Σε αυτόν τον οδηγό θα μάθεις πώς να επεξεργαστείς τη δομή HTML μιας ιστοσελίδας χρησιμοποιώντας τα Chrome Developer Tools (DevTools). Αυτά τα χρήσιμα εργαλεία σου επιτρέπουν να παρακολουθείς σε πραγματικό χρόνο τις αλλαγές στη δομή και στην παρουσίαση της ιστοσελίδας σου. Τα DevTools προσφέρουν πολλές λειτουργίες για να διευκολύνουν την ανάπτυξη και το Debugging ιστοσελίδων. Σε αυτό το οδηγό επικεντρωνόμαστε ειδικά στην επεξεργασία του HTML και του DOM (Document Object Model).
Σημαντικές Εκμάθησεις
- Τα Chrome Developer Tools επιτρέπουν εκτεταμένες χειρισμούς στο HTML και στο DOM.
- Μπορείς να αντιγράψεις στοιχεία HTML, να αλλάξεις το κείμενό τους, να προσθέσεις ή να αφαιρέσεις χαρακτηριστικά και ακόμη και να προσαρμόσεις το στιλ ενός στοιχείου.
- Αυτές οι αλλαγές δεν είναι μόνιμες και βοηθούν στο τεστάρισμα και Debugging ιστοσελίδων.
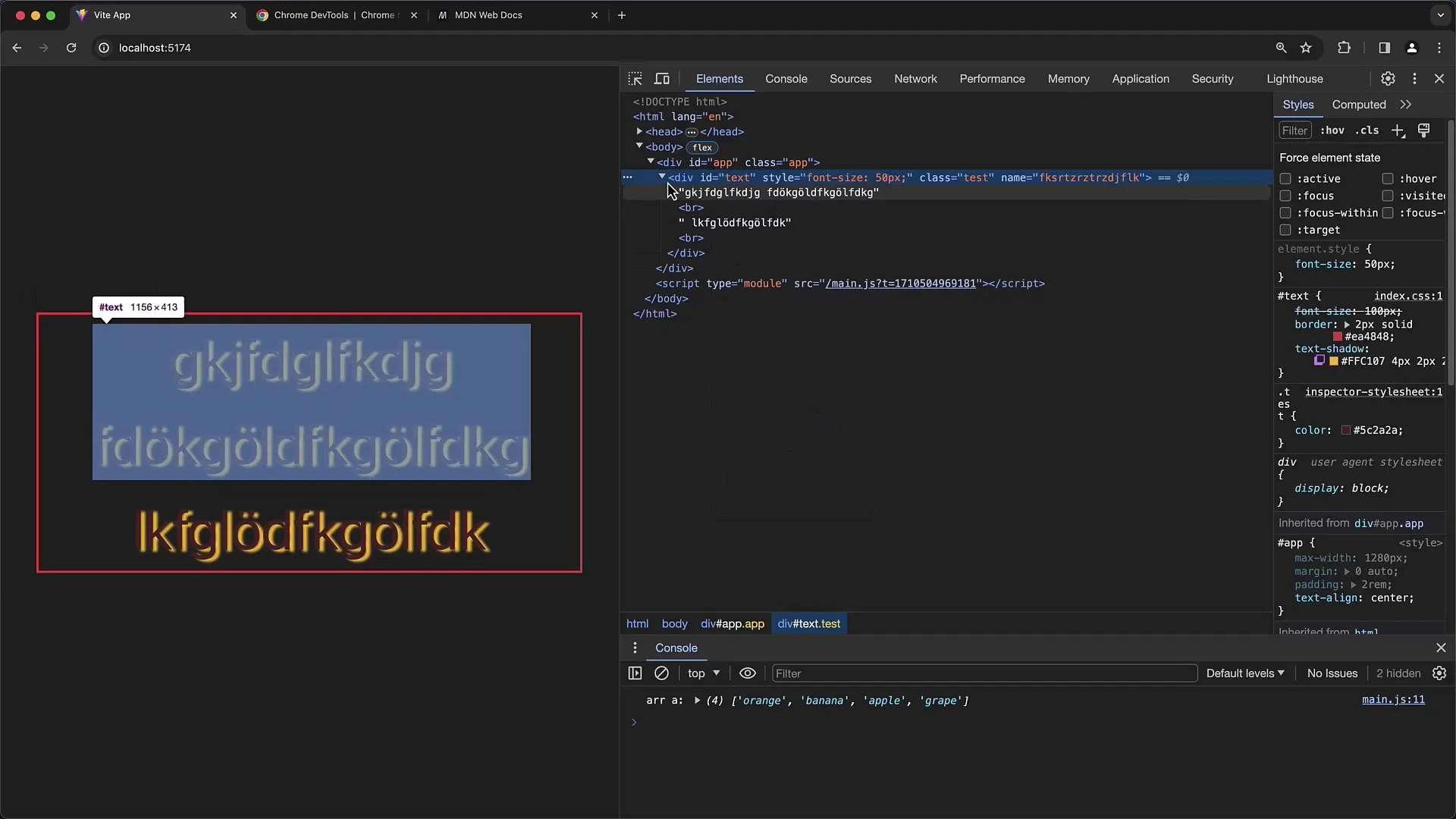
Οδηγίες Βήμα-προς-Βήμα
Αρχικά πρέπει να βεβαιωθείς ότι έχεις ανοίξει τα Chrome Developer Tools. Μπορείς να το κάνεις κάνοντας δεξί κλικ στην ιστοσελίδα και επιλέγοντας "Εξέταση" ή χρησιμοποιώντας τον συνδυασμό πλήκτρων Ctrl + Shift + I (Windows) ή Cmd + Option + I (Mac).
Αντιγραφή Στοιχείων
Για να αντιγράψεις ένα στοιχείο, κάνε δεξί κλικ πάνω σε αυτό στην καρτέλα Elements των DevTools και επίλεξε την επιλογή "Αντιγραφή στοιχείου". Με αυτόν τον τρόπο το πλήρες στοιχείο, συμπεριλαμβανομένων όλων των στιλ, αντιγράφεται.

