Στην ανάπτυξη ιστοσελίδων, η διάταξη παίζει καθοριστικό ρόλο στο σχεδιασμό ελκυστικών και φιλικών προς το χρήστη ιστοσελίδων. Ένα συχνά χρησιμοποιούμενο εργαλείο για τη διάταξη είναι το Flexbox , το οποίο σας επιτρέπει να διατάσσετε τα στοιχεία ευέλικτα και ανταποκρινόμενα. Ωστόσο, η απόσταση μεταξύ των στοιχείων είναι συχνά απαραίτητη για τη δημιουργία μιας ξεκάθαρης και ευχάριστης δομής. Εδώ έρχεται στο παιχνίδι η ιδιότητα CSS gap, η οποία προσφέρει μια κομψή λύση στο πρόβλημα της απόστασης, ειδικά στις διατάξεις flexbox. Σε αυτό το σεμινάριο, θα σας δείξω πώς να χρησιμοποιείτε αποτελεσματικά την ιδιότητα gap.
Βασικά συμπεράσματα
- Η ιδιότητα gap σάς επιτρέπει να ορίζετε αποστάσεις μεταξύ των στοιχείων-παιδιών σε ένα δοχείο flexbox.
- Το gap είναι απλούστερο και αποτελεσματικότερο από τη χρήση του margin.
- Μπορείτε να χρησιμοποιήσετε το gap ανεξάρτητα από τις τιμές padding των στοιχείων του περιέκτη για να επιτύχετε μια καθαρή διάταξη.
