Ένα θερμό γεια. Είμαστε πάλι όλοι μαζί έτοιμοι και μας περιμένει το επόμενο εκτυπώσιμο υλικό που θα δημιουργήσουμε. Εδώ μπορείτε να το δείτε ήδη - πρόκειται για ένα Roll-up. Αυτό το Roll-up-System έχει το σήμα "PSD-Tutorials.de, το γραφικό, web και φωτογραφικό σας πύλη".
Τι είναι το cool σε αυτά τα Roll-ups; Σίγουρα είναι πιο οικονομικά από ολόκληρα περίπτερα εμπορικών εκθέσεων ή συστήματα εμπορικών εκθέσεων. Ωστόσο, αν θέλετε παρόλα αυτά να συμμετέχετε σε κάποια έκθεση, τότε σας προτείνεται σίγουρα να εξοπλιστείτε πλήρως με αυτούς τους ρολούς, καθώς στησίματος γίνονται γρήγορα, μπορούν να χρησιμοποιηθούν πολλαπλά και κάνουν εντύπωση τόσο σε εσωτερικούς όσο και σε εξωτερικούς χώρους. Το σύστημά μας θα έχει μια γραμματουργία 260 g/m² και αποτελείται από πολυεστέρα. Αυτό όχι μόνο οδηγεί σε μεγαλύτερη διάρκεια ζωής, αλλά είναι και αντιστατικό. Σημαίνει: Μπορείτε να το τρίβετε προς τα πάνω και προς τα κάτω στο κεφάλι σας, δεν θα πρέπει να προκύψει στατική φόρτιση, μόνο ίσως μερικά κριτικά βλέμματα από άλλους. Και επιπλέον δεν είναι εύφλεκτο, αντιστοιχεί στην κλάση πυροφυγότητας B1. Εδώ είμαστε πάλι με τα αρχικά μας. Ναι, είναι χρήσιμο όμως, όταν δεν μπορείς να το ανάψεις. Οπότε, αν θέλετε να μειώσετε το μερίδιο της ασφάλισής σας κατά την πυρκαγιά, απλά ταπετσαρίστε τους τοίχους με αυτό και υποβάλετε την πρόταση στην ασφάλισή σας... Με αυτό είδατε τι θα δημιουργήσουμε σε αυτό το εργαστήριο. Και όπως συνήθως, επόμενο είναι να εξετάσουμε τις παραμέτρους για τον σχεδιασμό στο InDesign.
Πρέπει να λάβετε υπόψη τις προδιαγραφές εκτύπωσης του εκτυπωτηρίου
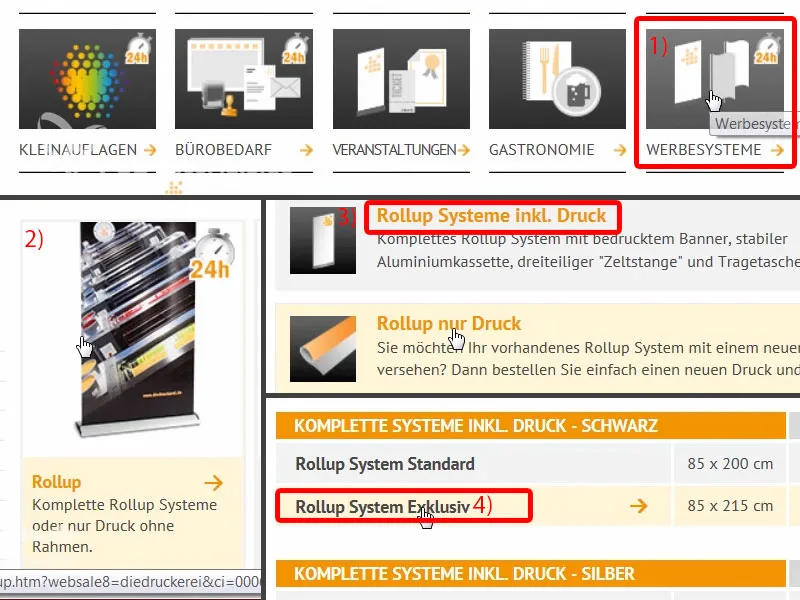
Έχοντας φτάσει στον ιστότοπο του εκτυπωτηρίου μας, diedruckerei.de,, θα πάρουμε μια επισκόπηση του χαρτοφυλακίου. Κάνω scroll προς τα κάτω, και εκεί υπάρχουν τα συστήματα προώθησης (1). Εδώ πάνω αριστερά έχουμε το Roll-up (2). Στη συνέχεια μπορούμε να επιλέξουμε αν θέλουμε ένα σύστημα Roll-up με συμπεριλαμβανόμενη εκτύπωση ή μόνο την εκτύπωση. Αυτό σημαίνει ότι αν ποτέ αλλάξει το branding, δεν χρειάζεται πάντα να πετάτε το κασέτα στην οποία κοιμάται το Roll-up, οπότε μπορείτε απλώς να παραγγείλετε μόνο την εκτύπωση. Αλλά φυσικά χρειαζόμαστε το σύστημα (3).
Εδώ επιλέγουμε το αποκλειστικό σύστημα, το οποίο είναι λίγο μεγαλύτερο και έχει μια όμορφη μαύρη εμφάνιση σαν τη νύχτα (4). Φαίνεται πολύ πολυτελές και κομψό.
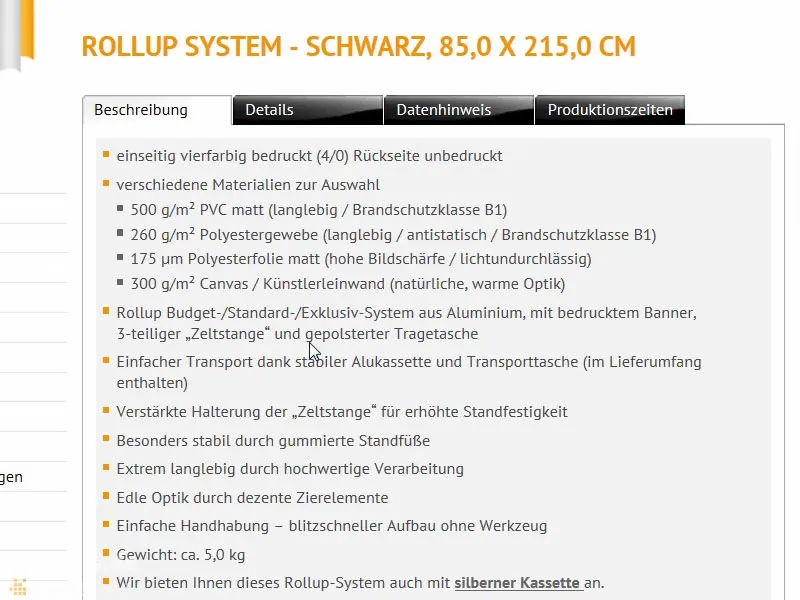
Εδώ υπάρχει μια περιγραφή. Πάλι τυπωμένο σε τέσσερα χρώματα, με διάφορες γραμματουργίες. Και εδώ η ειδοποίηση ότι το σύστημα αποτελείται από αλουμίνιο με εκτυπωμένο τυπωμένο σήμα, τρικομμάτη αντοχή και μαξιλαρωμένη τσάντα μεταφοράς. Μπορείτε να είστε ευγνώμοντες για αυτή την τσάντα, αφού με ένα βάρος πέντε κιλών, είναι προστατευτική για τους ώμους, καθώς φυσικά δεν θέλετε να έχετε μπλε μελανιές στον ώμο - ή μπορεί απλά να το κουβαλάει ο μαθητευόμενος.
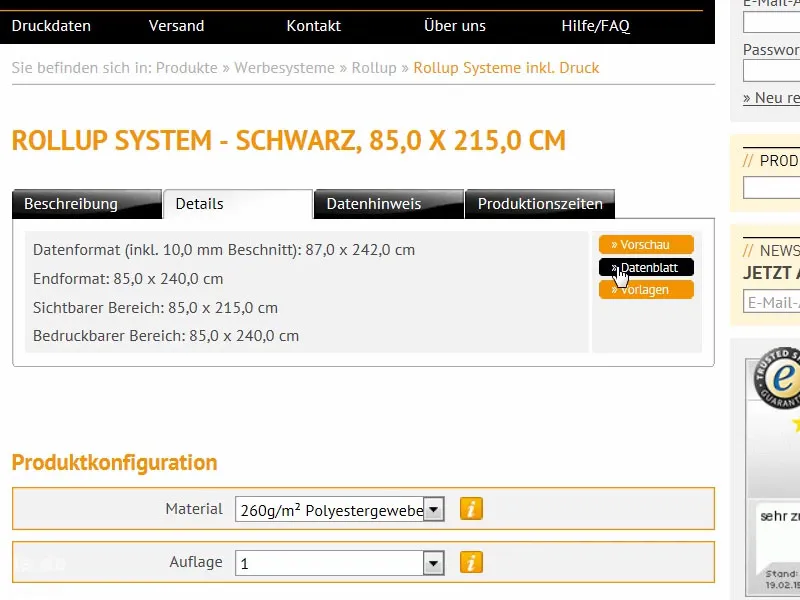
Ας δούμε τι άλλο είναι σημαντικό. Λεπτομέρειες: Και συγκεκριμένα τη μορφή δεδομένων, αυτό είναι αυτό που μας ενδιαφέρει κυρίως. Γι' αυτό θα κατεβάσω απλά το φύλλο δεδομένων από τον διακομιστή...