Επεξεργασία HTML
Μπορείς επίσης να επεξεργαστείς άμεσα το HTML περιεχόμενο ενός στοιχείου. Κάνε δεξί κλικ στο στοιχείο και επίλεξε "Επεξεργασία ως HTML". Θα ανοίξει ένα πεδίο εισαγωγής όπου μπορείς να επεξεργαστείς τον κώδικα HTML.

Εδώ μπορείς ακόμα να προσθέσεις πολλαπλές γραμμές περιεχομένου χρησιμοποιώντας τις
ετικέτες για να παράγεις αλλαγές γραμμών.

Για να αποθηκεύσεις τις αλλαγές, απλά πάτησε το πλήκτρο Enter ή κάνε κλικ έξω από το πεδίο εισαγωγής.
Προσθήκη και Αλλαγή Χαρακτηριστικών
Για να προσθέσεις ή να αλλάξεις ένα χαρακτηριστικό, μπορείς απλά να κάνεις κλικ πάνω στο στοιχείο. Διπλό κλικ στο επιθυμητό χαρακτηριστικό, π.χ. disabled, και να το αλλάξεις απευθείας.

Για να προσθέσεις ένα νέο χαρακτηριστικό, κάνε δεξί κλικ στο στοιχείο και επίλεξε την επιλογή "Επεξεργασία χαρακτηριστικού". Εισάγε το νέο όνομα και τιμή του χαρακτηριστικού και επιβεβαίωσε με το πλήκτρο Enter.
Διαγραφή Στοιχείων
Εάν δεν χρειάζεσαι ένα στοιχείο πλέον, μπορείς απλά να το διαγράψεις. Κάνε δεξί κλικ στο στοιχείο και επίλεξε "Διαγραφή". Το στοιχείο θα αφαιρεθεί απευθείας από το DOM.

