για τα align-items, συμπεριλαμβανομένων των flex-start, center και flex-end. Αν τώρα ορίσετε το align-items σε stretch, θα δείτε ότι όλα τα στοιχεία-παιδιά γεμίζουν όλο το χώρο του περιέκτη. Για να το επιδείξουμε αυτό, αφαιρούμε ένα σταθερό πλάτος από τα στοιχεία-παιδιά, ώστε να καταλαμβάνουν ολόκληρο το χώρο.
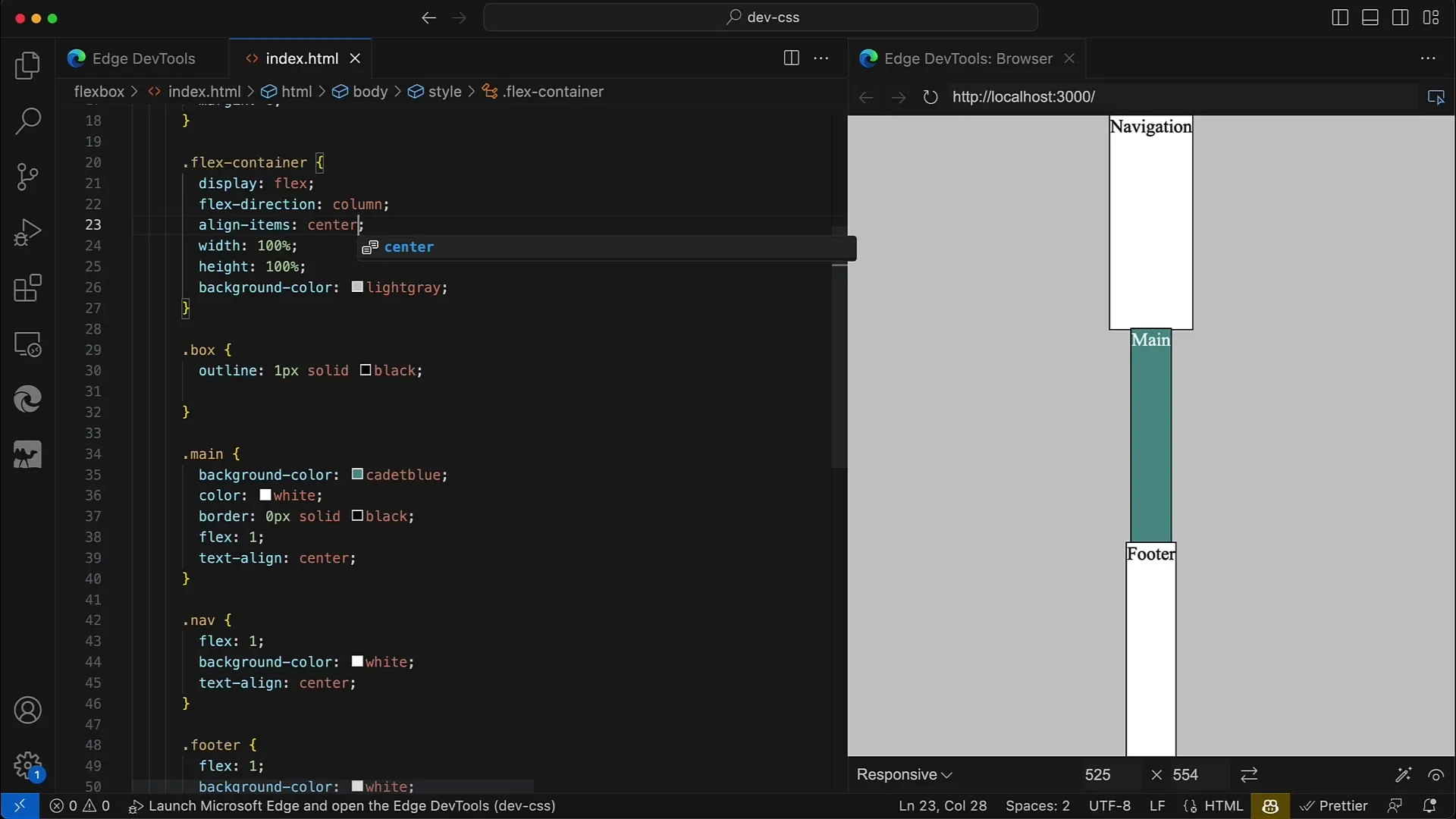
Ας υποθέσουμε τώρα ότι έχετε ορίσει το align-items σε center. Ξαφνικά συνειδητοποιούμε ότι τα στοιχεία δεν καταλαμβάνουν πλέον ολόκληρο το χώρο, αλλά διατηρούν μόνο το ελάχιστο απαιτούμενο πλάτος. Αυτό σας δείχνει πόσο σημαντική είναι η σωστή τιμή για το align-items για την επίτευξη της επιθυμητής διάταξης.