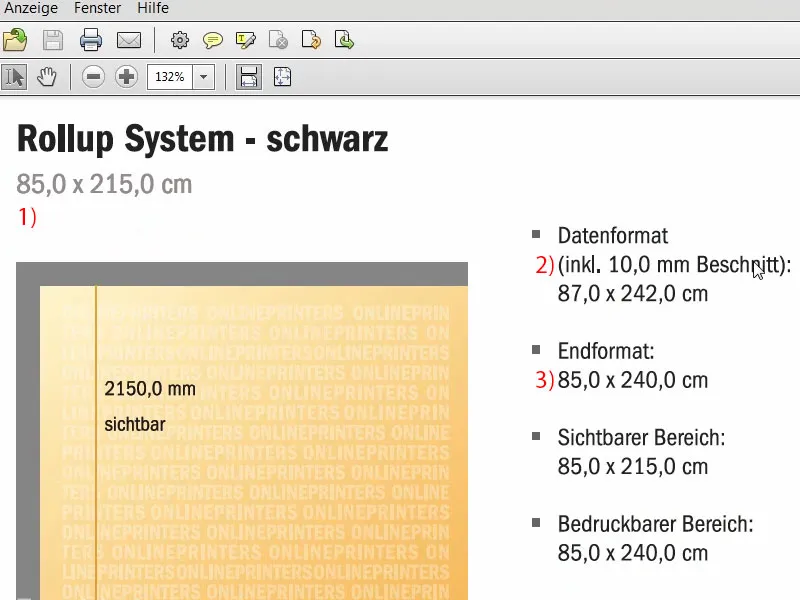
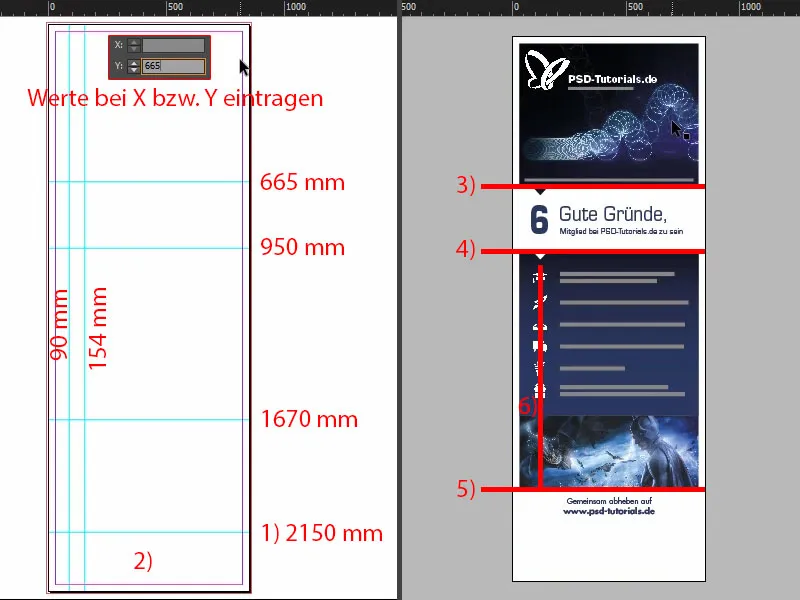
Εκεί βλέπουμε τη μορφή. Το πλάτος του είναι 85 εκατοστά και το ύψος 215 εκατοστά (1). Ωστόσο, εδώ υπάρχει κάτι πολύ σημαντικό να λάβουμε υπόψη, επειδή αποκλίνουμε από την κλασική μας αποκοπή 2mm.
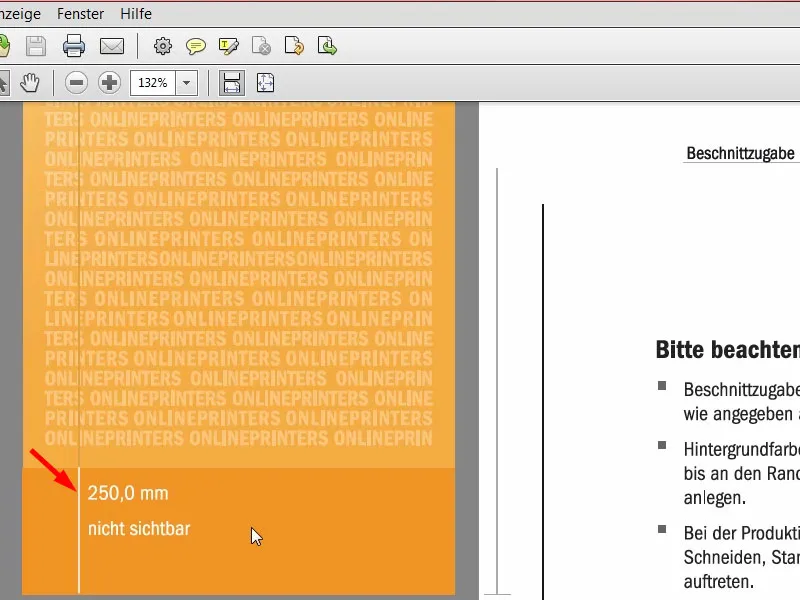
Εδώ έχουμε 10 mm αποκοπή (2). Και, εξίσου σημαντικό, το τελικό μέγεθος είναι 85 x 240 εκατοστά (3), αν και η ορατή επιφάνεια είναι μόνο 215 εκατοστά. Πού προέρχεται αυτό το διαφορά μεταξύ των 240 και 215; Λείπουν 25, που χάνονται κάπου - αυτό το βλέπουμε παρακάτω...
Αυτή είναι η περιοχή που δεν είναι ορατή. Αυτό είναι το κομμάτι που είναι καρφωμένο στην κασέτα κάτω, οπότε δεν μπορεί να αποσυρθεί.
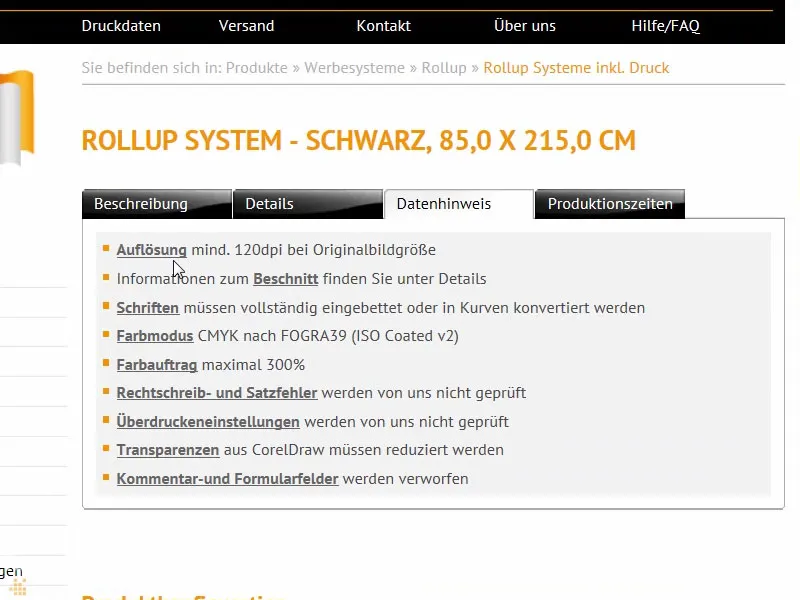
Συνεχίζουμε πίσω στο σύστημα. Οδηγίες δεδομένων: Είναι ενδιαφέρον να σημειώσουμε ότι για το πρωτότυπο μέγεθος της εικόνας χρειάζεται ανάλυση τουλάχιστον 120 dpi, αυτό σημαίνει ότι δεν χρειάζονται τα 300 dpi που συνηθίζουμε για εκτυπώσεις. Το 120 είναι αρκετό. Αυτό οφείλεται στο γεγονός ότι δεν εξετάζουμε το πράγμα με μικροσκόπιο από απόσταση 20 εκατοστών, αλλά μάλλον από μερικά μέτρα. Χρωματική λειτουργία: CMYK σύμφωνα με FOGRA39 (ISO Coated c2).
