Ερώτηση προς εσάς: Ποιος έχει ωραίες αναμνήσεις από τα σχολικά του χρόνια; Ναι, παρακαλώ σηκώστε τα χέρια σας. Ω, βλέπω, δύο, τρία, τέσσερα, πέντε χέρια σηκώνονται. Όχι, πλάκα, στην πραγματικότητα δεν υπάρχει κανείς άλλος εδώ εκτός από εμένα, αλλά θα ήθελα να σας καλωσορίσω σε μια νέα εκπαιδευτική συνεδρία. Και για εμάς, μια νέα εκπαιδευτική συνεδρία σημαίνει επίσης ένα νέο προϊόν εκτύπωσης, αυτή τη φορά ένα σχολικό φυλλάδιο σε μορφή A5 portrait , που παρουσιάζεται εδώ σε ένα πολύ απλό και λιτό σχέδιο με σαφή σχήματα. Εδώ έχουμε ορθογώνια.
Υπάρχουν μερικά κόλπα για να γίνουν όλα τόσο τακτοποιημένα και συμμετρικά, τα οποία θα δούμε αναλυτικά. Εδώ δουλεύουμε με μια ήρεμη και εξίσου πολύχρωμη απεικόνιση. Κάτι που είναι αρκετά δροσερό εδώ, το οποίο δεν είναι τόσο αισθητό κατά τη διαδικασία της διάταξης, αλλά είναι πολύ αισθητό στην τελική εκτύπωση, είναι το σημάδι διακοπής στο κέντρο. Έτσι, δεν είναι το σημάδι σπασίματος που είναι αρκετά δροσερό, στην πραγματικότητα είναι αρκετά φυσιολογικό, για να είμαι ειλικρινής, αλλά αυτό που είναι πραγματικά δροσερό είναι τα στοιχεία που ξεπερνούν την άκρη. Αυτό σημαίνει ότι δεν θα το αφήσουμε να τελειώσει στην πτυχή, αλλά θα το μετακινήσουμε και προς τα πίσω. Και όταν βλέπετε πραγματικά το σχέδιο σε τυπωμένη μορφή, έχει ένα αρκετά εντυπωσιακό αποτέλεσμα, επειδή ως σχεδιαστής οξύνει το μάτι σας να σκέφτεστε έξω από το κουτί και πέρα από τις υπάρχουσες γραμμές και όρια. Θα είναι αρκετά συναρπαστικό όταν το κάνουμε αυτό.
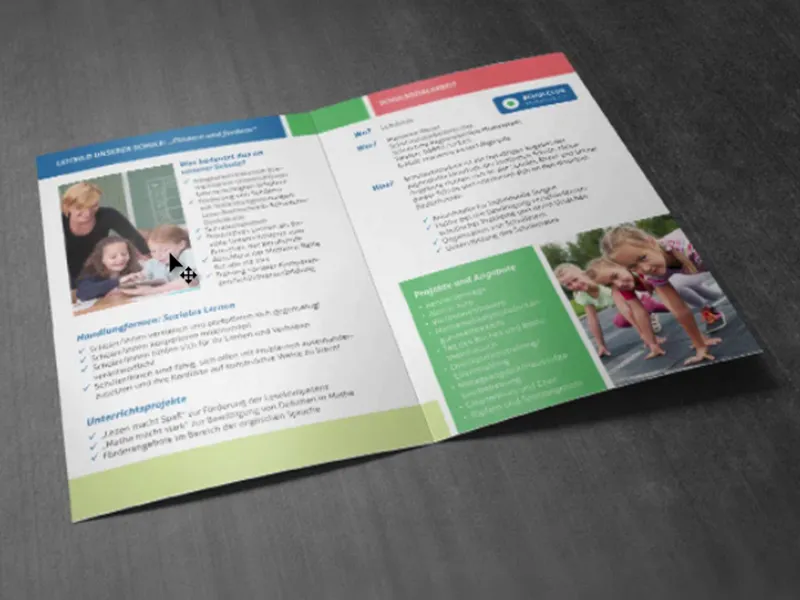
Ας περάσουμε αμέσως στο εσωτερικό. Θα μοιάζει κάπως έτσι: Εδώ έχουμε πάλι αυτό το σχέδιο με τα κεραμίδια με διάφορες λίστες με κουκκίδες και τοποθετημένες εικόνες. Και όπως αναμφίβολα έχετε ήδη συνειδητοποιήσει, είναι φυσικά πολύχρωμο. Φυσικά, η ομάδα-στόχος είναι οι μαθητές, τα παιδιά και οι γονείς τους. Αλλά πριν γίνει πολύ πολύχρωμο, θα πρότεινα να ξεκινήσουμε. Και σας λέω: Στα σημάδια σας, πηγαίνετε και ετοιμαστείτε.

Όροι εκτύπωσης για το σχολικό φυλλάδιο
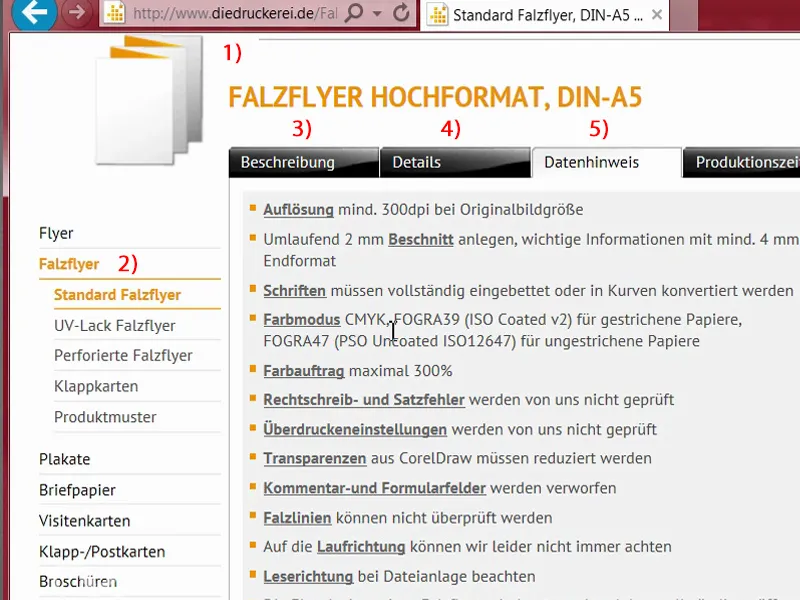
Το ταξίδι μας ξεκινά, φυσικά, από την ιστοσελίδα του τυπογραφείου μας (1 ). Εκεί μπορούμε να ρίξουμε μια ματιά στο χαρτοφυλάκιο και να διαλέξουμε το κατάλληλο προϊόν. Θα φτιάξουμε ένα διπλωμένο φυλλάδιο. Για να το κάνουμε αυτό, επιλέγουμε φυσικά το κατάλληλο προϊόν, πρώτα το τυπικό διπλωμένο φυλλάδιο και στη συνέχεια τη μορφή (2). Έχουμε μια τελική μορφή DIN A5. Και εδώ παίρνουμε περισσότερες λεπτομέρειες και πληροφορίες για τα δεδομένα (3). Σε σύγκριση με άλλα μαθήματα κατάρτισης, θα χρησιμοποιήσουμε ένα διαφορετικό χαρτί, χαρτί εκτύπωσης εικόνων, το οποίο ονομάζεται "coated" στα αγγλικά. Αυτό σημαίνει ότι πρόκειται για επικαλυμμένο χαρτί στην επιφάνεια του οποίου οι πόροι του χαρτιού έχουν σφραγιστεί με ένα είδος κόλλας. Τι επιτυγχάνεται με αυτόν τον τρόπο; - Μια σχετικά φωτεινή και πλούσια χρωματική λαμπρότητα. Αυτή είναι στην πραγματικότητα μια μεγάλη διαφορά από το μη επικαλυμμένο χαρτί, το οποίο τείνει να φαίνεται θαμπό, ματ και απορροφητικό. Το χαρτί εκτύπωσης εικόνων έχει απλώς το αποτέλεσμα να έχει μια πραγματικά μεγάλη χρωματική εμφάνιση. Και αν δεν ξέρουμε ακριβώς πώς μοιάζει, φυσικά: Το βιβλίο με τα δείγματα χαρτιού μας θα μας βοηθήσει. Αυτό που πρέπει να γνωρίζουμε είναι το σχήμα. Εδώ παρουσιάσαμε και πάλι την τελική μορφή, 297 επί 210, η οποία είναι στην πραγματικότητα μια μορφή DIN A4 με 2 mm bleed (4). Και κάτω από τις σημειώσεις δεδομένων (5) το βλέπουμε ξανά: "σημαντικές πληροφορίες με απόσταση τουλάχιστον 4 mm από το τελικό σχήμα". Εδώ βλέπουμε επίσης και πάλι τη λειτουργία χρώματος: χαρτί με επικάλυψη, ISO Coated v2. Ωραία, τώρα που το ανακαλύψαμε αυτό, μπορούμε πράγματι να μεταβούμε στο InDesign.