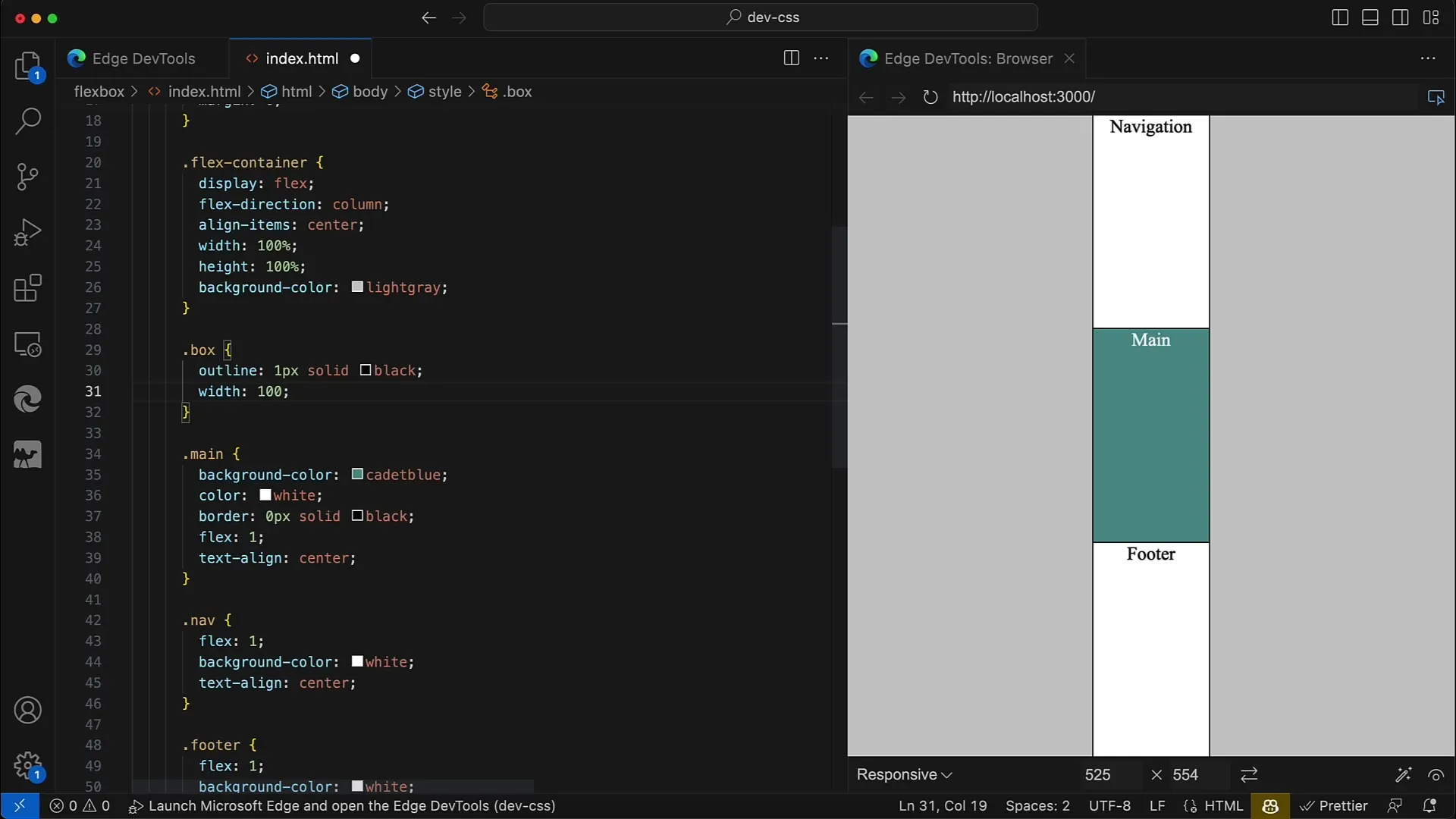
Αν προσθέσετε ξανά ένα σταθερό πλάτος, για παράδειγμα 200px, θα δείτε ότι τα στοιχεία παραμένουν φαρδύτερα και η διάταξη παραμένει σταθερή. Μπορείτε επίσης να χρησιμοποιήσετε width: 100% για να επιτύχετε ένα παρόμοιο αποτέλεσμα.
