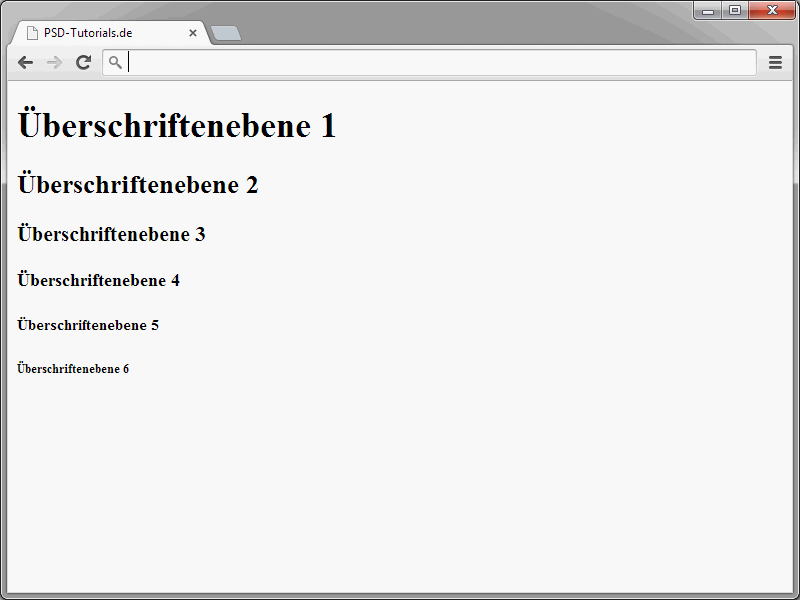
Στην HTML υπάρχουν έξι διαφορετικά επίπεδα τίτλων. Αυτά ορίζονται μέσω των στοιχείων h1 έως h6.
<h1>Επίπεδο τίτλου 1</h1> <h2>Επίπεδο τίτλου 2</h2> <h3>Επίπεδο τίτλου 3</h3> <h4>Επίπεδο τίτλου 4</h4> <h5>Επίπεδο τίτλου 5</h5> <h6>Επίπεδο τίτλου 6</h6>
Το h1 αντιστοιχεί στο μεγαλύτερο, ενώ το h6 στο μικρότερο τίτλο. Με την HTML5 παρουσιάστηκαν επιπλέον επιλογές για τον ορισμό τίτλων που θα εμφανιστούν αργότερα.

Τα διαφορετικά επίπεδα τίτλων σας βοηθούν να δομήσετε το κείμενο. Μπορείτε να εμπνευστείτε από τα βιβλία, όπου υπάρχει ο τίτλος του βιβλίου που είναι παρόμοιος με το περιεχόμενο του στοιχείου h1. Συνεπώς, σε κάθε σελίδα HTML θα πρέπει να εισαχθεί μόνο ένα στοιχείο h1. Ο υπόλοιπος κείμενος διαχωρίζεται με τα υπόλοιπα επίπεδα. Μετά τον κύριο τίτλο ακολουθεί το h2. Οι υποενότητες του h2 χαρακτηρίζονται ξανά από το στοιχείο h3.
Επιπλέον: Το μέγεθος των επιπέδων τίτλων καθορίζεται αρχικά από τους περιηγητές. Αυτά μπορείτε να τα καθορίσετε εσείς μέσω της CSS. Περισσότερα γι' αυτό αργότερα.
Τα επίπεδα τίτλων είναι πολύ εύκολα στη χρήση. Απλώς πληκτρολογείτε ένα h, ακολουθούμενο από τον επιθυμητό αριθμό επιπέδου.
<h1>PSD-Tutorials.de</h1>
Πίσω από έναν τίτλο που καθορίζεται με αυτόν τον τρόπο, αυτόματα εισάγονται ένας αλλαγή γραμμής και απόσταση από τα επόμενα στοιχεία.
Σίγουρα βεβαιωθείτε ότι οι αριθμοί στην αρχή και στο τέλος της ετικέτας είναι ίδιοι.
Ορισμός Παραγράφων
Εκτός από τους τίτλους, τα κείμενα αποτελούνται επίσης από παραγράφους. Αυτές οι παραγράφοι μπορούν να οριστούν επίσης πολύ εύκολα στην HTML χρησιμοποιώντας το στοιχείο p. Μια τέτοια παράγραφος που έχει επισημανθεί έχει από μόνη της μία συγκεκριμένη απόσταση από τα επόμενα στοιχεία. Πόσο μεγάλη είναι η απόσταση αυτή μπορείτε να την ρυθμίσετε μέσω CSS.
Εδώ ένα παράδειγμα για δύο ορισμούς παραγράφων:
<p>Αυτή είναι μια παράγραφος</p> <p>Αυτή είναι επίσης μια παράγραφος</p>
Μια ματιά στον περιηγητή παρέχει την ακόλουθη εικόνα:
Στην HTML5 δεν είναι απόλυτα απαραίτητο να κλείνουν οι ανοικτές παράγραφοι με το </p>. Για λόγους σαφήνειας θα σας συνιστούσα να χρησιμοποιήσετε το κλείσιμο </p> ωστόσο.
Χειροκίνητες αλλαγές γραμμής
Ο συνεχής κείμενος μέσα σε παραγράφους, λίστες κλπ. αυτόματα αλλάζεται γραμμή από τον περιηγητή, όταν είναι ευρύτερος από το παράθυρο περιήγησης. Αυτό είναι πρακτικό, αφού έτσι αποφεύγεται άσκοπη οριζόντια κύλιση. Εκτός αυτού, μπορείτε να αλλάξετε γραμμή κειμένου σε οποιοδήποτε σημείο. Γι' αυτό χρησιμοποιείτε το στοιχείο <br />. Να σημειώσετε ότι αυτό είναι ένα αυτόνομο tag, που δηλαδή δεν έχει δικό του κλειστό tag, αλλά εκείνο κλείνει τον εαυτό του.