Οδηγός βήμα προς βήμα
1. Δημιουργήστε μια βασική διάταξη flexbox
Αρχικά, πρέπει να δημιουργήσετε μια απλή διάταξη flexbox με τρία στοιχεία. Ορίστε τον περιέκτη και ορίστε display: flex; για να ενεργοποιήσετε το Flexbox.

Εδώ έχουμε τα τρία εύκαμπτα κουτιά μας τοποθετημένα σε μια σειρά. Το πρώτο και το τρίτο στοιχείο έχουν το ίδιο βασικό μέγεθος, ενώ το μεσαίο στοιχείο καταλαμβάνει τον διαθέσιμο χώρο.
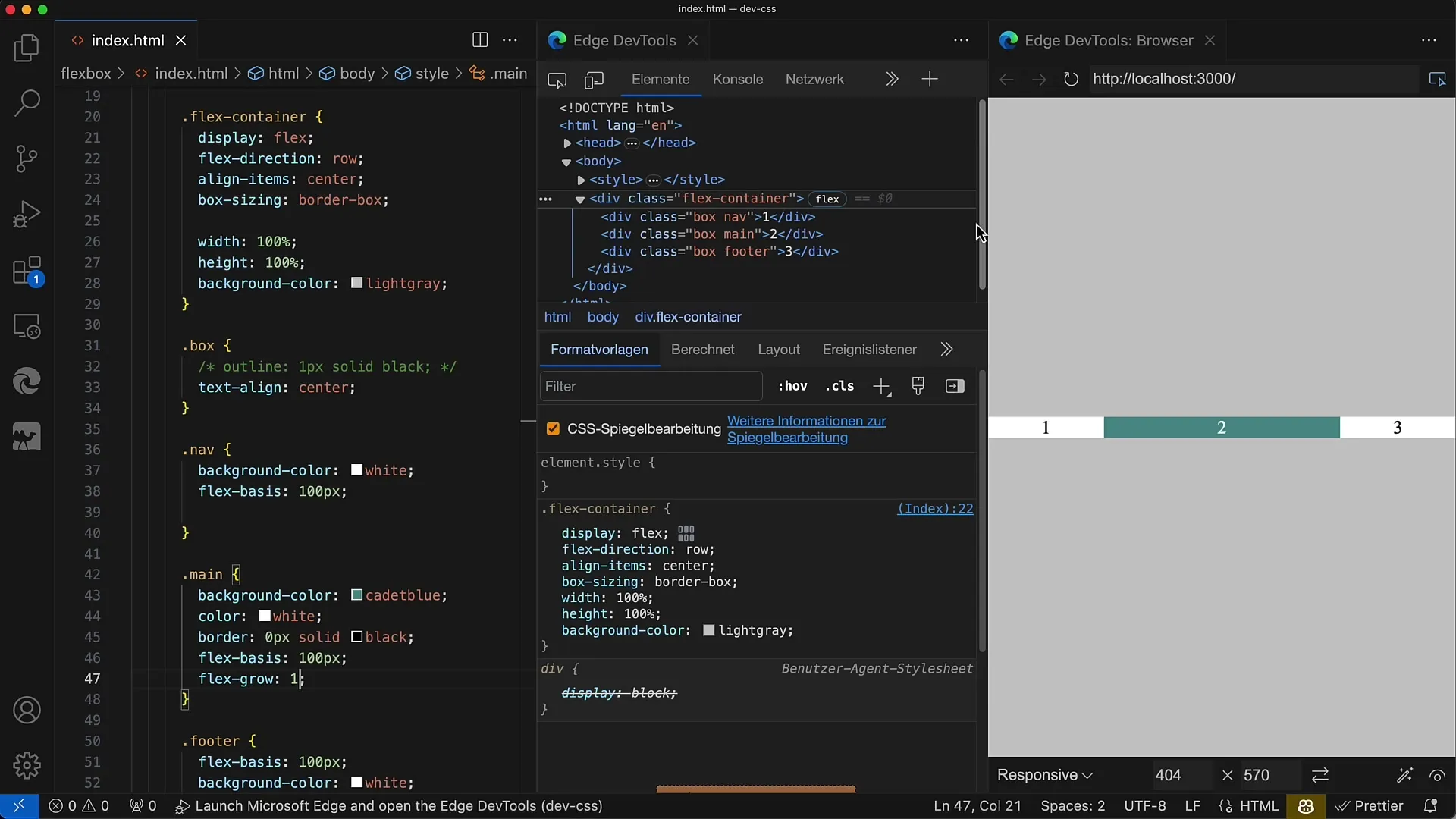
2. Ενεργοποιήστε το flex-grow για το μεσαίο στοιχείο
Για να διασφαλίσουμε ότι το μεσαίο στοιχείο καταλαμβάνει περισσότερο χώρο, ορίζουμε την ιδιότητα flex-grow για αυτό το στοιχείο σε 1, ενώ τα άλλα δύο στοιχεία έχουν βασικό μέγεθος 100.

Αν τώρα αλλάξετε το πλάτος της διάταξης, θα δείτε ότι το κεντρικό στοιχείο προσαρμόζεται, ενώ τα εξωτερικά στοιχεία παραμένουν σταθερά.
