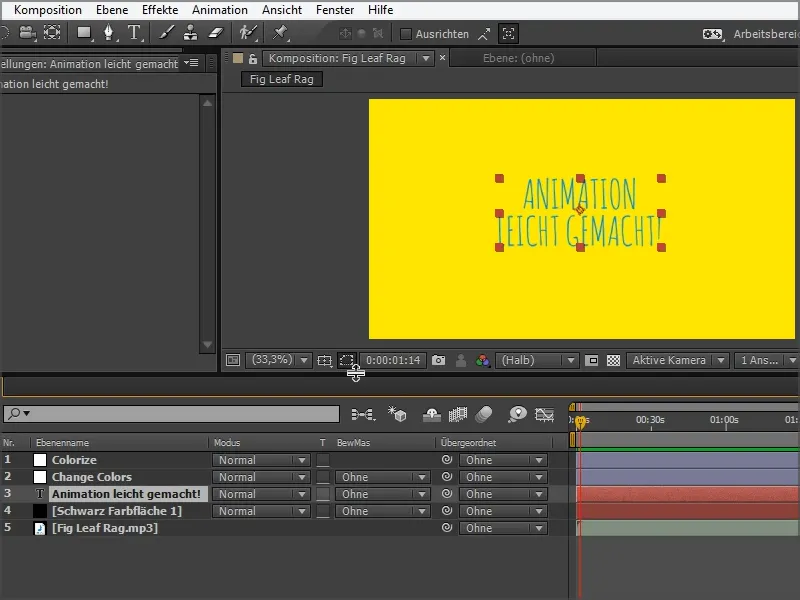
Συνεχίζουμε με το κείμενο που θέλουμε να κινηματογραφήσουμε ακόμα. Θέλουμε αυτό το κείμενο που είναι στους γράφους και είναι αρκετά στατικό εδώ, να μοιάζει λίγο σαν να είχε κάποιος τραβήξει ξανά κάθε καρέ.
Γιατί ακριβώς αυτό συνέβαινε: Όταν ήθελες να κινήσεις ένα κείμενο από αριστερά προς τα δεξιά, τότε έπρεπε να ζωγραφίσεις τις εικόνες μονομιάς για κάθε θέση.
Αν θέλεις το κείμενο να εμφανίζεται στην κινούμενη εικόνα, τότε πρέπει να ζωγραφίσεις την πρώτη γραμμή του Α, να βγάλεις φωτογραφία, μετά να ζωγραφίσεις τη δεύτερη γραμμή του Α, να βγάλεις φωτογραφία, κλπ. Αυτό γίνεται λίγο αταίριαστο, που δίνει αυτήν την εμφάνιση stop-motion: Σαν να κουνάς λίγο την κάμερα, να μετακινείς λίγο το χαρτί κλπ.
Και ακριβώς αυτό επιδιώκουμε εδώ. Θέλουμε να προσομοιώσουμε αυτήν την κλασική εμφάνιση κινουμένων σχεδίων και να προσθέσουμε αυτό το τρέμουλο στο κείμενο.