Ρύθμιση του εγγράφου στο InDesign
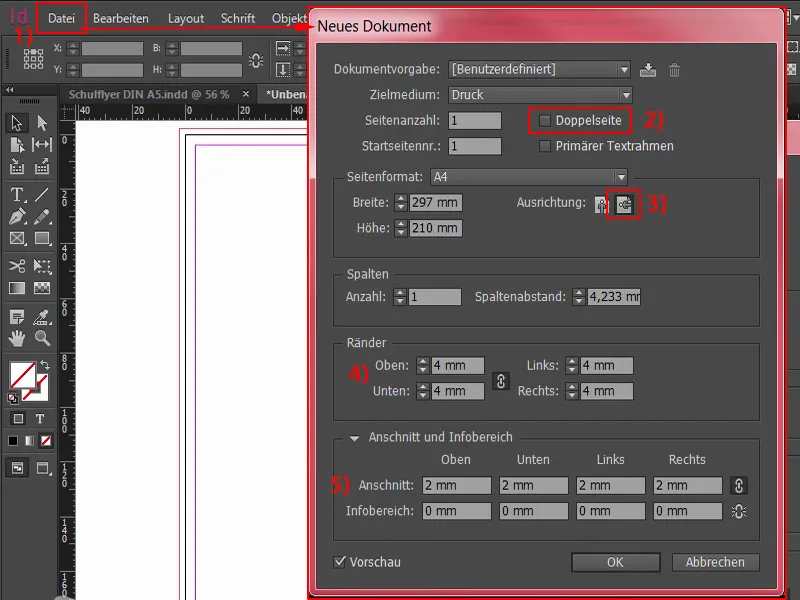
Ανοίγουμε ένα νέο έγγραφο (1). Για άλλη μια φορά, δεν χρειαζόμαστε τη διπλή σελίδα (2) σε αυτή την περίπτωση. Αντ' αυτού θα ήθελα τη μορφή οριζοντίου προσανατολισμού (3). Περιθώρια: 4 mm (4). Αποκοπή: 2 mm (5). Στη συνέχεια, μπορούμε να επιβεβαιώσουμε το έγγραφο.
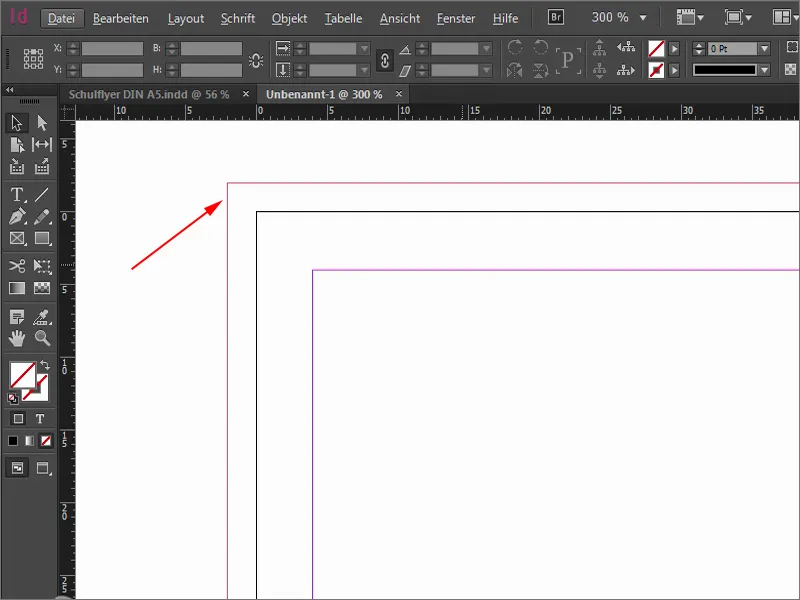
Εδώ πάνω αριστερά, η κόκκινη γραμμή, μπορείτε να τη δείτε πολύ καθαρά αν κάνω ζουμ, αυτή είναι η λεγόμενη αφαίμαξη. Το χρειαζόμαστε επίσης σε αυτό το σημείο προκειμένου να τοποθετήσουμε στοιχεία πέρα από το κανονικό τελικό σχήμα και να αποφύγουμε τις αναλαμπές λευκού χρώματος που θα μπορούσαν να εμφανιστούν κατά την κοπή. Όπως μπορείτε να δείτε, οι κάμερες ταχύτητας δεν είναι μόνο ανεπιθύμητοι επισκέπτες στο δρόμο, αλλά είναι επίσης σημαντικό να τις αποφύγουμε και εδώ στην εκτύπωση.
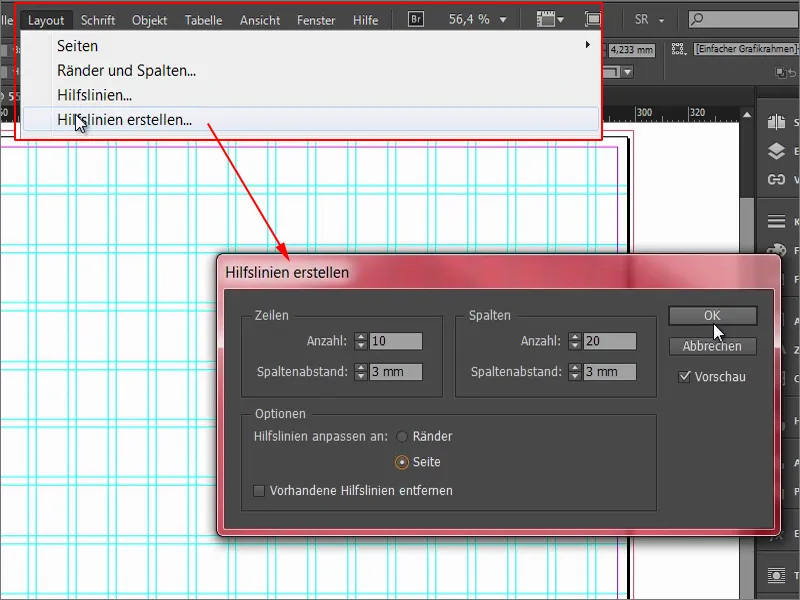
Ctrl+0 για την επισκόπηση - και τώρα ας ξεκινήσουμε δουλεύοντας με ένα πλέγμα σχεδιασμού. Αν μπείτε στον κόπο να δημιουργήσετε ένα πλέγμα σχεδίασης, θα αποκομίσετε τεράστια οφέλη στη συνέχεια. Μπορείτε να το κάνετε αυτό μέσω του μενού Διάταξη>Δημιουργία κατευθυντήριων γραμμών... Και θα αναγνωρίσετε το σημαντικό πλεονέκτημα μόλις το πλέγμα είναι στη θέση του.
Θα ορίσω τώρα πόσες γραμμές και πόσες στήλες έχουμε. Θέλω ακριβώς 10 γραμμές. Θα ορίσω την απόσταση μεταξύ των στηλών στα 3 mm, δηλαδή την απόσταση μεταξύ τους. Και στη συνέχεια θα πάρω 20 στήλες και επίσης 3 mm. Αυτό μας δίνει ένα πλέγμα που μοιάζει κάπως έτσι. Μπορούμε να το επιβεβαιώσουμε αυτό.
Αν είστε σχεδιαστής και χρησιμοποιείτε το ποντίκι σας σαν σεφ σταρ που κραδαίνει ένα κουτάλι μαγειρικής, τότε ίσως έχετε παρατηρήσει ότι μερικές φορές μετακινείτε αυτό το πλέγμα, δηλαδή αυτές τις κατευθυντήριες γραμμές, κατά λάθος.
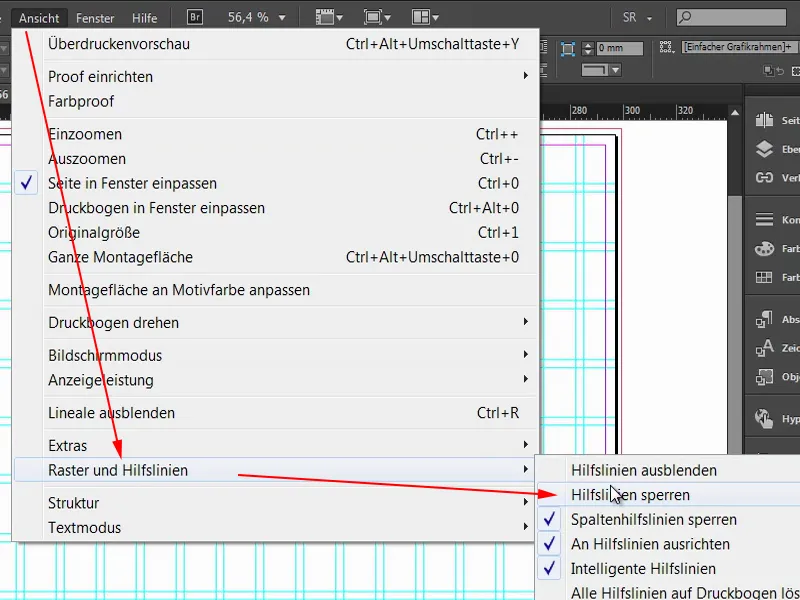
Για να το αποφύγετε αυτό, το πρώτο πράγμα που θα κάνω είναι να κλειδώσω τους οδηγούς. Μπορώ να το κάνω αυτό μέσω της επιλογής Προβολή>Πλέγμα και οδηγοί>Κλείδωμα οδηγών. Τώρα δεν μπορεί να συμβεί τίποτα, μπορώ να το χειριστώ όπως θέλω, τίποτα δεν θα συμβεί στους οδηγούς. Αυτό είναι αλεξίσφαιρο και φυσικά τα πάμε καλά αν το τηρήσουμε.
Δημιουργήστε μια δομή για το φυλλάδιο
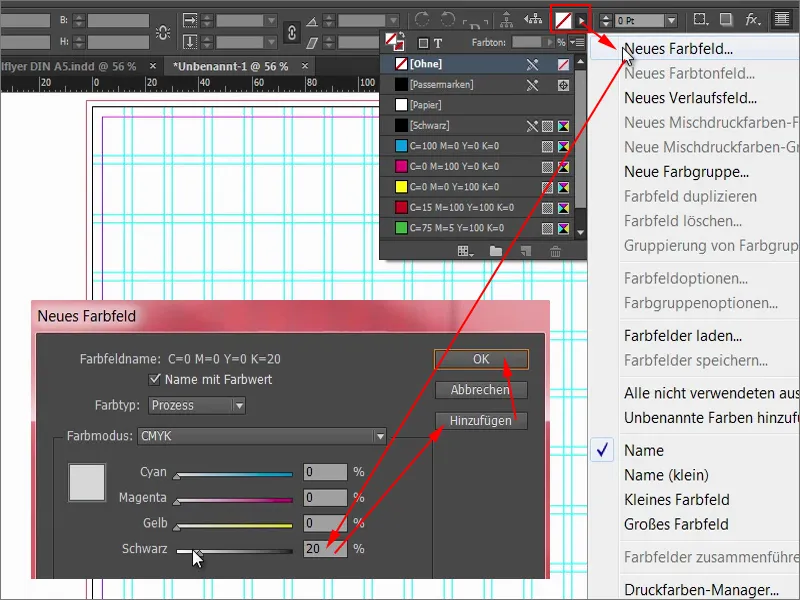
Προκειμένου να φέρω κάποια δομή σε αυτόν τον ορθογώνιο λαβύρινθο και να διατηρήσω την εποπτεία, ξεκινάω με τον γρήγορο ορισμό ενός νέου πεδίου χρωμάτων. Τίποτα το ιδιαίτερο, απλώς προσθέτω 20 % στο μαύρο χρώμα εδώ.