Τώρα ερχόμαστε στον πυρήνα του σεμιναρίου μας: πώς να χρησιμοποιήσετε το align-self. Αυτή η ιδιότητα CSS σας επιτρέπει να ορίσετε την ατομική στοίχιση κάθε στοιχείου-παιδιού, ανεξάρτητα από τη ρύθμιση του γονικού περιέκτη. Ως εκ τούτου, ορίζουμε το align-items στο κέντρο και στη συνέχεια προσθέτουμε συγκεκριμένες ρυθμίσεις για το align-self.
Για το στοιχείο πλοήγησης, θέλετε να είναι ευθυγραμμισμένο στο άκρο αριστερά. Ορίστε το align-self: flex-start για την πλοήγηση και αποθηκεύστε τις αλλαγές σας. Θα πρέπει να μπορείτε να δείτε το στοιχείο πλοήγησης να μετακινείται προς τα αριστερά.
Για το κύριο στοιχείο (main), ορίζουμε align-self: center. Θα πρέπει να παραμείνει στο κέντρο και η απόσταση από τα άλλα στοιχεία θα είναι ορατή.
Τώρα ευθυγραμμίζουμε την περιοχή του υποσέλιδου (footer) προς τα κάτω με align-self: flex-end. Με αυτόν τον τρόπο, όλες οι ρυθμίσεις οδηγούν σε μια διαγώνια γραμμή από πάνω αριστερά προς κάτω δεξιά στη διάταξή σας.
Αν τώρα ορίσετε align-self to stretch για το κύριο στοιχείο, αυτό σημαίνει ότι θα καταλαμβάνει όλο το χώρο στον εγκάρσιο άξονα, γεγονός που θα συμπιέζει το ύψος των άλλων στοιχείων.

Ομοίως, μπορείτε επίσης να αλλάξετε την κατεύθυνση, ορίζοντας flex-direction: row για το δοχείο σας. Η διαδικασία ευθυγράμμισης των επιμέρους στοιχείων παραμένει η ίδια, μόνο ο άξονας αλλάζει. Παραπάνω, ξεκινάμε με flex-start και ευθυγραμμίζουμε τα στοιχεία σύμφωνα με την αρχή του τεντώματος.
Ένα σημαντικό σημείο είναι ότι μπορείτε να χρησιμοποιήσετε το align-self όσες φορές χρειάζεται για να δώσετε σε κάθε στοιχείο μια ατομική στοίχιση, δίνοντάς σας πλήρη έλεγχο στη διάταξη του περιέκτη και των παιδιών του.
Αν χρησιμοποιήσετε τις ιδιότητες flexbox με στοχευμένο τρόπο, μπορείτε να δημιουργήσετε μια οπτικά ελκυστική διάταξη που είναι επίσης βελτιστοποιημένη για διαφορετικά μεγέθη οθόνης.

Περίληψη
Σε αυτόν τον οδηγό, καλύψαμε λεπτομερώς τις ιδιότητες flexbox align-items και align-self. Μάθατε πώς να σχεδιάζετε την ευθυγράμμιση των στοιχείων σε ένα δοχείο flex, τόσο συνολικά μέσω του δοχείου όσο και ξεχωριστά για κάθε στοιχείο.
Συχνές ερωτήσεις
Ποιες τιμές μπορώ να χρησιμοποιήσω για την ευθυγράμμιση στοιχείων;Μπορείτε να χρησιμοποιήσετε τιμές όπως flex-start, center, flex-end και stretch.
Πώς λειτουργεί το align-self; Τοalign-self σας επιτρέπει να ελέγχετε την ευθυγράμμιση ενός μεμονωμένου στοιχείου μέσα σε ένα flex container, ανεξάρτητα από τη συνολική ευθυγράμμιση του container.
Μπορώ να χρησιμοποιήσω το align-self για πολλά στοιχεία ταυτόχρονα;ναι, μπορείτε να ορίσετε το align-self για κάθε στοιχείο ξεχωριστά.
Πώς επηρεάζει το τέντωμα το μέγεθος των στοιχείων;Η τιμή stretch εξασφαλίζει ότι τα στοιχεία καταλαμβάνουν όλο τον διαθέσιμο χώρο στον εγκάρσιο ή διαμήκη άξονα.