<p>Yeh, this one's for the workers who toil night and day<br /> By hand and by brain to earn your pay<br /> Who for centuries long past for no more than your bread<br /> Have bled for your countries and counted your dead</p>
Με τη χρήση του <br /> δεν έχει σημασία αν βρίσκεται στο τέλος μιας γραμμής ή σε δική της γραμμή. Το αποτέλεσμα είναι ίδιο σε κάθε περίπτωση:
Ξανά στις αυτόματες αλλαγές γραμμών που εισάγονται από τους περιηγητές. Αυτές μπορεί να δημιουργήσουν προβλήματα, γιατί δεν μπορείτε να ελέγξετε πού θα γίνει η αλλαγή γραμμής. Έτσι μπορεί να έχουμε ανεπιθύμητα αποτελέσματα. Ένα τυπικό παράδειγμα είναι οι αριθμοί εκδόσεων.
iPhone 5
Αυτό αναμφίβολα θα έπρεπε να είναι σε μία γραμμή. Η αλλαγή γραμμής δεν θα έπρεπε να γίνει ανάμεσα στο iPhone και το 5.
iPhone 5
Αυτό μπορεί να αποφευχθεί με τη χρήση του ειδικού κενού. Ένα παράδειγμα:
Με αυτή την ακολουθία χαρακτήρων, ορίζεται ένα τέτοιο ειδικό κενό. Στον περιηγητή εμφανίζεται ως κανονικό κενό: 

Για να λειτουργήσει σωστά, δεν πρέπει να εισάγετε κενά στον πηγαίο κώδικα. Ένα τέτοιο παράδειγμα δεν θα λειτουργούσε:
Προμορφωμένο κείμενο
Υπάρχουν καταστάσεις όπου θέλετε να εμφανιστεί το κείμενο ακριβώς όπως είναι οργανωμένο στον πηγαίο κώδικα. Ένα τυπικό παράδειγμα αυτού είναι οι λίστες προγραμμάτων, όπως συχνά βλέπετε εδώ στο PSD-Tutorials.de.
Για τέτοιες περιπτώσεις το HTML επιτρέπει τον ορισμό προμορφωμένων τμημάτων κειμένου. Σε αυτήν την περίπτωση, τα εσοχές λαμβάνονται υπόψη από τον περιηγητή όπως έχουν οριστεί στον πηγαίο κώδικα. Το παρακάτω παράδειγμα δείχνει πώς μπορεί να υλοποιηθεί κάτι τέτοιο:
<!DOCTYPE html> <html lang="de> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> <h1>"Hallo, Welt!" στην PHP</h1> <pre> <?php echo "Hallo, Welt\\n"; ?> </pre> </body> </html>
Το τμήμα που πρέπει να εμφανίζεται ως προμορφωμένο κείμενο ορίζεται εντός του στοιχείου pre. Τοποθετήστε εκεί τις εσοχές κλπ. ακριβώς όπως θα πρέπει να εμφανιστούν τελικά από τον περιηγητή.
Κατά την προβολή του παραδείγματος κώδικα, τα περίεργα σύμβολα <?php και ?> θα σας προσέξουν. Στον περιηγητή αυτά εμφανίζονται ως <?php και ?>. Η παραλλαγή που χρησιμοποιείται στον πηγαίο κώδικα ονομάζεται μάσκαρα χαρακτήρων. Αυτό γίνεται αναγκαίο όταν δεν θέλετε ο περιηγητής να ερμηνεύσει HTML-ιδιόμορφα σύμβολα. Αν εισάγατε απευθείας το <?php στον πηγαίο κώδικα, ο περιηγητής θα υπέθετε ότι πρόκειται για ανοιχτή περιοχή PHP. Γι' αυτό μάσκαρε τα σύμβολα.
• Αντικαταστήστε το σύμβολο & με τη συμβολοσειρά &
• Αντικαταστήστε το σύμβολο < με τη συμβολοσειρά <
• Αντικαταστήστε το σύμβολο > με τη συμβολοσειρά >
• Αντικαταστήστε τα εισαγωγικά με "
Επίσης, το στοιχείο pre δεν χρησιμοποιείται μόνο για την εμφάνιση λιστών προγραμμάτων. Μπορείτε επίσης να απεικονίσετε πανεύκολα δεδομένα σε πίνακες. Το ακόλουθο παράδειγμα δείχνει έναν τυπικό πίνακα που υλοποιήθηκε αποκλειστικά με κενά εντός ενός στοιχείου pre.
<pre> Zielort Abfahrt Ankunft Bahnsteig ---------------------------------------------------------------- Berlin 10:23 14:30 2 Hamburg 11:09 13:20 13 München 12:04 15:45 1a </pre>
Το αποτέλεσμα στον περιηγητή φαίνεται ως εξής:
Πράγματι, οι περιηγητές λαμβάνουν υπόψη τους τα κενά που ορίζετε στον πηγαίο κώδικα. Η παραλλαγή του πίνακα που εμφανίζεται λειτουργεί σχετικά καλά. Για μικρούς πίνακες, το θεωρώ αρκετά πρακτικό. Όταν όμως τα δεδομένα γίνονται πιο εκτενή, θα πρέπει να ανατρέξετε στους κλασικούς πίνακες HTML. Πώς μπορείτε να τους ορίσετε, θα το μάθετε φυσικά κι από αυτήν τη σειρά.