Και στη συνέχεια αρχίζω να σχεδιάζω κατ' αρχήν τα πλακίδια. Ξεκινάμε από το πάνω αριστερό μέρος και σύρουμε το ορθογώνιο από την αιμορραγία πιο πέρα στο πλέγμα, δηλαδή τέσσερα πλαίσια, και του αναθέτουμε απευθείας αυτό το χρώμα.
Αυτό το επαναλαμβάνουμε τώρα σε διάφορα σημεία. Στη συνέχεια, θα μετακινηθούμε εδώ πέρα. Θα το μετακινήσω εκεί πέρα κρατώντας πατημένα τα πλήκτρα Alt και Shift. Θα προσθέσω μια φωτογραφία αργότερα. Αλλά δεν χρειάζεται να είναι τόσο μεγάλη, φτάνει μόνο μέχρι εκεί, και μετά μπορώ να τη σύρω προς τα κάτω ... (δείτε την εικόνα για το αποτέλεσμα)
Ας προχωρήσουμε παρακάτω. Εδώ χρειαζόμαστε κάτι παρόμοιο, απλά θα το σύρω πιο κάτω. Στη συνέχεια, κάνουμε ένα αντίγραφο αυτού και το μετακινούμε σε δύο πεδία μαζί. Και ένα άλλο σε ένα πεδίο. Εδώ είναι μια άλλη φωτογραφία παρακάτω ... (δείτε την εικόνα για το αποτέλεσμα)
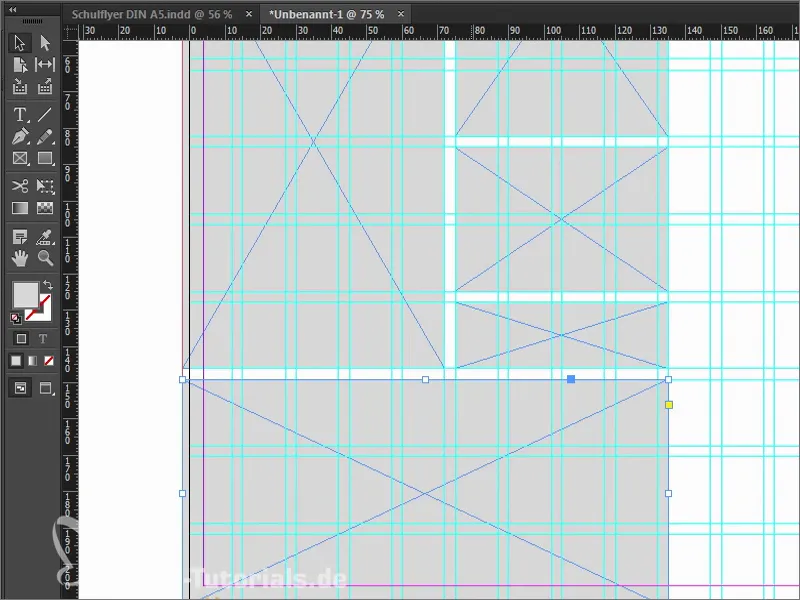
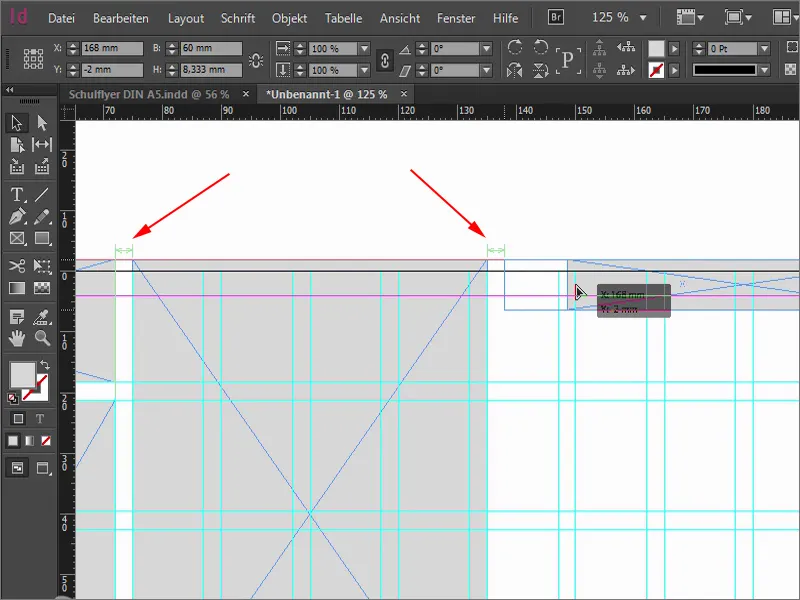
Τώρα ήρθε η ώρα να δουλέψουμε πού θα διαχωριστούν το μπροστινό και το πίσω μέρος μεταξύ τους. Αν τα κάνετε όλα αυτά, μπορείτε επίσης να δώσετε προσοχή στα πράσινα βέλη. Για αυτό, το InDesign χρειάζεται το σημείο αναφοράς στην ορατή περιοχή (αριστερό βέλος). Και αν μετακινήσω το ορθογώνιο εδώ, μου δείχνει ότι αυτό είναι τώρα ακριβώς 3 mm (δεξί βέλος).
Οπότε αυτό ταιριάζει. Κάνω το πεδίο ακόμα μικρότερο (μειώνω το πλάτος του πάνω αριστερού ορθογωνίου στην εικόνα). Η διακοπή είναι τότε μεταξύ των δύο βοηθητικών γραμμών που διατρέχουν κάθετα το ορθογώνιο. Τώρα μπορούμε να τραβήξουμε το ορθογώνιο λίγο προς τα κάτω, το κάνω με το μάτι, περίπου μέχρι αυτό το σημείο (βλέπε μέγεθος του ορθογωνίου), ώστε να μην είναι εντελώς συμμετρικό σε αυτό το σημείο. Θέλω να έχω λίγο δυναμισμό σε αυτό.
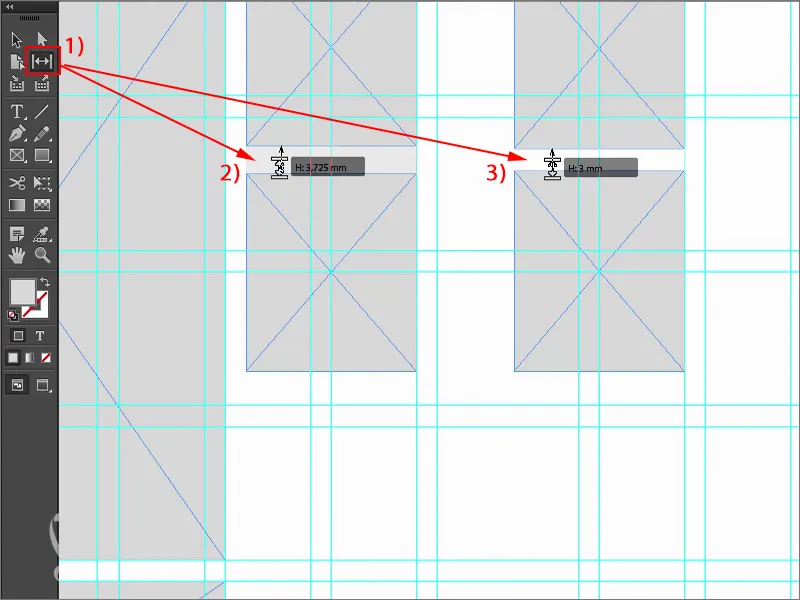
Φτιάξτε ένα άλλο αντίγραφό του και μετακινήστε το προς τα κάτω (κάτω αριστερά το ορθογώνιο). Τώρα πρέπει να βεβαιωθούμε ότι έχουμε 3 mm. Μπορούμε να χρησιμοποιήσουμε το εργαλείο κενών (1), για παράδειγμα. Αφού μπείτε εδώ, μας λέει ότι αυτό είναι τώρα 3,725 mm (2). Αν το μετακινούσα τώρα, θα μετακινούσε μόνο τη θέση, αλλά δεν το θέλω αυτό. Θέλω να κάνω το κενό μικρότερο. Αν τώρα κρατήσω πατημένο το πλήκτρο Ctrl, το θέτει σε 3 mm (3), δηλαδή ακριβώς την απόσταση που χρειάζομαι.