Επισκόπηση του τελικού σχεδιασμού Roll-up
Μετά από την ανάκτηση όλων αυτών των παραμέτρων, μπορούμε να δημιουργήσουμε ήδη το αρχείο στο InDesign. Ανοίγω το InDesign CC. Εδώ βλέπετε επίσης το παλιό μας Roll-up. Αυτό ήταν το σχέδιο για την πρώτη μας πρόταση, το οποίο είχαμε και τυπώσει. Έτσι φαίνεται, μπορείτε να το δείτε για
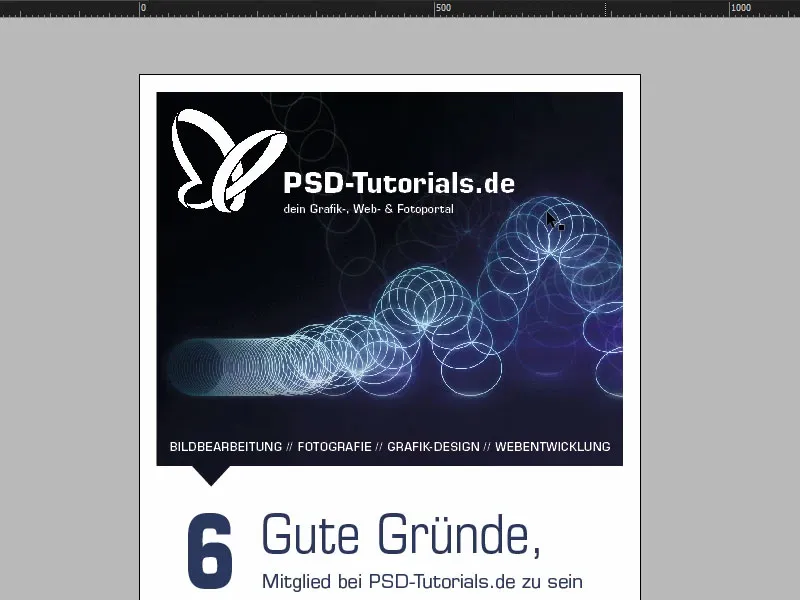
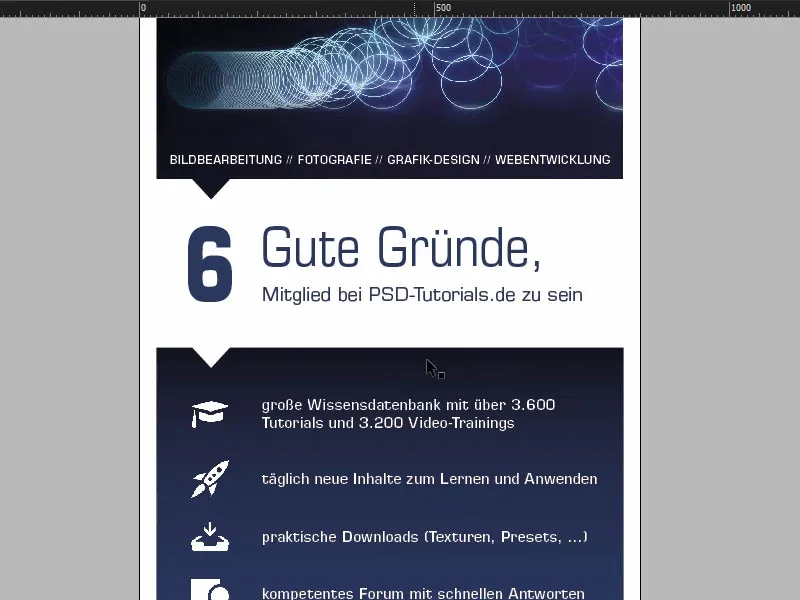
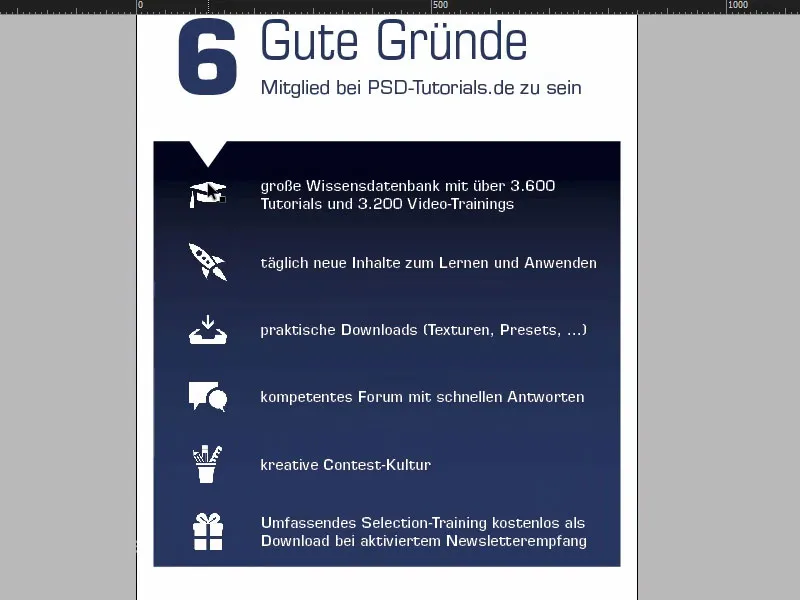
Στον δεύτερο καρτέλα θα βρείτε το roll-up που θα χτίσουμε. Στην κορυφή μια όμορφη εικόνα εμφάνισης. Εδώ κρύβεται φυσικά ένας σκεπτικός: Έχουμε αυτήν την μπαλίτσα που αρχίζει να αναπηδάει, με το λογότυπό μας από το PSD-Tutorials.de. Αυτό είναι αυτό που θα αντιληφθεί κανείς πρώτα. Κατόπιν αυτή η μπαλίτσα που οδηγεί τον κανείς να θέλει απλά να απογειωθεί δημιουργικά. Βοηθάμε σε αυτό, αφού υπάρχουν εδώ έξι καλοί λόγοι, στους τομείς επεξεργασίας εικόνας, φωτογραφίας, γραφικού σχεδιασμού και web development, να γίνετε μέλος μας.
Αυτοί έρχονται εδώ κάτω. Βλέπουμε εδώ επίσης ένα υπέροχο ομαλό χρωματικό μεταβατικό, το οποίο θα ενσωματώσουμε. Αυτό είναι ακριβώς η μετάβαση χρώματος από την επάνω εικόνα στην κάτω και στη συνέχεια σε έναν ομαλό μεταβατικό στο χρώμα του σπιτικού, δηλαδή αυτό το υπέροχα βαθύ μπλε, που μπορείτε να δείτε εδώ πάνω στο "6" για παράδειγμα. Δουλεύουμε επίσης με μικρά σύμβολα που πρέπει να μας υποδηλώνουν αυτήν την διαδρομή από την κορυφή προς τα κάτω. Θα πρέπει να υπογραμμίζουν λίγο την κατεύθυνση του βλέμματος και να το διακρίνουν.
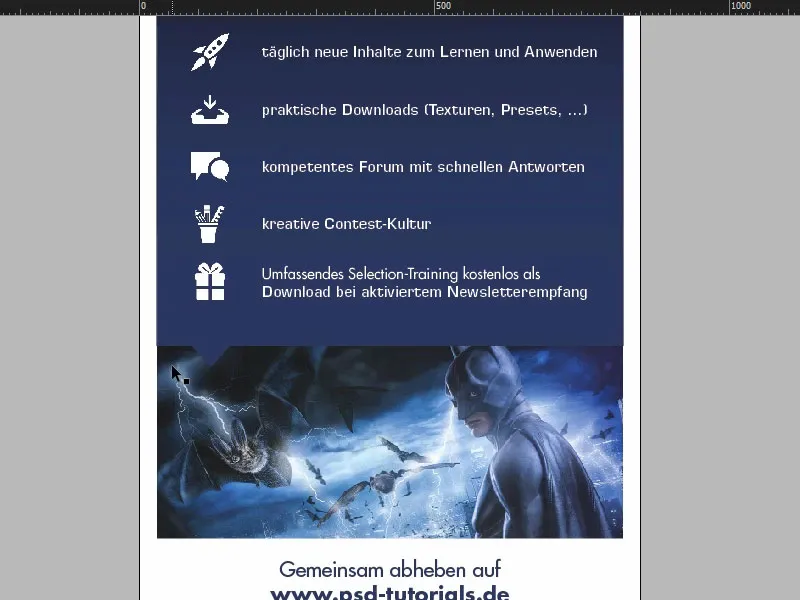
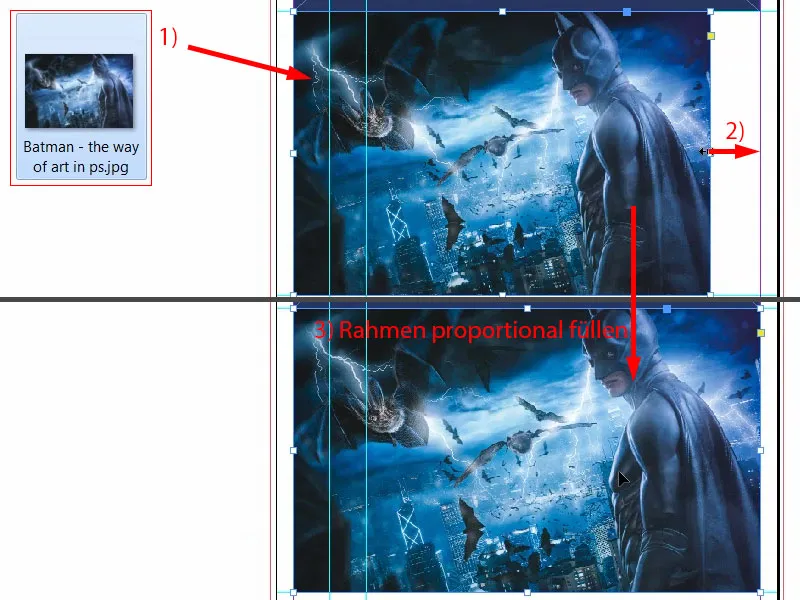
Έπειτα ακολουθούν οι έξι λόγοι με εικονίδιο, ώστε να μπορεί κανείς να φανταστεί λίγο οπτικά τα πάντα. Και κάτω έρχεται μια premium εικόνα. Φυσικά γνωστό σε όλους, αυτό είναι ο Batman, δημιουργημένος σε ένα σύνθεση από τον Jurek Gralak για ένα από τα διαδικτυακά μας σεμινάρια. Και αυτό είναι το αποτέλεσμα όταν ξεκινάτε από το PSD-Tutorials.de, γίνεστε επαγγελματίας και μπορείτε τελικά να δημιουργήσετε τέτοιες φανταστικές συνθέσεις. "Πετώντας μαζί στο www.psd-tutorials.de". Η ιστοσελίδα λοιπόν εδώ κάτω και μετά το μεγάλο μας ελεύθερο χώρο.
Προετοιμασία βασικής διάταξης
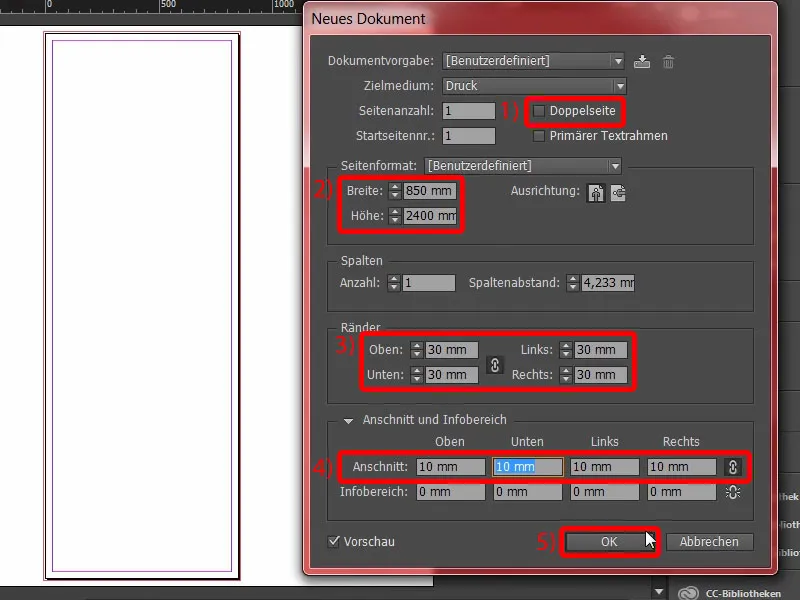
Καλά, τώρα ξεκινάμε με το νέο αρχείο. Επιλέγουμε Αρχείο>Νέο>Έγγραφο... και καταργούμε την διπλή σελίδα (1). Στο Πλάτος εισάγουμε 850 mm και στο Υψος 2400 mm (2). Στη συνέχεια σχεδιάζω τα Περιθώρια και θέτω την τιμή σε 30 mm (3). Αυτό θα είναι ένας λευκός περίγραμμα που θα περιβάλει απλά το τελικό μας σχέδιο, μια οπτική διαχωριστική γραμμή. Και το Υποστήριγμα στα 10 mm (4). Καλά, μετά μπορούμε να το επιβεβαιώσουμε (5).