Βήμα 1
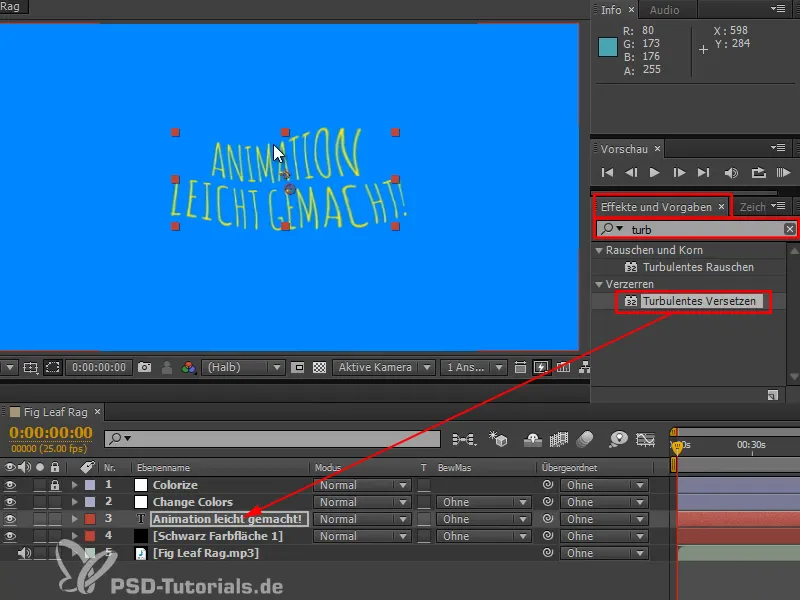
Για να το επιτύχουμε, χρησιμοποιούμε ένα εφέ που μπορούμε να βρούμε στα Εφέ και Προεπιλογές: Ταραχώδες Μετατόπισης.
Κάνω κλικ σε αυτήν την επιλογή και τη σέρνω με το ποντίκι στο επίπεδο του κειμένου "Κινούμενα Σχέδια".
Τότε φαίνεται έτσι:
Βήμα 2
Τι ακριβώς συμβαίνει εδώ;
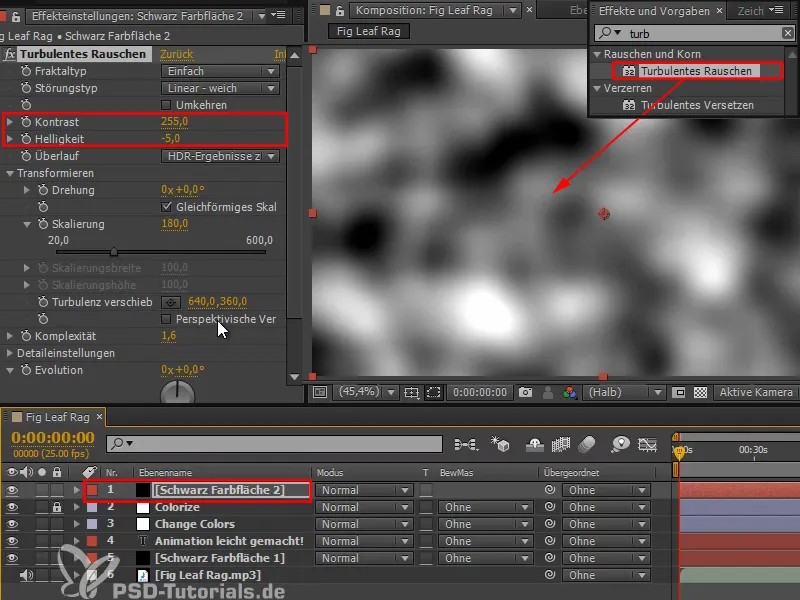
Προσθέτω μια επίπεδο ρύθμισης για να σας δείξω τι ακριβώς κάνει αυτό το εφέ.