3. Προσθέστε απόσταση μεταξύ των στοιχείων
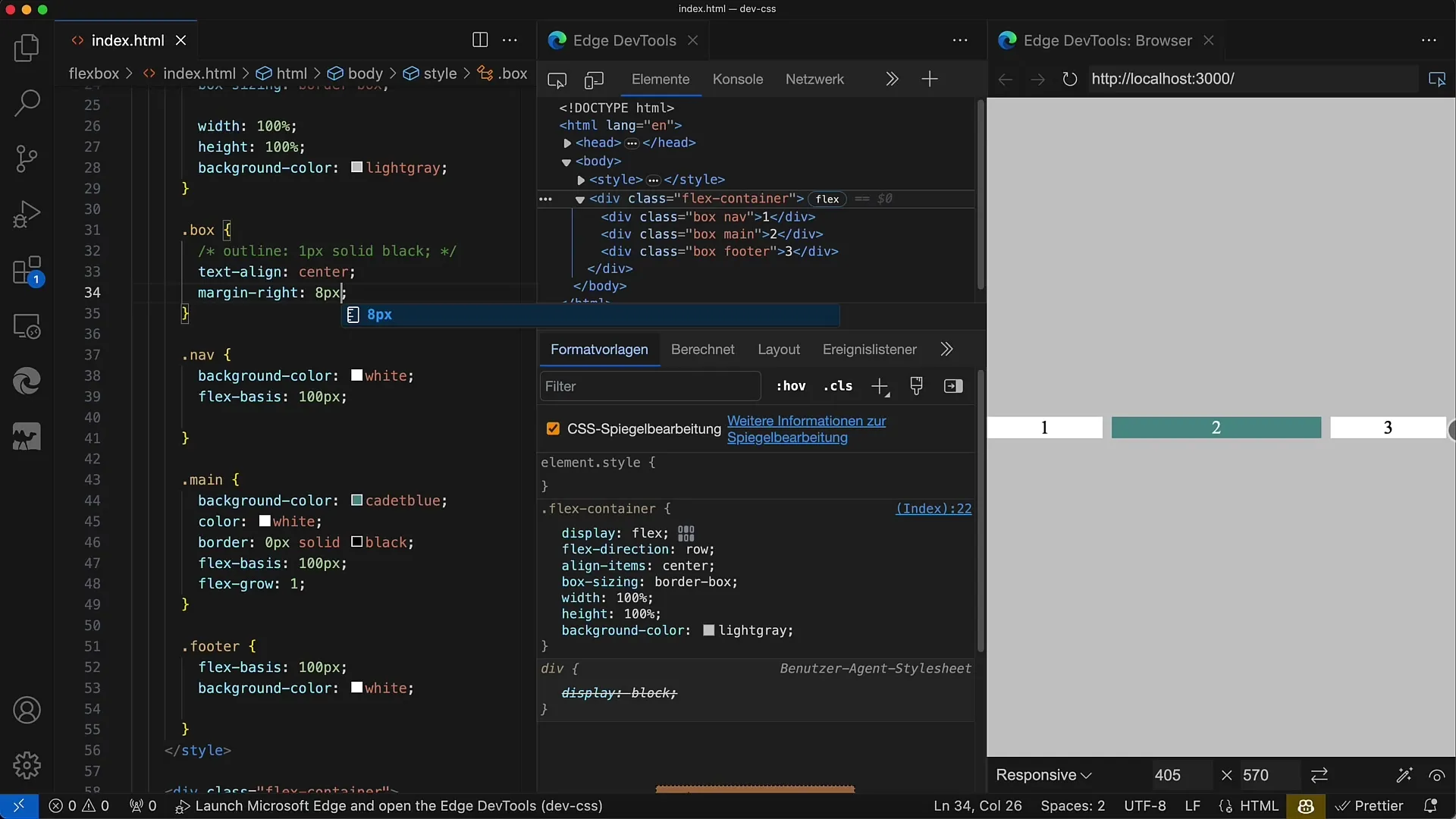
Τα κουτιά μας δεν έχουν προς το παρόν καμία απόσταση μεταξύ τους. Για να φαίνεται ελκυστικό, θέλετε να προσθέσετε απόσταση μεταξύ των στοιχείων. Θα μπορούσατε να χρησιμοποιήσετε περιθώριο, αλλά αυτό οδηγεί γρήγορα σε προβλήματα, ειδικά όταν χειρίζεστε το τελευταίο στοιχείο.
Εδώ θα ήταν σύνηθες να εφαρμόσετε μια τιμή margin-right 8px σε όλα τα πλαίσια. Δυστυχώς, αυτό έχει ως αποτέλεσμα το τελευταίο στοιχείο να έχει επίσης επιπλέον απόσταση.
4. Εξάλειψη του περιθωρίου για το τελευταίο στοιχείο
Αν χρησιμοποιείτε margin-right σε κάθε στοιχείο, πρέπει να το επαναφέρετε στο 0 στο τελευταίο στοιχείο, πράγμα που μπορεί να είναι δυσκίνητο. Επομένως, η προσέγγιση του καθορισμού του διαστήματος με περιθώριο δεν είναι βέλτιστη.