Εδώ έχουμε τώρα το τελικό μας χώρο εργασίας, όπου θα δουλεύουμε. Υποστήριγμα, λευκό περίγραμμα και από 'κει ξεκινά η σχεδίαση.
Αυτό που φυσικά γίνεται πρώτα από όλα, πριν κάνουμε οτιδήποτε άλλο, είναι να θέσουμε την οδηγό για την κάτω περιοχή που εξαφανίζεται στην κασέτα. Και απλώς τραβάμε ένα χρονόμετρο. Θέτουμε τον οδηγό στα 2150 mm (1), όπως το είδαμε και στο πρότυπο. Αυτό σημαίνει ότι αυτή η περιοχή δεν θα πρέπει να εκτυπωθεί (2), αυτή η περιοχή επίσης δεν πρέπει να σχεδιαστεί, το πολύ με μία χρώματος. Αν δουλεύετε με χρώματα, τότε τραβήξτε τα μέχρι το τέλος. Αλλά το πράγμα θα εξαφανιστεί κάπου στο σύστημα της κασέτας του roll-up.
Μέχρι στιγμής καλά. Τώρα πρέπει απλά να τραβήξουμε μερικούς ακόμη οδηγούς. Ας δούμε ξανά το πρωτότυπο αρχείο. Θα τραβήξω τώρα οδηγούς, μια φορά ακριβώς σε αυτό το σημείο (3), μια φορά εδώ (4) και κάτω εδώ επίσης μια φορά (5). Και μετά θα τραβήξω και σε αυτόν τον άξονα για τα εικονίδια και το "6" οδηγούς (6).
Απλά πάλι στο χρονόμετρο. Επίσης, αν δεν βλέπετε το χρονόμετρο σας, μπορείτε να το ενεργοποιήσετε μέσω Προβολή>Ενεργοποίηση γραμμών ή Απενεργοποίηση γραμμών ή με Ctrl+R για ενεργοποίηση και απενεργοποίηση. Έτσι τραβάω οδηγούς και τους τοποθετώ στα 665 mm, 950 mm και 1670 mm. Στον άξονα Χ οι οδηγοί έρχονται στα 90 mm και στα 154 mm.
Τοποθέτηση εικόνων στο επάνω μέρος του roll-up
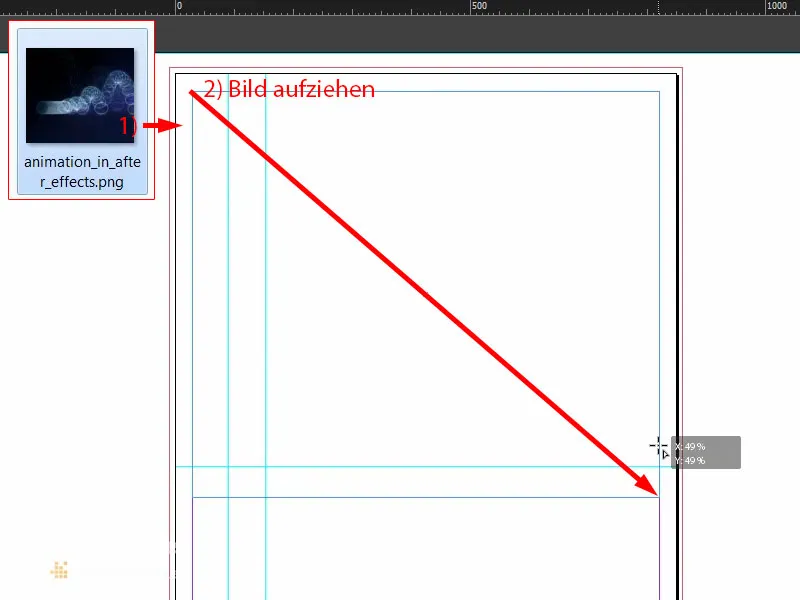
Καλά, η προετοιμασία ολοκληρώθηκε. Τώρα έρχεται η τοποθέτηση των εικόνων. Η αγαπημένη μας συντόμευση: Ctrl+D – και επιλέγοντας την εικόνα (1). Αρχίζω εδώ πάνω, σέρνω το πλαίσιο (2) ...
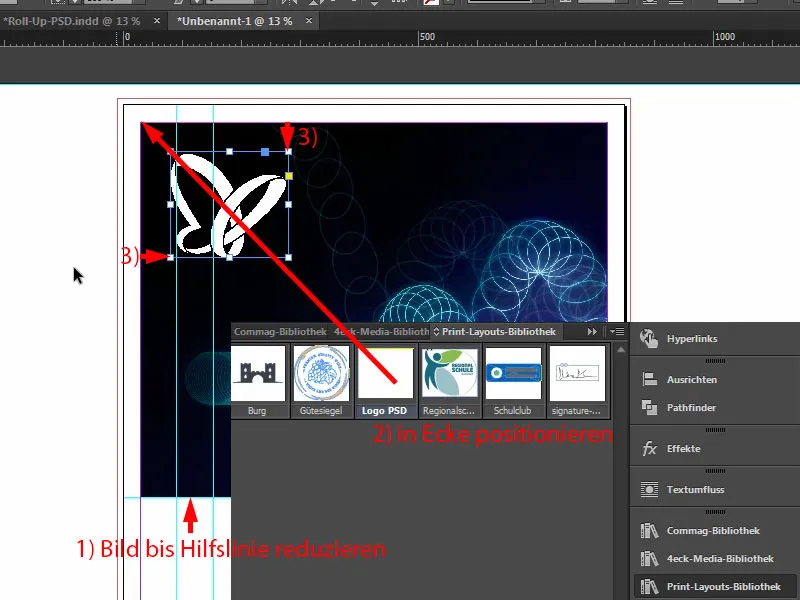
Και μειώνω το μέγεθος έως την οδηγό (1). Στη συνέχεια ακολουθεί το λογότυπο. Στη βιβλιοθήκη μου έχω το αρχείο vector της πεταλούδας. Θα το τοποθετήσω στη γωνία (2). Έπειτα εργάζομαι φυσικά με συμμετρικές αποστάσεις. Κρατώντας πατημένο το πλήκτρο Shift- πατάω δέκα φορές το πλήκτρο δεξιά βέλος και δέκα φορές το πλήκτρο κάτω βέλος. Ας το δούμε... Μπορεί ακόμη και περισσότερα. Οπότε ξανά δέκα δεξιά και δέκα κάτω... Περίπου έτσι (3). Ακριβώς.
Τοποθέτηση, μορφοποίηση κειμένου και ευθυγράμμιση
Ρίχνω ένα πλαίσιο κειμένου (1), με γραμματοσειρά Eurostile LT Std, έντονη μορφοποίηση Bold στα 136 Pt, λευκό χρώμ
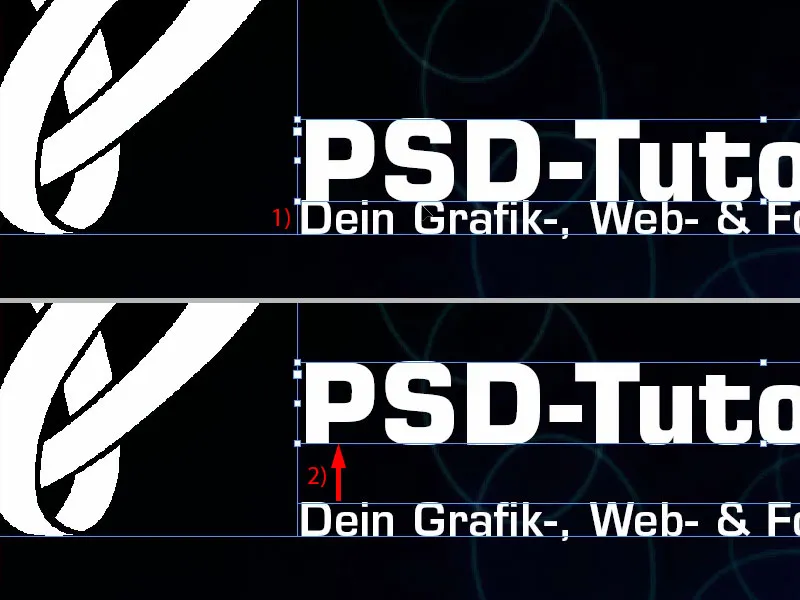
Τώρα πηγαίνουμε στην ευθυγράμμιση. Αφήνω τα δύο πεδία κειμένου να προσαρτηθούν εκεί (1). Τον τίτλο τον μετακινώ με το Shift και το πλήκτρο βέλους προς τα επάνω δέκα βήματα (2).