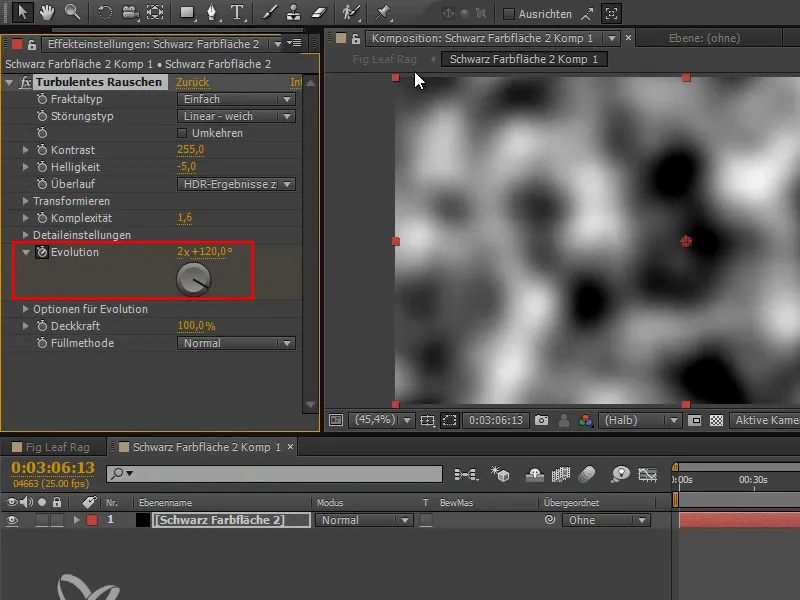
Λαμβάνουμε μια Ταραχώδη Θόρυβο και το τοποθετούμε στην εικόνα. Μετατρέπεται σε θόρυβο, μοτίβο σύννεφων - στο Photoshop αυτό ονομάζεται Φίλτρο Σύννεφα.
Προεπιλεγμένα υπάρχει μια σχετικά χαμηλή πολυπλοκότητα. Μπορούμε να αυξήσουμε λίγο την Αντίθεση και την Φωτεινότητα, ώστε να δούμε καλά τι συμβαίνει.
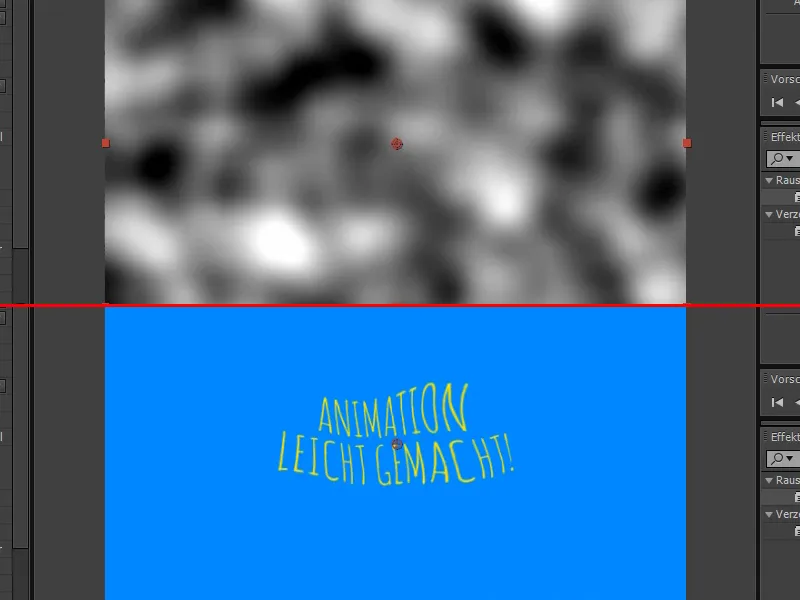
Αν συγκρίνουμε τώρα αυτό με το κείμενο, τότε είναι προφανές τι συμβαίνει εδώ:
Το κείμενο μετατοπίζεται με βάση αυτές τις μαύρες και λευκές τιμές. Ό,τι είναι μαύρο, σημαίνει ότι κινείται προς τα αριστερά. Ό,τι είναι λευκό, σημαίνει ότι κινείται προς τα δεξιά, προς τα πάνω ή προς τα κάτω.