Σε αυτό το σημείο γίνεται σαφές ότι η χρήση του κενού είναι πολύ πιο κομψή.
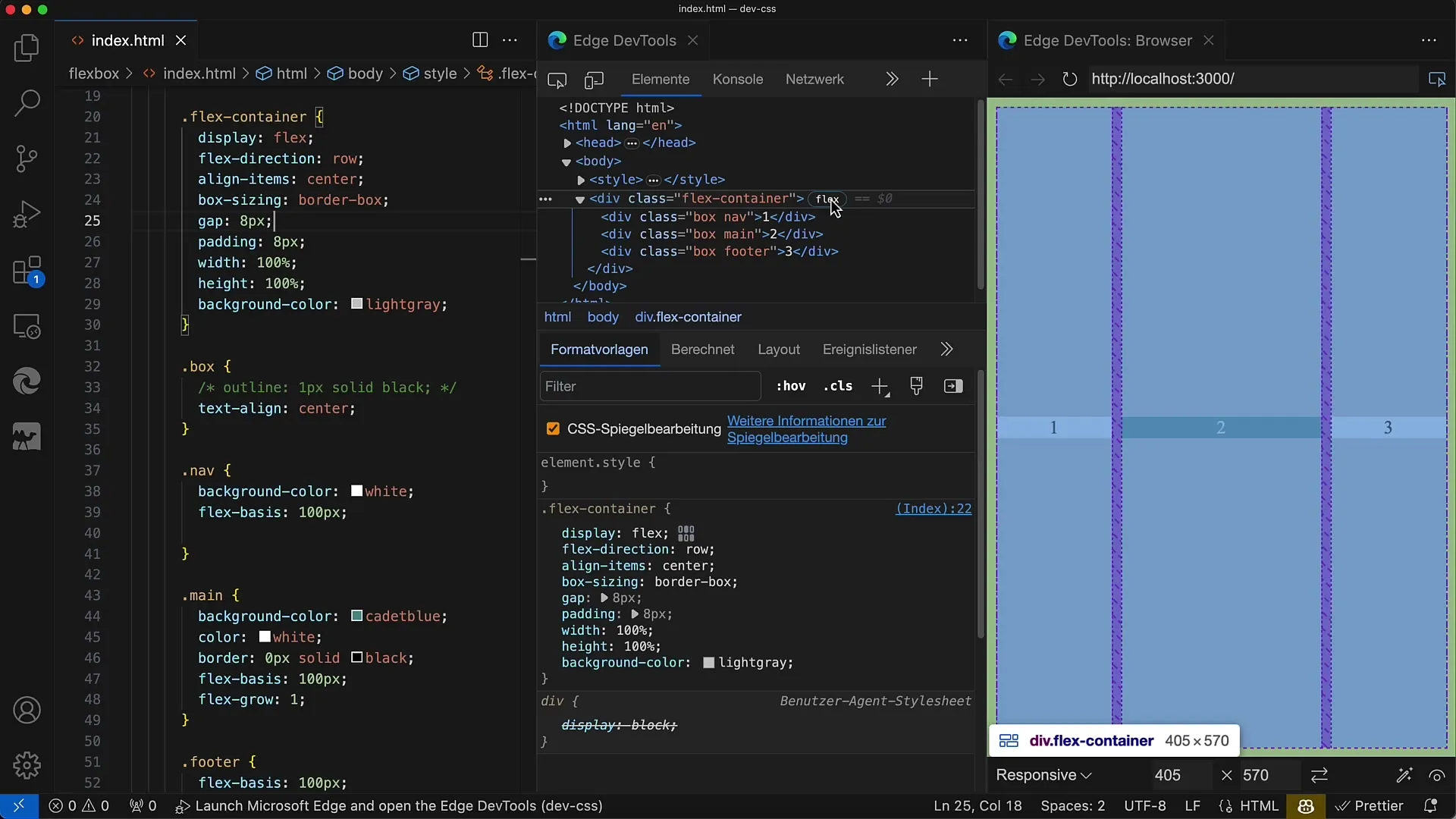
5. Εισαγωγή της ιδιότητας gap
Για να βελτιώσετε την κατάσταση που περιγράφεται παραπάνω, μπορείτε να χρησιμοποιήσετε την ιδιότητα gap. Ορίστε την ιδιότητα gap: 8px; για το δοχείο flex σας. Αυτό το απλό CSS θα δημιουργήσει αυτόματα το επιθυμητό κενό μεταξύ των στοιχείων-παιδιών.