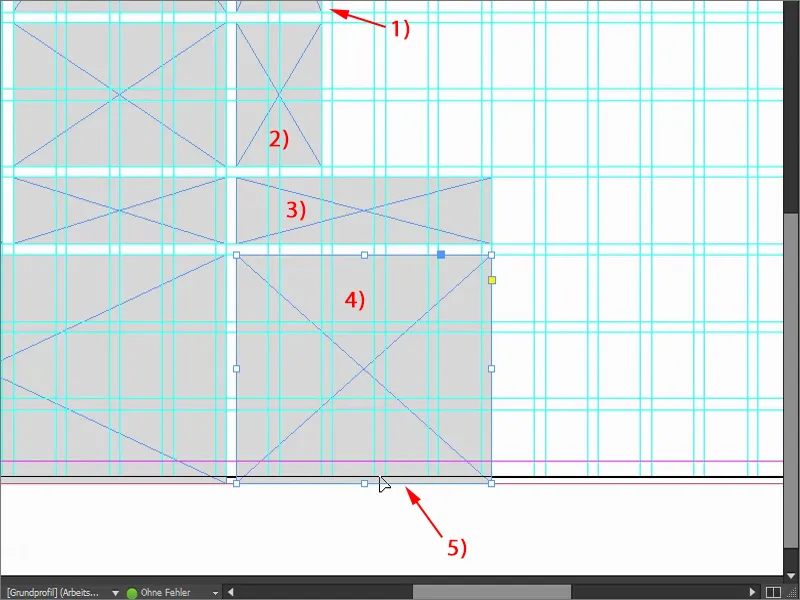
Στη συνέχεια σέρνουμε αυτό το ορθογώνιο (1) σε αυτό το σημείο. Θα φτιάξω ένα άλλο αντίγραφό του (2), στο ίδιο μέγεθος με τη φωτογραφία στα αριστερά. Άλλο ένα αντίγραφο (3) με τα πλήκτρα Alt και Shift. Το όλο πράγμα πηγαίνει μερικά πεδία προς τα δεξιά, τέσσερα από αυτά. Άλλο ένα αντίγραφο (4) αυτού, προς τα κάτω και προς τα έξω μέχρι το bleed (5). Βεβαιωθείτε πάντα ότι αυτό είναι εγγυημένο.
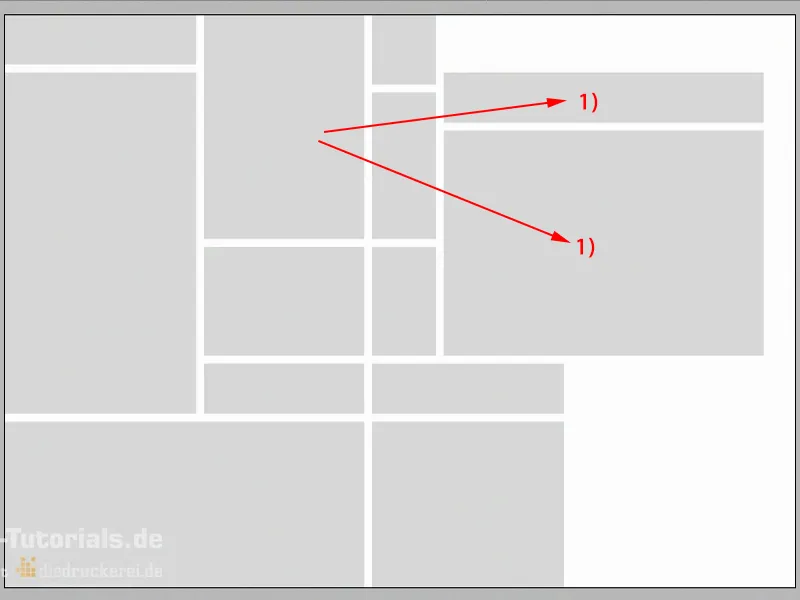
Στη συνέχεια παίρνω αντίγραφα (1) και τα τοποθετώ εκεί - προσανατολίζεστε πάντα στις κατευθυντήριες γραμμές, γιατί γι' αυτό υπάρχει το πλέγμα. Τώρα μπορείτε να δείτε το αξιοσημείωτο πλεονέκτημα που μας δίνει το πλέγμα. Αυτό είναι πραγματικά ένα μοναδικό χαρακτηριστικό, το βρίσκω πραγματικά πρακτικό. Μπορείτε να δείτε πόσο γρήγορα μπορούμε να κάνουμε πρόοδο εδώ, είναι πραγματικά γρήγορο και εύκολο.
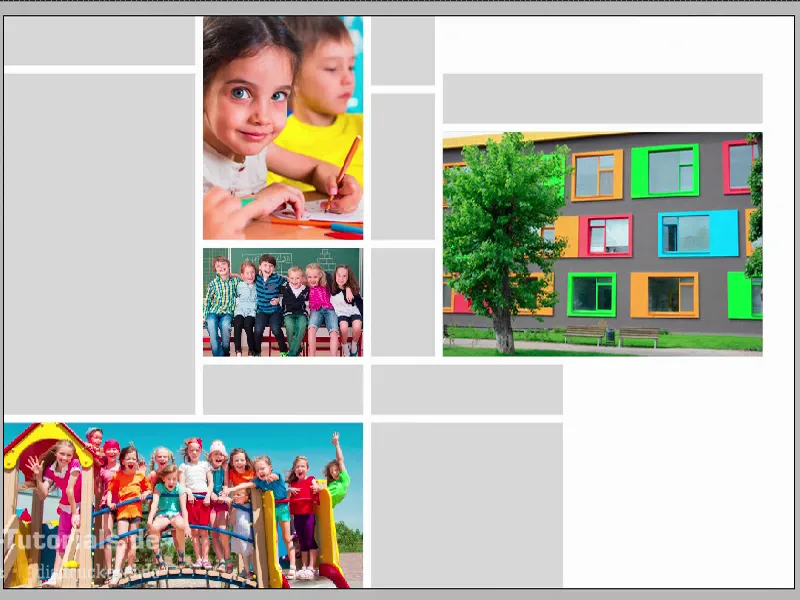
Ctrl+0 και πάλι για την επισκόπηση - έτσι θα μοιάζει η διάταξη στο τέλος. Τώρα είναι πραγματικά θέμα τοποθέτησης εικόνων και πλήρωσης των επιμέρους ορθογωνίων με χρώματα, δηλαδή με ζωή, ας πούμε. Τώρα δίνουμε ζωή σε ολόκληρο το έγγραφο. Αυτή ήταν μόνο η βασική δομή.
Τοποθέτηση και ευθυγράμμιση των εικόνων στη διάταξη
Η συντόμευση της επιλογής μας: Ctrl+D. Αυτό μας μεταφέρει στο διάλογο Τοποθέτηση. Εδώ αναζητώ τις κατάλληλες εικόνες, τέσσερις για τις πρώτες εξωτερικές σελίδες, τις οποίες μπορώ να επιλέξω όλες με το πλήκτρο Ctrl...
Τώρα έχουμε έναν φορτωμένο δείκτη του ποντικιού. Μπορείτε να δείτε ένα μικρό "(4)" δίπλα στο εικονίδιο. Αυτό σημαίνει ότι υπάρχουν τέσσερις εικόνες στο φορτωμένο δείκτη του ποντικιού. Αν δεν θέλω αυτή να είναι η πρώτη εικόνα, μπορείτε εύκολα να αλλάξετε μεταξύ των φορτωμένων εικόνων χρησιμοποιώντας τα πλήκτρα βέλους.
Τοποθετώ τις επιμέρους εικόνες ...
Τώρα, φυσικά, δεν είναι όλα αναλογικά προσαρμοσμένα, οπότε επιλέγω όλες αυτές τις περιοχές. Κάνω δεξί κλικ πάνω τους και στη συνέχεια επιλέγω Προσαρμογή>Γέμισμα πλαισίου αναλογικά.
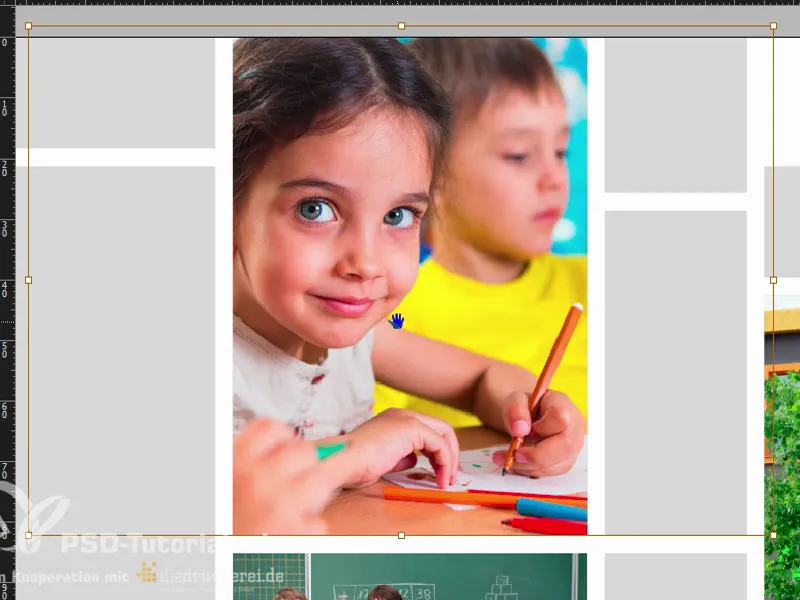
Στη συνέχεια, πρέπει να κάνουμε μια μικρή λεπτομερή ρύθμιση. Έτσι, αυτό το όμορφο κορίτσι εδώ με τα μεγάλα γουρλωμένα μάτια φαίνεται αρκετά συμπαθητικό. Αυτό οφείλεται απλώς στο γεγονός ότι το παιδικό σχήμα μπαίνει στο παιχνίδι εδώ. Τα πρόσωπα είναι φυσικά πάντα πιο ενδιαφέροντα από τα στυλό ή τα τρυπητά ή την κιμωλία ή το χρωματιστό χαρτί ή την κόλλα ή ό,τι άλλο κάνουν τα παιδιά στο σχολείο. Όχι, τα μεγάλα μάτια σαν αυτά είναι ακριβώς αυτό που χρειαζόμαστε.
Κάνω διπλό κλικ στην εικόνα και μετά έχουμε το περιεχόμενο της εικόνας. Και το μετακινώ κρατώντας πατημένο το πλήκτρο Shiftκαι πατώντας το πλήκτρο βέλους προς τα δεξιά στο πλαίσιο, ώστε το μολύβι να είναι ακόμα πάνω του.