Στην πλειονότητα των περιπτώσεων πιθανότατα θα δουλέψετε με λογότυπα όπου όλα έχουν ήδη καθοριστεί σε ουσιαστικό βαθμό ως αρχείο διανύσματος ή όπου οι αποστάσεις έχουν καθοριστεί ακριβώς σε ένα εγχειρίδιο σχεδιασμού. Στην περίπτωσή μου όμως, αυτό δεν ισχύει, γι' αυτό πρέπει να το προσαρμόσω με το χέρι.
Βλέπετε εδώ τον περιορισμό του λογότυπου. Επιλέγω και τα δύο πεδία κειμένου πατώντας το πλήκτρο Shift και θέλω απλώς για οπτικούς λόγους να το τοποθετήσω ακριβώς εδώ στην άκρη του πεταλούδας (1). Αυτό σημαίνει ότι απλά αλλάζω λίγο προς τα αριστερά.
Εδώ επίσης έχουμε μια ανισομεγέθη αναλογία (2), γι' αυτό μετακινώ το σύνθημα λίγο προς τα δεξιά. Εκεί μπορούμε να δουλέψουμε με μια γραμμή βοήθειας (3) – το "Ρ" είναι στη θέση του, και επίσης το "Δ" (4) ... Για κάποιους είναι πολύ ενοχλητικό, για άλλους είναι πάρα πολύ διασκεδαστικό.
Αυτό που με ενοχλεί λίγο εδώ τώρα, είναι ότι βρίσκεται ακριβώς πάνω στη γραμμή της μπάλας που αναπηδά (1). Έτσι, ξαναεπιλέγω τα πάντα και με Shift και τα πλήκτρα βέλους ανεβαίνω πέντε φορές προς τα επάνω και πέντε φορές προς τα αριστερά (2).
Στη συνέχεια πηγαίνουμε στο τέλος της εικόνας. Εδώ σχεδιάζω ένα πλαίσιο κειμένου, ακριβώς με το πλάτος της εικόνας μας (1). Εδώ: Eurostile LT Std, γραμματοσειρά Demi με 55 Pt. Ωστόσο, αυτό με κεφαλαία γράμματα, σε λευκό και σε κεντρική ευθυγράμμιση, έτσι ώστε να είναι ακριβώς στη μέση (Ρυθμίσεις στο 2). Κι εδώ απλά επικολλώ το κείμενο που έχω ήδη προετοιμάσει. Το μεταφέρω μια φορά προς τα κάτω στην άκρη και μετά με το Shift και το πλήκτρο βέλους πηγαίνω δεκαπέντε βήματα προς τα επάνω (3). Τα δεκαπέντε τα έχουμε παντού εδώ, έτσι μπορούμε να διατηρούμε πάντα τις αποστάσεις με έναν πολύ πρακτικό τρόπο.
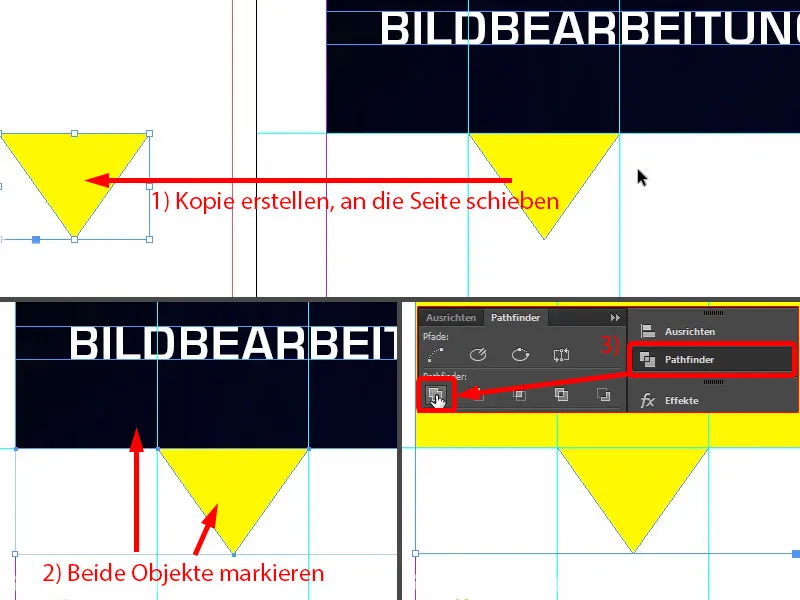
Συνδυασμός βέλους με εικόνα - Εργαλείο Pathfinder
Στην τελική διάταξή μας, είχαμε αυτά τα μικρά τρίγωνα όπου η εικόνα ενσωματώνεται ακόμη. Αυτό θα το κάνουμε τώρα ως επόμενο βήμα. Οπότε χρησιμοποιούμε το Εργαλείο Πολυγώνου, που είναι αυτό το εξακώνιο σήμα στόπ (1). Κάνουμε κλικ στον χώρο εργασίας. Στον αριθμό των πλευρών θέτουμε 3, το σχήμα αστέρι στο 0 % (2).
Και έπειτα του δίνουμε μια χρώμα (3). Μετά πρέπει να το περιστρέψουμε κατά 180° (4). Τώρα είναι ανάποδα.
Τώρα αλλάζω την προβολή (5), έτσι έχουμε τις οδηγούς μας για το πλάτος του τριγώνου εδώ (6). Και το ύψος το αυξάνουμε σε 45 mm (7). Φαίνεται να ταιριάζει καλά.
Τώρα θα κάνουμε κάτι πολύ ψαγμένο: Θα συνδυάσουμε το πάνω σχήμα και το κάτω σχήμα μεταξύ τους, γιατί θέλουμε αυτή η εικόνα, αυτή η μπάλα που αναπηδά, να ενσωματωθεί μέσα σε αυτό το τρίγωνο. Αυτό λειτουργεί ευκολότερα αν επιτρέπουμε σε όλα να συγχωνευτούν σε ένα σχήμα. Γι' αυτό θα χρησιμοποιήσουμε ένα πολύ ενδιαφέρον εργαλείο γι' αυτό, τον λεγόμενο Pathfinder. Τον έχω εδώ στην πλαϊνή μπάρα. Αν δεν τον έχετε, μπορείτε να τον εμφανίσετε μέσω του Παράθυρο>Αντικείμενο και Διάταξη>Pathfinder. Μέσω αυτού μπορούμε να προσθέτουμε ή να αφαιρέσουμε σχήματα μεταξύ τους.
Πριν τα συγχωνεύσουμε μαζί, κάνω αντίγραφο: πατώντας το πλήκτρο Alt, το μετακινώ μια φορά (1). Έτσι μπορούμε να το χρησιμοποιήσουμε αργότερα.
Τώρα επιλέγω και τα δύο αντικείμενα (2), ενεργοποιώ τον Pathfinder και τα συγχωνεύω ανάμεσά τους (3). Έτσι το στέλνει το σχήμα στο παρελθόν, κάπως περίεργο. Ίσως θα μπορούσαμε να το ξέραμε πριν, αλλά ήταν καλό που πρώτα το τοποθετήσαμε, ήθελαν να ευθυγραμμίσουμε το λογότυπο πάνω στην μπάλα. Έτσι είναι καλά.
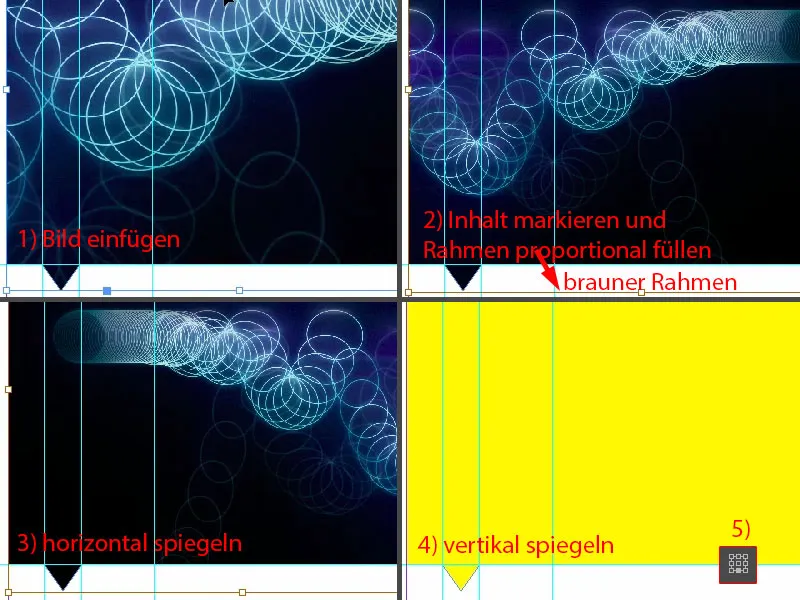
Τώρα μπορούμε να καλέσουμε τη συγκόπτι Ctrl+D, να εισαγάγουμε ξανά την εικόνα (1). Τώρα μας την φέρνει ανάποδα κάπως. Έτσι, κάθε φορά που χρησιμοποιείτε τον Pathfinder με εικόνες, φαίνεται ότι όλα πέρασαν μια φορά από το μπλέντερ. Έτσι τώρα πρέπει να το προσαρμόσουμε.
Για να το πετύχουμε αυτό, πρέπει να επιλέξουμε την εικόνα, το περιεχόμενο της εικόνας – βλέπετε αν είναι επιλεγμένο το καφέ πλαίσιο (2), δεξί κλικ, Προσαρμογή>Συμπλήρωμα πλαισίου αναλογίας. Και τώρα ακολουθούν οι μετασχηματισμοί του αντικειμένου: Αντικείμενο>Μετασχημάτιση>Οριζόντια αντιστροφή (3) και μετά εκεί καθρέπτης κατακόρυφα (4). Τι συνέβη τώρα; Η εικόνα κρέμεται εδώ επάνω, επειδή επιλέχθηκε το σημείο αναφοράς στην κάτω άκρη (5).
Καλά, τότε ας το μετακινήσουμε σε κατάταξη επιπέδων μέχρι να φτάσει στο πλάνο (1). Έτσι θα φαίνεται τελικά (2). Και τώρα είμαι κι εγώ ικανοποιημένος με αυτό.