Βήμα 3
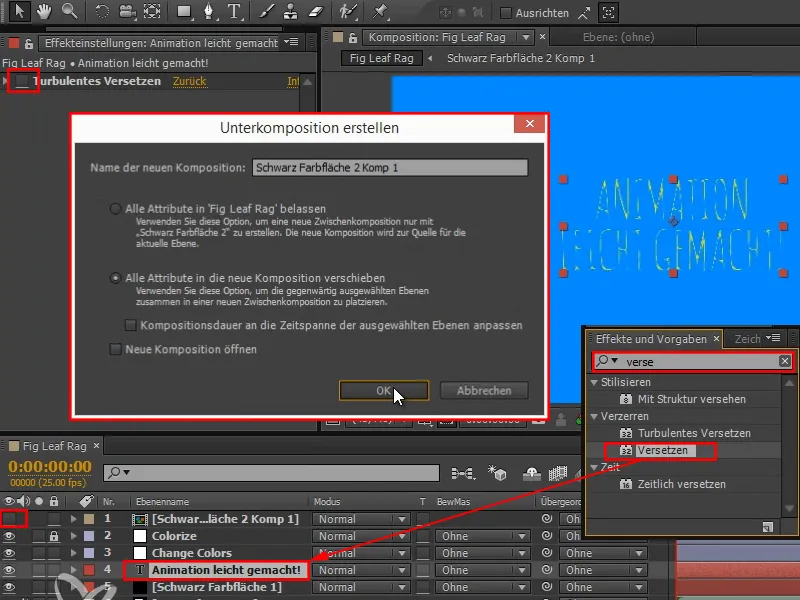
Αν θέλαμε να το κάνουμε χειρωνακτικά, θα χρειαζόμασταν την πηγή ως υποεπικείμενο, και μετά θα μπορούσα να πάρω το κείμενό μου και να σέρνω το εφέ Μετατόπισης στην εικόνα ξανά με το δεξί κλικ ή καλύτερα μέσω αναζήτησης. Ουσιαστικά πρόκειται για ένα Displacement-Mapping …
Βήμα 4
… τότε το λευκό κινείται προς ένα συγκεκριμένο κατεύθυνση και το μαύρο επίσης, συμβαίνει ακριβώς το ίδιο όπως πριν.
Ρυθμίζουμε το σωστό Επίπεδο Μετατόπισης και μετατοπίζουμε λίγο οριζόντια και κάθετα.
Συμβαίνει λοιπόν ακριβώς το ίδιο με ό,τι συνέβη με την Ταραχώδη Μετατόπιση: Παίρνει αυτήν την θόρυβο, που είναι μέσα εδώ, την οποία μπορείς να κινήσεις και με την Εξέλιξη να την κινηματογραφήσεις, παίρνει αυτήν τη θόρυβο και με αυτήν μετατοπίζει το κείμενο.
Βήμα 5
Στην καρτέλα Έργα διαγράφω αυτό το χρωματικό επίπεδο.
Πιο πρακτικά και χωρίς καμία επιπλέον προσπάθεια, λαμβάνουμε και τα δύο ταυτόχρονα μέσω του εφέ: της Μετατόπισης και αυτής της θορύβου συμπυκνωμένα σε αυτό το εφέ.
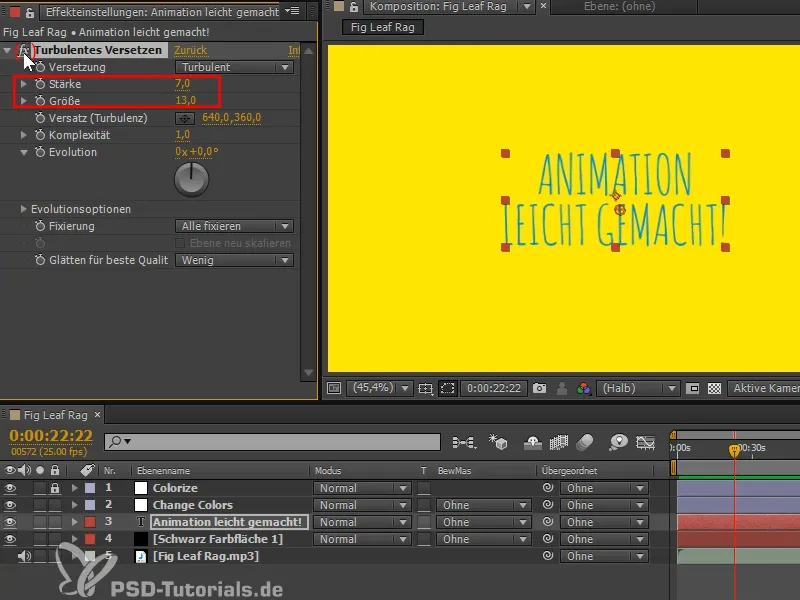
Μπορείς να κάνεις πολύ ενδιαφέρουσες πράγματα με αυτό το εφέ, όταν ανεβάσεις την Ορμή. Μπορεί να φτάσει μέχρι πολύ αφηρημένα μοτίβα, αλλά θα έβαζα την Ορμή εδώ σε ένα πολύ διακριτικό αριθμό γύρω στο 7 και το Μέγεθος περίπου 13.