Επιβολή Στυλ
Μια εξαιρετική λειτουργία των DevTools είναι η δυνατότητα να επιβάλεις την κατάσταση Hover ενός στοιχείου. Κάνε δεξί κλικ στο στοιχείο και επίλεξε "Επιβολή κατάστασης" > "hover". Έτσι εμφανίζεται το Hover effect, ώστε να μπορείς να δεις τις επιπτώσεις των CSS στυλ.

Εμφάνιση Δομής
Με τη λειτουργία "Collapse/Expand Children" μπορείς να συμπεριλάβεις ή να ανοίξεις τα παιδιά ενός στοιχείου. Αυτό είναι χρήσιμο για να έχεις μια καλύτερη εικόνα της ιεραρχίας των στοιχείων.

Έλεγχος Ορατότητας
Κάποιες φορές θέλεις να κάνεις ένα στοιχείο αόρατο χωρίς να το διαγράψεις πλήρως. Μπορείς να ελέγξεις την ορατότητα ενός στοιχείου. Κάνε δεξί κλικ στο στοιχείο, επίλεξε "Απόκρυψη στοιχείου" και το στοιχείο θα γίνει αόρατο, παραμένοντας όμως στο DOM.
Το σώμα και η συνολική δομή
Μπορείτε επίσης να αποκτήσετε πρόσβαση στο στοιχείο body και να πραγματοποιήσετε αλλαγές σε ολόκληρη τη σελίδα. Για να επεξεργαστείτε το περιεχόμενο της ετικέτας body, απλώς επιλέξτε το στοιχείο και εφαρμόστε τεχνικές όπως αυτές που περιγράφονται παραπάνω.

Εφαρμογή αλλαγών
Είναι σημαντικό να σημειώσετε ότι όλες οι αλλαγές που κάνετε μέσω των Developer Tools είναι προσωρινές. Όταν ανανεώσετε τη σελίδα, όλες οι προσαρμογές χάνονται. Γι' αυτό είναι συμφέρον να αντιγράψετε τον επεξεργασμένο κώδικα και να τον αποθηκεύσετε στο έργο σας αν θέλετε να διατηρήσετε τις αλλαγές.

Σύνοψη
Σε αυτό το εγχειρίδιο μάθατε πώς να χρησιμοποιήσετε τα εργαλεία προγραμματισμού Chrome για να επεξεργαστείτε το HTML και το DOM. Μπορείτε να διπλασιάσετε στοιχεία, να τροποποιήσετε το HTML, να προσθέσετε, να διαγράψετε γνωρίσματα και να ελέγξετε την ορατότητα των στοιχείων. Αυτές οι λειτουργίες είναι ιδιαίτερα χρήσιμες για την εντοπισμό σφαλμάτων και την ανάπτυξη ιστοσελίδων.
Συχνές ερωτήσεις
Πώς μπορώ να ανοίξω τα εργαλεία προγραμματισμού Chrome;Ανοίξτε τα DevTools με δεξί κλικ στη σελίδα και επιλέξτε "Εξέταση" ή με τον συνδυασμό Ctrl + Shift + I (Windows) ή Cmd + Option + I (Mac).
Είναι μόνιμες οι αλλαγές;Όχι, οι αλλαγές που κάνετε στα DevTools είναι προσωρινές και χάνονται όταν ανανεώνεται η σελίδα.
Μπορώ να προσθέσω περισσότερες γραμμές κειμένου;Ναι, χρησιμοποιώντας την ετικέτα
στο HTML για να εισαγάγετε αλλαγές γραμμών.
Τι κάνω αν θέλω να διαγράψω ένα στοιχείο;Κάντε δεξί κλικ στο στοιχείο και επιλέξτε "Διαγραφή".
Πώς μπορώ να ορίσω την κατάσταση hover;Κάντε δεξί κλικ στο στοιχείο και επιλέξτε "Επιβολή κατάστασης" > "hover", για να εμφανιστεί το εφέ hover.