Ας συνεχίσουμε με αυτή την εικόνα. Μπορούμε να τη σύρουμε λίγο μεγαλύτερη κρατώντας πατημένο το πλήκτρο Shiftγια να τη μεγεθύνουμε αναλογικά.
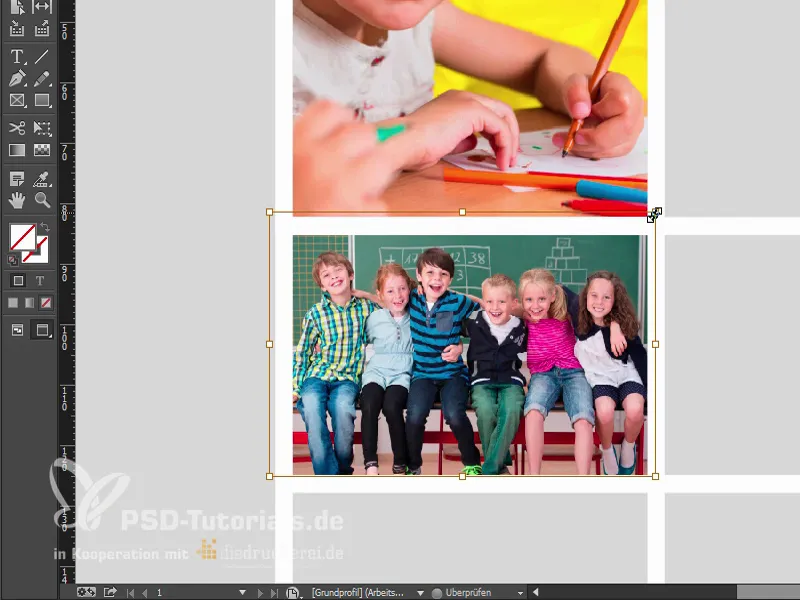
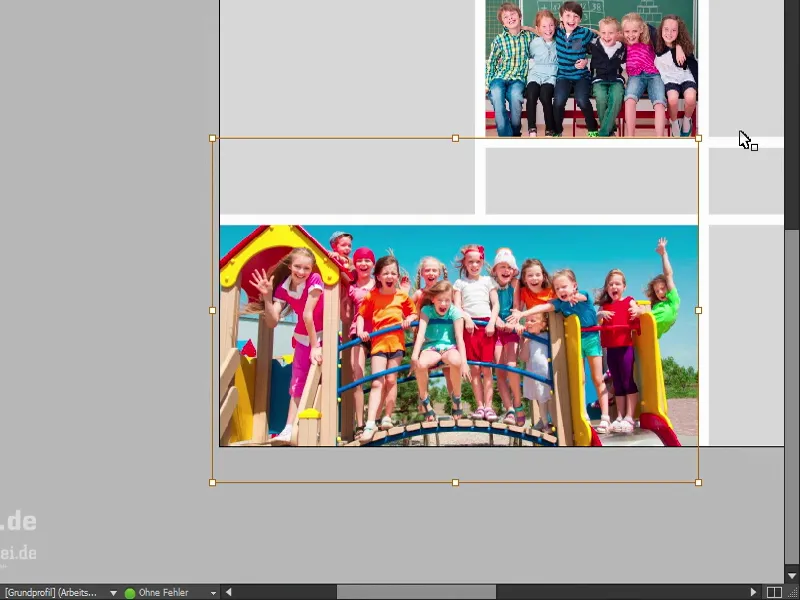
Στη συνέχεια, αυτή εδώ παρακάτω. Ας την κάνουμε λίγο ψηλότερη ώστε να χωρέσουν όλα τα παιδιά πάνω της.
Και το περιφερειακό μας σχολείο - στην πραγματικότητα χωράει αρκετά καλά.
Ας ρίξουμε μια ματιά σε όλο το πράγμα. Υπέροχα.
Ορισμός πεδίων χρωμάτων
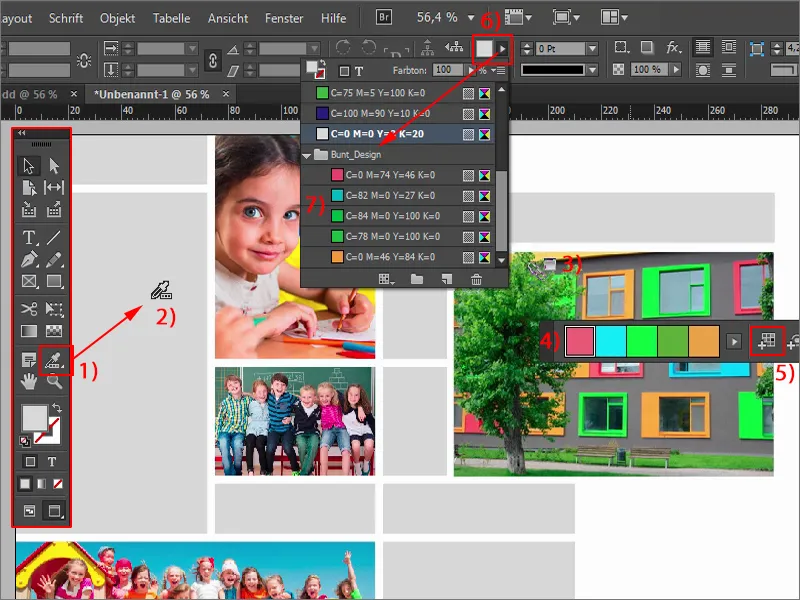
Ας προχωρήσουμε στο επόμενο βήμα: τα πεδία χρωμάτων. Από το InDesign CC, το οποίο βελτιώνεται και βελτιστοποιείται συνεχώς, υπάρχει πλέον ένα πολύ καλό εργαλείο που ονομάζεται Ρυθμίσεις χρωμάτων (Colour Settings ) (1). Είναι κάτι σαν το eyedropper, μόνο σε "μεγάλο" μέγεθος, δηλαδή ο μεγάλος αδελφός του eyedropper. Αν κάνετε κλικ σε αυτό, θα δείτε αυτή την πιπέτα με τρεις μικρούς κύβους στο κάτω μέρος (2). Αυτό υποδηλώνει ότι πρόκειται για χρωματικά πεδία: Κάνω κλικ εδώ σε αυτή την εικόνα (3) - και το InDesign αναγνωρίζει αμέσως ποια χρώματα (4) χρησιμοποιούνται μέσα σε αυτή την εικόνα. Αυτά τα χρώματα μπορούν στη συνέχεια να εξαχθούν και να προστεθούν ως χρωματικά δείγματα. Απλά κάντε κλικ πάνω σε αυτό ... (5) Και τώρα ρίξτε μια ματιά στα χρωματικά swatches (6), το όλο πράγμα ονομάζεται τώρα "Bunt_Design" (7). Εκεί μέσα έχουμε πέντε πεδία χρωμάτων που προέρχονται από αυτή την εικόνα. Είναι μια πολύ ωραία λειτουργία, επειδή πάντα θέλετε να έχετε χρωματικές αρμονίες.
Ωστόσο, αυτό που δεν μου αρέσει αρκετά τώρα: Ρίξτε μια ματιά, δεν λειτούργησε πραγματικά σωστά, επειδή έχουμε δύο τιμές χρώματος (1) εδώ που είναι σχεδόν ίδιες. Τις προσαρμόζω λίγο.
Αφαιρώ τη μία από αυτές κάνοντας διπλό κλικ πάνω της. Παίρνει μια νέα αναλογία ανάμειξης χρωμάτων. Μπορεί επίσης να έχετε παρατηρήσει ότι όταν τα χρώματα εξάγονται, μετατρέπονται από μια εικόνα RGB σε τιμές CMYK (2) - πολύ ωραία.
Αλλάζω τώρα το χρώμα σε έναν παστέλ τόνο (κυανό: 23 %, ματζέντα: 0 %, κίτρινο: 55 %, μαύρο: 0 %).
Δεν δουλεύει τόσο τέλεια με την πιπέτα, οπότε δεν έχετε πάντα ακριβώς τις χρωματικές αρμονίες που θέλετε. Αυτός είναι στην πραγματικότητα ήδη ο κυανός τόνος αυτού του παραθύρου (1), αλλά δεν το είχα κατά νου για το σχέδιό μου. Θέλω αυτές τις τιμές εδώ (2). Αλλά μπορούμε να κρατήσουμε τα υπόλοιπα ως έχουν.
Εισαγωγή χρωμάτων και λογότυπου
Και εδώ είμαστε: το ορθογώνιο παίρνει το μπλε χρώμα. Το ίδιο και τα τρία, οπότε τα επιλέγω με το Shift και τα ορίζω σε μπλε χρώμα. Έτσι χρωματίζω τώρα τα ορθογώνια ...
Αυτό που λείπει ακόμα είναι ένα λογότυπο στο κάτω μέρος. Πήρα και αυτό από τη Fotolia και το επεξεργάστηκα στο Illustrator. Δεν μπορώ να σας το δείξω αυτό εδώ, αλλά αυτό δεν είναι εργαστήριο Illustrator, αλλά InDesign. Το σέρνω μέσα, ενεργοποιώ ξανά το πλέγμα με το πλήκτρο W και στη συνέχεια μπορείτε να το τοποθετήσετε λίγο πιο κάτω.