Δημιουργία φόντου με μετάβαση χρωμάτων
Τώρα θέλουμε να εισάγουμε τα υπόλοιπα φόντα. Οπότε ορίζω πρώτα ένα νέο πεδίο χρώματος (1), και αυτό είναι το μπλε μας PSD: 95% κυανό, αναμειγνύουμε 78% ματζέντα από πάνω, μετά προσθέτουμε 34% κίτρινο και 26% μαύρο (2). Προσθέτω το πεδίο χρώματος (3). Αυτό είναι το μπλε PSD. Αυτό το άλλο εδώ (4) το διαγράφω για να μην υπάρξει σύγχυση. Έπειτα σχηματίζω ένα ορθογώνιο (5). Τώρα θα μπορούσα να το γεμίσω για παράδειγμα με αυτό το μπλε (6), …
… αλλά βλέπετε: Εδώ έχουμε έντονη αντίθεση. Πραγματικά έχουμε αυτήν την μαύρη απόχρωση (1) και μετά μεταβαίνουμε σε αυτό το μπλε (2), χωρίς να έχουμε μια απαλή μετάβαση. Τι βοηθά στις απαλές μεταβάσεις; Φυσικά: Μεταβάσεις. Γι' αυτό θα δημιουργήσουμε τώρα ένα πεδίο μετάβασης, ώστε να φαίνεται - όταν το παραπάνω εικονίδιο εξετάζεται και σκοτεινιάζει συνεχώς - ότι ξεκινάει και πάλι σκοτεινό και μετά μετατρέπεται σε μπλε.
Για να δημιουργήσω ένα πεδίο μετάβασης, χρειάζομαι φυσικά δύο χρώματα. Ένα το έχουμε ήδη, αυτό (2). Και ένα δεύτερο θα το αποκτήσω τώρα με το Pipette. Κοντεύω λοιπόν να μεγεθύνω εδώ κάτω και παίρνω αυτήν την αξία χρώματος (3) … Ορίζω ως νέο πεδίο χρώματος, όχι όμως σε λειτουργία RGB-, αλλά σε λειτουργία CMYK- (4). Προσθήκη. Τέλος.
Έχουμε λοιπόν πλέον δύο χρώματα που χρειαζόμαστε. Συνεχίζω σε ένα νέο πεδίο μετάβασης (1). Το αποκαλούμε „Νέο πεδίο μετάβασης“ (2). Στη συνέχεια απλά κάνουμε κλικ εδώ αριστερά (3), όπου μπορούμε να ορίσουμε το πρώτο χρώμα. Θα έπρεπε να το πληκτρολογήσω χειροκίνητα εδώ, αλλά δεν το θέλω, γιατί έχω ήδη τα χρώματα στην παλέτα μου. Γι' αυτό επιλέγω στην περιοχή Ρυθμιστές χρώματος τα πεδία χρώματος (4). Μετά διαλέγω αυτήν την απόχρωση (5). Και δεξιά διαλέγω αυτήν την απόχρωση (6).
Έτσι, μπορώ να πατήσω στη μέση αυτού του μικρού περίεργου ρόμβου (7). Τι σημαίνει αυτό; Ορίζει την αναλογία μείγματος, περισσότερο μπλε ή περισσότερο μαύρο. Και η θέση μου είναι κάπου γύρω στο 80%. Τώρα πατάω Προσθήκη (8). Τέλος (9).
Εντάξει, αν τώρα κάνω κλικ εδώ και επιλέγω το πεδίο μετάβασης αυτό (10) … τι συμβαίνει; Κάτι δεν πηγαίνει καλά. Το πρόβλημα είναι ότι αυτή η μαύρη περιοχή θα έπρεπε να είναι εδώ πάνω (11).
Ωστόσο, αν μπω ξανά στο πεδίο μετάβασης (1), τότε δεν έχουμε σαν στο Photoshop ένα ρυθμιστή που μας δείχνει τόσο όμορφα και καθορίζει από ποια κατεύθυνση έρχεται το πεδίο μετάβασης. Αυτό απλά δεν υπάρχει στο InDesign. Εδώ θα πρέπει να σκεφτούμε: Τι μπορούμε να κάνουμε ακόμα; Μπορούμε να επιλέξουμε εδώ τον ακτινικό τρόπο, αλλά αυτό δεν είναι και η λύση του προβλήματος.
Λοιπόν, σας λέω πού βρίσκεται η λύση, και αυτή βρίσκεται στην εργαλειοθήκη μας αριστερά, όταν πηγαίνουμε στο εργαλείο Πεδίου μετάβασης χρωμάτων (2), συντόμευση G,. Έπειτα μπορώ απλά να επιλέξω αυτό το πεδίο. Και τώρα απλά το τραβάω προς τα πάνω κρατώντας το πλήκτρο Shift- πατημένο (3). Έτσι, τώρα είναι τέλειο.
Στο επόμενο βήμα, παίρνω μια αντίγραφο (1) και τη μετακινώ σε αυτήν τη θέση (2). Τακτοποίηση στο προσκήνιο. Τώρα είναι στην κορυφή. Και αφαιρώ αυτό το τρίγωνο από τη μορφή πίσω από αυτό. Οπότε ξανά τον Ενιαίο, αυτή τη φορά το Αφαίρεση (3). Και βουαλά, το τρίγωνο είναι εδώ. Πολύ ωραίο, σωστά; Ας ρίξουμε μια ματιά σε όλα αυτά. Τέλειο.
Διαμόρφωση κειμένου για τους "καλούς λόγους"
Πείτε μου: Πόσους καλούς λόγους χρειάζεται κανείς για να εγγραφεί στο PSD-Tutorials.de; Βασικά μόνο έναν, δηλαδή απίθανα cool μαθήματα από απίθανους δασκάλους, αλλά θα σας δώσω αμέσως έξι σε αυτό το σημείο.
Γι' αυτό γρήγορα δημιουργώ ένα πεδίο κειμένου (1). Αλλάζω γρήγορα την προβολή. Μετά πηγαίνουμε σε ένα νέο γραμματοσειρά: Eurostile LT Std σε Bold. 490 Pt μεγάλο, τότε είναι ήδη παχύ. Ύστερα το χρώμα μας (ρυθμίσεις στο 2). Και μετά μπορούμε να πληκτρολογήσουμε ένα "6" εδώ. Μειώνω το πεδίο κειμένου στον απαραίτητο μέγεθος με διπλό κλικ στον χειριστή (3).
Και μετά ένα δεύτερο πεδίο κειμένου, επίσης στην Eurostile LT Std, αλλά αυτή τη φορά όχι Bold, αλλά Condensed, μέγεθος 260 (4). Ένας συμπιεσμένος χαρακτήρας χαρακτηρίζεται πάντα από το ότι είναι πολύ λεπτός. Αυτό δε σημαίνει ότι πήγε σε πρόγραμμα αδυνατίσματος, αλλά είναι παρόλα αυτά πολύ λεπτός στην όψη. Ρίξτε μια ματιά: „Κ
Αυτό δεν ταιριάζει εδώ, οπότε πρέπει να το μετακινήσουμε λίγο προς τα αριστερά και να κάνουμε διάφορες προσαρμογές. Πρώτα απ 'όλα, ας κάνουμε το πλαίσιο κειμένου λίγο μεγαλύτερο, ώστε να χωράει τα πάντα (1). Και τώρα ας το ευθυγραμμίσουμε στην πάνω άκρη του "6" (2).
Επίσης, το διάστημα γραμμών δεν ταιριάζει. Γι'αυτό επιλέγω ολόκληρο το κείμενο - και εισαγάγω το διάστημα γραμμών 136 Pt (3). Στη συνέχεια, ας αλλάξουμε και το χρώμα, σε μπλε (4).
Έτσι φαίνεται τώρα. Πραγματικά αρκετά καλό, αλλά αυτό που δεν ταιριάζει είναι αυτό το κενό που προκαλεί αίσθηση στο μάτι (5), διότι όσο μεγαλώνει το μέγεθος γραμματοσειράς σας, τόσο περισσότερο πλάτος έχετε μπροστά από το πρώτο γράμμα. Φυσικά θέλουμε να αποφεύγουμε κάτι τέτοιο, και γι'αυτό υπάρχουν μερικά κόλπα.
Ένα από αυτά θα σας δείξω τώρα: Κάνουμε ένα κενό μπροστά από το "Γ". Έτσι. Τώρα επιλέγω αυτό το κενό (6), και το κάνουμε υπογράμμιση. Εδώ βάζω -310 (7). Και τώρα μπορείτε να παρατηρήσετε τι έχουμε κάνει εδώ: Και τα δύο είναι σχεδόν στην ίδια γραμμή (8). Άρα αυτό είναι ένας απλός τρόπος ώστε να ευθυγραμμίσετε κάτι συμμετρικά.
Στη συνέχεια, θέλω να προσαρμόσω αυτό το πλαίσιο κειμένου στο "6". Η απόσταση ακόμα δεν είναι τέλεια, μπορούμε να πάμε λίγο πιο ψηλά, μέχρι να προεξέχει. Έτσι, στα 169 Pt μένει εκεί όπως είναι (1).
Και έπειτα πρέπει να ευθυγραμμίσουμε τα πάντα, το "6" και τους καλούς λόγους, μόνο στο κέντρο ανάμεσα στον πάνω και κάτω μπλοκ. Γι'αυτό το λόγο, το μετακινώ λίγο προς τα επάνω (2), και μετά ελπίζουμε όταν το κατεβάσουμε (3), στις βοηθητικές γραμμές μας... Έχουμε μία εδώ, αλλά δεν είναι τέλεια (4).
Δυστυχώς δεν υπάρχουν άλλες βοηθητικές γραμμές. Έτσι πρέπει να το κάνουμε χειροκίνητα: Πρώτα σχεδιάζουμε ένα ορθογώνιο εδώ, του δίνω ένα χρώμα (1). Το τοποθετώ σε αυτή τη θέση (2). Τους καλούς λόγους ευθυγραμμίζω με αυτό (3).