Το πλεονέκτημα του gap είναι ότι δεν χρειάζεται πλέον να διαχειρίζεστε τα περιθώρια για το τελευταίο στοιχείο. Το διάστημα εφαρμόζεται ομοιόμορφα παντού.
6. Προσθέστε padding
Εκτός από την απόσταση μεταξύ των στοιχείων, μπορεί επίσης να θέλετε να ορίσετε μια εξωτερική απόσταση γύρω από το δοχείο. Μπορείτε να χρησιμοποιήσετε το padding για το σκοπό αυτό.
Αν χρησιμοποιήσετε padding: 10px;, θα έχετε μια ομοιόμορφη απόσταση γύρω από ολόκληρο το flexbox.
7 Δοκιμή της διάταξης
Τώρα που έχετε ορίσει τις τιμές gap και padding, θα πρέπει να δοκιμάσετε τη διάταξή σας αλλάζοντας το πλάτος του περιέκτη. Θα δείτε ότι η απόσταση μεταξύ των στοιχείων παραμένει σταθερή, ανεξάρτητα από το μέγεθος του περιέκτη.

Η διάταξη είναι πλέον καλά δομημένη και οπτικά ελκυστική.
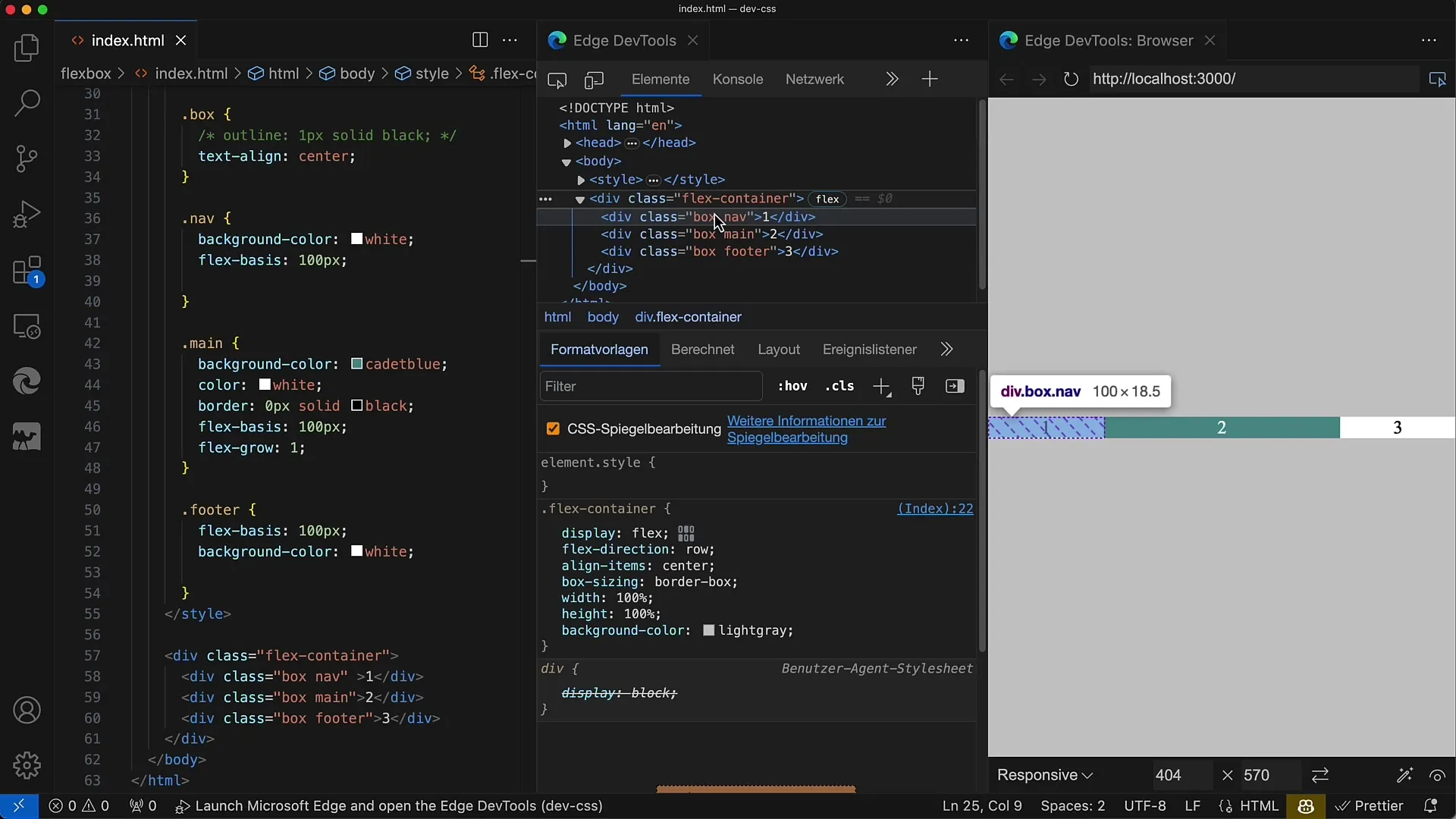
8 Χρήση των εργαλείων ανάπτυξης
Για να κατανοήσετε και να οπτικοποιήσετε τις αποστάσεις, μπορεί να είναι χρήσιμο να χρησιμοποιήσετε τα εργαλεία προγραμματιστή του προγράμματος περιήγησής σας. Εδώ μπορείτε να δείτε τις ρυθμίσεις του διαστήματος και να βεβαιωθείτε ότι όλα λειτουργούν όπως περιμένατε.