Προσθήκη κειμένου
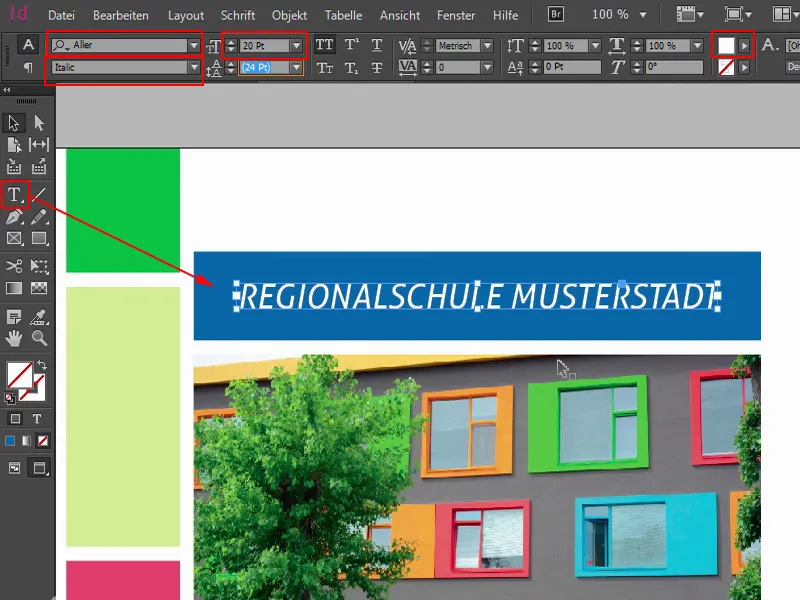
Τώρα ας γεμίσουμε όλο το πράγμα με κείμενο. Θα ξεκινήσω από την κορυφή εδώ. Σχεδιάζω ένα πεδίο κειμένου. Για το φυλλάδιο, έχω επιλέξει Aller σε Italic, μεγάλο, 20 pt, χρώμα χιονάτο όπως η αθωότητα, και στη συνέχεια θα γράψουμε μέσα: "Regionalschule Musterstadt". Προσαρμόζω το πεδίο κειμένου και το ευθυγραμμίζω στο κέντρο.
Συνεχίζω στην αριστερή πλευρά: Αντιγράφω το πεδίο κειμένου και το μετακινώ. Εδώ πρέπει να είστε προσεκτικοί. Όπως γνωρίζετε, πρέπει να διατηρήσουμε αυτό το περιθώριο ασφαλείας των τεσσάρων χιλιοστών (1) προς την άκρη, γι' αυτό και σύρουμε το πεδίο κειμένου σε αυτό το σημείο. Τώρα γράψτε το κείμενο: "Τι συμβαίνει μετά το στάδιο του προσανατολισμού;" σε 13 pt (2), χωρίς κεφαλαία γράμματα (3), και προσθέστε μια παράγραφο.
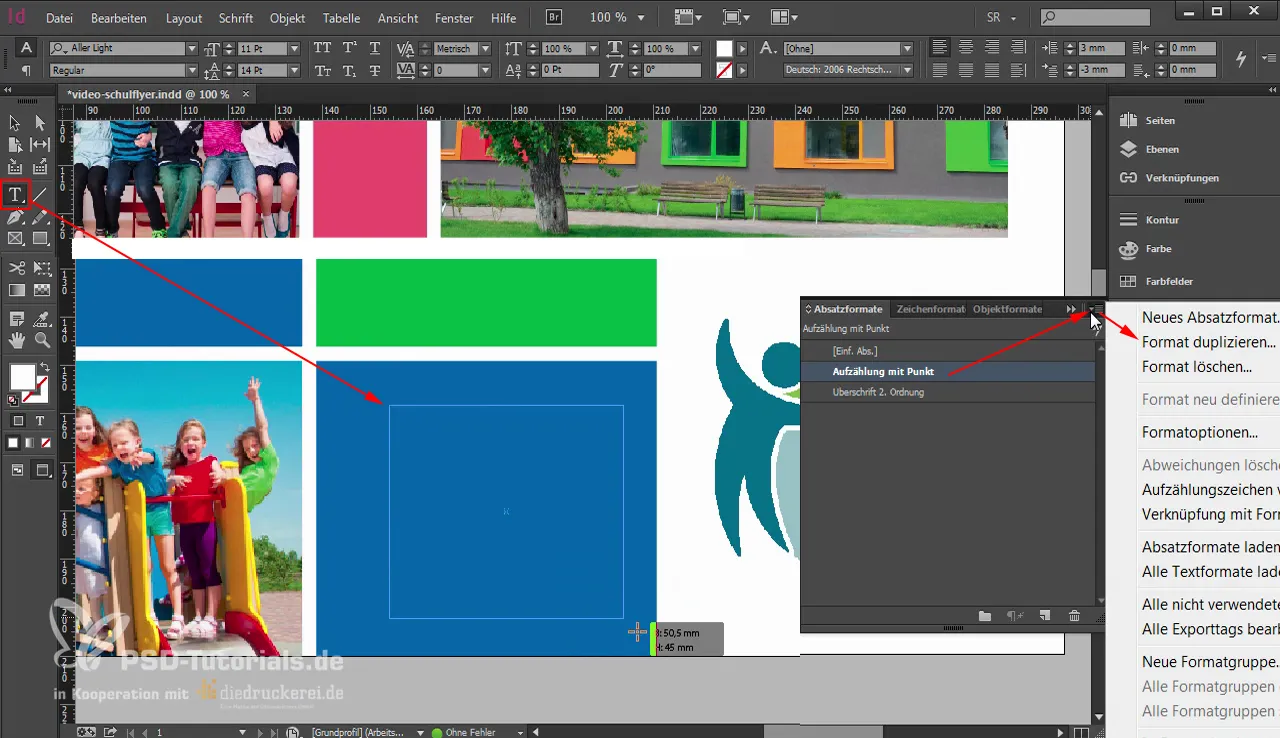
Το όλο πράγμα μπορεί τώρα επίσης να επισημανθεί και να οριστεί ως μορφή παραγράφου. Αυτό σημαίνει ότι πρώτα ορίζουμε χειροκίνητα πώς θέλουμε τη γραμματοσειρά, πώς θέλουμε τη μορφή. Επιλέξτε το λοιπόν και ορίστε μια νέα μορφή παραγράφου.
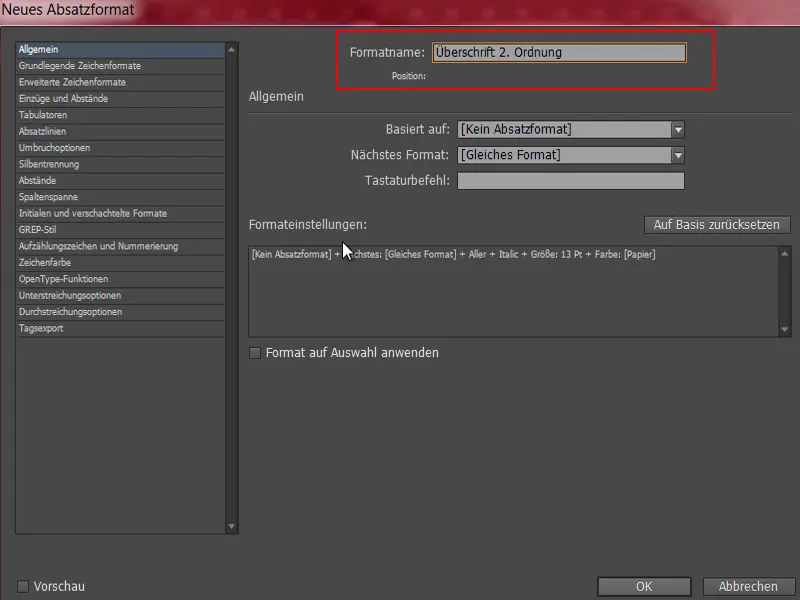
Αυτό το ονομάζουμε "επικεφαλίδα 2ης τάξης". Θα το χρειαζόμαστε πιο συχνά, οπότε είναι καλή ιδέα να το ορίσουμε ως μορφότυπο παραγράφου.
Τι είναι μια ερώτηση χωρίς την κατάλληλη απάντηση; Ακριβώς - τίποτα περισσότερο από μια ερώτηση χωρίς απάντηση. Και αυτό το αλλάζουμε τώρα. Αλλά θα ήθελα επίσης να σας δώσω μια μικρή συμβουλή: Έχουμε τοποθετήσει εδώ μια παράγραφο που δεν μπορείτε καν να δείτε. Αν θέλετε να δείτε κάτι τέτοιο, πηγαίνετε στο στοιχείο Γραμματοσειρά>Εμφάνιση κρυφών χαρακτήρων (1) - και θα δείτε ότι υπάρχει μια παράγραφος. Επιλέγω τώρα την απλή παράγραφο (2) και αντιγράφω το κείμενο που χρειάζομαι από το πρόχειρο.
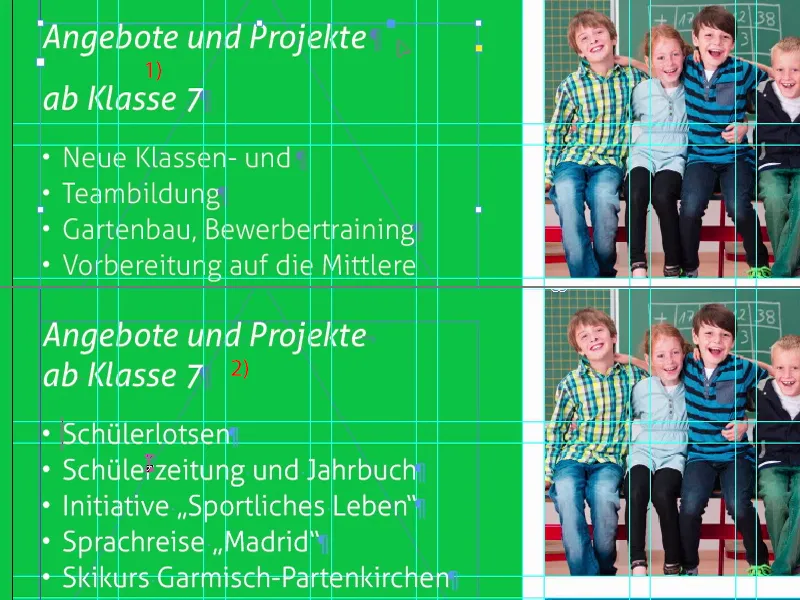
Θα προσθέσω τώρα μια νέα μορφή παραγράφου, την οποία θα ονομάσω "Bulleted list" (λίστα με κουκκίδες) (1). Τώρα θα προσαρμόσουμε περαιτέρω τη μορφή.