Έτσι έχω μια απαλή δόνηση, που μπορώ να τη δω όταν πατάω το fx on και off.
Βήμα 6
Πώς μπορώ να το κάνω ώστε να δείχνει διαφορετικό σε κάθε καρέ; Έχουμε ήδη δει ότι η Εξέλιξη έχει κάτι να κάνει με το πώς επηρεάζω τη θόρυβο. Μετακινώ την Εξέλιξη και τότε το κείμενο μεταμορφώνεται, αλλά ακόμα είναι πολύ ρευστό, θα ήθελα κάτι πιο συγκεκριμένο. Δεν θα είναι αρκετό να το κινήσω με ένα άλλο κλειδί. Γι' αυτό κάνω κλικ σε Alt στη Εξέλιξη και προσθέτω μια Έκφραση. Είναι πολύ απλή - πρόκειται για ένα τυχαίο αριθμό.
Δεν θέλω να μιλήσω για το Wiggle που ίσως γνωρίζουν μερικοί. Θέλω να μιλήσω για μια ακόμα πιο τυχαία λειτουργία: Την εντολή τυχαίο-. Η εντολή Wiggle παίρνει επίσης μια τέτοια θόρυβο για να δημιουργήσει την τυχαία κίνηση και να δημιουργήσει ομαλές μεταβάσεις μεταξύ των μεμονωμένων τυχαία επιλεγμένων θέσεων. Αυτό που θέλω εδώ όμως είναι τυχαίες τιμές που είναι πραγματικά ανεξάρτητες μεταξύ τους.
Εισάγουμε "τυχαίο (-9999,9999)" και με αυτό έχει πλήρη ελευθερία επιλογής
Βήμα 7
Το αφήνω να τρέξει και παρατηρώ ότι η ανάψιμο είναι αρκετά έντονη. Γιατί γίνεται τόσο έντονη και γιατί δεν φαίνεται ακριβώς ο εφέ που θέλαμε;
Στην κινούμενη εικόνα συνήθως εργάζονταν με 24 καρέ το δευτερόλεπτο, γιατί είναι η συχνότητα καρέ του κινηματογράφου. Συνήθως δεν σχεδίαζαν όλα τα 24 καρέ, αλλά ίσως μόνο 12 καρέ το δευτερόλεπτο και απλά εμφανίζονταν κάθε εικόνα δύο φορές. Αυτό είναι πολύ λιγότερη δουλειά ειδικά για τον Inbetweener και δεν το παρατηρεί ο θεατής.
Εδώ δεν είναι ότι πρέπει να εξοικονομήσουμε εργασία, γιατί τα περισσότερα συμβαίνουν αυτόματα. Αλλά θέλω να το ρυθμίσω έτσι ώστε να λάβουμε αυτό το εφέ.