Έπειτα, μπορώ να σχεδιάσω ένα χρωματιστό πλαίσιο στο παρασκήνιο και να το τοποθετήσω στο παρασκήνιο με Διάταξη (4). Τώρα επιλέγω τόσο το "6" όσο και τους καλούς λόγους, γιατί τώρα έχουμε οριστικά μια αναφορά. Το βλέπετε από αυτή την πράσινη γραμμή που εμφανίζεται στη μέση (5). Έχουμε τη μέση και μπορούμε να διαγράψουμε ξανά τους χώρους υποκατάστασης.
Αυτό είναι επίσης ο τρόπος που συχνά εργάζομαι με χώρους υποκατάστασης σε πολλά σημεία, ώστε να έχω πάντα τους ίδιους χώρους. Αυτό είναι το ενδιάμεσο αποτέλεσμα.
Εισαγωγή εικονιδίων και επεξεργασία κειμένων
Τώρα ακολουθούν τα εικονίδια. Αυτά πρέπει να προστεθούν σε αυτήν τη θέση ανάμεσα στις δύο βοηθητικές γραμμές (1). Κτλ+Δ, επιλέγω το καπέλο και τοποθετώ ακριβώς μεταξύ των δύο βοηθητικών γραμμών (2). Εκεί βρίσκεται το καπέλο, αυτά είναι πολύ απλά αρχεία PNG.
Στη συνέχεια σχεδιάζω ένα πλαίσιο κειμένου στο μέγεθος του εικονιδίου. Έπειτα το ευθυγραμμίζω και στην πάνω άκρη (3). Και μετά μπαίνει το κείμενο περιγραφής. Και εδώ χρησιμοποιούμε τη γραμματοσειρά Eurostile LT Std, στην κατηγορία Demi, 72 Pt και το όλο θέμα σε λευκό (Ρυθμίσεις στο 4). Το κείμενο το παίρνω απ 'το πρόχειρο μου, απλά το επικολλάω μέσα.
Για να μπορώ να το χρησιμοποιώ για τα υπόλοιπα πέντε εικονίδια, πρέπει να το προετοιμάσω λίγο, διότι όχι όλα τα κείμενα περιγραφής πάνε σε δυο γραμμές. Αν έχει μόνο μία γραμμή τότε θα κρέμεται πάντα στην πάνω άκρη (στο 3).
Για να αποφύγω αυτό, μπορώ πολύ απλά όταν είναι μονόγραμμα το κείμενο, να ανοίξω τις Επιλογές πλαισίου κειμένου, Κτλ+Β (5). Και εκεί στην Κατακόρυφη ευθυγράμμιση επιλέγω Κέντρο (6). Τώρα αν κάνω αντιγραφή από αυτό και το αλλάξω με ένα μονόγραμμα κείμενο, τότε φαίνεται έτσι (7). Το InDesign τοποθετεί το κείμενο στη μέση.
Εδώ χρειαζόμαστε επίσης ομοιόμορφα διαστήματα. Έτσι, ξανά ένα ορθογώνιο, 50 χ 50 χιλιοστά (1), του δίνω ένα χρώμα (2), ώστε να μπορούμε να το διακρίνουμε. Το τοποθετώ σε αυτή τη θέση (3).
Εδώ αντικαθιστούμε το εικονίδιο, Κτλ+Δ, και μετά παίρνω το διαστημόπλοιο (4). Και συνεχίζουμε. Όλα επιλεγμένα μια φορά (το διαστημόπλοιο και το πλαίσιο κειμένου "καθημερινά νέο ..."), μετακινούμε προς τα κάτω (5). Επόμενο περιεχόμενο (6) ...
... και συνεχίζουμε έτσι, μέχρι να υπάρχουν όλοι οι έξι καλοί λόγοι. Τώρα τον χώρο γίνεται σιγά-σιγά στενός (1).
Πρέπει λοιπόν να δούμε πώς μπορούμε να το ευθυγραμμίσουμε καλύτερα στην κορυφή. Ας το δούμε αυτό. Κλείνω προσωρινά το παρασκήνιο (2).
Τώρα μπορώ να επιλέξω όλα
Τώρα πρέπει να κεντράρουμε το σύνολο. Για να το κάνω μπορώ να τα επιλέξω όλα, να τα μετακινήσω μέχρι να βρω το κέντρο. Με αυτόν τον τρόπο, κατά τη γνώμη μου, φαίνεται πολύ καλό.
Επεξεργασία του κάτω μέρους του Roll-up
Στο κάτω μέρος μας λείπει ο Batman μας. Τον τσακώνω, τον τραβάω (1). Το πεδίο το τραβάω προς τα δεξιά (2). Δεξί κλικ, Προσαρμογή>Αναλογία πλήρωσης πλαισίου (3). Εντάξει.
Εδώ λείπει ακόμα το τρίγωνό μας. Αυτό το παίρνω από επάνω. Strg+X, επικόλληση (1). Σε αυτή την περίπτωση, απλά αλλάζω το χρώμα σε μπλε, γιατί έχουμε ίδια χρώματα εδώ (2). Με τις εικόνες δεν είναι τόσο εύκολο, αλλά σε αυτή την περίπτωση επιτρέπεται.
Ξανακοιτάω γρήγορα το πρότυπο, εκεί υπάρχει και η διεύθυνση ιστοσελίδας στην κάτω μεριά, μπορώ ίσως να την αντιγράψω ακριβώς όπως είναι. Εκεί βλέπω επίσης ότι έχουμε κάνει τον Batman λίγο πιο μεγάλο απ' ό,τι έπρεπε.
Ναι, ξέρω, οι υπερήρωες χρειάζονται χώρο, αλλά αυτός ο συγκεκριμένος υπερήρωας πρέπει να είναι λίγο πιο σύννεφο (1). Έπειτα σχεδιάζω ένα πλαίσιο κειμένου από τη μία άκρη στην άλλη. Τώρα επικολλώ μέσα αυτό που έχω στο πρόχειρο (2). Και έπειτα πρέπει να προσέχουμε ότι το σύνολο βρίσκεται πάνω από τη γραμμή που υποδηλώνει την περιοχή που δεν μπορεί να τυπωθεί. Ναι, αγαπητέ Batman, ίσως πρέπει να σε κόψουμε λίγο από το σέξι κοιλιακό σου. Ή να σε κόψουμε τα αυτιά σου... Και να σε ανεβάσουμε λίγο ψηλότερα, να πάρουμε κάτι από κάτω. Όλα καλά.
Επισκόπηση του σχεδιασμού του Roll-up
Στργ+0. Ας το ρίξουμε μια ματιά από ψηλά και να κάνουμε μια κύλιση μέσα από αυτό. Εντάξει, το λογότυπο στην κορυφή ταιριάζει. Αμέσως κάτω έχουμε τους τέσσερις τομείς επικράτειάς μας και 6 καλούς λόγους για να είσαι μέλος.
Στη συνέχεια έρχονται οι έξι λόγοι...
...και στο τέλος το Batman και η ιστοσελίδα.
Προσωπικά, δουλεύοντας με Roll-ups, πρέπει πάντα να έχετε κάτι υπόψη: Απλά σκεφτείτε από ποια θέση θα βλέπει ο παρατηρητής αυτό το Roll-up; Συνήθως όταν περνά, συνήθως κάπου σε εκθέσεις, όταν η ματιά τυχαία αγκαλιάζει αυτό το Roll-up ή επειδή είναι πολύ εντυπωσιακό. Αλλά ποτέ δε θα έχει πολύ χρόνο να διαβάσει όλα ή να αφιερώσει χρόνο να σταθεί μπροστά και να διαβάσει τα πάντα. Αυτό σημαίνει: Πρέπει γενικά να δουλεύετε με μεγάλα γράμματα, με ελάχιστες πληροφορίες. Καλύτερα να δουλεύετε με οπτικά μέσα επικοινωνίας όπως εικονίδια ή εικόνες. Φυσικά πρέπει να υπάρχει το λογότυπο. Αλλά δεν πρέπει να υπερφορτώνετε αυτό το πράγμα, γιατί σας υπόσχομαι: δε θα το διαβάσει κανείς.
Μπορεί να πει κάποιος τώρα ότι αυτό εδώ είναι ήδη αμφιλεγόμενο (1). Μπορεί. Για τα δικά μου γούστα, το βρίσκω ακόμη απολύτως καλό. Αλλά όπως είπα, παρακαλώ να έχετε αυτό πάντα υπόψη σας και να αναρωτιέστε από ποια θέση ο ενδιαφερόμενος θα κοιτάξει αυτό το μέσον επικοινωνίας.