Αν έχετε ενεργοποιήσει την επιλογή προεπισκόπησης(2) παρακάτω, μπορείτε να δείτε ακριβώς τι αλλάζω στα αριστερά.
Πρώτον: Βασικές μορφές χαρακτήρων (1). Εδώ επιλέγουμε Aller Light με μέγεθος γραμματοσειράς 11 pt και απόσταση γραμμών 14 pt. Παραδόξως, τίποτα δεν αλλάζει στα αριστερά. Γιατί όχι; - Επειδή δεν εφαρμόζεται η μορφή παραγράφου. Οπότε - επιλέγουμε τα πάντα (2), εφαρμόζουμε σε αυτά την "Απαρίθμηση με σημείο". Τώρα κάτι έχει αλλάξει και μπορούμε να συνεχίσουμε την επεξεργασία.
Έτσι, το χρώμα του χαρακτήρα είναι φυσικά λευκό. Αυτό είχε οριστεί προηγουμένως σε μαύρο, οπότε πρέπει πραγματικά να προσέξετε ότι το αποτέλεσμα της αντίθεσης είναι επαρκές. Το μαύρο στο πράσινο δεν είναι πραγματικά εύκολο να διαβαστεί, και το ίδιο ισχύει και για το μαύρο στο κόκκινο, για παράδειγμα. Αυτοί είναι πολύ δυσμενείς συνδυασμοί. Θα προτιμούσαμε να χρησιμοποιήσουμε το λευκό.
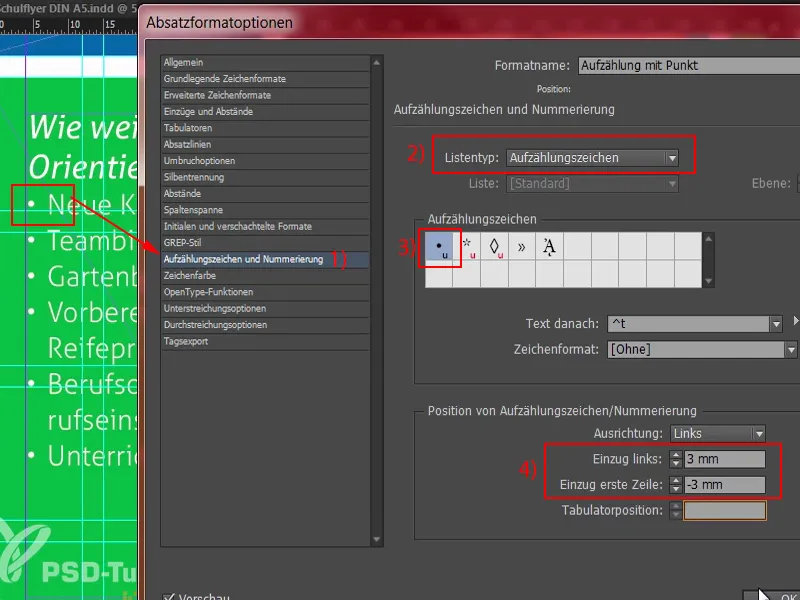
Τι άλλο χρειαζόμαστε; Φυσικά χρειαζόμαστε μια λίστα με κουκκίδες - οπότε πηγαίνουμε στην καρτέλα Κουκκίδες και αρίθμηση (1). Στην επιλογή Τύπος λίστας (2), επιλέγουμε τα bullet points και αυτό το bullet point (3). Ούτε οι καρτέλες είναι ακόμα σωστές, κάνουν τεράστια αεροδρόμια ως βοηθήματα διαστήματος, πράγμα που φαίνεται πολύ άσχημο. Έτσι: εσοχή αριστερά 3 mm, και εδώ στο επόμενο πεδίο -3 mm (4). Τώρα το όλο πράγμα είναι στη θέση του όπως το χρειαζόμαστε. Στη συνέχεια, μπορούμε επίσης να το επιβεβαιώσουμε.
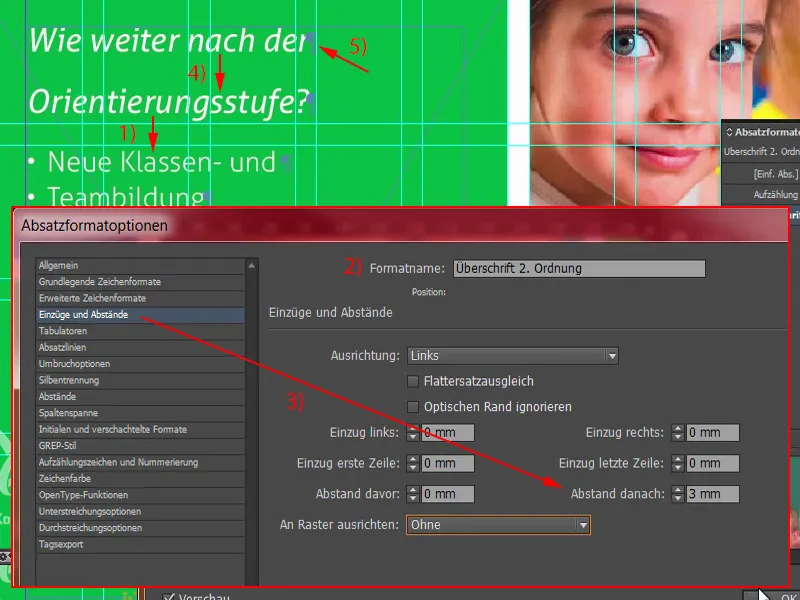
Αυτό που σίγουρα θα ήταν πολύ πρακτικό σε αυτό το σημείο (1) είναι αν μπορούσαμε να ορίσουμε μια συγκεκριμένη απόσταση στην κορυφή εδώ. Είναι λίγο πολύ κοντά μεταξύ τους. Μπορούμε εύκολα να το αλλάξουμε αυτό ανοίγοντας την "Επικεφαλίδα 2ης τάξης" (2) και ορίζοντας, για παράδειγμα, 3 mm στην περιοχή " Εσοχές και αποστάσεις " στην ενότητα " Απόσταση μετά " (3).
Τι έχει αλλάξει; Έχουμε τώρα 3 mm απόσταση εδώ, αλλά παραδόξως έχουμε επίσης (4) εδώ. Αυτό οφείλεται σε αυτή την παράγραφο (5), την οποία έχουμε ορίσει χειροκίνητα. Θα επιβεβαιώσω πρώτα το όλο θέμα.
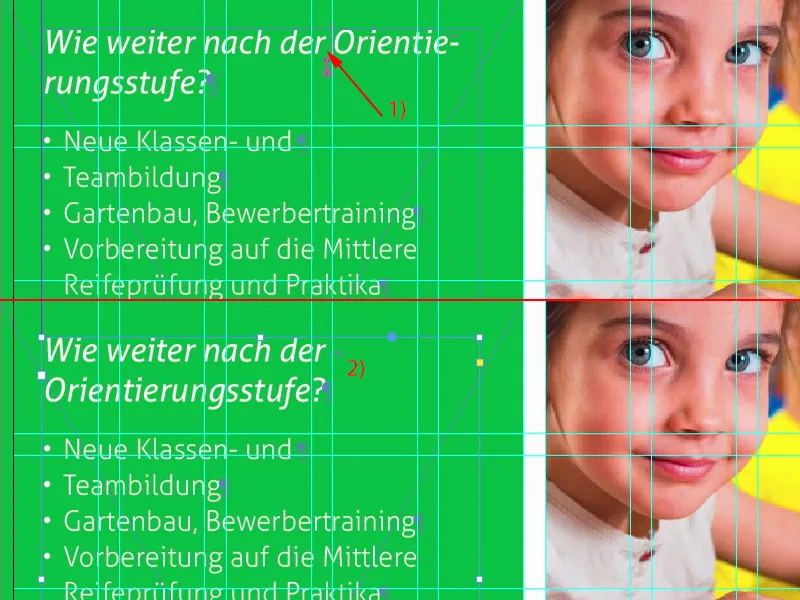
Για να λύσω αυτό το πρόβλημα τώρα, θα διαγράψω απλά αυτή την παράγραφο (1) μία φορά με την επιλογή Remove. Αλλά τώρα έχουμε ένα διάλειμμα που δεν μας αρέσει. Μπορούμε να το αποφύγουμε αυτό κρατώντας πατημένο το πλήκτρο Shiftκαι πατώντας το πλήκτρο Enter (2). Shift και Enter - αυτό αποτρέπει την προσθήκη του διαστήματος των 3 mm και εδώ. Ωραία, τότε μπορούμε να επιβεβαιώσουμε το όλο θέμα.
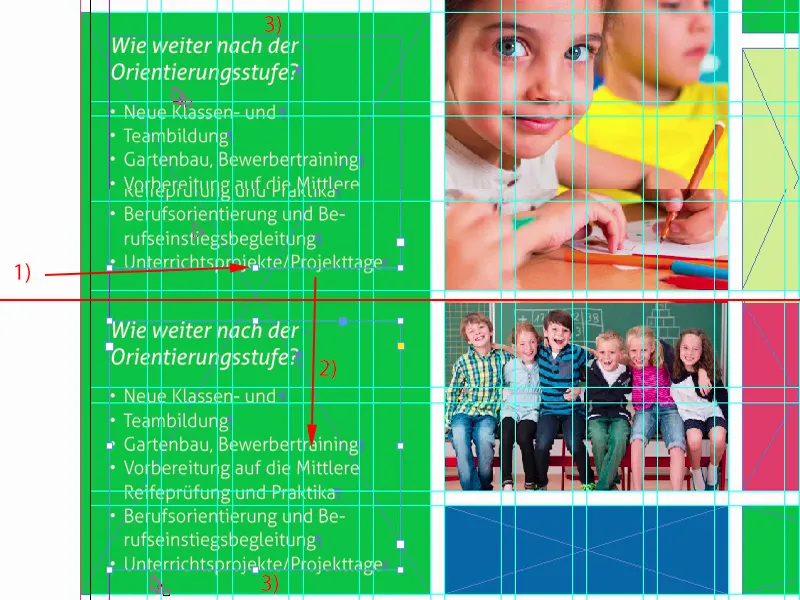
Θα κάνω τώρα το πεδίο κειμένου όσο μεγάλο χρειάζεται: κάντε διπλό κλικ σε αυτή τη λαβή (1). Δημιουργήστε ένα αντίγραφο (2) όλης αυτής της δομής. Θα το μετακινήσω μέχρι εδώ κάτω. Και τώρα θα το μετακινήσω ξανά προς τα πάνω δύο φορές με το πλήκτρο Shift και το πάνω βέλος, δηλαδή την ίδια απόσταση με εδώ (3).