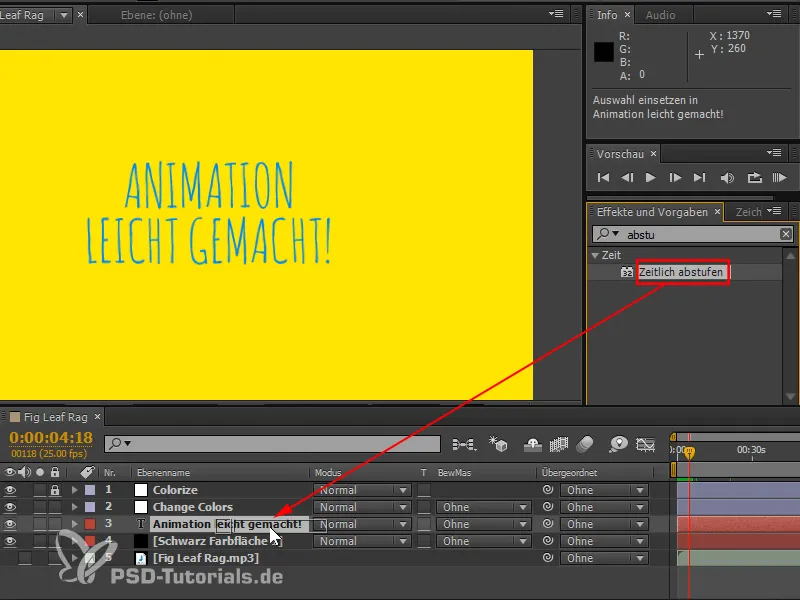
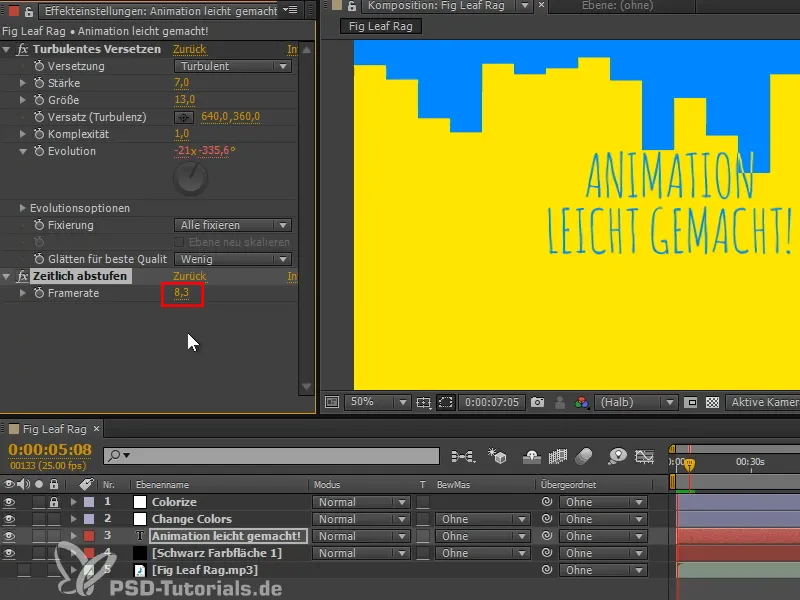
Ψάχνω στα εφέ για "ρύθμιση" και επιλέγω Χρονική ρύθμιση (αγγλ. posterize time). Αυτό το εφέ το εφαρμόζω στο επίπεδο κειμένου.
Βήμα 8
Τώρα έχουμε ρυθμίσει το σύνολο σε 24 καρέ και έτσι δεν θα αλλάζει κάτι σε κάθε καρέ. Υπάρχουν καρέ στα μεσοκαρέ όπου δεν αλλάζει τίποτα.
Το ρυθμίζω σε "25/10" και έτσι αλλάζει κάθε δέκα καρέ. Το αφήνω να τρέξει - αλλά είναι πολύ αργό για μένα.
Γι' αυτό το ρυθμίζω σε "25/3", που μπορεί να δείχνει καλό. Τώρα το κείμενο αλλάζει κάθε τρία καρέ. Έτσι παίρνουμε ένα όμορφο Feeding.
Αυτά τα δύο εφέ μπορούν να εφαρμοστούν πολύ εύκολα σε κάθε κείμενο.