Αν περάσετε με το ποντίκι πάνω από το δοχείο flex, θα δείτε τις σκιασμένες περιοχές που αντιπροσωπεύουν την απόσταση μέσω της ιδιότητας gap.
Περίληψη
Η ιδιότητα gap στις διατάξεις flexbox σας επιτρέπει να σχεδιάζετε κομψά και αποτελεσματικά την απόσταση μεταξύ των στοιχείων-παιδιών χωρίς να χρειάζεται να καταφεύγετε σε δυσκίνητους κανόνες περιθωρίου. Η χρήση της συμβάλλει στη διασφάλιση μιας καθαρής και τακτοποιημένης διάταξης.
Συχνές ερωτήσεις
Πώς λειτουργεί η ιδιότητα gap;Η ιδιότητα gap προσθέτει μια σταθερή απόσταση μεταξύ των στοιχείων-παιδιών ενός δοχείου flexbox.
Γιατί πρέπει να χρησιμοποιείτε την ιδιότητα gap αντί της ιδιότητας margin; Ηιδιότητα gap αποφεύγει προβλήματα με το τελευταίο στοιχείο και εξασφαλίζει ομοιόμορφη κατανομή των αποστάσεων.
Μπορώ να χρησιμοποιήσω το gap σε διατάξεις πλέγματος;Ναι, το gap μπορεί να χρησιμοποιηθεί τόσο σε διατάξεις flexbox όσο και σε διατάξεις πλέγματος.