Στη συνέχεια θα ξαναγράψω το κείμενο με προκαθορισμένο περιεχόμενο που αντιγράφω από το πρόχειρο.
Τι συνέβη τώρα; Έχουμε πάλι αυτό το αποτέλεσμα με την παράγραφο (1). Την πετάμε έξω. Με Shift και Enter, αυτό είναι και πάλι σωστό (2).
Και μια άλλη απαρίθμηση.
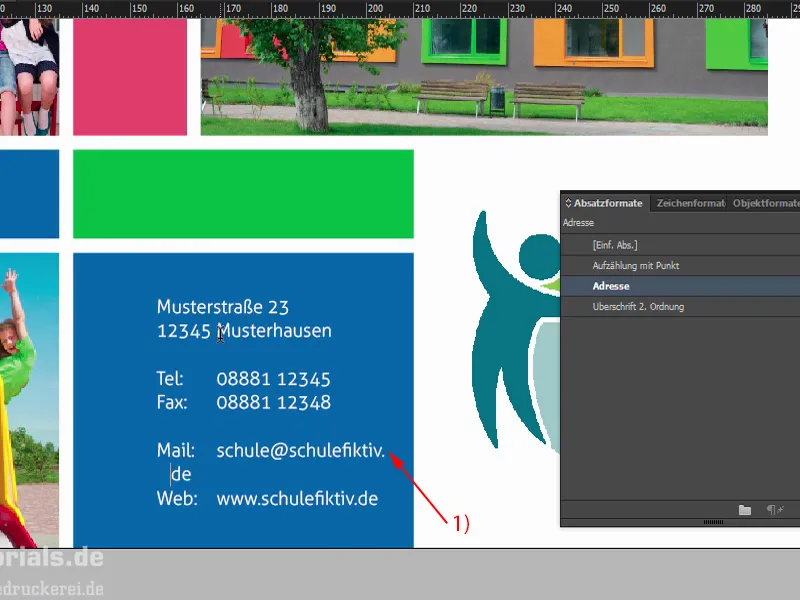
Ας συνεχίσουμε με τη διεύθυνσή μας, την οποία θα βρούμε παρακάτω, γιατί η μαμά και ο μπαμπάς πρέπει να εισάγουν μια διεύθυνση στη συσκευή πλοήγησης όταν πλησιάζει η πρώτη μέρα του σχολείου, και γι' αυτό υπάρχει βοήθεια εδώ. Απλώς σχεδιάστε ένα πεδίο κειμένου (1) και προσέξτε πάντα ποια μορφή χρησιμοποιείται. Η μορφή της επικεφαλίδας μας είναι τώρα εδώ, η οποία είναι λάθος σε αυτό το σημείο. Θα πάρω απλώς την απαρίθμηση (2), θα σύρω τη διεύθυνση και θα την επικολλήσω εδώ. Τώρα θα αντιγράψω ολόκληρη τη μορφή (3), την οποία θα ονομάσω "Διεύθυνση" (4). Στην ενότητα "Bullets and Numbering " μπορούμε απλά να διαγράψουμε την απαρίθμηση (5). Επιβεβαιώστε, εφαρμόστε μια φορά. Θαυμάσια.
Τώρα πρέπει να διαγράψουμε μερικές περιττές παραγράφους. Αφαιρέστε αυτή που βρίσκεται στην κορυφή. Και τι συμβαίνει εδώ; Το πλάτος (1) του πεδίου κειμένου δεν χωράει.
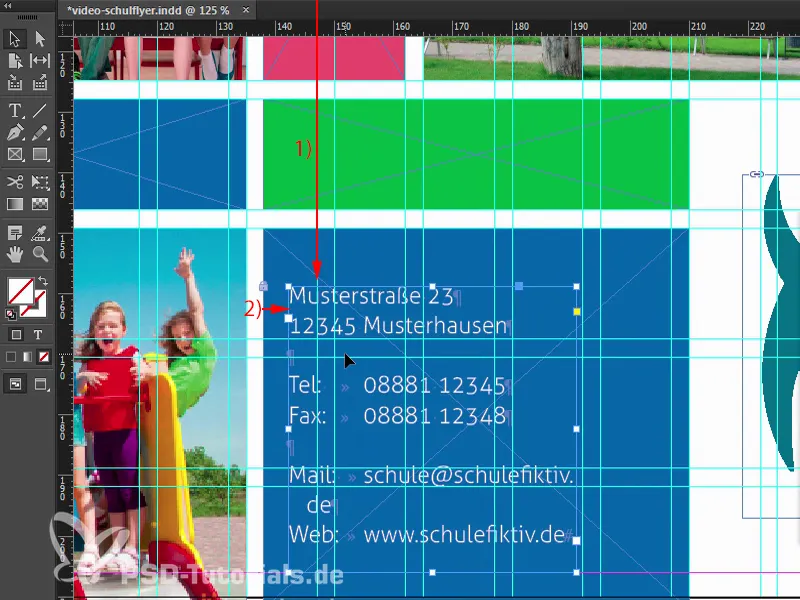
Κάτι ιδιαίτερο μπαίνει στο παιχνίδι εδώ: σας εξήγησα στην αρχή πόσο σπουδαίο είναι αυτό το εφέ των διασταυρούμενων πλακιδίων. Θα μπορούσατε σχεδόν να κάνετε λάθος με τη διάταξη, επειδή με την πρώτη ματιά: Υπάρχει ένα διάλειμμα στον λευκό χώρο. Όχι - δεν είναι αυτή η περίπτωση. Το διάλειμμα βρίσκεται σε αυτό το σημείο στα 148,5 mm (1). Έτσι, αν ευθυγραμμίζατε αυτό το πεδίο κειμένου εδώ, για παράδειγμα, τέσσερα χιλιοστά από τα αριστερά (2), τότε δεν θα διευκολύνατε τη μαμά και τον μπαμπά να αποκρυπτογραφήσουν τη διεύθυνση, καθώς θα έπρεπε να εναλλάσσουν συνεχώς το μπροστινό και το πίσω μέρος. Αυτό θα ήταν απόλυτο απαγορευτικό.
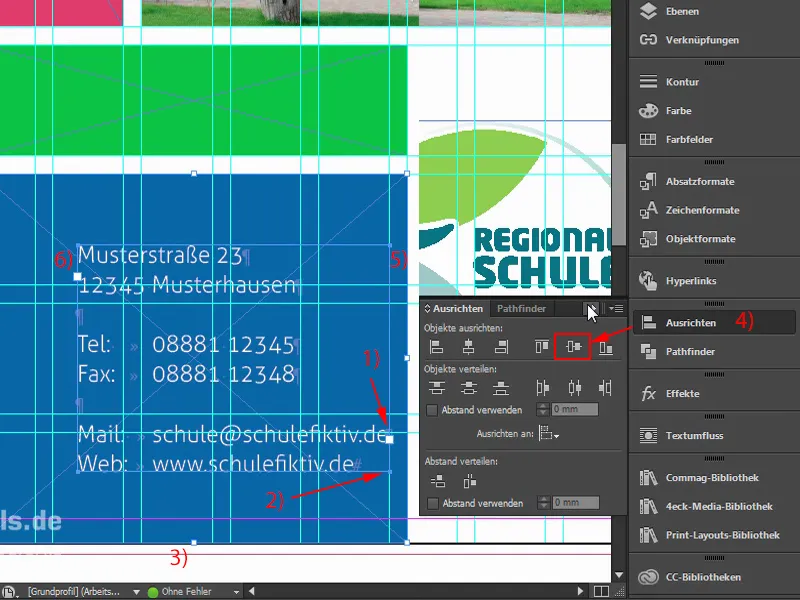
Έτσι, το πρώτο πράγμα που κάνω είναι να επεκτείνω το πεδίο κειμένου, ώστε να μπορούμε να αφαιρέσουμε το περιτύλιγμα στο κάτω μέρος εδώ (1). Ρυθμίζω το ύψος και στη συνέχεια μετακινώ ολόκληρο το πεδίο κειμένου προς τα δεξιά (2). Στη συνέχεια, θα αφαιρέσω το bleed στο κάτω μέρος εδώ (3), θα επιλέξω το πάνω πεδίο κειμένου, θα επιλέξω το πίσω πεδίο και στη συνέχεια θα επιλέξω το ακριβές κέντρο στον πίνακα ελέγχου ευθυγράμμισης(4). Τώρα το έχουμε κεντράρει. Στη συνέχεια, πρέπει να ελέγξουμε ξανά: Έτσι, αυτό είναι περίπου 4 mm τώρα (5), εδώ είναι το διάλειμμα (6). Αυτό σημαίνει ότι έχουμε αρκετή απόσταση.
Ας ρίξουμε μια ματιά σε αυτό. Αυτό ταιριάζει, νομίζω. Αφήστε με να κάνω ζουμ. Ακριβώς.
Θα συνεχίσουμε με την πλάτη στο επόμενο μέρος της εκπαίδευσης.