Βήμα 9
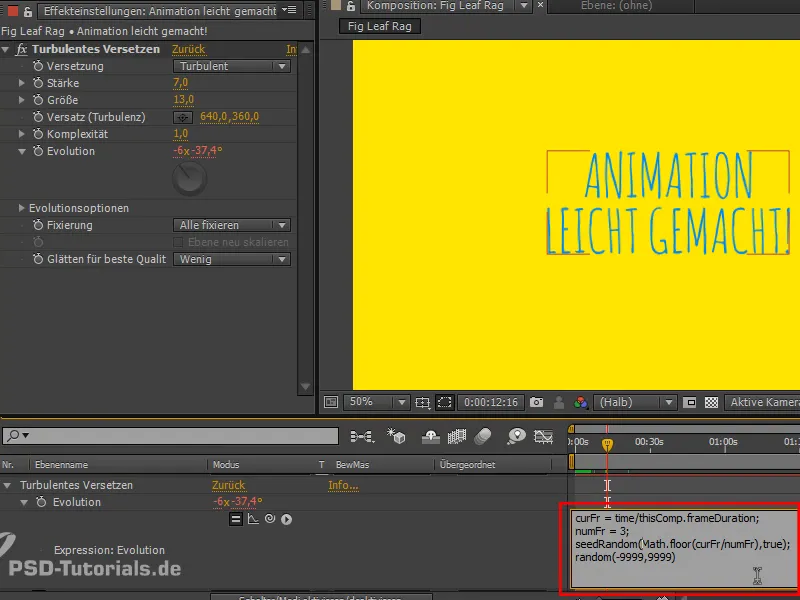
Ένας τρόπος για να αποφύγουμε τον Χρονική ρύθμιση-εφέ είναι να γράψουμε την Έκφραση διαφορετικά. Έχω ετοιμάσει μια που αλλάζει την τιμή της εξέλιξης μόνο κάθε 3 καρέ. Αυτό είναι λίγο πιο απόδοση, γιατί με τα εφέ υπολογίζει πρώτα όλα τα 25 καρέ και μετά προσαρμόζει την τιμή σύμφωνα με τον επιθυμητό ρυθμό. Αυτή είναι η απλούστερη λύση, αλλά όχι η καλύτερη. Γι' αυτό προσθέτω την Έκφραση που έχω ήδη ετοιμάσει.
Σύντομο tip: Από την CC, υπάρχει η δυνατότητα οι υπάρχουσες Έκφρασεις να αναδιπλώνται με το συντόμευση πλήκτρο "EE".
Για όσους ενδιαφέρονται για τις Έκφρασεις:
"seedRandom" επιλέγει τη λίστα τυχαίων τιμών για την εντολή random και αυτή αλλάζει μόνο όταν αλλάζει η πρώτη τιμή της εντολής, (εφόσον ο δεύτερος παράμετρος, α-χρονομήκης, είναι ρυθμισμένος σε α-ληθής).
Με το numFrames ελέγχεται πόσα καρέ πρέπει να περάσουν πριν αλλάξει η τιμή. Χρειαζόμαστε έτσι έναν αριθμό που να αλλάζει κάθε 3 καρέ, έτσι ώστε να έχουμε μια νέα τυχαία τιμή κάθε 3 καρέ. Για να το κάνουμε αυτό, διαιρούμε το τρέχων χρόνο με το numFrames και στρογγυλοποιούμε το αποτέλεσμα. Έτσι λοιπόν ο αριθμός αυξάνεται κάθε 3 καρέ κατά 1 και έχουμε μια νέα τιμή εξέλιξης κάθε 3 καρέ. Αυτό είναι το πρότυπο.
Στο numFrames μπορούμε επίσης να επιλέξουμε και όλα τα 10 καρέ, αλλά το αφήνω στα 3.
Αυτή η λύση είναι λίγο πιο απόδοση - μπορεί να γίνει, αλλά δεν είναι απαραίτητη.