Έλεγχος ανάλυσης και εξαγωγή
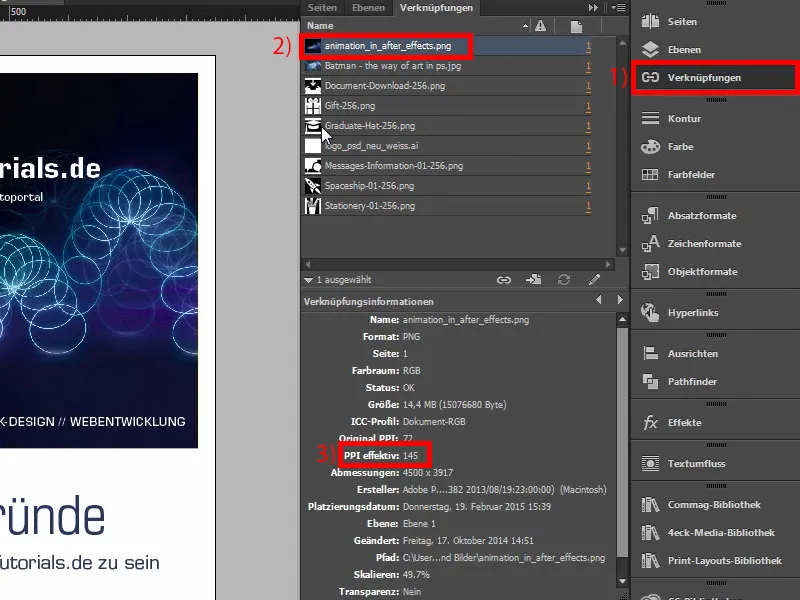
Έχουμε ολοκληρώσει αυτό το σημείο. Τώρα πρέπει να το εξάγουμε και μετά να περάσουμε στη μεταφόρτωση. Πριν το τελικό εξαγωγή, αξίζει να ρίξετε μια τελευταία ματιά στις εικόνες. Θυμάστε, στη σελίδα του εκτυπωτηρίου διαβάσαμε ότι οι εικόνες πρέπει να είναι 120 dpi. Αν ανοίξετε μια εικόνα στο πλαίσιο Σύνδεση-(1), όπως αυτή εδώ, είναι το εξώφυλλο του "Κινούμενου Σχεδίου στο After Effects" (2), τότε πραγματικά θα δείτε ότι οι ppi είναι 145 (3). Η προδιαγραφή ήταν 120, οπότε κινούμαστε σε ένα πλαίσιο που είναι εντελώς αποδεκτό. Ταιριάζει λοιπόν. Εντάξει.
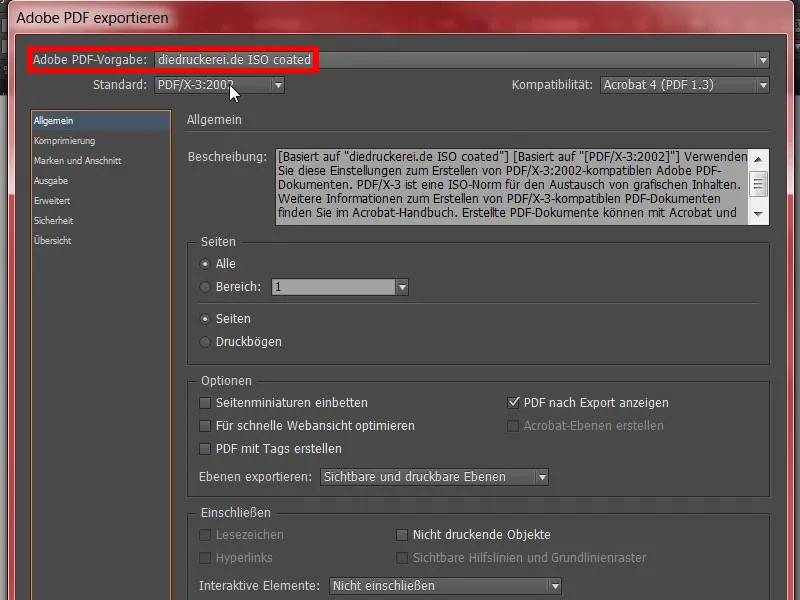
Κατόπιν Στγ+E. Αποθήκευση. Εδώ επιλέγουμε ISO coated, την προεπιλογή που έχουμε ήδη αποθηκεύσει.
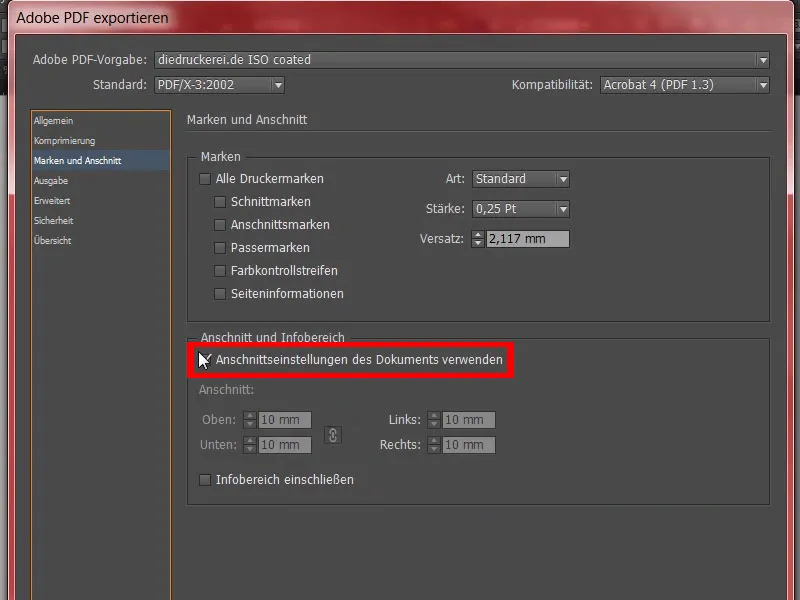
Επιπλέον να ελέγξετε ξανά τις Σήμανση και Αντεπέκτηση, να χρησιμοποιήσετε απαραιτήτως τις Ρυθμίσεις αντεπέκτησης του εγγράφου, δηλαδή 10 χιλιοστά.
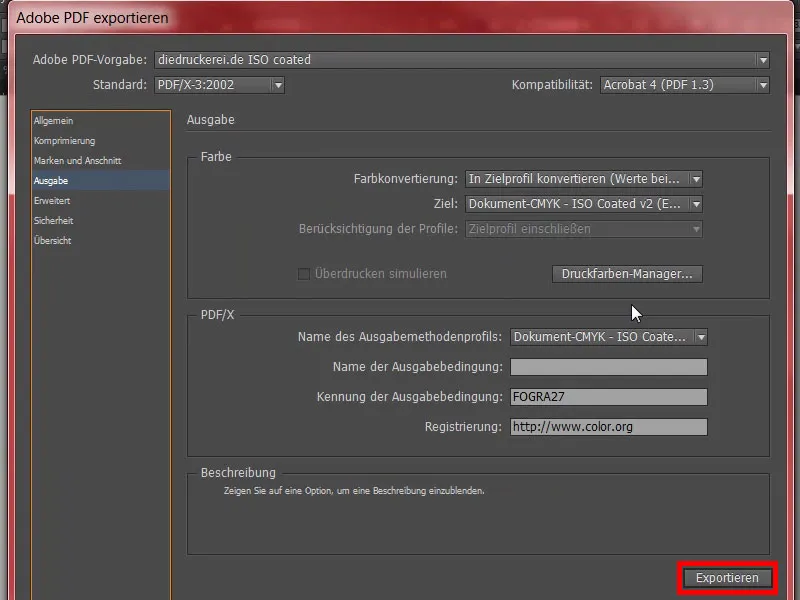
Έπειτα στην Έξοδο ελέγξτε ξανά τις τιμές. Είναι σωστές μέχρι στιγμής. Κάνουμε κλικ στο Εξαγωγή.
Αυτό θα γίνει τώρα ένα πραγματικά μεγάλο έγγραφο, νομίζω. Εδώ είναι το PDF. Φαίνεται καθαρό.
Εξαιρετικό, τώρα όμως είμαι λίγο περίεργος. Ας δούμε τώρα πόσο μεγάλο έχει γίνει το αρχείο... "video-rollup", δεξί κλικ και μετά να ανοίξουμε τις Ιδιότητες. Εκεί βλέπουμε: Ναι, καλά, τουλάχιστον εφτάμιση Μεγαμπάιτ έχει το αρχείο. Τώρα μπορούμε να το ανεβάσουμε.
Παράδοση Roll-up στον εκτυπωτή
Έτσι λοιπόν για το Σύστημα διαφήμισης (1), επιλέγουμε το Rollup (2), Rollup Σύστημα Εξαίρεση (3). Αυτό είχαμε επιλέξει. Είναι εντάξει μέχρι εκεί. Είχαμε ανακοινώσει 260 γραμμάρια πολυεστέρα, θα το κρατήσουμε όπως είναι (4). Τυριά 1 (5). Δεν χρειαζόμαστε περισσότερα προς το παρόν. Μπορούμε να το ελέγξουμε και με τον Έλεγχο Δεδομένων (6), αν υπάρχει κάτι που πήγε στραβά. Και στη συνέχεια να συνεχίσουμε προς Παραγγελία. Ολα είναι εντάξει, οπότε πάμε στο Επόμενο. Εδώ θα βρείτε τα στοιχεία με τη διεύθυνση. Επόμενο. Τρόπος πληρωμής, επίσης πάμε στο Επόμενο. Αποδεχόμαστε τους Όρους & τις Προϋποθέσεις και τις Πολιτικές Απορρήτου. Και μετά θέλουμε να εγγραφούμε στο ενημερωτικό δελτίο. Και Αγορά. "Σας ευχαριστούμε για την παραγγελία" - παρακαλώ (Ακολουθήστε τη διαδικασία παραγγελίας). Στο Ανέβασμα, και μετά σύρετε το αρχείο απλώς εδώ με drag-and-drop (7) ...
Τώρα έχει ανέβει. Επιλέγουμε την μπροστινή πλευρά (8). "Ανάλυση κάτω από 120 dpi"?! (9) Ωχ, πρέπει να το ξαναδούμε, τι συμβαίνει εκεί, αν μήπως κάποια εικόνα δεν φτάσει εντελώς στο όριο. Μπορεί να είναι ο Batman. Στην πρώτη το είχαμε ήδη ελέγξει. Θα το ελέγξω πάλι αναλυτικά τώρα, πού βρίσκεται η κόλυμπα. Αλλά είναι πρακτικό να μάθεις ότι αν υπάρξει πρόβλημα, τουλάχιστον λαμβάνεις την ειδοποίηση σε αυτό το σημείο. Μου μένει μόνο να σας ευχηθώ καλή διασκέδαση στην επόμενη προπόνηση. Εγώ από την πλευρά μου πρέπει να βελτιώσω και να ελέγξω σε ποιο ακριβώς από αυτά τα δύο εικόνες με έχει μπερδέψει, αλλά το καταφέρνω σίγουρα.